angular4——带搜索的下拉框
思路:
1、站在巨人的肩膀上,确定了bootstrap-select的插件样式。确定了primeNG的DropDwon的模型。
2、分析自己的下拉框的需求,一步一步实现。
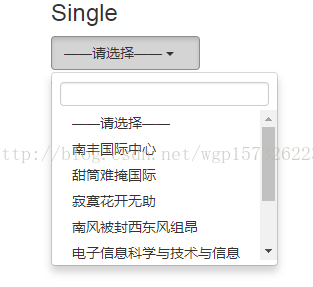
先看下下拉框的最后样式:
第一步十分简单,
1)、由于之前看过下拉框的插件的css样式代码。于是乎直接把样式文件,拷过来。再把相应的的html源码拿过来,直接拷贝。
2)、由于只需要搜索功能的这块样式,其余的css样式全部删掉,减少无用的代码。
3)、继续分析需求,分析已经做到的,尚未没有做到的。
发现尚未做到的功能还有:
(1)下拉框的打开关闭。
(2)点击下拉框之外,下拉框关闭。
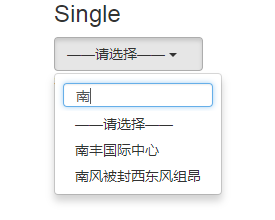
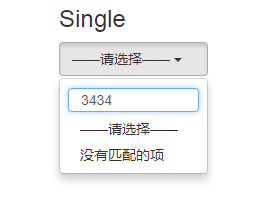
(3)搜索输入框输入文字达到相应的过滤功能。
(4)点击下拉框的选项,给上面的 输入框赋值。
实现步骤:
(1),(2)的功能涉及到样式的问题。一开始自己是利用[ngClass]指令来完成(1)功能的,但是(2)个功能卡壳了。原bootstrap-select的插件利用了 data-toggle=dropdown来完成 open类的添加的。但是自己的[ngClass]各种行不通,虽然我可以用*ngIf来完成功能,但是代码太多了,成本高。于是探索开始:
最开始我是在ts里监听了document的click事件,但是因为匿名函数的问题行不通了。果断放弃了。
无奈之在ts里做了对element元素的class属性判断。根据界面的class属性,做判断,给element元素添加或者去掉class属性。这样就完成了第一个功能和第二个功能。
第三个功能比较简单,直接利用元素的click事件,赋值即可。
第4个功能,由于有primeNG源码,对过滤这块的功能还是很简单实现的。直接拷贝primeNG的源码即可。
相应的代码片段
html代码
<div class="btn-group bootstrap-select fit-width" #menu><button type="button" class="btn dropdown-toggle btn-default" data-toggle="dropdown" (click)="activeDrop(menu)" ><span id={{selectValue.id}} class="filter-option pull-left" >{{selectValue.value}}</span> <span class="bs-caret"><span class="caret"></span></span></button><div class="dropdown-menu open" ><div class="bs-searchbox"><input type="text" class="form-control" (input)="onFilter($event)"></div><ul class="dropdown-menu inner" ><li><a class="active" (click)="activeValue(menu)">——请选择——</a></li><li *ngIf="optionsToDisplay.length==0"><a>没有匹配的项</a></li><li *ngFor="let item of optionsToDisplay,let i=index"><a id={{item.id}} (click)="activeValue(menu)">{{item.value}}</a></li></ul></div>
</div>
ts初始化代码
export class DropDownComponent implements OnInit {selectValue = new SelectData("", "——请选择——")active = "false";@Input() data = new Array();filterValue = "";optionsToDisplay = new Array();filterBy = "value";constructor(private inputhandler: InputHandler,private objectutils: ObjectUtils) {}ngOnInit() {console.log(this.data);this.optionsToDisplay = this.data.concat();}ts中用到的实体类代码
export class SelectData {id: string;value: string;constructor(id: string, value: string) {this.id = id;this.value = value;}
}
打开关闭下拉框代码
activeDrop(e: HTMLElement) {console.log(this.data);if (e.classList.contains("open")) {e.classList.remove("open");} else {e.classList.add("open");}}activeValue(e: HTMLElement) {this.selectValue.value = event.srcElement.textContent;this.selectValue.id = event.srcElement.id;if (e.classList.contains("open")) {e.classList.remove("open");} else {e.classList.add("open");}event.stopPropagation();}
过滤代码1
onFilter(event): void {this.optionsToDisplay.length = 0;let inputValue = this.objectutils.trim(event.target.value.toLowerCase());if (inputValue && inputValue.length) {this.filterValue = inputValue;this.optionsToDisplay = this.activateFilter();}else {console.log(this.optionsToDisplay);this.filterValue = null;this.optionsToDisplay = this.data.concat();console.log(this.optionsToDisplay);}}activateFilter() {let searchFields: string[] = this.filterBy.split(',');if (this.data && this.data.length) {return this.objectutils.filter(this.data, searchFields, this.filterValue);}}
过滤代码2
resolveFieldData(data: any, field: string): any {if(data && field) {if(field.indexOf('.') == -1) {return data[field];}else {let fields: string[] = field.split('.');let value = data;for(var i = 0, len = fields.length; i < len; ++i) {if (value == null) {return null;}value = value[fields[i]];}return value;}}else {return null;}}filter(value: any[], fields: any[], filterValue: string) {let filteredItems: any[] = [];if(value) {for(let item of value) { for(let field of fields) {if(String(this.resolveFieldData(item, field)).toLowerCase().indexOf(filterValue.toLowerCase()) > -1) {filteredItems.push(item);break;}}}}return filteredItems;}
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular点亮当前菜单
.menu ul li.active{background:#7e9811}<ul> <li ng-class"{active: currentId 1}"><a ng-href"#/">文章</a></li><li ng-class"{active: currentId 2}"><a ng-href"#/project&q…...
2024/4/21 2:45:38 - angular10 右键添加下拉菜单
menu对应的下拉菜单 用 nzContextMenuService 创建菜单...
2024/4/21 2:45:37 - angular select 默认选中指定项,option动态渲染
<select ng-model"com.game_id" ng-options"x.game_id as x.game_name for x in game_info"> </select> $scope.game_info [{game_id : 0 , game_name:全部游戏},{game_id : 1 , game_name:穿越火线},{game_id : 2 , game_name:地下城与勇士…...
2024/4/21 2:45:36 - 关于Angular+zorro 实现无限级菜单
关于Angluar zorro 实现无限级菜单 该文章为思路代码,为通用式前端无限级菜单。 首先通过后台接收到的数据是这样的 "table":[{"id": 1017.0,"menuName": "用户管理","child":[{"id": 23.0,"…...
2024/4/21 2:45:35 - angular导航栏或者列表点击添加样式
转载的转载于:https://www.cnblogs.com/HSHS/p/7656637.html...
2024/4/21 2:45:34 - angular2 递归导航菜单实现方式
看了网上很多源码,基本都是采用循环三级的方式。如果是无限级的菜单,就无法实现了。 菜单格式: [{"title": "Item-1","iconClass": "fa fa fa-flask","link": "#1","notic…...
2024/4/21 2:45:33 - angular 表单验证 ng-repeat里的验证
在ng-repeat 的标签 加上 ng-form 参考http://www.thebhwgroup.com/blog/2014/08/angularjs-html-form-design-part-2/...
2024/4/21 2:45:33 - angular的表单验证
做表单最头疼的就是根据表单提供的对象属性进行验证,官网看了半天没见有什么方法,全是单一属性的验证,查了半天的资料才有答案,就是在对象属性上加上loginForm.get(name)来进行验证判断是否为空,在这里做个笔记&#x…...
2024/4/21 2:45:31 - angular6表单验证,清空校验提示
在动态验证表单时候设置为必填,如果没有点击提交,再次点开form表单的校验提示信息还在。 方法1 this.userForm.get(name).setValidators(null); //不进行校验 方法2 this.userForm.get(name).clearValidators(); //清空name的校验 方法3 this.user…...
2024/4/21 2:45:32 - angular2表单异步验证
工作上解决的一种异步方法,angular8都发布了,也没去看 官方网站:https://angular.io/features 阿里的框架:https://ng.ant.design/docs/recommendation/zh 1.先构建一个表单 this.form this.fb.group({Cust_Moblie: [null, [Validators.c…...
2024/4/20 4:06:36 - angular表单验证2
前言 在之前的文章《angular表单验证》中主要介绍了一些关于angular表单验证的基础知识。在此篇中将着重以扩展angular表单验证的相关内容和实际开发中的应用为主。 表单验证使用场景1 在实际的开发中我们可能会有这样的情况。我们希望可以在用户输入完成之后失去焦点之后进行验…...
2024/4/20 13:32:23 - angular 表单校验显示验证失败的错误信息
转载自 http://www.ngui.cc/news/show-140.html 如何显示验证失败的错误信息? 在 Angular 中,我们可以通过 #userName"ngModel" 方式获取 ngModel 对象,然后通过该对象的 errors 属性,来获取对应验证规则 (如 required,…...
2024/4/21 2:45:28 - angular6表单验证,简单实例
html(模板)部分 <form nz-form [formGroup]"addNodeForm"><input nz-input [formControlName]"nName" [(ngModel)]"nName" placeholder"请输入节点名称"><div class"error-warning"…...
2024/4/20 16:00:50 - angular7表单数据联动验证
首先介绍一下当前我的业务场景: 表单页面上有两条数据,举个例子:库存和出售量。 首先库存是不能超过出售量的。 当用户输入的时候,库存是不能超过售出量的,所以我需要对这两个表单值进行联动。 期初思路: …...
2024/4/21 2:45:25 - angular表单校验
上面的代码段就是校验代码,写在一个单独的文件中,并暴露出去,用于外部进行调用。 由下面的代码可知:使用的是响应式表单。 下面就是ts代码中对校验代码进行调用,调用的方法如下所示这就是使用FormBuilder的好处&#…...
2024/4/19 23:29:04 - angular4 Form表单相关
ng4中,有两种方式去声明一个表单 一:Template-Driven Forms - 模板驱动式表单 [引入FormsModule] 1.ngForm赋值 [可以方便的获取表单的值] <form #fngForm novalidate (ngSumbit)onSubmit(f)><input typetextnameusername[(ngModel)]login.us…...
2024/4/20 4:31:14 - Angular8--表单
官网地址:https://angular.cn/guide/forms-overview 目录 一、表单简介 建立表单模型 在响应式表单中建立 在模板驱动表单中建立 表单中的数据流 响应式表单中的数据流 模板驱动表单中的数据流 表单验证 实践 一、表单简介 1.Angular提供了两种不同的方法…...
2024/4/20 20:18:31 - angular7中响应式表单校验
响应式表单校验(angular自带校验和自定义校验规则) import { Component, OnInit } from angular/core; import { FormBuilder, Validators, FormControl, FormGroup } from angular/forms; import { fbind } from q;Component({selector: app-form5,tem…...
2024/4/20 20:18:29 - angular模板表单
以上代码就是模板式表单的运用。ngModel name"username"这种模式的写法是必须的,它能反应所在数据到需要的地方。 模板式表单:要引入FormsModule,对应的指令:NgForm,NgModel,NgModelGroup NgForm:模板中只要有<form…...
2024/4/20 9:46:54 - angular将表单数据传到后台的方法
【每日学习】 angular将表单数据传到后台的方法。 html: <input type"text" ng-model"myform.userId" > <input type"text" ng-model"myform.userName" ><button type"submit" class"btn btn-prima…...
2024/4/24 20:39:11
最新文章
- ACL的知识点和实验
1.ACL的组成 ACL由若干条permit或deny语句组成。每条语句就是该ACL的一条规则,每条语句中的permit或deny就是与这条规则相对应的处理动作。 2.规则编号 (1)一个ACL中的每一条规则都有一个相应的编号。 (2)步长是系…...
2024/4/25 1:08:34 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - [Flutter]导入singular_flutter_sdk后运行到Android报错
问题: 接入归因之前,flutter项目一起正常。接入归因之后,iOS正常Android有问题。 dependencies: # Singular归因singular_flutter_sdk: ^1.3.3 针对 Flutter 的 Singular SDK 集成指南 https://support.singular.net/hc/zh-cn/articles/…...
2024/4/24 15:05:15 - oppo,快手25届暑期实习内推
oppo,快手25届暑期实习内推 ①OPPO 【内推码】:X6866447 【一键内推】:https://careers.oppo.com/university/oppo/campus/post?shareId4546 【需求岗位】软件类、AI/算法类、硬件类、设计类、产品类 ②快手 【岗位】算法、工程、游戏,产品运…...
2024/4/22 16:26:39 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/23 20:58:27 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/23 13:30:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/23 13:28:06 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/24 18:16:28 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/23 13:27:44 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/23 13:29:53 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/23 13:27:22 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/23 13:28:42 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/23 22:01:21 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/23 13:29:23 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/23 13:47:22 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/23 13:28:08 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/24 16:38:05 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/23 13:28:14 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/23 13:27:51 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/23 13:27:19 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57