angular $element.html 数据展示不出来,详解angular element()方法使用
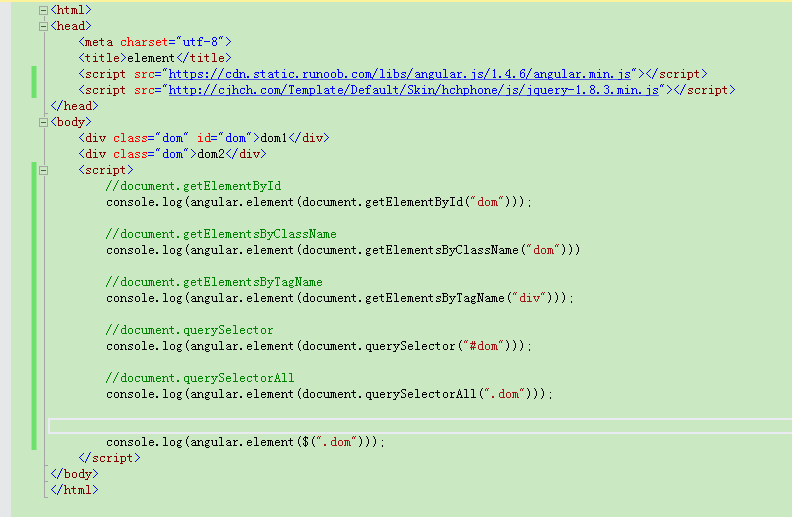
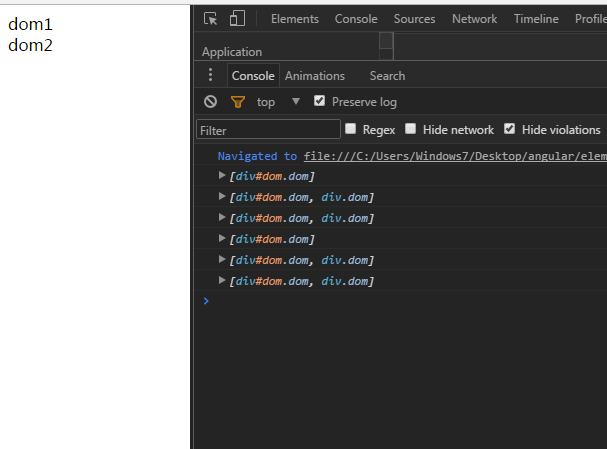
使用angular.element()获取一个dom的方法。
1.可以使用jquery的选择器
2.可以使用javascript的原生查找元素的方法


下面是angular.element()提供的方法
子元素
子元素1
p1
p2
p3
p4
p5
span1
//bind() - 为一个元素绑定一个事件处理程序
//data()-在匹配元素上存储任意相关数据
//on() - 在选定的元素上绑定一个或多个事件处理函数
//off() - 移除一个事件处理函数
//one() - 为元素的事件添加处理函数。处理函数在每个元素上每种事件类型最多执行一次
//ready()-当DOM准备就绪时,指定一个函数来执行
//removeData()-在元素上移除绑定的数据
//triggerHandler() -为一个事件执行附加到元素的所有处理程序
//unbind() - 从元素上删除一个以前附加事件处理程序
//addClass()-为每个匹配的元素添加指定的样式类名
angular.element(document.querySelectorAll(".test")).addClass("asd");
//after()-在匹配元素集合中的每个元素后面插入参数所指定的内容,作为其兄弟节点
angular.element(document.querySelector(".test")).after("
我是通过after()添加进来的
");//append()-在每个匹配元素里面的末尾处插入参数内容
angular.element(document.querySelector(".test")).append("
我是通过append()添加进来的
");//attr() - 获取匹配的元素集合中的第一个元素的属性的值
console.log(angular.element(document.querySelector(".test")).attr("class"));
//children() - 获得匹配元素集合中每个元素的子元素,选择器选择性筛选
console.log(angular.element(document.querySelector(".test1")).children());
//clone()-创建一个匹配的元素集合的深度拷贝副本
angular.element(document.querySelector(".test")).append(angular.element(document.querySelector(".test1")).clone());
//contents()-获得匹配元素集合中每个元素的子元素,包括文字和注释节点
console.log(angular.element(document.querySelector(".test2")).contents());
//css() - 获取匹配元素集合中的第一个元素的样式属性的值
console.log(angular.element(document.querySelector(".test3")).css("color"));
//detach()-从DOM中去掉所有匹配的元素
angular.element(document.querySelector(".test1 p")).detach();
//empty()-从DOM中移除集合中匹配元素的所有子节点
angular.element(document.querySelector(".test2")).empty();
//eq()-减少匹配元素的集合为指定的索引的哪一个元素
console.log(angular.element(document.querySelectorAll(".test3 p")).eq(2)[0].innerHTML);
//find() - 通过一个选择器,jQuery对象,或元素过滤,得到当前匹配的元素集合中每个元素的后代
console.log(angular.element(document.querySelector(".test3")).find("span")[0].innerHTML);
//hasClass()-确定任何一个匹配元素是否有被分配给定的(样式)类
console.log(angular.element(document.querySelector(".test3")).hasClass("test4"));
//html()-获取集合中第一个匹配元素的HTML内容
console.log(angular.element(document.querySelector(".test2")).html());
//next() - 取得匹配的元素集合中每一个元素紧邻的后面同辈元素的元素集合。如果提供一个选择器,那么只有紧跟着的兄弟元素满足选择器时,才会返回此元素
console.log(angular.element(document.querySelector(".test3 .p2")).next()[0].innerHTML);
//parent() - 取得匹配元素集合中,每个元素的父元素,可以提供一个可选的选择器
console.log(angular.element(document.querySelector("span")).parent());
//prepend()-将参数内容插入到每个匹配元素的前面(元素内部)
angular.element(document.querySelector(".test")).prepend("
我是通过prepend()添加进来的
");//prop()-获取匹配的元素集中第一个元素的属性(property)值
angular.element(document.querySelector(".input")).prop("checked", true);
//remove()-将匹配元素集合从DOM中删除。(同时移除元素上的事件及 jQuery 数据。)
angular.element(document.querySelector(".test2")).remove();
//removeAttr()-为匹配的元素集合中的每个元素中移除一个属性(attribute)
angular.element(document.querySelector(".test2")).removeAttr("data-value");
//removeClass()-移除集合中每个匹配元素上一个,多个或全部样式
angular.element(document.querySelector(".test3")).removeClass("test4");
//replaceWith() - 用提供的内容替换集合中所有匹配的元素并且返回被删除元素的集合
angular.element(document.querySelector(".test1")).replaceWith("
replaceWith()替换的内容
");//text()-得到匹配元素集合中每个元素的合并文本,包括他们的后代
console.log(angular.element(document.querySelector(".test")).text());
//toggleClass()-在匹配的元素集合中的每个元素上添加或删除一个或多个样式类,取决于这个样式类是否存在或值切换属性。即:如果存在(不存在)就删除(添加)一个类
angular.element(document.querySelector(".test1")).toggleClass("test1");
angular.element(document.querySelector(".test2")).toggleClass("test1");
//val()-获取匹配的元素集合中第一个元素的当前值
console.log(angular.element(document.querySelector(".input1")).val());
//wrap() - 在每个匹配的元素外层包上一个html元素
angular.element(document.querySelector(".test1")).wrap("
事件:
$destory:当Dom被移除时, Angular 拦截所以的jqLite或者jquery Dom对象,销毁api和事件。这个事件能在Dom被移除前用来清除任何Dom上的相关。
方法:
controller(name):检索当前元素或其父元素的controller,默认情况下,检索与ngController相关的controller,如果name是以驼峰模式命名的指令名称,那么这个指令的controller就是这样(如'ngModel') 。
injector():检索当前元素或其父元素的依赖注入。
scope():检索当前元素或其父元素的scope。
isolateScope():如果有一个scope直接附着在当前元素,检索一个隔离的scope,这仅用于元素包含一个创建了新的隔离的scope的指令,这个元素调用scope()总是返回原来的非隔离scope。
inheritedData():和data()一样,但是会沿着Dom走直到值被找到或者走到顶级Dom元素。(由此可见,应该是向上传播的意思。)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular $emit发送 后退时$on多次接收
angular 并列作用域,作用域不存在上下级关系,$scope.$emit发送时 后退时$rootScope.$on会出现接收多个消息的情况 $rootScope.$on(saveDraft, function() {$scope.saveDraft();});$rootScope.$on(previewPosition, function() {$scope.previewPosition()…...
2024/5/6 19:32:44 - angular中的$$hashkey踩坑
问题开始: $$hashkey是干什么的? Angular内部添加的此功能,为了跟踪用户的更改,因此它才能知道何时需要更新DOM树。 <treecontrol class"tree-editctr" tree-model"data" options"treeOptions"…...
2024/4/21 2:37:33 - angular scope创建、继承和销毁以及scope生命周期(源码分析)
在js中有函数作用域和全局作用域(es5),angular也存在作用域,它是如何创建的呢? 1.scope的创建和继承 首先ng-app指令会查找作用范围,在它上面会有个根作用域($rootScope)ÿ…...
2024/4/21 2:37:33 - angular的$broadcast、$on传值
父传出值: $scope.$broadcast(transferId, $scope.transferId);第一个参数transferId是一个名字,接收的时候需要和这个名字保持一致 第二个参数时要传出的值 子接收值: $scope.$on(transferId, function(event, data) {$scope.acceptData …...
2024/5/2 5:30:59 - AngularJS中的$on、$emit、$broadcast
1 $on 用于定义一个事件 $scope.$on(eventName, function eventName(event, args) {});2 $broadcast 用于触发一个在子作用域以及以下作用域中使用$on定义的事件。 $scope.$broadcast(eventName, { message: msg });3 $emit 用于触发一个在父作用域中使用$on定义的事件 $scope.…...
2024/4/23 23:03:20 - Angular 原理分析之 scope
Scope $scope.aProperty 1$scope.$watch(aProperty, (newValue, oldValue) > {// ...})$scope.$apply(function () {$scope.bProperty 1})$scope.$on(event, function () {})作用:- 监听数据的变化- 广播并监听事件- 绑定模板中的数据 其中“监听数据变化”是 …...
2024/5/7 0:32:49 - [angular]服务之2$scope之$watch、$watchGroup、$watchCollection
<!DOCTYPE html> <html lang"en" ng-app"testServiceScopeWatch"> <head><meta charset"UTF-8"><title>测试$scope中的$watch方法</title><script src"../frameWork/angular.js"></scri…...
2024/5/3 5:55:03 - 什么时候应该使用$scope.$apply()
翻译自:When to use $scope.$apply() AngularJS对JS原生的异步事件进行了封装: Events > ng-clickTimeouts > $timeoutjQuery.ajax() > $http 这是一个传统的异步函数,仅仅在最后调用了$scope.$apply() 来通知AngularJS异步事件正…...
2024/5/5 13:42:30 - angularjs service中依赖注入$scope报错解决方式
控制台错误提示 ionic.bundle.js:26794 Error: [$injector:unpr] Unknown provider: $scopeProvider <- $scope <- DutylogServicehttp://errors.angularjs.org/1.5.3/$injector/unpr?p0<ion-nav-view name"tab-dutylog" class"view-container tab-co…...
2024/4/27 15:28:54 - [AngularJS面面观] 8. scope继承 - 属性覆盖,隔离scope以及指定scope的parent
上一节中我们探讨了遍历scope树形继承结构的过程。本节继续讨论一下在继承结构下产生的属性覆盖问题,以及scope的一些特殊情况:隔离scope以及为scope显式指定其父亲scope。 属性覆盖(Attribute Shadowing) 属性覆盖这个问题或许会对Angular新手造成一定…...
2024/5/7 0:30:39 - vue.$set() 在为对象添加属性时代替 $scope.$apply()
今天在将angular项目移到vue项目中的时候,遇到一段给对象附加属性之后使用$scope.$apply() 强制刷新渲染 这里我想尝试$forceUpdate()方法去代替其作用,但是发现页面并不会随其附加属性而同步刷新,从而导致页面渲染的时候查询不到这段对象中的…...
2024/5/7 2:50:37 - 关于angularjs的指令中的scope
html文件: <!doctype html> <html ng-app"app"><head></head><body><div><superman strengh>strengh</superman><br><superman strengh speed>strengh and speed</superman><br>…...
2024/4/20 6:37:49 - angular 之 $rootScope
2019独角兽企业重金招聘Python工程师标准>>> 对于scope 所拥有的属性 function Scope(){this.$id ;this.$$phasethis.$parentthis.$$watchersthis.$$nextSiblingthis.$$prevSiblingthis.$$childHeadthis.$$childTailthis.$rrotthis.$$destroyedthis.$$listeners …...
2024/4/20 20:21:05 - angular中$q.all用法
$q.all是用于执行多个异步任务进行回调,它可以接受一个promise的数组,或是promise的hash(object)。任何一个promise失败,都会导致整个任务的失败。 例1:接受一个promise的hash(object): <!DOCTYPE html> <ht…...
2024/4/20 20:21:03 - js调用angularjs内部方法,$scope.$apply()强制更新
js调用angularjs内部方法,$scope.$apply()强制更新 1.html <div id"food" ng-cloak ng-app"food" ng-controller"FoodCtrl"><button type"button" onclick"isShow()">点击</button><div …...
2024/5/6 23:48:30 - 【angular】$uibModal 模态窗口服务
##$uibModal 使用angularJs 的指令库 ui-bootstrap 弹出模态窗口: 导入ui-bootstrap-tpls.js 这个是ui-bootstrap的库,版本 1.1.0 (老版本的注入对象modal)注入服务:′modal) 注入服务:&#x…...
2024/5/6 20:05:40 - js 方法中使用$scope对象
//获取群组成员//{"id":"5"}function getGroupAuthority(obj){var gid $(obj).attr("id");var appElement document.querySelector([ng-controllerquanzuCtrl]); //通过controller来获取Angular应用 var $scope angular.element(appElement…...
2024/4/21 2:37:25 - React的学习
一、React的来源: react来源:facebook。angulr来源google boststrap来源twiter. React 中completement(组件)是最基本的单元,每个组件都有自己的状态(state); react不是一个完整的MVC框架 着重于V.目的是组件不是单…...
2024/4/20 10:06:59 - Angular4学习笔记
1.1angular模块 每个Angular应用至少有一个根模块,一般命名为app.module,跟模块用于声明和引入一些模块,如果不声明,就会报错。 模块的基本语法如下: import { NgModule } from angular/core; import { Browse…...
2024/4/21 2:37:23 - Angular DAY01
Angular–day01 Angular 身为目前的 三大WEB框架之一: Vue Angular React 出身: • Vue: 由 Google 离职程序员开发 • Angular: 由Google公司开发 与Vue相同, 都需要安装脚手架 并且 通过脚手架生成项目包; 然后在项目包中进行开发! 安装脚手架 先确保npm是中国镜像 以及 no…...
2024/4/21 2:37:22
最新文章
- spring boot使用redis 存储数据时 字段为时间类型为LocalDateTime 发现存储到redis变成了对象
在项目中从redis获取带有LocalDateTime类型属性的对象时出现了以下异常: "createTime": {"dayOfYear":141,"dayOfWeek":"WEDNESDAY","month":"MAY","dayOfMonth":20,"year":2020…...
2024/5/7 3:35:31 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - 基于ArrayList实现简单洗牌
前言 在之前的那篇文章中,我们已经认识了顺序表—>http://t.csdnimg.cn/2I3fE 基于此,便好理解ArrayList和后面的洗牌游戏了。 什么是ArrayList? ArrayList底层是一段连续的空间,并且可以动态扩容,是一个动态类型的顺序表&…...
2024/5/4 10:31:32 - 如何设计一个类似Dubbo的RPC框架
首先有个注册中心,提供的服务在注册中心注册保留各个服务的信息,用zookeeper来做。然后消费者需要去注册中心拿对应的服务信息,而且每个服务可能会存在于多台机器上。接着就发起一次请求了,怎么发起?基于动态代理,面向接口获取到一个动态代理,就是接口在本地的一个代理,…...
2024/5/5 8:24:01 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
