angular笔记(ng-repeat,ng-if)使用小技巧
2019独角兽企业重金招聘Python工程师标准>>> 
<table border="0" cellspacing="0" cellpadding="0"><tr><th class="details_first">品牌集团</th><th class="details_second">OEM编码</th><th class="details_third">OE名称</th><th class="details_fouth">配件使用说明</th><th class="details_fifth">分类</th><th class="details_sixth">4s参考价</th><th class="details_seventh">配件车型</th><th class="details_eighth">配件种类</th><th class="details_nineth">商品品牌</th><th class="details_tenth">价格</th><th class="details_eleventh">库存</th><th class="details_twelveth"><input type="checkbox" ng-click="checkAll(ifSelected,oemlist)" ng-model="ifSelected" /><span>全选</span></th></tr><tr ng-repeat="data in oemlist"><td class="details_first">{{data.brandGroup}}</td><td class="details_second"><pre>{{data.oemCode}}</pre></td><td class="details_third">{{data.oemName}}</td><td class="details_fouth">{{data.partsIntroduction}}</td><td class="details_fifth">{{data.classify}}</td><td class="details_sixth">{{data.referPic}}</td><td class="details_seventh"><div class="goods_con_fit"><i>适用车型</i><ul class="goods_fit_ul"><li ng-repeat="branchs in data.partsList track by $index" ng-if="data.partsList!=''"><span>{{branchs}}</span></li><li ng-if="data.partsList==''">空</li></ul></div></td><td class="details_eighth">{{data.partsClassify}}</td><td class="details_nineth">{{data.goodsBrand}}</td><td class="details_tenth"><div class="goods_money"><i ng-if="data.qutaList!=''">价格</i><span ng-if="data.qutaList==''">无</span><ul class="goods_money_ul" ng-if="data.qutaList!=''"><li ng-repeat="branch in data.qutaList" ng-if="data.qutaList!=''"><span>{{branch.price|currency:"¥"}}-{{branch.qualityType}}-({{branch.vendorName}})</span></li><!-- <li ng-if="data.qutaList==''">无</li> --></ul></div></td><td class="details_eleventh">{{data.storeCnt}}</td><td class="details_twelveth"><input type="checkbox" ng-click="check(data)" ng-model="data.dataOEM" ng-checked="ifSelect(data.oemId)" /><span>选择</span></td></tr></table>后台json数据返回的类型:
{"result": true,"message": "查询成功!","code": "0","data": [{"oemId": "63100","brandGroup": "沃尔沃集团","oemCode": "30698719","oemName": "前保险杠上支架(左)","partsIntroduction": "","classify": "前保险杠支架","referPic": "","goodsName": "","partsClassify": "","goodsBrand": "","price": "","storeCnt": "","partsList": ["进口沃尔沃C3020069-2030两厢/五门","进口沃尔沃C3020069-2030三厢/四门"],"qutaList": [{"id": "31","name": "A+柱外板","oemCode": "30698719","qualityType": "原厂","brandName": "原厂","price": "40.63","carBrandName": "奔驰","vendorName": "北京奔驰","vendorPhone": "10086000000","createUser": "","createTime": "","updateUser": "","updateTime": "2017-03-28 12:11:00","yn": false}],"newName": "前保险杠上支架(左) 前 左 上 支架"}]
}页面显示的时候有两个重要点需要提醒
第一:如果后台返回的数据是 一个json数组,里面又包含json数组,并且你还要使用这个里面的json数组的时候,angular的绑定方式,首先成功之后返回的数据放到$scope.data里面 循环的时候先将ng-repeat=“X in data”绑定上去,然后里面需要用到循环的时候,绑定的方式是 ng-repeat="a in X.qutaList",然后你就可以用里面的json数组继续绑定数据。
坑点1:因为partsList这个里面的数据是一个数组,所以你不能光用ng-repeat=“a in X.partsList”,必须在后边加上防止重复的一个数据,所以如果是数组的话,需要写ng-repeat=“a in X.partsList track by $index”,才不会报错,否则会报错,显示不出来数组里面的数据。
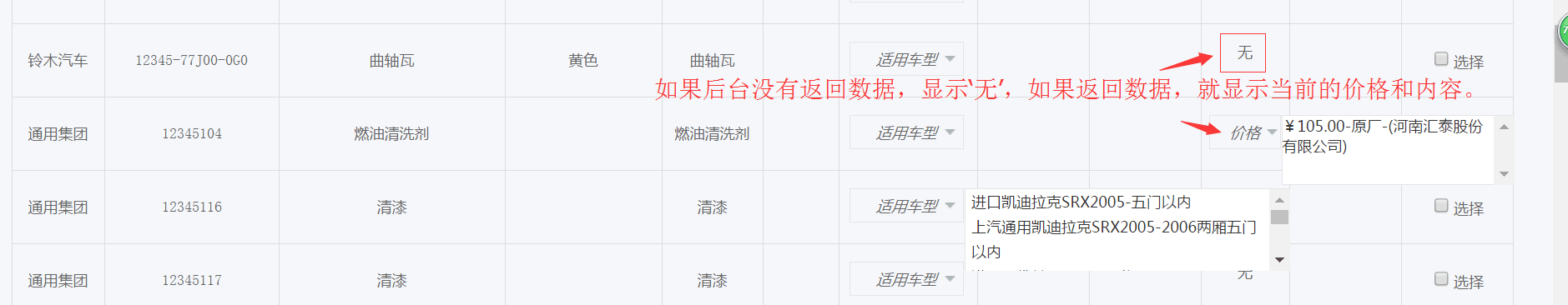
需求1:假如X.partsList或者X.qutaList两个字段,后台没有返回数据的话,就不会显示数据,然后产品想把没有返回的数据展示一个“空”字,或者是一个“无”,你就需要在html里面加上判断了。
<td class="details_seventh"><div class="goods_con_fit"><i>适用车型</i><ul class="goods_fit_ul"><!--这个是后台给返回数据的格式--><li ng-repeat="branchs in data.partsList track by $index" ng-if="data.partsList!=''"><span>{{branchs}}</span></li><!--这个是后台没有给数据,然后显示一个“空”字--><li ng-if="data.partsList==''">空</li></ul></div></td>效果展示:

转载于:https://my.oschina.net/lixiaoyan/blog/882134
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular11 + NG-ZORRO 登录 Demo
目前为止Angular版本是11,利用TypeScript的装饰器(Decorators)特性,可以写类似Java Spring Boots面向切面风格的代码。没写过这样代码的人可能会不适应,其实基础好的话稍微看看官方文档可以马上上手。 项目介绍 本项目…...
2024/4/24 17:17:04 - angular 如何动态修改响应式表单验证数据
angular 如何动态修改响应式表单验证数据: 使用angular 响应式表单时候,根据select/radio 选择不同的值,渲染出不同验证表单,这时候需要用到addControl ; 解决方法: 1.先使用removeControl清除表单验证信…...
2024/4/20 3:04:40 - Angular form表单对隐藏元素取消表单校验规则
在使用angular2 时form表单进行开发时,需要做动态的展示内容 导致的问题 在动态验证表单时候初始化只能设置两个都为必填,那么隐藏的字段,虽然隐藏了,但是form表单的校验规则还在,导致无法进行表单提交。 解决方案 …...
2024/4/24 1:35:45 - angular js实现表单验证
1、html代码<form name"testform" novalidate"novalidate">验证表单是否已经填写:<input type"text" required ng-model"user.name"/>*不能为空*<label>{{user.name}}</label><hr />验证长度最小值为5&…...
2024/4/24 20:23:40 - 前端面试题(angular)
Angular 1,ng-if 跟 ng-show/hide 的区别有哪些? 第一点区别是,ng-if 在后面表达式为 true 的时候才创建这个 dom 节点,ng-show 是初始时就创建了,用 display:block 和 display:none 来控制显示和不显示。 第二点区别…...
2024/4/21 2:32:18 - Angular Material表单提交及验证
AngularJS中一些表单验证属性: 修改过的表单,只要用户修改过表单,无论输入是否通过验证,该值都将返回false{formName}.{inputFieldName}.$dirty合法的表单,这个属性用来判断表单的内容是否合法的,如果合法则…...
2024/4/28 0:53:58 - angular属性绑定和[disabled]属性来实现简单的输入框验证
使用场景一个输入框和一个提交按钮,当输入框为空时提交按钮不可用。 2.方法 angular属性绑定和disabled属性。[(ngModel)]是双向绑定。 Html 这里就已经可以实现输入框为空时button不可用,但是在浏览器里,简单的篡改button的disable属性就可…...
2024/4/21 2:32:17 - angular input 验证
http://www.jb51.net/article/89445.htmAngularJS 输入验证 AngularJS 表单和控件可以验证输入的数据。 输入验证 在前面的几个章节中,你已经学到关于 AngularJS 表单和控件的知识。 AngularJS 表单和控件可以提供验证功能,并对用户输入的非法数据进行警…...
2024/4/21 2:32:15 - Angular JS 基础
Angular JS基本语法 1.angular JS简介 1.ng-app 指令定义一个 AngularJS 应用程序。ng-app 指令告诉 AngularJS,<div> 元素是 AngularJS 应用程序 的"所有者"。 2.ng-model 指令把元素值(比如输入域的值)绑定到应用…...
2024/4/27 22:48:27 - angular入门(1.x)
angular.js: 教程可以作为跳板,因为vue也参考了angular的设计。 angular.js是google开源的前端js结构化框架 第一次学习结构化框架,它和函数库有什么区别呢? 比如jQuery中,安装之后,可以在编写js中有一个$符帮助我…...
2024/4/20 20:22:57 - angular中使集成jwt进行token身份加密,解密验证
一 、安装jwt依赖模块npm install auth0/angular-jwt --save 二、在 app.module.ts 中引入 JwtModule 这个模块(注意,引入该模块的同时也要引入 HttpClientModule 模块)如下: 其中是 whitelistedDomains 白名单,black…...
2024/4/20 20:22:56 - angular 表单验证,密码双向验证
1. 没有用一句js代码实现密码双向验证。 <!DOCTYPE html> <html> <head> <meta charset"UTF-8"> <title>register</title> <link rel"stylesheet"href"http://apps.bdimg.com/libs/bootstrap/3.3.4/css/boot…...
2024/4/20 20:22:55 - angular js基础点滴
#基础属性 ng-app data-ng-app : 定义angular应用 ng-controller : 定义angular控制器与ng-app属于同一级别 ng-init data-ng-init : 用于定义初始化的数据 ng-model data-ng-model : 定义表单域绑定数据 有四种状态(一般用于表单验证&#x…...
2024/4/27 21:02:56 - Angular整合Cesium
Angular整合Cesium 前提条件 基本了解命令行,TypeScript和Web开发。 支持WebGL的浏览器 IDE或代码编辑器。如: Visual Studio Code node 6.9.0或更高版本,以及NPM 3或更高版本 创建Angular应用 # 全局安装angular-cli nmp i -g angula…...
2024/4/27 13:39:04 - ANgular 4+ 表单实用动态验证处理方法
1.动态取消验证 if (val < 2) { this.formModel.get(startTime).setValidators(null);//取消验证 this.formModel.get(endTime).setValidators(null); } else { this.formModel.get(startTime).setValidators(Validators.required);//验证给他还原 this.formModel.get(endTi…...
2024/4/27 19:24:41 - Angular快速上手
一、父子组件传值篇 Input() 和 Output() 为子组件提供了一种与其父组件通信的方法。 Input() 允许父组件更新子组件中的数据。相反,Output() 允许子组件向父组件发送数据。 父组件向子组件传值—Input 子组件或指令中的 Input() 装饰器表示该属性可以从其父组件中获…...
2024/4/27 20:10:03 - Angular 的 预先(AOT)编译器
预先编译器, 英文全称是 Ahead-of-time compiler。由于 Angular 9 新版本的到来,CLI 应用程序默认情况下以 AOT 模式进行编译,其中包括模板类型检查,因此,我觉得有必要好好理解并总结一下 AOT 编译器的原理和流程。如需…...
2024/4/27 15:14:56 - 如何构建Angular 2服务
Angular 2是一个功能强大且功能完善的框架,可用于构建最佳的Web应用程序。 考虑到TypeScript的构建,Angular 2充分利用了诸如装饰器和接口之类的未来语言功能,从而使编码更快,更轻松。 在我的课程“ 带有Angular 2的Modern Web A…...
2024/4/27 14:04:48 - Angular JS 学习笔记
一、Angular JS 常用指令 ng-app”” 项目中不能为空,定义一个Angular JS 应用程序,指定了它的使用范围,一个页面只能有一个ng-app,如果有多个,则第一个有效。ng-app可以出现在html文档的任意一个元素上。ng-init”变…...
2024/4/27 14:38:35 - angular2学习笔记(4)
service组件: 在多个组件中我们需要使用hero的数据,在生产环境下,这些数据或许是从网络服务器端获取,或许是本地静态数据,然而我们又不想copy到这个组件,copy到那个组件中。我们可以创建一个唯一的可重复使…...
2024/4/27 16:42:18
最新文章
- RocketMQ快速入门:namesrv、broker、dashboard的作用及消息发送、消费流程(三)
0. 引言 接触rocketmq之后,大家首当其冲的就会发现需要安装3个组件:namesrv, broker, dashboard,其中dashboard也叫console,为选装。而这几个组件之前的关系是什么呢,消息发送和接收的过程是如何传递的呢,…...
2024/4/28 10:36:15 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 使用阿里云试用Elasticsearch学习:1.3 基础入门——搜索-最基本的工具
现在,我们已经学会了如何使用 Elasticsearch 作为一个简单的 NoSQL 风格的分布式文档存储系统。我们可以将一个 JSON 文档扔到 Elasticsearch 里,然后根据 ID 检索。但 Elasticsearch 真正强大之处在于可以从无规律的数据中找出有意义的信息——从“大数…...
2024/4/23 6:25:50 - qt事件机制学习笔记
实现闹钟功能 #include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget), speecher(new QTextToSpeech(this)) //给语音播报者实例化空间 {ui->setupUi(this); }Widget::~Widget() {delete …...
2024/4/23 16:55:43 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
