在angular里引入G6
官网地址: https://antv-g6.gitee.io/zh/docs/manual/introduction
此时的官网版本: 4.2.0
我的angular版本: 11
引入
在项目中引入 G6 有以下两种方式:NPM 引入;CDN 引入。
1、在项目中使用 NPM 包引入
Step 1: 使用命令行在项目目录下执行以下命令:
npm install --save @antv/g6提示:使用案例时,若拷贝官方代码,就要
npm install insert-css --save
npm i --save-dev @types/insert-css
自己写样式也行的
Step 2: 在需要用的 G6 的 JS 文件中导入:
import G6 from '@antv/g6';
// 或
import * as G6 from '@antv/g6';
2、 在 HTML 中使用 CDN 引入
// version <= 3.2
<script src="https://gw.alipayobjects.com/os/antv/pkg/_antv.g6-{$version}/build/g6.js"></script>
// version >= 3.3
<script src="https://gw.alipayobjects.com/os/lib/antv/g6/{$version}/dist/g6.min.js"></script>
⚠️ 注意:
在 {$version} 中填写版本号,例如 3.7.1;
最新版可以在 NPM 查看最新版本及版本号;
详情参考 Github 分支:https://github.com/antvis/g6/tree/master。
我用的第一种方式
快速试用
创建一个 G6 的关系图仅需要下面几个步骤:
创建关系图的 HTML 容器;
数据准备;
创建关系图;
配置数据源,渲染。
Step 1 创建容器
需要在 HTML 中创建一个用于容纳 G6 绘制的图的容器,通常为 div 标签。G6 在绘制时会在该容器下追加 canvas 标签,然后将图绘制在其中。
<div id="mountNode"></div>
Step 2 数据准备
引入 G6 的数据源为 JSON 格式的对象。该对象中需要有节点(nodes)和边(edges)字段,分别用数组表示:
const data = {// 点集nodes: [{id: 'node1', // String,该节点存在则必须,节点的唯一标识x: 100, // Number,可选,节点位置的 x 值y: 200, // Number,可选,节点位置的 y 值},{id: 'node2', // String,该节点存在则必须,节点的唯一标识x: 300, // Number,可选,节点位置的 x 值y: 200, // Number,可选,节点位置的 y 值},],// 边集edges: [{source: 'node1', // String,必须,起始点 idtarget: 'node2', // String,必须,目标点 id},],
};
注意
1、nodes 数组中包含节点对象。每个节点对象中唯一的、必要的 id 以标识不同的节点,x、 y 指定该节点的位置;
2、edges 数组中包含边对象。source 和 target 是每条边的必要属性,分别代表了该边的起始点 id 与 目标点 id。
2、点和边的其他属性参见链接:内置节点 和 内置边。
Step 3 创建关系图
创建关系图(实例化)时,至少需要为图设置容器、宽和高。
const graph = new G6.Graph({container: 'mountNode', // String | HTMLElement,必须,在 Step 1 中创建的容器 id 或容器本身width: 800, // Number,必须,图的宽度height: 500, // Number,必须,图的高度
});
Step 4 配置数据源,渲染
graph.data(data); // 读取 Step 2 中的数据源到图上
graph.render(); // 渲染图
最终结果

完整代码
/* 图的画布容器 */<div #mountNode></div>
import { Component, OnInit, ViewChild } from '@angular/core';
import G6 from '@antv/g6';// 获取容器
@ViewChild('mountNode', { static: false }) mountNode!: any;// 用定时器, 留出100ms的时间,等待html渲染完,再加载图ngAfterViewInit(): void {setTimeout(() => { this.render(); }, 100);}// tslint:disable-next-line:typedefrender() {console.log(123);const data = {// 点集nodes: [{id: 'node1',x: 100,y: 200,},{id: 'node2',x: 300,y: 200,},],// 边集edges: [// 表示一条从 node1 节点连接到 node2 节点的边{source: 'node1',target: 'node2',},],};// 测试 是否拿到了 容器console.log(this.mountNode.nativeElement);// 创建 G6 图实例const graph = new G6.Graph({container: this.mountNode.nativeElement, // 指定图画布的容器 id// 画布宽高width: 800,height: 500,});// 读取数据graph.data(data);// 渲染图graph.render();}
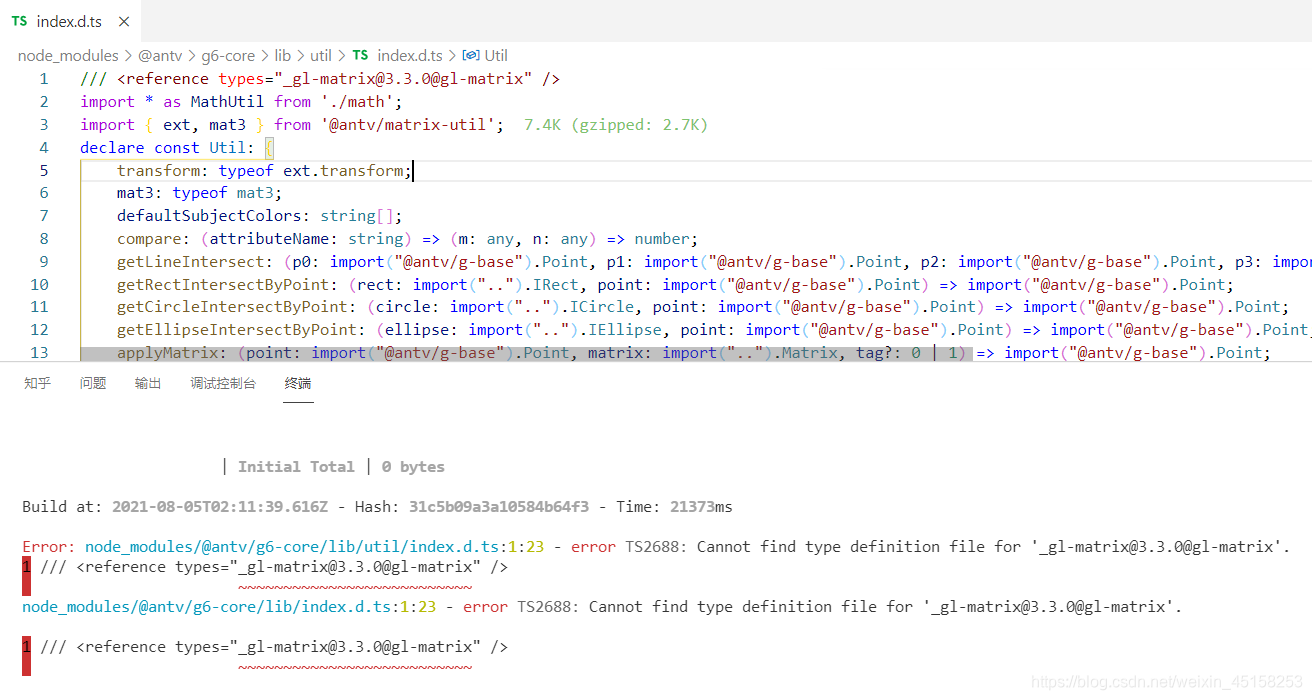
问题来了
报错了,气人

解决办法:
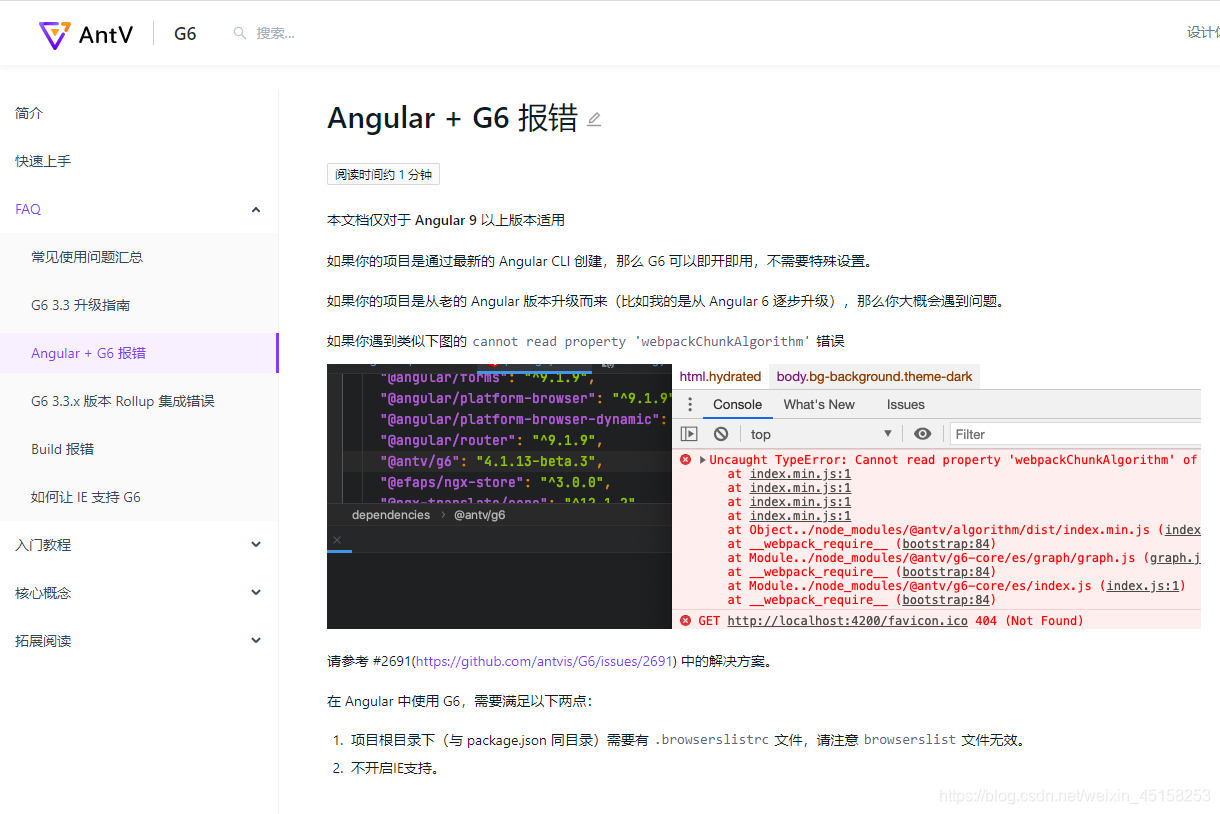
又去看了官网:
地址: https://antv-g6.gitee.io/zh/docs/manual/FAQ/angular-support

可问题报错的描述不太一样,看了他推荐的GitHub问题讨论,有了一个解决方法:
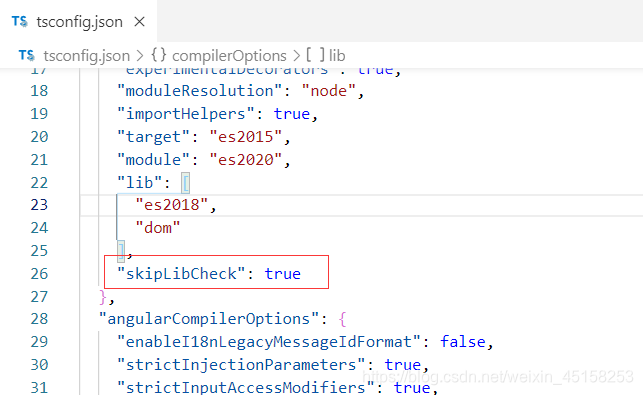
在配置文件里,添加:"skipLibCheck": true
添加之后,可以推断类型,项目编译不再报错(别人解释的,我也不懂什么意思)

gitHub里说,他配置了这个之后,才出现了官网的这种报错
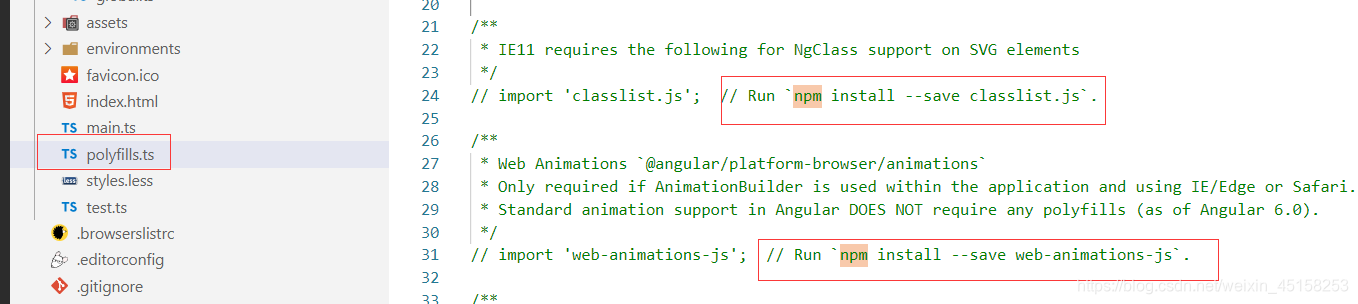
接下来按官网的解决办法就好

.browserslistrc文件我没动,他自己生成的

需要ie支持的话,就npm,我没有npm
结果
这一系列走完后的结果:

感觉可真是太不容易了!!!!
扩展
可以在codeSandBox里测试完图在放到自己的项目里,


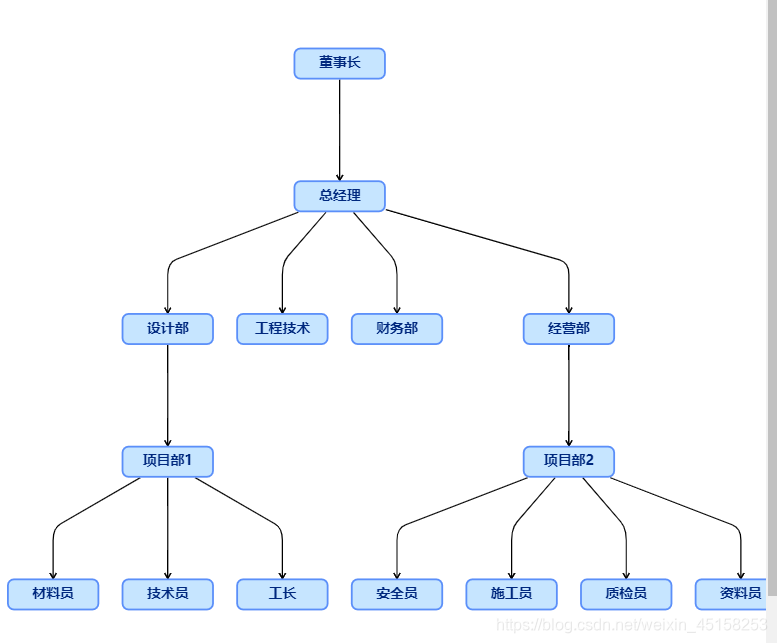
这里放个流程图的示例:

把这段代码直接替换codeSandBox 里index.js的全部,就可以得到这个图
import G6 from '@antv/g6';
import insertCss from 'insert-css';// 我们用 insert-css 演示引入自定义样式
// 推荐将样式添加到自己的样式文件中
// 若拷贝官方代码,别忘了 npm install insert-css
insertCss(`.g6-tooltip {border-radius: 6px;font-size: 12px;color: #fff;background-color: #000;padding: 2px 8px;text-align: center;}
`);const data = {nodes: [{id: '1',dataType: 'alps',name: '董事长',conf: [{label: '姓名',value: '刘烨',},{label: '性别',value: '男',},{label: '职责',value: '统筹一切',},],},{id: '2',dataType: 'alps',name: '总经理',conf: [{label: '姓名',value: '张一凡',},{label: '性别',value: '女',},{label: '职责',value: '计划策略的制定',},],},{id: '3',dataType: 'sql',name: '设计部',conf: [{label: 'conf',value: 'pai_graph.conf',},{label: 'dot',value: 'pai_graph.dot',},{label: 'init',value: 'init.rc',},],},{id: '4',dataType: 'sql',name: '工程技术',conf: [{label: 'conf',value: 'pai_graph.conf',},{label: 'dot',value: 'pai_graph.dot',},{label: 'init',value: 'init.rc',},],},{id: '5',dataType: 'sql',name: '财务部',conf: [{label: 'conf',value: 'pai_graph.conf',},{label: 'dot',value: 'pai_graph.dot',},{label: 'init',value: 'init.rc',},],},{id: '6',dataType: 'sql',name: '经营部',conf: [{label: 'conf',value: 'pai_graph.conf',},{label: 'dot',value: 'pai_graph.dot',},{label: 'init',value: 'init.rc',},],},{id: '7',dataType: 'sql',name: '项目部1',conf: [{label: 'conf',value: 'pai_graph.conf',},{label: 'dot',value: 'pai_graph.dot',},{label: 'init',value: 'init.rc',},],},{id: '8',dataType: 'sql',name: '项目部2',conf: [{label: 'conf',value: 'pai_graph.conf',},{label: 'dot',value: 'pai_graph.dot',},{label: 'init',value: 'init.rc',},],},{id: '9',dataType: 'sql',name: '材料员',conf: [{label: 'conf',value: 'pai_graph.conf',},{label: 'dot',value: 'pai_graph.dot',},{label: 'init',value: 'init.rc',},],},{id: '10',dataType: 'sql',name: '技术员',conf: [{label: 'conf',value: 'pai_graph.conf',},{label: 'dot',value: 'pai_graph.dot',},{label: 'init',value: 'init.rc',},],},{id: '11',dataType: 'sql',name: '工长',conf: [{label: 'conf',value: 'pai_graph.conf',},{label: 'dot',value: 'pai_graph.dot',},{label: 'init',value: 'init.rc',},],},{id: '12',dataType: 'sql',name: '安全员',conf: [{label: 'conf',value: 'pai_graph.conf',},{label: 'dot',value: 'pai_graph.dot',},{label: 'init',value: 'init.rc',},],},{id: '13',dataType: 'sql',name: '施工员',conf: [{label: 'conf',value: 'pai_graph.conf',},{label: 'dot',value: 'pai_graph.dot',},{label: 'init',value: 'init.rc',},],},{id: '14',dataType: 'sql',name: '质检员',conf: [{label: 'conf',value: 'pai_graph.conf',},{label: 'dot',value: 'pai_graph.dot',},{label: 'init',value: 'init.rc',},],},{id: '15',dataType: 'sql',name: '资料员',conf: [{label: 'conf',value: 'pai_graph.conf',},{label: 'dot',value: 'pai_graph.dot',},{label: 'init',value: 'init.rc',},],},],// 这里是node数据关系之间的连线关系edges: [{source: '1',target: '2',},{source: '2',target: '3',},{source: '2',target: '4',},{source: '2',target: '5',},{source: '2',target: '6',},{source: '3',target: '7',},{source: '6',target: '8',},{source: '7',target: '9',},{source: '7',target: '10',},{source: '7',target: '11',},{source: '8',target: '12',},{source: '8',target: '13',}, {source: '8',target: '14',}, {source: '8',target: '15',},],
};G6.registerNode('sql',{drawShape(cfg, group) {const rect = group.addShape('rect', {// 对图中 矩形 进行样式设定attrs: {// 这个x、y是干嘛的x: -75,y: -25,// 框的宽、高、圆角width: 150,height: 50,radius: 10,// 框的颜色stroke: '#5B8FF9',// 框的填充色fill: '#C6E5FF',// 框的粗细lineWidth: 3,},name: 'rect-shape',});if (cfg.name) {group.addShape('text', {attrs: {text: cfg.name,// 这个x、y不太明白干嘛的x: 0,y: 0,// 字体颜色fill: '#00287E',// 字体大小fontSize: 23,// 对齐方式textAlign: 'center',// 垂直居中textBaseline: 'middle',// 字体加粗fontWeight: 'bold',},name: 'text-shape',});}return rect;},},'single-node',
);const container = document.getElementById('container');
const width = 800;
const height = 800;
const graph = new G6.Graph({container: 'container',width,height,layout: {type: 'dagre',// 线的高度ranksep: 60,controlPoints: true,},defaultNode: {type: 'sql',},defaultEdge: {type: 'polyline',style: {// 线的弧度radius: 20,offset: 45,// 箭头endArrow: true,lineWidth: 2,stroke: '#000',},},nodeStateStyles: {selected: {stroke: '#d9d9d9',fill: '#5394ef',},},modes: {// 加上这个可以用鼠标来移动default: ['drag-canvas','zoom-canvas','click-select',{type: 'tooltip',formatText(model) {const cfg = model.conf;const text = [];cfg.forEach((row) => {text.push(row.label + ':' + row.value + '<br>');});return text.join('\n');},offset: 30,},],},fitView: true,
});
graph.data(data);
graph.render();if (typeof window !== 'undefined')window.onresize = () => {if (!graph || graph.get('destroyed')) return;if (!container || !container.scrollWidth || !container.scrollHeight) return;graph.changeSize(container.scrollWidth, container.scrollHeight);};如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- ajax清除定时器,AngualrJs清除定时器遇到的坑
AngualrJs清除定时器遇到的坑angualrJs清除定时器爬坑之路:今天发现一个奇怪问题,放在自定义指令里边的定时器竟然在页面跳转之后,在另一个页面这个循环定时器还在执行,这肯定是不行的,会影响系统的性能。我在angular里…...
2024/4/14 6:51:28 - ionic3、Angular4 定时器的使用
// 声明变量applicationInterval:any; // 定时器 // 使用定时器,每秒执行一次 ionViewDidEnter(){let that this; let applicationPageOpenData:number parseInt(((new Date().getTime()/1000)30).toString()); let nowDte:number; this.nextBtnText "30秒后…...
2024/4/14 6:51:23 - angular-使用定时器调后台接口
今天写了一个功能,一个是在两个页面中每隔一秒就调用一个后台接口 首先,这个功能使用了JS里的定时器。JS计时器分为一次性计时器和间隔性触发计时器,此次每隔一秒要调用这个接口,使用的是间隔性触发计时器 setInterval() 在js当中…...
2024/4/18 21:36:15 - angular引入高德地图
推荐网址 高德地图api: https://lbs.amap.com/ 高德地图api使用手册:https://lbs.amap.com/api/javascript-api/guide/abc/quickstart 高德在线测试地址: https://lbs.amap.com/demo/javascript-api/example/map-lifecycle/map-show 注意:非…...
2024/4/14 6:51:28 - angula2 定时器
https://blog.csdn.net/happyniceyq/article/details/78887932...
2024/4/18 9:45:12 - Angular change detection
Angular change detection angular源码基于zone.js进行变更检测,拥有NgZone,在ApplicationRef的构造函数中监听zone.js的onTurnDone事件,回调函数中遍历整个angular应用中每个组件的changeDetector的detectChanges。 class ApplicationRef …...
2024/4/17 5:25:21 - AngularJS实现页面定时刷新
有时我们在前端可能会有这样的需求: 1、每隔一段时间刷新一下页面中的数据 2、根据需要可以暂停和启用刷新 接下来我们就来看下AngularJS的实现方法: 首先我们了解到AngularJS中$interval可以用来处理间歇性处理一些事情,那么我们的间歇…...
2024/4/14 6:51:13 - angular1 在路由中使用定时器实录
虽然ng2已经出了,而且完成了一大升级,简单易学,而且还吸收了react的功力,但是,ng1怎么也是糟糠之妻不可弃啊,最近在使用ng1路由的时候,稍不留神就给自己挖了两个坑,话不多说…...
2024/3/14 22:24:30 - AngularJs 定时器/时间轴服务
时间轴服务1、NG中也能写js语法,因为输入js范围2、使用时需要在控制器脚本中注入3、注入服务参数可以有多个(1)间隔调用服务$interval1、使用时需要在controller脚本中注入$interval2、计时器序号$interval(function(){},调用间隔毫秒数)(2)延迟调用服务$timeout1、使用时需要在…...
2024/4/14 6:51:18 - angular5 清除定时器
ngOnDestroy 在指令被销毁前,将会调用 ngOnDestory 方法。它主要用于执行一些清理操作,比如:移除事件监听、清除定时器、退订 Observable 等。 调用方法 1. import { Component , OnInit, OnDestroy} from angular/core; 2. export class Exa…...
2024/4/14 6:52:24 - AngularJS之定时器(timeout)
说明:AngularJS某一时间段后,出现另一种情况,这里需要用到定时器timeout $timeout 服务, AngularJS $timeout 服务对应了 JS window.setTimeout 函数。 <!DOCTYPE html> <html> <head> <meta charset"UT…...
2024/4/14 6:52:04 - AngularJS停止定时器$interval
1、问题背景 设置一个定时器,给定两个变量startData和endData,计时开始后分别减去5和50;单击停止暂停定时器,重置后数据恢复到原来的数据。 2、实现源码 [html] view plaincopy print?<!DOCTYPE html> <html> …...
2024/4/18 3:29:50 - AngularJS之定时器无法停止
1、问题背景 AngularJS设置定时器后,再次点击按钮触发定时器,这时会出现:前一个定时器未停止,后一个定时器又启动了,导致出现多个定时器同时在运行。 2、问题源码 <!DOCTYPE html> <html><head><…...
2024/4/14 6:52:19 - rxjs angular_RxJS和Angular —像专业人士一样退订
rxjs angularAll the patterns you will ever need to subscribe and unsubscribe from RxJS Observables in your Angular project!您需要在Angular项目中订阅和取消订阅RxJS Observables的所有模式! Follow along the code with this live demoFind the full sou…...
2024/3/19 23:25:53 - Angular2优质学习资源收集
以下都是我自己经常看的一些内容,这个列表会不定期更新,发现好的就加上去。 文档博客书籍类 官方网站: https://angular.io中文站点: https://angular.cnVictor的blog(Victor是Angular路由模块的作者)&am…...
2024/4/16 10:06:39 - angular渲染效率_在Angular中实现无渲染:所有功能,无渲染
angular渲染效率You probably don’t know this, but as part of my daily routine, I work with both Angular and React. I’m also a big fan of Vue and Svelte, and follow the progress there. In this article, I want to show how to achieve with Angular what are kn…...
2024/4/14 6:52:04 - angular源码分析一
2019独角兽企业重金招聘Python工程师标准>>> 1.angular 初始化流程 function(window, document, undefined) {//定位到4939行,这里是angularjs开始执行初始化的地方,见代码bindJQuery(), publishExternalAPI(angular), jqLite(document).ready(function(…...
2024/4/14 6:51:49 - web前端angular_针对Web开发人员的十大Angular课程,教程和书籍
web前端angular大家好,如果您有兴趣学习Angular框架 (一种最流行JavaScript框架之一,用于开发基于组件的Web GUI并寻找一些很棒的资源,如课程,教程和书籍),那么您来对地方了。 在本文中&#x…...
2024/4/3 21:54:22 - 《Angular 5 高级编程》(第2版)
第1 章 ■ ■ ■ 准 备 工 作 Angular 将服务器端开发领域的一些最佳实践用于增强浏览器HTML,为更加简单方便地构建富应用程序(rich application)打下了良好的基础。Angular 应用程序围绕模型-视图-控制器(Model-View-Controller,MVC)设计模式构建&#…...
2024/4/15 4:24:41 - Angular为什么选择TypeScript?
原文地址:https://vsavkin.com/writing-angular-2-in-typescript-1fa77c78d8e8 本文转自:http://www.chinacion.cn/article/286.html Angular是用TypeScript编写的。在这篇文章中,我将讨论为什么我们作出决定。我还将分享我使用TypeScript的经…...
2024/4/14 6:52:24
最新文章
- llama-factory SFT系列教程 (三),chatglm3-6B 大模型命名实体识别实战
文章列表: llama-factory SFT系列教程 (一),大模型 API 部署与使用llama-factory SFT系列教程 (二),大模型在自定义数据集 lora 训练与部署 llama-factory SFT系列教程 (三),chatglm3-6B 命名实体识别实战 简介 利用 llama-fa…...
2024/4/19 9:33:20 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 自我介绍的HTML 页面(入门)
一.前情提要 1.主要是代码示例,具体内容需自己填充 2.代码后是详解 二.代码实例和解析 代码 <!DOCTYPE html> <html lang"zh-CN"> <head> <meta charset"UTF-8"> <title>自我介绍页面</title>…...
2024/4/19 7:49:45 - 汽车疲劳测试试验平台技术要求(北重厂家)
汽车疲劳测试试验平台技术要求通常包括以下几个方面: 车辆加载能力:测试平台需要具备足够的承载能力,能够同时测试多种车型和不同重量的车辆。 动力系统:测试平台需要具备稳定可靠的动力系统,能够提供足够的力和速度来…...
2024/4/18 3:55:11 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/18 0:33:31 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/18 22:36:36 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/18 9:45:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/17 2:33:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/17 7:50:46 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/18 3:56:01 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/18 3:56:04 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/18 3:55:30 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/18 3:55:54 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/18 3:55:45 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/17 21:50:30 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/15 13:53:08 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/15 9:16:52 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/18 9:24:29 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/18 3:56:18 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/18 3:55:57 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/18 3:55:50 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/15 23:28:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/18 3:56:20 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/18 3:56:11 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
