angular2 路由学习
官网学习angular2笔记
怎么说呢,之前一直不想学angular2,因为之前学了ag1,听同事说2改变挺大的要完全重学,再加上之前学了vue感觉确实很好用,就没打算学ag2但是现在要自己重构项目,也就厚着脸皮学了。这应该是学习的第四天。开始跟着英雄教程走,越接触越觉得和vue还是有很多共同点的
言归正传:这里主要记录路由
1、引入路由之前要确定在index.html里面有设置根路径
<base href="/">2、在根模块中引入router模块
import { RouterModule, Routes } from '@angular/router';3、配置
const appRoutes: Routes = [ //:id是一个路由参数的令牌(Token) { path: 'crisis-center', component: CrisisListComponent }, { path: 'hero/:id', component: HeroDetailComponent }, { path: 'heroes', component: HeroListComponent, data: { title: 'Heroes List' } //data属性用来存放于每个具体路由有关的任意信息。该数据可以被任何一个激活路由访问,并能用来保存诸如 页标题、面包屑以及其它静态只读数据 }, { path: '',//空的一般指代默认路径 redirectTo: '/heroes', pathMatch: 'full' }, { path: '**', component: PageNotFoundComponent } //**路径是一个通配符 一般用做404的输出 ]; @NgModule({ imports: [ RouterModule.forRoot(appRoutes) // other imports here 这里对应上面的常量 ], ... }) export class AppModule { }
路由器使用先匹配者优先的策略来选择路由。 通配符路由是路由配置中最没有特定性的那个,因此务必确保它是配置中的最后一个路由。
{ path:'post', loadChildren:'./post/post.module#PostModule' }
4、路由出口
<router-outlet></router-outlet>
这里就和vue的routerview是一样的表示显示定义了routerLink的模块或者其他
template: `<h1>Angular Router</h1><nav><a routerLink="/crisis-center" routerLinkActive="active">Crisis Center</a><a routerLink="/heroes" routerLinkActive="active">Heroes</a></nav><router-outlet></router-outlet>
` onSelect(hero: Hero) {this.router.navigate(['/hero', hero.id]);} 它用一个链接参数数组调用路由器的navigate方法。 如果我们想把它用在HTML中,那么也可以把相同的语法用在RouterLink中。
ActivatedRoute:一站式获取路由信息
该路由的路径和参数可以通过注入进来的一个名叫ActivatedRoute的路由服务来获取。 它有一大堆有用的信息,包括:
url: 该路由路径的Observable对象。它的值是一个由路径中各个部件组成的字符串数组。
data: 该路由提供的data对象的一个Observable对象。还包含从resolve守卫中解析出来的值。
params: 包含该路由的必选参数和可选参数的Observable对象。
queryParams: 一个包含对所有路由都有效的查询参数的Observable对象。
fragment: 一个包含对所有路由都有效的片段值的Observable对象。
outlet: RouterOutlet的名字,用于指示渲染该路由的位置。对于未命名的RouterOutlet,这个名字是primary。
routeConfig: 与该路由的原始路径对应的配置信息。
parent: 当使用子路由时,它是一个包含父路由信息的ActivatedRoute对象。
firstChild: 包含子路由列表中的第一个ActivatedRoute对象。
children: 包含当前路由下激活的全部子路由。
import { Router, ActivatedRoute, Params } from '@angular/router'; 这里导入switchMap操作符是因为我们稍后将会处理路由参数的可观察对象Observable。
src/app/heroes/hero-detail.component.ts (switchMap operator import)
import 'rxjs/add/operator/switchMap';通常,我们会直接写一个构造函数,让Angular把组件所需的服务注入进来,自动定义同名的私有变量,并把它们存进去。
src/app/heroes/hero-detail.component.ts (constructor)
constructor(private route: ActivatedRoute,private router: Router,private service: HeroService
) {}
模块懒加载
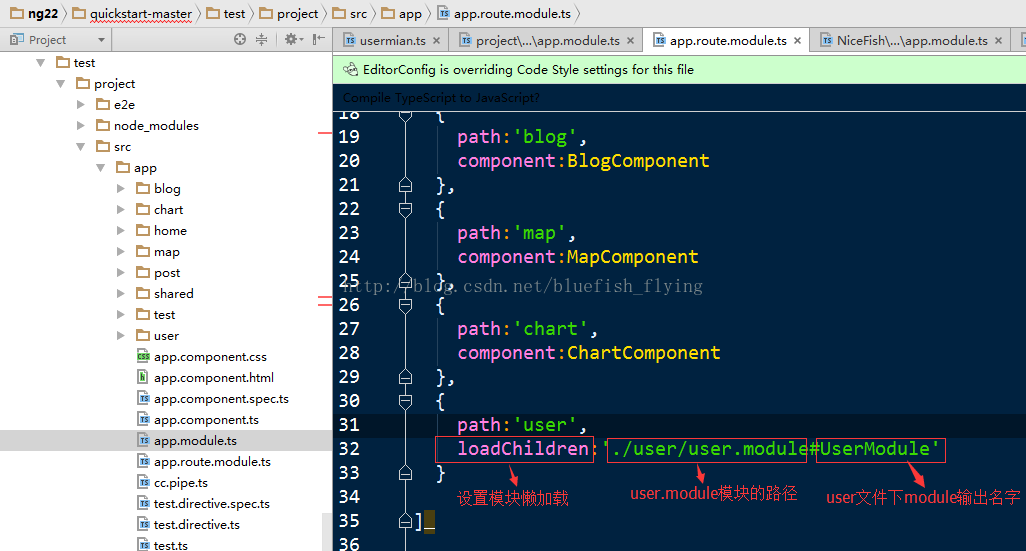
项目结构
一般是在routing.module中定义对应的路径和组件然后再在@ngModule的import中导入这个路径数组常量或者在module中的@ngModule中引入routing.module export 的路径数组常量
eg:1 如上面的方法一样
eg2:
当然在上面的时候还要在最初引入这些模块才能直接使用 根路由用forRoot,子路由用forChild,这样在routing.module中就只用export 常量数组就可以了
模块懒加载分析
1、在根routing.module中设置懒加载模块
2、建立模块
3、设置routing.module,就是上面的user-route.ts
import { RouterModule } from '@angular/router'; import {Usermian} from './usermian/usermian'; import {UserinfoComponent} from './userinfo/userinfo'; import {Userother} from './userother/userother'; export const userroutes=[ { path:'', component:Usermian,//表示默认输出该模块,后面的为整个的其他的页面 children:[ { path:'', redirectTo:'user', pathMatch:'full' }, { path:'userinfo', component:UserinfoComponent }, { path:'userother', component:Userother } ] } ]
4、设置user.module.ts
import { NgModule } from '@angular/core'; import { RouterModule } from '@angular/router'; 引入路由模块 import { Usermian } from './usermian/usermian'; import { UserinfoComponent } from './userinfo/userinfo'; import { Userother } from './userother/userother'; import {userroutes} from "./user-route"; //模块有自己的routes在module中用forChild 引入一下 @NgModule({ declarations:[ Usermian, 这里导入用组件访问设置path的组件名,用link链接的就不用了 UserinfoComponent, Userother ], imports: [ RouterModule.forChild(userroutes) 引入自己设置的userroutes模块 ],exports: [ Usermian ] }) export class UserModule { }
5、补充
由于设置的主要路径是在usermian里面所以在里面设置routerLink和显示 usermian.ts如下
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-usermin', template:`<div> <a routerLink="userinfo">用户信息</a> <a routerLink="userother">其他</a> </div> <div> <router-outlet></router-outlet> </div> ` }) export class Usermian implements OnInit { constructor() { } ngOnInit() { } }
6、最终效果
对于路由还有很多没学到,后面会逐步的完善,这只是对于初使用和懒加载在使用的记录,知道有很多不足,书面也不怎么好看,还望各位看官多多包涵哈
相对导航
首先我们需要知道相对于什么位置进行导航,所以先要有个参照路径。参照路径可以从ActivatedRoute中获取。
- 1
- 1
这里就是相对于当前route(this.route)进行导航,导航至/child-center。
如果当前url是xxx:8080,那么导航后的结果:
xxx:8080/child-center
也可以导航至上一层
- 1
- 1
3.绝对导航
接口说明
Routes是路由配置数组。每个都有以下属性:
path是使用路由匹配器DSL的字符串。pathMatch是指定匹配策略的字符串。matcher定义了路径匹配并取代自定义策略path和pathMatch。有关详细信息,请参阅UrlMatcher。component是组件类型。redirectTo是将替换当前匹配段的url片段。outlet是组件应放入的插座的名称。canActivate是用于查找CanActivate处理程序的DI令牌数组。查看CanActivate更多信息。canActivateChild是用于查找CanActivateChild处理程序的DI令牌数组。查看CanActivateChild更多信息。canDeactivate是用于查找CanDeactivate处理程序的DI令牌数组。查看CanDeactivate更多信息。canLoad是用于查找CanDeactivate处理程序的DI令牌数组。查看CanLoad更多信息。data是提供给组件via的附加数据ActivatedRoute。resolve是用于查找数据解析器的DI令牌的映射。查看Resolve更多信息。children是子路由定义的数组。loadChildren是对延迟加载子路由的引用。查看LoadChildren更多信息。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular基于路由权限限制组件间跳转
Angular中利用canActive(路由守卫功能)限制路由跳转 使用angular作为前端框架时,通过路由实现组件之间跳转,很多时候都需要对组件的访问作权限拦截。比如某些页面(组件)登录后才能访问,某些页面…...
2024/4/21 2:20:15 - Angular 5 路由小结
首先要添加路由模块,通常定义为 AppRoutingModule,通过CLI指令生成:ng generate module app-routing --flat --moduleapp--flat把这个文件放进了src/app中,而不是单独的目录中。--moduleapp告诉 CLI 把它注册到AppModule的imports…...
2024/5/7 19:01:54 - angular2 路由策略 LocationStrategy
随着前端技术的发展和迭代,前端MVC框架应运而生。利用目前主流的前端框架,如angular react vue等等,我们可以轻松的构建起一个无需服务器端渲染就可以展示的网站,同时这类框架都提供了前端路由功能,后台可以不再控制路…...
2024/4/20 4:59:38 - angular2学习时的路由重定向问题
关于angular2里面使用了templateUrl的时候设置moduleId其实是用于解析样式表和模板的相对路径,如文档中所述。包含组件的模块的模块标识。需要能够解析模板和样式的相对网址。在Dart中,这可以自动确定,不需要设置。在CommonJS中,这…...
2024/5/4 18:18:36 - angular2+,路由跳转后保持页面始终在顶部
import { NgModule } from angular/core; import { Routes, RouterModule } from "angular/router";const routes: Routes [} ]; NgModule({imports: [PassportModule,PasswordModule,RouterModule.forRoot(routes, {scrollPositionRestoration: top, // 这里管跳转…...
2024/4/20 20:26:31 - angular2路由
http://codin.im/2016/11/07/angular2-route-1-basic/...
2024/4/20 8:04:16 - Angular的Object.assign
ES2015的一些新的内容,Object.assign函数的使用,使用该函数我们可以快速的复制一个或者多个对象到目标对象中,本文内容涉及es6,es7相关的对象复制的内容,以及一些es5的替代方案的介绍。 函数原型 首先看一下函数的定义: 函数参数为一个目标对…...
2024/4/20 8:32:08 - Angular请求同步async、await使用方式
贴出代码,看执行顺序。 import { Component } from angular/core; Component({selector: app-root,templateUrl: ./app.component.html,styleUrls: [./app.component.scss] }) export class AppComponent {title app;constructor(){this.initData().then(data &g…...
2024/4/20 20:26:29 - angular中获取dom元素
每次讲angular中的特性的时候总是习惯性地拿他和vue进行比较。 vue中获取dom元素的方法 有两种 1.通过js原生获取 如果你想提取获取dom元素的话,有个条件是你得在 mounted 挂载之后的生命周期钩子函数中 进行调用 document.getElementById();document.querySelector…...
2024/4/28 11:07:29 - JavaScript数组的forEach、map和angular.forEach
项目中用ng1.5,经常需要遍历数组,而angular.forEach则是首选,在脱离angular以后遍历数组的时候就想到了forEach和map,用法怪怪的。先点出情景“确保字符串的每个单词首字母都大写,其余部分小写”,即从数据显示在页面上…...
2024/5/7 15:43:56 - AngularJS table循环数据
<div ng-app"CycleTableApp" ng-controller"CycleTableContrl as vm"><h1>类别列表</h1><table class"table"><thead><tr><th>类别编号</th><th>类别名称</th></tr></the…...
2024/4/20 20:26:25 - angular绑定(数据、属性、html和数据循环)
一、绑定数据 二、绑定属性 三、绑定html 四、简单计算 五、进行数组的循环 一、绑定数据 1、在后端pulic一段文字: 前端进行调用,使用两个大括号进行绑定;然后在终端输入ng serve --open运行 2、第二种形式,可以直接声明一句…...
2024/5/7 14:23:14 - angular2中,select、option,设置默认选中与获得选中项id
我先写个静态的、简单的: 在组件的html文件里: <nz-select id"se" style"width: 13%" nzPlaceHolder"Please select" [(ngModel)]"listOfSelectedValue"><nz-option *ngFor"let option of list…...
2024/4/21 2:20:09 - angular 读取json文件
步骤简介 1. 把json文件放入 angular 项目目录的 assets 文件夹下(这样就可直接读取) 2. 导入angular中的 HttpClientModule 来读取,这样就可在组件的代码中调用hrrpClient类的get()方法,把json转为observable读取 以下是例子 …...
2024/4/21 2:20:09 - AngularJS集合数据遍历显示
AngularJS集合数据遍历显示 1 <!DOCTYPE html>2 <html>3 <head>4 <meta charset"UTF-8">5 <title>AngularJS集合数据遍历显示</title>6 <script type"text/javascript" src"../j…...
2024/4/21 2:20:09 - angular 获取当前值
转载于:https://www.cnblogs.com/lshan/p/8812504.html...
2024/4/27 10:22:11 - angular 9获取渲染异步数据完成后的dom节点
angular 9获取渲染异步数据完成后的dom节点 在学习angular的过程中,遇到过要根据情况操作dom节点。通常在初始化的时候会遇到一种情况,就是dom还没有将异步获取的数据渲染的时候。即使是ngAfterViewInit() 也同样获取不到dom的属性以及里面NgFor渲染的节…...
2024/5/2 17:45:06 - angular输出数组内容到HTML,angularjs如何遍历数组?
在angularjs的应用中,最多的莫过于遍历数组了。但是在实际的应用过程中往往也是遍历数组出的问题最多。下面本篇文章就来给大家分享一下angularjs遍历数组的方法,希望对大家有所帮助。1、使用foreach()方法AngularJS中当我们需要遍历某个数组的时候&…...
2024/4/27 9:22:11 - AngularJS访问服务器获取数据遍历生成表格,附Demo源码
http://blog.csdn.net/sinat_28147421/article/details/52496185 初学angular.js,觉得真是一个强大的前端框架,可结合BootStrap,下面的代码看起来还是挺多,但是除去BootStrap布局代码的话,会精简很多,才学…...
2024/4/28 9:22:39 - Angular笔记三——绑定数据以及数据循环
文章目录绑定数据方法模板里面绑定数据模板里面绑定属性模板里面绑定html标签模板里面允许做简单的运算数据循环绑定数据方法 模板里面绑定数据 上一个笔记将过绑定数据的一个方法通过public,我们也可以不写public,默认下就是public声明。但是推荐在绑…...
2024/5/2 7:24:25
最新文章
- 阿里巴巴alibaba国际站API接口:商品详情和关键词搜索商品列表
阿里巴巴国际站(Alibaba.com)提供了API接口供开发者使用,以实现与平台的数据交互。然而,由于API的详细内容和调用方式可能会随着时间和平台更新而发生变化,以下是一个概述和一般性的指导,关于如何使用阿里巴…...
2024/5/7 20:01:12 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 职场口才提升之道
职场口才提升之道 在职场中,口才的重要性不言而喻。无论是与同事沟通协作,还是向上级汇报工作,亦或是与客户洽谈业务,都需要具备良好的口才能力。一个出色的职场人,除了拥有扎实的专业技能外,还应具备出色…...
2024/5/6 16:35:36 - InternLM2-lesson2笔记
书生浦语大模型趣味 Demo 视频连接:https://www.bilibili.com/video/BV1AH4y1H78d/?vd_source902e3124d4683c41b103f1d1322401fa 目录 书生浦语大模型趣味 Demo课程总览SIG项目Demo部署的一般流程存在的问题总结 课程总览 InternLM2-chat-1.8B部署八戒-chat-1.8B…...
2024/5/5 8:27:22 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57