Angular.js学习笔记(一)
最近的项目用到了一些新的技术,之前没有接触过,这其中就有Angular.js。这个技术本身来讲,出来也有几年了。只是以前一直没有用过。所以,特此整理Angular的学习笔记系列。
总的来说,Angular和之前用到的jQuery和JavaScript完全不是一个感觉,整个的机制和套路也不太相同。那么,我们就正式的开始学习这个东西。
1.AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
(1)MVVM
MVVM是Model-View-ViewModel的简写. MVVM(Model-View-ViewModel)框架的由来是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
(2)自动化双向数据绑定
一般的框架都是单向的数据绑定,Angular提供了双向的数据绑定功能。Angular使用双大括号{{}}语法进行数据绑定,当然你可以自己更改源码,改变这一规则,因为它是开源的。
(3)依赖注入
这个字眼,一般是在后台使用,很少有前台提到有这个概念,而Angular引入了这个概念。
(4)Angular的表达式问题
AngularJS 表达式很像JavaScript 表达式:它们可以包含文字、运算符和变量。
AngularJS 表达式写在双大括号内:{{ expression }}。
AngularJS 表达式把数据绑定到 HTML,这与ng-bind指令有异曲同工之妙。
AngularJS 将在表达式书写的位置”输出”数据。
2.Angular的入门
(1)双向的数据绑定和作用域
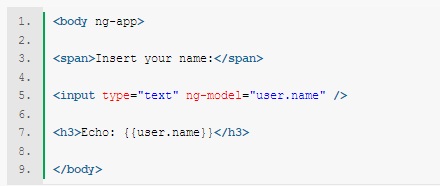
首先,我们来说一下Angular的数据绑定。这里有一个小的列子,我们可以来看一下。
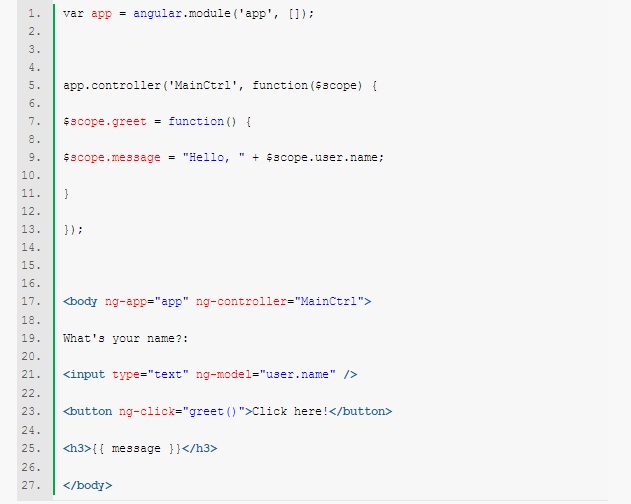
我们看到,在body标签中有一个ng-app,这个东西是声明了这一部分使用Angular来进行管理。而input标签中有一个ng-model的属性,这个是就是实现了双向绑定的地方。总的来说这个小的程序实现了的功能是:我们在input中输入什么,Echo部分就会输出什么。
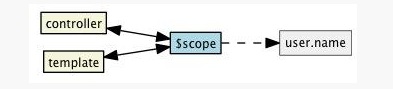
那么,它的实现原理是什么呢? 当我们声明了一个ng-app时,Angular会自动创建一个scope的作用域,而我们的ng−model在这里相当于在这个作用域上声明了一个属性对象user.name。如我们之前提到的,是一个表达式,用来提取这个对象的值。scope在Angular中是一个很重要的概念,它相当于一个View(templament)和controller的连接器。
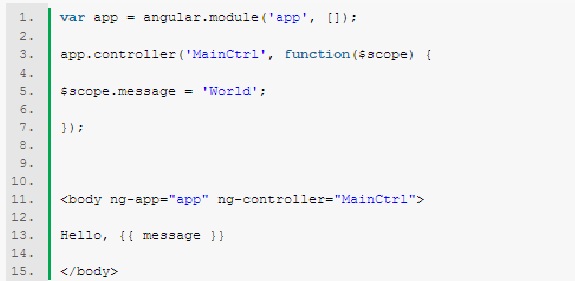
我们可以把一个model放在$scope上,实现了双向的数据绑定。这里的双向怎么来理解?再来看一个小例子,来进一步理解双向绑定的双向这一意义。
我们看到,在我们的html中用ng-controller指定了一个controller.然后我们看到,在js中我们声明了这样Controller。其function函数中绑定了一个$scope,然后定义了一个该作用域内的message变量,并在html中直接调用了这一属性值。所以,双向,就体现的很明显了。
一方面,像是我们的第一个例子中user.name这个对象属性是在html中声明的,但是在Controller中,我们也可以直接访问。另一方面,假如,这个对象或者变量是在Controller中声明的,html中也可以直接调用。所以说,这一绑定是双向的。
$scope不仅可以绑定变量和属性,还可以绑定function。

我们可以看到,在MainCtrl这个controller中,我们绑定了一个greet方法。并在html中用ng-click这一属性指定调用了它。这很类似与我们的Js或者jQery中的click方法指定一个function函数。相信不难理解,不做过多解释。
(2)Angular的内置指令
前面的几个小例子中,我们已经看到了几个Angular的指令。像是ng-app, ng-click, ng-controller等,所有的Angular的内置指令默认以ng-开头。下面我们来看一下Angular的其他内置指令,并看一下Angular是怎样借助这些指令来实现了一些功能和页面效果。
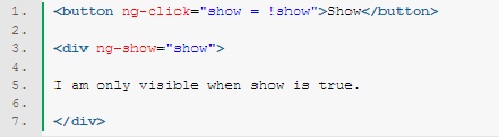
a. ng-show/ng-hide
ng-show这个指令和我们以前的js中的Document.getById().show以及jQery中的$().show是很类似的。当这个指令的值是true时,这个控件才会显示出来。值得一提的是,这段小代码实现的是单击这个按钮,实现“I am only visible when show is true”文本的显示隐藏切换。其重点是ng-click=”show =!show” 这一句。我们看到ng-click可以直接指定处理方法。如此一来,我们在Controller里给定show一个初始值,就可以 实现隐藏和显示的切换,极为简便。
b.ng-repeat
var angularModule = angular.module('app',[]);
angularModule.controller('MainCtrl', function($scope){
$scope.developers =[
{name:"Jesus",country:"Spain"
},
{name:"Dave",country:"USA"
}
];
});<body ng-app="app" ng-controller="MainCtrl">
<ul>
<li ng-repeat="pearson in developers">{{person.name}} from {{person.country}}
</li>
</ul>
</body>可以看到,在controller中定义了一个list,在html中对它进行了调用。ng-repeat在这里是一个循环的意思 。它的用法和jQery中加强型的for循环很像。
(3)自定义指令
Angular允许我们自定义指令。下面这个例子实现的是页面初始化时候光标的聚焦问题。
app.directive('focus',function(){return{link:function(scope,element,attrs){element[0].focus();}};
})directive需要返回一个object的返回对象,我们可以定义一些需要关注的属性,在示例中我们返回了一个link的链接函数(link函数主要作为directive的行为绑定)。
这里的link function中有3个参数。
用法如下,实现自动聚焦到input框。
<input type="text" focus ng-model="user.name">directive还可以渲染固定模板。
app.directive('hello',function(){return{restrict:'E',replace:true,template:"<div>Hello, World!</div>"}
});这里返回的是带有 attribute的object.
restrict是指指令的使用方式。
a.Attribute 形如:
b.Element 形如:
c.Class 形如
d.CoMment 形如
<!-- directive: foo-->
replace是询问要不要利用我们的模板来替换原来的节点
template:我们需要替换成的模板
它的使用方法为:
<hello></hello>(4)过滤器
过滤器有很多用途,比如可以实现对数据显示为特定的格式,可以用来翻译成不同的语言,再或者,还可以用来排序什么的。下面,我们来看几个小例子。
a.
<span>the price of this apple is {{5699.99|currency}}</span>这里是显示为货币价格,形如$5699.99
b.
<ul>
<li ng-repeat="person in persons | orderBy:'name'">
</li>
</ul>这个是说按照person对象中的name属性来排序。
c.
<body ng-app="app" ng-controller="MainCtrl">Search: <input ng-model="search" type="text"/><ul><li ng-repeat="person in persons | filter:search">{{person.name}} from {{person.country}}</li></ul>
</body>这里我们在input中输入文本,则filter则会寻找search对象中的那么属性,然后只会显示符合我们查询条件的记录。
d.
下面我们来学习如何自定义filter.
app.filter('capitalize',function(){return function(input, param){return input.substring(0,1).toUpperCase()+input.substring(1);
}
});这个filter的功能是,将过滤器中的字符串首字符大写。
若是我们这样使用它
<span>{{"this is a apple." | capitalize}}</span>产生的结果将是:This is a apple.
OK, 这一篇就先到此为止,下一篇开始,我们将分析一些Angular的$service.
参考资料:
http://www.ifeenan.com/angularjs/2014-09-04-%5B%E8%AF%91%5DNG%E6%8C%87%E4%BB%A4%E4%B8%AD%E7%9A%84compile%E4%B8%8Elink%E5%87%BD%E6%95%B0%E8%A7%A3%E6%9E%90/
http://www.oracle.com/technetwork/cn/community/java/apache-maven-getting-started-1-406235-zhs.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 如何使用Angular的@Input()装饰器
(1) 引入Input(): import { Input } from ‘angular/core’; (2) 在需要使用Input的Component内,声明一个product属性(property): Input() product; 现在我们可以在该Component的模板内,使用product属性名进行访问了: …...
2024/5/5 17:56:40 - angular1.x 指令 全选(checkbox)
本文的angular使用的1.6.1的版本,结合bootstrap的完善全选的功能 HTML: <!DOCTYPE html> <html ng-appmyApp> <head><title>自己写的</title> </head> <link href"bootstrap.css" rel"styleshe…...
2024/5/5 18:51:23 - angular6与angular4数据转换成json问题。
前言:在初步学习angular6的过程中,因为是在是太新了,2018.05刚出了angular6,我是8月份刚学习,没有相应的教学视频,只能通过学习angular4再去看angular6的快速开发文档 https://angular.cn/tutorial/toh-pt…...
2024/5/5 21:23:07 - Node.js(Angular Vue React )安装
Node.js & Angular & Vue & React 安装 一,安装 node.js node.js官网:https://nodejs.org/zh-cn/ 根据自己系统下载相应版本,下载完成以后,下一步–>下一步–> …安装完毕; 查看版本号,…...
2024/4/21 2:30:47 - angular学习-2021.5
angular学习笔记 1.基本概览 模块 Module组件 Component指令 Directive服务 Service路由 Router 2. 模块Module 2.1 模块的含义 2.1.1 declarations2.1.2 imports2.1.3 providers2.1.4 bootstrap2.1.5 exports2.1.6 entryComponents 3.组件 3.1 组件的含义 3.1.1 装饰器-元数据…...
2024/5/6 1:08:50 - angular11实现自定义语音播放器
angular11实现自定义语音播放器本播放器实现了播放、暂停、点击进度条播放、拖动到指定位置播放、指定播放时间范围等等。具体请看代码。 import { Component, OnInit } from angular/core; import { fromEvent } from rxjs; import * as _ from lodash;class Audio implements…...
2024/4/28 13:31:00 - 原生javascript、angularjs、angular2分别是如何监控DOM加载完成
1、问题:原生javascript、angularjs、angular2分别是如何监控页面加载 在上一节中介绍了原生的angularjs实现拖拽布局,但在实际的开发中需要适配自己项目中的页面, 对页面中的每个模块需要在初始化的时候取得相应的元素,此时遇到的…...
2024/5/5 23:08:54 - 史上最全的Angular.js 的学习资源
Angular.js 的一些学习资源 基础 官方: http://docs.angularjs.org angularjs官方网站已被墙,可看 http://www.ngnice.com/;官方zip下载包 http://best.factj.com/dolymood/angular-packages,已增加docs服务,输入地址即…...
2024/4/25 6:59:55 - 全面掌握前端框架AngularJS
整理自菜鸟教程 AngularJS AngularJS 通过新的属性和表达式扩展了 HTML。 AngularJS 可以构建一个单一页面应用程序(SPAs:Single Page Applications)。 AngularJS 学习起来非常简单。 AngularJS 实例 <!DOCTYPE html> <html>…...
2024/5/6 1:39:42 - MVC5使用Angular.Js实现Crud
CelularModel.cs using System.ComponentModel.DataAnnotations;namespace Angular.App.Data.EntityConfig {public class CelularModel{public int Id { get; set; }[Required(ErrorMessage "填写品牌领域")]public string Marca { get; set; }public string Mode…...
2024/4/20 20:23:25 - Angular.js学习之路(一)
引用来源:https://angular.cn/start 该应用现在具有商品列表和共享功能。在这个过程中,你已经 学会了 Angular 模板语法的五个常用特性: *ngFor *ngIf 插值 {{}} 属性绑定 [] 事件绑定 () 组件在用户界面(也就是 UI)中…...
2024/5/6 1:07:39 - Express+Angular.js+Node.js
1.express http://www.expressjs.com.cn/ 高度包容、快速而极简的 Node.js Web 框架 2.angular https://www.angular.cn/ Angular 是一个开发平台。它能帮你更轻松的构建 Web 应用。Angular 集声明式模板、依赖注入、端到端工具和一些最佳实践于一身,为你解决开…...
2024/4/20 20:23:22 - angular ajax请求 结果显示显示两次的问题
angular 项目中,由于用到ajax 请求,结果显示如下情况 同样的接口,显示两次,其中第一次请求情况为 request method 显示为opttions 第二次的情况是 为啥会出现如此的情况呢,是因为 调用的接口与发送ajax的页面存在跨域…...
2024/4/20 14:16:39 - Angular轮播图-swiper
参考网址: https://blog.csdn.net/qq_39511525/article/details/80367334 swiper 官网: https://www.swiper.com.cn/ Angular 需要使用 ngx-swiper-wrapper...
2024/5/5 18:24:03 - Angularjs下载
http://www.angularjs.net.cn/download/...
2024/5/5 21:52:10 - angularJS问题集结
1、用ng-repeat循环输出遇到很奇怪的问题 : Error: [ngRepeat:dupes] http://errors.angularjs.org/1.4.6/ngRepeat/dupes?p0x%20in%20result&p1stri…83%EF%BC%8C%E7%BB%93%E6%9E%9C%E6%98%AF%EF%BC%9A%E4%BD%A0%E8%BE%93%E4%BA%86 at angular.min.js:6 at an…...
2024/4/21 2:30:43 - angular 接入 IdentityServer4
angular 接入 IdentityServer4Intro最近把活动室预约的项目做了一个升级,预约活动室需要登录才能预约,并用 IdentityServer4 做了一个统一的登录注册中心,这样以后就可以把其他的需要用户操作的应用统一到 IdentityServer 这里,这…...
2024/4/21 2:30:42 - Angular 碎片 —— 样式封装
目录 综述 不封装 仿真(Emulated)封装 原生(Native)封装 参考资料 综述 本文介绍Angular中的样式封装机制,以及背后的基本原理,供您参考。 我们在写一个Angular Component的时候经常要指定该Compon…...
2024/4/30 19:49:58 - angular 4 父子组件数据异步交互
angular 4 父子组件数据异步交互通过输入和输出属性 实现数据在父子组件的交互在子组件内部使用input接受父组件传入数据,使用output传出数据到父组件详细标准讲解参考官方文档https://angular.cn/guide/template-syntax#inputs-outputs但是我在开发中遇到这样一个问…...
2024/4/21 10:39:45 - Angular2文档学习的知识点摘要——模板语法
目录 目录HTML插值表达式模板表达式表达式上下文表达式指南 模板语句语句上下文语句指南 绑定语法新的思维模型绑定目标 属性 property 绑定单向输入绑定目标消除副作用注意点 attributeclass 和 style 绑定attribute 绑定CSS类绑定样式绑定 事件绑定目标事件event和事件处理语…...
2024/5/5 19:13:47
最新文章
- [HDLBits] NOR gate
Create a module that implements a NOR gate. A NOR gate is an OR gate with its output inverted. module top_module( input a, input b, output out );assign out ~(a||b); endmodule...
2024/5/6 2:07:56 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 企业计算机服务器中了locked勒索病毒怎么办,locked勒索病毒解密流程步骤
网络技术的不断发展为企业的生产运营提供了极大便利,也让企业的生产效率大大提高,但网络是一把双刃剑,给给企业的数据安全问题带来严重威胁。近期,云天数据恢复中心接到浙江某商贸公司的求助,企业计算机服务器遭到了lo…...
2024/4/30 3:34:39 - C# 构建可定时关闭的异步提示弹窗
C# 构建可定时关闭的异步提示弹窗 引言1、调用接口的实现2、自动定时窗口的实现 引言 我们在最常用最简单的提示弹框莫过于MessageBox.Show( )的方法了,但是使用久了之后,你会发现这个MessageBox并不是万能的,有事后并不想客户去点击&#x…...
2024/5/2 6:14:07 - 第十一届蓝桥杯物联网试题(省赛)
对于通信方面,还是终端A、B都保持接收状态,当要发送的数组不为空再发送数据,发送完后立即清除,接收数据的数组不为空则处理,处理完后立即清除,分工明确 继电器不亮一般可能是电压不够 将数据加空格再加\r…...
2024/5/5 8:49:32 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57