Angular-Vue-React
Angular Vue比较:
1.在API中 :Vue相比Angular更加的简练。
2.在数据的绑定方面 :Vue的方法是在不同组件间使用了单项数据流(引用类型除外),很好的处理了主模块中的数据没有被污染。而Angular使用的是双向数据绑定。
3.在性能方面 :在Vue方面,很容易就可以进行优化,因为它不需要使用到脏查询 ,而Angular则不同,它使用到了脏查询,而随着我们使用的watcher使用的越多,就需要重新计算。如果watcher涉及到了其他的更新操作,那么脏查询可能就需要更多。Angular:
AngularJS(Google 2009) 用于设计动态web应用的结构框架 单页应用
1.客户端模板:模板和数据都会被发送到浏览器中
2.模板:我们用html,css写的ui视图代码,其中包含AngularJs的指令,表达式,并最终会被AngularJs编译机制编译为附加在dom树上。
3.表现层逻辑:包括应用程序逻辑和行为。用JavaScript定义作为视图控制器逻辑。在AngularJs作为MVC框架,在控制器中我们无需添加对于dom级的事件监听,这些在AngularJs中已经内置了。在ui节点dom事件发生后AngularJs会自动转到scope上的某个行为逻辑。
4.数据:视图对象(viewobject)需要被AngularJs Scope引用,可以使任何类型的javascript对象,数组,基本类型,对象。并且AngularJs会自动异步更新模型,即在ui发生改变的时他会自动刷新模型(mode),反之在模型发生改变的时候也会自动刷新ui。在这里我们不需要定义形如getter,setter的一些列方法。
5.数据绑定(双向绑定mvvm):自动将model和view间的数据同步 。
6.依赖注入:简单的获取它所需要的东西,而不需要创建那些他们所依赖的东西。
7.结构:模块、控制器(函数) ng-app:指定AngularJs管理范围,只能有一个。显示模型中的数据:<p>{{text}}</p>、<p ng-bind="text"></p>
{{ expression }}: AngularJs表达式、变量、字符串
AngularJs表达式:通过$parse服务解析执行【javaScript表达式基于Windows对象】、对undefined/null宽容、没有流程控制语句、过滤器(filters)ng-bind:建议采用ng-bind。那么在数据加载完成之前用户就不会看到任何内容。ng-model:用于实现input和变量的双向绑定。ng-controller:控制器,控制器是JavaScript对象,由标准的JavaScript对象的构造函数创建,控制器的$scope相当于作用域、控制范围,用来保存AngularJS Model(模型)的对象。
<div ng-controller="firstController"><input type="text" value="" ng-model="name"/> {{name}}
</div>
var firstController = function($scope){$scope.name = '张三';
}scope里的apply、digest、watch方法
Scope(作用域)是angular应用程序中视图(HTML)和控制器(JavaScript)之间的纽带。
脏检查【系统默认】:controller初始化的时候,所以以ng-开头的事件执行后,都会触发脏检查。
$apply手动触发脏检查,$apply只是进入了angularjs的执行上下文,真正触发脏检查的是$digest。在使用$apply的时候,如果不带参数,则会检查$scope里所有监听的属性,所以在使用的时候,建议带上参数。
$scope.date = new Date();
setInterval(function(){// 这里虽然变 但是并没有触发 脏检查$scope.date = new Date();},1000)
setInterval(function(){$scope.$apply(function(){//....会去触发脏检查$scope.date = new Date(); })},1000)
$watch是一个scope函数,用于监听模型变化,当你的模型部分发生变化时它会通知你。使用深度监控[第三个参数为true]$scope.$watch('name', function(newValue, oldValue) {if (newValue === oldValue) { return; } $scope.updated++;});ng-repeat="item in items | filter:fscore"
{{$index + 1}}
{{item.price | currency}}
{{totalQuantity()}}
$scope.totalQuantity = function () {var total = 0;angular.forEach($scope.cart, function (item) {total += parseInt(item.quantity);})return total;
}ng-click:
<button type="button" ng-click="cart = {}" >清空购物车</button>
<button type="button" ng-click="remove(item.id)" >移除</button> $scope.remove = function (id) { }ng-show:<p ng-show="!cart.length">您的购物车为空</p>模块化:
启动过程是声明式的,所以更容易懂。
在单元测试是不需要加载全部模块的,因此这种方式有助于写单元测试。
可以在特定情况的测试中增加额外的模块,这些模块能更改配置,能帮助进行端对端的测试。
第三方代码可以打包成可重用的模块。
模块可以以任何先后或者并行的顺序加载(因为模块的执行本身是延迟的)。
var myApp = angular.module('myApp',[]);
myApp.controller('firstController',function($scope){$scope.name = '张三';
});provide里的provide方法用于自定义服务简易用法:factory,service[返回的数据必须是对象]
var myApp = angular.module('myApp',[],function($provide){// 自定义服务$provide.provider('CustomService',function(){this.$get = function(){return {message : 'CustomService Message'}}});// 自定义工厂$provide.factory('CustomFactory',function(){return "hello";});// 自定义服务 只能返回对象$provide.service('CustomService2',function(){return [1,2,3,4,5,6,7];})
});myApp.controller('firstController',function($scope,CustomFactory,CustomService2){console.log(CustomService);console.log(CustomFactory);console.log(CustomService2);
});
//简写方式:myApp.service(); myApp.factory();多个控制器:作用域链、数据共享(Scope下控制器的关联,service,factory)
<div ng-app="myApp"><div ng-controller="firstController">first.data <input type="text" ng-model="data.name" />first.Data <input type="text" ng-model="Data.message" /><p> first-name:{{data.name}} </p><p> first-message:{{Data.message}} </p></div><div ng-controller="secondController"><p> second-name:{{data.name}}</p><p> second-message:{{Data.message}} </p></div></div>angular.module('myApp',[])
.factory('Data',function(){// this.$get = function(){}return {message : '共享的数据'};
})
.controller('firstController',function($scope,Data){$scope.data = {name : '张三'};$scope.Data = Data;
})
.controller('secondController',function($scope,Data){$scope.data = $scope.$$prevSibling.data;//对象的引用,如果是字符串是不会实时变化$scope.Data = Data;
});过滤器:{{ expression | fliter :param}}/$filter('json')([1, 2, 3, 4, 5]);
number、currency、date、json、fliter、limitTo、lowercase、uppercase、orderBy…
自定义过滤器:
<!-- name":"上海","py":"shanghai"},{"name":"北京","py":"beijing"}-->
{{ data.city | filter : checkName }}
$scope.checkName = function(obj){if(obj.py.indexOf('h') === -1)return false;return true;
}filterProvider provide controllerProvider使用
var myApp = angular.module('myApp', [], function ($filterProvider, $provide, $controllerProvider) {$provide.service('Data', function () {return [{name: '张三',age: '20',city: '上海'},{name: '李四',age: '30',city: '北京'}];});$filterProvider.register('filterAge', function () {return function (obj) {var newObj = [];angular.forEach(obj, function (o) {if (o.age > 20) {newObj.push(o);}});return newObj;}});$controllerProvider.register('firstController', function ($scope, Data) {$scope.data = Data;})
})
// module.filter
.filter('filterCity',function(){return function(obj){var newObj = [];angular.forEach(obj, function (o) {if (o.city === '上海') {newObj.push(o);}});return newObj;}
})正确使用controller
1.controlle是一个javascript函数/类,用于操作作用域中,各个对象的初始状态以及相应的行为。
2.保持controller的简单性,常用办法是抽出那些不属于的工作到services中,在controller通过依赖注入来使用这些service。
3.实例化或者管理其他组件的生命周期(创建一个服务实例)。
3.不做任何类型的DOM操作。
4.使用angular from controls代替input formatting(输入格式化)。
4.使用angular filters代替output filtering(输出格式化)。
5.使用angular services代替执行无状态或有状态的、controller共享代码。显示和隐示的依赖注入
// 隐示的依赖注入.controller('firstController', function ($scope, CustomService) {console.log(CustomService);})
// 显示的依赖注入 建议使用.controller('secondController', ['$scope', '$filter', function (a, b) {console.log(b('json')([1, 2, 3, 4, 5]));}]);HTML校验:none[ng-bind]、XML[ng:bind]、HTML5[data-ng-bind]、XHTML[x-ng-bind]内置渲染指令:
ng-bing、ng-bing-template【】
ng-init【ng-init="cityArr = ['上海','北京','杭州']"】
ng-repeat[$index/$first/$middle/$last]【ng-repeat="city in cityArr"】
ng-include【ng-include="'other.html'"】
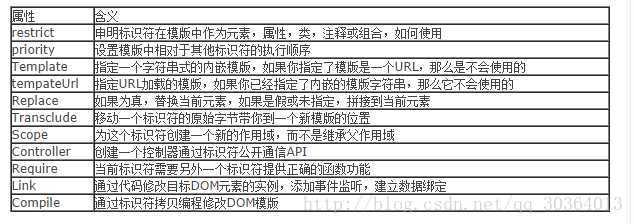
内置事件指令【会自动触发脏检查】:ng-click、ng-dblclick、ng-blur、ng-change、ng-copy内置节点指令:ng-style、ng-class、ng-class-even、ng-class-odd、ng-show、ng-hide、ng-src、ng-switch、ng-if自定义指令:属性【restrict、template、replace、templateUrl、transclude、priority、compile、link、scope、terminal、require】var myApp = angular.module('myApp', [], ['$compileProvider',function ($compileProvider) {$compileProvider.directive('customTags',function(){return {restrict:'ECAM',template:'<div>custom-tags-html</div>',replace:true}});
}])模块中的constant、value申明常量。constant可以注入任何方法,value用于controller、service、factory
run执行在config之后,controller等方法之后。表单:数量绑定、验证表单、显示出错信息、验证通过才能提交、避免表单重复提交、自定义表单验证[Text Password Url Email Number Radio CheckBox Select Submit Reset]
出错信息:$pristine【没修改】$dirty【修改过】$invalid【验证失败】$invalid【验证成功】$error【错误详情】
出错信息样式:ng-valid/ng-invalid/ng-pristine/ng-dirty/ng-invalid-required/ng-invalid-minlength/ng-valid-max-length
自定义
<input emails name="email" ng-model="user.email" required placeholder="自定义验证,多个邮箱地址,以“;”分割" />
angular.module("myTest", []).directive('emails', [function () {return {require: "ngModel",link: function (scope, element, attr, ngModel) {if (ngModel) {var emailsRegexp = /^([a-z0-9!#$%&'*+\/=?^_`{|}~.-]+@[a-z0-9-]+(\.[a-z0-9-]+)*[;]?)+$/i;}var customValidator = function (value) {var validity = ngModel.$isEmpty(value) || emailsRegexp.test(value);ngModel.$setValidity("mails", validity);return validity ? value : undefined;};ngModel.$formatters.push(customValidator);ngModel.$parsers.push(customValidator);}};}])
Vue
Vue.js 数据驱动/组件化/不使用脏检查
相比jQuery操作DOM,Vue.js抛开了手动操作DOM的思维,因为Vue.js是数据驱动的,无需手动操作DOM。它通过一些特殊的HTML语法,将DOM和数据绑定起来。一旦你创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应地更新。
Vue 也支持双向绑定,默认为单向绑定,数据从父组件单向传给子组件。在大型应用中使用单向绑定让数据流易于理解。MVVM模式(Model-View-ViewModel)
从View侧看,ViewModel中的DOM Listeners工具会帮我们监测页面上DOM元素的变化,如果有变化,则更改Model中的数据;
从Model侧看,当我们更新Model中的数据时,Data Bindings工具会帮我们更新页面中的DOM元素。
Vue 推荐的是使用 webpack + vue-loader 的单文件组件格式(template,script,style写在一个vue文件里作为一个组件)。Vue指令:v-model、v-text、v-html、v-if、v-show、v-else、v-for、v-bind、v-on
Vue属性::src、:width、:title、:style、:class自定义指令:
<span v-red="'blue'"></span>
Vue.directive('red',function(color){this.el.style.background=color;
}); 阻止浏览器的默认行为
1.<input type="button" value="按钮" @contextmenu="show($event)"> event.preventDefault();
2.@contextmenu.prevent="show()"阻止事件冒泡:
1.<input type="button" value="按钮" @click="show($event)"> event.cancelBubble=true;
2.@click.stop="show()"vue生命周期【钩子函数】
created->实例已经创建、beforeCompile->编译之前、compiled->编译之后、ready->插入到文档中、beforeDestroy->销毁之前、destroyed->销毁之后实例方法 var vm=new Vue({});
vm.$el.style.background='red';
vm.$data.a=2;
vm.$mount('#box');
vm.$log();
自定义属性,方法
vm.$options.show();
vm.$options.aa=2;
过滤器:debounce、filterBy、limitBy、json、orderBy
双向过滤器:Vue.filter(name,{read: write:});
自定义过滤器:{{a | toDou}}
Vue.filter('toDou',function(input){return input<10?'0'+input:''+input;
});
计算属性的使用:computed
监听数据变化:vm.$watch
键盘事件:@keydown、@keydown.up、@keyup.left、@keydown.a/b/c....
自定义键盘事件:
Vue.directive('on').keyCodes.myenter=13;
<input type="text" @keydown.myenter="show">组件:
<aaa></aaa>
var Aaa=Vue.extend({template:'<h3>我是标题3</h3>'});
Vue.component('aaa',Aaa);
简写:Vue.component('aaa',{template:'<strong>好</strong>'});模板:<div id="box"><my-aaa></my-aaa></div><template id="aaa"><h1>标题1</h1><ul><li v-for="val in arr">{{val}}</li></ul></template><script>var vm=new Vue({el:'#box',components:{'my-aaa':{data(){return {arr:['apple','banana','orange']}},template:'#aaa'}}});</script>路由:
html:跳转链接 :<a v-link="{path:'/home'}">主页</a> 展示内容:<router-view></router-view>
js://1. 准备一个根组件var App=Vue.extend();//2. Home News组件都准备var Home=Vue.extend({template:'<h3>我是主页</h3>'});var News=Vue.extend({template:'<h3>我是新闻</h3>'});//3. 准备路由var router=new VueRouter();//4. 关联router.map({'home':{component:Home},'news':{component:News}});//5. 启动路由router.start(App,'#box');
跳转:router.redirect({‘/’:'/home'});vuex:一个专门为 Vue.js 应用设计的状态管理架构.element组件
Basic:el-row、el-col、Color、Typography、Icon、Button
Form
Radio 单选框:el-radio、el-radio-button
Radio 单选框组:el-radio-group
Checkbox 多选框:el-checkbox
Input 输入框:el-input
InputNumber 计数器:el-input-number
Select 选择器:el-select
Cascader 级联选择器:el-cascader
Switch 开关:el-switch
Slider 滑块:el-slider
TimePicker 时间选择器:el-time-select
DatePicker 日期选择器:el-date-picker type="date"
DateTimePicker 日期时间选择器:el-date-picker type="datetime"
Upload 上传:el-upload
Rate 评分:el-rate
ColorPicker 颜色选择器:el-color-picker
Data:el-table、el-tag、el-progress、el-tree、el-pagination、el-badge
Notice:el-alert、v-loading.body、$message、$notify
Navigation:NavMenu、Tabs、Breadcrumb、Dropdown、Steps
Others:Dialog、Tooltip、Popover、Card、Carousel、CollapseReact
React推崇的是函数式编程和单向数据流:给定原始界面(或数据),施加一个变化,就能推导出另外一个状态(界面或者数据的更新)。
React 的渲染建立在 Virtual DOM 上——一种在内存中描述 DOM 树状态的数据结构。当状态发生变化时,React 重新渲染 Virtual DOM,比较计算之后给真实 DOM 打补丁。
React 推荐的做法是 JSX + inline style,也就是把 HTML 和 CSS 全都整进 JavaScript 了。
React详细说明 http://blog.csdn.net/qq_30364013/article/details/52211249如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 前端框架angular,angularJS,React,Vue对比
1、angular,angularJS,React,Vue对比 ReactAngularJSAngularVue时间13年09年16年尤雨溪于 2014 年创建了这个框架介绍用于构建用户界面的 JavaScript 库由Misko Hevery 等人创建,后为Google所收购。Angular 是一个应用设计框架与开…...
2024/5/9 10:22:34 - vue react angular比较
VUEVue.js(读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目…...
2024/5/10 9:55:50 - Angular Vue React三大框架我们为什么选择Vue
首先Vue是一套用于构建用户界面的渐进式框架 什么是渐进式框架? 就是用你想用或者能用的功能特性,你不想用的部分功能可以先不用。VUE不强求你一次性接受并使用它的全部功能特性。 为什么学习Vue? 1 .从历史的潮流来说,人们从之前的:原生JS ->…...
2024/5/7 5:48:40 - vue与angular和react框架原理对比小结及兼容性
1、vue与react、angular原理对比: (1)Angular用脏检查 在 Angular 1 中,当 watcher 越来越多时会变得越来越慢,因为作用域内的每一次变化,所有 watcher 都要重新计算。并且,如果一些 watcher 触发另一个更新…...
2024/5/2 20:15:57 - Angular、React、Vue,谁能成为2021年JavaScript框架冠军?
前言 每一个开发人员或软件工程师在开始他们的职业生涯时,都必须面对一个问题:首先要学习哪种语言、框架或工具? 要回答这个问题有点困难,在软件开发行业中有大量可用的语言和框架。JavaScript已经成为大多数开发流程的支柱&…...
2024/4/21 2:52:31 - 如何选择React、Angular、Vue前端三大框架?
今天我们聊一聊现在主流的三大前端框架,React、Angular、Vue。em。。。等等,稍微纠正一下,React其实并不能算是真正的前端框架,它其实更类似于像JQuery一样的前端包库。这个定义不重要,React这么流行那我们就把它和Ang…...
2024/4/21 2:52:30 - HTML——tab标签
前言 小编最近在做项目的时候前端需要tab标签来进行角色分类,小编的公司用的是angular,虽然一般情况下angular挺好用的,但是这次例外了,angular的标签并不能良好的达到我想要的效果,于是小编找了一个html改装的tab&…...
2024/4/20 20:16:41 - Angular DAY05
Angular05 ionic 就是基于angular的一个自带手机端样式的组件库; 循环滚动 https://ionicframework.com/docs/api/slides <ion-app><ion-header><ion-toolbar><ion-title>段子</ion-title></ion-toolbar></ion-header><ion-c…...
2024/4/20 20:16:39 - angular8组件新增,基本语法,双向数据绑定
angular8 1 新增组件 创建 ng g component components/news 引入 import NewsComponent from ../../components/news 使用 <app-news></app-news>2 生明变量 public private protected any string 等 public user:string"张三" public l…...
2024/4/20 20:16:38 - Angular6 输入框focus(焦点)问题
最近遇上一个小问题,就是angular的输入框添加focus失败。 一开始我是这样写的 <input autoFocus type"text" />发现只有打开的第一次才有效果,这不是我所需要的效果。 所以我只能去百度和CSDN上搜索了几种写法,发现还是没有…...
2024/5/4 18:59:09 - angular ng-class\tab切换(从服务器引入数据)或用指令写
1.ng-class (1) <style>.red{background: red;color: #fff;}</style> </head> <body ng-app"myApp"><div ng-controller"myCtrl"><p ng-class"abc">安徽啊,就安化路诶于海峰斤是为框架锕锕嗄安徽…...
2024/4/26 22:20:51 - 在angular中 如何跳到指定的锚点($anchorScroll)
$anchorScrollProviderng 模块中的服务 当被调用的时候,页面会滚动到与元素相关联的指定的 hash 处,或者滚动到当前 $location.hash() 处,是依照HTML5 spec 的规则制定的。 它当然也会监听 $location.hash() 并且无论锚点值何时变化ÿ…...
2024/4/21 2:52:28 - Angular 5.0 学习8:Angular路由复用策略 (切换页面内容不丢失,保持原来状态)
一、引言 路由在执行过程中对组件无状态操作,即路由离退时组件状态也一并被删除;当然在绝大多数场景下这是合理的。进入组件时会执行 ngOnInit() 里面的初始化方法,使页面保持最开始的状态。但有些需求需要切换页面的时候,再切换回…...
2024/4/28 0:23:40 - 在angular项目中实现类似tab小窗口一样的打开页,保留打开过的页面,再次点击回去保留离开时的状态
使用场景 打开任意一个菜单页面的时候,出现对应页面的页签。切换页签,原来的页面信息状态保留,关闭页签则保留的信息删除。使用路由复用策略,保存路由快照。 实现效果如图所示 实现过程 概述: 若使用vue开发,有现成…...
2024/4/21 2:52:26 - angularjs 路由 ngRoute tab切换
<!DOCTYPE HTML> <html ng-app"myApp"> <head> <meta http-equiv"Content-Type" content"text/html; charsetutf-8"> <title>无标题文档</title> <script src"angular.min.js"></script…...
2024/4/21 2:52:26 - angular.merge
利用ui-Bootstrap的dropdown和tab组件,自定义了一个筛选组件。 效果预览:点击“搜索”按钮,出现下面的多项筛选条件 问题:当用户输入关键词,点击确认后,出现了右侧面板白板的问题。 原因:当“…...
2024/4/21 2:52:25 - Angular4_在页面上返回指定位置,锚点追踪
官方给的是 Fragment 但是好像不工作啊,最近在issues上看到的解决方案<a (click)"goTo(destination)">Go TO DIV</a><div id"destination"><h2>Destination</h2> </div>Then in your component:goTo(locat…...
2024/4/30 0:44:58 - angularjs tab 实现
angularjs tab 功能实现功能要求点击菜单的时候,新增一个tab页面,当关闭一个页面的时候,显示旁边的tab页面当一个tab页面是从之前的tab打开,例如是一个查询页面的tab页面,打开一个新增页面的时候,当新增页面…...
2024/4/21 2:52:23 - angular5 Tab选项卡实现以及[ngClass] [ngStyle] [style.display]的使用
一、Tab选项卡的实现 Tab选项卡在前端工程中用的特别多,目前所用的ui组件库并没有给出Tab选项卡实现,自己就写一个,大佬们有好的写法可以提出来 1.html文件 scss部分<div class"content"><div class"tab-list"…...
2024/4/21 2:52:21 - 【Angular】ng-disabled的用法;
1.父参数子参数:ng-disabled的值等于ng-model; 在angular中,如何才能让input输入框内的值不被修改,而被保护呢?这里有一个ng-disabled的方法;我们可以看到,input输入框里面,除了常规…...
2024/4/21 2:52:21
最新文章
- 图像是AI画的吗?OpenAI新神器帮你一键识破!|TodayAI
OpenAI宣布即将推出一款新的AI图像检测工具,此举意在帮助用户辨认图像是否由其开发的DALL-E图像生成器制作,并监控由该技术生成的内容。同时,该公司还计划为这些AI生成的图像加入新的水印,以便用户更容易识别这些作品是否出自DALL…...
2024/5/10 14:30:28 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - C#,简单,精巧,实用的文件夹时间整理工具FolderTime
点击下载本文软件(5积分): https://download.csdn.net/download/beijinghorn/89071073https://download.csdn.net/download/beijinghorn/89071073 百度网盘(不需积分): https://pan.baidu.com/s/1FwCsSz…...
2024/5/10 0:12:59 - Databend 开源周报第 138 期
Databend 是一款现代云数仓。专为弹性和高效设计,为您的大规模分析需求保驾护航。自由且开源。即刻体验云服务:https://app.databend.cn 。 Whats On In Databend 探索 Databend 本周新进展,遇到更贴近你心意的 Databend 。 支持多表插入 …...
2024/5/8 2:36:25 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/10 12:36:12 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/10 10:22:18 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57