ASP.NET ZERO 学习 —— (5) 开发手册之ANGULAR后台单页面应用
Angular 单页面应用后端
在ASP.NET Zero的后端是一个单页面的AngularJs的应用。登录时,会被重定向至 ApplicationController。它会返回应用的布局视图。
注意:也有一个用ASP.NET MVC和JQuery构造的多页的版本的相同的应用程序
Application 文件夹
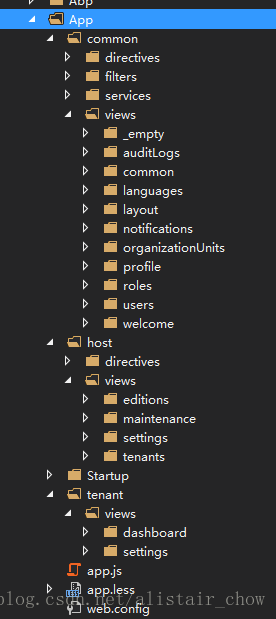
所有视图,脚本和样式文件都存放在App文件夹中
有三个主要文件夹:
- common: 存放租户和管理员的通用资源文件
- host: 存放管理员的资源文件
- tenant: 存放租户的资源文件
租户和管理员都需要用到的view, direcitve,service,image都放在common文件夹下面。管理员或租户各自的文件资源需放在各自对应的文件夹下。如果开发的是单租户应用,可以把文件都放在租户文件夹下。
主菜单
应用的主菜单在 AppNavigationProvider 类中定义。查看ABP的导航帮助文档可以让你更深入的理解怎样创建菜单。
路由
app.js是应用程序的入口。你可以在文件中定义app angular module和angular routes。Angular ui-router 被用来路由,根据当前用户的权限,动态的定义路由。例如:
if (abp.auth.hasPermission('Pages.Administration.Tenant.Settings')) {$stateProvider.state('tenant.settings', {url: '/settings',templateUrl: '~/App/tenant/views/settings/index.cshtml',menu: 'Administration.Settings.Tenant'});
}路由定义防止用户通过在浏览器地址栏中输入URL来访问未经授权的页面。menu 的设置让我们在激活该路由时让菜单进行高亮显示。
如你所见,.cshtml是视图文件。同时,.html文件也可以使用。.cshtml文件可以允许我们利用Razor来创建视图。
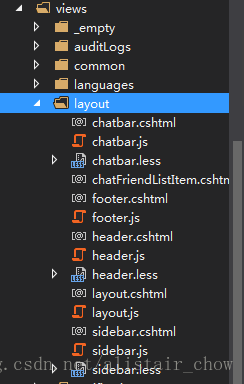
布局
应用布局文件放在common/views/layout文件夹下。在App文件夹下的所有的脚本和样式都进行了打包处理(参见 AppBundleConfig 类)。你放在该文件夹下的任何脚本和样式将自动被添加到Layout中。
如上图所示,布局包含几个部分。主菜单呈现在siderbar。
版本管理
如果你不是开发的多租户应用,那么你可以跳过这部分。
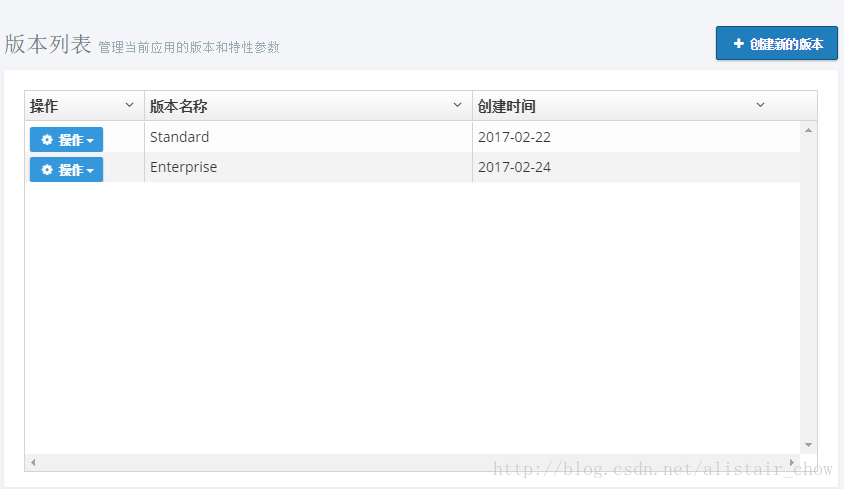
大多数 SaaS(多租户)应用版本包含不同的功能集。那么我们怎么根据不同的价格向租户提供不同选择呢。Editions page (管理员登录可见)就是用来管理应用程序版本的。
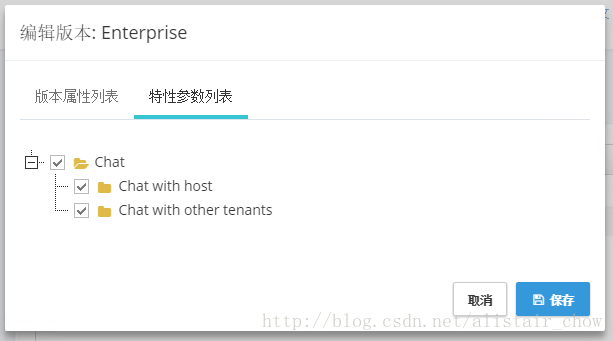
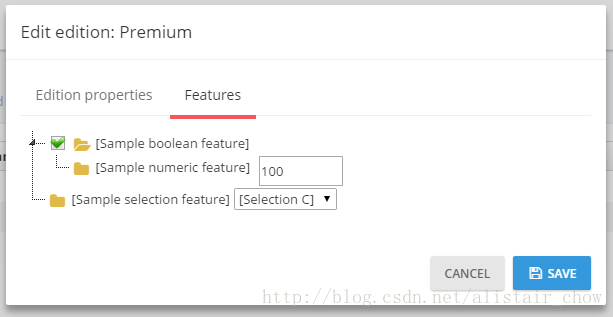
版本用于组合不同的功能然后提供给租户。当点击操作/修改时,可以看到该版本的功能
当前项目仅包含Chat功能,他们可以针对版本/租户进行启用或禁用。所有的功能都在 AppFeatureProvider 类里面定义。功能的值被存放在 AbpFeatures 表里。功能不仅可以是布尔值(禁用/启用),它还包含了很多不同的类型,如下图:
查看功能管理和版本管理文档了解更多内容。
租户管理
如果你不是开发的多租户应用,那么你可以跳过这部分。
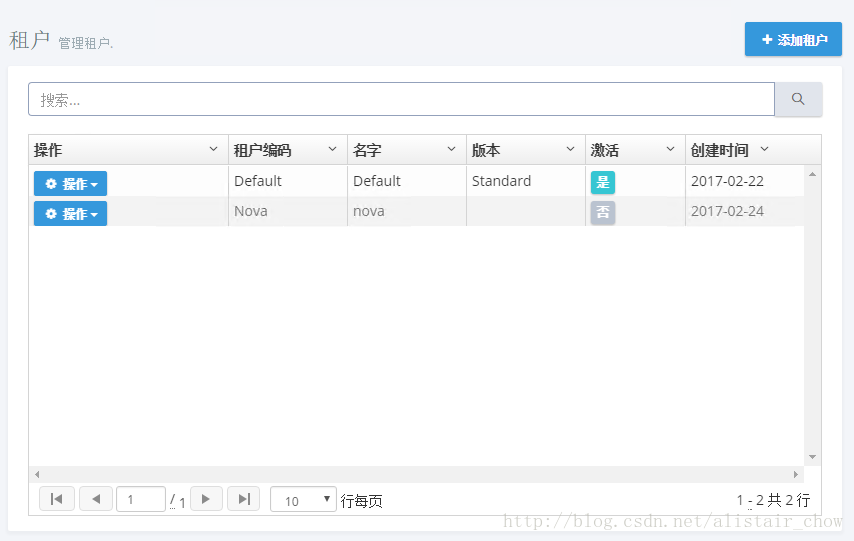
如果是多租户应用,管理员登录后可以看到租户管理页面:
租户由 Tenant 表示。租户类可以通过添加新的属性进行扩展。最初,只有一个 Default 的租户。每一个租户的租户编码是唯一的。租户可以是激活或非激活的,如果没有激活,那么该租户的所有用户将不能登录该应用。
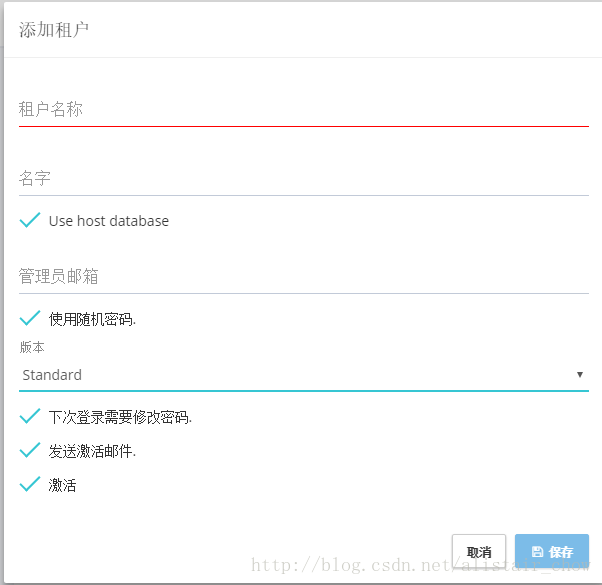
当点击添加租户按钮,将显示下面的弹出框:
租户名称必须是唯一的,且不能包含空格或其他特殊字符,因为它可能被使用为子域名称(如,tenancyname.mydomian.com)。名字可以是任意字符。管理员邮箱作为该租户管理员的邮箱地址。Admin用户将被自动的添加到新的租户下面。你可以为admin设置随机密码并发一封激活邮件。当admin用户第一次登录时,会修改密码。你也可以不选择使用随机密码,而指定一个密码。
当创建租户时,你需要选择或创建一个数据库来存放新租户的数据。你可以选择Use host database,将租户的数据库存放至host的数据库中(单数据库模式)或者为新租户指定一个连接字符串去创建/使用单独的数据库。ASP.NET Zero支持混合模式,意思是可以让一些租户使用host数据库,而让另一些租户使用单独的数据库。甚至可以在分离的数据库中组合一些租户。
所有租户的行为都是由 TenantAppService 类来处理。例如(删除租户):
[AbpAuthorize(AppPermissions.Pages_Tenants_Delete)]
public async Task DeleteTenant(EntityRequestInput input)
{var tenant = await TenantManager.GetByIdAsync(input.Id);CheckErrors(await TenantManager.DeleteAsync(tenant));
}TenantAppService 大多使用 TenantManager 领域服务来提供租户的操作。
租户版本和功能
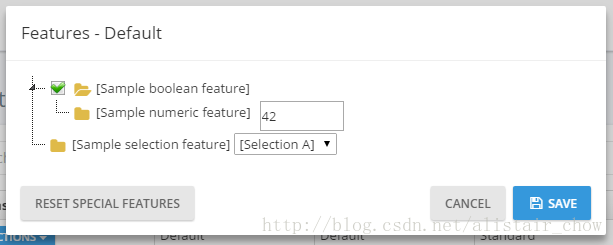
当租户被创建或被编辑时可以指定一个版本给该租户,租户将继承指定版本的所有功能。你可以为租户重设一些属性和值。点击操作/修改参数列表来为租户自定义功能。
租户模拟
作为管理员,你可能想代表某个租户进行一些操作。在这种情况下,你可以点击一个租户的操作按钮并选择“Login as this tenant”选项
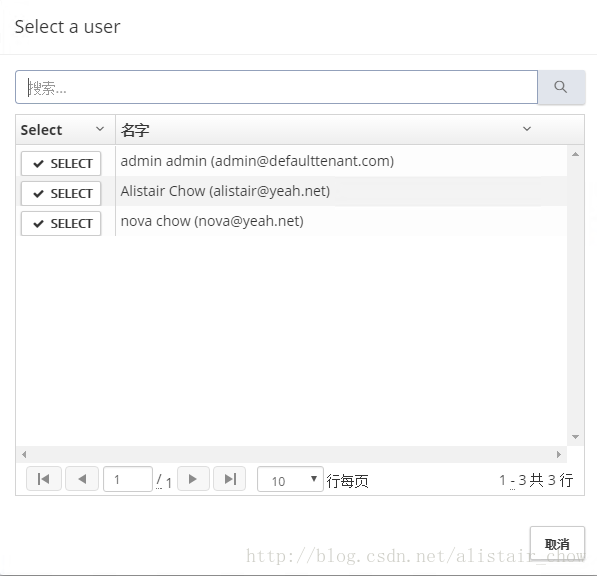
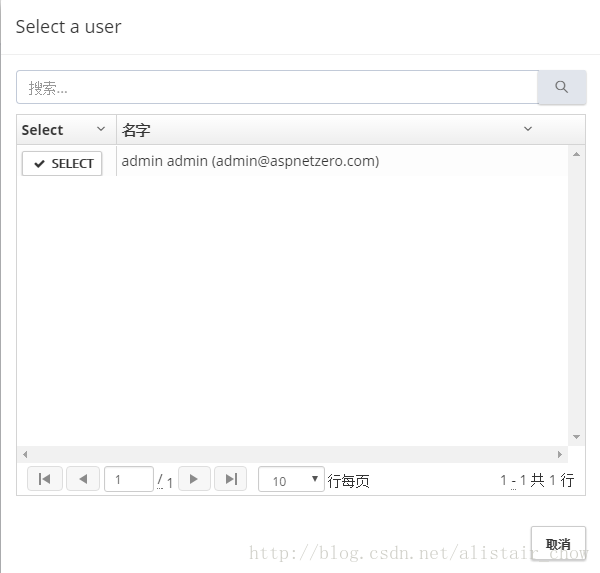
当你点击后,会弹出一个选择用户的弹出框。你可以选择任何用于并执行该用于所允许的操作。在本章中查看用户模拟了解更多。
使用租户名字作为子域名
多租户应用通常用子域名来确定当前租户,tenant1.mydomain.com, tenant2.mydomain.com 等。ASP.NET Zero自动识别并从子域名中得当租户的名字。
组织单位
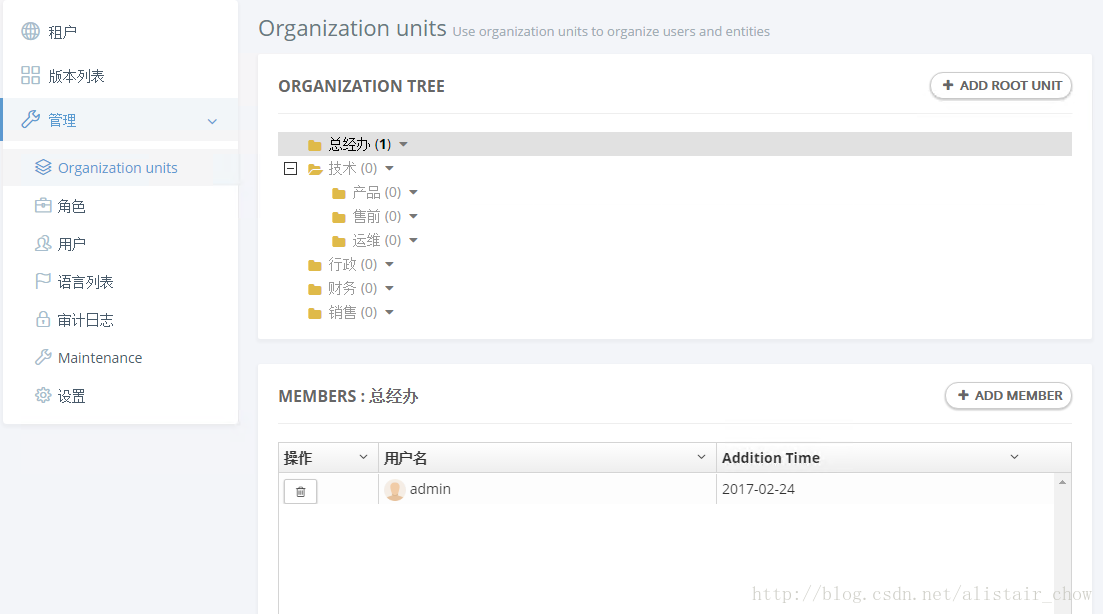
组织单位(Organization units, OU)用于分组用户和实体。然后你可以根据OUs找到用户或实体。当点击管理/Organization units将会跳转到下面的页面
在这里,你可以管理你的OUs(创建,编辑,删除,移动)和成员(添加,删除)
在代码里 OrganizationUnitManager 用于管理OUs,UserManager 用来管理OU的成员。OrganizationUnitAppService 执行应用的逻辑。
在左边的OU树里,可以右键点击一个OU(或者左键点击右侧的箭头)打开OU操作的上下文菜单。当你尝试添加一个成员,会出现一个弹出框让你选择用户。
这其实是一个通用的查询模块用来查询任何类型的实体(见 App/common/views/common/lookup.js 和 corresponding view)。为了选择用户,你在CommonLookupAppService 里创建了一个 FindUser的方法,然后配置模态窗口和该方法一起工作(见 organizationUnits/index.js 文件里使用lookupModal.open)
查看组织单元管理文档了解更多内容。
角色管理
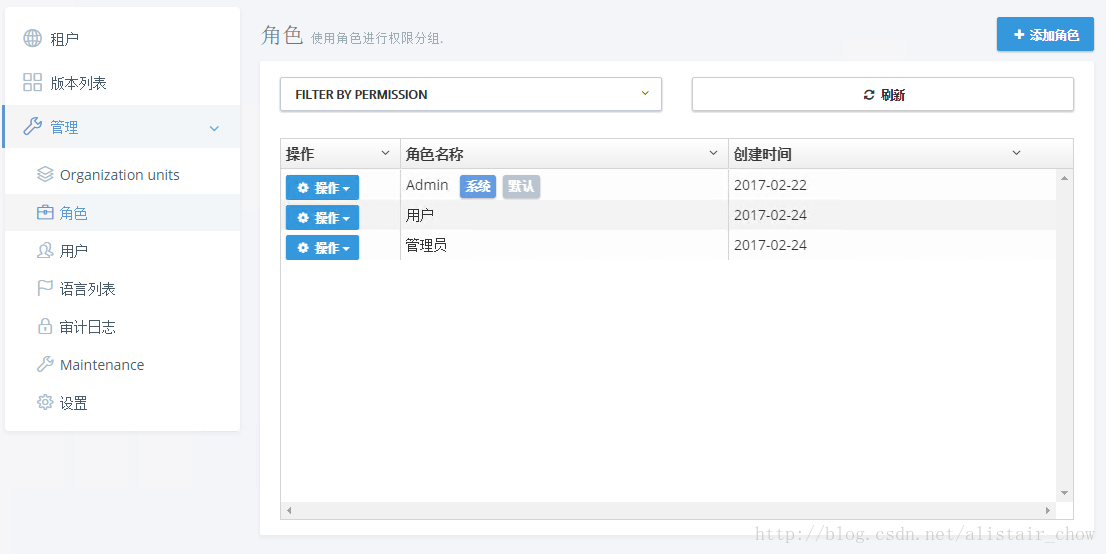
当点击管理/角色菜单时,将会跳转到角色管理页面:
角色用于组权限。当用户拥有一个角色,他/她将拥有该角色的所有权限。
角色由Role类来表示,角色类可以通过添加新的属性来进行扩展。
RoleManager 执行领域层逻辑;RoleAppService 执行角色的应用层逻辑。
角色可以是动态的或静态的:
- 静态角色:静态角色有一个明确的名称(如 Admin)并且你不能修改(可以修改显示名字)。它在系统启动时就被创建且不能被删除,从而使我们能在代码里依赖不变的静态角色名。
- 动态角色:当应用程序部署后你可以创建动态角色。然后,你可以授权该角色的权限,将该角色分配给用户,并且可以删除它。显然,在开发的时候不能依赖动态角色的名称。
一个或多个角色可以被设置为默认。默认角色将被默认的赋予新添加或注册的用户。这不是开发阶段需要设计的,可以在部署后进行设置或修改。
在启动项目中,管理员用户有一个静态的 Admin 角色(多租户应用)。此外,每个租户也有一个静态admin 和 user 角色。Admin 角色默认拥有所有的权限。User 角色默认没有任何权限,且会被赋予每一个新用户。这些都很容易就行修改,所有静态角色查看 StaticRoleNames 类,改变静态角色查看AppRoleConfig 。
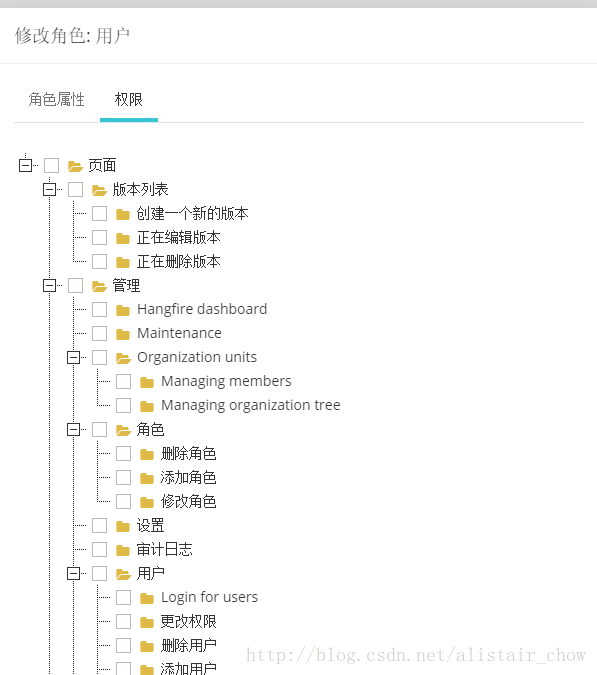
角色权限
由于角色用于分组权限,您可以在创建或编辑时设置角色的权限,如下所示:

(上图并没有完全展示所有权限)
每一个租户拥有其自己的权限,并且改变后不会影响其他的租户。当然,管理员也拥有独立的权限。
用户管理
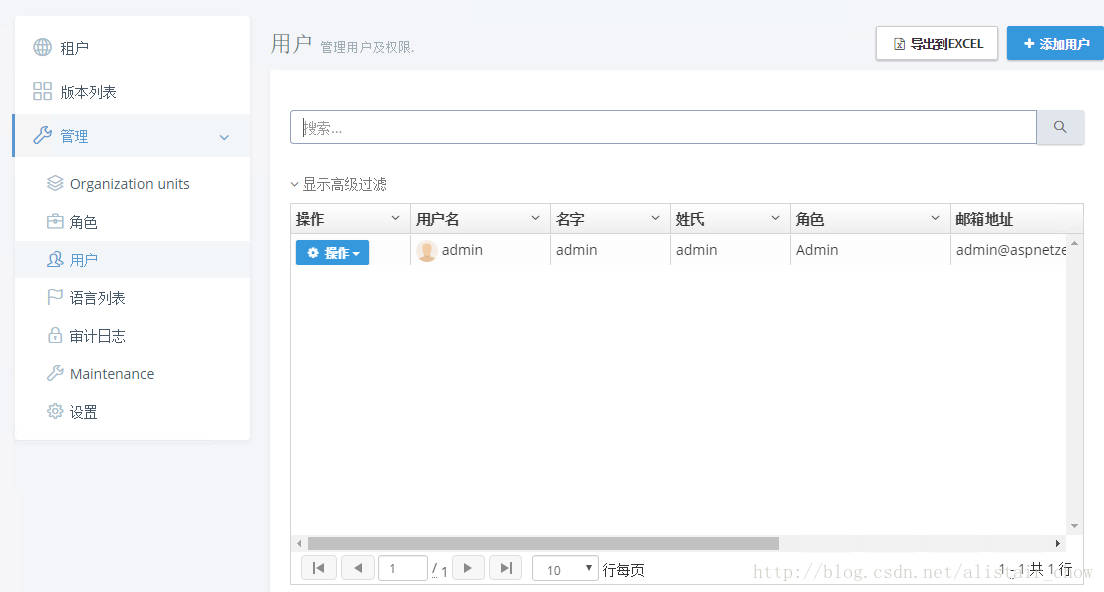
当点击管理/用户菜单时,将会跳转到用户管理页面:
用户可以登录到应用程序,并根据其权限进行一些操作。
用户由 User 类进行表示,用户类可以通过添加新的属性来进行扩展。
UserManager 执行领域层逻辑; UserAppService 执行用户的应用层逻辑。
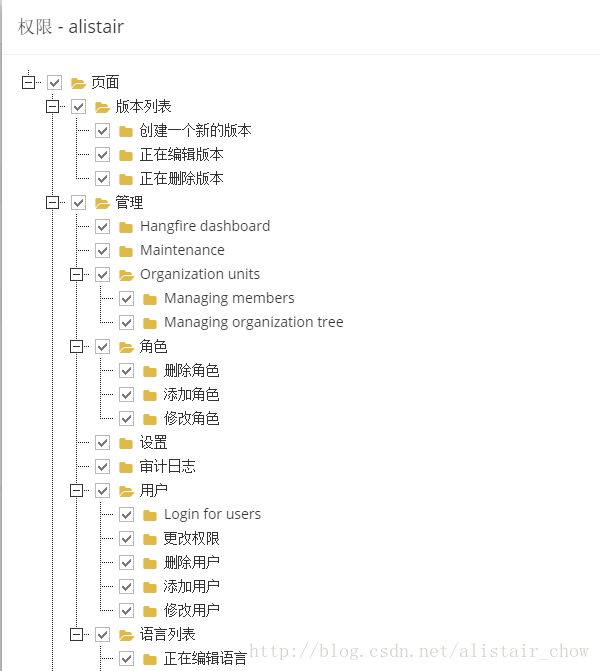
一个用户可以拥有0个或多个角色。如果一个用户拥有一个以上角色,他/她继承所分配角色的所有权限。此外,你也可以为用户设置特定的权限。特定的用户权限将覆盖此角色的权限设置。用户权限对话框的截图(没显示完)
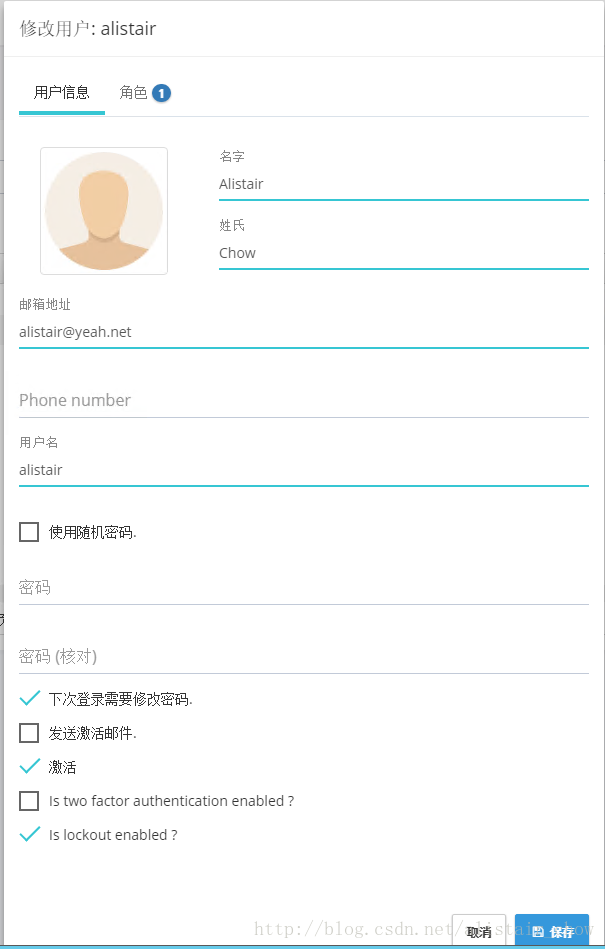
创建或编辑用户的对话框:
你可以修改用户的密码,让用户激活或非激活等等。用户自己可以上传个人的头像。Admin 用户不能被删除。如果你不想使用Admin用户,你可以让其非激活。
用户模拟
作为管理员(或其他允许的用户),在不知道对方密码的情况下,你可能想代表某个用户登录并进行一些操作。你可以点击一个用户的操作按钮并选择“Login as this user”选项
当你点击后,你将自动重定向并作为此用户登录,这就叫“用户模拟”。当你模拟一个用户时,“Back to my account”将被添加到用户配置菜单里。
当你模拟一个账号时,你只能执行该账号所允许的操作。这意味着,如果你就和本人登录完全一样。唯一不同的是,审计日志将表明操作由其他人执行。注意,有一个红色的返回按钮表示你正模拟另一个用户。
模拟是在 AccountController 中完成的。
语言管理
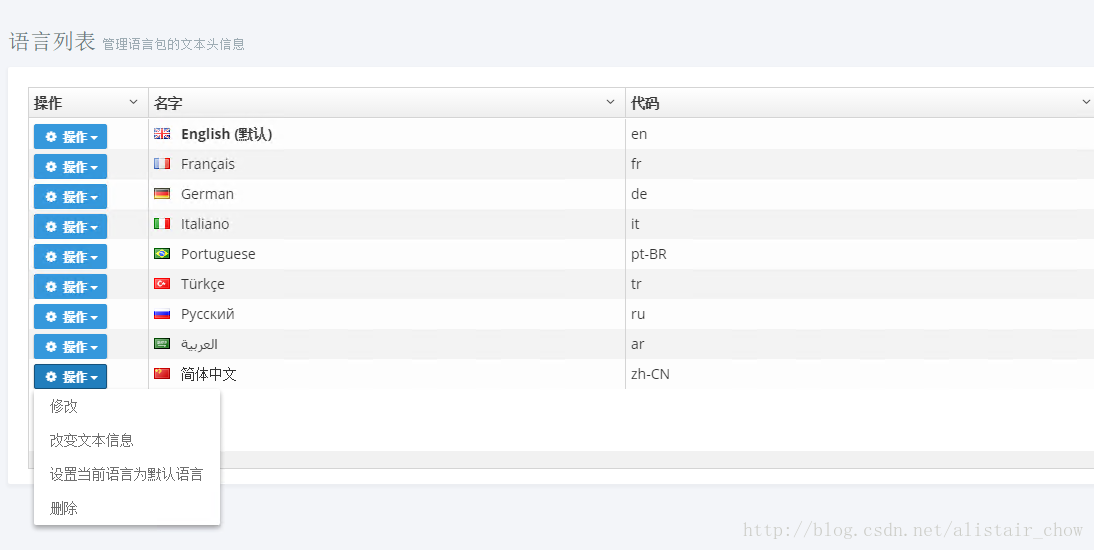
语言管理页面用于管理(添加/编辑/删除)应用程序的多语言和修改本地化文本。
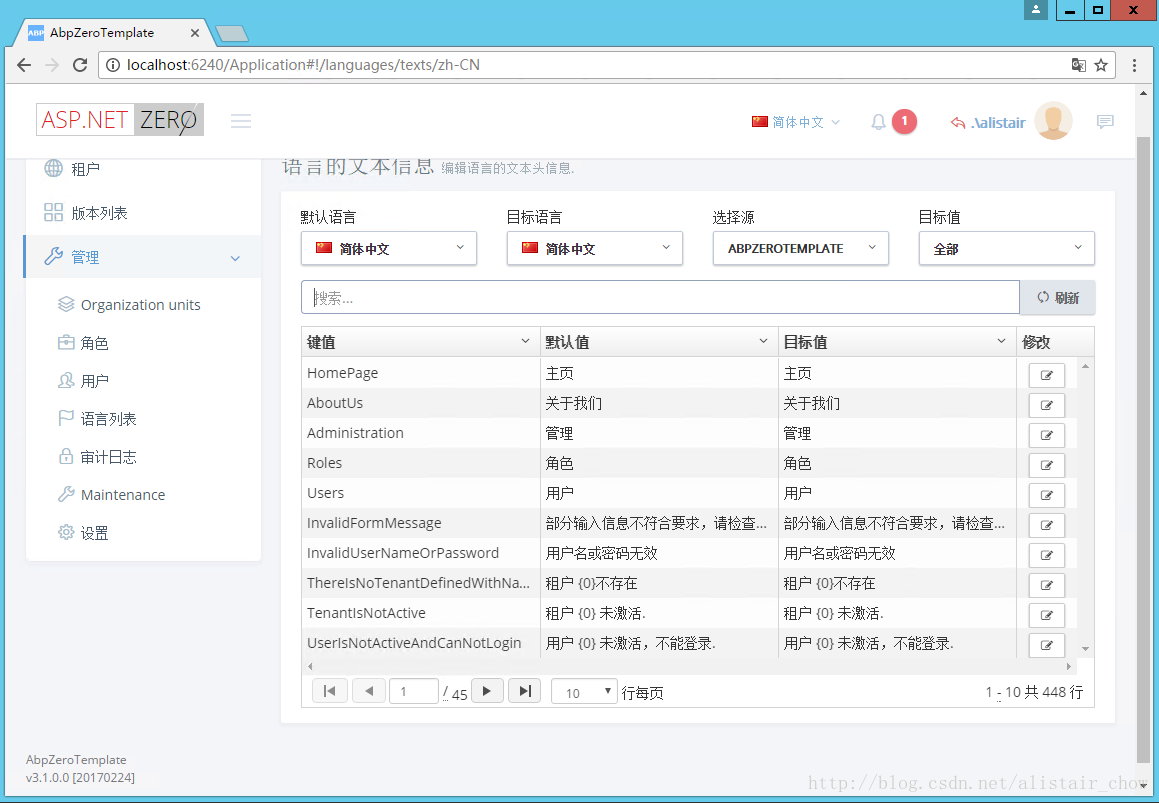
你可以创建新的语言,编辑/删除已经存在的语言并且设置默认语言。当你点击“改变文本信息”时,你会跳转到新的视图去编辑你的本地化文本:
你可以选择任何语言作为基准(参考),并改变目标语言的文本。因为可能有不同的本地化来源,你选择源来进行翻译。当点击修改图标时,将会弹出以下模式框:
管理员可以编辑语言和本地化文本,并在多租户应用中默认将这些这些语言提供给所有租户使用。租户继承语言和本地化文本,并可以覆盖本地化文本或者添加新的语言。
两个页面都用 LanguageAppService 类作为应用层服务。它提供了方法来管理语言和本地化文本。IApplicationLanguageManager 和 IApplicationLanguageTextManager 接口用来实现领域层逻辑。
查看语言管理文档了解跟多信息
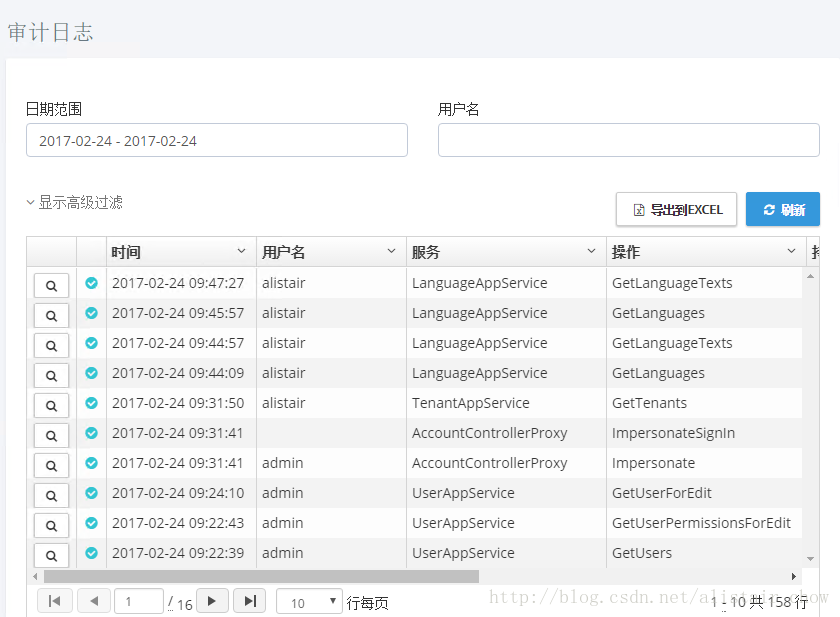
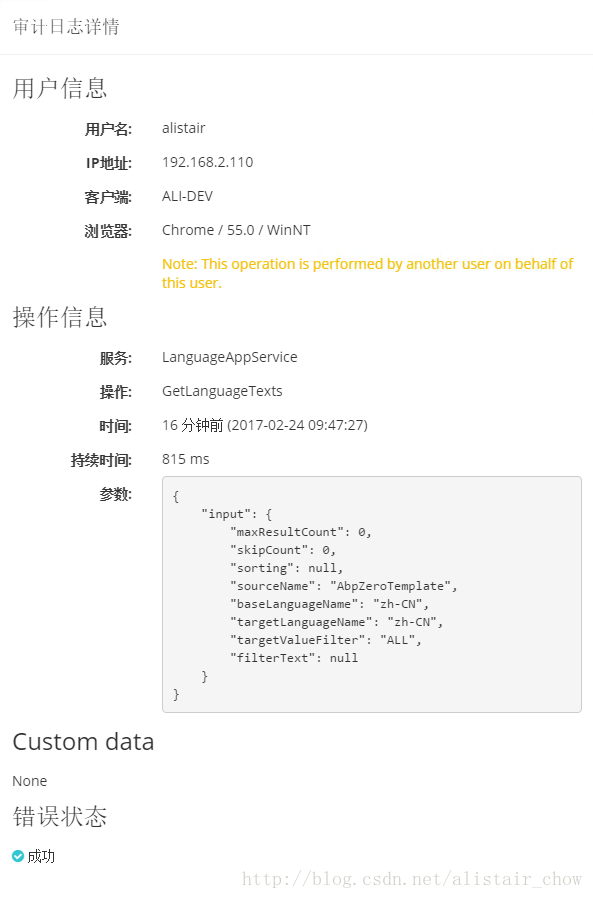
审计日志
审计日志页面显示所有用户的操作。
所有的应用服务方法和MVC 控制器的操作自动被记录,并且可以在这里进行查看。查看审计日志文档了解如何配置。当你点击放大镜图标,你可以查看每条日志的消息信息。
审计日志报告由 AuditLogAppService 类提供。
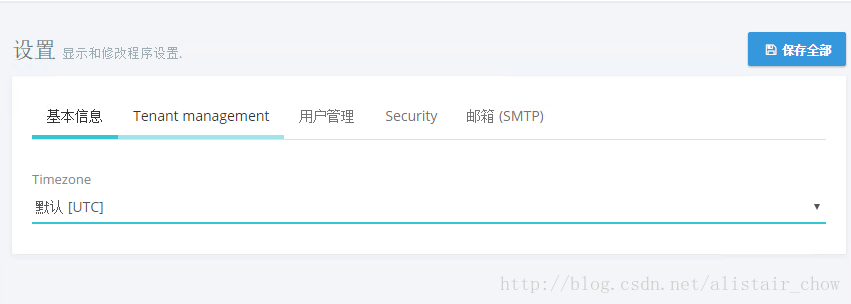
管理员设置
管理员设置页面用来配置一些系统设置:
Timezone 在这个页面里是一个重要设置。ASP.NET Zero 可以在多个时区运行。修改很简单,默认启动的解决方案没有启用UTC时区。查看时区文档了解如何修改。
当你切换至UTC日期时间,所有日期时间将默认按照UTC来存储,但每个用户可以在自己的时区里查看日期和时间。在这个页面里时区设置允许你的应用程序,包括所有的租户和用户设置默认时区。租户和用户可以在自己的设置里面修改时区。
在管理员设置页面里,也包含其他的设置项。点击保存全部按钮来保存所有更改。HostSettingAppService 用来检索和保存设置。
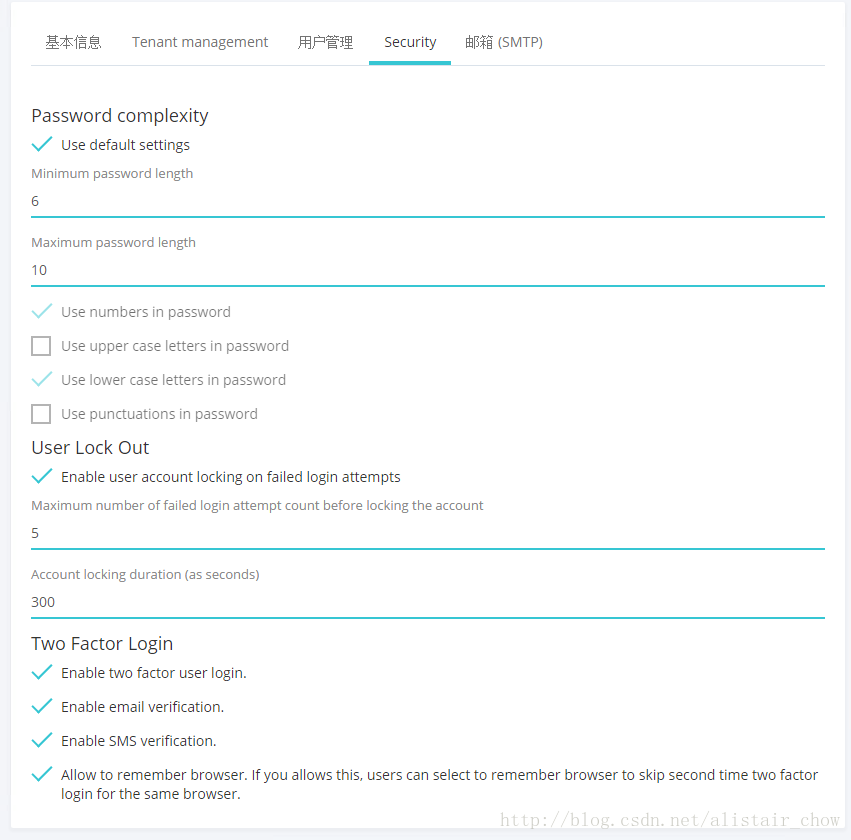
Security 标签页包含密码复杂度的设置。在这个标签页里管理员可以定义系统范围内密码的复杂度。每个租户可以在租户设置里更改该设置。PasswordComplexityChecker 类负责检查密码是否满足密码复杂度的设置。
租户设置
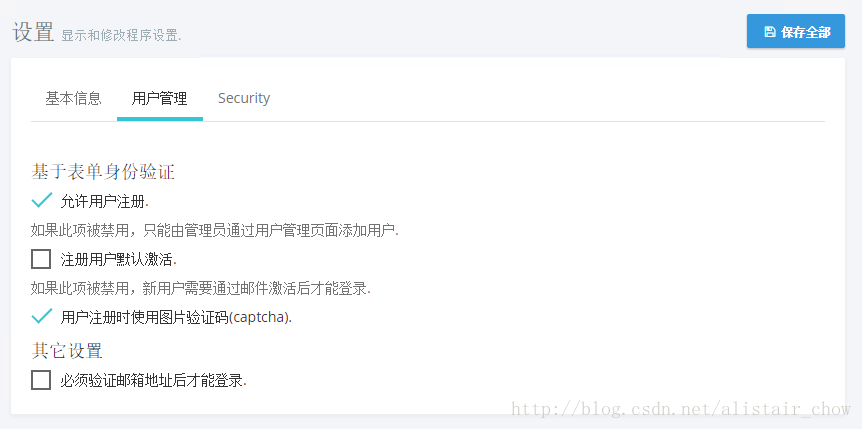
在多租户应用里,租户设置如下图所示:
如果禁用多租户,一些管理员设置也会显示到该页面上(由于没有管理员设置页面)。租户也可以为他的用户定义密码复杂度或者直接使用管理员所定义的密码复杂度。
TenantSettingAppService 用于获取/设置 租户的设置。
启用LDAP(活动目录,AD)认证
LDAP(活动目录,AD)认证默认被禁用。为了使它工作,需要禁用多租户模式,因为AD认证不能在多租户模式下正常使用。在.Core项目下的CoreModule类里面,你可以通过下面的代码启用它 。
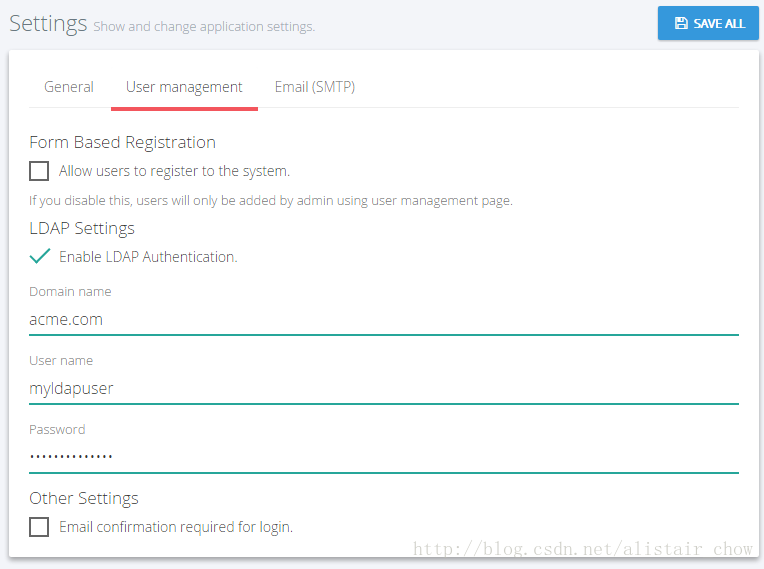
Configuration.Modules.ZeroLdap().Enable(typeof(AppLdapAuthenticationSource));然后你可以在该页面中看到LDAP设置
你可以点击“Enable LDAP Authentication”启用它。如果服务器在域模式下,而应用程序使用域用户或本地系统运行,则通常不需要设置域名,用户名及密码。你可以注销,然后登录你的用户名和密码。如果没有,你可以设置此信息。
维护
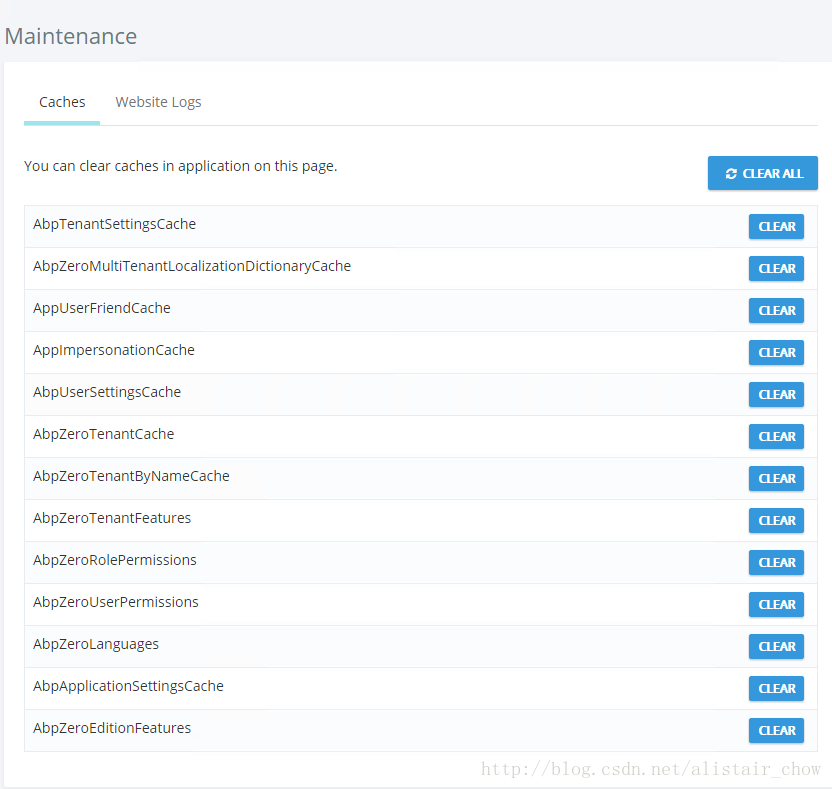
维护页面只对管理员可用:
在 Cache 标签页里,你可以清空一些或所有缓存。如果手动更改数据库并希望刷新应用程序缓存,则可能需要清除缓存。在服务端CachingAppService 用来清除缓存。
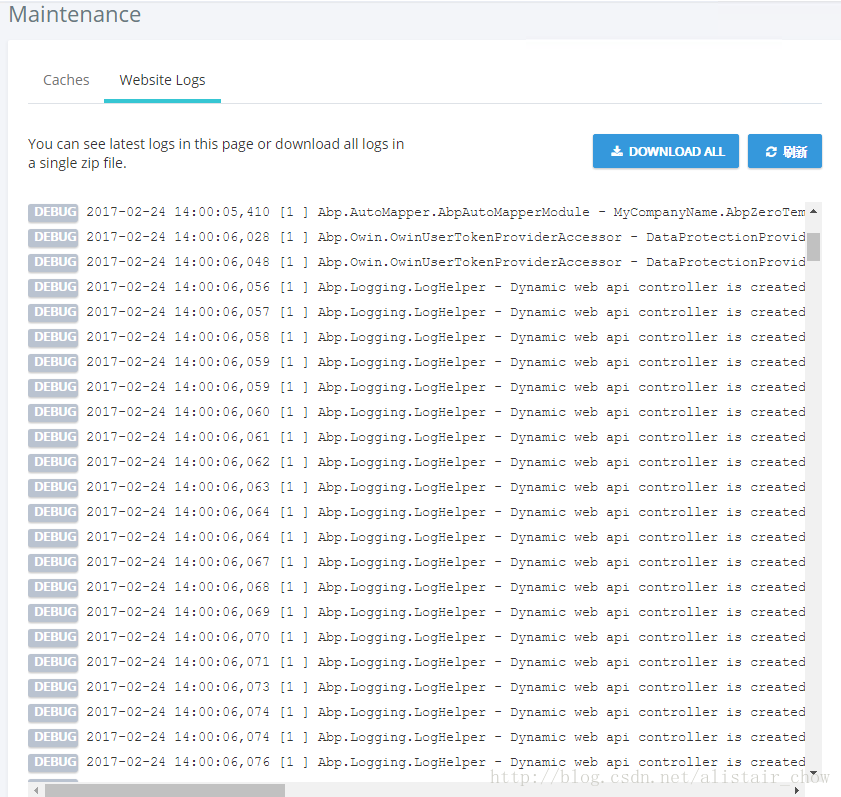
Website Log 标签页用来查看或下载日志:
WebLogAppService 用来从服务端获取日志。
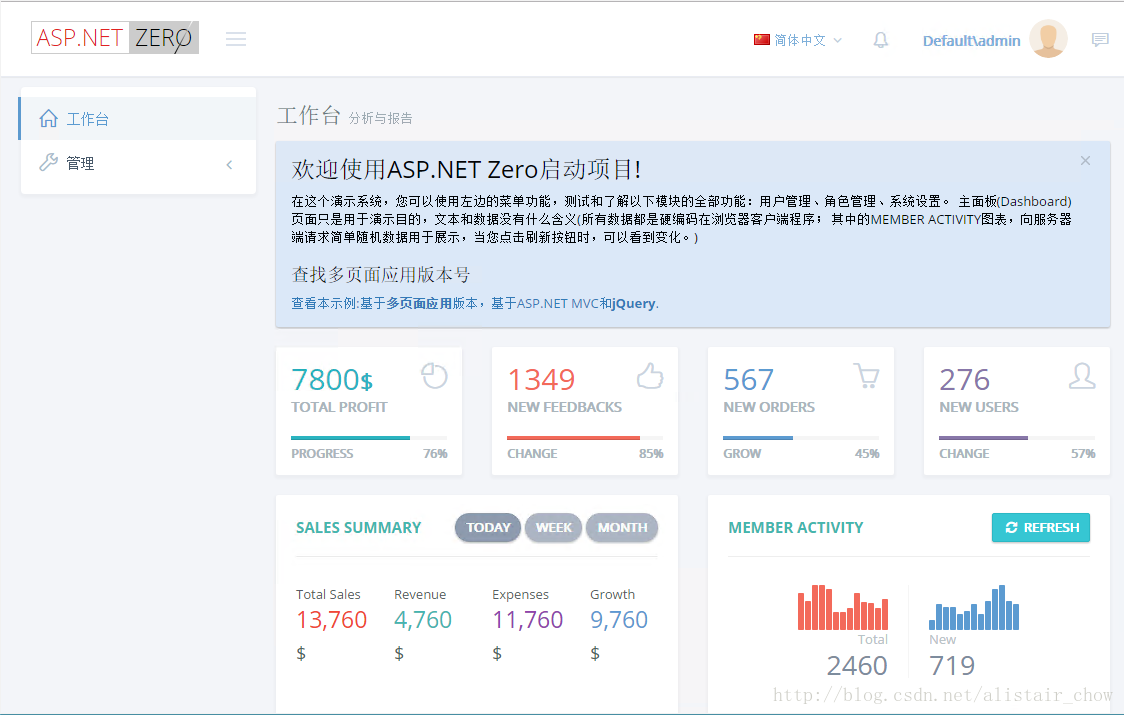
租户仪表板
ASP.NET Zero 启动项目中包含了一个仪表板的示例。它只是用于演示,你可以以它作为其他实现你的仪表板:
这里,MEMBER ACTIVITY 的数据是从服务器上获取的(通过 TenantDashboardAppService),你可以点击REFRESH按钮重新生成随机图表。
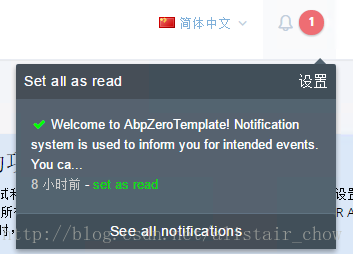
通知
通知图标位于语言选择按钮旁边。在红色的圈数显示未读通知数。
点击这个图标用户可以看到三个最近的通知。
用户可以通过点击“设置为所有读”来标记所有的通知,或者通过单击每个通知旁边的“设置为已读”来标记一个通知。
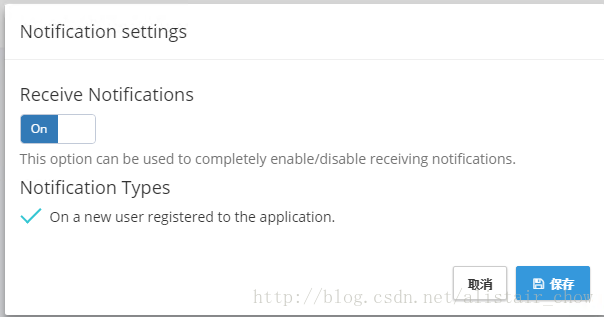
通知设置
点击设置将打开以下对话框
在这个对话框中有一个全局设置,用户启用/禁用接收通知。如果启用此设置,则用户可以单独启用/禁用每个通知。
你也可以在 AppNotificationProvider 类里面自定义通知。例如,新用户注册通知
context.Manager.Add(new NotificationDefinition(AppNotificationNames.NewUserRegistered,displayName: L("NewUserRegisteredNotificationDefinition"),permissionDependency: new SimplePermissionDependency(AppPermissions.Pages_Administration_Users))
);参见通知定义了解更多。
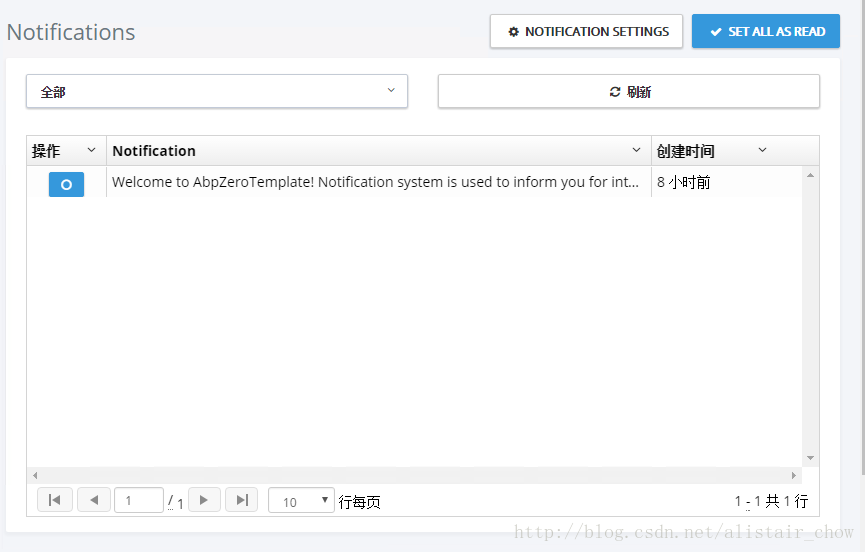
通知列表
所有用户消息都在下面的列表中
对话
聊天图标位于页面右上角的用户头像的旁边。在红色的圈数显示未读消息总计数。
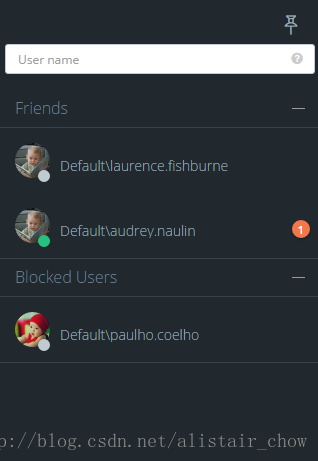
当用户单击此图标时,页面右侧会出现一个聊天面板。此面板包含用户的朋友列表和阻止用户的列表。
用户可以通过在好友列表上方输入用户名来添加新的好友。如果“Chat with other tenant”功能为启用了,通过输入[租户名\用户名](如:Default\admin),那么租户之间的用户也可以互相添加成为好友。如果“Chat with host user” 功能启用了,通过输入.\用户名,管理员也可以被添加成为好友。
在线的好友/用户在他们的头像左下角有一个绿色的圆圈;离线的则是灰色的圆圈。
用户通过点击聊天面板上右上角的大头针图标,进行固定或解除固定聊天。应用程序将记住聊天面板的最后状态,并在用户登录到应用程序时还原它。
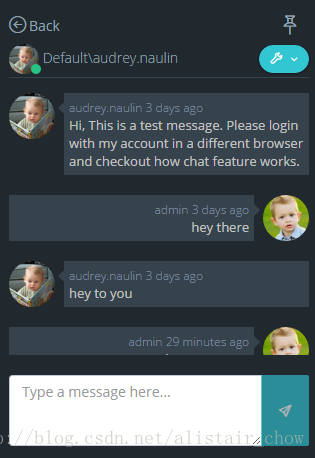
当好友/用户被选中时,对话框将会被打开。
用户可以在这里阻止或解除阻止好友或其他用户。在选定的用户名右侧有一个扳手图标。点击这个图标打开一个菜单,根据目标用户的是否被阻止情况会显示“阻止用户”或“解除阻止用户”的选项。
聊天消息通过 使用了ChatMessageManager 领域类的ChatHub SignalR hub 类进行分发。
ChatUserStateWatcher 类负责监听聊天用户的在线/离线状态变化。当用户从在线变为离线,或相反。这个类就会通知这个用户的好友。
FriendshipAppService 和 FriendshipManager 类负责管理加好友的请求。如果聊天信息来自于被阻止的用户,那么该消息不会被传递给目标用户。
因为聊天是一种实时操作,应用将为每个用户缓存在线好友和未读信息的数量。UserFriendsCache 类用来管理这些缓存操作。
UserFriendCacheSyncronizer 类负责保持到目前为止的好友缓存。为了做到这一点,它将监听 FriendShip 和 ChatMessage 实体的一些事件。
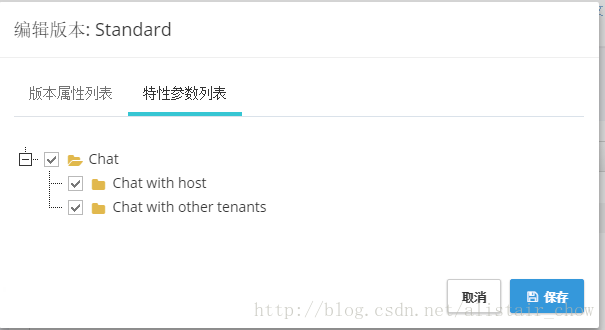
聊天功能
在这个系统里有三个聊天功能。”Chat”,”Chat with host”,”Chat with other tenants”。这些功能可以为每个版本或租户,启用或禁用。通过使用这些功能,管理员可以启用或禁用跟其他租户的用户或管理用户聊天。
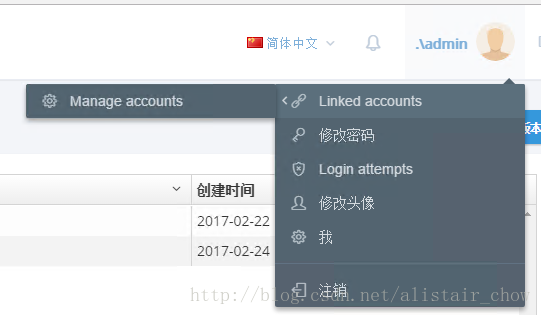
用户菜单
用户可以通过点击右上角的头像打开用户菜单。
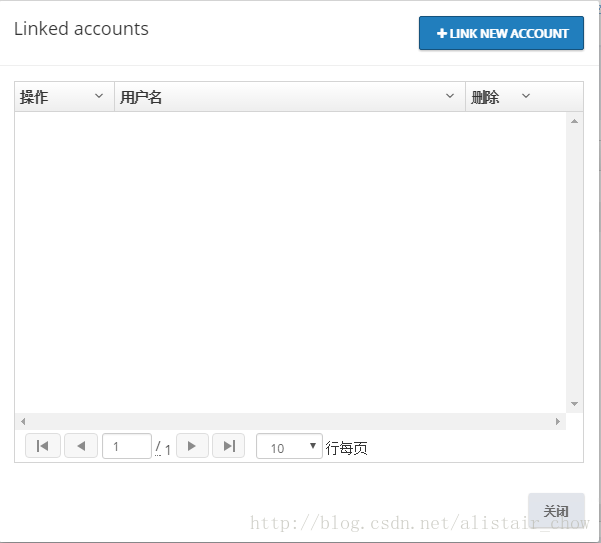
关联账号
关联账号用于关联彼此的多个账号。用户可以通过使用此功能轻松的浏览他/她的账号。
用户可以点击 Manage accounts 来添加新的账号或删除账号。
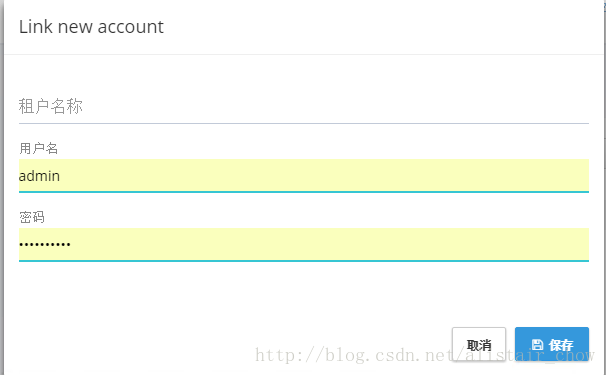
为了添加一个新的账号,用户必须输入相关帐户的登录凭据。
UserLinkAppService 类用来管理用户关联的应用层逻辑。UserLinkManager 类用来管理用户关联的领域层逻辑。
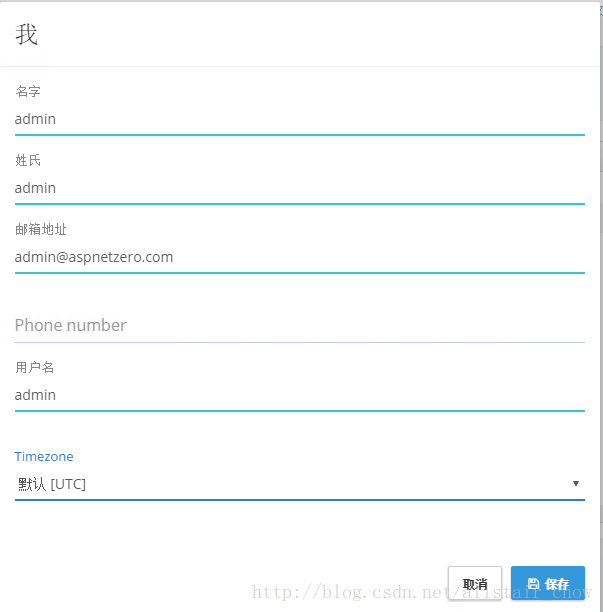
用户设置
我的设置用来修改用户自己的基本信息设置。
如图所示,admin用户的名字是不能被修改的。它被认为是一个特殊的用户名,因为它被适用于数据库迁移的种子。其他用户可以修改他们的用户名。ProfileAppService 用来获取/更改 设置
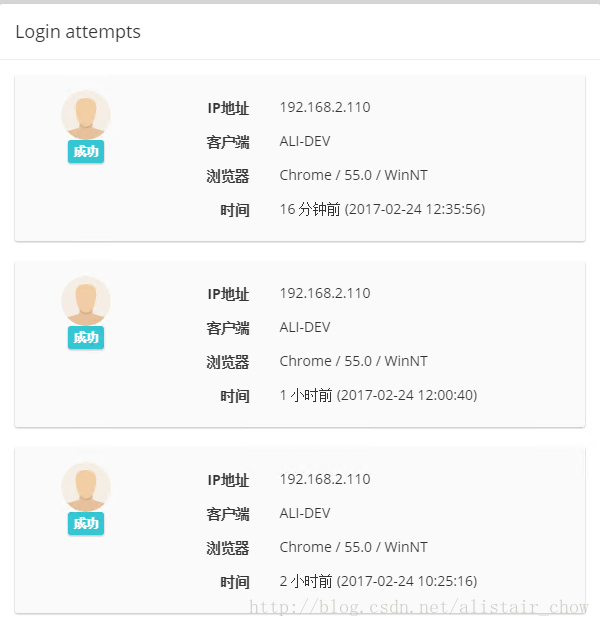
登录尝试
所有登录尝试(成功或失败)都记录到应用程序中。用户可以看到他/她的帐户最后的登录尝试的记录。UserLoginAppService 用来获取服务端的登录尝试记录。
修改头像
用户可以修改自己的头像。ProfileController 用于上传或获取他们的头像。Angular file upload 模块用于选择和上传头像至服务器。目前,支持JPG,JPEG,GIF和PNG文件,也可以扩展允许上传的文件扩展名。
更改密码
ProfileAppService 用于更改密码。
注销
AccountController 用于提供用户注销操作并跳转至登录页。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular2 前后端分离,前端如何配置连接后端
Angular2 前后端分离,前端如何配置连接后端 1.找到 proxy.conf.json 文件 。 2.配置 proxy.conf.json 文件 2.1 找到 package.json 并且配置. 3.然后可以连接了。例如请求Post接口: 4. 打开终端, 使用命令: npm run start 即可。...
2024/4/27 16:57:43 - angular踩坑之初期取不到后台数据
在初期化ngOnInit()中,有如下代码: ngOnInit() {// 调用后台取数据this.http.get(environment.xxxUrl).subscribe((data) > {this.dataList data;});// 使用this.dataList...} 然后发现在初期化中使用this.dataList时它里面没有数据,当在…...
2024/4/21 2:19:34 - Angular 1.2 数据集绑定与点击事件
组件: (1).数据集绑定。 1.我们先新建mock-heroes.ts 来模拟数据源,用来绑定页面显示。 2.然后我们回到heroes.component.ts 对模拟数据进行引用。 3.在heroes.component.html 绑定并显示数据。 *ngFor是Angular的转发器指令。它为…...
2024/4/27 14:47:28 - Angular4根据url地址读取到文件中的内容
有时候我们需要读取到一个文件中的内容并使用一个对象存储起来,等到需要使用的时候再使用,那么我们如何根据文件的url地址手动解析它呢?在网上找了多种方案尝试了一下都不尽人意,最后我使用如下的代码解决这个问题: va…...
2024/4/27 17:09:31 - angular 使用blob二进制流的方式下载后台文件
先说两个比较古老的js下载方式, 1. window.open(src)和window.location src 2. form表单提交 这两个方式都有局限性,对于需要传递大量参数的下载请求,可以这样写: this.http.post(${this.uri}/exportdata.file, params, {res…...
2024/4/27 15:13:49 - angular6 + ng-zorro鹿途后台管理系统(一)
用Angular6 ng-zorro 完成一个完整的后台管理系统,鹿途后台管理系统,是我脱离工作自己的第一个作品,所以我可以任意妄为,随心所欲,我想做好它,坚持!系列文章不会从每行代码说起,只会…...
2024/4/27 13:40:45 - Angular入门篇
目录 angular程序架构(构建块) 搭建angular开发环境(Angular CLI) 项目实战(强化组件概念) 今天开始学习用AngularCLI构建项目,进行angular项目入门,体会angular的强大。首先来复…...
2024/4/21 2:19:30 - Angular入门必看
使用Angular,搭建环境很重要。那我们就从搭环境说起吧。 一,需要安装的东西: 1. node.js(是个软件)Angular基于node.js,所以要先安装nodejs环境. Node.js安装包及源码下载地址为:https://node…...
2024/4/23 17:28:42 - Angular 入门简介
Angular Angular is a development platform for building mobile and desktop web applications using Typescript/JavaScript and other languages. Angular是一个使用Typescript / JavaScript和其他语言构建移动和桌面Web应用程序的开发平台。...
2024/4/21 2:19:27 - Angular入门-依赖注入
Angular的DI与Java略有不同,主要是在概念方面,从Java转过来容易被绕晕。记下来备忘。 要理清Angular的DI机制,首先要弄懂Angular中的两个概念:注入器和提供商(提供器) 注入器 在Angular中,每一个组件都会有一个依赖注…...
2024/4/21 2:19:26 - angular入门一之环境安装及项目创建
1.安装node.js 下载,安装,在终端测试安装是否成功:node -v(查看nodejs版本) npm -v(查看npm版本) 下载地址:安装node 2.安装angular cli 安装typescript(新建项目的时候会自动安装,此时也可以不进行安装&am…...
2024/4/21 2:19:25 - 【Angular】入门
Angular什么是Angular重要概念数据绑定依赖对象和依赖注入重要对象Angular指令常用指令表达式数据存储AngularJS项目练习小型记事本练习备忘录练习什么是Angular AngularJS 是一个 JavaScript 框架。它可通过 < script> 标签添加到 HTML 页面; AngularJS 把应…...
2024/4/20 13:48:24 - Angular框架入门
1.AngularJS简介 AngularJS诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定…...
2024/4/25 1:38:41 - angular入门3
AngularJS - 入门3 TodoMVC案例 todomvc官网todomvc素材 功能划分 1 展示任务列表 2 添加任务 3 删除一条任务 4 修改任务 5 切换任务选中状态(单个或批量) 6 清除已完成任务 7 显示未完成任务数 8 显示不同状态的任务以及当前任务高亮处理 9 根据URL变化显示相应任务 11 使…...
2024/4/25 9:48:33 - Angular入门之环境搭建(VS code)
https://blog.csdn.net/maiowu1001/article/details/76600558环境 Win 64 node:6.11.1 npm:3.10.10 Typescript:2.4.2 VS code:1.14.0安装步骤 安装Node.js 在Node.js官网下载合适的版本,然后按照提示的步骤安装即可, 不必再去安装npm,安装Node.js时,会自动安装npm …...
2024/4/21 2:19:21 - Angular官网学习2:Angular入门,你的第一个应用(2)组件
组件 组件的三部分: 1、一个组件类(即ts文件):用来处理数据和功能。 2、一个HTML模版(即html文件):它决定了用户的呈现方式。 3、组件专属的样式(即css或less文件)&…...
2024/4/25 4:30:17 - angular-angular入门(一)
小编我最近做的项目中前端用到了angular,全因心中无货,特来补货。 【Angular】 Angular 是一个开发平台。它能帮你更轻松的构建 Web 应用。Angular 集声明式模板、依赖注入、端到端工具和一些最佳实践于一身,为你解决开发方面的各种挑战。Ang…...
2024/4/21 2:19:19 - Angular入门归纳
为什么使用Angular 1)其模块化的构成方式,符合面向对象的思想,进行模块化开发(如阿里的DataV),可以将页面分成多个模块,灵活且重用性很高 2)js代码中不提倡修改dom,依靠…...
2024/4/20 20:27:02 - 自整理 angular入门 ——打破高难度入门观念 (基础篇1)
前言: 很多人都觉得angular相对于vue和react来说入门成本太高,但也许大部分后来人都是先学的vue或react,才来学angular的,所以会对angular这种MVC模式很不习惯,所以会产生入门很难的错觉,因此本人写了一个简…...
2024/4/20 20:26:59 - angular2中在使用路由懒加载时候出现的错误
为什么80%的码农都做不了架构师?>>> ERROR in Cannot use in operator to search for providers in null 出现这个问题的原因是,在使用懒加载的时候,没有指定module,没有找到相关的提供信息。 const routes: Routes …...
2024/4/20 9:47:42
最新文章
- FANUC机器人SOCKET连接指令编写
一、创建一个.KL文件编写连接指令 创建一个KL文本来编写FANUC机器人socket连接指令 二、KAREL指令代码 fanuc机器人karel编辑器编辑的karel代码如下: PROGRAM SM_CON %COMMENT SOCKET连接 %STACKSIZE 4000 --堆栈大小 %INCLUDE klevccdfVAR status,data_type,in…...
2024/4/27 19:09:09 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 同一个pdf在windows和linux中的页数不一样
之前认为PDF的格式,至少页数是不会变化的,结果最近发现一个文档在windows和linux中的页数不一样,linux中的pdf进入像word一样排版变得紧凑了,原本在下一页的几行进入了上一页的末尾。问了gpt后得到这样的回答: PDF文档…...
2024/4/21 6:41:42 - AI小程序的创业方向:深度思考与逻辑引领
随着人工智能技术的快速发展,AI小程序逐渐成为创业的新热点。在这个充满机遇与挑战的时代,我们有必要深入探讨AI小程序的创业方向,以把握未来的发展趋势。 一、目标市场定位 首先,我们要明确目标市场。针对不同的用户需求&#x…...
2024/4/27 11:03:33 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57