angular8 scss_如何在Angular应用中构造SCSS
angular8 scss
If you’re a lover of SCSS, you’ll definitely want to make sure to use it in your Angular applications. Luckily the Angular CLI does all the setup for you!
如果您是SCSS的爱好者,则肯定要确保在Angular应用程序中使用它。 幸运的是,Angular CLI为您完成了所有设置!
Let’s first walk through the file changes that the Angular CLI handles for us and how you can modify existing projects to switch over to SCSS for styling. I’ll then go over how I like to set up my SCSS files and folder structure when working on Angular projects.
首先,让我们逐步了解一下Angular CLI为我们处理的文件更改,以及如何修改现有项目以切换到SCSS进行样式设置。 然后,我将介绍在Angular项目上工作时如何设置SCSS文件和文件夹结构。
Let’s get into it!
让我们开始吧!
使用Angular CLI的新项目设置 (New Project Setup Using Angular CLI)
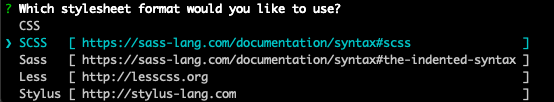
When creating a new Angular app using the ng new app-name command, the CLI will ask you “Which stylesheet format would you like to use?” — select SCSS.
使用ng new app-name命令创建新的Angular应用ng new app-name ,CLI会询问您“ 您要使用哪种样式表格式? ”-选择SCSS。

When choosing this option when creating a new project, the main things the CLI does is the following:
在创建新项目时选择此选项时,CLI的主要工作如下:
Adds the
`src/styles.scssreference to theangular.json build/options/stylessection在
angular.json build/options/styles部分添加`src/styles.scss引用Creates a
styles.scssfile and adds it to yoursrcfolder创建一个
styles.scss文件并将其添加到您的src文件夹中
The CLI will configure the testing files and references as well, but we won’t go into those here.
CLI还将配置测试文件和参考,但是在此不再赘述。
💁🏼 Tip: Run
ng — versionin your terminal to check what @angular/cli version you are running, and update to the latest usingnpm i -g @angular/cli@latest.💁🏼提示:在终端中运行
ng — version,以检查您正在运行的@ angular / cli版本,并使用npm i -g @angular/cli@latest更新至npm i -g @angular/cli@latest。
将现有的Angular项目切换到SCSS (Switching Existing Angular Project to SCSS)
If you ever need to switch to the SCSS stylesheet format in an existing project, having the two items above should be all you need to get going!
如果您需要在现有项目中切换到SCSS样式表格式,则只需具备以上两项即可!
Updating CLI Config
更新CLI配置
The other thing you need to do is update your CLI configuration to create SCSS files instead of CSS files when you create new components. There are two ways to do this — using the CLI command or adding the reference manually. To use the command type the following into your terminal:
您需要做的另一件事是在创建新组件时更新CLI配置以创建SCSS文件而不是CSS文件。 有两种方法可以执行此操作-使用CLI命令或手动添加参考。 要使用该命令,请在终端中输入以下内容:
ng config schematics.@schematics/angular:component.styleext scss
ng config schematics.@schematics/angular:component.styleext scss
💁🏼 Tip: Sometimes this command modifies the `angular.json` in the wrong place. Make sure it is modified in the top section of your file under your project (usually line 8 or so if you don’t have many configuration changes).
提示:有时此命令在错误的位置修改了“ angular.json”。 确保在项目下文件的顶部对它进行了修改(如果没有太多配置更改,则通常在第8行左右)。
To make the change manually add the following schematics reference into your `angular.json` file:
要手动进行更改,请在您的`angular.json`文件中添加以下原理图参考:
"schematics":{
"@schematics/angular:component": {
"style": "scss" }
},"schematics":{"@schematics/angular:component":{"style": "scss"}},
"schematics":{"@schematics/angular:component":{"style": "scss"}},
Using the SCSS-Scaffold NPM Package
使用SCSS-Scaffold NPM软件包
A while back ago I created an Angular Schematic (you can read more about it here) that adds of all of the SCSS folder structure for you with the easy command npm add scss-scaffold, so you don’t have to 😊
前一阵子我创建了一个Angular Schematic(您可以在此处了解更多信息),使用简单的命令npm add scss-scaffold为您添加了所有SCSS文件夹结构,因此您不必😊
You can check it out the post I wrote about it here:
您可以在这里查看我写过的帖子:
SCSS结构 (SCSS Structure)
Global Styling Philosophy
全球风格哲学
You certainly can keep things simply by having one global `styles.scss` SCSS file, and you can also use styling on a component-by-component basis.
当然,只要拥有一个全局的styles.scss SCSS文件,就可以保留所有内容,并且还可以逐个组件地使用样式。
I like to keep my styles as global as possible avoiding component styling as I find that things can get very messy very quickly, especially when working on teams with multiple developers.
我喜欢将样式保持尽可能全球性,以避免组件样式化,因为我发现事情会变得非常混乱,尤其是在与多个开发人员一起工作的团队中。
Having global styles keeps everyone using the same structure and system, and encourages discussions about patterns and use cases.
具有全局样式可以使每个人都使用相同的结构和系统,并鼓励有关模式和用例的讨论。
SCSS Folder Structure
SCSS文件夹结构
Once you have your Angular project ready and set up to use SCSS, it’s time to move some things around.
准备好Angular项目并设置为使用SCSS之后,就该移动一些东西了。
To get things started:
开始工作:
Create a folder in your
srcproject folder calledstyles.在
src项目文件夹中创建一个名为styles文件夹。Move your
styles.scssfile into the newly createdstylesfolder.将您的
styles.scss文件移动到新创建的styles文件夹中。Update your
angular.jsonfile to point to the new location of yourstyles.scssfile更新您的
angular.json文件,点到你的新位置styles.scss文件

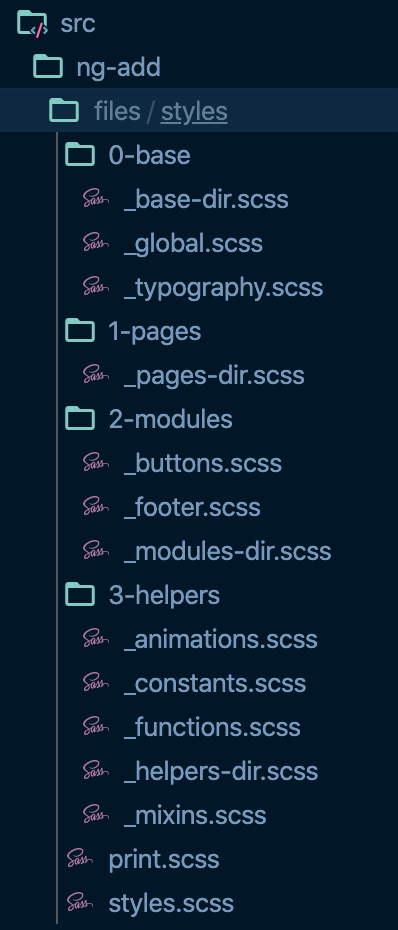
Now, it’s time to build out our folder scaffold. I like to follow something similar to the 7–1 Pattern but modify some of the names.
现在,该构建我们的文件夹支架了。 我喜欢遵循类似于7-1模式的方法,但是修改了一些名称。
Below is an example of how I lay out the style folders.
以下是如何布置样式文件夹的示例。

Base Folder
基本文件夹
My base folder contains global styles which has some general layout items, a few general default overrides (think normalize.css-type styles), and my base font size so I can use rems consistently.
我的基本文件夹包含全局样式,其中包含一些常规布局项目,一些常规默认替代(请考虑normalize.css类型的样式)以及我的基本字体大小,以便可以一致地使用rems。
The other thing my base folder contains is a typography stylesheet for all things fonts. This not only includes headings and general fonts, but also links and other custom font classes as needed.
我的基本文件夹包含的另一件事是所有字体的排版样式表。 这不仅包括标题和常规字体,还包括链接和其他所需的自定义字体类。
Pages
页数
I try to use pages sparingly but this is where I put non-standard styles that apply only to a certain page. I often look for patterns and systems to apply globally to re-usable elements, but sometimes when there are some custom considerations, this is where I’ll place them.
我尝试少量使用页面,但这是我放置仅适用于特定页面的非标准样式的地方。 我经常寻找在全球范围内适用于可重用元素的模式和系统,但是有时当有一些自定义注意事项时,这就是放置它们的地方。
Modules (or Components)
模块(或组件)
The Modules (or commonly known as Components), keeps all of my reusable component styles. This includes things like the header and footer, buttons, labels, navigation, cards, or any other elements that you are using throughout your project in several places.
模块(或通常称为组件)保留了我所有可重用的组件样式。 其中包括在整个项目中的多个位置使用的页眉和页脚,按钮,标签,导航,卡片或任何其他元素。
Helpers
帮手
Helpers is where some of the most important things are. The first thing you’ll need is your constants. This stylesheet contains all of the variables for your colors, font-families, z-indexes, and some default sizing. For example, I like to add $border-radius-large and $border-radius-small variables to help keep that aspect consistent throughout the app.
一些最重要的地方是助手。 您需要的第一件事是常量。 此样式表包含颜色,字体系列,z索引和一些默认大小的所有变量。 例如,我喜欢添加$border-radius-large和$border-radius-small变量,以帮助在整个应用程序中保持该方面的一致性。
You’ll also want to add a mixin stylesheet for some custom-made reusable elements. Mixins allow you to take in arguments — I like to use them for shapes and also for font groups (such as defining a base “title font” style that I can then build upon in my other stylesheets.
您还需要为一些定制的可重用元素添加一个mixin样式表。 Mixins允许您接受参数-我喜欢将它们用于形状以及字体组(例如定义基本的“标题字体”样式,然后可以在其他样式表中建立这些样式)。
Vendors (Optional)
供应商(可选)
Lastly, you might want to include a vendor folder if you’re incorporating a third party library like Bootstrap or Normalize.css. Sometimes it helps to keep any vendor-specific configuration or override styles in this vendor folder. You can also import only those specific stylesheets (such as Bootstrap base tools) and keep that here.
最后,如果要合并诸如Bootstrap或Normalize.css之类的第三方库,则可能要包括一个供应商文件夹。 有时,它有助于保留任何特定于供应商的配置或覆盖此供应商文件夹中的样式。 您也可以仅导入那些特定的样式表(例如Bootstrap基本工具),并将其保留在此处。
💁🏼 Tip: When installing a vendor library, say using NPM, make sure you update your
angular.jsonfile to reference it’s source location such as:💁🏼提示:安装供应商库时,例如使用NPM,请确保更新您的
angular.json文件以引用其源位置,例如:
"styles": [
"styles": [
"styles": [
"../node_modules/bootstrap/dist/scss/bootstrap.scss",
"styles/styles.scss"
],Print Stylesheet (Optional)
打印样式表(可选)
The other file I sometimes like to include is the print.scss stylesheet that covers any custom print styling of your site. This is especially helpful on very animated or colorful websites that contain technical documentation — you might want to include styles that simplify things, and possibly omit elements for printing for easier content digesting. You could easily put this in your base folder, but I like keeping it separate as it often modifies content significantly different than intended for the overall application when used in its natural format (digital device).
我有时还想包括的另一个文件是print.scss样式表,该样式表涵盖了您网站的任何自定义打印样式。 这在包含技术文档的动画或色彩缤纷的网站上特别有用-您可能希望包括简化样式的样式,并可能省略打印元素以简化内容消化。 您可以轻松地将其放在基本文件夹中,但是我喜欢将其分开,因为当以自然格式(数字设备)使用时,它经常修改的内容与针对整个应用程序的内容大不相同。
SCSS Directory Files
SCSS目录文件
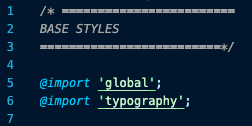
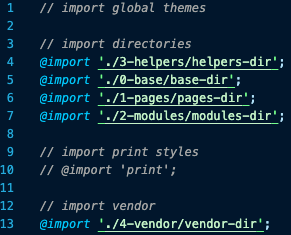
SCSS structure includes having a directory file (i.e. _base-dir.scss) in each folder that includes all of the individual stylesheets within that folder. Those directory files, then roll up into the ‘main’ styles.scss folder which helps keep things clean and organized, and easy to read. I like to set up my directory files to look something like this:
SCSS结构包括在每个文件夹中都有一个目录文件(即_base-dir.scss ),该目录文件包含该文件夹中的所有单个样式表。 然后将这些目录文件汇总到“主要” styles.scss文件夹中,该文件夹有助于使内容整洁,井井有条,并且易于阅读。 我喜欢将目录文件设置为如下所示:

The header helps me quickly know what I’m looking at — especially when I’m editing a lot of files. Below are the important pieces where you import the individual stylesheets within that folder, in this case, the base folder.
标头可帮助我快速了解正在查看的内容,尤其是在编辑大量文件时。 下面是重要的部分,您可以在其中导入该文件夹(在本例中为基本文件夹)中的各个样式表。
💁🏼 Tip: Make sure that you add your import to your directory file every time you create a new stylesheet inside of a folder.
💁🏼提示:确保每次在文件夹内创建新样式表时,都将导入添加到目录文件中。
SCSS Main File Roll-Up
SCSS主文件汇总
The last thing that you need is to roll-up all of those directory files into your main styles.scss file that is actually being read by your app (as we told it to in the angular.json file).
您需要做的最后一件事是将所有这些目录文件styles.scss到您的应用实际正在读取的主styles.scss文件中(如我们在angular.json文件中所述)。
This is what my styles.scss folder might look like:
这是我的styles.scss文件夹可能看起来像的样子:

💁🏼 Tip: Remember that the order of imports matters! If you’re using constants / variables that your other stylesheets reference, you’ll need to make sure that directory import is at the top being imported before the files that are using those variables.
💁🏼提示:请记住,进口顺序很重要! 如果您正在使用其他样式表引用的常量/变量,则需要确保在使用这些变量的文件之前,目录导入在导入的顶部。
使用组件样式 (Using Component Styling)
If you do want to use component styling but still want to use some of the SCSS structure, you can simply import the specific stylesheet into your your-component.component.scss file using this format:
如果您确实想使用组件样式,但仍想使用某些SCSS结构,则可以使用以下格式将特定的样式表简单地导入到your-component.component.scss文件中:
@import ‘styles/variables’;Note that you’ll have to update this path if you ever move this file or change its name.
请注意,如果移动此文件或更改其名称,则必须更新此路径。
摘要 (Summary)
That’s it! Once you have SCSS up and running and a nicely organized folder structure, it should help you be much more efficient and organized when it comes to maintaining your stylesheet / CSS code.
而已! 一旦启动并运行了SCSS并组织了一个井井有条的文件夹结构,它就可以在维护样式表/ CSS代码时更加高效和井井有条。
Happy coding!
编码愉快!
事后📋 (After-Thoughts 📋)
Although the CLI has lots of configuration options — I find myself wishing there was a “no styles” flag (similar to the --skipTests=false flag that currently exists) when creating components. Since I structure all of my stylesheets independently in my styles folder, I don’t ever have the need for component based stylesheets.
尽管CLI有很多配置选项-创建组件时,我发现自己希望有一个“ no styles”标志(类似于当前存在的--skipTests=false标志)。 由于我将所有样式表独立地构建在样式文件夹中,因此不再需要基于组件的样式表。
Luckily, if it’s something you’re looking for there are flags for inline styling, external styling and changing your stylesheet preference configurations (as we saw above).
幸运的是,如果您正在寻找某种东西,则有用于内联样式,外部样式和更改样式表首选项配置的标志(如上所述)。
资源🧰 (Resources 🧰)
Here are some resources if you want to learn more about SCSS and the using SCSS with Angular and the CLI:
如果您想了解有关SCSS以及将SCSS与Angular和CLI结合使用的更多信息,请参见以下资源:
https://sass-guidelin.es/#architecture
https://sass-guidelin.es/#architecture
https://sass-lang.com/styleguide/layout
https://sass-lang.com/styleguide/layout
https://scotch.io/tutorials/using-sass-with-the-angular-cli (outdated but helpful background info)
https://scotch.io/tutorials/using-sass-with-the-angular-cli ( 过时但有用的背景信息 )
https://angular.io/cli
https://angular.io/cli
翻译自: https://medium.com/swlh/how-to-structure-scss-in-an-angular-app-a1b8a759a028
angular8 scss
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 将Require.js与Angular.js一起使用是否有意义? [关闭]
本文翻译自:Does it make sense to use Require.js with Angular.js? [closed]Im a newbie to Angular.js and trying to understand how its different from Backbone.js... We used to manage our packages dependencies with Require.js while using Backbone. …...
2024/4/21 2:43:53 - angular数据交互
Rxjs特点:针对异步数据流的编程 常见的异步编程的几种方法: 回调函数事件监听/发布订阅PromiseRxjs Angular get请求数据 get,post和服务器交互使用的HttpClientModule模块。 1,在app。module中引入HttpClientModule并注入 import { Htt…...
2024/4/20 17:55:24 - angular6利用 toPromose方法处理异步请求
在异步请求中 1、我们可以用async管道来控制,如 <p>{{ promise | async }}</p> 2、或者直接使用Promise方法 问题场景: 一进入页面的情况下直接请求后台接口,由于他本身的特点,html的http请求会最后执行。 虽然你写…...
2024/5/4 20:30:16 - 用gulp前段自动化构建工具的小心了,关于angular.js中取消success,error的功能,用then和.catch
1.在使用Angular 1.6版本的$http服务时会抛出异常:$http.get(...).success is not a function 或者$http(...).success is not a function 异常代码如下: [javascript] view plaincopy print?//请求api $http.get(/api/user/showname, { params…...
2024/4/20 20:18:56 - 深究AngularJS——自定义服务详解(factory、service、provider)
前言 3种创建自定义服务的方式。 FactoryServiceProvider 大家应该知道,AngularJS是后台人员在工作之余发明的,他主要应用了后台早就存在的分层思想。所以我们得了解下分层的作用,如果你是前端人员不了解什么是分层,那么你最好问…...
2024/4/29 1:09:24 - angular引入外部库_Angular:添加Google Analytics(分析)(外部脚本)
angular引入外部库Google Analytics is a fantastic resource when attempting to capture basic visitor behavior in your Angular application. To utilize Google Analytics, you will need to add the tracking script to your application’s source. Angular provides a…...
2024/5/4 21:10:12 - angularJs中forEach两种用法
1、对于普通数组中对象的使用 angular.forEach(arr,function(value,key){}) 举例: var array { key1: "value1",key2: "value2", key3: "value3" }; angular.forEach(array,function(v,k){console.log(k "---->" v…...
2024/5/4 15:45:26 - Angularjs的$http方法的success和then的区别
要将区别先弄清$http服务,它是对原生XMLHttpRequest对象的简单封装,是只能接受一个参数的方法,这个方法会返回一个promise对象,具有sccess和error两个方法。当然,我们也可以在响应返回时用then方法来处理,会…...
2024/4/21 2:43:51 - angular modalInstance模态框
在实际开发的过程中点击一个按钮或者文字弹出一个modal是很常见的问题,为了方便初学者更好的使用modal我做了一下总结:直接上代码:head部分:123<link rel"stylesheet" href"http://apps.bdimg.com/libs/bootstr…...
2024/4/20 11:01:58 - 如何在Angular.JS中打开JSON / XML文件
直接看代码,如下是json测试文件内容(Person.json) [{name:John,surname:Doe,age:31,city:New York}, {name:Jane,surname:Doe,age:26,city:Seattle}, {name:Dave,surname:Smith,age:45,city:LA}, {name:Alessia,surname:Smith,age:41,city:T…...
2024/4/20 8:07:24 - Angular服务
Angular服务 在AngularJS中, 服务是一个比较重要的部分,它是一个对象或者是函数,可以在你的AngularJS的应用中使用。接下来介绍几种比较常用的内建服务以及自定义服务的方法。 [内建服务] (1)location服务 location…...
2024/5/1 4:20:05 - Angular之<router-outlet>
angular默认了index.html 是整个APP的页面入口。 是在angular.json文件中配置的: index.html代码如下: 代码中有一段是 <app-root></app-root> 这段会被app.component.html页面所替换掉 <router-outlet> 是一个占位符,A…...
2024/4/21 2:43:48 - Angular 路由懒加载自定义模块
Angular 路由懒加载 项目启动的时候不加载user模块,只有路由到user模块的时候才加载user模块 user-routing.module.ts const routes: Routes [{path:, component:UserComponent}, ];app-routing.module.ts const routes: Routes [{path:user, //loadChildren:…...
2024/4/21 1:28:07 - 每个Angular项目生成大量文件
本文翻译自:Huge number of files generated for every Angular projectI wanted to start a simple hello world app for Angular. 我想为Angular启动一个简单的hello world应用程序。 When I followed the instructions in the official quickstart the installa…...
2024/4/21 2:43:44 - angular——ManagerSystem
component 组件 service 服务,处理请求数据,解决DRY, 类似于Vuex Exercise npm inpm install bootstrap4.0.0-alpha.6 tether jquery --save进入package.json将版本号前的^去掉创建component ng g crouter import { RouterModule,Route…...
2024/4/21 2:43:43 - angular *Ngif else用法
NgIf 指令 ngIf 指令用于根据表达式的值,在指定位置渲染then 或 else 模板的内容。 then 模板除非绑定到不同的值,否则默认是 ngIf 指- 令关联的内联模板。else 模板除非绑定对应的值,否则默认是 null。 简单形式 <div *ngIf"con…...
2024/4/21 2:43:42 - angular4 问题
根据https://angular.cn/guide/quickstart教程一步一步做下来,遇到的问题以及修改。文件编辑环境为webstorm 服务 1、property then does not exist on type Hero[] 关闭项目,重新编译...
2024/4/21 2:43:41 - Angular2初识
文件结构 启动过程 组件(Component) 在angular中,一个组件由四个文件组成,例如每个angular项目都会有的app根组件,就由以下四个文件组成 app.component.cssapp.component.htmlapp.component.spec.tsapp.component.ts 组件的元数据 元数据告…...
2024/4/21 2:43:41 - Angular 2 For JavaScript ES5 快速起步(1)
由于官网给出JavaScript例子不是很完整,此文主要简单的记录用JavaScript写Angular 2 的Hello World程序。 安装配置运行环境 本文参照官网实例地址:TypeScript https://angular.cn/docs/ts/latest/quickstart.html JavaScript https://angular.cn/doc…...
2024/4/21 2:43:39 - angular--controller与service
angular--controller与serviceAngularJS中的控制器是一个函数,用来向视图的作用域中添加额外的功能。我们用它来给 作用域对象设置初始状态,并添加自定义行为。 服务提供了一种能在应用的整个生命周期内保持数据的方法,它能够在控制器之间进行…...
2024/4/21 2:43:40
最新文章
- containerd 容器运行时详解(新手必看)
containerd 容器运行时详解 containerd 是一个开源的容器运行时,它最初是从 Docker 项目中剥离出来的,设计用于管理容器的完整生命周期,包括镜像的传输和存储、容器的执行和管理、存储和网络等。containerd 强调简单性、健壮性和可移植性&…...
2024/5/4 21:19:26 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 自动化运维(十)Ansible 之进程管理模块
Ansible的进程管理模块提供了一种强大而灵活的方式来管理和操作各种进程管理器和服务。无论你使用的是Supervisor、Systemd、传统的init脚本还是Runit,这些模块都可以帮助你轻松地管理服务的生命周期。通过合理地使用这些模块,你可以实现服务的自动化管理,提高系统的可靠性和稳…...
2024/4/30 2:02:50 - 基于单片机的数字万用表设计
**单片机设计介绍,基于单片机的数字万用表设计 文章目录 一 概要二、功能设计设计思路 三、 软件设计原理图 五、 程序六、 文章目录 一 概要 基于单片机的数字万用表设计概要是关于使用单片机技术来实现数字万用表功能的一种设计方案。下面将详细概述该设计的各个…...
2024/5/4 12:58:13 - 瑞_23种设计模式_迭代器模式
文章目录 1 迭代器模式(Iterator Pattern)★★★1.1 介绍1.2 概述1.3 迭代器模式的结构1.4 中介者模式的优缺点1.5 中介者模式的使用场景 2 案例一2.1 需求2.2 代码实现 3 案例二3.1 需求3.2 代码实现 4 JDK源码解析 🙊 前言:本文…...
2024/5/3 5:54:19 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
