Vue源码:双向绑定的实现原理
本篇博客供个人学习记录,暂时附上代码,后期进行整理。
代码粘贴下来存储为html文件可直接查看效果。
几种实现双向绑定的做法
双向绑定可以简单的理解为:在单向绑定的基础上给可输入元素(input、textarea)添加onchange、oninput事件,来动态修改model和 view。
目前几种主流的mvc(vm)框架都实现了单向数据绑定,实现数据绑定的做法有大致如下几种:
- 发布者-订阅者模式(backbone.js):一般通过sub, pub的方式实现数据和视图的绑定监听。
- 脏值检查(angular.js):通过脏值检测的方式比对数据是否有变更,来决定是否更新视图。
- 数据劫持(vue.js):采用数据劫持结合发布者-订阅者模式的方式。
// 一个简单的发布订阅模式// 一个发布者publishervar pub = {publish: function () {dep.notify();}}// 三个订阅者subscribers(watcher)var sub1 = { updata: function () { console.log(1) } };var sub2 = { updata: function () { console.log(2) } };var sub3 = { updata: function () { console.log(3) } };// 一个主题对象function Dep() {this.subs = [sub1, sub2, sub3]}Dep.prototype.notify = function () {this.subs.forEach((sub) => {sub.update();})}// 发布者发布消息,主题对象执行notify方法,进而触发订阅者执行update方法var dep = new Dep();pub.publish()
思路整理
vue是通过数据劫持的方式来做数据绑定的,其中最核心的方法便是通过Object.defineProperty()来实现对属性的劫持,达到监听数据变动的目的,无疑这个方法是本文中最重要、最基础的内容之一,如果不熟悉defineProperty,可参考这里。
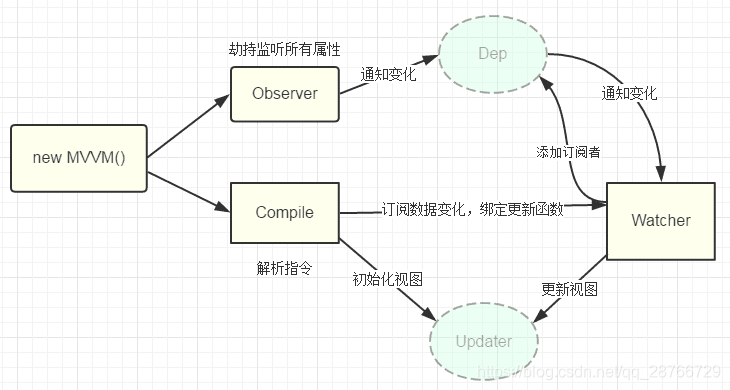
整理一下,要实现mvvm的双向绑定的流程主要是以下几点:
1、实现一个数据监听器Observer,能够对数据对象的所有属性进行监听,如有变动可拿到最新值并通知订阅者。
2、实现一个指令解析器Compile,并劫持根节点中所有子节点,对每个元素节点的指令进行扫描和解析,根据指令模板替换数据,以及绑定相应的更新函数。
3、实现一个Watcher,作为连接Observer和Compile的桥梁,能够订阅并收到每个属性变动的通知,执行指令绑定的相应回调函数,从而更新视图
4、mvvm入口函数,整合以上三者
上述流程如图所示:

1、实现Observer
我们知道可以利用Obeject.defineProperty()来监听属性变动,那么将需要observe的数据对象进行递归遍历,包括子属性对象的属性,都加上 setter和getter。这样的话,给这个对象的某个值赋值,就会触发setter,那么就能监听到了数据变化。
定义一个观察者,具备监听数据和数据变化时通知订阅者的功能:
function observe(obj, vm) {if (!obj || typeof obj !== 'object') {return;}// 枚举出obj的所有属性,批量进行数据劫持// 参数:vm:通过Vue实例化的对象,// obj:将要被批量进行属性描述的对象,// ele:要绑定给vm的属性名,// obj[ele]:要绑定给vm的ele属性的对应值Object.keys(obj).forEach((ele) => {defineReactive(vm, ele, obj[ele]);})}定义defineReactive方法,将vue实例的data对象中每一条属性,定义到vue实例自身身上,供v-model绑定,通过数据劫持,使其数据变化时能同时改变view和model。
function defineReactive(obj, key, val) {// 此处使用了闭包,dep成为一个公有模块,vue实例data中每一条属性都有自己单独的dep,// 存放关于该属性的watchervar dep = new Dep()// 参数:obj:待绑定属性的对象,key:待绑定的属性名,val:待绑定的值,且在这形成了一个闭包Object.defineProperty(obj, key, {// 获取时返回值get: function () {// 添加订阅者watcher到主题对象Dep,通过Dep定义一个全局target属性,// 暂存watcher(订阅者对象), 添加完移除if (Dep.target) dep.addSub(Dep.target);return val},// 设置时更新值set: function (newVal) {// 性能优化if (newVal === val) returnval = newVal;// 作为发布者发出通知,会将dep中watcher全都执行一遍dep.notify()// console.log(val) // 方便查看效果}})}这样我们已经可以监听每个数据的变化了,那么监听到变化之后就会通知订阅者,所以我们还实现一个消息订阅器,很简单,通过一个Dep构造函数,通过闭包为每一条属性维护一个dep数组,用来收集它的订阅者,数据变动时触发notify,再遍历调用此dep数组中的所有订阅者的update方法。
定义主题对象构造函数:
function Dep() {this.subs = []}Dep.prototype = {addSub: function (sub) {this.subs.push(sub);},notify: function () {console.log('this.subs', this.subs)this.subs.forEach(function (sub) {sub.update();})}}那么问题来了,谁是订阅者?怎么往订阅器添加订阅者?没错,上面的思路整理中我们已经明确订阅者应该是Watcher, 而且var dep = new Dep();是在 defineReactive方法内部定义的,所以想通过dep添加订阅者,就必须要在闭包内操作,所以在defineReactive方法中,我们为vue实例data中每条属性的getter中添加订阅方法。
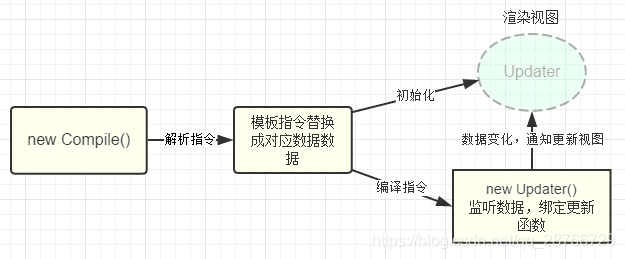
2、实现Compile
compile主要做的事情是解析模板指令v-model,将模板中的变量绑定成Vue实例的data中对应的属性,然后初始化渲染页面视图,并将每个指令对应的节点绑定更新函数,添加监听数据的订阅者,一旦数据有变动,收到通知,更新视图,如图所示:

因为遍历解析的过程有多次操作dom节点,为提高性能和效率,会先将跟节点el转换成文档碎片fragment进行解析编译操作,解析完成,再将fragment添加回原来的真实dom节点中。
function compile(node, vm) {// 用于寻找花括号内的属性名var reg = /\{\{(.*)\}\}/;if (node.nodeType === 1) {var attr = node.attributes;// 解析属性for (let i = 0; i < attr.length; i++) {if (attr[i].nodeName == 'v-model') {var name = attr[i].nodeValue;//获取v-model绑定的属性名node.addEventListener('input', function (e) {// 给Vue实例data中相应的属性赋值,进而触发该属性的set方法vm[name] = e.target.value;})node.value = vm[name]; //将data的值赋给该nodenode.removeAttribute('v-model'); //移除v-model属性,不出现在dom结构中}}}// 如果节点为文本节点,且该节点nodeValue为{{}}=>// 拿到属性名=>// 将该vm上的name属性值赋值(绑定)给该节点的nodeValueif (node.nodeType === 3) {if (reg.test(node.nodeValue)) {var name = RegExp.$1; //获取匹配到的第一个字符串name = name.trim();// node.nodeValue = vm[name]; //将data的值赋给该node}}new Watcher(vm, node, name);}例如:节点类型为元素,例如input标签 => 获取所有属性,检查是否有v-model属性 => 如果有,获取v-model属性名 => 绑定oninput事件,该node input标签的输入值实时传给vm的name属性,然后又将该vm上的name属性值赋给该node input标签的value值,此处应该是内存地址引用 => 移除v-model属性,不出现在dom结构中。
3、实现Watcher
订阅者构造函数,订阅者接收Dep的通知,并更新视图, Watcher订阅者作为Observer和Compile之间通信的桥梁
主要功能:
- 当自身在compile时,往主题对象(属性订阅器)里面添加自己
- 自身定义一个update方法,从vm实例拿对应属性值更新给wathcer
- 当vm实例属性变动时,通过dep.notify()通知,调用wathcer自身的update方法,完成view和model的更新
function Watcher(vm, node, name) {Dep.target = this;this.name = name;this.node = node;this.vm = vm;this.update();Dep.target = null;}Watcher.prototype = {update: function () {this.get();this.node.value = this.value; // 给绑定v-model的input标签设置value值this.node.nodeValue = this.value;// 给花括号中绑定v-model属性的文本标签设置节点value值},// 获取data中的属性值get: function () {this.value = this.vm[this.name]; //触发相应属性的get,从而添加订阅者}}实例化Watcher的时候,调用get()方法,通过Dep.target = watcherInstance标记订阅者是当前watcher实例,强行触发属性定义的getter方法,getter方法执行的时候,就会在属性的订阅器dep添加当前watcher实例,从而在属性值有变化的时候,watcherInstance就能收到更新通知。
4、实现MVVM
MVVM作为数据绑定的入口,整合Observer、Compile和Watcher三者,通过Observer来监听自己的model数据变化,通过Compile来解析编译模板指令,最终利用Watcher搭起Observer和Compile之间的通信桥梁,达到数据变化 -> 视图更新;视图交互变化(input) -> 数据model变更的双向绑定效果。
一个简单的MVVM构造器是这样子:
function Vue(options) {this.data = options.data;var data = this.data;// 将Vue data中的数据批量进行数据属性描述observe(data, this);var id = options.el;var dom = nodeToFragment(document.getElementById(id), this);// 编译完成后,将dom返回到app中document.getElementById(id).appendChild(dom);// console.log('打印Vue的this', this)}var vm = new Vue({el: 'app',data: {text: 'hello world',abc: 'jaksld'}})总结
本文主要围绕“几种实现双向绑定的做法”、“实现Observer”、“实现Compile”、“实现Watcher”、“实现MVVM”这几个模块来阐述了双向绑定的原理和实现。并根据思路流程渐进梳理讲解了一些细节思路和比较关键的内容点,以及通过展示部分关键代码讲述了怎样一步步实现一个双向绑定MVVM。文中肯定会有一些不够严谨的思考和错误,欢迎大家指正,有兴趣欢迎一起探讨和改进~
附上所有代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Vue双向绑定原理</title>
</head><body><div id="app"><input type="text" id="inp1" v-model="text">{{text}}<input type="text" id="inp2" v-model="abc">{{abc}}</div><script>// var dom = nodeToFragment(document.getElementById('app'));// console.log(dom)// 将根节点下的子节点劫持到文档碎片容器中,进行编译,再返回给根节点function nodeToFragment(node, vm) {var flag = document.createDocumentFragment();var child;while (child = node.firstChild) {compile(child, vm)// appendChild会从原节点中移除,加到文档碎片中去,读取节点的firstChild属性,不会弄乱子节点顺序flag.appendChild(child)}return flag;}// document.getElementById('app').appendChild(dom)// 定义一个动态的属性,供v-model绑定function defineReactive(obj, key, val) {// 此处使用闭包,dep成为一个公有模块,vue实例data中每一条属性都有自己单独的dep,存放关于该属性的watchervar dep = new Dep()// 参数:obj:待绑定属性的对象,key:待绑定的属性名,val:待绑定的值,且在这形成了一个闭包Object.defineProperty(obj, key, {// 获取时返回值get: function () {// 添加订阅者watcher到主题对象Dep,通过Dep定义一个全局target属性,暂存watcher(订阅者对象), 添加完移除if (Dep.target) dep.addSub(Dep.target);return val},// 设置时更新值set: function (newVal) {// 性能优化if (newVal === val) returnval = newVal;// 作为发布者发出通知,会将dep中watcher全都执行一遍dep.notify()// console.log(val) // 方便查看效果}})}// 主题对象构造函数function Dep() {this.subs = []}Dep.prototype = {addSub: function (sub) {this.subs.push(sub);},notify: function () {console.log('this.subs', this.subs)this.subs.forEach(function (sub) {sub.update();})}}// 定义一个观察者,具备了监听数据和数据变化时通知订阅者的功能function observe(obj, vm) {if (!obj || typeof obj !== 'object') {return;}// 枚举出obj的所有属性,批量进行数据劫持// 参数:vm:通过Vue实例化的对象,obj:将要被批量进行属性描述的对象,ele:要绑定给vm的属性名,obj[ele]:要绑定给vm的ele属性的对应值Object.keys(obj).forEach((ele) => {defineReactive(vm, ele, obj[ele]);})}// 对HTML对象进行编译,为每个与数据绑定相关的节点生成一个订阅者 watcher,watcher 会将自己添加到相应属性的 dep 中function compile(node, vm) {// 用于寻找花括号内的属性名var reg = /\{\{(.*)\}\}/;// 节点类型为元素,例如input标签 =>// 获取所有属性,检查是否有v-model属性 => // 如果有,获取v-model属性名 => // 绑定oninput事件,该node input标签的输入值实时传给vm的name属性,然后又将该vm上的name属性值赋给该node input标签的value值,此处应该是内存地址引用 =>// 移除v-model属性,不出现在dom结构中if (node.nodeType === 1) {var attr = node.attributes;// 解析属性for (let i = 0; i < attr.length; i++) {if (attr[i].nodeName == 'v-model') {var name = attr[i].nodeValue;//获取v-model绑定的属性名node.addEventListener('input', function (e) {// 给Vue实例data中相应的属性赋值,进而触发该属性的set方法vm[name] = e.target.value;})node.value = vm[name]; //将data的值赋给该nodenode.removeAttribute('v-model'); //移除v-model属性,不出现在dom结构中}}}// 如果节点为文本节点,且该节点nodeValue为{{}}=>// 拿到属性名=>// 将该vm上的name属性值赋值(绑定)给该节点的nodeValueif (node.nodeType === 3) {if (reg.test(node.nodeValue)) {var name = RegExp.$1; //获取匹配到的第一个字符串name = name.trim();// node.nodeValue = vm[name]; //将data的值赋给该node}}new Watcher(vm, node, name);}// 订阅者构造函数,订阅者接收Dep的通知,并更新视图// Watcher订阅者作为Observer和Compile之间通信的桥梁// 主要功能:// 当自身在compile时,往主题对象(属性订阅器)里面添加自己// 自身定义一个update方法,从vm实例拿对应属性值更新给wathcer// 当vm实例属性变动时,通过dep.notify()通知,调用wathcer自身的update方法,完成view和model的更新function Watcher(vm, node, name) {Dep.target = this;this.name = name;this.node = node;this.vm = vm;this.update();Dep.target = null;}Watcher.prototype = {update: function () {this.get();this.node.value = this.value;this.node.nodeValue = this.value;},// 获取data中的属性值get: function () {this.value = this.vm[this.name]; //触发相应属性的get,从而添加订阅者}}function Vue(options) {this.data = options.data;var data = this.data;// 将Vue data中的数据批量进行数据属性描述observe(data, this);var id = options.el;var dom = nodeToFragment(document.getElementById(id), this);// 编译完成后,将dom返回到app中document.getElementById(id).appendChild(dom);// console.log('打印Vue的this', this)}var vm = new Vue({el: 'app',data: {text: 'hello world',abc: 'jaksld'}})// 发布订阅模式// 一个发布者publisher// var pub = {// publish: function () {// dep.notify();// }// }// // 三个订阅者subscribers(watcher)// var sub1 = { updata: function () { console.log(1) } };// var sub2 = { updata: function () { console.log(2) } };// var sub3 = { updata: function () { console.log(3) } };// // 一个主题对象// function Dep() {// this.subs = [sub1, sub2, sub3]// }// Dep.prototype.notify = function () {// this.subs.forEach((sub) => {// sub.update();// })// }// // 发布者发布消息,主题对象执行notify方法,进而触发订阅者执行update方法// var dep = new Dep();// pub.publish()</script>
</body><style></style></html>参考资料:剖析Vue原理&实现双向绑定MVVM
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Vue 数据劫持双向绑定
实现数据绑定的做法有大致如下几种: 发布者-订阅者模式(backbone.js)脏值检查(angular.js)数据劫持(vue.js) 数据劫持双向绑定 vue.js 则是采用数据劫持结合发布者-订阅者模式的方式ÿ…...
2024/4/21 2:45:53 - 10分钟从vue转到angular
angular-vue (施工中) 学习Vue过程中,记下与Angular相比较的笔记 开发环境 VS Code Win-10 v1903 NodeJs: v10.14.1 npm: 6.4.1 angular/cli: 8.3.20 rxjs: 6.4.0安装 Angular: Angular的起源这里只简单的介绍一下,有兴趣的可…...
2024/4/21 2:45:53 - Vue和angular的异同
Vue和angular两者大同小异,但在一些方面又很大的区别,下面给大家分享一下两者之间的异同 Vue 在API 与设计两方面上 Vue.js 都比 Angular 简单得多,大部分初学者都是以Vue为重点 vue.js官网:是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是࿰…...
2024/4/20 5:44:14 - [vue] vue和angular有什么区别呢?
[vue] vue和angular有什么区别呢? Vue.js - 多样化的 JavaScript 框架 作为一个跨平台的,高度进步的框架,Vue 成为了许多需要创建单页应用程序的开发人员的首选。在用于开发 Web 应用程序的典型 MVC 体系结构中,Vue 充当了 View…...
2024/4/20 3:07:13 - angular js点击tab中的li标签加载相应div区域
为什么80%的码农都做不了架构师?>>> <ul> <li ng-click"tab 1"> item 1</li> <li ng-click"tab 2"> item 2</li> <li ng-click"tab 3"> item 3</li> </ul> <div …...
2024/4/21 2:45:49 - Angular+Bootstrap3导航菜单
AngularJS体验式编程系列文章,将介绍如何用angularjs构建一个强大的web前端系统。angularjs是由Google团队开发的一款非常优秀web前端框架。在当前如此多的web框架下,angularjs能脱颖而出,从架构设计上就高人一等,双向数据绑定&am…...
2024/4/21 2:45:49 - Angular9 + Primeng手动搭建项目
项目需要使用AngularPrimeng开发页面,并对样式及控件功能有特殊要求,所以下载Primeng源码,在源码基础上进行二次开发。本人为初学者,还不知其中原理,下面过程如有问题请多多指教!!! 一、参考An…...
2024/4/20 13:07:19 - Angular:使用属性控制不同状态的登录用户看到不同的菜单
1.在主页的json文件中(menu.json)给左侧目录树中的各个节点添加一个isShow属性: {"code": "200","msg": "Success","_commment": "菜单接口","datas": [{"id&q…...
2024/4/21 2:45:46 - angular学习之四实例:点击收缩展开下拉
我们知道平常jquery实现显示和隐藏的时候,只要在监听click的时候使用.toggle(".displayno"),如果页面已经存在隐藏类displayno,那么就移除隐藏类,将div块显示出来,否则添加隐藏类,将div块隐藏。或…...
2024/4/21 2:45:45 - Angular--页面间切换及传值的四种方法
基于ui-router的页面跳转传参 (1) 在AngularJS的app.js中用ui-router定义路由,比如现在有两个页面,一个页面(producers.html)放置了多个producers,点击其中一个目标,页面跳转到对应的producer页࿰…...
2024/4/20 19:12:21 - [转]玩转Angular2(4)--制作左侧自动定位菜单
本文转自:https://godbasin.github.io/2017/06/02/angular2-free-4-create-sidebar/ 因为项目原因又玩上了Angular2(v4.0),《玩转Angular2》系列用于探索一些灵活或者新的用法。本文记录制作左侧菜单,并使用路由自动定位的过程。 调整配置 上…...
2024/4/21 2:45:43 - angular2/4 树形结构菜单示例
import { Component, Input } from angular/core;Component({selector: app-tree,templateUrl: ./tree.component.html,styleUrls: [./tree.component.scss] }) export class TreeComponent {// 超简单, 重点: 接收上级的值// 可以为树建立一个接口, 这里简化为anyInput() tree…...
2024/4/21 2:45:42 - 二级浮动菜单(angularjs2 + css)
UX给出这个要求,就是dc下有多个云环境,要求dc是下拉菜单,云环境在右边显示,拿到需求还有点蒙,同事说很像京东页面啊,搜了下,有人实现过,照着改了改 大概就是先写个下拉菜单ÿ…...
2024/4/21 2:45:41 - Angular7 ng-zorro-antd 制作右键菜单
没多少逻辑,就直接贴代码了下面是html模板的代码: <ul nz-menu [style.width]"300"[nzTheme]"dark"[nzMode]"inline"[nzInlineCollapsed]"isCollapsed"><li nz-menu-item (contextmenu)"context…...
2024/4/20 20:18:29 - angular中文件上传bug,动态菜单设置
文件上传 在使用input type"file"的时候,上传图片的时候,删除之后第一次再不能上传相同的图片bug。 首先删除之后将input的类型设置的text // 删除图片 deleteImg(index: any) {this.formData.fileList.splice(index, 1);this.fileUploadImg.…...
2024/4/20 20:18:27 - angularjs左侧菜单
angularjs二级菜单以及路由跳转 html部分 // 页面<div class"leftMenu"><!--菜单--><ul class"navMenu"><li ng-click"changNavMenu(item,navArr,item.hasChild)" ng-class"{active:item.active}"ng-repeat&qu…...
2024/4/20 20:18:26 - angular js 单击下拉菜单 不消失实现方式
dropdown-menu一单击就会消失,不能实现输入等操作,需要为dropdown-menu进行控制,下面的stop方法实现了dropdown-menu单击不消失的效果,很方便。<ul class"dropdown-menu canvaslist pull-right" ng-click"stop…...
2024/4/20 20:18:25 - angular指令菜单的例子
ng.html 改好点可以改成权限菜单的例子,<html><head><link rel"stylesheet" type"text/css" href"bootstrap-combined.min.css"><script type"text/javascript" src"../angular.js"><…...
2024/4/21 2:45:41 - angular4——带搜索的下拉框
思路: 1、站在巨人的肩膀上,确定了bootstrap-select的插件样式。确定了primeNG的DropDwon的模型。 2、分析自己的下拉框的需求,一步一步实现。 先看下下拉框的最后样式: 第一步十分简单, 1)、由于之前看…...
2024/4/25 1:09:09 - angular点亮当前菜单
.menu ul li.active{background:#7e9811}<ul> <li ng-class"{active: currentId 1}"><a ng-href"#/">文章</a></li><li ng-class"{active: currentId 2}"><a ng-href"#/project&q…...
2024/4/21 2:45:38
最新文章
- SpringBoot Aop使用篇
Getting Started SpringBoot AOP的实践 AOP相关的概念: Aspect(切面): Aspect 声明类似于 Java 中的类声明,在 Aspect 中会包含着一些 Pointcut 以及相应的 Advice。就是抽离出来的逻辑类,比如日志、权限…...
2024/4/26 13:05:20 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 产品推荐 | 中科亿海微推出亿迅®A8000金融FPGA加速卡
01、产品概述 亿迅A8000金融加速卡,是中科亿海微联合金融证券领域的战略合作伙伴北京睿智融科,将可编程逻辑芯片与金融行业深度结合,通过可编程逻辑芯片对交易行情加速解码,实现低至纳秒级的解码引擎,端到端的处理时延…...
2024/4/26 12:36:49 - 谷粒商城实战(008 缓存)
Java项目《谷粒商城》架构师级Java项目实战,对标阿里P6-P7,全网最强 总时长 104:45:00 共408P 此文章包含第151p-第p157的内容 简介 数据库承担落盘(持久化)工作 拿map做缓存 这种是本地缓存,会有一些问题 分布…...
2024/4/23 6:23:00 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/25 11:51:20 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/25 18:39:24 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/25 18:38:39 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/25 18:39:20 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/25 13:39:44 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/25 18:39:12 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/25 13:19:01 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
