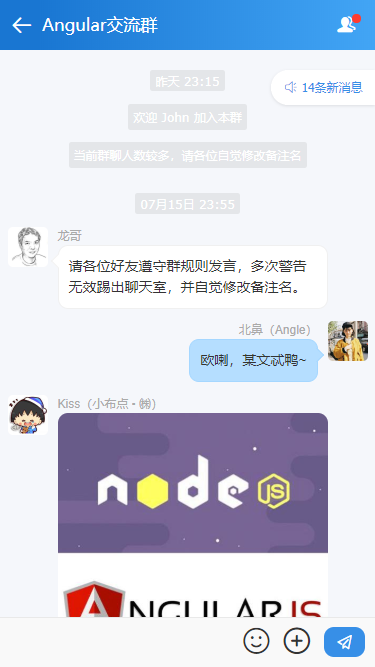
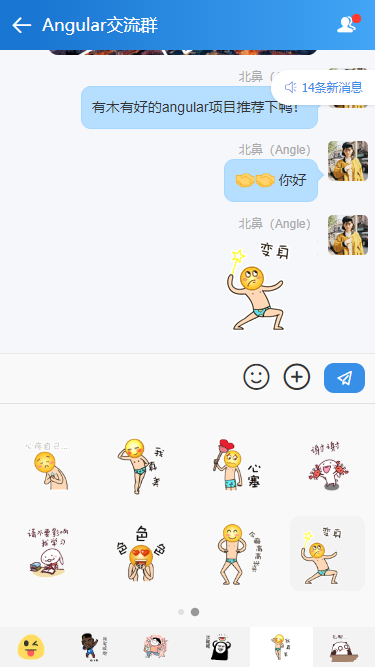
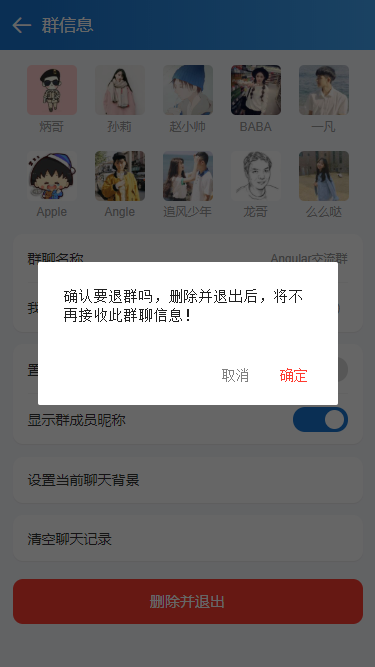
angular仿微信聊天|angular手机端IM聊天室|仿微信界面
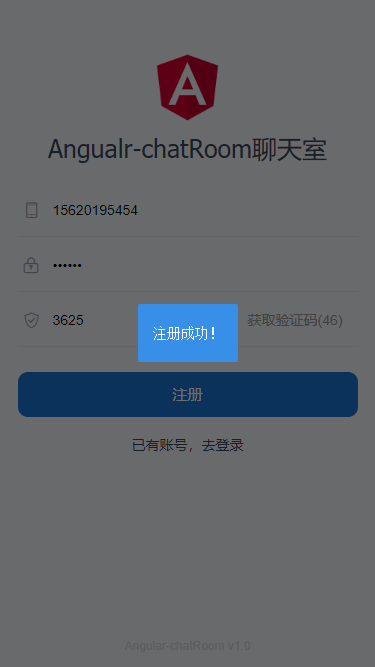
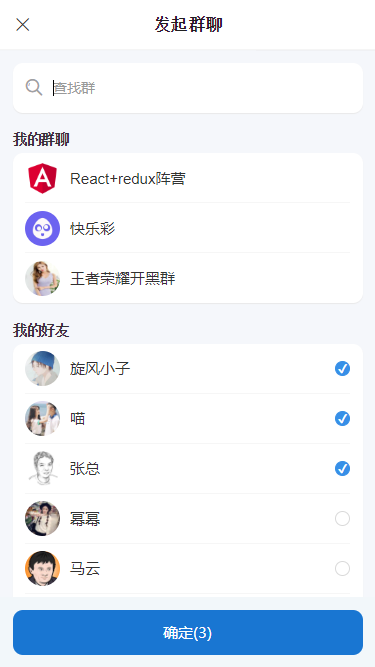
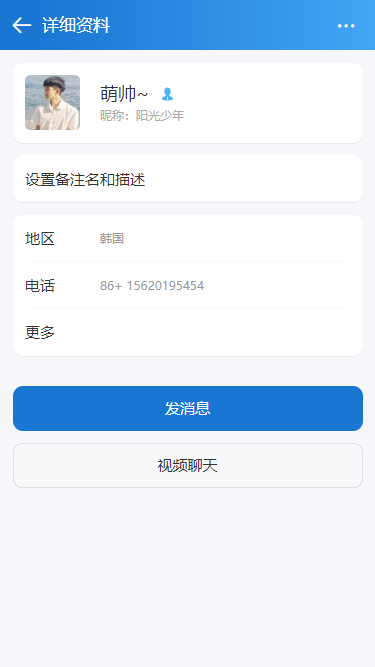
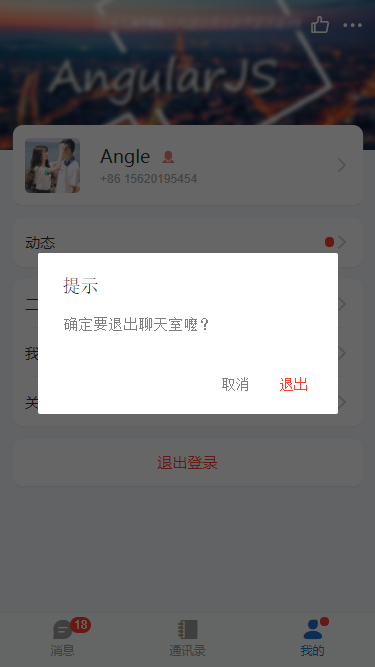
学习不停歇、研发不终止,近段时间一直在捣鼓angular框架技术,发现并没有想象的那么难,不过也踩过一些坑,之前有使用vue开发过仿微信聊天,想着基于angular+angular-cli+angular-router+ngrx/store+rxjs+webpack+node+wcPop等技术开发的仿微信angular-chatroom聊天室实战项目,实现了下拉刷新、聊天消息右键菜单、发送消息、表情(动图),图片、视频预览,红包打赏等功能
技术架构:
- MVVM框架:angular8.0 / @angular/cli
- 状态管理:@ngrx/store / rxjs
- 地址路由:@angular/router
- 弹窗组件:wcPop
- 打包工具:webpack 2.0
- 环境配置:node.js + cnpm
- 图片预览:previewImage
- 轮播滑动:swiper
















package.json依赖安装:
{"name": "angular-chatroom","aboutMe": "QQ:282310962 wx:xy190310","dependencies": {"@angular/animations": "~8.0.1","@angular/common": "~8.0.1","@angular/compiler": "~8.0.1","@angular/core": "~8.0.1","@angular/forms": "~8.0.1","@angular/platform-browser": "~8.0.1","@angular/platform-browser-dynamic": "~8.0.1","@angular/router": "~8.0.1","rxjs": "~6.4.0",},"devDependencies": {"@angular-devkit/build-angular": "~0.800.0","@angular/cli": "~8.0.3","@angular/compiler-cli": "~8.0.1","@angular/language-service": "~8.0.1","@ngrx/store": "^8.0.1","@types/jasmine": "~3.3.8","@types/jasminewd2": "~2.0.3","@types/node": "~8.9.4","@types/swiper": "^4.4.3","codelyzer": "^5.0.0","jasmine-core": "~3.4.0","jasmine-spec-reporter": "~4.2.1","jquery": "^2.2.3","karma": "~4.1.0","karma-chrome-launcher": "~2.2.0","karma-coverage-istanbul-reporter": "~2.0.1","karma-jasmine": "~2.0.1","karma-jasmine-html-reporter": "^1.4.0","swiper": "^4.5.0",}
}/** angular/router路由配置*/import { NgModule } from '@angular/core'
import { Routes, RouterModule } from '@angular/router'// 引入路由验证
import { Auth } from '../views/auth/auth'// 引入页面组件
import { NotFoundComponent } from '../components/404'
import { LoginComponent } from '../views/auth/login'
import { RegisterComponent } from '../views/auth/register'
import { IndexComponent } from '../views/index'
import { ContactComponent } from '../views/contact'
import { UinfoComponent } from '../views/contact/uinfo'
import { UcenterComponent } from '../views/ucenter'
import { GroupChatComponent } from '../views/chat/group-chat'
import { GroupInfoComponent } from '../views/chat/group-info'
import { SingleChatComponent } from '../views/chat/single-chat'export const routes: Routes = [{path: '', redirectTo: 'index', pathMatch: 'full',data: { showHeader: true, showTabBar: true },},// 登录、注册{path: 'login', component: LoginComponent,},{path: 'register', component: RegisterComponent,},// 首页、联系人、我{path: 'index', component: IndexComponent, canActivate: [Auth],data: { showHeader: true, showTabBar: true },},{path: 'contact', component: ContactComponent, canActivate: [Auth],data: { showHeader: true, showTabBar: true },},{path: 'contact/uinfo', component: UinfoComponent},{path: 'ucenter', component: UcenterComponent, canActivate: [Auth],data: { showHeader: false, showTabBar: true },},// 聊天页面{path: 'chat/group-chat', component: GroupChatComponent, canActivate: [Auth]},{path: 'chat/single-chat', component: SingleChatComponent, canActivate: [Auth]},{path: 'chat/group-info', component: GroupInfoComponent, canActivate: [Auth]},// 404{path: '**', component: NotFoundComponent,},// ...
];@NgModule({// imports: [RouterModule.forRoot(routes)],imports: [RouterModule.forRoot(routes, { useHash: true })], //开启hash模式exports: [RouterModule],providers: [Auth]
})
export class AppRoutingModule {}export class LoginComponent implements OnInit {private formField = {tel: '',pwd: ''}private auth: anyconstructor(private router: Router,private store: Store<{}>) {let that = thisthis.store.select('auth').subscribe(v => {console.log(v)that.auth = v;})}ngOnInit(): void {if(this.auth.token){this.router.navigate(['/index'])}}handleSubmit(){let that = thisif(!this.formField.tel){wcPop({ content: '手机号不能为空!', style: 'background:#eb5a5c;color:#fff;', time: 2 });}else if(!checkTel(this.formField.tel)){wcPop({ content: '手机号格式不正确!', style: 'background:#eb5a5c;color:#fff;', time: 2 });}else if(!this.formField.pwd){wcPop({ content: '密码不能为空!', style: 'background:#eb5a5c;color:#fff;', time: 2 });}else{this.store.dispatch(new actions.setToken(getToken(64)))this.store.dispatch(new actions.setUser(this.formField.tel))wcPop({content: '登录成功,跳转中...', style: 'background:#378fe7;color:#fff;', time: 2, shadeClose: false,end: function () {that.router.navigate(['/index'])}});}}
}function surrounds() {setTimeout(function () { //chromevar sel = window.getSelection();var anchorNode = sel.anchorNode;if (!anchorNode) return;if (sel.anchorNode === $(".J__wcEditor")[0] ||(sel.anchorNode.nodeType === 3 && sel.anchorNode.parentNode === $(".J__wcEditor")[0])) {var range = sel.getRangeAt(0);var p = document.createElement("p");range.surroundContents(p);range.selectNodeContents(p);range.insertNode(document.createElement("br")); //chromesel.collapse(p, 0);(function clearBr() {var elems = [].slice.call($(".J__wcEditor")[0].children);for (var i = 0, len = elems.length; i < len; i++) {var el = elems[i];if (el.tagName.toLowerCase() == "br") {$(".J__wcEditor")[0].removeChild(el);}}elems.length = 0;})();}}, 10);
}// 定义最后光标位置
var _lastRange = null, _sel = window.getSelection && window.getSelection();
var _rng = {getRange: function () {if (_sel && _sel.rangeCount > 0) {return _sel.getRangeAt(0);}},addRange: function () {if (_lastRange) {_sel.removeAllRanges();_sel.addRange(_lastRange);}}
}// 消息处理
function isEmpty() {// var html = $editor.html();var html = $(".J__wcEditor").html();html = html.replace(/<br[\s\/]{0,2}>/ig, "\r\n");html = html.replace(/<[^img].*?>/ig, "");html = html.replace(/ /ig, "");return html.replace(/\r\n|\n|\r/, "").replace(/(?:^[ \t\n\r]+)|(?:[ \t\n\r]+$)/g, "") == "";
}/** angular路由守卫(验证token)*/import { Router, CanActivate } from '@angular/router'declare var wcPop: any;export class Auth implements CanActivate{constructor(private router: Router){}canActivate(){let that = this// 验证tokenconst token: boolean = window.sessionStorage.getItem('token') ? true : falseif(!token){// 未登录授权/*wcPop({content: '还未登录授权!', anim: 'shake', style: 'background:#e03b30;color:#fff;', time: 2,end: function () {that.router.navigate(['/login']);}});*/that.router.navigate(['/login']);}return token}
}
转载于:https://my.oschina.net/xiaoyan2016/blog/3074957
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular2项目中浏览器拦截弹出窗口的解决方法
Angular2项目中浏览器拦截弹出窗口的解决方法 为什么把项目是Angular2的放到了前边? 因为正常也页面网上已经很多解决方案。请自行百度或Google。 现象:当window.open为用户触发事件内部或者加载时,不会被拦截,一旦将弹出代码移…...
2024/4/20 20:16:16 - 六、angular 生成二维码
首先需要安装angular-qrcode :bower install monospaced/angular-qrcode npm install angular-qrcode 如何使用?在相应的需要使用二维码的页面增加如下代码:注意:这里的“version”和"size"可以根据github上面找出自己想要的结果&a…...
2024/4/20 20:16:14 - angular仿微信图片放大功能
近期要写一个移动端两个手指图片放大的功能,由于我们项目是angular框架。一时间没有思路只能百度找一些angualr的文档,果然一下就出来了,而且非常实用。我用根据自己的需求改动了一下,最后完成的效果是图片自适应屏幕大小…...
2024/4/20 20:16:15 - angular中$q用法, $q多个promise串行/同步/等待), $q.all用法,使用
$q的基本用法 function fn() {var defer $q.defer();setTimeout(function () {console.log(1);defer.resolve(6);}, 2000);return defer.promise; }fn().then(function (data) {console.log(data); //2000ms后打印6 }).catch(function (err) {console.error(err); }); //或者用…...
2024/4/21 2:53:49 - angular4: Unhandled Promise rejection Cannot assign to a reference or variable
当我想循环一个数组,并把数组的每个元素放到子组件的 [(ngModel)] 中时,出现了这个错误 <app-item *ngFor "let item of data" [(ngModel)] "item"></app-item> 问题原因是,ngModel 会去查找 ts文件中的…...
2024/4/21 2:53:49 - promise、resolve、reject、拦截响应
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。 使用promise机制的优点如下: 1.可以对函…...
2024/4/21 2:53:48 - Angular JS中 Promise用法
一、Promise形象讲解A promise不是angular首创的,作为一种编程模式,它出现在1976年,比js还要古老得多。promise全称是 Futures and promises。 而在javascript世界中,一个广泛流行的库叫做Q 地址是https://github.com/kriskowal/q…...
2024/4/21 2:53:47 - WebStorm 警告: Promise returned from xxx is ignored 解决办法
WebStorm 提示内容: Promise returned from xxx is ignored less... (CtrlF1) This inspection reports function calls that return a Promise that is not later used. These are usually unintended and indicate an error. 这是因为调用的函数加了async, 而 async 声明的…...
2024/4/21 2:53:45 - angular2系列教程(七)Injectable、Promise、Interface、使用服务
今天我们要讲的ng2的service这个概念,和ng1一样,service通常用于发送http请求,但其实你可以在里面封装任何你想封装的方法,有时候控制器之间的通讯也是依靠service来完成的,让我们一睹为快! 例子 例子是官方…...
2024/4/21 2:53:44 - Angular学习笔记—Rxjs、Promise的区别
Promises: 异步操作完成或失败时处理单个事件不可取消代码可读性强,有try/catchObservables: 可持续监听和响应多个事件可取消订阅支持map, filter, reduce等通常情况下Observables优于Promises,但也有些情况需要使用Promises,比如不需要持续…...
2024/4/21 2:53:43 - promise.all解决多个异步请求问题
问题引出: 今天做项目时,遇到这样一个情况,长传图片或者视频等文件时,能够选择多个,但是每一个要请求一次接口,这就出现了一个问题,每一次请求之间都是有依赖关系的,如果使用ajax的重…...
2024/4/21 2:53:42 - angular数据获取后,无法及时更新到页面
在获取到数据之后apply一下,强制刷新。 $scope.$apply(); 原因: angularjs以外的promise来进行数据请求,angularjs是监听不到的。 如果用$http.get()来请求数据,就不用$apply来刷新了。...
2024/4/21 2:53:41 - AngularJS中的$http、$q服务和promise对象的联系
一、介绍: $http服务是AngularJS系统自带的,可以用来进行网络通信、获取远程服务器的数据。要记住的是,$http是对浏览器XMLHttpRequest的封装,也就是说,它其实是Ajax。 首先为了用$http发起请求,我们得先找…...
2024/4/20 18:04:15 - Angularjs Promise 解决异步获取数据导致return返回为空的问题
最近在开发项目的时候。我在service中请求数据返回给控制器的时候,由于数据是异步请求的,这里需要知道javascript的运行环境是单线程的,一次只能执行一个任务,但是单线程坏处就是如果前一个任务执行时间较长就会导致整个页面的阻塞…...
2024/4/21 2:53:39 - Angular Jasmine 里一些常用概念学习笔记 - describe, it, beforeEach的用法
describe: 定义一个test spec group,用来包裹多个specs,也称为suite: describe的第二个参数是一个函数,待测试的spec,即测试逻辑,就写在该函数里。 /*** Create a group of specs (often called a suite).…...
2024/4/21 2:53:38 - angularjs promise详解
一、什么是Promise Promise是对象,代表了一个函数最终可能的返回值或抛出的异常,就是用来异步处理值的。 Promise是一个构造函数,自己身上有all、reject、resolve这几个异步方式处理值的方法,原型上有then、catch等同样很眼熟的方…...
2024/4/21 2:53:37 - Angular项目中异步校验处理
Angular中创建异步校验指令 phone-validator,并在相对应的module文件中declarations{}下声明该指令函数, NgModule({ declarations: [ PhoneValidatorDirective, ],该校验器会实现一个validate()方法,返回结构为Promise<> 或者 Observable<…...
2024/4/21 2:53:38 - Angularjs promise对象解析
1、先来看一段Demo,看完这个demo你可以思考下如果使用$.ajax如何处理同样的逻辑,使用ng的promise有何优势? 123456789101112131415161718192021222324252627282930313233var ngAppangular.module(ngApp,[]);/*******************************…...
2024/4/21 2:53:35 - 【Angular】——依赖注入
依赖注入要解决的问题,就是当一个对象B要依赖对象A这样的一个对象的时候,对象A不需要去实例化,对象A只需要用某种机制注入进来。声明自己需要一个A类型的对象,有人可以给一个吗? 控制反转:侧重于描述目的。…...
2024/4/21 2:53:34 - Angular 通过依赖注入机制注入一个对象的例子,什么是 ElementInjector
假设我在app.config.ts里定义了一个interface AppConfig和一个对象HERO_DI_CONFIG, 我想将后者注入到一个类的构造函数里去: export interface AppConfig {apiEndpoint: string;title: string;}import { InjectionToken } from angular/core;export const APP_CONF…...
2024/4/20 20:16:25
最新文章
- CentOS-7安装clickhouse并允许其他主机登录
一、通用设置 1、配置主机名 hostnamectl set-hostname --static 主机名2、修改hosts文件 vim /etc/hosts 输入: 192.168.15.129 master 192.168.15.133 node1 192.168.15.134 node2 192.168.15.136 node33、 保持服务器之间时间同步 yum install -y ntpdate &…...
2024/4/24 15:28:14 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 面试经典算法系列之双指针1 -- 合并两个有序数组
面试经典算法题1 – 合并两个有序数组 LeetCode.88 公众号:阿Q技术站 问题描述 给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 中的元素数目。 请你 合并 nums2 到 nums1 中&#…...
2024/4/23 6:37:46 - 字符串匹配算法之BF与KMP算法
目录 BF算法(暴力匹配算法) KMP算法 核心思想: next数组 next数组的优化 BF算法(暴力匹配算法) #include <assert.h> int BF(const char* str, const char* sub) {assert(str ! NULL && sub ! NULL);if (str NULL || sub NULL){return -1;}int…...
2024/4/24 9:43:32 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/23 20:58:27 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/23 13:30:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/23 13:28:06 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/20 23:26:47 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/23 13:27:44 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/23 13:29:53 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/23 13:27:22 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/23 13:28:42 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/23 22:01:21 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/23 13:29:23 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/23 13:27:46 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/23 13:47:22 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/23 13:28:08 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/23 13:29:47 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/23 13:28:14 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/23 13:27:51 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/23 13:27:19 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
