AngularJS知识概括
AngularJS知识概括
- AngularJS简介
- AngularJS使用
- 数据绑定与依赖注入
- MVC与MVMM
- 作用域、控制器、模块
- 表达式和指令
- 过滤器
- 服务(Service)
- provider(供应商)
- ngRoute 模块
- H5本地存储技术
AngularJS简介
AngularJS是什么:
- Google开源的前端JS结构化框架
- 动态展示页面数据, 并与用户进行交互
- 官网
AngularJS特性和优点:
- 双向数据绑定
- 声明式依赖注入
- 解耦应用逻辑, 数据模型和视图
- 完善的页面指令
- 定制表单验证
- Ajax封装
与jQuery的比较:
- jQuery
①JS函数库
②封装简化dom操作 - angular
①JS结构化框架
②主体不再是DOM, 而是页面中的动态数据
AngularJS能做什么项目:
- 构建单页面(SPA)Web应用或Web App应用
- 应用:
①饿了吗: https://www.ele.me/home/
②微信网页版: https://wx.qq.com/
③知乎周报: https://zhuanlan.zhihu.com/Weekly
④后台管理应用: 阿里云, 土豆后台, 唯品会…
AngularJS使用
步骤:
- 引入AnaularJS
<script type='text/javascript' src="../../vendor/angular/angularjs.js"></script>
- 使用AngularJS
①导入angular.js, 并在页面中引入
②在<html><body>中ng-app指令
③定义ng-model=‘xxx’/{{xxx}} - 例子:
①ng-app
②ng-model
③{{ }}
<!DOCTYPE html>
<html ng-app="">
<head lang="en"><meta charset="UTF-8"><title></title>
</head>
<body><input type="text" placeholder="用户名" ng-model="username"><p>你输入的用户名为: {{username}}</p>
</body>
<script type='text/javascript' src="../../vendor/angular/angularjs.js"></script>
</html>
- 对比jQuery
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title>
</head>
<script type="text/javascript" src="../../vendor/jQuery/jquery-1.11.1.js"></script>
<script type="text/javascript">$(function () {$('#name').keyup(function () {var name = this.value;$('#resultSpan').html(name);});});
</script>
<body><input type="text" name="username" id="name"><p>你输入的用户名为:<span id="resultSpan">还未输入</span></p>
</body>
</html>
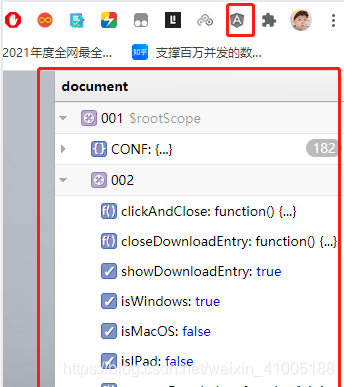
- 使用ng-inspector插件:ng-inspector.crx

数据绑定与依赖注入
双向数据绑定:
- 数据绑定:
①数据从一个地方A转移(传递)到另一个地方B, 而且这个操作由框架来完成
②视图(View): 也就是我们的页面(主要是Andular指令和表达式)
③模型(Model) : 域对象(当前为$rootScope), 它可以包含一些属性或方法
④当改变View中的数据, Model对象的对应属性也会随之改变
<1>数据从View==>Model : ng-model/ng-init
⑤当Model域对象的属性发生改变时, 页面对应数据随之更新
<1>数据从Model==>View : {{}}表达式 - 双向数据绑定:
①数据可以从View流向Model, 也可以从Model流向View
②ng-model是双向数据绑定, 而{{}}是单向数据绑定
依赖注入(DI):
依赖的对象被自动注入进来:Dependency Injection- 什么是依赖对象?
①完成特定功能的函数需要某个对象才能实现, 这个对象就是依赖对象 - 如何引入依赖对象?
①内部自己创建 : 不动态
②全局变量 : 污染全局命名空间
③形参引入依赖 : 依赖注入使用的方式 - 什么是依赖注入?
①定义函数时, 使用形参声明依赖对象变量, 在函数体中使用依赖对象(我们实现)
②函数调用时, 自动将创建好的依赖对象动态传入(框架实现)
③例子: 事件监听就使用了依赖注入, event就是依赖对象(event可以是任意名称) - Angular中的依赖注入?
①形参必须是特定的名称, 否则Angular无法注入抛异常
MVC与MVMM
MVC模式:
- 通用:
①模型Model
<1>存储数据的实体模型
<2>操作数据的业务模型
②视图View
<1>显示数据
<2>响应用户操作, 与用户进行交互
③控制器Controller
<1>操作模型数据, 更新视图
<2>View与Model之间的桥梁
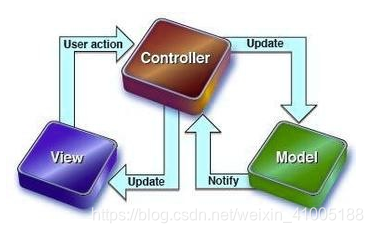
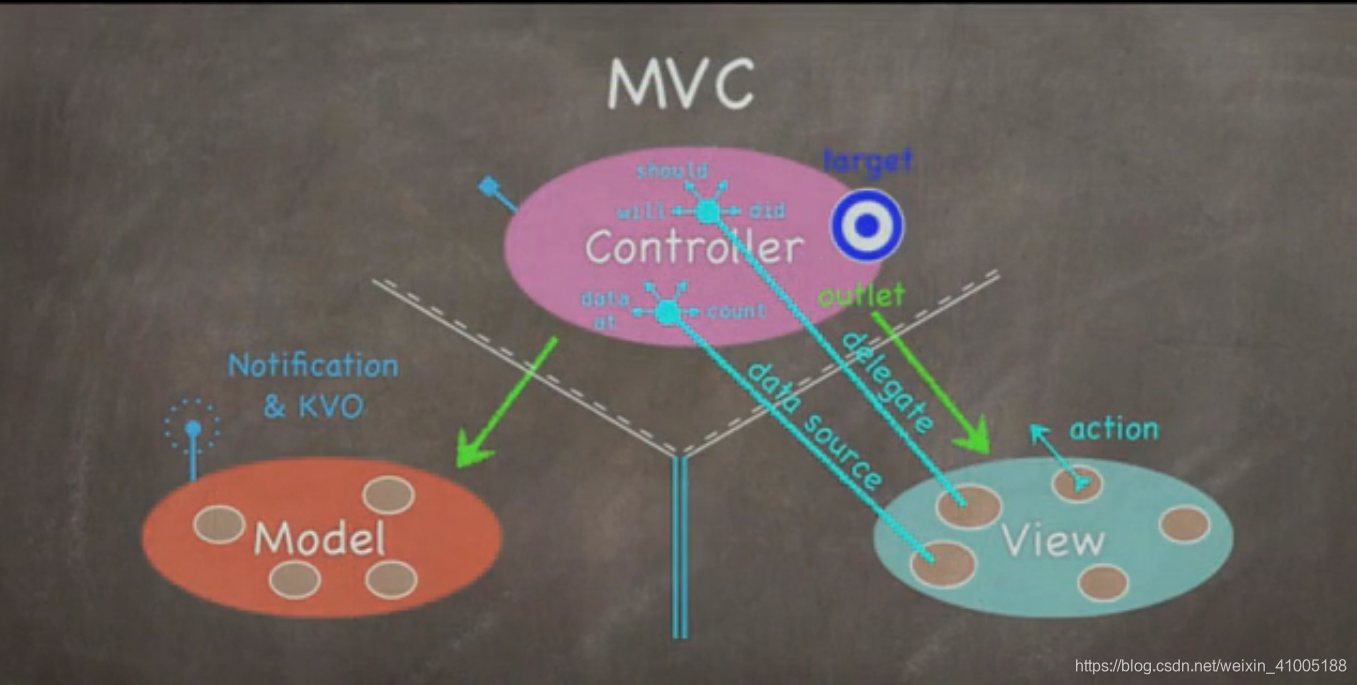
④结构图:

- angular:
①View视图:
<1>html/css/directive/expression/filter
<2>显示Model的数据
<3>将数据同步到Model
<4>与用户交互
②Model模型:
<1>scope
<2>储存数据的容器
<3>提供操作数据的方法
③Controller控制器:
<1>controller
<2>初始化Model数据
<3>为Model添加行为方法
④结构图:
M-V-VM模式:
-
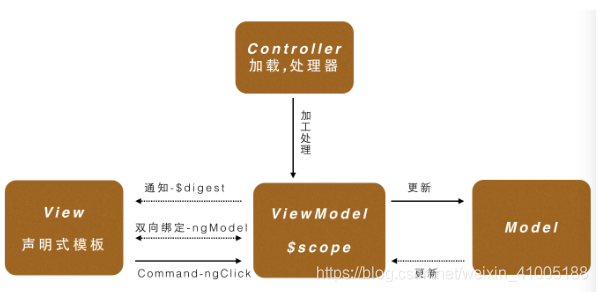
MVVM是MVC的进化版, Angular使用的就是M-V-VM:
①在angular中MVVM模式主要分为四部分:
<1>View:它专注于界面的显示和渲染,在angular中则是包含一堆声明式Directive的视图模板。
<2>Model:它是与应用程序的业务逻辑相关的数据的封装载体,它是业务领域的对象,Model并不关心会被如何显示或操作,所以模型也不会包含任何界面显示相关的逻辑。也就是Angular中的Service
<3>ViewModel:它是View和Model的粘合体,负责View和Model的交互和协作,它负责给View提供显示的数据,以及提供了View中Command事件操作Model的途径;也就是Angular中的scope
<4>Controller:这并不是MVVM模式的核心元素,但它负责ViewModel对象的初始化,它将组合一个或者多个service来获取业务领域Model放在ViewModel对象上,使得应用界面在启动加载的时候达到一种可用的状态。

-
Model/模型:
①scope中的各个数据对象
②数据模型 -
View/视图:
①html/css/directive/expression
②显示VM中的数据
③与用户交互 -
ViewModel/视图模型:
①scope对象
②View和Model的交互和协作
③给View提供显示的数据
④提供了View中Command事件操作Model的途径
作用域、控制器、模块
作用域(scope):
一个js实例对象, ng-app指令默认会创建一个根作用域对象($rootScope)- 它的属性和方法与页面中的指令或表达式是关联的
控制器(controller):
用来控制AngularJS应用数据的JavaScript 实例对象ng-controller : 指定控制器构造函数, Angular会自动new此函数创建控制器对象同时Angular还有创建一个新的域对象$scope, 它是$rootScope的子对象- 在控制器函数中声明$scope形参, Angular会自动将$scope传入
- 每定义一个ng-controller指令, 内部就会创建一个新的作用域对象($scope), 并自动注入构造函数中,在函数内部可以直接使用$scope对象。
模块(module):
模块(module)也是一个对象- 创建模块对象:
angular.module('模块名', [依赖的模块])
- 通过模块添加控制器:
module.controller('MyController', function($scope){//操作$scope的语句
})
- 使用模块对象:
①定义控制器
②定义服务
③定义指令
④… angular的整体设计也是多模块的:
①ng:AngularJS的默认模块,包含AngularJS的所有核心组件。
②扩展模块:
<1>ngRoute:AngularJS是一套前端的MVC框架。那么,为了实现视图的中转,肯定会涉及到路由的概念。ngRoute即是AngularJS的路由模块。
<2>ngAnimate:AngularJS的动画模块,使用ngAnimate各种核心指令能为你的应用程序提供动画效果。动画可使用css或者JavaScript回调函数。
<3>ngAria:使用ngaria为指令注入共同的可达性属性和提高残疾人用户体验。
<4>ngResource:当查询和发送数据到一个REST 服务器时,使用ngResource模块。
<5>ngCookies:ngCookies模块提供了一个方便的包用于读取和写入浏览器的cookies。
<6>ngTouch:ngTouch模块提供触摸事件,方便的应用于移动触摸设备。它的实现是实现是基于jQuery移动触摸事件处理。
<7>ngSanitize:ngSanitize模块可安全地在你的应用程序中解析和操作HTML数据。
<8>ngMessages:AngularJS表单验证模块。ngMessages模块完美的实现了很多表单验证的常用功能,简化你的开发流程。
表达式和指令
表达式:
- 使用Angular表达式
①语法: {{expression}}
②作用: 显示表达式的结果数据
③注意: 表达式中引用的变量必须是当前域对象所有的属性(包括其原型属性) - Angular表达式操作的数据
①基本类型数据: number/string/boolean
②undefined, Infinity, NaN, null解析为空串: “”, 不显示任何效果
③对象的属性或方法
④数组 - 比较Angular表达与JS的表达式
①Angular表达式写法与JS的表达式类同
②与JS表达式不同,AngularJS 表达式可以写在HTML中。
③与JS表达式不同,AngularJS 表达式不支持条件判断,循环及异常。
④与JS表达式不同,AngularJS 表达式支持过滤器(后面专门讲)
表达式和语句的区别:
- 表达式:通常有一个返回值,可以放在任何需要值得地方,比如函数调用的参数,一个变量名,一个运算,
- 语句:通常表示一个完整的执行单位,一段完整的js可执行的代码,有的语句也可以用表达式来执行,叫做表达式语句。
- 区别:语句用封号结尾,有些语句我们没有加封号,比如console.log虽然我们没有加封号,但也是语句,因为js引擎会自动解析并且加上封号。js引擎在解析的时候会自动的加上封号。
①特例:if语句,就不用加封号 可也是完整的语句。
指令:
- Angular指令:
①Angular为HTML页面扩展的属性,标签
②与Angular的Model交互,扩展页面的动态表现力 - 常用指令(一)
①ng-app:指定模块名,angular管理的区域
②ng-model:双向绑定,输入相关标签
③ng-controller:指定控制器构造函数名,内部会自动创建一个新的子作用域(外部的)
④ng-init:初始化数据
⑤ng-click:调用作用域对象的方法(点击时)可以传$event
⑥ng-repeat:遍历数组显示数据, 数组有几个元素就会产生几个新的作用域
<1>$index, $first, $last, $middle, $odd, $even
⑦ng-bind:解决使用{{}}显示数据闪屏(在很短时间内显示{{}})
⑧ng-show:布尔类型, 如果为true才显示
⑨ng-hide:布尔类型, 如果为true就隐藏 - 常用指令(二)
①ng-class:动态引用定义的样式 {aClass:true, bClass:false}
②ng-style:动态引用通过js指定的样式对象 {color:‘red’, background:‘blue’}
③ng-mouseenter:鼠标移入监听, 值为函数调用, 可以传$event
④ng-mouseleave:鼠标移出监听, 值为函数调用, 可以传$event
⑤ng-include
⑥ng-blur
⑦ng-keydown
⑧ng-keyup
⑨ng-mouseover
⑩ng-mousemove
⑪ng-mouseout
⑫ng-mousedown
⑬ng-mouseup
过滤器
过滤器:
作用: 在显示数据时可以对数据进行格式化或过滤,滤器可以使用一个管道字符(|)添加到表达式和指令中。
①单个—>格式化(将别的类型的数据转换为特定格式的字符串)
②多个----》格式化/过滤
③不会真正改变被操作数据- {{express | 过滤器名:补充说明}}
常用过滤器:
currency:货币格式化(文本)number:数值格式化(文本)date:将日期对象格式化(文本)json:将js对象格式化为json(文本)lowercase :将字符串格式化为全小写(文本)
<div ng-app="myApp" ng-controller="personCtrl">
<p>姓名为 {{ lastName | lowercase }}</p>
</div>
uppercase :将字符串格式化全大写(文本)limitTo :从一个数组或字符串中过滤出一个新的数组或字符串
①limitTo : 3 limitTo : -3orderBy :根据指定作用域属性对数组进行排序
①{{[2,1,4,3] | orderBy}} 升序
②{{[2,1,4,3] | orderBy:‘-’}} 降序
③{{[{id:2,price:3}, {id:1, price:4}] | orderBy:‘id’} id升序
④{{[{id:2,price:3}, {id:1, price:4}] | orderBy:’-price’} price降序
<div ng-app="myApp" ng-controller="namesCtrl">
<ul><li ng-repeat="x in names | orderBy:'country'">{{ x.name + ', ' + x.country }}</li>
</ul>
</div>
filter :从数组中过滤返回一个新数组
① {{[{id:22,price:35}, {id:23, price:45}] | filter:{id:‘3’}} //根据id过滤
② {{[{id:22,price:35}, {id:23, price:45}] | filter:{$:‘3’}} //根据所有字段过滤
服务(Service)
服务(Service):
在 AngularJS 中,服务是一个函数或对象,可在你的 AngularJS 应用中使用。- AngularJS 中你可以创建自己的服务,或使用内建服务。(AngularJS 内建了30 多个服务。)
Angular的很多服务,在DOM中有对应的对象,那为什么不使用这些对象,而是要用服务呢?
- 因为这些服务可以获取到Angular应用声明周期的每一个阶段,并且和$watch整合,让Angular可以监控应用,处理事件变化。
- 普通的DOM对象则不能在Angular应用声明周期中和应用整合。
$location服务:
- $location 服务,它可以使用 DOM 中存在的对象,类似 window.location 对象,但 window.location
对象在 AngularJS 应用中有一定的局限性。
| – | window.location | $location.service |
|---|---|---|
| 目的 | 允许对当前浏览器位置进行读写操作 | 允许对当前浏览器位置进行读写操作 |
| API | 暴露一个能被读写的对象 | 暴露jquery风格的读写器 |
| 是否在AngularJS应用生命周期中和应用整合 | 否 | 可获取到应用生命周期内的每一个阶段,并且和$watch整合 |
| 是否和HTML5 API的无缝整合 | 否 | 是(对低级浏览器优雅降级) |
| 和应用的上下文是否相关 | 否,window.location.path返回"/docroot/actual/path" | 是,$location.path()返回"/actual/path" |
$http 服务:
- $http 是 AngularJS 应用中最常用的服务。 服务向服务器发送请求,应用响应服务器传送过来的数据。
- 例子:
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope, $http) {$http.get("welcome.htm").then(function (response) {$scope.myWelcome = response.data;});
});
$watch服务:
- $watch:持续监听数据上的变化,更新界面。
- 例子:
<div ng-app="myApp" ng-controller="myCtrl"><b>请输入姓名:</b><br><b>姓:</b><input type="text" ng-model="lastName"><br><b>名:</b><input type="text" ng-model="firstName"><br><h1>{{ lastName + " " + firstName }}</h1><h2>{{ fullName }}</h2>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {$scope.lastName = "";$scope.firstName = "";//监听lastName的变化,更新fullName$scope.$watch('lastName', function() {$scope.fullName = $scope.lastName + " " + $scope.firstName;});//监听firstName的变化,更新fullName$scope.$watch('firstName', function() {$scope.fullName = $scope.lastName + " " + $scope.firstName;});
});
</script>
angular控制器、服务和指令三者之间的关系:
服务负责从远端服务器抓取和存储数据。基于服务构建的控制器将为angular的作用域层次提供数据和功能。基于服务和控制器构建的指令将直接与文档对象模型(DOM)元素进行交互
provider(供应商)
provider(供应商):
provide服务负责告诉Angular如何创造一个新的可注入的东西:即服务。
①服务会被叫做供应商的东西来定义,你可以使用$provide来创建一个供应商。
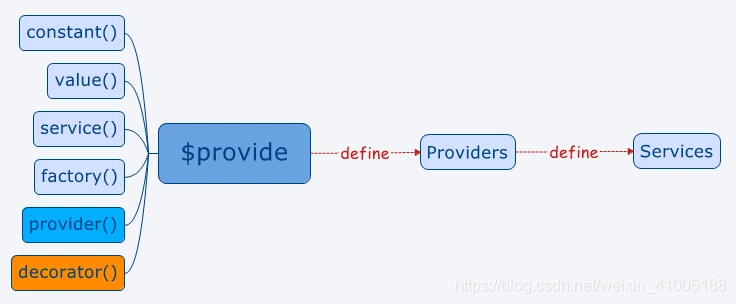
②你需要使用$provide中的provider()方法来定义一个供应商,同时你也可以通过要求$provide被注入到一个应用的config函数中来获得$provide服务。- 如图:
①$provide是一个服务,在Auto模块中
②这个服务下面有好多方法,是用来定义供应商
③而供应商是用来定义服务的,被注入来注入去的东西就是供应商们提供的服务了
- 下面是一个例子:
myMod.config(function($provide) {$provide.provider('greeting', function() {this.$get = function() {return function(name) {alert("Hello, " + name);};};});
});
ngRoute 模块
简介:
- AngularJS是一套前端的MVC框架。那么,为了实现视图的中转,肯定会涉及到路由的概念。
ngRoute即是AngularJS的路由模块。 - ngRoute是一个AngularJS的模块。其不是在AngularJS的核心库当中。
- 在使用ngRoute的时候,实际上,我们是在应用的主模块中引入ngRoute模块并添加$routeProvider服务到主模块的config方法中来达到我们的目标。这与其他一些库的使用方式是类似的,如ng-grid。
在ngRoute中,主要有$route、$routeProvider、$routeParams三个服务项目。$routeProvider用于在主应用主模块的配置方法中。$route与$routeParams一般常见于控制器中。
使用:
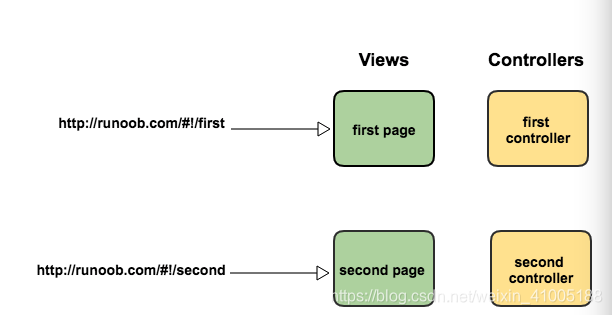
- AngularJS 路由允许我们通过不同的 URL 访问不同的内容。
- 通过 AngularJS 可以实现多视图的单页 Web 应用(single page web application,SPA)。
- 通常我们的 URL 形式为 http://runoob.com/first/page,但在单页 Web 应用中 AngularJS 通过
#! + 标记 实现,例如:
http://runoob.com/#!/first
http://runoob.com/#!/second
http://runoob.com/#!/third
- 注意 Angular1.6 之前的版本是通过 # + 标记 实现路由。
- 当我们点击以上的任意一个链接时,向服务端请的地址都是一样的 (http://runoob.com/)。 因为 #!号之后的内容在向服务端请求时会被浏览器忽略掉。 所以我们就需要在客户端实现 #! 号后面内容的功能实现。AngularJS 路由就通过 #! + 标记 帮助我们区分不同的逻辑页面并将不同的页面绑定到对应的控制器上。

- 在以上图形中,我们可以看到创建了两个 URL: /ShowOrders 和 /AddNewOrder。每个 URL都有对应的视图和控制器。
- 接下来我们来看一个简单的实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>AngularJS 路由实例 - 菜鸟教程</title>
<script src="https://cdn.bootcss.com/angular.js/1.7.0/angular.min.js"></script>
<script src="https://cdn.bootcss.com/angular.js/1.7.0/angular-route.min.js"></script>
</head>
<body ng-app='routingDemoApp'><h2>AngularJS 路由应用</h2><ul><li><a href="#!/">首页</a></li><li><a href="#!/computers">电脑</a></li><li><a href="#!/printers">打印机</a></li><li><a href="#!/blabla">其他</a></li></ul><div ng-view></div><script>angular.module('routingDemoApp',['ngRoute']).config(['$routeProvider', function($routeProvider){$routeProvider.when('/',{template:'这是首页页面'}).when('/computers',{template:'这是电脑分类页面'}).when('/printers',{template:'这是打印机页面'}).otherwise({redirectTo:'/'});}]);</script>
</body>
</html>
- 实例解析:
①载入了实现路由的 js 文件:angular-route.js。
②包含了 ngRoute 模块作为主应用模块的依赖模块。
<1>angular.module(‘routingDemoApp’,[‘ngRoute’])
③使用 ngView 指令。该 div 内的 HTML 内容会根据路由的变化而变化。
③配置 $routeProvider,AngularJS $routeProvider 用来定义路由规则。
<1>AngularJS 模块的 config 函数用于配置路由规则。通过使用 configAPI,我们请求把$routeProvider注入到我们的配置函数并且使用$routeProvider.whenAPI来定义我们的路由规则。
<2>$routeProvider 为我们提供了 when(path,object) & otherwise(object) 函数按顺序定义所有路由,函数包含两个参数:
1、第一个参数是 URL 或者 URL 正则规则。
2、第二个参数是路由配置对象。
路由设置对象:
- AngularJS 路由也可以通过不同的模板来实现。
- 路由配置对象语法规则如下:
$routeProvider.when(url, {template: string,templateUrl: string,controller: string, function 或 array,controllerAs: string,redirectTo: string, function,resolve: object<key, function>
});
- 参数说明:
①template:如果我们只需要在 ng-view 中插入简单的 HTML 内容,则使用该参数:
<1>.when('/computers',{template:'这是电脑分类页面'})
②templateUrl:如果我们只需要在 ng-view 中插入 HTML 模板文件,则使用该参数:
<1>$routeProvider.when('/computers', { templateUrl: 'views/computers.html', });
<2>以上代码会从服务端获取 views/computers.html 文件内容插入到 ng-view 中。
③controller:function、string或数组类型,在当前模板上执行的controller函数,生成新的scope。
④controllerAs:string类型,为controller指定别名。
⑤redirectTo:重定向的地址。
⑥resolve:指定当前controller所依赖的其他模块。
模块组件:
- 指令:
①ngView 提供不同路由模板插入的视图层 - 供应者:
①$routeProvider 提供路由配置 - 服务:
①$routeParams 解析返回路由中带有的参数
②$route 用于构建各个路由的url、view、controller这三者的关系
H5本地存储技术
cokkie:
- 作用:用于浏览器和服务器进行通信的。
- 特点:
①大小:4kb
②每次发送请求都携带,导致占用带宽
③保存在浏览器端。
④cokkie容易被截获,不安全。
⑤生命周期:
<1>会话cokkie:浏览器打开到关闭的过程
<2>人为设置cokkie:人为设置的时间
sessionStorage(会话存储):
- 生命周期:浏览器打开到关闭的过程。
- 大小:5M
- 保存的位置:浏览器端
- 方法:
①setItem(‘key’,value)
②getItem(‘key’)
③removeItem(‘key’)
localStorage(永久存储):
- 生命周期:永久,除非人为删除。
- 大小:5M甚至更大。
- 保存的位置:浏览器端
- 方法:
①setItem(‘key’,value)
②getItem(‘key’)
③removeItem(‘key’)
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular学习是有好处
Angular是框架的一种,不学也能开发前端。学backbone或者ember也能开发前端。没有js的mvc,就光弄个jquery,也能开发前端。那 到底要不要学?个人觉得就是要看发展趋势。angular是否简化的前端开发,是否符合未来前端的开发…...
2024/4/20 20:25:02 - Angular的依赖注入
你好,我是徐晓东,笔名燕云长风。大漠穷秋于 2019-03-16 21:22 赠此笔名。 寓意:结合李白著名的边塞诗《关山月》取【燕云长风】—— 长风几万里,吹度玉门关。 依赖注入 什么是依赖性注入?依赖性注入其实是一种设计模式…...
2024/4/23 21:17:13 - angular promise请求_如何用 Angular 创建一个图标库
灵活 可摇树优化的 SVG 图标库创建指南原文链接medium.com原作者:Kevin Kreuzermedium.com译者:知乎用户www.zhihu.com现在,几乎每一个 SPA 应用中都会使用到 icons。常规来说,开发人员会使用 UI 框架所提供的 icons,比如使用 Materia…...
2024/4/21 2:25:05 - 知乎高赞:前端模块化的十年征程
作者:外婆的https://zhuanlan.zhihu.com/p/265632724前言夫以铜为镜,可以正衣冠;以史为镜,可以知兴替 ——《旧唐书魏徵传》也许在谈论具体的内容之前,我们需要谈论一下关键词的定义。 什么是"模块"…...
2024/4/21 2:25:04 - angular $q promise详解
前言 通过本文,你大概能清楚angular promise是个啥,$q又是个啥,以及怎么用它。这里咱们先灌输下promise的思想。 下面写的全是废话,一些看着高逼格其实没什么大作用的概念,想知道$q究竟是什么,怎么去用&…...
2024/4/21 2:25:03 - 如何优雅的使用 Angular 表单验证
随便说说,这一节可以跳过 去年参加 ngChine 2018 杭州开发者大会的时候记得有人问我: Worktile 是什么时候开始使用 Angular 的,我说是今年(2018年) 3 月份开始在新模块中使用最新的 Angular 6,他说是不是有…...
2024/4/21 2:25:02 - Angular Day6 表单 + 模块
零零碎碎看了两天ng的表单部分,其实还是没有特别理解,所以趁着休息按照网上的教学视频自己写几个例子加深理解~ 举一个例子,这个是模板驱动表单的例子 模板驱动表单 例子: html部分: 姓名: <input ty…...
2024/4/21 2:25:01 - 前端框架选型续 分享下使用 Backbone、Vue、Angular、React 的经验
上周,知乎上有几篇关于 Angular 和 Vue 对比的文章。本来想着的是,这些文章倒是可以指导下新手,作一些技术选型。可遗憾的是,开始的文章失去了一些偏颇,后面的文章则开始了一些攻击性行为。慢慢的,整个知乎…...
2024/4/21 2:25:01 - Angular--AOT和JIT编译
概览 众所周知, angular应用在可执行之前, angular应用中的组件和模板必须被转化为可以被浏览器识别的javascript代码, 而这种转化正是通过angualr自身的编译器所执行的. angular提供了两种编译方式, 即AOT(预编译)和JIT(即使编译), 其中JIT为默认的编译方式 AOT即 Ahead of ti…...
2024/4/21 2:25:00 - 浅谈Angular Cli Schematics
写在前面 Schematics 是前端开发工作流工具,例如:创建一个组件、变更配置项至当前项目。并且不限制任何语言环境;虽然如此,但 Schematics 目前依然只能依赖 Angular Cli 来运行相应的命令行。 本文是在重构 ng-alain schematics 时…...
2024/4/23 19:15:19 - 解密Angular WebWorker Renderer
本文主要介绍Angular中的黑科技之WebWorker Renderer,使用Worker线程渲染如何渲染页面?从源码的角度切入,带领带大家看个究竟。 先来做个对比 开发框架版本:Angular 4.x 项目地址:angular-webworker-renderer-demo 对比…...
2024/4/21 2:24:57 - angular基础( 1.2 -- 2.0版本 )
教程推荐位置:http://www.angularjs.net.cn/tutorial/ 本人是比较倾向《angular权威教程》和angular手册结合的方式学习。 调试工具极力推荐:ng-inspector 1、数据绑定 angular数据绑定的两个方式:(1)ng-bind指令&…...
2024/4/21 2:24:57 - 知乎|推荐10个大学生需要收藏的良心网站
1:万千合集站 http://www.hejizhan.com/html/search/ 万千合集站是一个高质量论文,文档搜索网站,是一个非常适合大学生的一个网站。 它支持各种不同学科论文,文档搜索,包括:数学建模,电气工程…...
2024/4/21 2:24:56 - 前端框架:Angular React 和 Vue的比较
前端这几年的技术发展很快,细分下来,主要可以分成四个方面: 1.开发语言技术,主要是ES6&7,coffeescript,typescript等; 2.开发框架,如Angular,React,Vue.jsÿ…...
2024/4/20 11:53:52 - 使用Angular6+Bootstrap写的博客生成器
起源 我是工作两年才开始写博客的。 之前也产生过写博客的想法,但是为什么没有做呢?主要是觉得自己技术积累的还比较少,没什么可写的。有时候产生了一些想法或者做的一些事情,就直接记在笔记上了,记完之后觉得反正也…...
2024/4/21 2:24:53 - Angular页面传参办法
作者:Ye Huang链接:https://www.zhihu.com/question/33565135/answer/69651500来源:知乎著作权归作者所有,转载请联系作者获得授权。1. 基于ui-router的页面跳转传参(1) 在AngularJS的app.js中用ui-router定义路由,比如…...
2024/4/21 2:24:53 - 关于angular与vue的选择
mv*框架知乎上关于vue与angular的优劣辩论非常火热,总的来说,大型项目推荐使用angular,中小型项目推荐使用vue。细的分析会涉及方方面面,一时难以分出优劣,客观来说,vue门槛低、入手容易,但是高…...
2024/4/21 2:24:51 - 前端学习总结(二十三)——前端框架天下三分:Angular React 和 Vue的比较
前端这几年的技术发展很快,细分下来,主要可以分成四个方面: 1.开发语言技术,主要是ES6&7,coffeescript,typescript等; 2.开发框架,如Angular,React,Vue.js…...
2024/4/21 2:24:50 - 【荐】Angular官方代码风格指南
本文为笔者对Angular官网风格指南的整理版本,删除/增加了部分内容。另外,原文对每个规范都作出了原因的解释,个别还有示例,需要的请点击查看原文。 原链接:英文文档 / 中文文档 单一职责 单一…...
2024/4/20 20:25:12 - angular 4 实现的tab栏切换
管理系统 tab 切换页,是一种常见的需求,大概如下:点击左边菜单,右边显示相应的选项卡,然后不同的选项卡面可以同时编辑,切换时信息不掉失! 用php或.net,java的开发技术,大概是切换显示,然后加一…...
2024/4/20 20:25:11
最新文章
- 软件游戏缺失d3dcompiler_43.dll怎么修复?分享多种靠谱的解决方法
在我们日常频繁地操作和使用电脑的过程中,时常会遇到一些突发的技术问题。其中一种常见的情况是,在尝试启动或运行某个应用程序时,系统会弹出一个错误提示窗口,明确指出当前电脑环境中缺少了一个至关重要的动态链接库文件——d3dc…...
2024/4/25 5:26:02 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 方案分享 | 嵌入式指纹方案
随着智能设备的持续发展,指纹识别技术成为了现在智能终端市场和移动支付市场中占有率最高的生物识别技术。凭借高识别率、短耗时等优势,被广泛地运用在智能门锁、智能手机、智能家居等设备上。 我们推荐的品牌早已在2015年进入指纹识别应用领域ÿ…...
2024/4/23 6:15:34 - Kafka架构概述
Kafka的体系结构 Kafka是由Apache软件基金会管理的一个开源的分布式数据流处理平台。Kafka具有支持消息的发布/订阅模式、高吞吐量与低延迟、持久化、支持水平扩展、高可用性等特点。可以将Kafka应用于大数据实时处理、高性能数据管道、流分析、数据集成和关键任务应用等场景。…...
2024/4/24 15:38:05 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/23 20:58:27 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/23 13:30:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/23 13:28:06 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/24 18:16:28 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/23 13:27:44 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/23 13:29:53 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/23 13:27:22 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/23 13:28:42 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/23 22:01:21 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/23 13:29:23 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/24 16:38:05 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/23 13:28:14 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/23 13:27:51 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/23 13:27:19 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
