行程日历组件:选择开始和结束日期+滑动选择时间
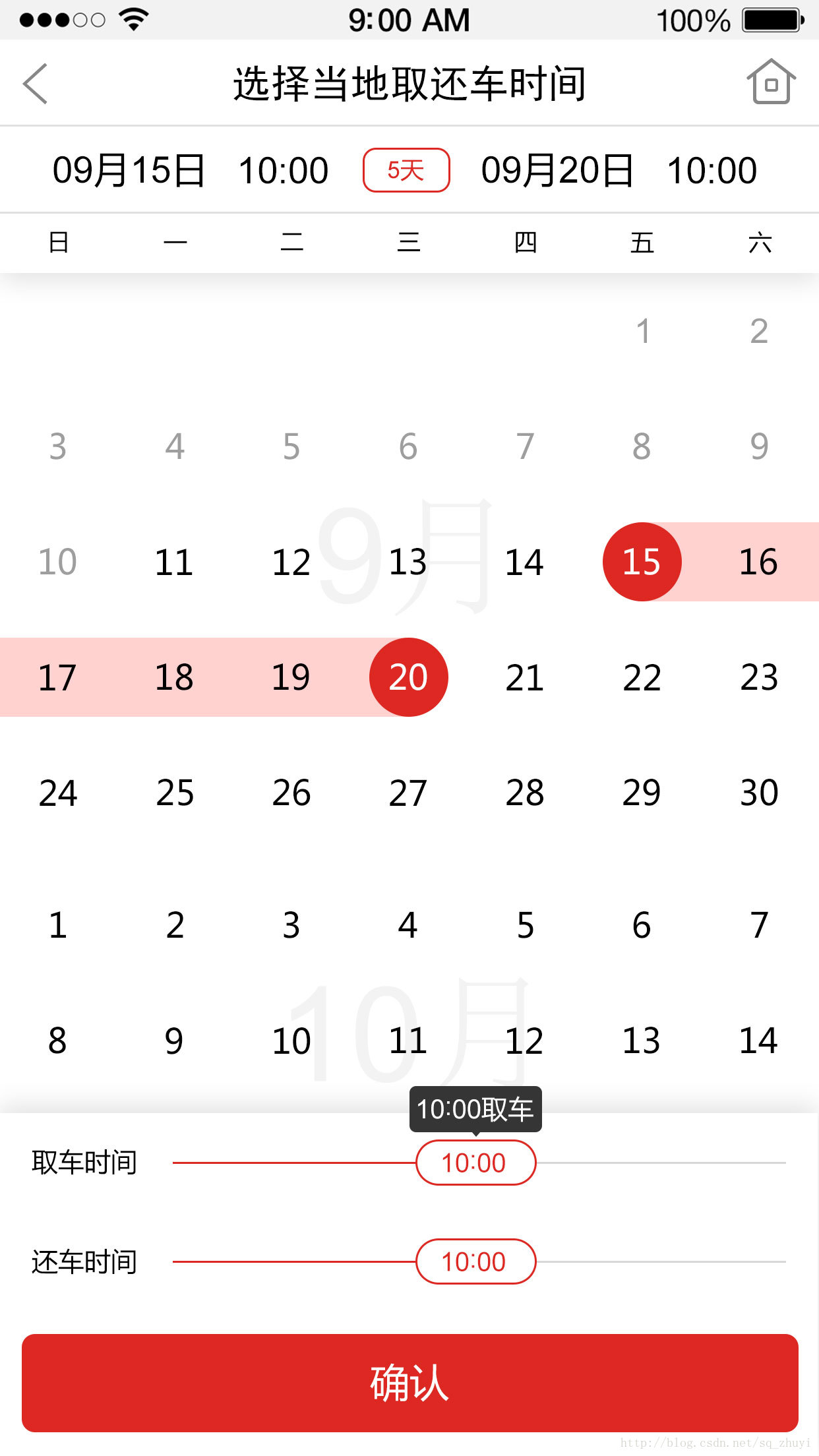
前一篇文章刚给大家分享了滑动组件(http://blog.csdn.net/sq_zhuyi/article/details/79103683),本篇文章就正好利用到这个滑动组件,在日历控件中实现选择时间的模块。同样,为了便于入题,我们先看效果图:
这是一个在租车项目中选择取车时间和还车时间的日历,其实同样的场景被用于很多旅游项目,用来选择出发、返程时间。
上代码,CSS模块:
.acal {position: absolute;left: 0;right: 0;top: 44px;z-index: 100;
}.acal .head {position: fixed;left: 0;right: 0;top: 44px;z-index: 12;height: 44px;padding: 0 25px;border-top: 1px solid #ddd;border-bottom: 1px solid #ddd;background-color: #fff;text-align: center;
}
.acal .head .dt {line-height: 44px;font-size: 18px;
}
.acal .head .day {width: 3.5em;line-height: 26px;border: 1px solid #f00;border-radius: 8px;margin-top: 8px;
}.acal .week {position: fixed;left: 0;right: 0;top: 88px;z-index: 11;line-height: 32px;text-align: center;background-color: #fff;border-bottom: 1px solid #eee;box-shadow: 0 2px 20px rgba(0,0,0,0.2);
}
.acal .week>i {width: 14.28%;
}.acal .calbody {padding: 80px 0 200px 0;background-color: #f9f9f9;
}
.acal .month {position: relative;
}
.acal .month>h2 {text-align: center;line-height: 295px;font-size: 80px;color: #dedede;font-weight: normal;
}
.acal .month .days {position: absolute;left: 0;right: 0;top: 0;bottom: 0;
}
.acal .month .days>i {float: left;width: 59px;height: 39px;margin: 10px 0;text-align: center;font-size: 20px;position: relative;
}
.acal .month .days em {width: 39px;line-height: 39px;border-radius: 50%;position: absolute;left: 10px;top: 0;z-index: 2;
}
.acal .month .days>i.disabled {color: #999;
}
.acal .month .days>i.hover {color: #fff;
}
.acal .month .days>i.hover>em {background-color: #f00;
}
.acal .month .days>i.hover::before {content: "";position: absolute;top: 0;bottom: 0;z-index: 1;background-color: #FFD2CF;
}
.acal .month .days>i.start::before {left: 30px;right: 0;
}
.acal .month .days>i.end::before {left: 0;right: 30px;
}
.acal .month .days>i.active {background-color: #FFD2CF;
}.acal .time {position: fixed;left: 0;right: 0;bottom: 60px;z-index: 10;border-top: 1px solid #eee;background-color: #fff;box-shadow: 0 -2px 20px rgba(0,0,0,0.2);
}
.acal .time .tit {float: left;font-size: 16px;width: 100px;text-indent: 14px;line-height: 56px;
}
.acal .time .slide {float: left;width: 300px;height: 2px;margin-top: 26px;background-color: #ddd;
}
.acal .time .value {float: left;height: 2px;background-color: #f00;position: relative;
}
.acal .time .value>em {position: absolute;right: -30px;top: -10px;line-height: 22px;padding: 0 6px;border: 1px solid #f00;background-color: #fff;border-radius: 20px;
}日期模块:
/*** 日历* @param {object} options * @param {number} options.minday 最少提前几天预定* @param {number} options.months 显示几个月* @param {date} options.start 默认开始时间* @param {date} options.end 默认结束时间* @param {function} options.callback 选择时间后的回调函数*/
function Calendar(options) {this.options = options;this.options.daysel = '.acal .days>i';this.init();
}Calendar.prototype.init = function () {var ins = this;if($('.acal').length==0){ins._createDOM();ins._bindEvent();}// 初始化日期-var start = ins.options.start;var m1 = $('.acal [data-m="{0}-{1}"]'.format(start.getFullYear(), start.getMonth()));var d1 = m1.next().find('[data-d="{0}"]'.format(start.getDate()));d1.trigger('click');var end = ins.options.end;var m2 = $('.acal [data-m="{0}-{1}"]'.format(end.getFullYear(), end.getMonth()));var d2 = m2.next().find('[data-d="{0}"]'.format(end.getDate()));d2.trigger('click');// 初始化时间-var arr = $('.acal .time em');var t1 = start.date(5).split(' ')[1];arr.eq(0).html(t1).parent().data('value', t1);var t2 = end.date(5).split(' ')[1];arr.eq(1).html(t1).parent().data('value', t2);var tt = [];for (var i = 0; i < 24; i++) {tt.push(i + ':00');tt.push(i + ':30');}new Slider({bar: $('.acal .slide').eq(0),btn: $('.acal .slide em').eq(0),data: tt,width: 300,callback: ins.setValue.bind(ins)}).init();new Slider({bar: $('.acal .slide').eq(1),btn: $('.acal .slide em').eq(1),data: tt,width: 300,callback: ins.setValue.bind(ins)}).init();ins.setValue();
};
Calendar.prototype.hide = function () {$('.acal').css('display', 'none');
}
Calendar.prototype.show = function () {$('.acal').css('display', 'block');
}Calendar.prototype._bindEvent = function () {var ins = this;var options = this.options;$(options.daysel).on('click', function () {var $t = $(this);if ($t.hasClass('disabled')) return;var len = $(options.daysel + '.hover').length;$t.addClass('hover');if (len == 1) {ins._resetDate();} else if (len == 2) {$(options.daysel).removeClass('hover active start end');$t.addClass('hover');}});$('.acal .btn-red').on('click', function(){ins.hide();if(ins.options.callback){ins.options.callback(options.start, options.end);}});
}Calendar.prototype._createDOM = function () {var ss = '<div class="acal" style="display:none;">' +'<div class="head"><i class="left dt"></i><i class="day"></i><i class="right dt"></i></div>' +'<div class="week"><i>日</i><i>一</i><i>二</i><i>三</i><i>四</i><i>五</i><i>六</i></div>' +'<div class="calbody"></div>' +// time start'<div class="time">' +'<div class="row clearfix">' +'<i class="tit">取车时间</i>' +'<div class="slide"><div class="value" data-value="10:00"><em>10:00</em></div></div>' +'</div>' +'<div class="row clearfix">' +'<i class="tit">还车时间</i>' +'<div class="slide"><div class="value" data-value="10:00"><em>10:00</em></div></div>' +'</div>' +'</div>' +// time end'<div class="footbar"><a class="btn-red">确认</a></div>' +'</div>';$('body').append(ss);this._createMonth();
}Calendar.prototype._createMonth = function () {var options = this.options;var s0 = '<div class="month"><h2 data-m="{2}-{3}">{0}月</h2><div class="days">{1}</div></div>';var s1 = '<i data-d="{0}"><em>{0}</em></i>';var s2 = '<i class="disabled"><em>{0}</em></i>';var ss = '';var now = new Date();var arr = [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31];for (var i = 0; i < options.months; i++) {var dt = new Date(now.getFullYear(), now.getMonth() + i, 1);let max = arr[dt.getMonth()];if (dt.getFullYear() % 4 == 0 && dt.getMonth() == 1) max += 1;var s = '',d0 = 0;// 从正确的周N开始-while (d0 < dt.getDay()) {s += s2.format('');d0++;}for (var d = 1; d <= max; d++) {var disabled = (i == 0) && (d < now.getDate() + options.minday);s += (disabled ? s2 : s1).format(d);}// 不足一个月补全-var d1 = 7 - (d0 + max) % 7;while (d1 > 0) {s += s2.format('');d1--;}ss += s0.format(dt.getMonth() + 1, s, dt.getFullYear(), dt.getMonth());}$('.calbody').html(ss);
}Calendar.prototype._resetDate = function () {var arr = $(this.options.daysel + '.hover');var d1 = arr.eq(0).addClass('start');var d2 = arr.eq(1).addClass('end');var next = d1.next();while (!next.hasClass('end')) {next.addClass('active');next = next.next();if (next.length == 0) {next = d1.parent().parent().next().find('.days>i').eq(0);}}this.setValue();
}
// 将最终的日期set到头部-
Calendar.prototype.setValue = function(){var options = this.options;var d1 = $(options.daysel + '.start');var d2 = $(options.daysel + '.end');var arr = $('.acal .time em');var t1 = arr.eq(0).html() || '10:00';var t2 = arr.eq(1).html() || '10:00';function getDT(d, t){var ym = d.parent().prev().data('m').split('-');var s = '{0}-{1}-{2} {3}'.format(ym[0], ym[1]-0+1, d.data('d'), t);return s.date(1);}options.start = getDT(d1, t1);options.end = getDT(d2, t2);$('.acal .head .dt').eq(0).html(options.start.date(4).replace('-','月').replace(' ','日 '));$('.acal .head .dt').eq(1).html(options.end.date(4).replace('-','月').replace(' ','日 '));$('.acal .head .day').html(av.days(options.start, options.end)+'天');
};时间模块:
/*** 滑动模块* @param {object} options * @param {jquery} options.bar 进度条* @param {jquery} options.btn 按钮* @param {Array} options.data 进度条上的数据* @param {number} options.width 进度条宽度(可选)* @param {function} options.callback 选择后的回调*/
function Slider(options) {this.options = options;this.init();
}Slider.prototype.init = function () {var ins = this;if (ins.options.steps) {return; // 只init一次-}// 将整个bar分隔成N个宽度-var steps = [];var ww = ins.options.width || ins.options.bar[0].offsetWidth;var w = (ww - 20) / (ins.options.data.length - 1);$.each(ins.options.data, function (i, v) {steps[i] = w * i;});ins.options.steps = steps;var $v = ins.options.btn.parent();var val = $v.data('value');if (!val) {val = ins.options.data[0];}ins.setValue(val);$.each(ins.options.data, function (i, v) {if (val == v) {$v.width(ins.options.steps[i]);}});// 绑定btn事件-ins.bindEvent();
};
Slider.prototype.setValue = function (value) {this.options.btn.html(value).parent().data('value', value);
};
Slider.prototype.bindEvent = function () {var ins = this;var $b = ins.options.btn;var $v = $b.parent();var x0 = 0, // 鼠标按下位置-x1 = 0, // 鼠标移动过程的位置-w0 = 0; // 滑动前的value大小-$b.on('mousedown touchstart', function (event) {x0 = event.clientX || event.touches[0].clientX;w0 = $v.width();w2 = ins.options.width || ins.options.bar[0].offsetWidth;}).on('mousemove touchmove', function (event) {if (x0 == 0) return;x1 = event.clientX || event.touches[0].clientX;var w1 = w0 + x1 - x0;if (w1 > w2) return;$v.width(w1);var val = getNewValue(w1);if (val != $v.data('value')) {ins.setValue(val);}}).on('mouseup touchend', function (event) {x0 = x1 = 0;if(ins.options.callback){ins.options.callback();}});// 根据当前value宽度获取对应的data-function getNewValue(w) {var max = 0;$.each(ins.options.steps, function (i, v) {if (w > v) max = i;});return ins.options.data[max];}
};大家已经发现,该日历组件主要用于移动端项目,但JavaScript代码其实不区分客户端的,稍微修改CSS代码,一样用于PC端设备。
作者:朱会震
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular实时显示日期时间
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>AngularJS 内置服务</title><script src./angular.min.js></script> </head> <body ng-app"App"><div ng…...
2024/4/21 17:31:05 - Angular4中使用PrimeNG calendar
这段时间在我的Angular项目中需要用到日历这一控件:像treeview、calendar等等这些“大”型控件,如果要自己写的话,需要花费很多时间,而且容易遗漏掉一些细节问题。如同大漠穷秋老师说的,如果一个ui库缺少了这些“大”型…...
2024/4/21 2:23:38 - Angular优化
Angular 性能检查清单 简介 这份清单涵盖了许多提高 Angular 应用性能的实践。本清单 涵盖了不同的主题,其中包括服务端渲染,预渲染和构建应用,还包括运行时的性能和变更检测。 这份清单分为两个大的部分: 网络性能 - 列举一些…...
2024/4/21 2:23:37 - angular 输入框获取焦点失效的问题
重点说明: 假如先设定了 输入框disabled又打开,然后执行获取焦点,可能会失效,这个时候可以把getFocus函数放在定时器里,1秒钟后执行,就可以了哦~ 具体代码如下 html <input #myInput id"myInputr…...
2024/4/21 2:23:37 - angular $http
对$http定义一个service服务 /** * http 自定义封装 */ ngServices.factory(httpService, function ($http, $timeout, $q) {// 默认参数var _httpDefaultOpts {method: POST, // GET/DELETE/HEAD/JSONP/POST/PUTurl: ,params: {}, // 拼接在url的参数data: {},cache: fal…...
2024/4/21 2:23:35 - angular 强制刷新
1. 引入模块 import {Component, ViewChild, NgZone } from angular/core; 2. 声明 constructor(public ngZone: NgZone) {}} 3.使用 this.ngZone.run(() > {// 需要强制刷新的数据});...
2024/4/21 2:23:34 - angular学习(六)—— 依赖注入
来源地址:http://blog.csdn.net/lastsweetop/article/details/53409171 依赖注入 依赖注入(DI)是一种处理组件如何获得依赖的软件设计模式,在Angular中,injector子系统负责创建组件,解决组件的依赖,并将它们提供给其他…...
2024/4/20 20:25:36 - 在angular里引入G6
官网地址: https://antv-g6.gitee.io/zh/docs/manual/introduction 此时的官网版本: 4.2.0 我的angular版本: 11 引入 在项目中引入 G6 有以下两种方式:NPM 引入;CDN 引入。 1、在项目中使用 NPM 包引入 Step 1: 使…...
2024/4/20 20:25:35 - ajax清除定时器,AngualrJs清除定时器遇到的坑
AngualrJs清除定时器遇到的坑angualrJs清除定时器爬坑之路:今天发现一个奇怪问题,放在自定义指令里边的定时器竟然在页面跳转之后,在另一个页面这个循环定时器还在执行,这肯定是不行的,会影响系统的性能。我在angular里…...
2024/4/20 20:25:34 - ionic3、Angular4 定时器的使用
// 声明变量applicationInterval:any; // 定时器 // 使用定时器,每秒执行一次 ionViewDidEnter(){let that this; let applicationPageOpenData:number parseInt(((new Date().getTime()/1000)30).toString()); let nowDte:number; this.nextBtnText "30秒后…...
2024/4/20 20:25:33 - angular-使用定时器调后台接口
今天写了一个功能,一个是在两个页面中每隔一秒就调用一个后台接口 首先,这个功能使用了JS里的定时器。JS计时器分为一次性计时器和间隔性触发计时器,此次每隔一秒要调用这个接口,使用的是间隔性触发计时器 setInterval() 在js当中…...
2024/4/21 16:36:46 - angular引入高德地图
推荐网址 高德地图api: https://lbs.amap.com/ 高德地图api使用手册:https://lbs.amap.com/api/javascript-api/guide/abc/quickstart 高德在线测试地址: https://lbs.amap.com/demo/javascript-api/example/map-lifecycle/map-show 注意:非…...
2024/4/20 9:49:37 - angula2 定时器
https://blog.csdn.net/happyniceyq/article/details/78887932...
2024/4/21 2:23:31 - Angular change detection
Angular change detection angular源码基于zone.js进行变更检测,拥有NgZone,在ApplicationRef的构造函数中监听zone.js的onTurnDone事件,回调函数中遍历整个angular应用中每个组件的changeDetector的detectChanges。 class ApplicationRef …...
2024/4/21 2:23:30 - AngularJS实现页面定时刷新
有时我们在前端可能会有这样的需求: 1、每隔一段时间刷新一下页面中的数据 2、根据需要可以暂停和启用刷新 接下来我们就来看下AngularJS的实现方法: 首先我们了解到AngularJS中$interval可以用来处理间歇性处理一些事情,那么我们的间歇…...
2024/4/21 2:23:30 - angular1 在路由中使用定时器实录
虽然ng2已经出了,而且完成了一大升级,简单易学,而且还吸收了react的功力,但是,ng1怎么也是糟糠之妻不可弃啊,最近在使用ng1路由的时候,稍不留神就给自己挖了两个坑,话不多说…...
2024/4/22 17:56:37 - AngularJs 定时器/时间轴服务
时间轴服务1、NG中也能写js语法,因为输入js范围2、使用时需要在控制器脚本中注入3、注入服务参数可以有多个(1)间隔调用服务$interval1、使用时需要在controller脚本中注入$interval2、计时器序号$interval(function(){},调用间隔毫秒数)(2)延迟调用服务$timeout1、使用时需要在…...
2024/4/21 2:23:27 - angular5 清除定时器
ngOnDestroy 在指令被销毁前,将会调用 ngOnDestory 方法。它主要用于执行一些清理操作,比如:移除事件监听、清除定时器、退订 Observable 等。 调用方法 1. import { Component , OnInit, OnDestroy} from angular/core; 2. export class Exa…...
2024/4/21 2:23:27 - AngularJS之定时器(timeout)
说明:AngularJS某一时间段后,出现另一种情况,这里需要用到定时器timeout $timeout 服务, AngularJS $timeout 服务对应了 JS window.setTimeout 函数。 <!DOCTYPE html> <html> <head> <meta charset"UT…...
2024/4/21 2:23:25 - AngularJS停止定时器$interval
1、问题背景 设置一个定时器,给定两个变量startData和endData,计时开始后分别减去5和50;单击停止暂停定时器,重置后数据恢复到原来的数据。 2、实现源码 [html] view plaincopy print?<!DOCTYPE html> <html> …...
2024/4/21 2:23:25
最新文章
- Leetcode算法训练日记 | day34
专题九 贪心算法 一、K次取反后最大化的数组和 1.题目 Leetcode:第 1005 题 给你一个整数数组 nums 和一个整数 k ,按以下方法修改该数组: 选择某个下标 i 并将 nums[i] 替换为 -nums[i] 。 重复这个过程恰好 k 次。可以多次选择同一个…...
2024/4/24 8:57:59 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - node.js常用指令
1、node:启动 Node.js REPL(交互式解释器)。 node 2、node [文件名]:执行指定的 JavaScript 文件。 node app.js 3、npm init:初始化一个新的 Node.js 项目,生成 package.json 文件。 此命令会创建一个…...
2024/4/23 6:25:31 - JVM笔记
1.JVM与Java体系结构 1.1. 前言 作为Java工程师的你曾被伤害过吗?你是否也遇到过这些问题? 运行着的线上系统突然卡死,系统无法访问,甚至直接OOM想解决线上JVM GC问题,但却无从下手新项目上线,对各种JVM…...
2024/4/23 6:09:03 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/23 20:58:27 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/23 13:30:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/23 13:28:06 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/20 23:26:47 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/23 13:27:44 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/23 13:29:53 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/23 13:27:22 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/23 13:28:42 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/23 22:01:21 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/23 13:29:23 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/23 13:27:46 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/23 13:47:22 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/23 13:28:08 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/23 13:29:47 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/23 13:28:14 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/23 13:27:51 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/23 13:27:19 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57