Angular4以上解决跨域问题
1.利用node+express搭建后台:
import * as express from 'express'const app = express();export class Product {constructor(public id: number,public title: string,public price: number,public rating: number,public desc: string,public categories: Array<string>) {}
}
const products: Product[] = [new Product(1, '第一个', 1.99, 3.5, '这是第1个商品的第一次尝试', ['电子', '文字']),new Product(2, '第二个', 2.99, 4.5, '这是第2个商品的第一次尝试', ['电子']),new Product(3, '第三个', 3.99, 2.5, '这是第3个商品的第一次尝试', ['电子', '文字']),new Product(4, '第四个', 4.99, 1.5, '这是第4个商品的第一次尝试', ['文字']),new Product(5, '第五个', 5.99, 4.5, '这是第5个商品的第一次尝试', ['电子', '文字']),new Product(6, '第六个', 6.99, 3.5, '这是第6个商品的第一次尝试', ['图书']),
];app.get('/', (req, res) => {res.send('hello express!!!@@@');
});app.get('/products', (req, res) => {res.json(products);
})app.get('/product/:id', (req, res) => {res.json(products.find((product) => product.id === Number(req.params.id)));
})const server = app.listen(8000, 'localhost', () => {console.log('服务器已经确定,地址是 : http://localhost:8000');
})
2.前端开始进行相应的配置:
- 在根目录创建proxy.config.json文件,http://localhost:8000为后端接口的地址。
{"/api": {"target": "http://localhost:8000","secure": false,"pathRewrite": {"^/api": ""}},"/": {"target": "http://localhost:8000"}
}
-
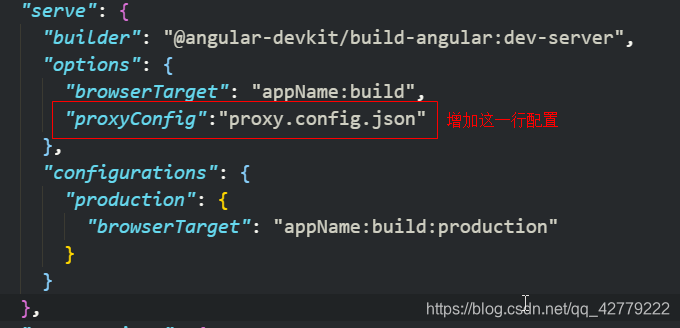
在angular.json中添加一行配置:
“proxyConfig”:“proxy.config.json”

-
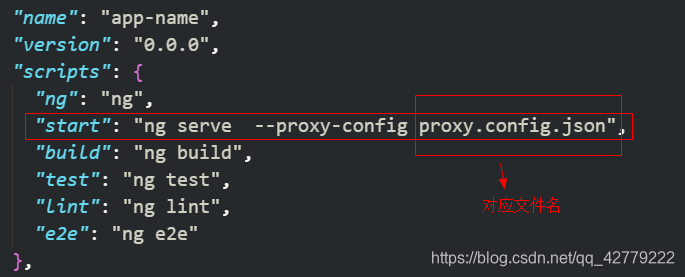
接着配置package.json:
修改start的命令为ng serve --proxy-config proxy.config.json

-
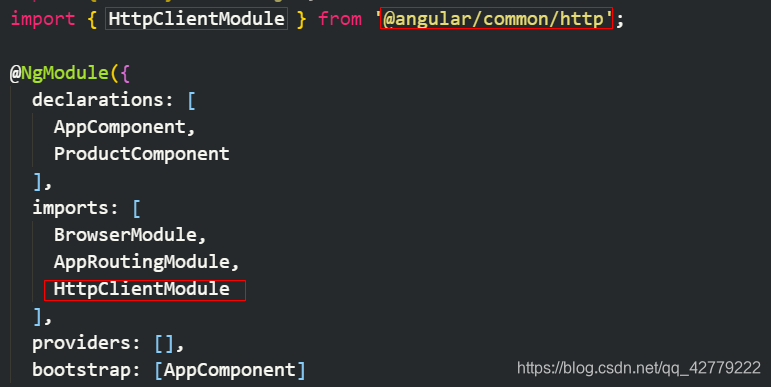
在app.moudles引入HttpClientModule

-
在自己创建的component中的componentName.ts引入HttpClient,如下所示:
import { Component, OnInit } from '@angular/core';
import { Observable, from } from 'rxjs';
import { HttpClient } from '@angular/common/http';
import { map } from 'rxjs/operators';@Component({selector: 'app-product',templateUrl: './product.component.html',styleUrls: ['./product.component.scss']
})
export class ProductComponent implements OnInit {dataSource: Observable<any>;products: Array<any> = [];constructor(private http: HttpClient) {const url = '/api';this.dataSource = this.http.get('/api/products' ).pipe(map((res => res)));}ngOnInit() {this.dataSource.subscribe((data) => {this.products = data;});}}6.在componentName.html中引用ts中的数据:
<div>商品信息
</div>
<ul><li *ngFor="let product of products">{{product.title}}</li>
</ul>
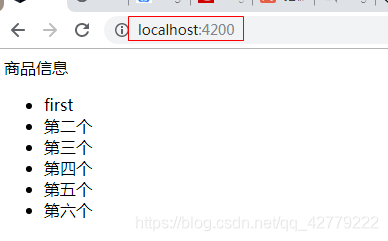
6.启动后端服务器和前端项目后,得到的页面为:

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 细说 Angular 的自定义表单控件
我们在构建企业级应用时,通常会遇到各种各样的定制化功能,因为每个企业都有自己独特的流程、思维方式和行为习惯。有很多时候,软件企业是不太理解这种情况,习惯性的会给出一个诊断,『你这么做不对,按逻辑应…...
2024/4/21 2:23:17 - 2020年十本最值得阅读的前端书籍推荐(本文送书10本)
送书规则留言点赞最多,共 5 名 在本文中留言,其中留言被点赞最多的前 5 名可以获得前端书籍一本,在本文推荐的10本书中自行选择点在看,随机选 5 名 在本文点在看,我这里是能看到谁点了再看的,随机抽 5 名可…...
2024/4/28 5:22:31 - Angular4学习笔记(三)- 路由
路由简介 路由是 Angular 应用程序的核心,它加载与所请求路由相关联的组件,以及获取特定路由的相关数据。这允许我们通过控制不同的路由,获取不同的数据,从而渲染不同的页面。 相关的类 Routes Routes其实是一个Route类的数组。…...
2024/4/21 2:23:15 - Angular Service入门
1.Angular内置service Angular为了方便开发者开发,本身提供了非常多的内置服务。可以通过https://docs.angularjs.org/api/ng/service查看AngularJS提供的内置服务。在企业级开发中,常用的服务有以下这些: $cacheFactory 缓存服务 $compile …...
2024/4/21 2:23:14 - Angular2-使用Angular CLI快速搭建工程
写文章注册登录首页下载AppAngular2-使用Angular CLI快速搭建工程(一)yitalalww 关注2016.12.02 14:39* 字数 2475 阅读 47025评论 78喜欢 106赞赏 6前言:本文适合Angular2的初学者阅读;时下web前端发展迅猛,新框架层出…...
2024/4/21 2:23:13 - Angular之旅:启程
angular的架构: Angular的中文网站上对于A有过一段这样的话:“ 我们是这样写 Angular 应用的:用 Angular 扩展语法编写 HTML 模板,用组件类管理这些模板,用服务添加应用逻辑,用模块打包发布组件与服务。 ”…...
2024/4/21 23:46:38 - Angular2学习资源汇总
Angular2学习资源 视频:https://my.oschina.net/mumu/blog/834254 资源:https://my.oschina.net/mumu/blog/831790文档博客书籍类 Angular University: http://blog.angular-university.io/ Jason Watmores Blog: http://jasonwatmore.com…...
2024/4/28 10:18:54 - angular快速入门指南
最近项目里用的AngularJs,把angular再复习一遍简介AngularJS是一个前端JavaScript框架,背后有Google支持。这个框架最早是09年发布的,随后发展迅速,尤其是最近,流行度很高。和其他框架不同,AngularJS有很多…...
2024/4/26 19:36:19 - angular2概述
强烈推荐一个大神的人工智能的教程:http://www.captainbed.net/zhanghan 简介 我主要从事后端开发,最近有幸参加了一个前端的项目,前后端分离,使用到的技术是angular2,因为之前工作有一些typescript的基础,…...
2024/4/21 2:23:09 - 【Angular2】生成条形码并打印网页
引言 项目中要用到生成一系列的条形码,并在网页中打印 前端用的是Angular2,在实现的过程中查找了许多资料,以下是相关总结 步骤 1.下载JsBarcode.all.js 下载地址:http://download.csdn.net/download/francis123580/10130270 …...
2024/4/21 2:23:08 - Angular2入门(一)
原先用vue.js写的项目,最近领导要求改用Angular,于是开始自学之路。网上搜索了众多资料,包括谷歌原版书籍,但是Angular自从17年开始分为AngularJs和Angular两个版本,相差巨大,并且Angular已从2.0更新到6.0&…...
2024/4/21 2:23:08 - Angular与服务器通讯
创建Web服务器 使用Nodejs创建服务器 使用typescript语言开发服务器 配置开发环境 1. –> npm init -y 初始化文件夹,-y:建立包含默认配置的package.json文件 2. –> npm i types/node --save 引入node的类型定义文件 类型定义文件:让开发者在ty…...
2024/4/21 2:23:06 - 在Angular 8中使用自定义MultiSelect下拉菜单创建动态行
目录 介绍 如何工作? 先决条件 使用代码 第1步 第2步 第3步 第4步 第5步 第6步 第7步 第8步 第9步 第10步 第11步 结论 介绍 在本文中,我们将学习如何使用Angular 8创建动态行和自定义多选下拉列表。 用于Web应用程序的Angular multis…...
2024/4/26 12:48:19 - angularJs service服务(例子主要用angular内置服务http服务)
angularJs service服务 什么是服务? 服务是一个广义的概念,它包括应用所需的任何值、函数或特性。狭义的服务是一个明确定义了用途的类。它应该做一些具体的事,并做好。 Angular 把组件和服务区分开,以提高模块性和复用性。 通过…...
2024/5/5 20:29:19 - Angular——在线竞拍demo
因为是用angular开发“在线竞拍”主页面,所以就利用组件化的思想,先把主界面划分为7个组件,分别为:导航栏、搜索列表、产品信息、轮播图、脚注、星级评价,界面图片和每个组件的详细设计如下! *导航栏 1.…...
2024/4/21 2:23:03 - Angular vs AngularJS – Angular和AngularJS之间的区别
In this article, you will learn about the difference between Angular and AngularJS. 在本文中,您将了解Angular和AngularJS之间的区别。 角度的 (Angular) It is a very well known top front-end framework. It uses Microsoft’s TypeScript language which…...
2024/4/21 22:33:20 - 《Angular之图书馆后起之秀》
前言: 随着ITOO开发的成熟,angular的深入研究,公司启动了图书馆软件开发项目。前端使用angular框架。小编担任此次的前端带领工作,培养后起之秀,预知细节如何,请听小编娓娓道来。 正文: 结语&a…...
2024/4/30 23:10:53 - 【Angular】—— Angular学习详解思维导图 + 源码全部手打验证 [已完结]
更新日志: [2019-09-24] 文章发布 说明: 本文是看Angular4的教程然后在Angular8上实现的,各种差异的补救,着实让我这个刚接触Angular的人来说很痛苦,不过都一 一克服了,所有代码均手敲验证过。由于思维导图…...
2024/5/5 5:17:34 - Angular4 体积优化
图书馆项目前端优化方案 使用命令:ng build –prod使用gulp进行图片,css,js压缩使用nginx开启gzip压缩Angular4升级到angular5进行压缩 1. 使用命令 1 npm install --save-dev angular/clilatest 2 npm install 3 ng build --prod --aot --…...
2024/4/20 20:25:42 - Angular7 脚手架工程初始化
一、安装nodeJs环境 1、官网: node中文官网下载:https://nodejs.org/zh-cn/download/ node英文官网下载:https://nodejs.org/en/download/ 2、检查是否安装 node -v npm -v Angular 需要 Node.js 的 8.x 或 10.x 版本。 3、安装Angualr CLI n…...
2024/4/20 20:25:41
最新文章
- pytest教程-36-钩子函数-pytest_collection_start
领取资料,咨询答疑,请➕wei: June__Go 上一小节我们学习了pytest_unconfigure钩子函数的使用方法,本小节我们讲解一下pytest_collection_start钩子函数的使用方法。 pytest_collection_start(session) 是一个 pytest 钩子函数,…...
2024/5/6 22:03:33 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - BERT模型对抗性攻击分析研究:了解对抗样本及防御方法
1. 引言 研究背景与意义 在当今高度信息化的社会中,自然语言处理的研究和应用愈发重要。近年来,基于Transformer模型的BERT(Bidirectional Encoder Representations from Transformers)模型作为自然语言处理的重要工具ÿ…...
2024/5/2 19:37:08 - ROS2高效学习第十章 -- ros2 高级组件之大型项目中的 launch 其二
ros2 高级组件之大型项目中的 launch 1 前言和资料2 正文2.1 启动 turtlesim,生成一个 turtle ,设置背景色2.2 使用 event handler 重写上节的样例2.3 turtle_tf_mimic_rviz_launch 样例 3 总结 1 前言和资料 早在ROS2高效学习第四章 – ros2 topic 编程…...
2024/5/5 21:03:09 - 第十二届蓝桥杯省赛真题(C/C++大学B组)
目录 #A 空间 #B 卡片 #C 直线 #D 货物摆放 #E 路径 #F 时间显示 #G 砝码称重 #H 杨辉三角形 #I 双向排序 #J 括号序列 #A 空间 #include <bits/stdc.h> using namespace std;int main() {cout<<256 * 1024 * 1024 / 4<<endl;return 0; } #B 卡片…...
2024/5/5 21:03:10 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
