Angular 响应式表单实战
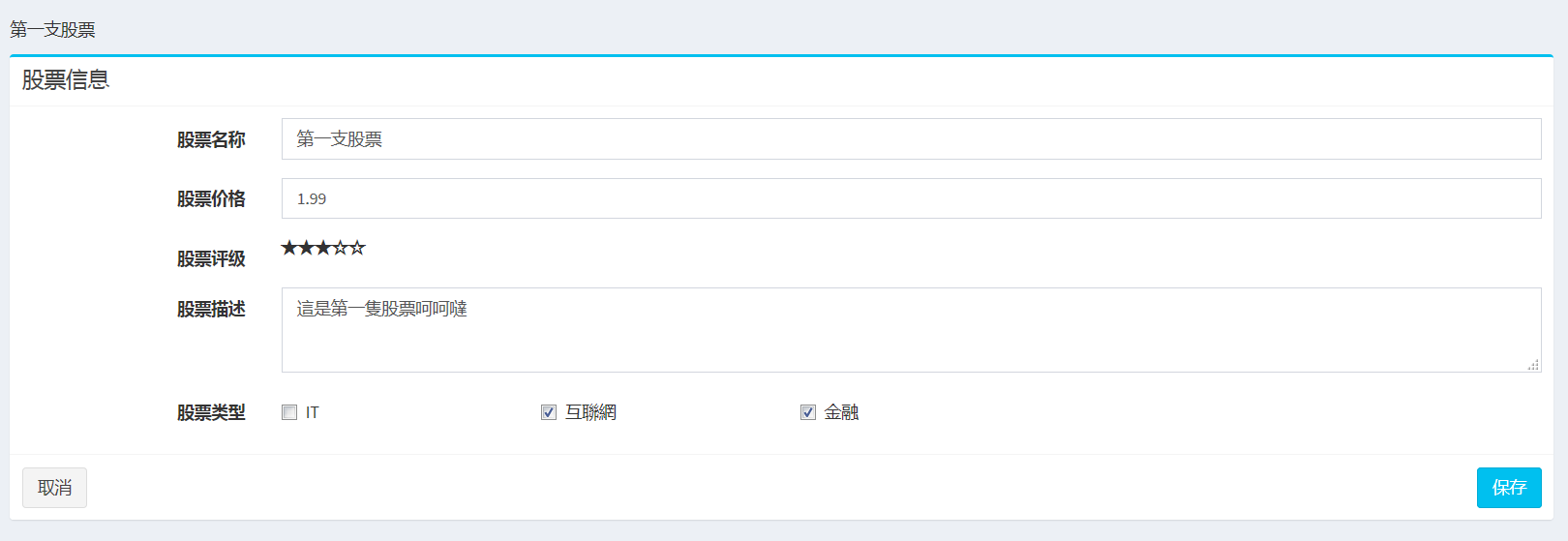
将对下图所示的表单进行数据模型的创建和数据模板的绑定
【1】数据模型的创建
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute, Router } from '@angular/router';
import { Stock, StockService } from '../../stock.service';
import { FormGroup, FormBuilder, Validators, FormControl } from '@angular/forms';@Component({selector: 'app-stock-form',templateUrl: './stock-form.component.html',styleUrls: ['./stock-form.component.css']
})
export class StockFormComponent implements OnInit {public stock:Stock;constructor(private routerinfo:ActivatedRoute,private stockService:StockService,private router:Router) { }//创建表单模型对象,让angular来接管表单处理private formModel:FormGroup; //并且要将当前这个属性绑定到模板中form标签的[formGroup]指令上private categories=["IT","互聯網",'金融']; //股票类型初始化,原始数据,并将其绑定到模板ngOnInit() {let stockid=this.routerinfo.snapshot.params["id"];if(stockid!=0){this.stock=this.stockService.getStock(stockid);}else{this.stock=new Stock(0,"",0,0,"",[]);}//声明数据结构let fb=new FormBuilder();this.formModel=fb.group({name:[this.stock.name,[Validators.required,Validators.minLength(3)]], //将name绑定到模板页面的formControlName上:formControlName="name"price:[this.stock.price,Validators.required],desc:[this.stock.desc],categories:fb.array([ //用法原因:股票的类型在定义的时候就是string的数组Array<string>,[true,true,null]//this.stock.categories.indexOf(this.categories[0])!=-1 this.stock.categories里面有IT就返回truenew FormControl(this.stock.categories.indexOf(this.categories[0])!=-1),new FormControl(this.stock.categories.indexOf(this.categories[1])!=-1),new FormControl(this.stock.categories.indexOf(this.categories[2])!=-1),])});}save(){//1.rating的处理,this.formModel.value.rating=this.stock.rating;//2 将股票类型转换为汉字var categoriesChainese=[];var index=0;for(var i=0;i<3;i++){if(this.formModel.value.categories[i]){ //说明当前项被选中,就将其转为汉字categoriesChainese[index++]=this.categories[i]}}this.formModel.value.categories=categoriesChainese;//打印出表单数据模型console.log(this.formModel.value);//this.router.navigate(['/stock']);}}
【2】模板数据绑定
<p>{{stock.name}}
</p><!-- Horizontal Form --><div class="box box-info"><div class="box-header with-border"><h3 class="box-title">股票信息</h3></div><!-- /.box-header --><!-- form start 首先用[formGroup]指令绑定后台声明的表单模型对象formModel --><form class="form-horizontal" [formGroup]="formModel"><div class="box-body"><div class="form-group"><label for="name" class="col-sm-2 control-label">股票名称</label><div class="col-sm-10"><!--将单个表单绑定到后台数据模型中定义的字段上 使用formControlName="name" --><input type="text" class="form-control" formControlName="name" id="name" placeholder="股票名称" ></div></div><div class="form-group"><label for="price" class="col-sm-2 control-label" >股票价格</label><div class="col-sm-10"><input type="text" class="form-control" id="price" formControlName="price" placeholder="股票价格"></div></div><div class="form-group"><label for="price" class="col-sm-2 control-label">股票评级</label><div class="col-sm-10"><app-stars [(rating)]="stock.rating"></app-stars></div></div><div class="form-group"><label for="price" class="col-sm-2 control-label" >股票描述</label><div class="col-sm-10"><textarea class="form-control" formControlName="desc" placeholder="股票描述"></textarea></div></div><!-- 【1】将整个checkbox组绑定到后台的categories --><div class="form-group" formArrayName="categories"><label for="categories" class="col-sm-2 control-label" >股票类型</label><!-- 【2】循环初始化数组categories --><div *ngFor="let category of categories;let i=index;" class=" col-sm-2"><div class="checkbox "><label><!-- 【3】将每个checkbox绑定到categories的每个项,因为是绑定到变量上所以加[formControlName] --><input [formControlName]='i' type="checkbox" > {{category}}</label></div></div></div></div><!-- /.box-body --><div class="box-footer"><button type="submit" class="btn btn-default">取消</button><button type="submit" class="btn btn-info pull-right" (click)="save()" >保存</button></div><!-- /.box-footer --></form></div><!-- /.box -->
【3】对表单模型添加校验规则,
##1 定义校验器
//股票类型校验器categoriesSelectValidator(control:FormArray):any{//var valid=false;control.controls.forEach(control=>{if(control.value){valid=true}});if(valid){return null;}else{return {categoriesLength:true};}}##2 模型中使用校验器
//声明数据结构let fb=new FormBuilder();this.formModel=fb.group({name:[this.stock.name,[Validators.required,Validators.minLength(3)]], //将name绑定到模板页面的formControlName上:formControlName="name"price:[this.stock.price,Validators.required],desc:[this.stock.desc],categories:fb.array([ //用法原因:股票的类型在定义的时候就是string的数组Array<string>,[true,true,null]//this.stock.categories.indexOf(this.categories[0])!=-1 this.stock.categories里面有IT就返回truenew FormControl(this.stock.categories.indexOf(this.categories[0])!=-1),new FormControl(this.stock.categories.indexOf(this.categories[1])!=-1),new FormControl(this.stock.categories.indexOf(this.categories[2])!=-1),],this.categoriesSelectValidator)});
##3 在【修改表单】模板中展示错误信息
<p>{{stock.name}}
</p><!-- Horizontal Form --><div class="box box-info"><div class="box-header with-border"><h3 class="box-title">股票信息</h3></div><!-- /.box-header --><!-- form start --><form class="form-horizontal" [formGroup]="formModel"><div class="box-body"><!-- ##【1】校验name 内置校验器--><div class="form-group" [class.has-error]="formModel.hasError('minlength','name')||formModel.hasError('required','name')"><label for="name" class="col-sm-2 control-label">股票名称</label><div class="col-sm-6"><input type="text" class="form-control" formControlName="name" id="name" placeholder="股票名称" ></div><span class="help-block" [class.hidden]="!formModel.hasError('required','name')" >股票名称是必填项!</span><span class="help-block" [class.hidden]="!formModel.hasError('minlength','name')">股票名称长度至少3位!</span></div><!-- ##【2】校验price 内置校验器 --><div class="form-group" [class.has-error]="formModel.hasError('required','price')"><label for="price" class="col-sm-2 control-label" >股票价格</label><div class="col-sm-6"><input type="text" class="form-control" id="price" formControlName="price" placeholder="股票价格"></div><span class="help-block" [class.hidden]="!formModel.hasError('required','price')" >股票价格是必填项!</span></div><!-- ##【3】校验categories 自定义校验器 --><!-- 【1】将整个checkbox组绑定到后台的categories --><div class="form-group" formArrayName="categories" [class.has-error]="formModel.hasError('categoriesLength','categories')" ><label for="categories" class="col-sm-2 control-label" >股票类型</label><!-- 【2】循环初始化数组categories --><div *ngFor="let category of categories;let i=index;" class=" col-sm-2"><div class="checkbox "><label><!-- 【3】将每个checkbox绑定到categories的每个项,因为是绑定到变量上所以加[formControlName] --><input [formControlName]='i' type="checkbox" > {{category}}</label></div></div><span class="help-block" [class.hidden]="!formModel.hasError('categoriesLength','categories')" >请至少选择一个类型!</span></div></div><!-- /.box-body --><div class="box-footer"><button type="submit" class="btn btn-default">取消</button><!-- 控制表单不合法时,保存按钮不可点击 --><button type="submit" [disabled]="formModel.invalid" class="btn btn-info pull-right" (click)="save()" >保存</button></div><!-- /.box-footer --></form></div><!-- /.box -->
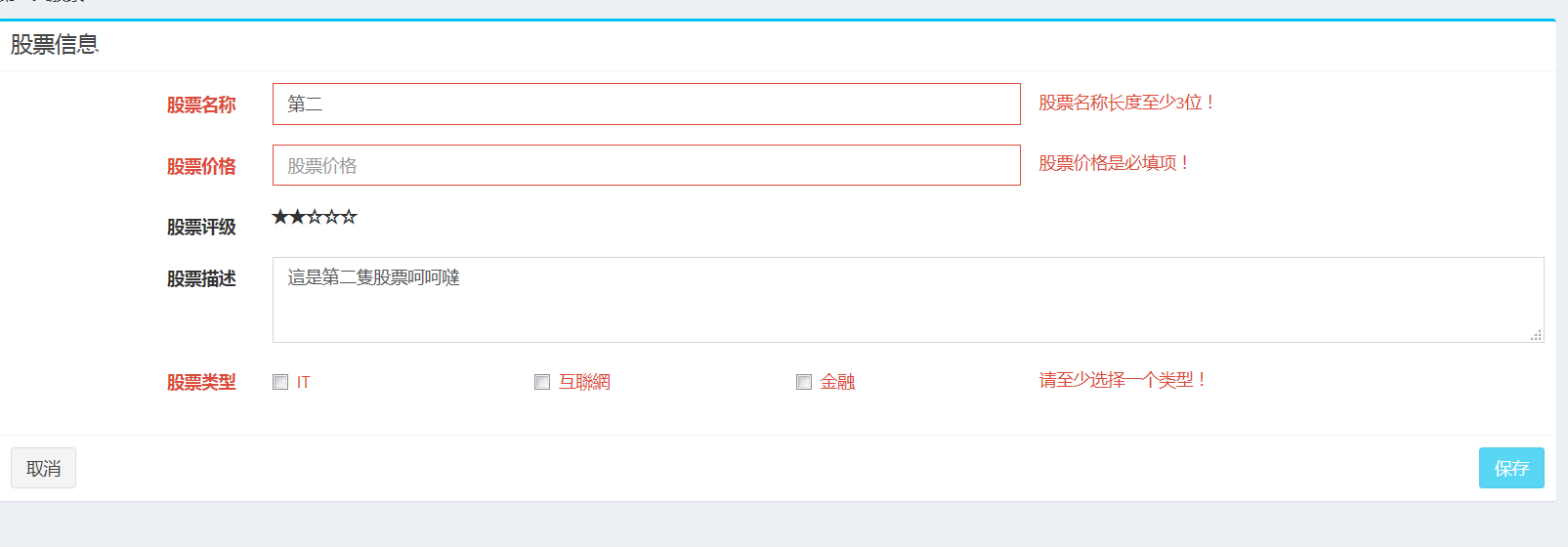
表单样式如下:
##【添加表单】模板展示错误信息:
<p>{{stock.name}}
</p><!-- Horizontal Form --><div class="box box-info"><div class="box-header with-border"><h3 class="box-title">股票信息</h3></div><!-- /.box-header --><!-- form start --><form class="form-horizontal" [formGroup]="formModel"><div class="box-body"><!-- ##【1】校验name --><div class="form-group" [class.has-error]="formModel.get('name').touched && (formModel.hasError('minlength','name')||formModel.hasError('required','name'))"><label for="name" class="col-sm-2 control-label">股票名称</label><div class="col-sm-6"><input type="text" class="form-control" formControlName="name" id="name" placeholder="股票名称" ></div><span class="help-block" [class.hidden]="formModel.get('name').untouched||!formModel.hasError('required','name')" >股票名称是必填项!</span><span class="help-block" [class.hidden]="formModel.get('name').untouched||!formModel.hasError('minlength','name')">股票名称长度至少3位!</span></div><!-- ##【2】校验price --><div class="form-group" [class.has-error]="formModel.get('price').touched && formModel.hasError('required','price')"><label for="price" class="col-sm-2 control-label" >股票价格</label><div class="col-sm-6"><input type="text" class="form-control" id="price" formControlName="price" placeholder="股票价格"></div><span class="help-block" [class.hidden]="formModel.get('price').untouched||!formModel.hasError('required',
'price')" >股票价格是必填项!</span></div><!-- ##【3】校验categories 自定义校验器 --><!-- 【1】将整个checkbox组绑定到后台的categories --><div class="form-group" formArrayName="categories" [class.has-error]="formModel.get('categories').touched &&formModel.hasError('categoriesLength','categories')" ><label for="categories" class="col-sm-2 control-label" >股票类型</label><!-- 【2】循环初始化数组categories --><div *ngFor="let category of categories;let i=index;" class=" col-sm-2"><div class="checkbox "><label><!-- 【3】将每个checkbox绑定到categories的每个项,因为是绑定到变量上所以加[formControlName] --><input [formControlName]='i' type="checkbox" > {{category}}</label></div></div><span class="help-block" [class.hidden]="formModel.get('categories').untouched||!formModel.hasError('categoriesLength','categories')" >请至少选择一个类型!</span></div></div><!-- /.box-body --><div class="box-footer"><button type="submit" class="btn btn-default">取消</button><!-- 控制表单不合法时,保存按钮不可点击 --><button type="submit" [disabled]="formModel.invalid" class="btn btn-info pull-right" (click)="save()" >保存</button></div><!-- /.box-footer --></form></div><!-- /.box -->
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular实战记录---使用Echarts及配置项Option解读
安装Echarts 在自己的项目目录下安装 npm install echarts --save npm install ngx-echarts --save在module中载入ngx-echarts 以备后用。 import { NgxEchartsModule } from ngx-echarts; ...NgModule({declarations: [...],imports: [...NgxEchartsModule],... })export …...
2024/4/28 11:49:48 - (精华2020年6月10日更新)Angular实战篇 路由的传参
第一种 html <!-- sss?aid1 --> <ul><li *ngFor"let item of newsList; let key index;"><a [routerLink]"[/newsdetail]" [queryParams]"{aid:item.id}">{{key}}--{{item.name}}</a> </li> </ul>…...
2024/4/25 6:44:42 - 《实战Angular从零到一》pdf
下载地址:网盘下载 本书系统介绍Angular的基础知识与开发技巧,可帮助前端开发者快速入门。共有9章,第1章介绍Angular的基本概念,第2~7章从零开始搭建一个待办事项应用,然后逐步增加功能,如增加登录验证、将…...
2024/4/20 20:26:47 - [Angular实战网易云]——17、删除和清空歌曲
场景 完善列表面板上的其他功能,实现单条歌曲的删除以及整个列表歌曲的清空。 删除列表歌曲 在点击删除图标时,传递当前点击歌曲,在播放列表中查找并删除,同时有关索引的变化也要考虑进去。 wy-player-panel.componet.html &l…...
2024/4/20 20:26:47 - [Angular实战网易云]——5、获取轮播图(二)
组件封装 在home路径下新建component文件夹,在component文件夹下新建wy-carousel。这一层是用来封装轮播图两侧及底部动作实现的组件。 carousel.component.less .carousel {padding: 10px 0;background-color: #001529;.wrap {position: relative;.dot {display…...
2024/4/20 20:26:45 - [Angular实战网易云]——4、获取轮播图(一)
创建服务 在service路径下执行创建服务命令 ng g s home Injectable({providedIn: ServicesModule, // 哪一个模块提供的 })其中HomeService中有一个providedIn属性,代表着这个一个服务是谁提供的;默认值‘root’代表是appModule提供的。但是这次结构是…...
2024/4/20 20:26:45 - [Angular实战网易云]——12、播放歌单
逻辑过程 在初始化ngrx之后,就要考虑如何使用,事件的场景是点击歌单之后会播放歌曲,所以要声明一个播放事件。 home.component.html <!--热门歌单开始--><div class"down"><div class"down-wrap">&l…...
2024/4/20 20:26:44 - [Angular实战网易云]——18、面板优化
优化 封装Actions 将重复使用到的功能封装成单独的类来降低系统的耦合性 在Store目录下新增服务类 batch-actions.ts ng g s batch-actions注入Store并且订阅动作 batch-actions.ts private playState: PlayState;constructor(private store$: Store<AppStoreModule>,…...
2024/5/1 13:27:14 - Angular实战记录--创建工程
前言 Angular已经成熟到自有构建工具的地步,无奈之下接触angular的我还是尤为激动的。官网的Heroes小项目跑一遍下来,基本上就上手了。 懒一点的小伙伴可以直接下载官网的程序包angular-quickly-start(这是我自己跟着跑一遍的代码哈…...
2024/4/20 20:26:41 - [Angular实战网易云]——获取完整数据
现有问题 根据playList/detail 的API拿到的数据是不完整的,tracks中只存在所有歌曲的前几条,因此要获取trackIds进而请求song/detail 的API。 实现 home.component.html <!--热门歌单开始--><div class"down"><div class&qu…...
2024/4/20 20:26:40 - [Angular实战网易云]——21、歌单列表功能
歌单 歌单的主要功能在列表中直接播放和添加歌曲到当前播放列表中以及收藏和分享,但收藏和分享目前是着手于会员功能,暂放,其余都是展示信息。 添加歌单时存在不同的功能,歌单信息中的 是添加整个歌单,歌曲列表中…...
2024/4/20 20:26:39 - angular4实战一项目创建
最近一段时间在用angular开发项目,现把自己开发过程中一些体会以博客的形式写出来,分享自己心得,让彼此进步 一、开发环境 1、window10系统2、node7.4.03、npm4.0.54、安装angular/cli: 1.4.1 参考安装文档 二、创建一个项目 1、ng new projectName --stylescss,本项目使用s…...
2024/4/20 20:26:38 - [Angular实战网易云]——19、歌单列表
系列文章目录 点击热门推荐部分,根据歌单标签去进入相应的歌单列表页。 在pages目录下新建歌单列表模块 ng g m sheet-list --routing ng g c sheet-list sheet.service.ts // 歌单参数类型 export type SheetParams {offset: number, // 偏移数量 , 用于分页 ,…...
2024/4/20 20:26:37 - [Angular实战网易云]——6、推荐歌单
数据渲染 这次的内容是将调用后端接口并返回数据,将数据渲染到页面中,其中对返回的数据进行处理。 调用接口 home.service // 获取热门标签getHotTags(): Observable<HotTag[]> {return this.http.get(this.uri "playlist/hot").pipe…...
2024/4/21 2:19:50 - 阿里云 Angular 2 UI框架 NG-ZORRO介绍
说明: Angular2出来后,一直想找个基于Angular2的前端后台管理框架,但一直没有找到比较适合的。前段时间在Angular官网资源无意之间看到NG-ZORRO,NG-ZORRO由阿里计算平台事业部、阿里云等不同部门的一些小伙伴在原业务组件的基础上…...
2024/4/21 2:19:49 - angular6.x 字符串解析为HTML代码
参考 Angular—显示html文本 问题描述 使用插值表达式{{}}直接显示html内容,则html的标签不会被解析 解决办法 innerHTML <div class"content" [innerHTML]"article.content"></div>问题 虽然使用innerHTML属性可以正常显示…...
2024/4/21 21:26:08 - Angular 中使用AJAX从后台获取数据
这里要吐槽下了,WS的JSP页面中没有angular的智能提示? 好了,下面开始正文。 1. HTML中引用angular.js - 这好像是废话了。 2. 下面先介绍JS代码: // 登录验证 angular.module("mainModule",[ng]).controller("…...
2024/4/21 2:19:48 - angularJs前后台交互,简单实现
前台代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>angularjs前后台交互</title><script src"https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></scri…...
2024/4/21 2:19:46 - Angular 使用 formData 上传文件到后台
导入需要的包体 import {Observable} from rxjs; import {HttpClient, HttpRequest, HttpResponse} from angular/common/http; import {filter} from "rxjs/operators";上传文件的请求方法 // 上传图片或文件到后台接口 doUpload (file: File): Observable<any…...
2024/4/27 19:20:20 - Angular实现动态添加删除表单输入框功能
1 <div class"form-group form-group-sm" *ngFor"let i of login"> 2 <label class"col-form-label">用户名</label> 3 <input class"form-control" [(ngModel)]"i.username" value"{{i.…...
2024/4/27 14:14:54
最新文章
- Python | Leetcode Python题解之第65题有效数字
题目: 题解: from enum import Enumclass Solution:def isNumber(self, s: str) -> bool:State Enum("State", ["STATE_INITIAL","STATE_INT_SIGN","STATE_INTEGER","STATE_POINT","STATE_…...
2024/5/4 1:05:02 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 基于ArrayList实现简单洗牌
前言 在之前的那篇文章中,我们已经认识了顺序表—>http://t.csdnimg.cn/2I3fE 基于此,便好理解ArrayList和后面的洗牌游戏了。 什么是ArrayList? ArrayList底层是一段连续的空间,并且可以动态扩容,是一个动态类型的顺序表&…...
2024/5/1 19:19:23 - 基于物联网的智能家居远程视频监控系统设计与实现
基于物联网的智能家居远程视频监控系统设计与实现 摘要:随着物联网技术的快速发展,智能家居系统已成为提升家居安全性和便利性的重要手段。本文设计并实现了一套基于物联网的智能家居远程视频监控系统,该系统结合了嵌入式技术、网络通信技术…...
2024/5/2 22:19:57 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57