AngularJs scope事件机制$emit , $broadcast,$on广播事件(源码分析)
在angular scope中可以通过$on,$emit和$broadcast方法实现了自定义事件机制,实现数据共享,原理其实并不复杂,下面我会用例子来做分析,先看一段测试源码:
<div ng-controller="parentCtrl"><div ng-controller="selfCtrl"><a ng-click="click()">点击</a><div ng-controller="childCtrl"></div></div><div ng-controller="siblingCtrl"></div></div><script>
var app = angular.module('myApp',[]);app.controller('selfCtrl', function ($scope) {$scope.click = function () {$scope.$broadcast('to-child', 'child');$scope.$emit('to-parent', 'parent');}});app.controller('parentCtrl', function ($scope) {$scope.$on('to-parent', function (event, data) {console.log('parentCtrl', data); //父级能得到值});});app.controller('childCtrl', function ($scope) {$scope.$on('to-child', function (event, data) {console.log('childCtrl', data); //子级能得到值});});app.controller('siblingCtrl', function ($scope) {});
</script>
当按了点击之后,才会向上和向下派发事件,当我没按点击之前,parentCtrl上,和childCtrl上都有注册事件,我们从下往上看,
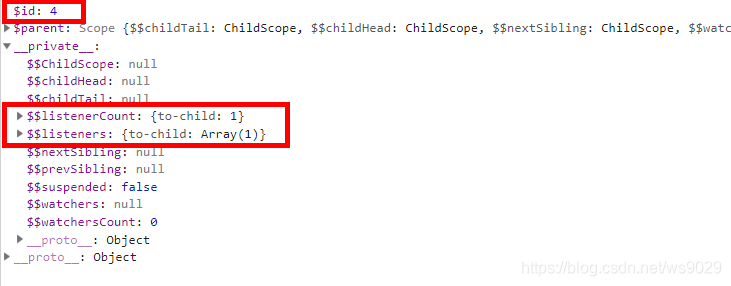
先看childCtrl scope:

id:表示作用域id。
listenerCount: 表示注册监听事件的总数包括子的监听事件,key是事件名,value是监听的总数(是个对象)。
listeners: 表示注册监听事件,key表示事件名,value是个回调函数(是个对象)。
在childCtrl上面只注册监听了一个to-child事件,从代码中和图中已经很明了了。
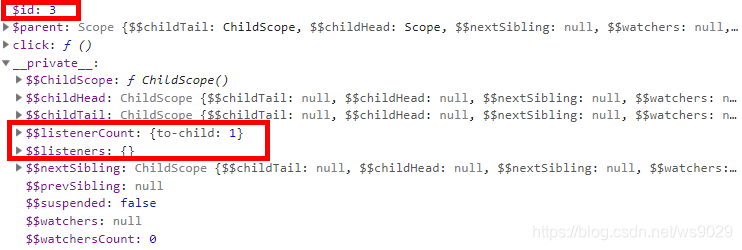
接下来看selfCtrl scope:

从代码中可以看出selfCtrl 中并没有注册监听事件,只有派发事件,还是按了点击之后才派发事件,所以它的listeners是空的,因为它的子作用域childCtrl上有注册to-child监听事件,所以$$listenerCount的value值是1。
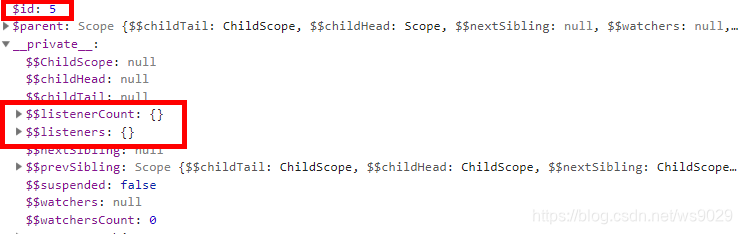
再来看看selfCtrl的兄弟 siblingCtrl的scope:

代码中siblingCtrl controller里面都是空的,并且又没有子作用域,所以啥玩意没有。
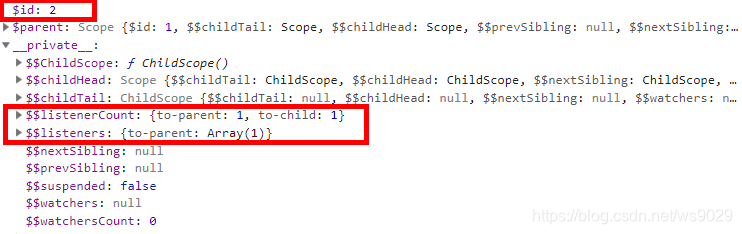
最后咱们来看看最外层parentCtrl 的scope:

其实上面还有个rootScope,rootScope的id为1,这里我就不截图了,parentCtrl controller代码中我注册了个to-parent事件,listeners就这个事件,它的子selfCtrl上有个to-child事件,所以listenerCount 有两个值。所以我们可以得知,listeners是当前作用域的注册的监听事件,listenerCount是它的后代所有的注册的监听的总值。好,知道了这些,我们再来看它的源码就很简单了。
1.$on方法注册监听事件
直接上源码:
//这里参数是注册监听的事件名和回调fn$on: function (name, listener) {var namedListeners = this.$$listeners[name];if (!namedListeners) {this.$$listeners[name] = namedListeners = [];}//监听函数存到存值数组中namedListeners.push(listener);var current = this;do {//从子往父维护$$listenerCount的值if (!current.$$listenerCount[name]) {current.$$listenerCount[name] = 0;}current.$$listenerCount[name]++;} while ((current = current.$parent));var self = this;//当执行了回调后,取消监听函数return function () {//判断存储数组中监听函数是否存在var indexOfListener = namedListeners.indexOf(listener);if (indexOfListener !== -1) {//从存储中删除该监听函数delete namedListeners[indexOfListener];//删除完之后,从子往父维护$$listenerCount的值decrementListenerCount(self, 1, name);}};}
一开始listenerCount,listeners都是空对象,是在创建scope的时候创建的,刚注册的时候会先判下有没有注册这个事件,如果没有,就以key为事件名,value开始设置为一个空数组,然后把回调函数放进这个数组里,然后会判断listenerCount[key]有没有值,没有就设置listenerCount[key]=1;然后往上找父scope,在每个scope都设置listenerCount[key]=1;当然这个是刚开始的时候,之后listenerCount[key]++了,当收到了派发事件执行回调,取消监听函数,有了之前的测试代码分析,这里应该很清楚了,其实这里就是更新listenerCount,listeners这两个对象。
2.$emit向上冒泡传递事件
$emit 发出,放射的意思,就和火箭一样,肯定是向上传播了,通过scope不断向父scope传递消息,这里和js中的向上冒泡有点相似,也是从下往上传播,还是直接上源码吧:
//两参数为传播的事件名和值$emit: function (name, args) {var empty = [],namedListeners,scope = this,//默认阻止冒泡是为false的stopPropagation = false,// 初始化event对象,也就传递给监听函数的event对象event = {name: name,targetScope: scope,//这里是最初始的scopestopPropagation: function () {stopPropagation = true;},//阻止默认事件默认是不阻止的值为false,阻止之后为truepreventDefault: function () {event.defaultPrevented = true;},defaultPrevented: false},//传递给监听函数的参数event对象和要传的值放进一个数组里面listenerArgs = concat([event], arguments, 1),i, length;do {// 循环处理作用域上的监听函数(从子到父逐个找注册的监听事件)namedListeners = scope.$$listeners[name] || empty;event.currentScope = scope;//当前的作用域for (i = 0, length = namedListeners.length; i < length; i++) {// 如果已注销监听器,事件取消if (!namedListeners[i]) {namedListeners.splice(i, 1);i--;length--;continue;}try {// 执行当前scope的回调namedListeners[i].apply(null, listenerArgs);} catch (e) {$exceptionHandler(e);}}//如果回调设置了stopPropagation为true,那么终止冒泡过程if (stopPropagation) {break;}// 向上遍历父作用域scope = scope.$parent;} while (scope);
// 处理完监听函数后,去除作用域引用event.currentScope = null;return event;}
既然是冒泡,当然就有阻止冒泡的方法,angular在会传递给监听函数一个event对象,可以通过event.stopPropagation方法来做到这一点,$emit的原理不断循环处理父级作用域上的监听函数,源码中做了很多优化处理而已。
值得留意的有以下几个地方:
- 处理回调函数中空元素的逻辑。首先想想什么情况下才会出现这种情况呢?难道遍历中会发生事件的注销吗?答案是:是的,在回调函数就有可能把它自己给注销了。当只需要调用一次某个回调函数的时候,就会出现这种情况。
- 在以此遍历每个回调函数的时候,如果第一个回调函数改变了event或者是其它参数,后续的回调函数就能够发现并根据参数作出合适的处理。,比如第一个回调如果计算得到了一个值,就可以将该值放入到参数中供后续的回调函数使用。
- preventDefault这个flag并没有在遍历过程中被使用,这个flag可以在回调函数中使用,根据其值执行不同的业务逻辑。也可以在其它需要的地方使用,因为它也是返回的事件对象上的一个属性,这一点和stopPropagation不一样,后者并不是事件对象上的属性。
- 返回event对象之前,会清空其中定义的currentScope属性。因为该属性随着遍历会发生变化,因此将它暴露出去没有意义,在返回之前清空。
- 检测是否stopPropagation的逻辑发生在循环当前scope的所有回调之后。这样做能够保证当前scope上的所有回调都会被执行
3.$broadcast向下广播传递事件
和$emit一样需要向其他作用域传递消息,这里的传递的目标作用域不再是父scope,而是所有的子scope,避免深层次的循环嵌套,采用深度优先算法遍历作用域树,从而达到广播的效果,直接上源码:
//两参数为传播的事件名和值$broadcast: function (name, args) {var target = this,//target是最初始的scopecurrent = target,next = target,// 初始化event对象,也就传递给监听函数的event对象event = {name: name,targetScope: target,//阻止默认事件默认是不阻止的值为false,阻止之后为truepreventDefault: function () {event.defaultPrevented = true;},defaultPrevented: false};//因为是从父scope往子传播,如果父的$$listenerCount都没有值,那么子$$listeners肯定是没有值的,这里做了个优化!if (!target.$$listenerCount[name]) return event;//传递给监听函数的参数event对象和要传的值放进一个数组里面var listenerArgs = concat([event], arguments, 1),listeners, i, length;//down while you can, then up and next sibling or up and next sibling until back at rootwhile ((current = next)) {event.currentScope = current;listeners = current.$$listeners[name] || [];for (i = 0, length = listeners.length; i < length; i++) {//和$emit一样,如果已注销监听器,事件取消if (!listeners[i]) {listeners.splice(i, 1);i--;length--;continue;}try {// 执行当前scope的回调listeners[i].apply(null, listenerArgs);} catch (e) {$exceptionHandler(e);}}// 和digest循环中一样实现了深度优先遍历,其中利用$$listenerCount做了性能优化(先找子,没有的话再找兄弟,再没有回到父)if (!(next = ((current.$$listenerCount[name] && current.$$childHead) ||(current !== target && current.$$nextSibling)))) {while (current !== target && !(next = current.$$nextSibling)) {current = current.$parent;}}}event.currentScope = null;return event;}}
原理和$emit没有什么区别,主要不同点在于, 没有stopPropagation,遍历的方式为深度优先遍历,这里listenerCount[name]值大于0才会遍历。这也算是性能上的优化吧。否则在没有注册回调函数的情况下,每次都遍历只会浪费性能。
到这里,scope事件执行机制就讲完了(如果有不对的地方,欢迎指出,谢谢!)下一篇文件我会讲下angular的执行流程和源码分析,好了,欢乐的时光总是过得特别快,又到时候和大家讲拜拜!!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- JavaScript的function获取AngularJS的$scope对象
AngularJS声明controller app.controller(businessCtrl, function($scope, $http) {............ }); JavaScript的function获取AngularJS的$scope对象 var appElement document.querySelector("[ng-controllerbusinessCtrl]"); var $scope angular.element(app…...
2024/5/3 22:29:10 - angular.js $scope
什么是$scope $scope是一个POJPscope提供了一些工具方法watch()/$apply()$scope是表达式的作用域$scope是一个树型结构,与DOM标签平行子scope对象会继承父scope上的属性和方法(非重写)每一个Angular应用只有一个根$scope(一般位于…...
2024/4/22 14:58:08 - angular中的scope
angular.element($0).scope()什么是scope? scope是一个refer to the application model的object。它是一个expression的执行上下文context。scopes模仿DOM的层次模型也有层次关系。Scopes可以watch一个expression也可以propagate events。 scope特性 scope提供API $watch来…...
2024/4/21 2:38:19 - angular的$rootScope.$on方法
angular项目需要监听路由所以$rootScope.$on(…….)就变得尤为重要; $rootScope.$on(…….)里面接受两个参数,第一个为函数名称,第二个为回调函数: 如$rootScope.$on($stateChangeSt…...
2024/4/21 2:38:19 - angularjs $scope.变量更新了,页面绑定的没有更新
有可能的问题1: controller 的元素没有包含绑定的$scope的元素进来...
2024/4/21 2:38:17 - 在angular的自定义回调中操作$scope
http://www.cnblogs.com/leftice/p/3820306.html 在angular的controller中有时候会使用到自定义的回调, 比如异步请求的回调函数 一般返回之后都需要更新页面的数据,即更新$scope.xx 但是如果直接 $scope.xx data.info 这样根本不会有任何的影响 解决方…...
2024/4/23 22:17:57 - angular之$scope
$scope服务是方法与属性的集合$scope用于试图进行交互,使用ng-bind或者ng-model等指数据绑定使用:{{expr}}<!DOCTYPE html> <html><head><meta charset"UTF-8"><title></title><script src"http:…...
2024/4/21 2:38:15 - Angular——$stateProvider路由
Angular中的$routerProvide和$stateProvider都可以用来配置路由,但是两者也有区别。 我自己的理解是$routerProvide路由用于单页应用,即页面中没有嵌套子页面。而$stateProvider路由则可以用在多嵌套页面中。 单页面的配置代码如下: …...
2024/5/3 15:59:40 - **angular $http同步请求**
angular $http同步请求 $scope.queryDayWork function () { return $q(function (resolve,reject) { var url ‘SalaryVerification/Standard/InProcessUnitSalaryVerificationInfos’; $http({ url: url, method: ‘GET’, params: $scope.search }).success(function (data…...
2024/4/21 2:38:13 - angularJS使用$scope.est绑定后,变量更新页面不更新的解决方法
$scope.$apply(function(){ $scope.est "Just A Test!" })...
2024/5/2 10:05:40 - $scope中的数据不能自动刷新
scope.$digest(); 即可...
2024/4/22 14:21:47 - 解决$scope.$apply()报错问题
($scope.$$phase||$scope.$root.$$phase)?"":$scope.$apply();...
2024/4/27 19:56:11 - $scope.$apply() 按需要强制渲染前端页面
虽然angularJS可以实现双向数据绑定,但有时,数据发生改变的时候前端页面展示的信息并不会更新,这时就可以借助$scope.$apply() 强制重新渲染。 见小案例: <!DOCTYPE HTML> <html ng-app> <head> <meta htt…...
2024/4/23 16:09:58 - angularjs中的$scope参数
scope是一个指向应用model的object,也是表达式的执行上下文。 scope被放置于一个类似应用的DOM结构的层次结构中。 angular是怎么知道变量发生了改变 1、能通过固定的接口才能改变变量的值,比如说只能通过set()设置变量的值,set被调用时比较…...
2024/4/21 2:38:08 - Angular中$scope类的简介及作用——(学习笔记①)
一、$scope是view与controller间的传值桥梁,是实现MVC,MVVM的关键类 控制器controller本为单向,当注入了$scope类时可实现双向数据,$scope相当于一个相对当前控制器的viewModel,所以view的属性和方法只能放在$scope下面。二、$sco…...
2024/4/20 21:35:44 - Angular指令中作用域(scope)详解
附言:先说下指令吧,指令在创建的的时候,自带作用域属性(scope),一般情况下为false, 会成为调用者的controller的子作用域;如果自己想独立出来,有另外两种选择࿰…...
2024/4/21 2:38:06 - angular中$scope作用域和继承关系解析
作用域( scope ) 表示的就是 ng 界面背后的那个对象 在 ng 中 凡是使用了 ng-app, 或 ng-controller 在背后都会创建一个 scope, 用于维护当前代码结构中的数据. 多个 scope 之间按照 标签的层级关系依照原型继承的结构组织对象. 其中 $rootScope 是所有 scope 对象的根.例…...
2024/4/22 9:27:18 - angularjs指令link函数参数scope,指令controller依赖注入的$scope,与指令外部controller的$scope的关系
还是看代码 当指令中scope:false时 <!DOCTYPE html> <html> <head> <meta name"viewport" content"widthdevice-width, initial-scale1.0"> <link rel"stylesheet" href"bootstrap.min.c…...
2024/4/20 20:20:47 - Angular中$scope的$watch
Angular中scope的watch $watch的作用 apply触发脏检查实际上是通过digest,而当digest执行时,如果watch观察的value与上次执行的不一样时,就会触发。$watch可以对Angular的model进行监听,判断model值是否发生改变,可以…...
2024/4/30 14:28:41 - angular点滴,界面上ng-model绑定的值和scope中的值不一致
js代码: (function(window, angular){var module angular.module("indexModule",[]);module.controller(indexController,[$rootScope,$scope,function($scope){$scope.address "1";$scope.showAddress function(){alert($scope.address);}}…...
2024/4/20 20:20:45
最新文章
- QT-构造函数
类的构造函数是类的一种特殊的成员函数,它会在每次创建类的新对象时执行。 构造成员变量的初始化值,内存空间等 构造函数的名称与类的名称是完全相同的,并且不会返回任何类型,也不会返回 void。构造函数可用于为某些成员变量设置…...
2024/5/3 22:52:10 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - uniapp原生下拉刷新在手机上不起作用
开启原生下拉刷新时,页面里使用了全屏高的scroll-view,向下拖动内容时,会优先触发scroll-view滚动而不是下拉刷新。 "enablePullDownRefresh": true, 这就可能会导致下拉刷新不起作用,这时候就需要做到取舍,…...
2024/5/3 2:04:35 - 备战蓝桥杯Day37 - 真题 - 特殊日期
一、题目描述 思路: 1、统计2000年到2000000年的日期,肯定是需要遍历 2、闰年的2月是29天,非闰年的2月是28天。我们需要判断这一年是否是闰年。 1、3、5、7、8、10、12月是31天,4、6、9、11月是30天。 3、年份yy是月份mm的倍数…...
2024/5/2 2:42:10 - vscode安装通义灵码
作为vscode的插件,直接使用 通义灵码-灵动指间,快码加编,你的智能编码助手 通义灵码,是一款基于通义大模型的智能编码辅助工具,提供行级/函数级实时续写、自然语言生成代码、单元测试生成、代码注释生成、代码解释、研…...
2024/5/3 8:55:29 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
