angular 代码高亮,模板文字中的Atom HTML语法高亮(对于angular2)
How can I get HTML syntax highlight in template literals?
Something like this which I've wrote for sublime before:
Here is sublime version https://github.com/Microsoft/TypeScript-Sublime-Plugin/pull/189/files
How can I write the same thing for Atom?

解决方案
I was able to achieve this, here is the gist for ts.cson file.
form atom typescript plugin on my system:
/Users/amin/.atom/packages/atom-typescript/grammars/ts.cson
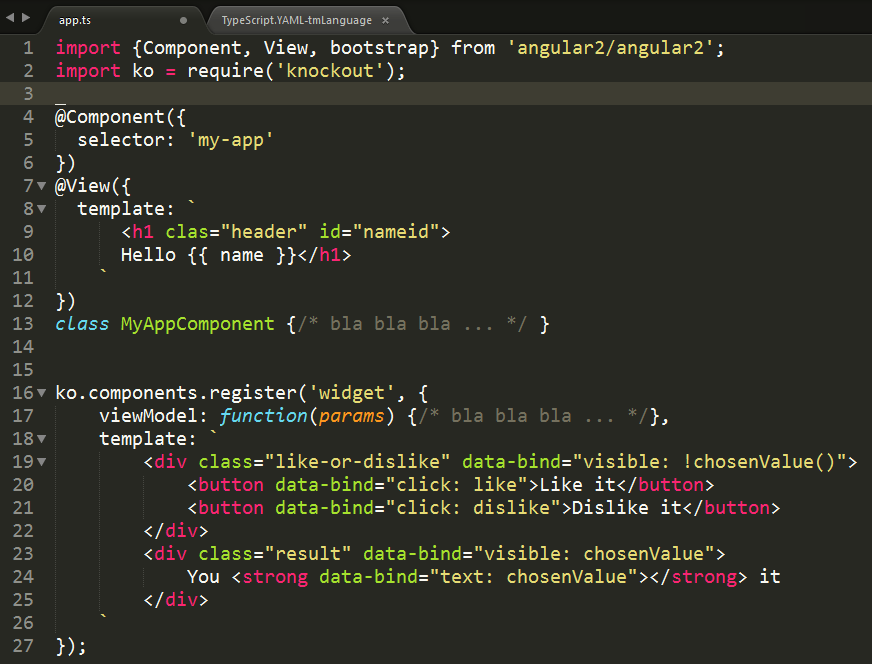
This is very useful for angular2 development,
here is an screenshot for atom with html and css highlights:

I couldn't find a better regex to match against template: and styles:[, if anyone can come up with a better regex i will accept their answers.
the important changes in ts.cson file are:
"template-html":
name: "meta.template.html.ts"
begin: "`"
beginCaptures:
"0":
name: "string.quoted.template.ts"
end:"`"
endCaptures:
"0":
name: "string.quoted.template.ts"
patterns: [
{
include: "text.html.basic"
}
]
"template-css":
name: "meta.template.css.ts"
begin: "`/\\*\\*/"
beginCaptures:
"0":
name: "string.quoted.template.ts"
end:"`"
endCaptures:
"0":
name: "string.quoted.template.ts"
patterns: [
{
include: "source.css"
}
]
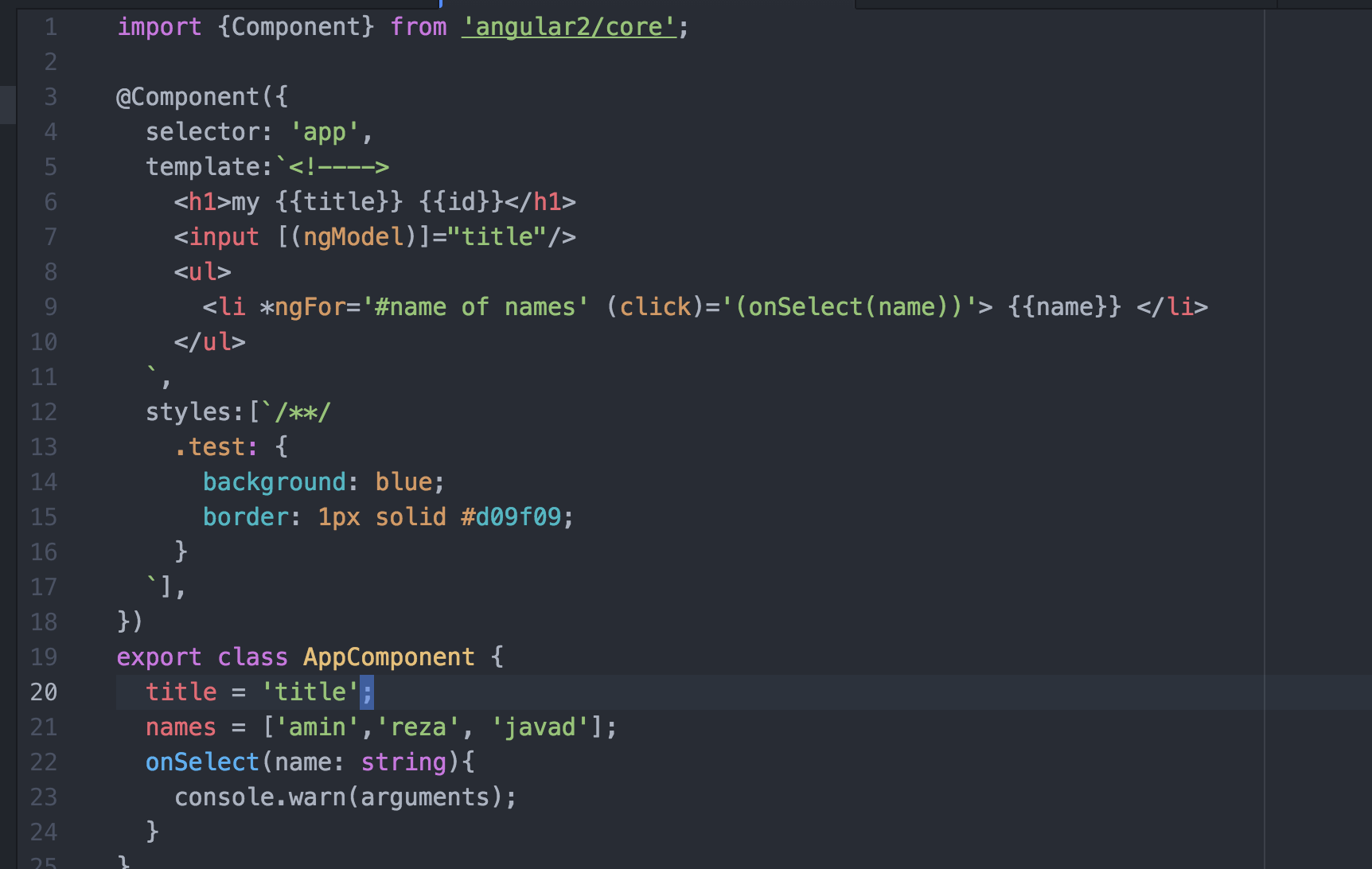
update:
Found a solution:
"template-html":
name: "meta.template.html.ts"
begin: "(?<=template\\:)\\s*`"
beginCaptures:
"0":
name: "string.quoted.template.ts"
end:"`"
endCaptures:
"0":
name: "string.quoted.template.ts"
patterns: [
{
include: "text.html.basic"
}
]
"template-css":
name: "meta.template.css.ts"
begin: "(?<=styles\\:)\\s*(\\[)\\s*(`)"
beginCaptures:
"2":
name: "string.quoted.template.ts"
end:"`"
endCaptures:
"0":
name: "string.quoted.template.ts"
patterns: [
{
include: "source.css"
}
]
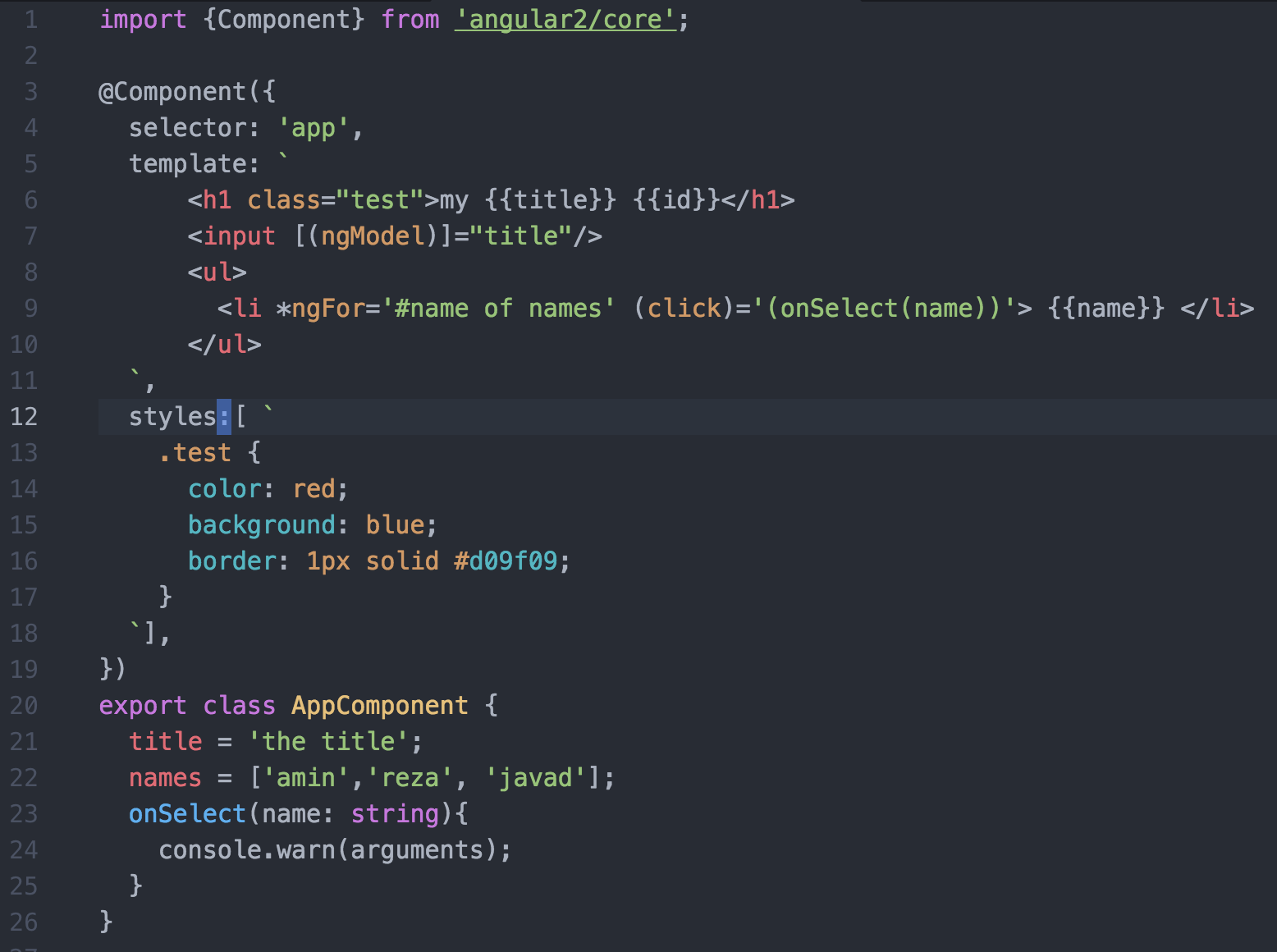
Here is the updated screenshot:

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular blob使用请求下载文件
需求: 我需要模拟点击下载文件,因为后台会返回两种数据。 1、blob 里面是excel(流) 2、blob里面是json(流),如果生成文件异常的话 思考: 1、区分返回的数据类型 2、分别进行流读取 实现: 区分返回的类型 因为…...
2024/4/14 5:51:57 - Angular安装和基础
一.安装 1.安装node.js 下载地址:https://nodejs.org/en/ 2.查看版本,修改npm镜像地址 node -v # v12.13.0 npm -v # 6.12.0# 查看并修改npm镜像地址 npm congfig get registry # http://registry.npmjs.org npm config set registr…...
2024/4/14 5:51:37 - angular表单文档学习
表单 表单是业务应用程序的主体。您可以使用表单登录、提交帮助请求、下订单、预订航班、安排会议,以及执行无数其他数据输入任务。在开发表单时,创建一种数据输入体验非常重要,这种体验可以有效地指导用户完成工作流。 一、Template-drive…...
2024/4/4 7:37:20 - Angular和Electron这样结合,开发效率直接拉满
公司使用AngularElectron进行PC端应用开发,使用开源项目angular-electron作为模板(https://github.com/maximegris/angular-electron ),但随着项目的进行,被如下的几个痛点折磨得不行: 使用tsc编译主进程的…...
2024/4/14 5:52:38 - Angular 学习(七):模板语法
文章目录插值表达式模板变量值绑定、事件绑定、双向绑定内置结构型指令内置属性型指令小工具插值表达式 test-interpolation.component.ts Component({selector: app-test-interpolation,templateUrl: ./test-interpolation.component.html,styleUrls: [./test-interpolation…...
2024/3/28 19:01:08 - Angular-checked方法使用
场景: 在进入修改商品页面的时候,前端获取从后端返回的数据,并将这些数据展示在修改商品的页面上,在使用AngularJS的情况下如何判断并勾选?也即:什么时候勾选复选框? (1)…...
2024/4/14 5:52:38 - angular 中使用md5
安装 ts-md5 npm install ts-md5 --save在需要使用的component或者service中 import import {Md5} from ts-md5/dist/md5;使用Md5中的 hashStr方法 源码 static hashStr(str: string, raw?: boolean): Int32Array | string;比如 let password:string 123123;Md5.hashStr(pa…...
2024/4/14 5:52:38 - angular--filter的使用
一、在模板中使用 1.内置方法 /*currency:格式化数字为货币格式,默认为‘$’,保留2位小数*/ //用法 {{ num | currency}} {{ num | currency:¥,1}}/*number:数字格式化,默认为添加千位符号(1,000)*/ {{ nu…...
2024/4/14 5:52:58 - Angular @Input讲解及用法
1.什么是input input的作用是定义模块输入,是用来让父级组件向子组件传递内容。 2.input用法 首先在子组件中将需要传递给父组件的变量用input()修饰 需要在子组件ts文件import中还添加Input 实例: import {Component, Input, OnInit} from angular/core; 例如: …...
2024/4/14 5:52:33 - angular使用@ViewChild()实现父组件调用子组件方法
今天写代码的时候,要实现一个查询页面,查询条件相同,查询结果表格不同的功能,第一时间想到了把不用的table封装成一个组件,引入到查询条件页面显示,即:查询条件为父组件,查询结果为在…...
2024/4/14 5:53:03 - Angular使用Lodash的正确方法
安装lodash $ npm i lodash安装声明文件 $ npm i types/lodash导入使用 import _ as lodash from lodash;...
2024/4/14 5:52:33 - angular中使用promise
promise是一种用异步的方式处理值的方法,promise是对象,代表了一个函数最终可能的返回值或者抛出的异常,在与远程对象打交道时我们可以把他看作是远程对象的一个代理。 如果说是promise也是异步处理方式的一种,那么我们会想起它和…...
2024/4/14 5:52:23 - angular 下载文件共通方法
angular 下载文件(使用blob) public downLoad(blob: any, fileName?: string): void {if (!fileName) {window.location.href window.URL.createObjectURL(blob);return;}if (navigator.msSaveOrOpenBlob) {window.navigator.msSaveOrOpenBlob(blob, f…...
2024/4/14 5:52:23 - angular中cookies的用法
AngularJs中对cookies的操作进行了单独的封装,首先需要先引入angular-cookies.js文件; <script src"scripts/lib/angular-cookies/angular-cookies.js"></script>然后依赖注入到项目中 angular.module(site.design, ["ngCook…...
2024/4/15 10:04:49 - angular使用bootstrap方法手动启动
要启动一个angular应用,可以使用ng-app指令,也可以调用bootstrap方法手动启动。先看一下angular的bootstrap方法。 angular.bootstrap(element, [modules], [config]); element(必需)。要启动angular的根节点,一般为document,也…...
2024/4/15 8:22:18 - angular中服务的使用
1、创建服务 ng g service 服务名 ng g service 文件名/服务名2、在app.module.ts中引入并声明服务 import { StorageService } from ./services/storage.serviceNgModule({providers: [StorageService], // 配置项目所需要的服务 })3、在服务中定义公共方法 import { Injec…...
2024/4/14 5:52:33 - ...运算符的用法Angular
let arr1 [1,2,3];console.log(...arr1);//1,2,3如果我们想把一个数组添加到另一个数组的尾部,常规的写法是 //常规写法 var arr1 [0, 1, 2]; var arr2 [3, 4, 5]; Array.prototype.push.apply(arr1, arr2);//使用 es6的 ... 写法 let arr1 [0, 1, 2]; let arr…...
2024/4/9 3:03:19 - angular2项目里使用正则表达式
先踩坑 test() 方法是一个正则表达式方法。 test() 方法用于检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回 true,否则返回 false。 我们学习正则表达式时,一般这样使用 var phone document.getElementB…...
2024/4/14 5:52:38 - angular(json)
1)json 将对象格式化成一个标准的json字符串 语法:{{对象 | json}} 2)lowercase/uppercase 将字符串转换成小写或大写 语法:{{字符串 | uppercase/lowercase}} 3)number 格式化数字,为数字加上千位分割,比…...
2024/4/14 5:52:43 - Angular 2 Pipe vs Angular 1 Filter
一直想写关于 Angular 1.x 与 Angular 2.x (Angular 4.x 已发布) 区别的文章,方便 Angular 1.x 的用户快速的过渡到 Angular 2.x。在浏览文章的时候,发现 Todd Motto 大神,已经写了相关的系列文章。英文好的同学,建议直接阅读 Cre…...
2024/4/14 5:52:53
最新文章
- Gitlab相关,【推送项目】
推送现有文件夹 cd existing_folder git init git remote add origin git10.200.5.138:taps/archetech.git git add . git commit -m "Initial commit"git pull -u origin master另外 git branch -b new_branch //创建本地分支并切换 git branch //查看本地分支 …...
2024/4/17 5:36:26 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Java项目:基于SSM+vue框架实现的人力资源管理系统设计与实现(源码+数据库+毕业论文+任务书)
一、项目简介 本项目是一套基于SSM框架实现的人力资源管理系统 包含:项目源码、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都经过严格调试,eclipse或者idea 确保可以运行! 该系统功能完善、界面美观、操作简单、功能…...
2024/4/15 13:39:12 - 分享一个Python爬虫入门实例(有源码,学习使用)
一、爬虫基础知识 Python爬虫是一种使用Python编程语言实现的自动化获取网页数据的技术。它广泛应用于数据采集、数据分析、网络监测等领域。以下是对Python爬虫的详细介绍: 架构和组成:下载器:负责根据指定的URL下载网页内容,常用的库有Requests和urllib。解析器:用于解…...
2024/4/16 8:15:06 - MXNet库
MXNet(MatriX Network)是一个开源的深度学习框架,最初由亚马逊公司开发并于2015年发布。它是一个高效、灵活且可扩展的框架,旨在支持大规模的分布式深度学习模型训练和部署。 以下是 MXNet 库的一些主要特点和组成部分࿱…...
2024/4/12 8:00:54 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/16 14:09:00 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/16 20:21:35 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/15 9:18:15 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/17 2:33:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/15 9:17:51 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/15 9:17:44 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/15 13:52:20 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/16 1:58:32 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/16 20:03:42 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/17 1:38:19 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/15 9:17:15 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/15 13:53:08 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/15 9:16:52 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/15 13:53:31 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/16 20:03:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/15 9:16:31 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/15 13:54:27 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/15 23:28:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/17 0:53:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/15 13:54:53 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
