16个最佳Angular UI框架
angular ui框架
Angular is a full-fledged framework with its own tooling and best practice implementation designed on top.
Angular是一个成熟的框架,其顶部设计了自己的工具和最佳实践实现。
It encourages the use of library components by splitting them into separate reusable pieces you can use in your Angular project.
通过将它们分成可在Angular项目中使用的单独的可重用部分,它鼓励使用库组件。
Angular UI makes the first impression when users first interact with your app.
当用户首次与您的应用进行交互时,Angular UI会给人留下第一印象。
If you get it right the first time, your app will encourage users to use your app more often.
如果您第一次使用正确,则您的应用将鼓励用户更频繁地使用您的应用。
It is possible to develop user interfaces manually but it cost you a lot of time. Instead of developing user interfaces manually, it is more efficient to use external responsive UI component libraries which are easy to use and a huge time saver for your Angular project.
可以手动开发用户界面,但要花费很多时间。 与其手动开发用户界面,不如使用易于使用且为Angular项目节省大量时间的外部响应UI组件库,效率更高。
Now, let’s look at the best of the best 16 Angular UI frameworks for faster Angular App Development.
现在,让我们看一下16个最佳Angular UI框架中的最佳框架,以便更快地进行Angular App开发。
1. AdminPro角度模板。 (1. AdminPro Angular Template.)
It’s the one of The Most Beautiful angular 9 based Angular Dashboard Template.
这是基于“最漂亮的基于角度9”的Angular Dashboard Template之一 。
It features Light & Dark Versions, Landing Page, 5 Demo Variations, 3 Dashboard Variation, 250+ Pages, 3000+ Font Icons, Many UI Components & much more.
它具有亮色和暗色版本,着陆页,5个演示版本,3个仪表板版本,250多个页面,3000多个字体图标,许多UI组件等等。

The AdminPro Angular Template is based on the Angular 9 and also features the following:
AdminPro Angular模板基于Angular 9,并且还具有以下特点:
- Too Many UI Components UI组件过多
- SaSS Base CSS SaSS基本CSS
- Easy to Customize 易于定制
- Detailed Documentation 详细文件
- 3000+ Font Icons 3000+字体图标
- Lots of Chart Options 很多图表选项
- Multiple File Uploads 多个文件上传
Download Now
现在下载
2. ngx-bootstrap (2. ngx-bootstrap)
ngx-bootstrap is one of the popular Angular UI components libraries which is part of Valor-software. It includes all the core bootstrap components powered by Angular, so, you don’t need to include JS components but utilize markup and CSS in Bootstrap. The best and easy way to integrate Bootstrap 3/4 components with Angular.
ngx-bootstrap是流行的Angular UI组件库之一,它是Valor软件的一部分。 它包含了所有由Angular支持的核心引导程序组件,因此,您不需要包括JS组件,而是在Bootstrap中利用标记和CSS。 将Bootstrap 3/4组件与Angular集成的最佳简便方法。

特征: (Features:)
- Accordion, Alerts, Buttons, Collapse, Carousel, Datepicker, Dropdowns, Modals, Popover, Pagination, Progressbar, Rating, Timepicker, Sortable, Tabs, Tooltip & Typeahead. 手风琴,警报,按钮,折叠,轮播,日期选择器,下拉菜单,模式,弹出框,分页,进度栏,评分,时间选择器,可排序,选项卡,工具提示和提前输入。
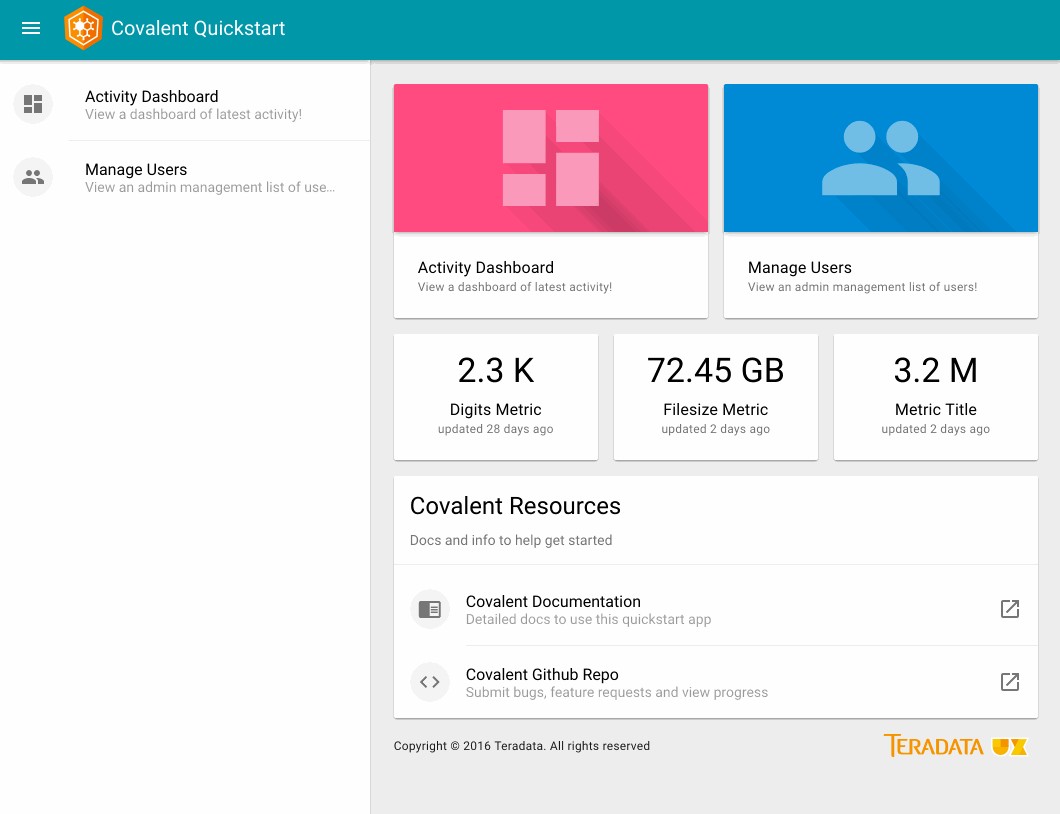
3. Teradata共价UI平台 (3. Teradata Covalent UI Platform)
Teradata Covalent combines both web framework designs build on Angular and Angular Material Design. It allows us to build modern web apps easily.
Teradata Covalent结合了基于Angular和Angular Material Design构建的两种Web框架设计。 它使我们能够轻松构建现代Web应用程序。

特征: (Features:)
- Angular Material 角材料
- Angular CLI for builds, testing, deploys and more Angular CLI用于构建,测试,部署等
- Simplified interface 简化的界面
- Custom components 定制组件
- Over 750 Material Design icons 超过750个材料设计图标
- Style guides - branding standards, color palettes, and tips 样式指南-品牌标准,调色板和提示
- Reusable components - forms. cards and more 可重用组件-表单。 卡和更多
- Unit testing tools and end-to-end tests 单元测试工具和端到端测试
- Quickstart app and get started. 快速入门应用程序并开始使用。
4. Prime NG (4. Prime NG)
Prime NG is a collection of rich UI components for Angular with over 70 easy-to-use UI components. All of its widgets are free and open-source under the MIT license. It has enhanced mobile UX with its optimized responsive design elements.
Prime NG是Angular丰富的UI组件的集合,其中包含70多个易于使用的UI组件。 它的所有小部件都是免费的,并且根据MIT许可开放源代码。 它通过优化的响应式设计元素增强了移动UX。

特征: (Features:)
- Basic and advanced input components (Autocomplete, Color Picker, Calendar, Keyfilter, Editor and more) 基本和高级输入组件(自动完成,颜色选择器,日历,键过滤器,编辑器等)
- Buttons and SplitButton 按钮和SplitButton
- Data components i.e DataGrid, DataList, Data Table, Tree Table and more 数据组件,即DataGrid,DataList,Data Table,Tree Table等
- Panel components like Accordion, TabView, Card, Toolbar, Scroll panel. 面板组件,例如手风琴,TabView,卡片,工具栏,滚动面板。
- Overlay components like dialogue, overlay panel, and lightbox 覆盖组件,例如对话,覆盖面板和灯箱
- File upload component 文件上传组件
- Menu components like MenuBar, BreadCrumb, TabMenu, and MegaMenu 菜单组件,如MenuBar,BreadCrumb,TabMenu和MegaMenu
- Charts 图表
- Alert messages with messages and Growl 带有消息和低吼的警报消息
- Advanced components like a progress bar, captcha, drag and drop and Galleria 进度条,验证码,拖放和Galleria等高级组件
5. ng-bootstrap (5. ng-bootstrap)
ng-bootstrap provides Angular UI widgets built using Bootstrap CSS4 from the ground up. It has no dependencies on 3rd party JS. Angular UI components of ng-bootstrap include the following; Accordion, Buttons, Alert, Carousel, Collapse, Dropdown, Datepicker, Tooltip, and Typeahead. Most of its features are the same as those of ngx-bootstrap, but with the different project teams. ng-bootstrap is still under development while ngx-bootstrap is stable.
ng-bootstrap从头开始提供使用Bootstrap CSS4构建的Angular UI小部件。 它不依赖于第三方JS。 ng-bootstrap的Angular UI组件包括: 手风琴,按钮,警报,轮播,折叠,下拉菜单,日期选择器,工具提示和预输入。 它的大多数功能与ngx-bootstrap相同,但项目团队不同。 ng-bootstrap仍在开发中,而ngx-bootstrap稳定。

特征: (Features:)
- Basic and advanced input components (Autocomplete, Color Picker, Calendar, Keyfilter, Editor and more) 基本和高级输入组件(自动完成,颜色选择器,日历,键过滤器,编辑器等)
- Buttons and SplitButton 按钮和SplitButton
- Data components i.e DataGrid, DataList, Data Table, Tree Table and more 数据组件,例如DataGrid,DataList,Data Table,Tree Table等
- Panel components like Accordion, TabView, Card, Toolbar, Scroll panel. 面板组件,例如手风琴,TabView,卡片,工具栏,滚动面板。
- Overlay components like dialogue, overlay panel and lightbox 覆盖组件,例如对话,覆盖面板和灯箱
- File upload component 文件上传组件
6. Angular的Onsen UI (6. Onsen UI for Angular)
It is used to create beautiful Android and iOS apps with Angular UI and Onsen UI. Onsen UI provides Angular UI directives that are automatically styled as per platform.
它用于通过Angular UI和Onsen UI创建漂亮的Android和iOS应用程序。 Onsen UI提供了Angular UI指令,这些指令会根据平台自动设置样式。

特征: (Features:)
- Powerful APIs 强大的API
- All UI components can be easily plugged into Angular mobile app. 所有UI组件都可以轻松插入Angular移动应用程序。
7. MDB-MDBootstrap (7. MDB-MDBootstrap)
MDBootstrap has over 400 Material UI elements, over 600 Material icons, 74 CSS animations, SASS files, TypeScript modules and more. It is free for commercial use and personal use. Angular UI components of MDBootstrap include; Cards, Buttons, Inputs, Forms, Footer, Dropdowns, Navbars, Panels, Pagination, Progress bar, List group, Tabs & Pills, Tags, Labels and badges.
MDBootstrap具有400多个Material UI元素,600多个Material图标,74个CSS动画,SASS文件,TypeScript模块等等。 它是免费的,可用于商业和个人用途。 MDBootstrap的 Angular UI组件包括; 卡片,按钮,输入,表单,页脚,下拉列表,导航栏,面板,分页,进度栏,列表组,标签和药片,标签,标签和徽章。

特征: (Features:)
- Easy to use Angular UI components 易于使用的Angular UI组件
Material UI elements
材质 UI元素
- CSS animations CSS动画
8. NG-闪电 (8. NG-LIGHTNING)
NG-LIGHTNING provides native Angular components and directories for the lightning design system built upon Angular and Salesforce Lightning Desing System frameworks. It is still under rapid development but provides native Angular components. Components of NG-LIGHTNING include the following; Badges, Buttons, Breadcrumbs, Data Tables, Datepickers, Icons, Forms, Lookups, Menu, Images, Modals, Notification, Pagination, Pills, Ratings, Popover, Sections, Spinners and Tabs.
NG-LIGHTNING为基于Angular和Salesforce Lightning Desing System框架构建的闪电设计系统提供了本机Angular组件和目录。 它仍在快速开发中,但提供了本地Angular组件。 NG-LIGHTNING的组件包括以下内容; 徽章,按钮,面包屑,数据表,日期选择器,图标,表单,查找,菜单,图像,模态,通知,分页,药片,等级,弹出框,部分,微调框和选项卡。

特征: (Features:)
- Provides good native Angular components 提供良好的本机Angular组件
- Built upon Angular and Salesforce Design system framework 基于Angular和Salesforce Design系统框架构建
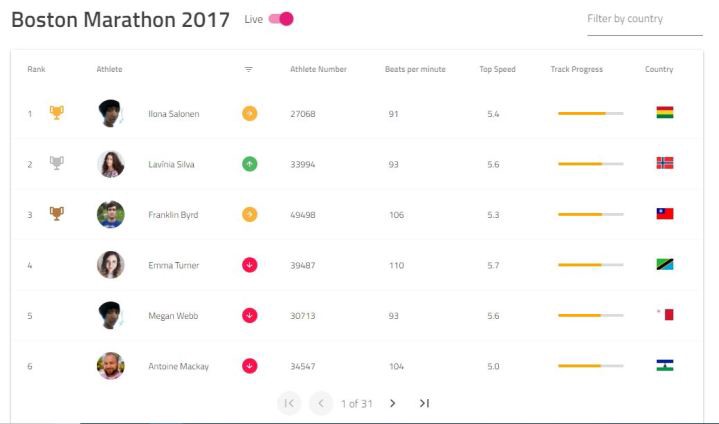
9. jQWidgets (9. jQWidgets)
jQWidgets Angular UI components help you build web apps using the most advanced framework for Angular 8, which in turn saves time for you to concentrate on business logic. It has more than 60 UI components for you to utilize in your Angular project.
jQWidgets Angular UI组件可帮助您使用Angular 8的最高级框架来构建Web应用程序,从而节省了您专注于业务逻辑的时间。 它具有60多个UI组件供您在Angular项目中使用。

特征: (Features:)
- Code reusability 代码可重用性
- Ability to create own components 能够创建自己的组件
10. Ignite UI for Angular (10. Ignite UI for Angular)
Ignite UI is designed and optimized for high data volume and performance. Angular UI components of Ignite UI include; DataGrid, ListView, Carousel, Dialog Window, Calendar, Ripple, Tabs, Slider, Basic input components, card, Basic input components, Avatar, Toast, Snackbar, Navbar and Datepicker.
Ignite UI是为高数据量和高性能而设计和优化的。 Ignite UI的角度UI组件包括; DataGrid,ListView,轮播,对话框窗口,日历,波纹,选项卡,滑块,基本输入组件,卡,基本输入组件,头像,吐司,小吃店,导航栏和日期选择器。

特征: (Features:)
- Free Angular UI component libraries which you can use for Angular app 免费的Angular UI组件库,可用于Angular应用
- High volume data and high performance 大数据量和高性能
11.清晰度 (11. Clarity)
Clarity is an open-source design system that brings together UX guidelines, HTML/CSS framework and Angular components to work together for exceptional performance. Angular UI components of Clarity include; Alerts, Datepicker, Code Highlighter, Dropdown, DataGrids, Modals, Side Navigation, Tabs, Stack View, Tooltips, Tree View, Vertical Nav and Wizards.
Clarity是一个开放源代码设计系统,它将UX准则,HTML / CSS框架和Angular组件结合在一起,可以共同发挥出色的性能。 Clarity的Angular UI组件包括; 警报,日期选择器,代码突出显示器,下拉菜单,数据网格,模态,侧面导航,选项卡,堆栈视图,工具提示,树视图,垂直导航和向导。

特征: (Features:)
- Exceptional UX 卓越的用户体验
- Open-source 开源的
12. ng语义 (12. ngSemantic)
ngSemantic is one of the most popular UI component libraries in Java frameworks built on top of Angular 2 and Semantic UI.
ngSemantic是Java框架中基于Angular 2和Semantic UI构建的最受欢迎的UI组件库之一。
Components include; Button, Flag, List, Loader, Segment. Menu, Form, Select, Input, Message, Accordion, Dimmer, Rating, Modal and Sidebar.
组件包括; 按钮,标志,列表,加载程序,段。 菜单,表格,选择,输入,消息,手风琴,调光器,等级,模态和侧边栏。

特征: (Features:)
- Built on top of Angular 2 and Semantic UI 建立在Angular 2和语义UI之上
- Popular UI component libraries 流行的UI组件库
13. Angular的Kendo UI (13. Kendo UI for Angular)
Kendo UI is a professional grade Angular UI component library you need to take your Angular app to the next level.
Kendo UI是专业级的Angular UI组件库,您需要将Angular应用程序提升到一个新的水平。

特征: (Features:)
- Native Angular UI components 本机Angular UI组件
- High performance and speed 高性能和速度
- Outstanding product support 出色的产品支持
- Easy installation and updates 易于安装和更新
- Accessibility and localization 辅助功能和本地化
- Flexible themes and theme builders. 灵活的主题和主题构建器。
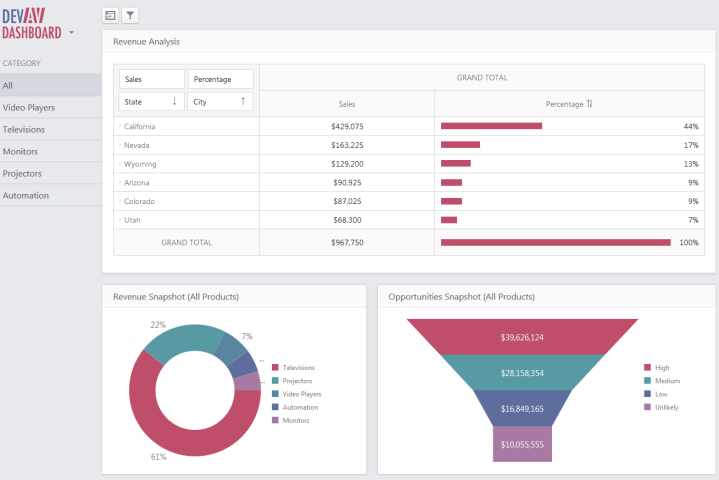
14. DevExtreme (14. DevExtreme)
These are editable samples of DevExtreme with over 250 use cases with different technologies and libraries.
这些是DevExtreme的可编辑示例,具有250多个用例,具有不同的技术和库。

特征: (Features:)
- Simple to use 使用简单
- Editable samples that can be used in real apps 可在实际应用中使用的可编辑示例
15. Wijmo (15. Wijmo)
Wijmo can deliver the next generation HTML5 apps with a collection of true JS controls written in TypeScript for speed.
Wijmo可以交付下一代HTML5应用程序,并提供以TypeScript编写的一组真正的JS控件,以提高速度。
特征: (Features:)
- Touch-first design 触控优先设计
- Angular support 角度支撑
- No dependencies 没有依赖关系
- FlexGrid, best JS grid available FlexGrid,最好的JS网格
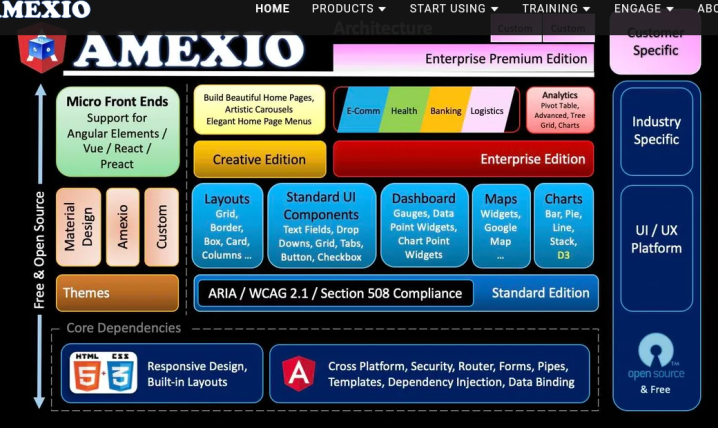
16. Amexio (16. Amexio)
Amexio is an Angular UI automation platform with high-quality performance and quality codebase.
Amexio是一个具有高质量性能和高质量代码库的Angular UI自动化平台。

特征: (Features:)
- Responsive Web Design 响应式网页设计
- 80+ Additional UI Features 80多种其他UI功能
- 170+ UI Components 170多个UI组件
- Accessibility Support 辅助功能支持
- Powerful Layouts, CSS3 Grids 强大的布局,CSS3网格
- Drag and Drop Components 拖放组件
- Template Driven Forms & Reactive Forms 模板驱动表格和React式表格
- 70+ Built-in Themes / Material Design 70多种内置主题/材质设计
- Contextual Menus 上下文菜单
- Drillable / Zoomable Charts 可钻Kong/可缩放图表
- D3 Charts (14) D3图表(14)
- SASS 萨斯
- Calendar, Step Wizard 日历,步骤向导
- Social Media Logins 社交媒体登录
- Creative Cards & Progress Bar 创意卡片和进度条
- Charts, Gauges, Dashboards 图表,量规,仪表板
- Server-Side Rendering 服务器端渲染
- Free and Open Source 免费和开源
- Material Design Support 材料设计支持
结论 (Conclusion)

That sums up my list of 16 best Angular UI Frameworks, but if you know the one that you feel it should be here, let me know in the comments, Thank you.
以上总结了我列出的16种最佳Angular UI框架,但是如果您知道应该在这里的一种,请在评论中告诉我,谢谢。
翻译自: https://medium.com/javascript-in-plain-english/16-best-angular-ui-frameworks-d8e2f96a190
angular ui框架
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular引入第三方库--问题解决方法
转自:http://blog.csdn.net/yuzhiqiang_1993/article/details/71215232 如果我们想在Angular中使用第三方的库,比如jQuery或bootstrap等,该如果做呢? 首先我们先来看看package.json这个文件,在目录介绍那篇博客中我们已经知道&…...
2024/4/25 21:01:15 - Angular dart 之 使用Angular component库
Dart是一门可以同时开发app,web,server的语言。 在web使用中,主要使用AngularDart开发。 在引入Angular component时,样式没有生效。 经过Google之后,找到答案: https://patorash.hatenablog.com/entry…...
2024/4/21 2:24:43 - Angular集成jQuery库
当构建 Angular 应用时,我们可以使用jQuery等第三方库。 集成方式有以下两种: 1、安装库 在项目根目录下执行以下命令,使用 npm 包管理器来安装该库及其依赖: npm install jquery --save npm install types/jquery 在使用该库…...
2024/4/25 17:17:57 - 在angular2项目里引入ng-zorro组件库
可以去官网上看详细的引入教程 官网指导 我这里使用的是自行构建的方式 按教程走一系列步骤,没有问题,此时需要检查的是:1、确认ng-zorro-antd下载成功 2、组件库及样式引入成功(app.module文件和angular.json文件&#x…...
2024/4/21 2:24:40 - 创建Angular npm库
创建一个Angular库总是一个被关注的话题,随着Angular6的发布,创建库变得更统一和容易. 这篇文章介绍基于新的Angular-Cli来创建Angular的库 一.ng-packagr ng-packagr已集成到angular-cli中,不再需要手动安装配置ng-packagr 二.环境,Angular-Cli 6 三.创建项目并生成库的Projec…...
2024/4/21 2:24:39 - angular组件之间的通信(父组件传值给子组件)
通过输入绑定来从父组件向子组件传值 使用input修饰器 父组件命名app-parent 子组件命名app-child 1、传值给组件的属性——核心Input() 官方定义:一个input属性是指用Input修饰器注释的可设置属性,当数据与值绑定时,值流入该属性。 在子组…...
2024/4/21 2:24:38 - angular-cli 引入ui组件库
该例中使用的admin-lte以及bootstrap 1.使用npm 安装admin-lte命令: npm install admin-lte --save (--save的意思是将该以来写入到package.json的dependencies中, 若在后面再加上 --dev 则把该依赖一并写入devDependencies) 同上…...
2024/4/21 2:24:37 - angular7封装组件上传到npm库,并引用到项目上
angular7上传包到npm库 一、创建angular项目和组件 ng new myFirstDemo //angular-cli新建项目 ng g m component //新建模块 ng g c component/drop-down //新建组件 //提示:必须在组件里的drop-down.module.ts声明和导出 NgModule({imports: [CommonModule],dec…...
2024/4/21 2:24:37 - Angular从创建库到引用库
前序: 你可以创建和发布新库来扩展 Angular 的功能。如果你发现需要在多个应用中解决同样的问题(或者想与其他开发者共享你的解决方案),你就有了一个潜在的库。 ####创建库 使用 Angular CLI,用以下命令生成一个新库的…...
2024/4/21 2:24:35 - angular项目整合PrimeNg组件库
1、安装nodejs。 注意:在cmd命令中,使用node -v 和 npm-v 查看node版本必须在6.9.X以上, npm在3.x.x以上 2、安装Angular CLI 脚手架工具 npm install -g angular/cli 如果安装失败,请安装cnpm npm install -g cnpm --registry…...
2024/4/21 2:24:35 - angular2 发布通用组件方法
1. 创建项目(使用 angular-cli) ng new demon-project 2. 生成项目中主要发布的组件模块 ng g module services ng g service services/demon-service 然后编写实际的业务代码,此处不详述。 3. 安装 ng-packagr npm install ng-packagr…...
2024/4/20 9:38:36 - Angular中怎么让表格组件里面的暂无数据隐藏?
使用NG-ZERO组件制作表格时,nz-table表格会有自带的"暂无数据",怎么让它隐藏? 如图 <nz-table #borderedTable nzBordered><tbody><tr><td><label nz-checkbox></label></td><td>返回ICU带…...
2024/4/20 20:25:15 - NG-ZORRO-MOBILE (Ant Design Mobile of Angular) 移动端UI组件库正式发布
NG-ZORRO-MOBILE 是 Ant Design 移动规范的 Angular 实现。 Ant Design 作为服务于企业级产品的设计体系,基于『确定』和『自然』的设计价值观,通过模块化的解决方案,降低冗余的生产成本,用其简单且高效的设计理念,让…...
2024/4/20 20:25:14 - [Angular]——兄弟组件交互
兄弟组件 兄弟组件一般使用中间人的方式实现交互,中间人也有不同的选择,可以使用第三者或者父组件也可以使用父服务,相对于第三者组件,父组件和服务的优点就体现出来了——稳定 , 父子组件一般是有耦合的,…...
2024/4/20 20:25:13 - Angular UI组件库Kendo UI for Angular扩展组件,这些功能值得了解
Kendo UI for Angular R2 2021最新版下载 Kendo UI for Angular是专业级的Angular UI组件库,不仅是将其他供应商提供的现有组件封装起来,telerik致力于提供纯粹高性能的Angular UI组件,而无需任何jQuery依赖关系。无论您是使用TypeScript还是…...
2024/4/21 2:24:33 - angular-electron中如何引入Zorro组件库
zorro框架是angular开发者十分常用的UI框架。然而,在非angular脚手架中引入zorro样式会报错,如下: Your project is not using the default builders for "build". The NG-ZORRO schematics cannot add a theme to the workspace …...
2024/4/20 6:35:25 - 在Angular项目中完成 Material组件库的初始化配置
官方中文网站在此:https://material.angular.cn/ 执行以下命令,在Angular项目中完成 Material 的初始化配置。 (步骤与官方的 “快速上手” 大同小异,可以直接看https://material.angular.cn/guide/getting-started ,…...
2024/4/21 2:24:31 - 为Angular 4开发的UI组件库:FreeNG
简介 FreeNG是一款基于Angular 4的UI框架,提供了诸多强大的可以重新组合的UI组件,可以让你在项目开发中以搭积木的方式来快速高效的实现业务需求。 在线预览 在线预览 版本说明 FreeNG最新版本为v0.4.0,其中包含了按钮、表单、选择器、表格、…...
2024/4/21 2:24:30 - 发布自己的Angular2库初探
从去年年底开始使用ng2,遇到并解决或被虐了一些问题点,对其各种新特性与开发模式感觉还算舒服。还有的一个感想就是,要使用ng2还得先学习不少其他东西,比如TypeScript语法,比如ES6新特性,还有就是酷炫的npm…...
2024/4/21 2:24:30 - Angular - 组件
...
2024/4/21 2:24:28
最新文章
- java-Spring-(MyBatis框架-xml管理)
目录 前置条件 xml与注解比较 1.1 xml定义 1.2 和SQL注解比较 建包准备 插入数据 编辑 更新数据 删除数据 查询数据 查看单字段查询 🏷💣前置条件 创建一个spring boot 初始化的项目 🏷💣xml与注解比较 1.1 xml定义 …...
2024/4/27 6:44:30 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - dp小兰走迷宫
昨天学习了bfs的基本概念,今天来做一道经典习题练练手吧! bfs常用的两类题型 1.从A出发是否存在到达B的路径(dfs也可) 2.从A出发到B的最短路径(数小:<20才能用dfs) 遗留的那个问题的答案- 题目:走迷宫 #incl…...
2024/4/26 22:19:58 - llama.cpp运行qwen0.5B
编译llama.cp 参考 下载模型 05b模型下载 转化模型 创建虚拟环境 conda create --prefixD:\miniconda3\envs\llamacpp python3.10 conda activate D:\miniconda3\envs\llamacpp安装所需要的包 cd G:\Cpp\llama.cpp-master pip install -r requirements.txt python conver…...
2024/4/26 8:21:14 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
