AngularJS $location学习笔记
AngularJS $location学习笔记
一、$lacation能做什么?
$location服务分析浏览器地址栏中的URL(基于window.location),让我们可以在应用中较为方便地使用URL里面的东东。在地址栏中更改URL,会响应到$location服务中,而在$location中修改URL,也会响应到地址栏中。
1. $locationProvider:
1. 暴露当前浏览器地址栏的URL,所以我们可以注意和观察URL
2. 改变URL,当用户做以下操作时,与浏览器一起同步URL:
改变地址栏
单击后退或者前进按钮(或者点击一个历史链接)。
单击一个链接
将URL对象描绘为一系列的方法(protocol,host,path,search,hash)。
1. 比较$location和window.location
1) 目的:window.location和$location服务,都允许对当前浏览器的location进行读写访问。
2) API:window.location暴露一个未经加工的对象,附带一些可以直接修改的属性;而$location服务则是暴露一些jQuery风格的getter/setter方法。
3) 与angular应用声明周期的整合:$location知道关于所有内部声明周期的阶段,与$watch等整合;而window.location则不行。
4) 与HTML5 API无缝结合:是(with a fallback for legacy browsers,对于低版本的浏览器有兼容手段?);而window.location则没有。
5) 知道应用加载的文档根目录(docroot)或者上下文(context):window.location不行,wnidow.location.path会返回”/docroot/子路径”;而$location.path()返回真实的docroot。
2. 什么时候应该用 $location?
在应用中,任何需要对当前URL的改变作出响应,或者想去改变当前浏览器的URL的时候。
3. 什么时候不应该用?
当浏览器URL改变的时候,不会导致页面重新加载(page reload)。如果需要做这件事情(更改地址,实现pagereload),请使用较低级别的API,$window.location.href。
二、General overview of the API(API的总体概述)
$location 服务可以根据它初始化时的配置而有不同的表现。默认配置是适合大多数应用的,其他配置定制,可以开启一些新特性。
当$location服务初始化完毕,我们可以以jQuery风格的getter、setter方法来使用它,允许我们获得或者改变当前浏览器的URl。
配置$location服务
想配置$location服务,需要获得$locationProvider,并设置以下参数:
html5Mode(mode):{boolean},true - see HTML5 mode;false - see Hashbang mode,默认: false。
hashPrefix(prefix):{string},hashbang使用的前缀(html5Mode为false时,使用hashbang mode,以适应不支持HTML5 mode的浏览器),默认:’!’Getter and setter method
$location 服务为只读的URL部分(absUrl,protocol,host,port)提供getter方法,也提供url,path,search,hash的getter、setter方法。
// get the current path$location.path();// change the path$location.path('/newValue') 所有setter方法都返回同一个$location对象,以实现链式语法。例如,在一句里面修改多个属性,链式setter方法类似:
`
$location.path(‘/newValue’).search({key:value});
有一个特别的replace方法,可以用作告诉$location服务,在下一次与浏览器同步时,使用某个路径代替最新的历史记录,而不是创建一个新的历史记录。当我们想实现重定向(redirection)而又不想使后退按钮(后退按钮回重新触发重定向)失效时,replace方法就很有用了。想改变当前URL而不创建新的历史记录的话,我们可以这样做:
$location.path(‘/someNewPath’).replace();
注意,setter方法不会马上更新window.location。相反,$location服务会知道scope生命周期以及合并多个$location变化为一个,并在scope的$digest阶段一并提交到window.location对象中。正因为$location多个状态的变化会合并为一个变化,到浏览器中,只调用一次replace()方法,让整个commit只有一个replace(),这样不会使浏览器创建额外的历史记录。一旦浏览器更新了,$location服务会通过replace()方法重置标志位,将来的变化将会创建一个新的历史记录,除非replace()被再次调用。
Setter and character encoding
我们可以传入特殊字符到$location服务中,服务会按照RFC3986标准,自动对它们进行编码。当我们访问这些方法时:
所有传入$location的setter方法的值,path()、search()、hash(),都会被编码。
getter方法(没参数)返回的值都是经过解码的,如path(),search(),hash()。
当我们调用absUrl()方法时,返回的值是包含已编码部分的完整url。
当我们调用url()方法时,返回的是包含path、search和hash部分的已经编码的url,如/path?search=1&b=c#hash。
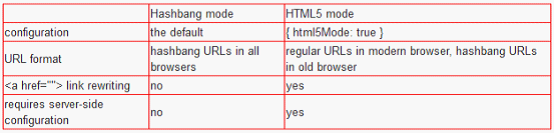
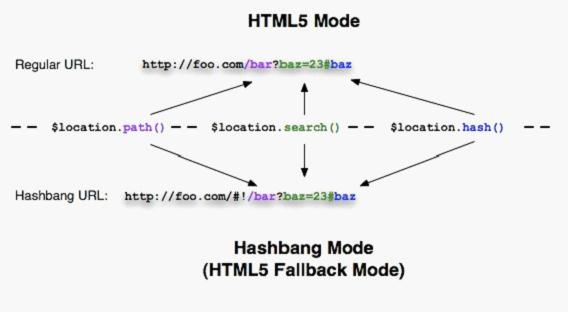
三、Hashbang and HTML5 Modes
$location服务有两个配置模式,可以控制浏览器地址栏的URL格式:Hashbang mode(默认)与基于使用HTML5 History API的HTML5 mode。在两种模式下,应用都使用相同的API,$location服务会与正确的URL片段、浏览器API一起协作,帮助我们进行浏览器URL变更以及历史管理。

- Hashbang mode (default mode)
在这个模式中,$location在所有浏览器中都使用Hashbang URL。查看下面的代码片段,可以了解更多:
it('should show example', inject(function($locationProvider) {$locationProvider.html5mode = false;$locationProvider.hashPrefix = '!';},function($location) {// open http://host.com/base/index.html#!/a$location.absUrl() == 'http://host.com/base/index.html#!/a';$location.path() == '/a';$location.path('/foo');$location.absUrl() == 'http://host.com/base/index.html#!/foo';$location.search() == {};//search没东东的时候,返回空对象$location.search({a: 'b', c: true});$location.absUrl() == 'http://host.com/base/index.html#!/foo?a=b&c';$location.path('/new').search('x=y');//可以用字符串的方式更改search,每次设置search,都会覆盖之前的search$location.absUrl() == 'http://host.com/base/index.html#!/new?x=y';}
)); Crawling your app(让google能够对我们的应用进行索引)
如果我们想让我们的Ajax应用能够被索引,我们需要在head中增加一个特殊的meta标签:
这样做,将让爬虫机器人使用escaped_fragment参数请求当前的链接,让我们的服务器认识爬虫机器人,并提供对应的HTML快照。想了解更多关于这个技术的信息,可以查看https://developers.google.com/webmasters/ajax-crawling/docs/specification?hl=zh-CN
四、HTML5 mode
在HTML5模式中,$location服务的getter、setter通过HTML5的History API与浏览器URL进行交互,允许使用正规的path、search模块,代替hashbang的模式。如果部分浏览器不支持HTML5 History API,$location服务会自动退回到使用hashbang URL的模式。为了让我们能够从不清楚显示我们的应用的浏览器是否支持history API的担心中解脱出来,使用$location服务是一个正确的、最佳的选择。
在旧版浏览器中打开一个正规的URL会转换为hashbangURL。
在现代浏览器中打开一个hashbangURL,会重写为一个正规的URL。
1. 向前兼容旧版浏览器
对于支持HTML5 history API 的浏览器,$location回使用它们去写path和search。如果浏览器不支持history API,$location会转为提供Hashbang URL。这是$location服务自动转换的。
- HTML link rewriting
当我们使用historyAPImode的时候,我们对于不同的浏览器,需要不同的链接,但我们只需要提供正规的URL即可,例如link
当用户单击这个超链接时:
在旧的浏览器中,URL会改为/index.html#!/some?foo=bar
在现代浏览器中,URL会改为/some?foo=bar在下面的情况中,链接不会被重写,而是会使页面加载到对应Url中:
包含target的超链接:link
到不同domain的绝对链接:link
设置了base路径后,通过” /”开头的链接到不同base路径的超链接:link - server side
使用这个方式,在服务端请求URL重定向,通常,我们需要重定向我们所有的链接到我们的应用中。(例如index.html)。 - Relative links
确保检查所有相对链接、图片、脚本等。我们必须在中指定base url(),并在所有地方使用绝对url(以/开头)。因为相对URL会根据document的初始路径(通常与应用的root有所不同),转化为绝对url。(relative urls will be resolved to absolute urls using the initial absolute url of the document, which is often different from the root of the application)。我们十分鼓励在document root中运行允许使用History API的angular应用,因为这很好地照顾到相对链接的问题。 - 例子
下面的例子中可以看到两个 $location实例,两个都是html5 mode,但在不同的浏览器上,所以我们可以看到两者之间的不同点。这些$location服务与两个假的“浏览器”连接。每一个input代表浏览器的地址栏。
注意,当我们输入hashbang地址到第一个“浏览器”(或者第二个?),它不会重写或重定向另外的Url,这个转换过程只会发生在page reload的时候。
<!DOCTYPE html>
<html ng-app>
<head><base href=""/><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title>fake-browser</title><meta content="IE=edge,chrome=1" http-equiv="X-UA-Compatible"><style type="text/css">.ng-cloak {display: none;}</style>
</head>
<body>
<div ng-non-bindable class="html5-hashbang-example"><div id="html5-mode" ng-controller="Html5Cntl"><h4>Browser with History API</h4><div ng-address-bar browser="html5"></div><br><br>$location.protocol() = {{$location.protocol()}}<br>$location.host() = {{$location.host()}}<br>$location.port() = {{$location.port()}}<br>$location.path() = {{$location.path()}}<br>$location.search() = {{$location.search()}}<br>$location.hash() = {{$location.hash()}}<br><a href="http://www.host.com/base/first?a=b">/base/first?a=b</a> |<a href="http://www.host.com/base/sec/ond?flag#hash">sec/ond?flag#hash</a> |<a href="/other-base/another?search">external</a></div><div id="hashbang-mode" ng-controller="HashbangCntl"><h4>Browser without History API</h4><div ng-address-bar browser="hashbang"></div><br><br>$location.protocol() = {{$location.protocol()}}<br>$location.host() = {{$location.host()}}<br>$location.port() = {{$location.port()}}<br>$location.path() = {{$location.path()}}<br>$location.search() = {{$location.search()}}<br>$location.hash() = {{$location.hash()}}<br><a href="http://www.host.com/base/first?a=b">/base/first?a=b</a> |<a href="http://www.host.com/base/sec/ond?flag#hash">sec/ond?flag#hash</a> |<a href="/other-base/another?search">external</a></div>
</div>
<script src="../angular.js" type="text/javascript"></script>
<script type="text/javascript">function FakeBrowser(initUrl, baseHref) {this.onUrlChange = function(fn) {this.urlChange = fn;};this.url = function() {return initUrl;};this.defer = function(fn, delay) {setTimeout(function() { fn(); }, delay || 0);};this.baseHref = function() {return baseHref;};this.notifyWhenOutstandingRequests = angular.noop;}var browsers = {html5: new FakeBrowser('http://www.host.com/base/path?a=b#h', '/base/index.html'),hashbang: new FakeBrowser('http://www.host.com/base/index.html#!/path?a=b#h', '/base/index.html')};function Html5Cntl($scope, $location) {$scope.$location = $location;}function HashbangCntl($scope, $location) {$scope.$location = $location;}function initEnv(name) {var root = angular.element(document.getElementById(name + '-mode'));angular.bootstrap(root, [function ($compileProvider, $locationProvider, $provide) {debugger;$locationProvider.html5Mode(true).hashPrefix('!');$provide.value('$browser', browsers[name]);$provide.value('$document', root);$provide.value('$sniffer', {history:name == 'html5'});$compileProvider.directive('ngAddressBar', function () {return function (scope, elm, attrs) {var browser = browsers[attrs.browser],input = angular.element('<input type="text" style="width:400px;">').val(browser.url()),delay;input.bind('keypress keyup keydown', function () {if (!delay) {delay = setTimeout(fireUrlChange, 250);}});browser.url = function (url) {return input.val(url);};elm.append('Address: ').append(input);function fireUrlChange() {delay = null;browser.urlChange(input.val());}};});}]);root.bind('click', function (e) {e.stopPropagation();});}initEnv('html5');initEnv('hashbang');
</script>
</body>
</html>五、附加说明
Page reload navigation
$location服务仅仅允许我们改变URl;它不允许我们重新加载页面(reload the page)。当我们需要改变URL且reload page或者跳转到其他页面时,我们需要使用低级点得API,$window.location.href。Using $location outside of the scope life-cycle
$location知道angular的scope life-cycle。当浏览器的URL发生改变时,它会更新$location,并且调用$apply,所以所有$watcher和$observer都会得到通知。当我们再$digest阶段中修改$location,不会出现任何问题;$location会将这次修改传播到浏览器中,并且通知所有$watcher、$observer。当我们需要在angular外面改变$location时(例如在DOM事件中或者在测试中),我们必须调用$apply,以传播这个变化。$location.path() and ! or / prefixes
path可以直接使用”/”开始;$location.path()setter会在value没有以”/”开头时自动补上。
注意”!”前缀,在Hashbang mode中,不属于$location.path()的一部分。它仅仅是hashPrefix。
六、Testing with the $location service
在测试中使用的$location服务的处于scope的life-cycle之外。这意味着我们需要主动负责调用scope.apply()。
describe('serviceUnderTest', function() {beforeEach(module(function($provide) {$provide.factory('serviceUnderTest', function($location){// whatever it does...});});it('should...', inject(function($location, $rootScope, serviceUnderTest) {$location.path('/new/path');$rootScope.$apply();// test whatever the service should do...}));
});七、Migrating from earlier AngularJS releases
在早期的angular中,$location使用hashPath或者hashSearch去处理path和search方法。在这个release中,当有需要的时候,$location服务处理path和search方法,然后使用那些获得得信息去构成hashbang URL(例如http://server.com/#!/path?search=a)。
八、Two-way binding to $location
angular compiler当前不支持方法的双向绑定(https://github.com/angular/angular.js/issues/404)。如果我们希望对location对象实现双向绑定(在input中使用ngModeldirective),我们需要指定一个额外的model属性(例如:locationPath),并加入两个watch,监听两个方向上的$location更新,例如:
<input type="text" ng-model="locationPath" />$scope.$watch('locationPath', function(path) {$location.path(path);
);
$scope.$watch('$location.path()', function(path) {scope.locationPath = path;
});如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular($digest和$apply)
$digest和$apply 在Angular中,有$apply和$digest两个函数,我们刚才是通过$digest来让这个数据应用到界面上。但这个时候,也可以不用$digest,而是使用$apply,效果是一样的,那么,它们的差异是什么…...
2024/4/21 2:55:02 - 如何在AngularJS中使用$ scope。$ watch和$ scope。$ apply?
本文翻译自:How do I use $scope.$watch and $scope.$apply in AngularJS?I dont understand how to use $scope.$watch and $scope.$apply . 我不明白如何使用$scope.$watch和$scope.$apply 。 The official documentation isnt helpful. 官方文档没有帮助。 Wha…...
2024/4/19 21:30:06 - AngularJS $watch的用法
html: <!DOCTYPE html> <html> <head lang"en"><meta charset"UTF-8"><title>$watch监听器</title> </head> <script type"text/javascript" src"angular.min.js"></script> &…...
2024/4/20 20:15:51 - Angular JS 跨域
$http get 这种跨域方式,是通过后台配置response来实现的。 前端: $http.get("http://localhost:8080/hscloud/test/get").success(function(data){alert(data);}); 后台配置: public boolean preHandle(HttpServletRequest r…...
2024/4/20 20:15:50 - angular4 实现jsonp跨域请求
angular4 实现jsonp跨域请求 前端解决跨域请求有多重解决方案,nginx 分发,代理,server response 请求允许,都可以实现跨域,jsonp显然已经过时,不过对于特定的场景还是有一定的开发需求,本文将介…...
2024/4/20 20:15:49 - Angular4.x跨域请求
Angular4.x请求 码云地址: https://gitee.com/ccsoftlucifer/Angular4Study 1. 搭建工程 新建一个工程angulardemo03 ng new angulardemo03 npm install 更新依赖 2. 新建组件 在app目录新建文件夹components,自己自定义的所有的组件都放在这个目录下面. ng g component compon…...
2024/4/20 4:40:13 - angular 的跨域处理
angular 的跨域处理,由于不并不支持跨域处理,所以我们对他也是无可奈何,angular 的跨域处理,需要我们在服务器上进行处理,把请求的数据改成 * ,也就是,谁都可以请求数据; angular 本…...
2024/4/21 2:55:01 - ionic3 请求跨域问题
这几天一直被一个问题困着,没有跳出坑来,在不断的摸索中终于摸索出来了,问题是处理请求时遇到token过期问题,无法再次访问请求的内容,因为token过期会返回一个401的错误,但是状态码一直接收到的是0…...
2024/4/21 2:54:59 - angular6 跨域问题
前后端分离项目,前端后端在不同的端口号上分别启动 ,调试时数据交互就会产生跨域问题。前端后端都有相应的解决方案。这里对前端的解决过程记录一下。 angular 6 在项目根目录添加 json 文件 proxy.config.json 文件内容如下: {"/api": {"…...
2024/4/21 2:54:58 - angular中http中请求数据跨域的问题
我是使用代理做的请求数据 1 首先需要建立一个JSON文件,文件名为proxy.config.json: 2配置内容:如下 proxy.config.json: {"/api": {"target": "http://localhost:3001","secure": fal…...
2024/4/21 2:54:57 - AngularJS跨域使用POST方式请求后端接口
0.背景 AngularJS跨域请求接口一般都是使用jsonp。 前端例如下面这样: $http.jsonp(url).success(function(response){callback(response); }); 可以把参数拼接到URL中,例如?namehello&usercc 这样 后端接口类似如下: /** * 新增 …...
2024/4/21 2:54:57 - angular的跨域请求
get请求1,jsonp跨域<script>angular.module("myApp",[]).controller("myCtrl",[$scope,$http,function($scope,$http){$http.get(http://lolapi.games-cube.com/champion?callbackJSON_CALLBACK,{headers:{"DAIWAN-API-TOKEN"…...
2024/4/25 16:12:35 - angular本地配置代理处理跨域
1.在项目根目录创建proxy.conf.json文件 2.配置代理路径 这里我代理的是cmp参数 3.在根目录下的angular.json中添加配置 4.访问地址 这样子访问cmp/api/v1.0/staff地址,cmp会被拦截,变成http://192.168.108.3:31654/cmp/api/v1.0/staff 因为项目的请…...
2024/4/24 2:14:42 - Angular2发送HTTP请求SpringBoot后台跨域问题解决
Angular通过http发送post请求至SpringBoot的Controller,由于同源策略的保护,遇到跨域问题: • 源(origin)就是协议(http)、域名(localhost)和端口号(8080&…...
2024/4/21 2:54:55 - angular 使用前端代理方式实现请求跨域,解决代理不生效问题!!
最近玩angular,在使用代理方式进行前端跨域处理时,一直无法代理成功,查了许多资料,发现所有angular跨域教程都不完整,下边为大家奉上完整版的跨域操作: 1.在项目根目录下定义proxy.config.json文件 2.在第…...
2024/4/21 2:54:52 - AngularJS实现跨域请求
跨域,前端开发中经常遇到的问题,AngularJS实现跨域方式类似于Ajax,使用CORS机制。 下面阐述一下AngularJS中使用$http实现跨域请求数据。 AngularJS XMLHttpRequest:$http用于读取远程服务器的数据 $http.post(url, data, [confi…...
2024/4/21 2:54:51 - angular5使用httpclient时解决跨域问题
跨域问题的环境: 在本地开发时,使用命令行ng s开启服务,访问地址为http://localhost:4200 假设调用数据接口的服务地址为http://localhost:8088/api/data.action 解决跨域问题的方法: 在angular4项目根目录下创建文件proxy.config…...
2024/4/21 2:54:50 - 解决Angular与Java在get、post通信时的跨域问题
原因 跨域是指一个域下的文档或脚本试图去请求另一个域下的资源,这里跨域是广义的。 广义的跨域: 资源跳转: A链接、重定向、表单提交资源嵌入:<link>、<script>、<img>、<frame>等dom标签,…...
2024/4/21 2:54:49 - Angularjs之如何在跨域请求中传输Cookie的方法
转载:https://www.jb51.net/article/141287.htm 一般情况我们在使用WebApi之类的技术时,都会遇到跨域的问题,这个只需要在服务端做一下处理即可。 如果这些GET或POST请求不需要传递Cookie数据的话,就没什么问题了,但…...
2024/4/21 2:54:48 - angular或ionic框架 解决HTTP请求跨域问题
应用场景 在使用前端框架做http请求时,我会从本地localhost访问其他服务器会出现这样的问题: 这并不是我们路径写的有问题,而是这中间存在着跨域的问题,我们做一定的处理才能正常的访问。 解决方法 1.在项目根目录下创建一个文…...
2024/4/21 2:54:47
最新文章
- 一文解析golang中的协程与GMP模型
文章目录 前言1、线程实现模型1.1、用户级线程与内核级线程1.2、内核级线程模型1.3、用户级线程模型1.3、两级线程模型 2、GMP模型2.1、GMP模型概述2.1、GMP v1版本 - GM模型2.2、GMP v2版本 - GMP模型2.3、GMP相关源码2.4 调度流程2.5 设计思想 3.总结 前言 并发(并行&#x…...
2024/4/26 18:30:06 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - K8S容器空间不足问题分析和解决
如上图,今天测试环境的K8S平台出现了一个问题,其中的一个容器报错:Free disk space below threshold. Available: 3223552 bytes (threshold: 10485760B),意思服务器硬盘空间不够了。这个问题怎么产生的,又怎么解决的呢…...
2024/4/23 6:25:22 - 【VTKExamples::Meshes】第七期 TableBasedClipDataSetWithPolyData
很高兴在雪易的CSDN遇见你 VTK技术爱好者 QQ:870202403 公众号:VTK忠粉 前言 本文分享VTK样例TableBasedClipDataSetWithPolyData,并解析接口vtkTableBasedClipDataSet,希望对各位小伙伴有所帮助! 感谢各位小伙伴的点赞+关注,小易会继续努力分享,一起进步! 你…...
2024/4/26 6:46:58 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/25 18:39:24 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/25 18:38:39 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/25 18:39:20 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/25 18:39:12 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/25 13:19:01 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57