使用Angular2及WebApi开发SPA类型的企业应用 - Part 8- 应用构建与部署
使用Angular2及RESTful WebApi开发SPA类型的企业应用 - Part 6 RESTful 和 WebApi
作者:techcoaching,翻译:飘落寒冰
原文 有道
注:第一次翻译文章,有错译之处还请多多包涵,欢迎指出以便改进。
在本文中,我们将简单介绍本项目如何使用RESTful/WebApi
从Github上下载源码
该系列的全部文章
- 概览
- 添加新角色
- 项目结构
- 多语言
- 依赖注入和控制反转-为什么和为什么不?
- RESTful & WebApi
- 应用生命周期管理
- 应用构建与部署
简介
本文将介绍在Production环境部署App的两种情况
- Client 和 Api 属于不同的域
- Client 和 Api 属于同一个域
当我们分别在不同的域下部署Client和Api时,应该做什么
在此情况下部署简单如下
1. 更新configuration(in app.common/configurations/configuration.release.config) 成 production环境
2. 使用VS Editor 发布代码
3. 上传Api 代码到Api服务器
4. 更新 ApiBaseUrl (在app/config/appConfig.ts) 指向Api服务器
5. Build客户端
6. 上传Client代码到Client服务器
1. 更新configuration
在VS中打开你的代码并定位到app.common项目下的 “configurations/configuration.release.config”文件:
<?xml version="1.0" encoding="utf-8" ?>
<appconfiguration><authentication tokenExpiredAfterInMinute="20" ></authentication><paging pageSize="10"></paging><databases><clear /><add name="DefaultConnection" database="MyERP" server="<server>" port="<port>" userName="<username>" password="<pwd>" dbType="MSSQL" default="true"></add></databases><localization defaultLanguageCode="en"></localization><uitest reportTemplate="templates/report.xlsx" notificationReceiver="thanhtuit27@gmail.com" zipFile="report_{0}.zip" environtmenFile="environments.xml" basePath="C:\data\projects\myERP\api\App.UI.Test\config\" baseOutput="C:\data\projects\myERP\api\App.UI.Test\output\" timeout="10"></uitest><mail server="smtp.gmail.com" port="587" ssl="true" username="techcoaching123465789@gmail.com " password="pwd" displayName="No-reply" defaultSender="techcoaching123465789@gmail.com " /><folder mailTemplate="templates/email/" baseResourceFolder="C:\data\projects\myERP\api\App.UI.Test/resources/"></folder>
</appconfiguration>请注意 节点。该部分是App用到的connectionstrings列表,ConnectionString默认的名称为”DefaultConnection”。
请更改相应部分的信息,例如:
<add name="DefaultConnection"
database="MyERP" server="localhost" port="1433"
userName="tinyerp" password="123456"
dbType="MSSQL" default="true"></add>2. 使用VS Editor 发布代码
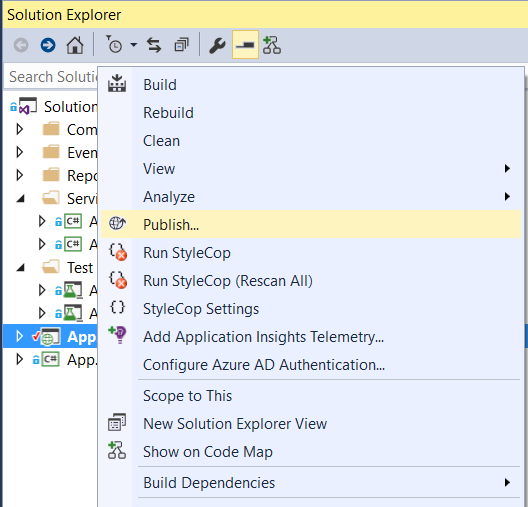
在App.Api项目上右键单击然后再菜单中选择”发布”:

发布部分不做翻译,这一部分有本地发布和Web Deploy发布,原文不详,容易给大家造成混淆,大家可以在网上搜索Web项目发布寻找相关的教程。
3. 上传Api 代码到Api服务器
如果发布到本地,请将发布后的文件上传到Api服务器上。

访问 api.tinyerp.com(请换成api的实际地址):

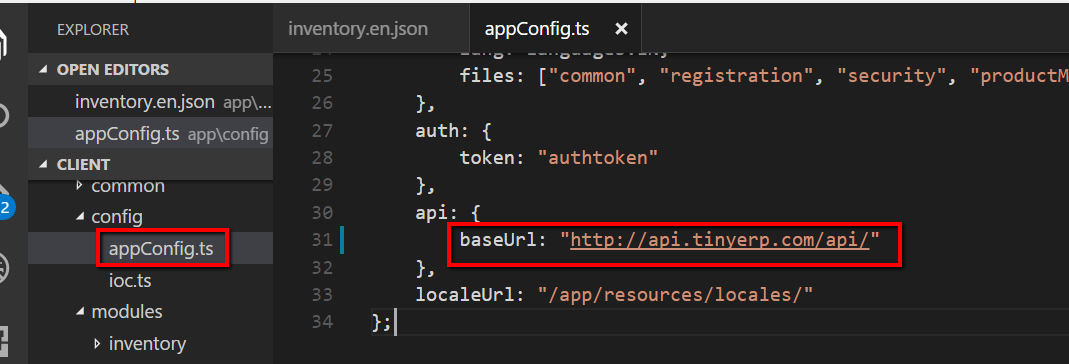
4. 更新 ApiBaseUrl (在app/config/appConfig.ts) 指向Api服务器
在”/app/config/appConfig.ts” 将baseUrl更新成Api服务器的实际地址

5. Build客户端
在 command prompt中,进入”/client/”目录, 然后运行”gulp build”:
命令执行完成后,编译好的代码会放在 “/client/dist” 目录:

查看该目录,所有的ts文件会被编译成js文件,并被合并成 “/client/dist/bundle.js”, html文件和image文件将会被保留。
打开 “/client/dist/bundle.js”, 我们能看到合并之后的内容:

We can also apply some minification during the compile process. So the code is safe to be delivered.
我们也可以对js文件做一些压缩和混淆的工作,保证我们的代码安全传播。
6. 上传Client代码到Client服务器
上传客户端代码到Client服务器,然后请求”http://tinyerp.com“(请换成client的实际地址):

使用 “tu.tran@yahoo.com/123456”. 登录:

发布成功!
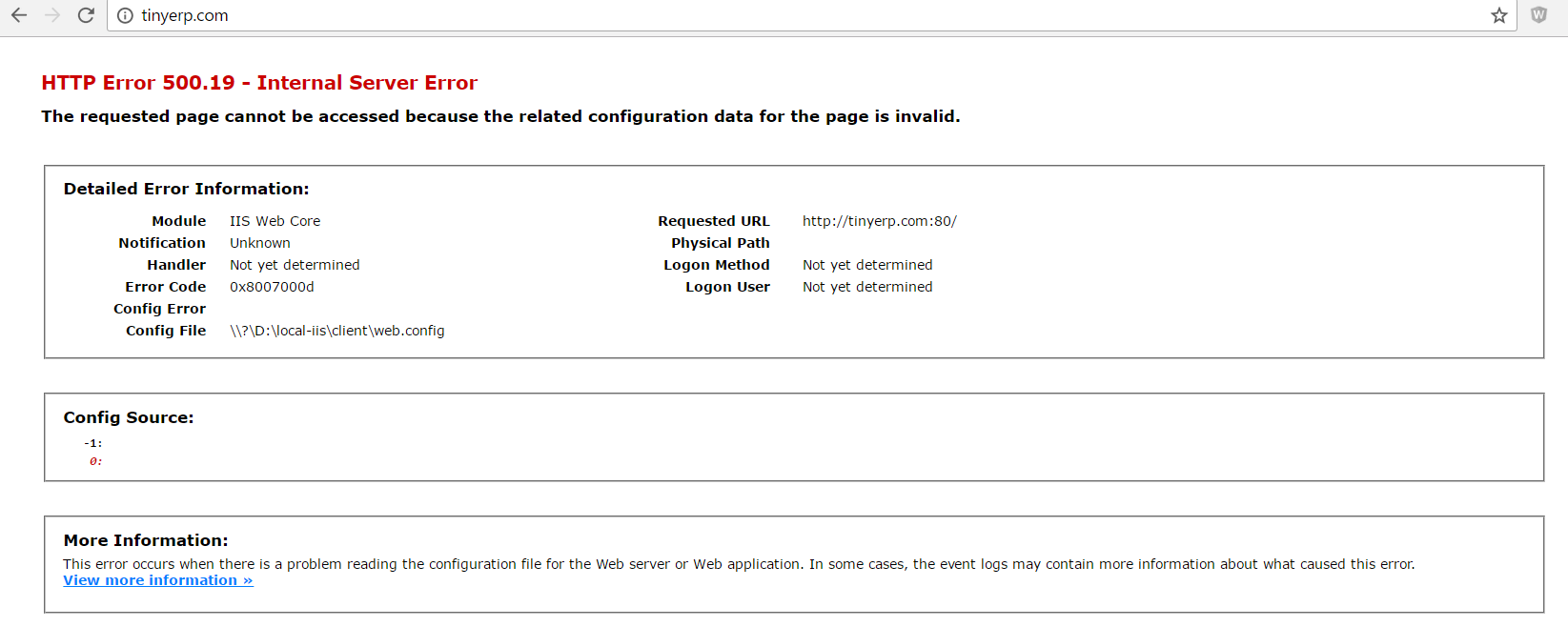
我在IIS中出现如下错误,如何解决?

将”/client/dist”目录下web.config部署到App所在的IIS.
Web.config中有重定位的规则,保证总是跳转到index.html.
<rewrite><rules><rule name="Rewrite to default" enabled="true" stopProcessing="true"><match url="^[^.]+$" /><conditions><add input="/api/" pattern="^OFF$"/></conditions><action type="Rewrite" url="/" /></rule></rules>
</rewrite>如果没有这条规则,IIS,将无法处理用户的请求”tinyerp.com/security/permissions”。
为了达成此目的,我们需要为IIS安装”Url Rewrite”,下载地址为
下载
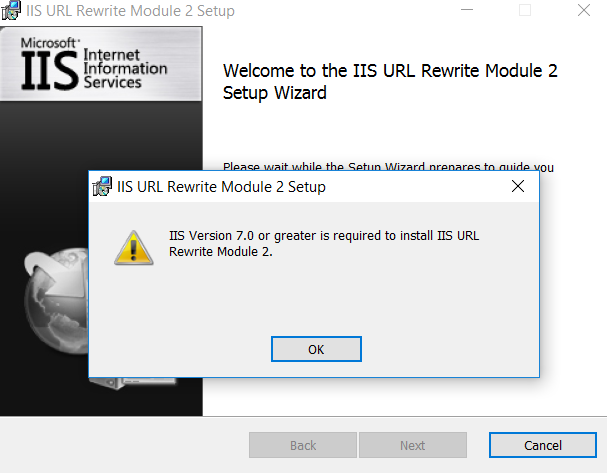
我在安装”Url Rewrite Module”时发生错误?

大部分与IIS相关的问题,可以参阅此处。
Client和Api在同一个域下,该怎么做?
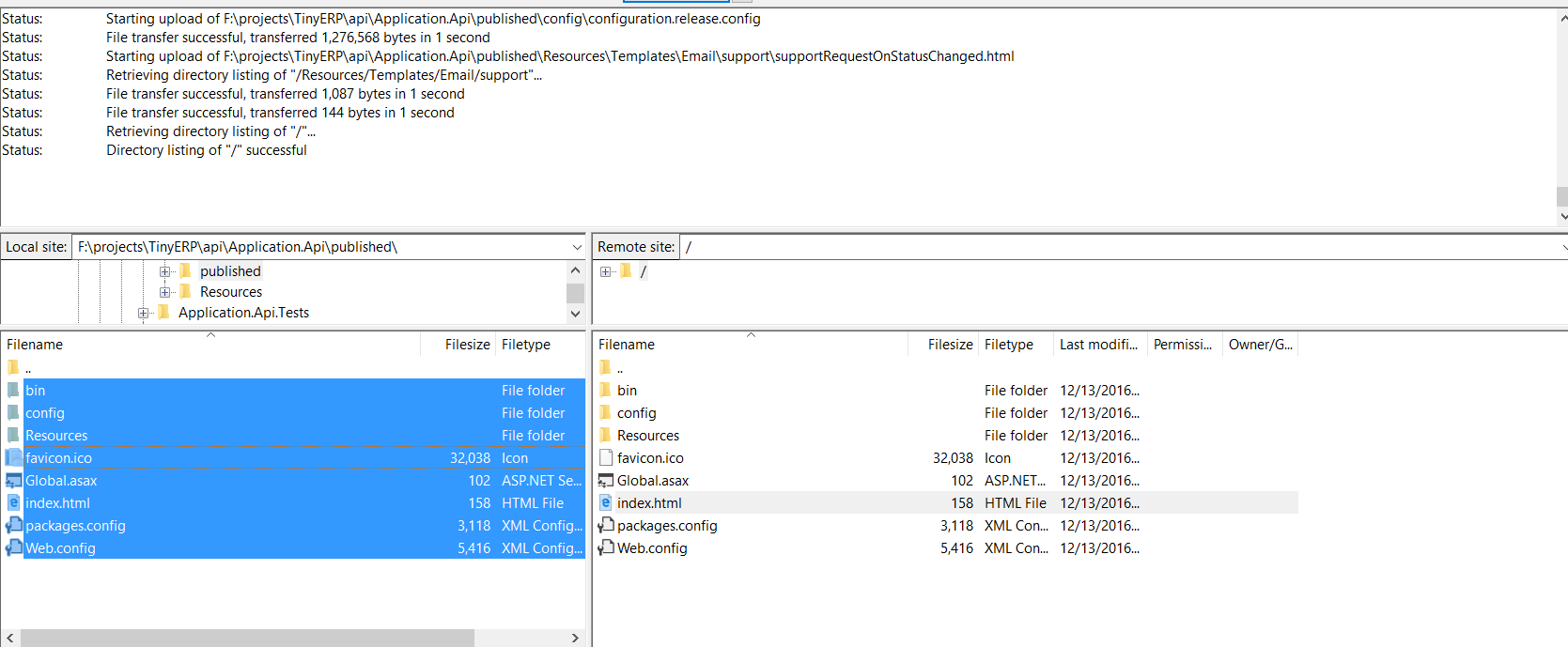
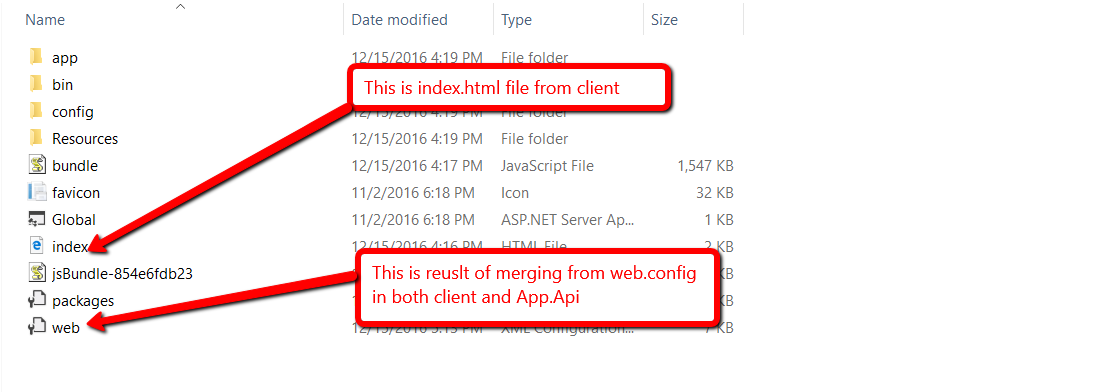
将Client和Api部署在在同一个域下,大部分工作与分别部署是相同的。将编译完的Api代码上传到图示Client所在目录下,并做一些修改:
- 移除 App.Api的index.html
- 将 App.Api的web.config与clien的web.config合并
最终的文件夹为:

授权
本文,以及所包含的源码,文件遵循CPOL协议
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular 2:Web技术发展的必然选择
小编说:中秋之际(9月15日),谷歌正式发布了 Angular 2 的最终版,成为Angular 1 的全平台继任者。 在Angular 2 剧烈变更以及缺乏向下兼容性的背后,主要的推动力是web 技术的演进以及来自于AngularJS 1.x 的…...
2024/4/21 2:44:19 - 前端开发框架总结之Angular实用技巧(一)
前端开发框架总结之Angular实用技巧(一) 前言: 前一段时间接触了Angular框架,这是一款非常实用的JS框架,它可以大大减少直接对页面元素的操作,使复杂功能的实现更简单。AngularJS有着诸多特性,…...
2024/4/27 14:32:14 - Framework7 + Angular 开发问题解决汇总
本篇主要汇总一下使用Framework7 Angular 开发中遇到的一些难点及我的解决方法,以后再遇到会在这里继续更新。 一、页面表格按需加载 情况描述:默认加载10条,在用户上拉页面是再进行下一页的内容加载。 解决方法:利用Framework7 …...
2024/4/21 2:44:17 - angularjs指令中的compile详解
通常大家在使用ng中的指令的时候,用的链接函数最多的是link属性,下面这篇文章将告诉大家complie,pre-link,post-link的用法与区别. angularjs里的指令非常神奇,允许你创建非常语义化以及高度重用的组件,可以理解为web components的先驱者. 网上已经有很多介绍怎么使用指令的文章…...
2024/4/21 2:44:17 - Angular移除不必要的$watch之性能优化
双向绑定是Angular的核心概念之一,它给我们带来了思维方式的转变:不再是DOM驱动,而是以Model为核心,在View中写上声明式标签。然后,Angular就会在后台默默的同步View的变化到Model,并将Model的变化更新到Vi…...
2024/4/21 2:44:15 - angular桌面应用开发_使用angular构建高性能的本机和跨平台桌面应用程序
angular桌面应用开发As you may already know, Angular is used on many platforms.您可能已经知道,Angular在许多平台上使用。 Ionic (https://ionicframework.com/) 离子( https://ionicframework.com/ ) NativeScript (https://www.nativescript.org/) NativeSc…...
2024/5/5 9:07:25 - angular 指令详解(一)compile与link
原文地址:https://987.tw/2014/09/03/ang... AngularJS directives是令人惊艳的。它允许你创造高度语意且可重复利用的元件。在某种意义上你可以认为它是极致的web components先驱者。 有许多很棒的文章,甚至是书籍,在教导你如何撰写自己的di…...
2024/4/21 2:44:14 - Angular项目搭建
1. 安装angular脚手架,npm i -g angular/cli 2. 创建项目,ng new [项目名称], 3. 安装依赖,npm i 4. 运行项目,ng serve --open 5. 打开vscode搜索插件Angular 8 Snippets,安装 6. 创建头部组件&#…...
2024/4/24 18:08:42 - angular4+ng-zerro后台管理系统搭建
电商后台管理系统系统界面搭建 搭建一个项目首先需要的环境,之后根据所需要的页面创建组件,再结合一个页面框架快速的搭建一个项目答题页面框架 一、开发环境 1.安装node.js 去官网下载安装包,地址: https://nodejs.org/dist/…...
2024/4/21 2:44:11 - Angular环境搭建和创建项目
一、angular环境搭建 1.安装nodejs 官网下载稳定版本 2.安装cnpm npm install -g cnpm --registryhttps://registry.npm.taobao.org 3.安装angular/cli npm install -g angular/cli 或者 cnpm install -g angular/cli cmd命令窗口敲 ng v 出现angular cli安装成功 二、angul…...
2024/5/6 16:53:17 - angular 6 学习一: 搭建angular环境
1.安装node.js 下载node.js从在网址:https://nodejs.org, 我用的版本是v10.16.3. 进入: https://nodejs.org/dist/ 可以找到所有的版本。 2. npm作为默认随node.js安装 3.安装指定版本的Angular cli >npm i -g angular/cli6.2.9 或 &…...
2024/4/21 2:44:09 - 基于requirejs和angular搭建spa应用
基于requirejs和angular搭建spa应用 2017-07-17 23:04 by JerremyZhang, ... 阅读, ... 评论, 收藏, 编辑 接上篇,angular 实战部分,angular比较适合spa项目,这里不借助任何seed和构建工具,直接从零搭建,基本的angular…...
2024/4/20 3:42:39 - Angular 环境搭建
转载自 http://www.ngui.cc/news/show-30.html 基础要求 Node.js Git Angular 开发环境配置方式 基于 Angular Quickstart https://github.com/angular/quickstart 基于 Angular CLI npm install -g angular/cli 配置开发环境 本快速入门教程,选用第一种配…...
2024/5/6 8:33:12 - Angular搭建与分析(一)
对于Angular我们知道,其是一款来自谷歌的用HTML和TypeScript构建客户端应用的平台与的开源 web 框架。而Angular本身就是用TypeScript 开发而成的。它将核心功能和可选功能作为一组 TypeScript 库进行实现,可以根据需求把它们导入到应用中。 Angular 的基…...
2024/4/20 20:18:53 - angular 6 环境搭建
本章我们讨论如何安装angular 6,angular 6安装的依赖环境有: NodejsNpmAngular CLIIDE for writing your code Nodejs的安装 判断你的系统上是否安装了nodejs,在终端输入 node -v 可以看到当前系统上安装的nodejs的版本。 如果为输出对应…...
2024/4/20 20:18:51 - 搭建Angular项目
在开始之前说一些题外话,此框架开发人员呢用AngularJs统一称为1.x版本,而Angular代表的是2.x、3.x、4.x、5.x等后续版本,这就是它的一些基本命名策略。接下来呢我们开始我们的Angular学习之路。 搭建环境 1 TypeScript 要使用typescript&…...
2024/5/6 17:47:22 - Angular2-使用Angular CLI快速搭建工程(一)
前言: 本文适合Angular2的初学者阅读; 时下web前端发展迅猛,新框架层出不穷,大家都知道三驾马车VueJS,Angular2,React。国内VueJS非常热门,百度热点趋势以1000%的涨幅在增加。Angular2在国外非常…...
2024/4/20 20:18:49 - Angular环境搭建及创建项目
文章目录前言一、Angular环境搭建1、安装前准备工作1.1 安装node.js1.2 安装npm, node自带npm,所以也不用单独安装npm1.3 安装cnpm。 (因为已经安装了npm, 所以不安装cnpm也是可以的)2、使用npm/cnpm命令安装angular/cli(只需要安…...
2024/4/20 4:59:26 - Angular 搭建本地开发环境,并在VSCode运行第一个Angular项目
本文将介绍如何在window环境Angular环境,并在VSCode上创建第一个Angular项目,并运行起来。 一、 部署 Node.js 安装环境 1.1 下载Node.js安装包 1.2 安装Node.js环境 1.3 验证是否安装成功 1.4 配置环境变量 二、 用VSCode运行Angular项目 2.1 安装VSCod…...
2024/5/6 14:36:38 - Angular环境搭建
1.安装node-v6.11.4-x64.msi ( https://nodejs.org/en/ )。新版nodejs集成了npm,故npm也一并安装了;同时,在安装中会默认添加path的系统变量,故也不需要再手动配置。 安装后,运行如下命令, 看是否安装成功…...
2024/4/25 7:06:03
最新文章
- echarts柱状图实现左右横向对比
实现效果如上图 其实是两组数据,其中一组数据改为负数,然后 在展示的时候,在将负数取反 第一处修改坐标轴 xAxis: [{type: value,axisLabel: {formatter: function (value) {if (value < 0) {return -value;}else{return value;}}}}], 第…...
2024/5/6 17:54:16 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - vscode为什么设置不了中文?
VSCode中文插件安装 在VSCode中设置中文的首要步骤是安装“Chinese (Simplified) Language Pack for Visual Studio Code”扩展插件。这一过程十分简单,只需打开VSCode,进入扩展市场,搜索“ Chinese (Simplified) Language Pack ”然后点击…...
2024/5/5 23:26:06 - 蓝桥杯加训
1.两只塔姆沃斯牛(模拟) 思路:人和牛都记录三个数据,当前坐标和走的方向,如果人和牛的坐标和方向走重复了,那就说明一直在绕圈圈,无解 #include<iostream> using namespace std; const i…...
2024/5/3 9:22:44 - Redis分区
Redis分区是一种数据分片技术,用于将数据分布到多个Redis实例(节点)上以提高性能和扩展性。分区使得Redis能够处理比单个实例更大的数据集,并允许并行处理客户端请求。 原理: Redis分区通过一致性哈希算法(…...
2024/5/5 1:23:35 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
