angular http post后端无法获取数据的解决方案
最新在研究重构前端的项目,对比了当下主流的mv*型js框架,最终决定跳入angular的坑中,总结下在实际使用中遇到的一些问题以前解决方案。
在anjular中提供了http的服务对httprequest进行的封装,暴露出了类似jquer一样的get,post等简洁方法以供使用。
在项目开展过程中发现使用get请求的时候一切正常,但使用post请求的时候后端始终无法获取请求时传递的参数。项目中使用的后端语言是.net。
此时翻阅了后端的处理代码发现默认的请求参数头都是"application/x-www-form-urlencoded;charset=UTF-8";又翻阅了下angular的源码发现其post请求的头文件默认是以json的格式去传输的,致辞找到了问题的所在。
此处有二种解决方案一种是更改后端代码直接获取json对象去解析参数,但这并不是广大前端的工作,这里我们使用前端的方式去解决。
首先想到的是去更改angular中的默认配置:
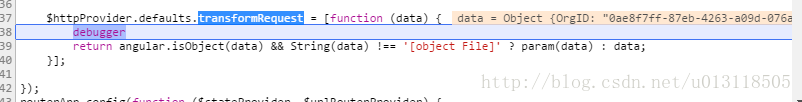
$httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8';发现这样并不能解决问题,后端依旧无法获取参数,参阅资料发现angular提供了transformRequest来手动更改post的数据。最终的解决方案放上完整片段:
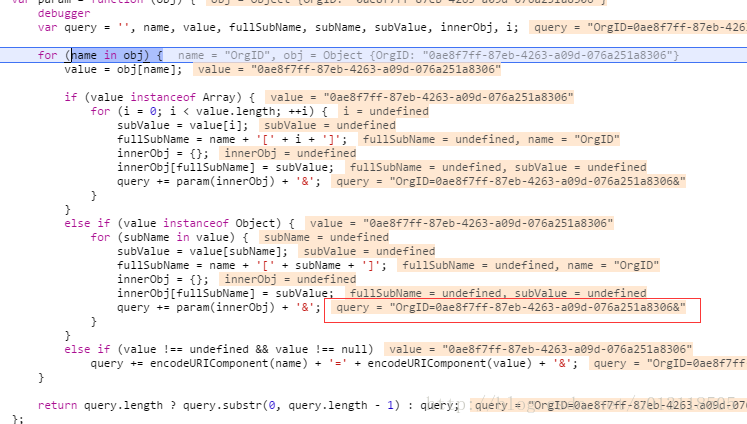
var routerApp = angular.module('routerApp', ['ui.router'], function ($httpProvider) {$httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8';var param = function (obj) {var query = '', name, value, fullSubName, subName, subValue, innerObj, i;for (name in obj) {value = obj[name];if (value instanceof Array) {for (i = 0; i < value.length; ++i) {subValue = value[i];fullSubName = name + '[' + i + ']';innerObj = {};innerObj[fullSubName] = subValue;query += param(innerObj) + '&';}}else if (value instanceof Object) {for (subName in value) {subValue = value[subName];fullSubName = name + '[' + subName + ']';innerObj = {};innerObj[fullSubName] = subValue;query += param(innerObj) + '&';}}else if (value !== undefined && value !== null)query += encodeURIComponent(name) + '=' + encodeURIComponent(value) + '&';}return query.length ? query.substr(0, query.length - 1) : query;};$httpProvider.defaults.transformRequest = [function (data) {return angular.isObject(data) && String(data) !== '[object File]' ? param(data) : data;}];});这里我们来分析一下transformRequest 在每次post请求发起的时候都会去执行,类似http的拦截服务。当我们的services发出以下一段post请求的时候:
getTreeChilden: function (id) {return $.post(url, { "OrgID": id })},此处传入的data是一个对象形式的数据,会进行到第二步的执行我们会将这个对象再次处理;
这里如果传入的对象数组大于1的时候会将query进行字符串进行拼接操作,将对象中key value 形式变化成类似于get请求时直接在url附带参数的形式。这样后端采用”application/x-www-form-urlencoded;charset=UTF-8”这种form形式的就可以获取我们post过去的对象了。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular1的分页
angular1分页 闲来无事,整个angular1的分页玩玩,也简单,拿出来给大家分享一下! 1、ng-show()方案 1 <!DOCTYPE html>2 <html>3 <head>4 <meta charset"UTF-8">5 <title…...
2024/5/2 10:03:43 - angular自定义指令 repeat 循环结束事件;limitTo限制循环长度、限定开始位置
1.获取repeat循环结束: 自定义指令: .directive(repeatFinish, function () {return {link: function (scope, element, attrs) {if (scope.$last) { // 这个判断意味着最后一个 OKscope.$eval(attrs.repeatFinish); // 执行绑定的…...
2024/4/25 20:41:45 - Angular2 使用管道Pipe以及自定义管道格式数据
Angular 2 内建管道及分类 String -> StringUpperCasePipeLowerCasePipeTitleCasePipeNumber -> StringDecimalPipePercentPipeCurrencyPipeObject -> StringJsonPipeDatePipeToolsSlicePipeAsyncPipeI18nPluralPipeI18nSelectPipe Angular 2 内建管道使用示例 1.大写…...
2024/4/21 2:43:05 - angular 表格动态行
前端页面需要做成按钮动态控制行数的效果以及对输入内容做一些检验。 效果图: html <td><label class"col-sm-2 control-label">关键词配置</label><table class"table table-striped table-bordered responsive no-m">…...
2024/4/21 2:43:04 - angular 修仙之路
Angular 修仙之路目录 angular-movie-app what-is-a-service-in-angular-js-why-to-use-it Angular6 学习笔记——路由详解 【前端】Angular8入门教程笔记+Angular material安装与使用 Angular服务 Angular服务是单例对象,在应用程序的生存期内只实例化一次。它们包含在应…...
2024/4/20 20:19:09 - angular指令大全
这篇文章的案例都是来自官方,引用的cdn来自bootcss, 因为angular的官方网站被屏了, 所以要翻, 不过我把整个文档下回来了,方便大家下载可以点击: 打开下载英文版 angular的指令 a标签(也就是htm…...
2024/4/20 20:19:07 - angular 上传excel导入 爬坑 angular-file-upload
一 前言 负责维护 公司很老的 angular前端web项目,最近有个导入excel的新需求,本来该项目原有已成功的导入excel功能,由于对该项目业务不是很熟,导致前期找 原有可成功导入execel 的业务项都找的挺费劲 二、需求实现 磕磕碰碰 页面 express…...
2024/4/25 14:13:58 - Angular最佳实践
Angular 框架作为前端三大框架之一,有着其独到优点,可用于创建高效、复杂、精致的单页面应用。本文介绍了Angular开发过程中推荐的十八个最佳实践及示例,用于开发过程中参考运用。1. trackByWhat当使用*ngFor指令在html中对数组进行陈列时&am…...
2024/4/20 20:19:05 - Angular 指令
文章目录什么是指令指令长成啥样常用的指令自定义指令模板扩展指令限制使用 restrictreplace指令的隔离作用域创建一个操作DOM的指令创建一个包裹了其他元素的指令参考什么是指令 Angular通过被称为指令的属性来扩展HTML AngularJS 通过内置的指令来为应用添加功能。 AngularJ…...
2024/4/21 2:43:03 - angularjs1 VS angular2
前言: angular2相比angular1做了革命性的改变。对于开发者来说,我们知道它框架的实现上改变极大。我们看到代码也能发现它写法上变化很大,似乎完全是另一个东西。 但是当我们真正去写下去的时候,又会发现,处处都有angu…...
2024/4/21 2:43:02 - angularjs ng-repeat
要循环的数据一定义和用法二语法和参数值1语法2参数值1expression为数组循环x in records2expression为对象循环key value in myObj3其他参数值 三ng-repeat和ng-repeat-startng-repeat-end四特殊变量五官网实例六注意参考文章demo 要循环的数据 $scope.friends [{name:Joh…...
2024/4/21 2:43:01 - Angular 2 的Pipe(管道)
Angular 2 中 Pipe(管道) 与 Angular 1.x 中的 filter(过滤器) 的作用的是一样的。它们都是用来对输入的数据进行处理,如大小写转换、数值和日期格式化等。Angular 2 内建管道及分类 String -> StringUpperCasePipeLowerCasePipeTitleCasePipeNumber -> Strin…...
2024/4/21 2:43:02 - angular4小星星评分功能代码
好像好久没记录学到的新知识了,一开始呢没有活做,一直闲着,后来呢,有活了,但是很突然,导致没有时间写,哈哈哈。总在极与极之间转换,难免觉得生活枯燥工作压力大,可能这才…...
2024/4/21 2:43:00 - Angular 表达式
和JavaScript表达式的区别 值是根据scope内的在js中调用未定义的属性会报错,而在angular中只会提示undefined或null可以使用过滤器不能使用 条件判断、循环、异常,但是可以使用三元表达式不能声明函数,如ng-init不能使用正则表达式ÿ…...
2024/4/20 11:52:26 - angular路由及小功能总结记录
index.html <!DOCTYPE html> <html ng-app"myApp"> <head><meta charset"UTF-8"><title>Document</title><link rel"stylesheet" href"css/bootstrap.css"><!--引入两个文件,…...
2024/4/21 2:42:57 - ng repeat 拼接html,angularjs,css_angular前端如何让ng-repeat的内容并排一行,跑起来呢?,angularjs,css,html - phpStudy...
angular前端如何让ng-repeat的内容并排一行,跑起来呢?html代码:NameAgenode show{{d.name}}{{d.age}}js:app.controller("mainCtrl",[$scope,function($scope){$scope.datas[{"name":"tom","age":22…...
2024/4/21 2:42:56 - angular4项目开发中背景图片地址的引用
随着angular4的出来,angular-cli也升级了,之前使用[1.0.0-beta.xxx]的版本,在组件的样式文件中直接使用assets/images/xxx图片路径,现在新版本的路径是直接从当前组件开始查找 一、解决关于angular/cli:1.4的图片路径的方法有 1、在组件中直接使用./../../../去查找…...
2024/4/21 2:42:55 - Angular 面试准备
1. 和AngularJS区别 AngularJSAngular架构MVC(model-view-controller)MVVM, controller->component语言JavaScript, dynamicalTypeScrip, statical, superset移动端支持noyes维护难容易表达式要记ng指令 属性绑定[ ] 事件绑定() 2.生命周期钩子(lifecycle hoo…...
2024/4/21 2:42:54 - angular html清除元素,angularjs – Angular.js如何更改元素css类点击和删除所有其他
创建一个名为selectedIndex的scope属性和一个itemClicked函数:function MyController ($scope) {$scope.collection ["Item 1", "Item 2"];$scope.selectedIndex 0; // Whatever the default selected index is, use -1 for no selection$sco…...
2024/4/21 2:42:53 - angular 使用$http.jsonp进行跨域访问以及修改目标JSON
昨天把皮皮书屋的遗产书籍整理好了,做了个AngularJs 的SAP, 上传到了阿里云, 主要思路是使用把皮皮书屋的xls内容转化成了JSON,然后用$http.get直接拿到数据,然后用ui-grid 展示,并且提供搜索功能。 本地一切都很好&…...
2024/4/21 2:42:53
最新文章
- 【C语言】深入了解文件:简明指南
🌈个人主页:是店小二呀 🌈C语言笔记专栏:C语言笔记 🌈C笔记专栏: C笔记 🌈喜欢的诗句:无人扶我青云志 我自踏雪至山巅 文章目录 一、文件的概念1.1 文件名:1.2 程序文件和数据文件 二、数据文…...
2024/5/2 17:40:10 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - K8S容器空间不足问题分析和解决
如上图,今天测试环境的K8S平台出现了一个问题,其中的一个容器报错:Free disk space below threshold. Available: 3223552 bytes (threshold: 10485760B),意思服务器硬盘空间不够了。这个问题怎么产生的,又怎么解决的呢…...
2024/5/2 2:38:17 - Claude-3全解析:图片问答,专业写作能力显著领先GPT-4
人工智能技术的飞速发展正在深刻改变着我们的工作和生活方式。作为一名资深的技术爱好者,我最近有幸体验了备受瞩目的AI助手Claude-3。这款由Anthropic公司推出的新一代智能工具展现出了非凡的实力,尤其在图像识别和专业写作领域的表现更是让人眼前一亮&…...
2024/5/1 10:16:01 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57