angular promise请求_如何用 Angular 创建一个图标库

灵活 + 可摇树优化的 SVG 图标库创建指南
原文链接medium.com原作者:Kevin Kreuzermedium.com译者:
知乎用户www.zhihu.com现在,几乎每一个 SPA 应用中都会使用到 icons。常规来说,开发人员会使用 UI 框架所提供的 icons,比如使用 Material 的 icon 库,或者采用专用的 icon 库(font-awesome)。
但是,到某个时候,图标需要和产品的品牌相匹配;当这个时间到来时,设计师或是产品经理就会要求开发制作一个自定义的 icon 库。
SVG VS IconFont
开始之前,第一个任务是找到适合于你的 icon 的格式: SVG 还是 Iconfont ?
这不是一个非黑即白的问题,它的答案取决于你的需求,现在,大多数开发者更倾向于使用 SVG 而不是 IconFonts 。原因是:
SVG标签可以包含多个颜色,而IconFont则不支持。- 虽然无论
SVG还是IconFont都是以向量为基础的格式,但是浏览器会将fonts解析为文本,这也是为什么SVG通常看起来更加锐利。 SVG可以通过设置大小的方式进行定位。Iconfonts则通过伪元素插入页面,定位难度相对较高。- 辅助功能上来说,
SVG拥有内置的语义。 - 通过使用
SVG,不再需要额外的 HTTP 请求;SVG会作为 JavaScript 打包的一部分存在,事实上SVG就是代码。
但是 IconFonts 也不是一无是处,比如, IconFonts 比 SVG 更轻便。除此之外, IconFont 拥有强大的浏览器支持,对于的开发人员而言更容易进行集成。
如果你需要对旧浏览器的支持, IconFonts 是你的不二选择。其他大多数场景下,使用 SVG 都是更好的选择。
起步 - 创建 Icon 库
使用 Angular CLI 命令初始化 icon 库:
ng new dinosaur-icons --create-application=false
cd dinosaur-icons
ng generate library dinosaur-icons
ng generate application dinosaur-icons-showcase如果你对如何深入提升 library 的创建流程感兴趣(比如发布全自动化),推荐你阅读下面的文章。
The ultimate guide to set up your Angular library project
通过上述一通操作,创建了一个 icon library 项目。接下来,我们需要将 icons 添加到项目的 icons 文件夹中。

在 SPA 应用中,icons 通常被添加到 assets 文件夹中提供加载。但是场景不太一样,我们是一个 library 而不是一个单页应用,将 icons 添加到 assets 文件夹中并不能满足我们的诉求。
当然,我们可以通过在 angular.json 文件中增加一些配置的方式,将库中的 assets 文件夹复制到 SPA 应用的 assets 文件夹中来实现目标,但是我还是希望通过 library 的方式完成对 icon 的调用。
Shipping Icons
此时,我们的 Library 已经完成了;用户可以通过 传递 icon 名称到 dinosaur-icon 组件的方式完成对 icon 的展示。
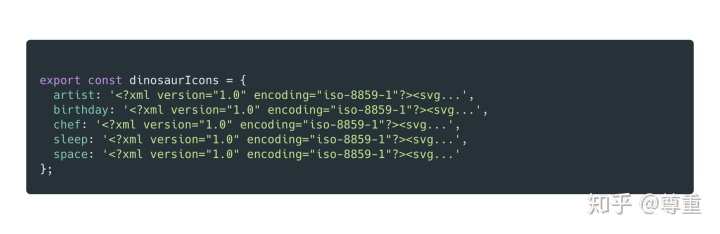
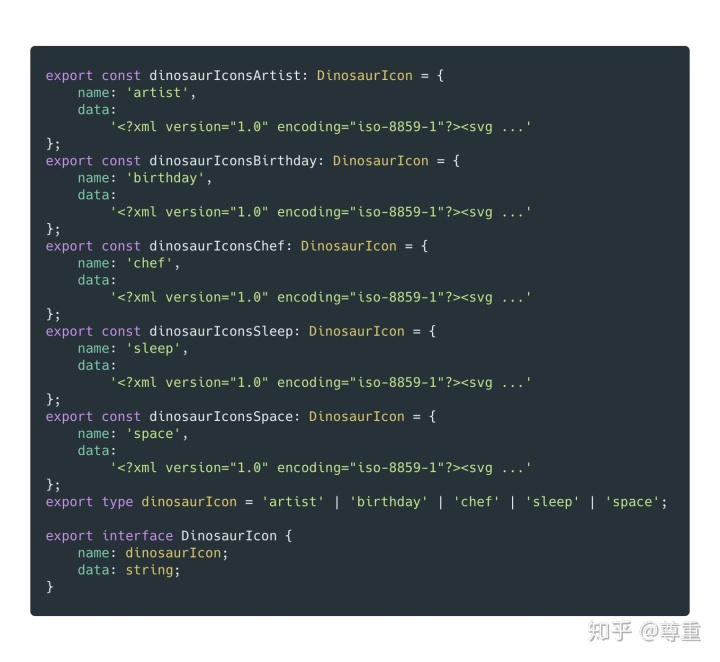
<dinosaur-icon name="space"></dinosaur-icon>SVG Icons 都是代码。因此,最简单的调用方式就是通过将 SVG 作为代码引入。

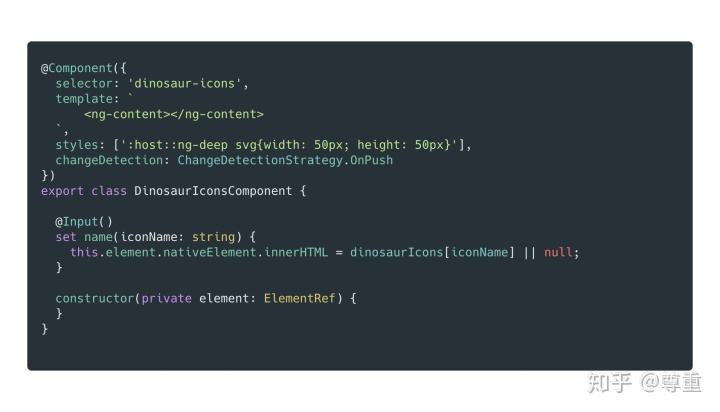
定义完 icons 之后,就可以创建组件进行展示了。

正如之前所说的,我们希望用户通过向 icon 组件传递名称属性的方式控制其展示。 我们在组件中注入了 ElementRef 并将获取到的 SVG 内容作为 ElementRef 的 nativeElement 的 innerHTML。
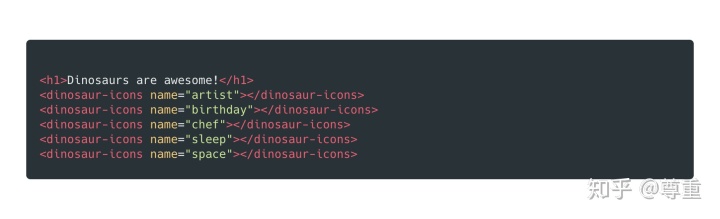
现在,只需要将 DinosaurIconsModule 模块添加到 AppModule 的 imports 字段中,并将下述代码添加到 app.component.html 模板文件中,icon 即可正常展示:

现在,让我们试试运行应用。

Ok!小恐龙们现在跃然网上!我们已经实现了一个可用于 SPA 应用的 icon 库。现在让我们将 icon 库发布到网上。
稍等~我们真的已经可以发布了吗?
You got em all!
虽然 Icon 是已经可以展示了,但是性能如何呢?
为了回答这个问题,我们将在 SPA 应用中使用的 icon 标签减少为 3个:分别是 artist, birthday, chef 这三个icon。

虽然页面看起来有点不太美观,但是没关系,我们的目标是解答性能问题。为了分析通过 Webpack 进行构建的 SPA 应用的性能,我们可以使用一个名为 Webpack bundle analyzer 的工具。
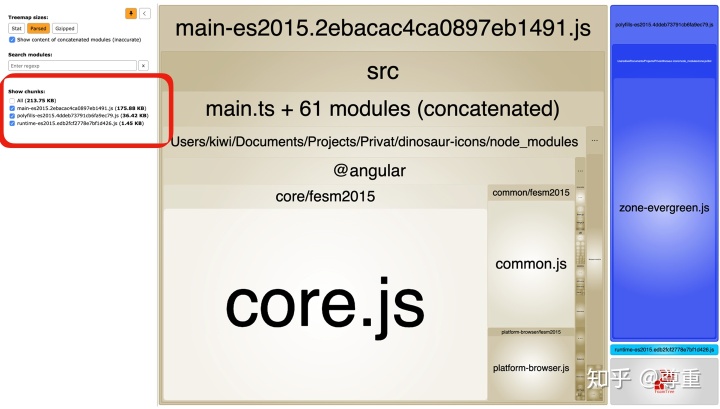
webpack-bundle-analyzer 工具能够 webpack 输出的文件大小通过可交互和缩放的 treemap 进行可视化展示。首先将 webpack-bundle-analyzer 安装为开发依赖
npm i -D webpack-bundle-analzyer并在 package.json 文件中加入下述脚本内容:
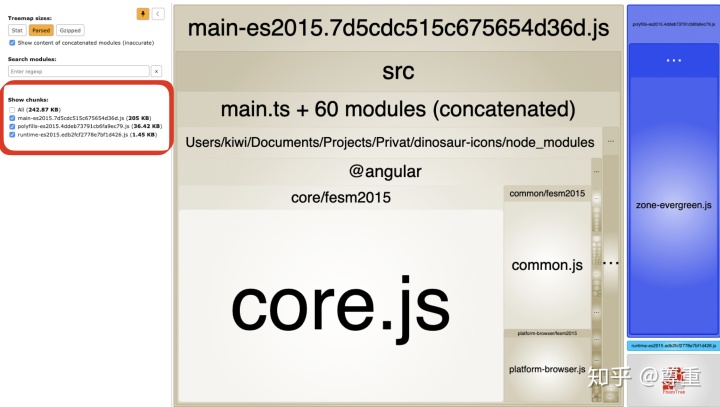
"analyze": "ng build dinosaur-icons-showcase --prod --stats-json && webpack-bundle-analyzer ./dist/dinosaur-icons-showcase/stats-es2015.json"当执行该脚本后,脚本将会在浏览器中打开一个可缩放的 tree-map 图。

打包后的总大小是 242.87kb。一个全新的 Angular SPA 应用(通过 Angular CLI 创建)大约是 170kb。所以说刚刚创建的 icon library 大约 78.87kb。
思路理清了一些。但是还有一个问题,到底是哪些 icon 被包含进最终的 bundle 中了呢?毕竟我只在应用中使用了三个 icon。
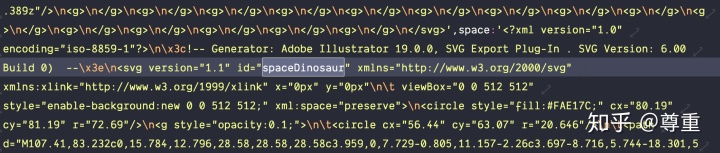
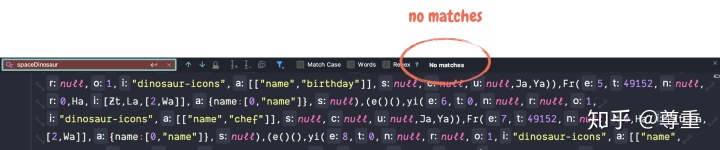
为了回答这个问题,我们需要定位到 dist 文件夹并检查 main bundle 中的内容。每一个 SVG icon 都拥有一个独一无二的标识符 - id。在 main bundle 中搜索一下我们没有使用到的 icon 的标识符:

糟糕,虽然应用中并没有用到 space icon,但是我们却将其囊括在最终的打包内容中了。这样的状况毫无疑问会影响到性能。幸运的是现在我们的 library 只包含5个 icons,想象一下它包含 300 个时的情况,那会是一场噩梦。
当前,我们使用了不可摇树优化的方案发布了 icon library,因此 Angular 构建优化工具无法分辨出 icon 的使用状况。
每一个使用我们的 icon library 的开发者都会自动将我们所有的 icon 加入到最终的 bundle 中,不论他只用了一个 icon 还是使用了全部的 icon。如果你大范围使用 icon 的业务场景可能不太受影响,但是很明显,icon library 可以做的更好。
Treeshakable icons
在最近几个月内,我一直专注于优化项目的打包大小以及 Angular 应用的摇树优化。在学习摇树优化的过程中,我总结了非常重要的一点:
“If you want to enable tree shaking you need to be explicit about your intends”
使用摇树优化的前提是意图必须是明确的。
假设你是一个摇树优化器,需要去将未使用的代码从应用中摇树优化掉,你肯定会选择一个保守的方案 - 只将那些你确认不会使用到的代码摇树掉。毕竟摇树掉实际会被使用的东西肯定会酿成灾祸。
在我们现在的方案中,摇树优化器无法得知 icon 真实的使用状况。我们导出了包含所有 icons 的对象。为了理解哪一个 icon 被使用,摇树优化器需要分析我们的实现逻辑:但是这并不是摇树优化器被设计使用的目标。
明确使用意图,才能确保摇树优化器正常运作。
Tell the Treeshaker what you want to do
首先,我们需要重构 dinosaur-icons.ts 这个文件,将导出的一个对象拆分为多个常量。使用多个常量的方式可以确保按需导入 icons。单个导入的过程总是显式的,就等于明确地告知摇树优化机制 SPA 应用中究竟使用了哪些 icons。

除了将 icon 的定义从一个对象重构为多个常量之外。我们还添加了一个 name 属性,一些类型和一个接口。我们现在看看为什么这么做。
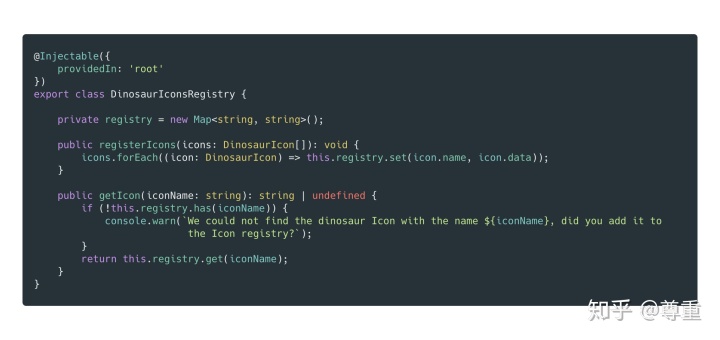
因为重构的缘故,dinosaur-icon 组件也因此受到影响。依据新的接口,已经无法再基于 key 从 icons 对象中获取 SVG 数据了。我们需要创建包含图标的注册表。
本质上来说,这种注册表就是一个 Map。这意味着,对 icon 的使用者在使用之前先要对 icon 进行注册。这也是 name 这个属性的作用, name 属性作为将 icon 添加到注册表中的 key。
看代码:

注册表的本质是一个 Map,包含了 key 和 SVG 数据,两者均为 string 类型。除此之外,服务还提供了两个公有方法,一个用于注册 icons,另一个则用于为指定的 icon 获取原始的 SVG 数据。
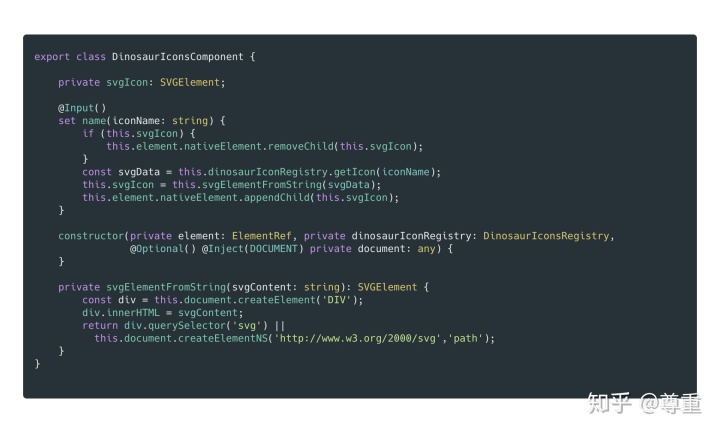
ok,现在让我们调整 dinosaur-icon.component.ts 组件的内容,使用上新创建的 icon 注册表功能。

新老组件的主要区别在 name setter 函数。name setter 仍然接收 iconName 作为入参,之后将 iconName 传给 dinosaurIconRegistry 并获得原始的 SVG 数据(假设 icon 已经于注册表中注册)。
再将原始的 SVG 数据传给组件的 svgElementFromString 方法,该方法将返回一个包含 icon 的 SVGElement。当获取到 SVGElement时,就可以将其添加到 ElementRef 的 nativeElement 中了。
如果有人动态地修改了 icon,我们需要移除现有的 element 并使用新的 element 替换之。因此我们需要在内部使用 svgIcon 这个变量存储 element 以便清除。Consum the tree shakable library
通过上述的操作,我们的 Icon library 已经可以支持摇树优化了,让我们证明一下。
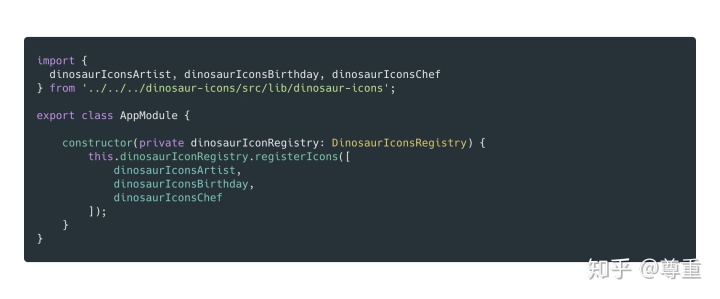
在使用新 Icon Library 之前,我们首先需要将需要的 icons 注册一下。注意!我们需要显式地提出对 Icon 的需求。

借助于依赖注入,我们可以使用 DinosaurIconsRegistry 注册我们的 Icons。
因为在 SPA 应用中只会使用到三个 icons,Artist,Birthday,Chef,因此我们只需要注册三个 icons 即可。
在真实场景中,使用懒加载功能模块进行 icons 的注册会是更合理的方案。
因为我们没有修改 dinosaur-icon.componnet.ts 组件的 API,所以也就不需要对 app.component.html 文件进行修改。
现在让我们再看看应用的展示:

展示正常,下面就证明一下摇树优化也生效就一切OK了。让我们再运行一次分析脚本:
npm run analyze
从最终的打包大小来看,包大小的确缩小了,因为没有使用到的 sleep 和 space icon 应该被摇树优化掉才符合逻辑。与此同时,我们再确认一下在最终包的内容中是否不再包含 sleep 和 space icon 的相关代码。

太好了,找不到与 spaceDinosaur 想匹配的信息。现在,我们的 Icon library 既用户友好又支持摇树优化啦。
不过,现在还没到结束,我们的 Icon library 还可以继续优化。
Improve your Icon library by using svg-to-ts
通过摇树优化掉两个未被使用的 icon,我们减少了 29kb 的打包大小。之所以我们可以摇树掉这么多内容是因为我们的 SVG 文件包含大量冗余和无用的信息。我们应当在将 SVG 转化为交付的代码前就对其进行优化。
Icon Library 的另一个缺陷在于其对 dinosaur-icons.ts 内容的纯手工创建。如果你的设计师要求你明天之前将所有的icon的颜色调整为红色,你该怎么办?
如果可以用新 icons 替换老 icons,只生成带有所有常量和需要的 Typescript 接口,类型的 dinosaur-icons.ts 文件就好了。通过这样的方式,Icon library 会变得更容易使用同时也更灵活。
好消息是,我们编写了一个名为 svg-to-ts 的开源库处理以上两个需求。
svg-to-ts
现在让我们试用一下。
首先将 svg-to-ts 安装为开发依赖。
npm i -D svg-to-ts可以通过在命令最后加上 -h 的标志位以获取更多使用帮助。
Options:-V, --version output the version number-t --typeName <string> name of the generated enumerationtype (default: "myIcons")-f --fileName <string> name of the generated file (default: "my-icons")-p --prefix <string> prefix for the generated svgconstants (default: "myIcon")-i --interfaceName <string> name for the generated interface (default: "MyIcon")-s --srcDirectory <value> name of the source directory (default: [])-o --outputDirectory <string> name of the output directory (default: "./dist")-h, --help output usage informationlibrary 可以指定 Icon 所在的位置以及文件希望生成的位置。除此之外,library 还支持对 constants 添加前缀,以及命名 Interface 和 type。
当然,我们也不是总是希望加入这些信息。因此,准备一个 generate-icons 的脚本用于自动生成 Icons 就很有必要了:
"generate-icons": "svg-to-ts -s projects/dinosaur-icons/icons -o projects/dinosaur-icons/src/lib -f dinosaur-icons -p dinosaurIcons -t dinosaurIcon -i DinosaurIcon",有了这样的工具,我们就可以在想要的时候重新生成 Icons 了。
Check out the source
如果你想要亲自体会本文中提及的应用,可以在这个repo中找到所有源码。
Conclusion
当开发者在创建一个 Icon Library 时,好看的 Icon 并不是唯一重要的诉求。作为一个 Library,性能也是非常重要的需求。确保你的 API 以 "对摇树优化友好" 的方式进行设计和创造,保持显示申明和调用也格外重要。
svg-to-ts 是一个优化 SVG 以及自动将 Icons 转化为 代码的优秀工具。在创建所需的 Typescript 接口和类型方面,其也是一把好手,推荐使用。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 知乎高赞:前端模块化的十年征程
作者:外婆的https://zhuanlan.zhihu.com/p/265632724前言夫以铜为镜,可以正衣冠;以史为镜,可以知兴替 ——《旧唐书魏徵传》也许在谈论具体的内容之前,我们需要谈论一下关键词的定义。 什么是"模块"…...
2024/4/21 2:25:04 - angular $q promise详解
前言 通过本文,你大概能清楚angular promise是个啥,$q又是个啥,以及怎么用它。这里咱们先灌输下promise的思想。 下面写的全是废话,一些看着高逼格其实没什么大作用的概念,想知道$q究竟是什么,怎么去用&…...
2024/5/1 21:54:57 - 如何优雅的使用 Angular 表单验证
随便说说,这一节可以跳过 去年参加 ngChine 2018 杭州开发者大会的时候记得有人问我: Worktile 是什么时候开始使用 Angular 的,我说是今年(2018年) 3 月份开始在新模块中使用最新的 Angular 6,他说是不是有…...
2024/5/1 23:22:04 - Angular Day6 表单 + 模块
零零碎碎看了两天ng的表单部分,其实还是没有特别理解,所以趁着休息按照网上的教学视频自己写几个例子加深理解~ 举一个例子,这个是模板驱动表单的例子 模板驱动表单 例子: html部分: 姓名: <input ty…...
2024/4/21 2:25:01 - 前端框架选型续 分享下使用 Backbone、Vue、Angular、React 的经验
上周,知乎上有几篇关于 Angular 和 Vue 对比的文章。本来想着的是,这些文章倒是可以指导下新手,作一些技术选型。可遗憾的是,开始的文章失去了一些偏颇,后面的文章则开始了一些攻击性行为。慢慢的,整个知乎…...
2024/4/21 2:25:01 - Angular--AOT和JIT编译
概览 众所周知, angular应用在可执行之前, angular应用中的组件和模板必须被转化为可以被浏览器识别的javascript代码, 而这种转化正是通过angualr自身的编译器所执行的. angular提供了两种编译方式, 即AOT(预编译)和JIT(即使编译), 其中JIT为默认的编译方式 AOT即 Ahead of ti…...
2024/4/21 2:25:00 - 浅谈Angular Cli Schematics
写在前面 Schematics 是前端开发工作流工具,例如:创建一个组件、变更配置项至当前项目。并且不限制任何语言环境;虽然如此,但 Schematics 目前依然只能依赖 Angular Cli 来运行相应的命令行。 本文是在重构 ng-alain schematics 时…...
2024/5/1 21:43:10 - 解密Angular WebWorker Renderer
本文主要介绍Angular中的黑科技之WebWorker Renderer,使用Worker线程渲染如何渲染页面?从源码的角度切入,带领带大家看个究竟。 先来做个对比 开发框架版本:Angular 4.x 项目地址:angular-webworker-renderer-demo 对比…...
2024/4/21 2:24:57 - angular基础( 1.2 -- 2.0版本 )
教程推荐位置:http://www.angularjs.net.cn/tutorial/ 本人是比较倾向《angular权威教程》和angular手册结合的方式学习。 调试工具极力推荐:ng-inspector 1、数据绑定 angular数据绑定的两个方式:(1)ng-bind指令&…...
2024/5/1 21:43:55 - 知乎|推荐10个大学生需要收藏的良心网站
1:万千合集站 http://www.hejizhan.com/html/search/ 万千合集站是一个高质量论文,文档搜索网站,是一个非常适合大学生的一个网站。 它支持各种不同学科论文,文档搜索,包括:数学建模,电气工程…...
2024/5/1 22:33:48 - 前端框架:Angular React 和 Vue的比较
前端这几年的技术发展很快,细分下来,主要可以分成四个方面: 1.开发语言技术,主要是ES6&7,coffeescript,typescript等; 2.开发框架,如Angular,React,Vue.jsÿ…...
2024/4/20 11:53:52 - 使用Angular6+Bootstrap写的博客生成器
起源 我是工作两年才开始写博客的。 之前也产生过写博客的想法,但是为什么没有做呢?主要是觉得自己技术积累的还比较少,没什么可写的。有时候产生了一些想法或者做的一些事情,就直接记在笔记上了,记完之后觉得反正也…...
2024/4/21 2:24:53 - Angular页面传参办法
作者:Ye Huang链接:https://www.zhihu.com/question/33565135/answer/69651500来源:知乎著作权归作者所有,转载请联系作者获得授权。1. 基于ui-router的页面跳转传参(1) 在AngularJS的app.js中用ui-router定义路由,比如…...
2024/4/21 2:24:53 - 关于angular与vue的选择
mv*框架知乎上关于vue与angular的优劣辩论非常火热,总的来说,大型项目推荐使用angular,中小型项目推荐使用vue。细的分析会涉及方方面面,一时难以分出优劣,客观来说,vue门槛低、入手容易,但是高…...
2024/4/21 2:24:51 - 前端学习总结(二十三)——前端框架天下三分:Angular React 和 Vue的比较
前端这几年的技术发展很快,细分下来,主要可以分成四个方面: 1.开发语言技术,主要是ES6&7,coffeescript,typescript等; 2.开发框架,如Angular,React,Vue.js…...
2024/4/21 2:24:50 - 【荐】Angular官方代码风格指南
本文为笔者对Angular官网风格指南的整理版本,删除/增加了部分内容。另外,原文对每个规范都作出了原因的解释,个别还有示例,需要的请点击查看原文。 原链接:英文文档 / 中文文档 单一职责 单一…...
2024/4/20 20:25:12 - angular 4 实现的tab栏切换
管理系统 tab 切换页,是一种常见的需求,大概如下:点击左边菜单,右边显示相应的选项卡,然后不同的选项卡面可以同时编辑,切换时信息不掉失! 用php或.net,java的开发技术,大概是切换显示,然后加一…...
2024/4/20 20:25:11 - angular 零碎
相关链接 api(需要FQ)ui-router 知乎作用域 angular 中作用域的概念是一个亮点,由不同的指令、controller等作用域组成的作用域树就是一个app。简单理解一个controller的作用域就是一个$scope,在此controller下的所有指令的操作都是在此作用域下&#x…...
2024/4/20 20:25:10 - Angular2与React,前端的未来志向何方?
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。作者:徐飞链接:https://www.zhihu.com/question/38576309/answer/78211671来源:知乎去年年底,我回答过一个问题:2014 年末有哪些比较…...
2024/4/20 20:25:09 - 前端框架Angular React 和 Vue的比较
前端这几年的技术发展很快,细分下来,主要可以分成四个方面: 1.开发语言技术,主要是ES6&7,coffeescript,typescript等; 2.开发框架,如Angular,React,Vue.jsÿ…...
2024/4/21 2:24:49
最新文章
- AI泳池溺水监测识别摄像机
AI泳池溺水监测识别摄像机是一种利用人工智能和机器视觉技术的创新设备,旨在确保游泳池安全,并及时识别溺水事件,以减少溺水事故的发生。这种摄像机利用高清摄像头和AI算法,能够实时监测泳池中的情况,并自动识别溺水事…...
2024/5/2 0:38:57 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - LeetCode 1702. 修改后的最大二进制字符串——每日一题
上一篇博客:LeetCode 2529. 正整数和负整数的最大计数 写在前面:大家好!我是晴空๓。如果博客中有不足或者的错误的地方欢迎在评论区或者私信我指正,感谢大家的不吝赐教。我的唯一博客更新地址是:https://ac-fun.blog.…...
2024/4/19 0:08:43 - 数据结构--KMP算法
数据结构–KMP算法 首先我在这里提出以下问题,一会一起进行探讨 1.什么是最长公共前后缀 2. KMP算法怎么实现对匹配原理 3. 最长公共前后缀怎么求解 KMP算法可以用来解决什么问题? 答:在字符串中匹配子串,也称为模式匹配 分析…...
2024/5/1 13:00:11 - 方案分享 | 嵌入式指纹方案
随着智能设备的持续发展,指纹识别技术成为了现在智能终端市场和移动支付市场中占有率最高的生物识别技术。凭借高识别率、短耗时等优势,被广泛地运用在智能门锁、智能手机、智能家居等设备上。 我们推荐的品牌早已在2015年进入指纹识别应用领域ÿ…...
2024/5/1 13:00:02 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
