angular中scope,controller,this继承区别
1.scope的几种继承
说到scope,我们可能会想到rootScope,因为所有的scope都是由rootScope产生出来的,我们也知道在angular里面 scope有几种继承形式:
1.scope为false,完成继承父的scope,子scope,父scope修改值都互相影响(其实同一scope下修改的是用一个值)
2.scope为true,子创建一个scope(注意此时和父是两个不用scope),但是还是继承父scope,怎么理解呢,拿个构造函数来说吧,我实例化这个constructor,那么实例化出来的对象应该是同时拥有constructor和prototype上的属性和方法,假如有个属性a在constructor和prototype都有,那么首先肯定先取constructor.a,constructor上没有,再取prototype.a,那么constructor可以比作子scope,prototype可以比作父scope,当子scope没有,再去父scope去取。
3.scope为{},那么此时创建一个独立的scope,和父scope是没有关系,两个scope都是互不想干的(此时有几种父传值给子的方式)
有了这些概念之后我们来看个例子:
html
<div ng-app="App"><parent-scope><child-scope></child-scope></parent-scope>
</div>
js
angular.module("App", [])
.directive("parentScope", function () {return {restrict: "ECAM",template: '<input type="text" ng-model="username"><child-scope></child-scope>',scope: false,controller: ['$scope', function ($scope) {$scope.username = '张三'}]}})
.directive("childScope", function () {return {restrict: "ECAM",template: '<input type="text" ng-model="username">',replace: true,scope: false,}
})
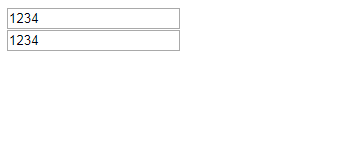
结果:子scope继承父scope,并且互相影响!

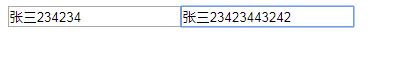
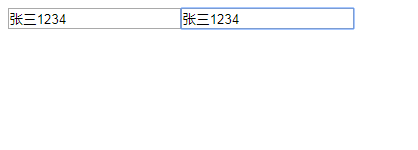
然后把子的scope改成true,结果是当子scope无此属性,父可以影响到子,当子scope有此属性,父影响不到子,子也影响不到父!

最后把子的scope改成{},那就毫无疑问,两者互不影响!
2.controller继承
可能看到controller继承有点懵?没听过controller继承?还是拿个上面例子来说,稍微改了下:
angular.module("App", [])
.directive("parentScope", function () {return {restrict: "ECAM",template: '<input type="text" ng-model="ctrl.username"><child-scope></child-scope>',scope: false,controllerAs:'ctrl',controller: ['$scope', function ($scope) {var ctrl = this;ctrl.username = '张三'}]}})
.directive("childScope", function () {return {restrict: "ECAM",template: '<input type="text" ng-model="ctrl.username">',replace: true,scope: true,}
})
我把username绑到controller上,然后把子scope改成true,想下结果是什么?很多人认为可能和scope一样的吧,ctrl是在scope里面的,应该和scope继承一样,但是结果不是一样,是子scope为false结果一样,互相影响!无论改变哪个scope值,都会一起变化!

为什么会是这样的?
还记得scope是怎么创建的和怎么继承的吗?(不了解的可以点击这里)
这里我大概说下,首先创建的是rootScope(根作用域),然后创建子scope,创建子scope时候会判断此scope是否是隔离的,如果是不是隔离就会继承父scope,ChildScope.prototype = parent,如果是隔离的就new scope ,此时和原型继承毫无关系了。上段源代码:
$new: function (isolate, parent) {var child;parent = parent || this;//是否是隔离scopeif (isolate) {//此时和原型继无关child = new Scope();child.$root = this.$root;} else {//判断是否有if (!this.$$ChildScope) {//子构造函数的创建并继承父this.$$ChildScope = createChildScopeClass(this);}//子作用域的创建child = new this.$$ChildScope();}//把自己的父,兄弟姐妹,儿子整明白(要不然乱套了)child.$parent = parent;// 孩子的前一个兄弟节点为父亲的最后一个孩子child.$$prevSibling = parent.$$childTail;if (parent.$$childHead) {parent.$$childTail.$$nextSibling = child;parent.$$childTail = child;} else {parent.$$childHead = parent.$$childTail = child;}if (isolate || parent !== this) child.$on('$destroy', destroyChildScope);return child;}function createChildScopeClass(parent) {function ChildScope() {this.$$watchers = this.$$nextSibling =this.$$childHead = this.$$childTail = null;this.$$listeners = {};this.$$listenerCount = {};this.$$watchersCount = 0;this.$id = nextUid();this.$$ChildScope = null;this.$$suspended = false;}ChildScope.prototype = parent;return ChildScope;
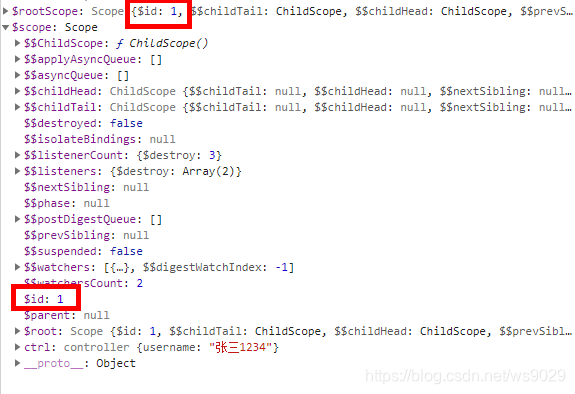
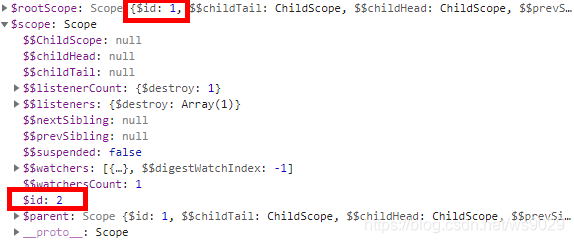
}上面有注释,已经原理很清楚了,那么再来看上面的例子,首先创建rootScope,parentScope指令创建的scope继承rootScope,也是就用一scope了,所以id都为1。而childScope创建的scope虽然也继承rootScope,但是它还是个创建了一个新的scope(因为scope=true)。
此图为parentScope(id为1):

此图为childScope(id为2):

因为parentScope里面创建了一个controller,所以你在parentScope图中可以看到有个ctrl属性,根据原型继承ChildScope.prototype = parentScope,那么ChildScope原型上必定有ctrl属性,我们来看看ChildScope的__proto__属性:

所以不管输入那边的,它们都互相都受影响!这是一种继承方式,下面我们再来说下另外一种获取controller方式(用的比较少,严格的说不能是继承,只是拿到这个controller)
这里我们需要用到$controller service(angualr内置服务),下面看下怎么实现的:
html:
<div ng-app="App"><div ng-controller="firstController"><inherit-test></inherit-test></div>
</div>
js:
angular.module("App", [])
.controller("firstController", [function () {var ctrl = this;ctrl.name = "张三";ctrl.age = 18;ctrl.sex = '男';
}])
.directive("inheritTest", function () {return {restrict: "ECAM",controllerAs: 'ctrl',controller: ['$controller', '$scope', function ($controller, $scope) {var ctrl = this;ctrl.test = 'inherit';var test = $controller('firstController', {$scope: $scope})angular.extend(this, test);console.log(test); //age: 18 name: "张三" sex: "男" test: "inherit"}],}
})
这里就和scope没有关系,其实大概原理是angular会把注册的controller放到一个invokeQueue数组里面,此时并没有执行,等到 angular初始化时 angularInit(window.document, bootstrap),然后$ControllerProvider.register.apply($ControllerProvider,firstController);在register方法里面把所有注册的controller放到一个controllers对象里面,我们看下这个register源码(无关的代码去掉了):
function $ControllerProvider() {//装所有注册的controller的对象var controllers = {};//两个参数相当是('firstController',firstControllerConstructor)this.register = function (name, constructor) {//判断名称是hasOwnProperty抛出错误assertNotHasOwnProperty(name, 'controller');//是对象的话就让controllers继承它if (isObject(name)) {extend(controllers, name);} else {//与firstController为key,firstControllerConstructor为value形式放到controllers里面controllers[name] = constructor;}};
所以我们可以根据controller注册名称可以去这个controllers对象里面找它。另外还有一种组件之间controller获取(用的是require,如果不懂的可以点击这里)。
3.this的指向
Controller是一个的构造函数,必须要new(实例化后)才能进行调用,所以必定会生成一个Controller实例,此实例也必然会继承构造函数中this绑定的所有属性与方法,此时的this指向的是Controller实例。再看下面代码:
angular.module("App", [])
.controller("firstController", ['$scope',function ($scope) {var ctrl = this;ctrl.name = "张三";ctrl.age = 18;ctrl.sex = '男';$scope.method =function(){console.log(this);//scope}
}])
从上面的代码可以看出,它们其实没什么联系,如果非要说有的话,那么它们都可以在同一个构造函数中互相访问,$scope是这个函数的形参,this是这个函数的上下文,所以它们绝对不是同一个对象。Controller中的this与$scope都可以存储数据,最好不要数据分散存储两个对象中。好了说到这里都已经说的差不多了,有不正的地方请指正,不胜感激!!欢乐的时光总是过得特别快,又到时候和大家讲拜拜!!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular 中使用定时器引发的“血案”
Angular中如何使用定时器 不规范示例 使用window.setInterval/window.setTimeout方法: $scope.status hello;setInterval(function(){$scope.status hello world;console.log($scope.status); },1000); 以上代码会输出“hello world”,也不会产生错…...
2024/4/21 2:35:29 - Angular2 中setTimeOut 回调函数未定义问题
需求: 在angular2中,调用延时函数,在保存表单成功后,系统下方显示成功信息,在指定时间内若不手动关闭,则提示信息自动关闭。 思路: 保存成功后,调用setTimeout方法,回…...
2024/4/21 2:35:28 - angular7中解决跨域问题
在前后端分离开发的过程中,跨域问题是不可避免的。 在angular中如何解决跨域问题呢?和在vue中类似,同样适用代理。 1. 在angular项目根目录下创建proxy.config.json文件: {"/api": {"target": "http:/…...
2024/4/21 2:35:27 - angular中的HostBinding与HostListener
水平浅,各位看官不要见怪 In Angular, the HostBinding() function decorator allows you to set the properties of the host element from the directive class. In Angular, the HostListener() function decorator allows you to handle events of the host el…...
2024/4/26 8:23:16 - angular7中 读取Excel中的数据
官方github:https://github.com/SheetJS/js-xlsx 1. 安装 xlsx.full.min.js npm install xlsxnpm install types/xlsx 或者 github上下载,找到dist文件夹下的xlsx.full.min.js,引入即可 2.angular.json中导入xlsx.full.min.js "nod…...
2024/4/21 2:35:25 - Angular中使用HttpClientModule模块实现get请求数据和post提交数据
场景 Angular介绍、安装Angular Cli、创建Angular项目入门教程: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/105570017 Angular新建组件以及组件之间的调用: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10569499…...
2024/4/28 4:44:09 - angular 中引入 markdown
ngx-markdown 是 Angular2 的一个第三方库,它的主要功能是将md文件转换为HTML格式,并且支持语法高亮。 GITHUB地址:https://github.com/jfcere/ngx-markdown 安装 1. 安装 ngx-markdown 使用 npm 进行安装,在 angularÿ…...
2024/4/21 2:35:24 - 实践Angular中Router路由跳转之navigateByUrl与navigate
开始进入实战前,我们先来看下官方文档中对navigateByUrl、navigate的介绍 navigateByUrl() : 定义:基于所提供的 URL 进行导航,必须使用绝对路径 参数:url(string | UrlReee )、extras&#x…...
2024/4/28 17:32:01 - angular中文件的下载如何实现?
方法: http请求使用blob的返回类型,获取文件流后,对数据进行Blob,再提交给浏览器进行识别下载。 关于Blob详见http://www.ngbeijing.cn/2018/09/07/2018-09-07-angular-http-blog/ 代码示例: export(item) {this.http…...
2024/4/23 10:31:30 - Angular 网络请求中subscribe如何正确接收值
标题Angular 网络请求中subscribe如何正确接收值 常规请求中都是利用一个回调函数 返回接收到的值,如 (res)>{ //打印接收到的结果console.log(res) }这样接收没错,思路也是没有问题的但是在Angular 的typeScriprt中对变量的类型要求很严格…...
2024/5/1 23:45:08 - 【Angular】在Angular中监听某个值的变化
使用getter 在 Angular 中可以用 getter 来监听某个值的变化,类似于 Vue 中的 watch import { Component } from angular/core; Component({selector: app-root,templateUrl: ./app.component.html,styleUrls: [./app.component.css] }) export class AppComponen…...
2024/4/28 6:48:04 - Angular 中的路由详细配置过程
一、Angular 创建一个默认带路由的项目 1. 命令创建项目 ng new angualrdemo08 --skip-install2. 创建需要的组件 ng g component home ng g component news ng g component newscontent3. 找到 app-routing.module.ts 配置路由 引入组件 import { HomeComponent } from …...
2024/4/28 7:46:20 - angular中的ChangeDetectorRef
angular 会在我们的组件发生变化的时候,对我们的组件执行变化检测,如果检测到我们的数据发生了变化,就会执行某些操作,如修改绑定数据的时候更新视图。这样一来,当我们的组件数据比较多的时候,angular就会有…...
2024/4/28 14:23:53 - Angular中@Output()的使用方法
子component中的html文件 <button (click)"Send()">送出</button><br>子component中的ts文件 import { Component, OnInit, Output } from angular/core; import { EventEmitter } from angular/core;Component({selector: app-todo-input,templ…...
2024/4/28 2:14:11 - angular 自定义验证
http://www.cnblogs.com/rohelm/p/4033513.html...
2024/4/28 1:34:55 - 简单记录 angular 表单验证 修改
简单记录 angular 表单验证 修改<div nz-form-control class"content"><nz-datepicker formControlName"startGetTime" [nzDisabledDate]"disabledStartDate" [nzDisabled]"couponId ! " (ngModelChange)"getStartDateE…...
2024/4/28 2:32:35 - Angular js表单验证
!!!!千万不要忘记了ng-app开启angular js和导入anjular js文件 <title>无标题文档</title> </head> <script src"angular-1.6.8/angular.js"></script> <body ng-app""><form name"user"><h2>注…...
2024/4/28 16:41:11 - angular7自定义表单验证一
1.创建FormBuilder 2.html 3.自定义表单验证 4.使用正则表达式进行验证身份证号 this.staffIslandsForm this.$fb.group({ IDCard: [, [Validators.required, Validators.pattern(/^[1-9]\d{5}(18|19|20)\d{2}((0[1-9])|(1[0-2]))(([0-2][1- 9])|1…...
2024/5/1 16:46:21 - Angular 开发小妙招1:提交表单数据验证不通过,更改输入组件的样式
开发表单时,客户端数据完整性校验是必不可少的,在jquery 时代出现了无数的数据验证插件也很好用,开发Angular 应用时,angular 内置了一些常用的数据验证指令。今天要讲的不是这些指令如何使用,今天讲什么呢,…...
2024/4/28 16:55:56 - angular 表单添加验证状态样式
转载自 http://www.ngui.cc/news/show-143.html 如何为表单添加验证状态样式信息? 在 Angular 表单中,若验证通过则会在表单控件上添加 ng-valid 类,若验证失败则会在表单控件上添加 ng-invalid 类。 import { Component } from angular/core…...
2024/4/28 10:11:15
最新文章
- JavaEE初阶-多线程易忘点总结
文章目录 1.PCBPID文件描述符表内存指针状态上下文优先级记账信息tgid 2.线程与进程的区别3.sleep和interrupt方法的关系变量终止线程interrupt方法终止线程 4.线程状态5.出现线程不安全的原因线程在系统中是随即调度,抢占式执行的。多个线程修改同一个变量线程针对…...
2024/5/4 13:41:54 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - ROS2高效学习第十章 -- ros2 高级组件之大型项目中的 launch 其二
ros2 高级组件之大型项目中的 launch 1 前言和资料2 正文2.1 启动 turtlesim,生成一个 turtle ,设置背景色2.2 使用 event handler 重写上节的样例2.3 turtle_tf_mimic_rviz_launch 样例 3 总结 1 前言和资料 早在ROS2高效学习第四章 – ros2 topic 编程…...
2024/5/3 15:22:43 - 探索进程控制第一弹(进程终止、进程等待)
文章目录 进程创建初识fork函数fork函数返回值fork常规用法fork调用失败的原因 写时拷贝进程终止进程终止是在做什么?进程终止的情况代码跑完,结果正确/不正确代码异常终止 如何终止 进程等待概述进程等待方法wait方法waitpid 进程创建 初识fork函数 在…...
2024/5/1 13:05:31 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
