Angular ng命令
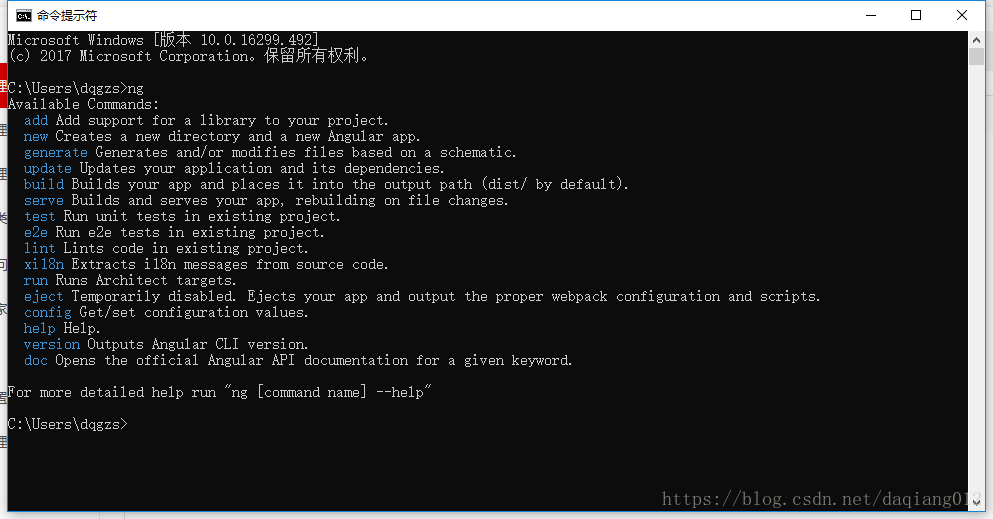
1、根目录下执行ng命令
Microsoft Windows [版本 10.0.16299.492]
(c) 2017 Microsoft Corporation。保留所有权利。C:\Users\dqgzs>ng
Available Commands:
add Add support for a library to your project.
new Creates a new directory and a new Angular app.
generate Generates and/or modifies files based on a schematic.
update Updates your application and its dependencies.
build Builds your app and places it into the output path (dist/ by default).
serve Builds and serves your app, rebuilding on file changes.
test Run unit tests in existing project.
e2e Run e2e tests in existing project.
lint Lints code in existing project.
xi18n Extracts i18n messages from source code.
run Runs Architect targets.
eject Temporarily disabled. Ejects your app and output the proper webpack configuration and scripts.
config Get/set configuration values.
help Help.
version Outputs Angular CLI version.
doc Opens the official Angular API documentation for a given keyword.
For more detailed help run "ng [command name] --help"
C:\Users\dqgzs>
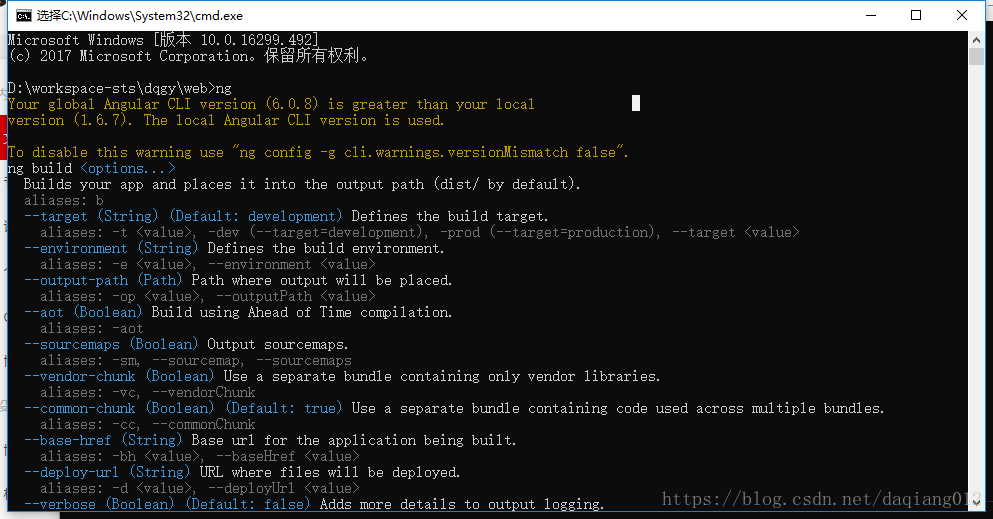
2、项目下执行ng命令
Microsoft Windows [版本 10.0.16299.492]
(c) 2017 Microsoft Corporation。保留所有权利。C:\Users\dqgzs>cd D:\workspace-sts\dqgy\manage
C:\Users\dqgzs>D:
D:\workspace-sts\dqgy\manage>ng generate module app-routing --flat --module=app
Your global Angular CLI version (6.0.8) is greater than your local
version (1.6.7). The local Angular CLI version is used.
To disable this warning use "ng config -g cli.warnings.versionMismatch false".
create src/app/app-routing.module.ts (194 bytes)
update src/app/app.module.ts (1539 bytes)
D:\workspace-sts\dqgy\manage>ng
Your global Angular CLI version (6.0.8) is greater than your local
version (1.6.7). The local Angular CLI version is used.
To disable this warning use "ng config -g cli.warnings.versionMismatch false".
ng build <options...>
Builds your app and places it into the output path (dist/ by default).
aliases: b
--target (String) (Default: development) Defines the build target.
aliases: -t <value>, -dev (--target=development), -prod (--target=production), --target <value>
--environment (String) Defines the build environment.
aliases: -e <value>, --environment <value>
--output-path (Path) Path where output will be placed.
aliases: -op <value>, --outputPath <value>
--aot (Boolean) Build using Ahead of Time compilation.
aliases: -aot
--sourcemaps (Boolean) Output sourcemaps.
aliases: -sm, --sourcemap, --sourcemaps
--vendor-chunk (Boolean) Use a separate bundle containing only vendor libraries.
aliases: -vc, --vendorChunk
--common-chunk (Boolean) (Default: true) Use a separate bundle containing code used across multiple bundles.
aliases: -cc, --commonChunk
--base-href (String) Base url for the application being built.
aliases: -bh <value>, --baseHref <value>
--deploy-url (String) URL where files will be deployed.
aliases: -d <value>, --deployUrl <value>
--verbose (Boolean) (Default: false) Adds more details to output logging.
aliases: -v, --verbose
--progress (Boolean) (Default: true) Log progress to the console while building.
aliases: -pr, --progress
--i18n-file (String) Localization file to use for i18n.
aliases: --i18nFile <value>
--i18n-format (String) Format of the localization file specified with --i18n-file.
aliases: --i18nFormat <value>
--locale (String) Locale to use for i18n.
aliases: --locale <value>
--missing-translation (String) How to handle missing translations for i18n.
aliases: --missingTranslation <value>
--extract-css (Boolean) Extract css from global styles onto css files instead of js ones.
aliases: -ec, --extractCss
--watch (Boolean) (Default: false) Run build when files change.
aliases: -w, --watch
--output-hashing=none|all|media|bundles (String) Define the output filename cache-busting hashing mode.
aliases: -oh <value>, --outputHashing <value>
--poll (Number) Enable and define the file watching poll time period (milliseconds).
aliases: -poll <value>
--app (String) Specifies app name or index to use.
aliases: -a <value>, -app <value>
--delete-output-path (Boolean) (Default: true) Delete output path before build.
aliases: -dop, --deleteOutputPath
--preserve-symlinks (Boolean) (Default: false) Do not use the real path when resolving modules.
aliases: --preserveSymlinks
--extract-licenses (Boolean) (Default: true) Extract all licenses in a separate file, in the case of production builds only.
aliases: --extractLicenses
--show-circular-dependencies (Boolean) (Default: true) Show circular dependency warnings on builds.
aliases: -scd, --showCircularDependencies
--build-optimizer (Boolean) Enables @angular-devkit/build-optimizer optimizations when using `--aot`.
aliases: --buildOptimizer
--named-chunks (Boolean) Use file name for lazy loaded chunks.
aliases: -nc, --namedChunks
--subresource-integrity (Boolean) (Default: false) Enables the use of subresource integrity validation.
aliases: -sri, --subresourceIntegrity
--bundle-dependencies (none, all) (Default: none) Available on server platform only. Which external dependencies to bundle into the module. By default, all of node_modules will be kept as requires.
aliases: --bundleDependencies <value>
--service-worker (Boolean) (Default: true) Generates a service worker config for production builds, if the app has service worker enabled.
aliases: -sw, --serviceWorker
--skip-app-shell (Boolean) (Default: false) Flag to prevent building an app shell
aliases: --skipAppShell
--stats-json (Boolean) (Default: false) Generates a `stats.json` file which can be analyzed using tools such as: `webpack-bundle-analyzer` or https://webpack.github.io/analyse.
aliases: --statsJson
ng completion <options...>
Adds autocomplete functionality to `ng` commands and subcommands.
--all (Boolean) (Default: true) Generate a completion script compatible with both bash and zsh.
aliases: -a, -all
--bash (Boolean) (Default: false) Generate a completion script for bash.
aliases: -b, -bash
--zsh (Boolean) (Default: false) Generate a completion script for zsh.
aliases: -z, -zsh
ng doc <keyword> <options...>
Opens the official Angular API documentation for a given keyword.
--search (Boolean) (Default: false) Search whole angular.io instead of just api.
aliases: -s, --search
ng e2e <options...>
Run e2e tests in existing project.
aliases: e
--target (String) (Default: development) Defines the build target.
aliases: -t <value>, -dev (--target=development), -prod (--target=production), --target <value>
--environment (String) Defines the build environment.
aliases: -e <value>, --environment <value>
--output-path (Path) Path where output will be placed.
aliases: -op <value>, --outputPath <value>
--aot (Boolean) Build using Ahead of Time compilation.
aliases: -aot
--sourcemaps (Boolean) Output sourcemaps.
aliases: -sm, --sourcemap, --sourcemaps
--vendor-chunk (Boolean) Use a separate bundle containing only vendor libraries.
aliases: -vc, --vendorChunk
--common-chunk (Boolean) (Default: true) Use a separate bundle containing code used across multiple bundles.
aliases: -cc, --commonChunk
--base-href (String) Base url for the application being built.
aliases: -bh <value>, --baseHref <value>
--deploy-url (String) URL where files will be deployed.
aliases: -d <value>, --deployUrl <value>
--verbose (Boolean) (Default: false) Adds more details to output logging.
aliases: -v, --verbose
--progress (Boolean) (Default: true) Log progress to the console while building.
aliases: -pr, --progress
--i18n-file (String) Localization file to use for i18n.
aliases: --i18nFile <value>
--i18n-format (String) Format of the localization file specified with --i18n-file.
aliases: --i18nFormat <value>
--locale (String) Locale to use for i18n.
aliases: --locale <value>
--missing-translation (String) How to handle missing translations for i18n.
aliases: --missingTranslation <value>
--extract-css (Boolean) Extract css from global styles onto css files instead of js ones.
aliases: -ec, --extractCss
--watch (Boolean) (Default: false) Run build when files change.
aliases: -w, --watch
--output-hashing=none|all|media|bundles (String) Define the output filename cache-busting hashing mode.
aliases: -oh <value>, --outputHashing <value>
--poll (Number) Enable and define the file watching poll time period (milliseconds).
aliases: -poll <value>
--app (String) Specifies app name or index to use.
aliases: -a <value>, -app <value>
--delete-output-path (Boolean) (Default: true) Delete output path before build.
aliases: -dop, --deleteOutputPath
--preserve-symlinks (Boolean) (Default: false) Do not use the real path when resolving modules.
aliases: --preserveSymlinks
--extract-licenses (Boolean) (Default: true) Extract all licenses in a separate file, in the case of production builds only.
aliases: --extractLicenses
--show-circular-dependencies (Boolean) (Default: true) Show circular dependency warnings on builds.
aliases: -scd, --showCircularDependencies
--build-optimizer (Boolean) Enables @angular-devkit/build-optimizer optimizations when using `--aot`.
aliases: --buildOptimizer
--named-chunks (Boolean) Use file name for lazy loaded chunks.
aliases: -nc, --namedChunks
--subresource-integrity (Boolean) (Default: false) Enables the use of subresource integrity validation.
aliases: -sri, --subresourceIntegrity
--bundle-dependencies (none, all) (Default: none) Available on server platform only. Which external dependencies to bundle into the module. By default, all of node_modules will be kept as requires.
aliases: --bundleDependencies <value>
--service-worker (Boolean) (Default: true) Generates a service worker config for production builds, if the app has service worker enabled.
aliases: -sw, --serviceWorker
--skip-app-shell (Boolean) (Default: false) Flag to prevent building an app shell
aliases: --skipAppShell
--port (Number) (Default: 0) The port to use to serve the application.
aliases: -p <value>, -port <value>
--host (String) (Default: localhost) Listens only on localhost by default.
aliases: -H <value>, -host <value>
--proxy-config (Path) Proxy configuration file.
aliases: -pc <value>, --proxyConfig <value>
--ssl (Boolean) (Default: false) Serve using HTTPS.
aliases: -ssl
--ssl-key (String) (Default: ssl/server.key) SSL key to use for serving HTTPS.
aliases: --sslKey <value>
--ssl-cert (String) (Default: ssl/server.crt) SSL certificate to use for serving HTTPS.
aliases: --sslCert <value>
--open (Boolean) (Default: false) Opens the url in default browser.
aliases: -o, -open
--live-reload (Boolean) (Default: true) Whether to reload the page on change, using live-reload.
aliases: -lr, --liveReload
--public-host (String) Specify the URL that the browser client will use.
aliases: --live-reload-client <value>, --publicHost <value>
--disable-host-check (Boolean) (Default: false) Don't verify connected clients are part of allowed hosts.
aliases: --disableHostCheck
--serve-path (String) The pathname where the app will be served.
aliases: --servePath <value>
--hmr (Boolean) (Default: false) Enable hot module replacement.
aliases: -hmr
--config (String) Use a specific config file. Defaults to the protractor config file in angular-cli.json.
aliases: -c <value>, --config <value>
--specs (Array) (Default: ) Override specs in the protractor config. Can send in multiple specs by repeating flag (ng e2e --specs=spec1.ts --specs=spec2.ts).
aliases: -sp <value>, --specs <value>
--element-explorer (Boolean) (Default: false) Start Protractor's Element Explorer for debugging.
aliases: -ee, --elementExplorer
--webdriver-update (Boolean) (Default: true) Try to update webdriver.
aliases: -wu, --webdriverUpdate
--serve (Boolean) (Default: true) Compile and Serve the app. All non-reload related serve options are also available (e.g. --port=4400).
aliases: -s, --serve
ng eject <options...>
Ejects your app and output the proper webpack configuration and scripts.
--target (String) (Default: development) Defines the build target.
aliases: -t <value>, -dev (--target=development), -prod (--target=production), --target <value>
--environment (String) Defines the build environment.
aliases: -e <value>, --environment <value>
--output-path (Path) Path where output will be placed.
aliases: -op <value>, --outputPath <value>
--aot (Boolean) Build using Ahead of Time compilation.
aliases: -aot
--sourcemaps (Boolean) Output sourcemaps.
aliases: -sm, --sourcemap, --sourcemaps
--vendor-chunk (Boolean) Use a separate bundle containing only vendor libraries.
aliases: -vc, --vendorChunk
--common-chunk (Boolean) (Default: true) Use a separate bundle containing code used across multiple bundles.
aliases: -cc, --commonChunk
--base-href (String) Base url for the application being built.
aliases: -bh <value>, --baseHref <value>
--deploy-url (String) URL where files will be deployed.
aliases: -d <value>, --deployUrl <value>
--verbose (Boolean) (Default: false) Adds more details to output logging.
aliases: -v, --verbose
--progress (Boolean) (Default: true) Log progress to the console while building.
aliases: -pr, --progress
--i18n-file (String) Localization file to use for i18n.
aliases: --i18nFile <value>
--i18n-format (String) Format of the localization file specified with --i18n-file.
aliases: --i18nFormat <value>
--locale (String) Locale to use for i18n.
aliases: --locale <value>
--missing-translation (String) How to handle missing translations for i18n.
aliases: --missingTranslation <value>
--extract-css (Boolean) Extract css from global styles onto css files instead of js ones.
aliases: -ec, --extractCss
--watch (Boolean) (Default: false) Run build when files change.
aliases: -w, --watch
--output-hashing=none|all|media|bundles (String) Define the output filename cache-busting hashing mode.
aliases: -oh <value>, --outputHashing <value>
--poll (Number) Enable and define the file watching poll time period (milliseconds).
aliases: -poll <value>
--delete-output-path (Boolean) (Default: true) Delete output path before build.
aliases: -dop, --deleteOutputPath
--preserve-symlinks (Boolean) (Default: false) Do not use the real path when resolving modules.
aliases: --preserveSymlinks
--extract-licenses (Boolean) (Default: true) Extract all licenses in a separate file, in the case of production builds only.
aliases: --extractLicenses
--show-circular-dependencies (Boolean) (Default: true) Show circular dependency warnings on builds.
aliases: -scd, --showCircularDependencies
--build-optimizer (Boolean) Enables @angular-devkit/build-optimizer optimizations when using `--aot`.
aliases: --buildOptimizer
--named-chunks (Boolean) Use file name for lazy loaded chunks.
aliases: -nc, --namedChunks
--subresource-integrity (Boolean) (Default: false) Enables the use of subresource integrity validation.
aliases: -sri, --subresourceIntegrity
--bundle-dependencies (none, all) (Default: none) Available on server platform only. Which external dependencies to bundle into the module. By default, all of node_modules will be kept as requires.
aliases: --bundleDependencies <value>
--service-worker (Boolean) (Default: true) Generates a service worker config for production builds, if the app has service worker enabled.
aliases: -sw, --serviceWorker
--skip-app-shell (Boolean) (Default: false) Flag to prevent building an app shell
aliases: --skipAppShell
--force (Boolean) Overwrite any webpack.config.js and npm scripts already existing.
aliases: --force
--app (String) Specifies app name to use.
aliases: -a <value>, -app <value>
ng generate <schematic> <options...>
Generates and/or modifies files based on a schematic.
aliases: g
--dry-run (Boolean) (Default: false) Run through without making any changes.
aliases: -d, --dryRun
--force (Boolean) (Default: false) Forces overwriting of files.
aliases: -f, --force
--app (String) Specifies app name to use.
aliases: -a <value>, -app <value>
--collection (String) Schematics collection to use.
aliases: -c <value>, --collection <value>
--lint-fix (Boolean) Use lint to fix files after generation.
aliases: -lf, --lintFix
ng get <options...>
Get a value from the configuration. Example: ng get [key]
--global (Boolean) (Default: false) Get the value in the global configuration (in your home directory).
aliases: --global
ng help <command-name (Default: all)> <options...>
Shows help for the CLI.
--short (Boolean) (Default: false) Display command name and description only.
aliases: -s, --short
ng lint <options...>
Lints code in existing project.
aliases: l
--fix (Boolean) (Default: false) Fixes linting errors (may overwrite linted files).
aliases: -fix
--type-check (Boolean) (Default: false) Controls the type check for linting.
aliases: --typeCheck
--force (Boolean) (Default: false) Succeeds even if there was linting errors.
aliases: --force
--format (String) (Default: prose) Output format (prose, json, stylish, verbose, pmd, msbuild, checkstyle, vso, fileslist).
aliases: -t <value>, --format <value>
ng new <options...>
Creates a new directory and a new Angular app eg. "ng new [name]".
aliases: n
--dry-run (Boolean) (Default: false) Run through without making any changes. Will list all files that would have been created when running "ng new".
aliases: -d, --dryRun
--verbose (Boolean) (Default: false) Adds more details to output logging.
aliases: -v, --verbose
--skip-install (Boolean) (Default: false) Skip installing packages.
aliases: -si, --skipInstall
--skip-commit (Boolean) (Default: false) Skip committing the first commit to git.
aliases: -sc, --skipCommit
--collection (String) Schematics collection to use.
aliases: -c <value>, --collection <value>
ng serve <options...>
Builds and serves your app, rebuilding on file changes.
aliases: server, s
--target (String) (Default: development) Defines the build target.
aliases: -t <value>, -dev (--target=development), -prod (--target=production), --target <value>
--environment (String) Defines the build environment.
aliases: -e <value>, --environment <value>
--output-path (Path) Path where output will be placed.
aliases: -op <value>, --outputPath <value>
--aot (Boolean) Build using Ahead of Time compilation.
aliases: -aot
--sourcemaps (Boolean) Output sourcemaps.
aliases: -sm, --sourcemap, --sourcemaps
--vendor-chunk (Boolean) Use a separate bundle containing only vendor libraries.
aliases: -vc, --vendorChunk
--common-chunk (Boolean) (Default: true) Use a separate bundle containing code used across multiple bundles.
aliases: -cc, --commonChunk
--base-href (String) Base url for the application being built.
aliases: -bh <value>, --baseHref <value>
--deploy-url (String) URL where files will be deployed.
aliases: -d <value>, --deployUrl <value>
--verbose (Boolean) (Default: false) Adds more details to output logging.
aliases: -v, --verbose
--progress (Boolean) (Default: true) Log progress to the console while building.
aliases: -pr, --progress
--i18n-file (String) Localization file to use for i18n.
aliases: --i18nFile <value>
--i18n-format (String) Format of the localization file specified with --i18n-file.
aliases: --i18nFormat <value>
--locale (String) Locale to use for i18n.
aliases: --locale <value>
--missing-translation (String) How to handle missing translations for i18n.
aliases: --missingTranslation <value>
--extract-css (Boolean) Extract css from global styles onto css files instead of js ones.
aliases: -ec, --extractCss
--watch (Boolean) (Default: true) Rebuild on change.
aliases: -w, --watch
--output-hashing=none|all|media|bundles (String) Define the output filename cache-busting hashing mode.
aliases: -oh <value>, --outputHashing <value>
--poll (Number) Enable and define the file watching poll time period (milliseconds).
aliases: -poll <value>
--app (String) Specifies app name or index to use.
aliases: -a <value>, -app <value>
--delete-output-path (Boolean) (Default: true) Delete output path before build.
aliases: -dop, --deleteOutputPath
--preserve-symlinks (Boolean) (Default: false) Do not use the real path when resolving modules.
aliases: --preserveSymlinks
--extract-licenses (Boolean) (Default: true) Extract all licenses in a separate file, in the case of production builds only.
aliases: --extractLicenses
--show-circular-dependencies (Boolean) (Default: true) Show circular dependency warnings on builds.
aliases: -scd, --showCircularDependencies
--build-optimizer (Boolean) Enables @angular-devkit/build-optimizer optimizations when using `--aot`.
aliases: --buildOptimizer
--named-chunks (Boolean) Use file name for lazy loaded chunks.
aliases: -nc, --namedChunks
--subresource-integrity (Boolean) (Default: false) Enables the use of subresource integrity validation.
aliases: -sri, --subresourceIntegrity
--bundle-dependencies (none, all) (Default: none) Available on server platform only. Which external dependencies to bundle into the module. By default, all of node_modules will be kept as requires.
aliases: --bundleDependencies <value>
--service-worker (Boolean) (Default: true) Generates a service worker config for production builds, if the app has service worker enabled.
aliases: -sw, --serviceWorker
--skip-app-shell (Boolean) (Default: false) Flag to prevent building an app shell
aliases: --skipAppShell
--port (Number) (Default: 4200) Port to listen to for serving.
aliases: -p <value>, -port <value>
--host (String) (Default: localhost) Listens only on localhost by default.
aliases: -H <value>, -host <value>
--proxy-config (Path) Proxy configuration file.
aliases: -pc <value>, --proxyConfig <value>
--ssl (Boolean) (Default: false) Serve using HTTPS.
aliases: -ssl
--ssl-key (String) (Default: ssl/server.key) SSL key to use for serving HTTPS.
aliases: --sslKey <value>
--ssl-cert (String) (Default: ssl/server.crt) SSL certificate to use for serving HTTPS.
aliases: --sslCert <value>
--open (Boolean) (Default: false) Opens the url in default browser.
aliases: -o, -open
--live-reload (Boolean) (Default: true) Whether to reload the page on change, using live-reload.
aliases: -lr, --liveReload
--public-host (String) Specify the URL that the browser client will use.
aliases: --live-reload-client <value>, --publicHost <value>
--disable-host-check (Boolean) (Default: false) Don't verify connected clients are part of allowed hosts.
aliases: --disableHostCheck
--serve-path (String) The pathname where the app will be served.
aliases: --servePath <value>
--hmr (Boolean) (Default: false) Enable hot module replacement.
aliases: -hmr
ng set <options...>
Set a value in the configuration.
--global (Boolean) (Default: false) Set the value in the global configuration rather than in your project's.
aliases: -g, --global
ng test <options...>
Run unit tests in existing project.
aliases: t
--watch (Boolean) Run build when files change.
aliases: -w, --watch
--code-coverage (Boolean) (Default: false) Coverage report will be in the coverage/ directory.
aliases: -cc, --codeCoverage
--config (String) Use a specific config file. Defaults to the karma config file in .angular-cli.json.
aliases: -c <value>, --config <value>
--single-run (Boolean) Run tests a single time.
aliases: -sr, --singleRun
--progress (Boolean) (Default: true) Log progress to the console while in progress.
aliases: --progress
--browsers (String) Override which browsers tests are run against.
aliases: --browsers <value>
--colors (Boolean) Enable or disable colors in the output (reporters and logs).
aliases: --colors
--log-level (String) Level of logging.
aliases: --logLevel <value>
--port (Number) Port where the web server will be listening.
aliases: -port <value>
--reporters (String) List of reporters to use.
aliases: --reporters <value>
--sourcemaps (Boolean) (Default: true) Output sourcemaps.
aliases: -sm, --sourcemap, --sourcemaps
--poll (Number) Enable and define the file watching poll time period (milliseconds).
aliases: -poll <value>
--environment (String) Defines the build environment.
aliases: -e <value>, --environment <value>
--preserve-symlinks (Boolean) (Default: false) Do not use the real path when resolving modules.
aliases: --preserveSymlinks
--app (String) Specifies app name to use.
aliases: -a <value>, -app <value>
ng version
Outputs Angular CLI version.
aliases: v, --version, -v
ng xi18n <options...>
Extracts i18n messages from source code.
--i18n-format (String) (Default: xlf) Output format for the generated file.
aliases: -f <value>, -xmb (--i18n-format=xmb), -xlf (--i18n-format=xlf), --xliff (--i18n-format=xlf), --i18nFormat <value>
--output-path (Path) (Default: null) Path where output will be placed.
aliases: -op <value>, --outputPath <value>
--verbose (Boolean) (Default: false) Adds more details to output logging.
aliases: --verbose
--progress (Boolean) (Default: true) Log progress to the console while running.
aliases: --progress
--app (String) Specifies app name to use.
aliases: -a <value>, -app <value>
--locale (String) Specifies the source language of the application.
aliases: -l <value>, --locale <value>
--out-file (String) Name of the file to output.
aliases: -of <value>, --outFile <value>
D:\workspace-sts\dqgy\manage>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular权威指南学习笔记
第一章. 初识Angular——Angular是MVW的Js框架。 第二章. 数据绑定——ViewModel中不仅可以含有变量,还可以还有事件。可以通过事件来控制变量的值改变。视图绑定着VM中的变量和事件。 第三章. 模块——可以…...
2024/4/21 2:40:33 - Angular 2快速开始
使用typescript和gulp快速开始Angular 2开发 Angular2出来了一段时间,通过更简单和更简洁的概念,如基于组件的架构,新的依赖注入或内置模块化,新版本的框架要学习得简单得多。在这个分步教程中,您将了解如何使用TypeS…...
2024/4/21 2:40:33 - Gulp构建Angular项目实践
Gulp是近年来很火的一款前端自动化构建工具,本人之前做的项目采用的是Grunt,感觉其配置较为繁琐,不是特别友好,故尝试用Gulp来构建一个Angular项目。 在实践之前我们先了解一下对比Grunt,Gulp有哪些优点: …...
2024/4/27 23:52:48 - angular directive详解
在前端开发的过程中,很多时候我们都希望能够重复的使用某一个模块,比如说文件上传、组织架构树等,angular的directive可以帮助我们轻松的实现组件的重复使用。 首先先让我们解释一个问题:什么是directive? directive是DOM元素的…...
2024/4/28 14:09:27 - 关于angular js 监听
1.监听变量的变化: $scope.$watch( 变量名 , function(newValue, oldValue, scope){ //。。。 }); 2.监听页面路由变化: $scope.$on( $destroy , function(){ //路由变化时的操作 });...
2024/4/28 18:57:15 - Angular JS 入门学习
1、内置指令 ng-app 制定控制域,模型的意思。ng-model 定义模型,与HTML元素绑定——-配合使用ng-init 数据模型初始化。ng-bind 绑定ng-model,可用“{{}}”来代替。ng-click 点击事件。 ng-dbl…...
2024/4/28 10:11:22 - angular1+,性能优化
u75601 单次绑定这样就没有watch。数据只绑定一次。{{::name}}2使用track by1是可以解决重复的问题, 2是解决dom元素重复创建, 删除的。3 数据扁平化。减少watch 4页面跳转传参$state.go (state param)$stateParam利用服务 创建空对象 set get$rootScop…...
2024/4/28 15:52:00 - Angular之作用域
1. 作用域的特点 1.1 具体来说,作用域包括以下3个比较显著特点: 提供了一个$watch 方法来监听数据模型的变化,ng-model的双向绑定,就是由其支撑。提供了$apply 方法,为各种类型的数据模型改变提供支撑,例如…...
2024/4/28 22:33:59 - angular判断用户设备为移动设备还是PC
$window[‘navigator’][‘userAgent’]: 获取当前浏览器的用户代理(user agent)字符串,userAgent 属性是一个只读的字符串,声明了浏览器用于 HTTP 请求的用户代理头的值。 $window[‘navigator’][‘vendor’]&#x…...
2024/4/28 6:38:29 - Angular开发技巧
由于之前有幸去参加了ngChina2018开发者大会,听了will保哥分享了Angular开发技巧,自己接触Angular也有差不多快一年的时间了,所以打算对Angular开发中的一些技巧做一个整理 工具篇 所谓 “工欲善其事,必先利其器”,下…...
2024/4/28 12:13:53 - Angular2表单1模板驱动的表单(Template-Driven Forms)
http://codin.im/2016/09/26/angular2-form-template-driven/ 在网页开发中,表单估计是最常用的一个,同时也是最麻烦、最容易出问题的。在一个稍微复杂一点的应用中,我们除了用表单元素收集数据,还需要验证,几个数据之…...
2024/4/28 6:46:52 - angular实现打印预览
法一: 页面中: <div id"report"><h1>我是标题</h1><p>我是内容</p> </div> <button (click)"print()">打印</button>ts文件中: import { Component, HostBinding, H…...
2024/4/20 20:19:48 - Angular的模板与路由功能
理解Angular的模板功能 模板功能,是Angular的最核心的功能之一。本节通过velocity模板与angular的模板功能对比,来说明angular的模板功能是如何工作的。 传统的velocity服务端模板工作流程如下: step:1 Template 模板 #用来标识Velocity的脚本…...
2024/4/22 14:19:23 - angular复习笔记4-模板
Angular复习笔记4-模板 简介 模板是一种自定义的标准化页面,通过模板和模板中的数据结合,可以生成各种各样的网页。在Angular中,模板的默认语言是HTML,几乎所有的HTML语法在模板中都是适用的,但<script&…...
2024/4/20 20:19:45 - angular 代码高亮,模板文字中的Atom HTML语法高亮(对于angular2)
How can I get HTML syntax highlight in template literals?Something like this which Ive wrote for sublime before:Here is sublime version https://github.com/Microsoft/TypeScript-Sublime-Plugin/pull/189/filesHow can I write the same thing for Atom?解决方案I…...
2024/4/28 6:16:16 - angular blob使用请求下载文件
需求: 我需要模拟点击下载文件,因为后台会返回两种数据。 1、blob 里面是excel(流) 2、blob里面是json(流),如果生成文件异常的话 思考: 1、区分返回的数据类型 2、分别进行流读取 实现: 区分返回的类型 因为…...
2024/4/21 2:40:23 - Angular安装和基础
一.安装 1.安装node.js 下载地址:https://nodejs.org/en/ 2.查看版本,修改npm镜像地址 node -v # v12.13.0 npm -v # 6.12.0# 查看并修改npm镜像地址 npm congfig get registry # http://registry.npmjs.org npm config set registr…...
2024/4/21 2:40:21 - angular表单文档学习
表单 表单是业务应用程序的主体。您可以使用表单登录、提交帮助请求、下订单、预订航班、安排会议,以及执行无数其他数据输入任务。在开发表单时,创建一种数据输入体验非常重要,这种体验可以有效地指导用户完成工作流。 一、Template-drive…...
2024/4/21 2:40:20 - Angular和Electron这样结合,开发效率直接拉满
公司使用AngularElectron进行PC端应用开发,使用开源项目angular-electron作为模板(https://github.com/maximegris/angular-electron ),但随着项目的进行,被如下的几个痛点折磨得不行: 使用tsc编译主进程的…...
2024/4/21 2:40:19 - Angular 学习(七):模板语法
文章目录插值表达式模板变量值绑定、事件绑定、双向绑定内置结构型指令内置属性型指令小工具插值表达式 test-interpolation.component.ts Component({selector: app-test-interpolation,templateUrl: ./test-interpolation.component.html,styleUrls: [./test-interpolation…...
2024/4/21 2:40:19
最新文章
- 原因解释词库
“原因解释词库”并不是一个固定的、特指某一资源或工具的名词,它可能是一个泛指的概念,指的是一个集合了众多原因、解释、理由等内容的词库或数据库。这样的词库可能用于语言学研究、自然语言处理、机器学习、人工智能等多个领域,以辅助理解…...
2024/4/28 22:55:55 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【LeetCode热题100】【二叉树】二叉树的中序遍历
题目链接:94. 二叉树的中序遍历 - 力扣(LeetCode) 中序遍历就是先遍历左子树再遍历根最后遍历右子树 class Solution { public:void traverse(TreeNode *root) {if (!root)return;traverse(root->left);ans.push_back(root->val);tra…...
2024/4/27 18:01:59 - 16个Python接单平台,做私活爽歪歪!(附100个爬虫源码)
一、python爬虫是可以做副业的,主要是爬取网站、小程序或者APP的数据,对数据进行分析与处理,或者直接向客户提供爬虫程序与技术支持。 当初学会Python那会儿,有朋友来介绍我去接私活,是为一家公司做网站,那…...
2024/4/26 8:46:13 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57