pdf.js在angular.js项目中的运用实例
前言:在项目开发中,我们有时候经常会遇到在线解析游览PDF的功能,如果,想实现在线游览pdf,可以使用pdf.js实现该功能。而pdf.js核心部分是pdf.js和pdf.worker.js,一个负责API解析,一个负责核心解析。
一、实现pdf预览主要有两种方式:
1.使用pdf.js已经写好的viewer.html页面,需要将pdf.js代码放到服务器上,因为放到本地包有点大(这种方式,展示的pdf较为清晰,而且,方便用户进行放大或者缩小的操作,体验较好,推荐这种方式);
2.将pdf文件渲染成canvas(这种方式,展示的pdf稍微有点模糊)。
下面,详细说下在项目中,两种方式的具体使用方法和过程中遇到的问题。
二、具体运用
1.第一种方式:使用viewer.html,已读取文件流的方式在线展示pdf文件;
(1)下载pdf.js:
官网下载地址:https://mozilla.github.io/pdf.js/getting_started/#download
下载后将pdf.js放到服务器上,如:http://127.0.0.1:500/lib/pdf.js

(2)使用iframe标签去显示:
<!--pdf展示-->
<div ng-if="deTailsinfo.showPdfFlagRun" style="position:fixed;width:100%;height:100%;top:0;left:0;background:rgba(1,1,1,0.5);z-index:9999;text-align:center;"><div style="width:98%;height:90%;border-radius:10px;box-shadow:0 0 10px #3268d2;background:#ffffff;margin-top:1%;"><div class="iframe-body-sty" style="height:100%;"><iframe src="{{filePath}}" style="height:100%;width:100%;" name="{{filePath}}"></iframe></div></div><img class="div-cancel" style="margin-top:10px;" src="img/close.png" ng-click="closePdfDetails()">
</div>(3)css样式:
.div-cancel{width:44px;height: 44px;border-radius: 22px;background-color:#9e9e9e;box-shadow:0 0 10px #777777;
}(4)js内容:
$rootScope.deTailsinfo.showPdfFlagRun = true;
//$scope.fliePath = 'lib/pdf.js/web/viewer.html?file='+'http://127.0.0.1:500/data/162_CPTK.pdf'; //本地开发环境
$scope.fliePath = 'lib/pdf.js/web/viewer.html?file='+PdfDetails+$rootScope.deTailsinfo.statements[idx].fileName; //测试环境
console.log($scope.fliePath);var PdfDetails = "http://xxxxxxx.com/zytTest/zyt_res/share/file/static/clause/";如果,在本地采用127的地址可以打开pdf文件,本地测试没有问题的话,发到服务器上的文件,改成测试环境的域名地址就可以线上访问了。
(5)注意 :
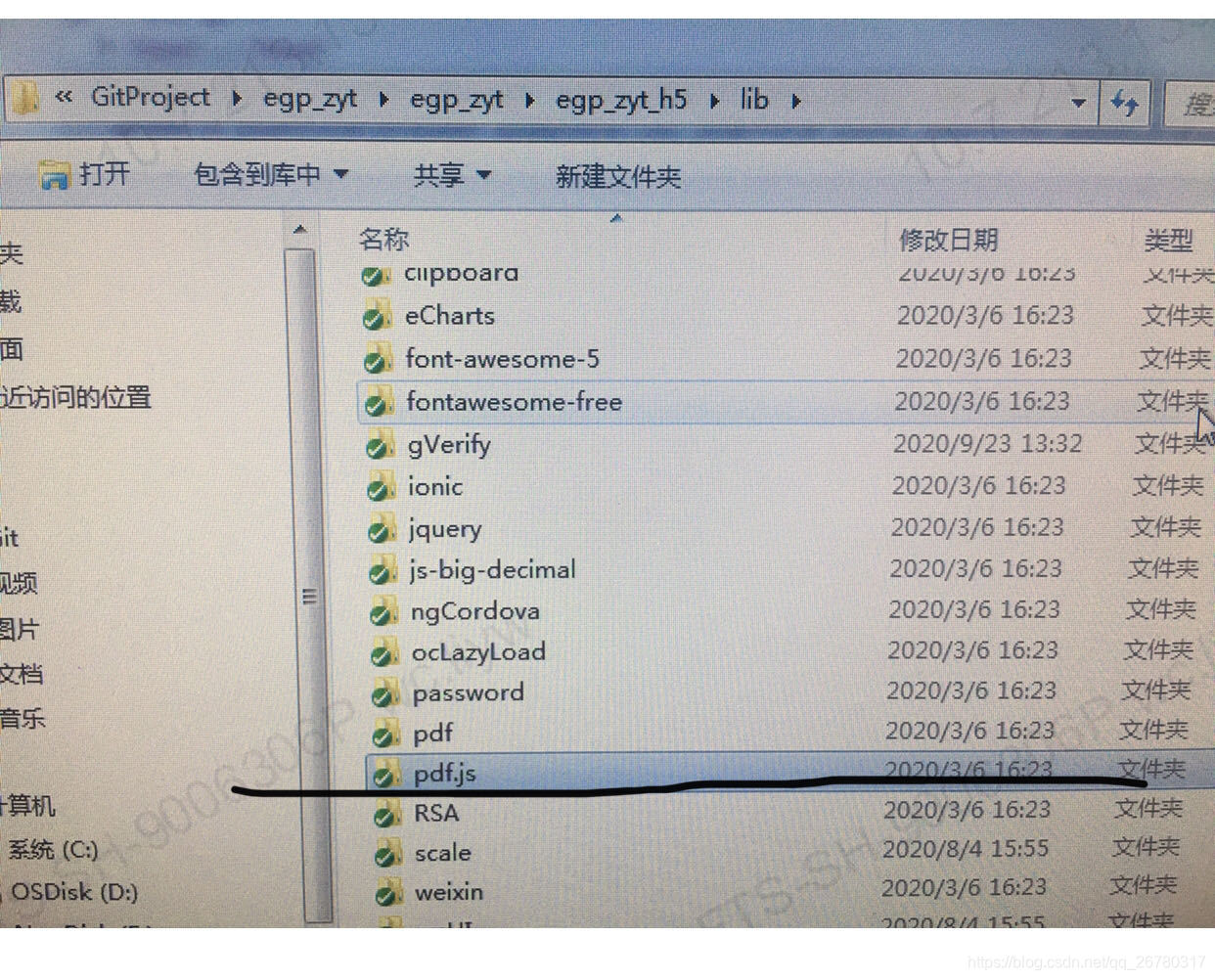
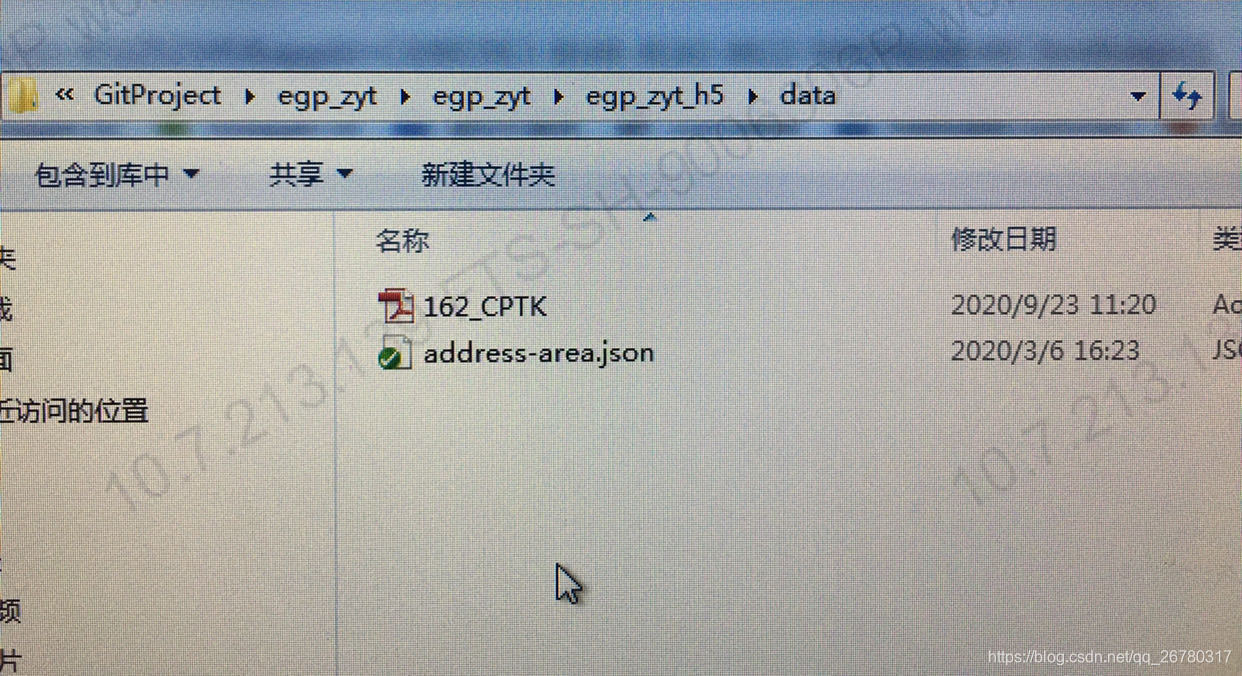
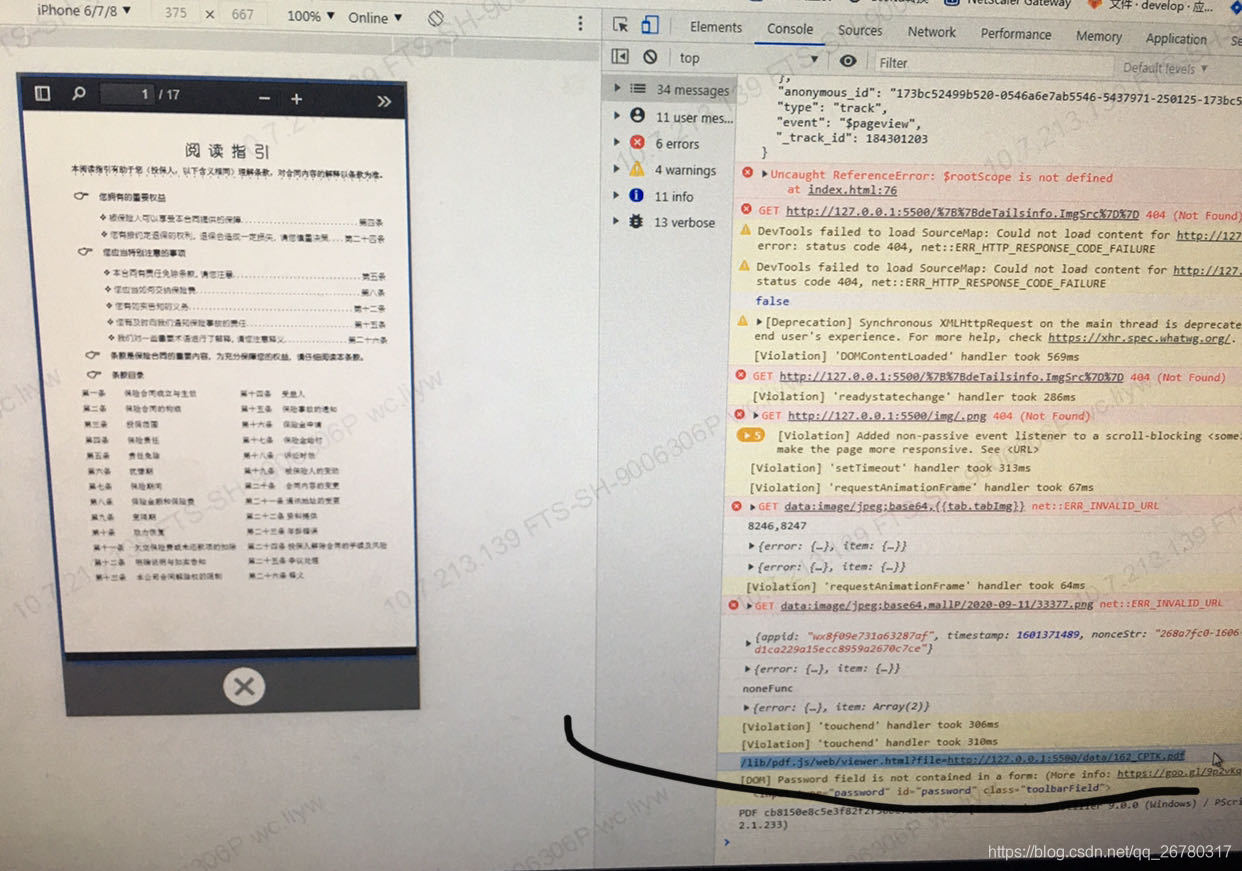
①在本地测试的时候,注意需要把对应的pdf文件放置在与js路径对应的文件夹下面,本文中对应的地址为“data/162_CPTK.pdf”,如下图所示:

② 如果,需要检查文件是否在本地存在,是否可以访问,可以在游览器输入如下地址“http://127.0.0.1:500/data/162_CPTK.pdf”,如果可以打开,就代表文件存在,此方法同时可以用于测试环境线上检查文件是否存在。


2.第二种方式:将PDF文件渲染成canvas
(1)安装并引入pdf.js
npm i pdfjs-dist
import PDFJS from 'pdfjs-dist'
(2) html部分:
<template>
<div class="page">
<div class="termBox" id="pdf-containerTF" v-for="(item,index) in termArr" :key="index">
<div class="termBox_title"><span>{{item.title}}</span></div>
<div class="termBox_body clearBt"><div class="termBox_body_toggle" @click="showDetail(index)"><span class="float_lt">查看详情</span><img class="float_rt" :class="item.status?'rotated':''" src="@/assets/images/jiantou_icon1.png" /></div><div class="termBox_body_main" v-show="item.status"><div><div :id="'pdfPop_'+index" class="pdfPop"></div></div></div>
</div>
</div>
</div>
</template>(3) 在methods里面加载pdf文件:
<script>
/*eslint-disable*/
created(){
},
methods:{showDetail(idx){this.termArr[idx].status = !this.termArr[idx].status;let path = this.termArr[idx].pdfPath;if(!this.pdfContain[idx]){this.openPdfDialog(path,idx);}},openPdgDialog(path,idx){let that = this;var busi = {urlPath: path}that.TOOL.apiAxios('POST','ZYT_TB_027',busi,function(status,res){if(status=='1'){that.pdfContain[idx] = res.item.file;that.TOOL.showPdfFileTF(res.item.file,idx);}})},
},
components:{},
data(){return {termArr:[{title:"盛世颐享人生年金",pdfPath:"/share/file/static/TPYX2018.pdf",status:false},{title:"盛世颐享人生年金",pdfPath:"/share/file/static/TPYX2018WN.pdf",status:false},],pdfContain:[],}
};
</script>(4)css文件:
<style scoped>
.page{background:#f3f3f3;padding-top:10px;}
.termBox{background:#fff;}
.termBox_title{background:#fff4e4;padding:10px 0;}
.termBox_title span{color:#a7824b;border-left:5px solid #a7824b;padding-left:10px;font-size:16px;}
.termBox_body{}
.termBox_body_toggle{height:20px;padding:10px;}
.termBox_body_toggle img{position:relative;top:4px;}
.termBox_body_main{padding:10px;}
.termBox_body_main>div{height:300px;border:1px solid #c9a363;border-radius:6px;overflow-y:auto;}
@media screen and (min-width: 1300px) and (max-width: 1590px){.termBox_body_main>div{height:500px;}
}
@media screen and (min-width: 1600px) {.termBox_body_main>div{height:560px;}
}
.pdfPop{height:100%;}
.rotated{transform: rotate(180deg);}
</style>三、遇到的坑
这次项目中采用了,第一种方法来展示pdf文件,改善之前采用采用第二种方法不是很清晰的问题。
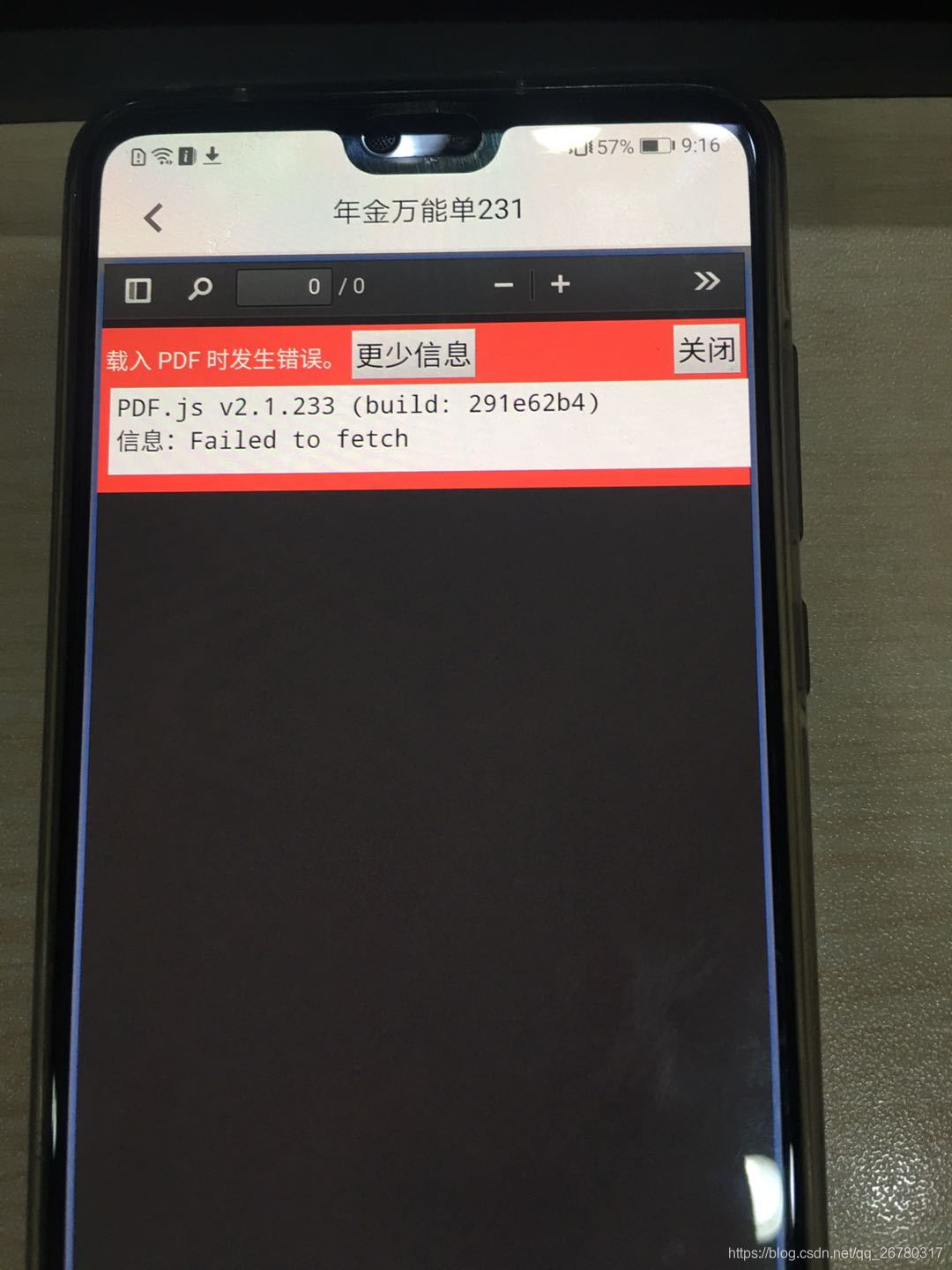
项目为H5页面的链接,可以同时镶嵌在APP里面使用。但是,出现了在测试环境,链接可以打开PDF,安卓和ios里面可以打开;但是,在预上线环境,链接可以打开PDF,iosAPP里面可以打开,安卓APP里面打不开(部分机型有问题,报错的为华为p30 pro),报错信息如下:(PDF.js v2.1.233(build:291e62b4)信息:Failed to fetch)

后来,在网上查询, 有例子说是跨域问题,后来,让安卓的同事抓报错信息,发现确实如此,报错信息如下:
09-24 15:40:40.940 7323-7323/? I/chromium: [INFO:CONSOLE(0)] "Access to fetch at 'http://uattest......com/zytPre/zyt_res/share/file/static/clause/8145_1.pdf' from origin 'http://pretest........com:8001' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.", source: http://pretest.......com:8001/zytPre/lib/pdf.js/web/viewer.html?file=http://uattest.......com/zytPre/zyt_res/share/file/static/clause/8145_1.pdf (0)
09-24 15:40:40.943 7323-7323/? I/chromium: [INFO:CONSOLE(1)] "Uncaught (in promise) DataCloneError: Failed to execute 'postMessage' on 'Worker': TypeError: Failed to fetch could not be cloned.", source: http://pretest......com:8001/zytPre/lib/pdf.js/build/pdf.js (1)
09-24 15:40:40.945 7323-7323/? I/chromium: [INFO:CONSOLE(1036)] "Uncaught (in promise) Error: 载入 PDF 时发生错误。", source: http://pretest.......com:8001/zytPre/lib/pdf.js/web/viewer.js (1036)将PDF文件的地址,放在游览器上加载,也确实找不到文件:

然后,将测试环境域名改成和预上线环境一样的域名,这样,文件就可以访问,没有问题了。

参考博客:pdf.js的使用实例 https://www.jianshu.com/p/9cd4840f9323
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 使用Prerender.io进行网站预渲染
文章目录前言目标运行流程图安装中间件安装Prerender服务安装Chrome启动Prerender.io服务测试If you use html5 push state (recommended):If you use the hashbang (#!):通过curl命令测试前言 使用Angular,Vue,React进行单页网站开发,用户浏…...
2024/4/23 12:09:51 - 怎么通过 tsc 将 angular 项目编译成 node 可运行的 js 文件
我们知道 webpack 可以将 angular 打包成静态文件,但是用起来太麻烦。有没有简单的方法,因为 angular 使用的是 typescript。所以直接用 typescript 的 tsc 编译命令即可。 通过 ng new angular 新建个 angular 项目 tsconfig.json /* To learn more a…...
2024/4/22 0:33:51 - socket.io+angular.js+express.js做个聊天应用(四)
接着上一篇 使用angularjs构建聊天室的客户端 <!doctype html> <html ng-app"justChatting"> <head><meta charset"UTF-8"><title>justChatting</title><link rel"stylesheet" href"/bower_compon…...
2024/4/20 20:23:46 - Angular.js学习-入门
官方文档 https://angular.io/guide/quickstart 一、Angular.js是什么? Angular.js是一款为了克服HTML在构建应用上的不足而设计的优秀的前端JS框架。AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、语义化标签、依…...
2024/4/20 6:28:29 - Angular 2 开发环境搭建
目录结构如下 文件说明 gulp.config.js module.exports function() {var config {allTs: ./app/**/*.ts,tsOutputPath: ./app/ };return config; } gulpfile.js var gulp require(gulp); var sourcemaps require(gulp-sourcemaps); var tsc require(gulp-typescript)…...
2024/4/21 2:29:46 - Angular2
1、简介 2016年9月15号,Angular2 正式版本发布。Angular2 不向下兼容 AngularJS。 Angular2 新特性: 移除了 controller $scope 设计,改用组件式开发(容易上手);性能更好(渲染更快࿰…...
2024/4/21 2:29:46 - 搭建Angular2环境
安装nodejs 登录nodejs官网,下载对应系统版本插件,Node.js插件在windows系统下是个.msi工具 安装,只要一直下一步即可。 软件会自动在写入环境变量中,这样就能在cmd命令窗口中直接使用node或npm命令。 Angular2基于node.js&…...
2024/4/28 16:00:51 - Angular2+ 自定义指令@Directive
概述 所谓指令就是用于改变一个DOM元素的外观或行为,Angular2为我们封装了很多的内置指令,项目中也无时无刻不在使用指令,Angular2中有三类指令 结构型指: 通过添加和移除 DOM 元素改变 DOM 布局的指令,例如:NgFor和N…...
2024/4/21 2:29:46 - 第一个Angular2的样例
欢迎跟我一起学习Angular2 本文根据angular2官网手动敲码得来: 本文地址:http://blog.csdn.net/sushengmiyan 本文作者:苏生米沿 - 开发环境搭建 - 配置文件 - 安装依赖包 - *创建基础应用 - 创建组件 - 创建启动页面 - 编译启动 环…...
2024/4/21 2:29:41 - angular2--使用qrcode生成二维码
1、在项目根目录安装依赖 npm install --save qrcode2、在typings.d.ts文件里定义变量 declare var QRCode: any ;3、html <!--二维码 S--> <div class"code-img"><div id"qrcode"></div> </div> <!--二维码 E-->4…...
2024/4/23 22:30:01 - Angular2——创建组件
一、页面规划: 针对公司项目需要,做一个列表查询页,前期主要涉及页面,讨论应该显示的内容,根据用户需求需要设计几个按钮,根据哪几个字段查询最为合理,易用。 二、使用Angular创建组件…...
2024/4/21 2:29:39 - Angular2 之 依赖注入
依赖注入这部分分为两部分来学习。第一部分自然是官网上的文档,另外一部分,是自己的“血泪时间史”。 之所以称之为“血泪时间史”,是因为在这部分上花费的时间实在是有点多,也就是前面提到过的“时间的教训”,所以在这…...
2024/4/21 2:29:38 - angular2资料
https://segmentfault.com/a/1190000003761054...
2024/4/21 2:29:37 - 新建Angular2项目
新建文件夹 首先,新建文件夹,切换到指定目录下 在DOS中,输入命令回车 ng new angular-cli-project 安装依赖包 在项目目录下,输入命令 cnpm intall 启动项目 命令 ng serve 运行项目 默认端口4200...
2024/4/21 2:29:37 - Angular2中如何使用jquery
Angular2是以TypeScript语言作为默认编码语言,所以你看到的全部都是.ts结尾的文件。那什么是TypeScript首先,它是一个编译型语言;既然是编译型,那么你像重构、导航、智能提醒这种工具属性就可以发挥出来,所以你会发现使…...
2024/4/23 15:34:45 - angular2结合angular-material2
1.检测是否安装最新的node和npm 2.未安装请到官网进行安装https://nodejs.org/en/ 3.创建angular项目请参考官网简单步骤https://angular.cn/docs/ts/latest/cli-quickstart.html 4. 创建完之后请安装相关的组件依赖 $ npm install --save angular/material angular/animations…...
2024/4/20 15:25:22 - angular2 下载保存文本数据
需求 要导出API提供的数据,保存到本地。 思路 获取API数据。使用Blob转化为文件对象。创建一个a标签并加入dom,并设置相关参数,其中Blob会转化为链接。触发a标签的 click 事件,然后销毁a标签。 源码 Service.ts downloadServ…...
2024/4/29 5:41:24 - Angular1 与 Angular2的区别
现在在用ng1.5.8做一个项目,ng的优点和特性我就不用多说了,ng1在陆续更新到1.5/1.6后就没再推出新版本了,ng2已经面世测试很久了,如同很多系统和框架一样,每个大的版本更新都会有新特性加入进来,虽然还没有…...
2024/4/21 2:29:33 - angular2展示包含html标签的内容
angular2采用{{变量}}的方式展示数据,但字符串中包含html代码,会被自动过滤掉。 采用<span [innerHTML]"b"></span>这种方式可以直接将html代码展示出来。 但这样写又会存在一个新问题:展示的html标签中,st…...
2024/4/25 10:27:23 - Angular 2 组件之间如何通信?
转载自:Angular 2 组件之间如何通信? 组件之间的共享可以有好几种方式 父->子 input 方式 import {Component,Input} from angular2/core; Component({selector: child,template: <h2>child {{content}}</h2> }) class Child {Input() co…...
2024/4/21 2:29:30
最新文章
- JavaScript基础(三)
JS的数据类型 数据类型+解释 undefined 如var num;变量num没有初始值将被赋予undefined[基本数据类型]。 null 表示一个空值,与undefined值相等[对象]。 number 例:var num10; //整数,var num10.5; //浮点型。 boolean 布尔型&…...
2024/5/4 1:47:44 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 探索进程控制第一弹(进程终止、进程等待)
文章目录 进程创建初识fork函数fork函数返回值fork常规用法fork调用失败的原因 写时拷贝进程终止进程终止是在做什么?进程终止的情况代码跑完,结果正确/不正确代码异常终止 如何终止 进程等待概述进程等待方法wait方法waitpid 进程创建 初识fork函数 在…...
2024/5/1 13:05:31 - 从头开发一个RISC-V的操作系统(二)RISC-V 指令集架构介绍
文章目录 前提ISA的基本介绍ISA是什么CISC vs RISCISA的宽度 RISC-V指令集RISC-V ISA的命名规范模块化的ISA通用寄存器Hart特权级别内存管理与保护异常和中断 目标:通过这一个系列课程的学习,开发出一个简易的在RISC-V指令集架构上运行的操作系统。 前提…...
2024/5/1 12:59:53 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57