angular路由传递参数
1、 查询参数中传递数据
在a标签上添加一个参数queryParams
<a [routerLink]="['/tab4']" [queryParams]="{id:3}" >tab4</a>此时此时除了routerLink外还添加了一个queryParams设置传递的参数,传递参数为id
然后在tab4组件中接收参数
首先引入
import {ActivatedRoute} from '@angular/router';然后再构造函数中注入
constructor(private routerinfo:ActivatedRoute) { }获取传来的参数,声明一个变量并把路由参数的值传给他
private idngOnInit() {//id为参数名字this.id=this.routerinfo.snapshot.queryParams["id"]}页面中展示id
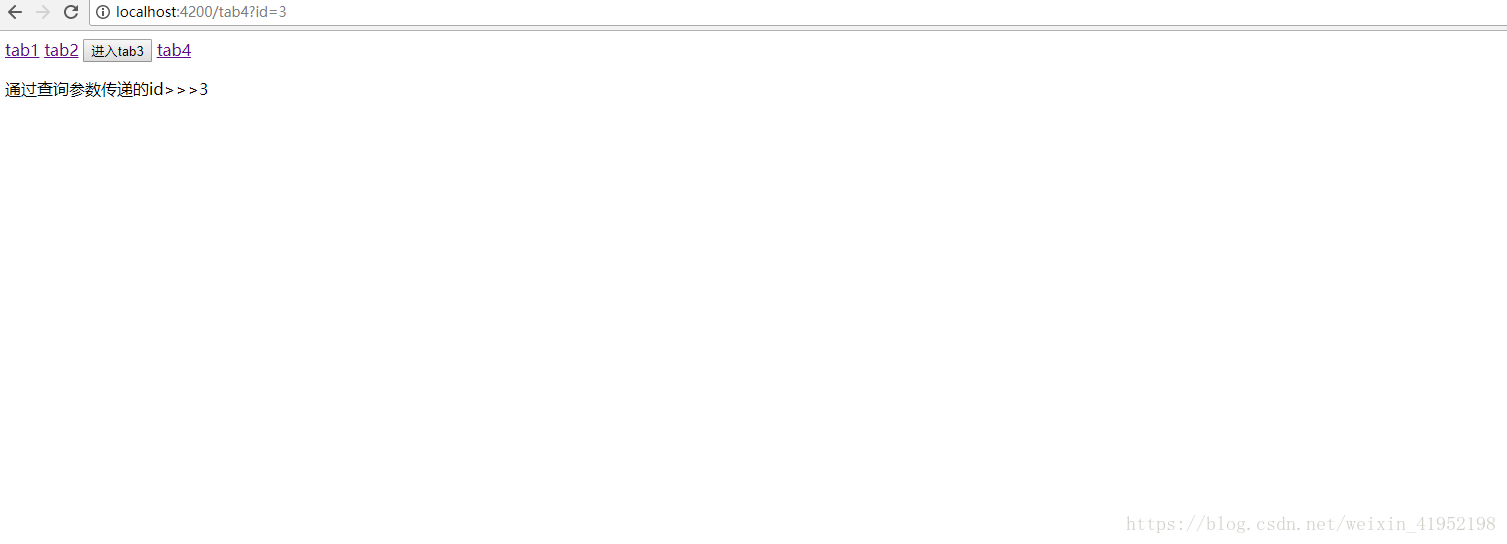
<p>通过查询参数传递的id>>>{{id}}
</p>
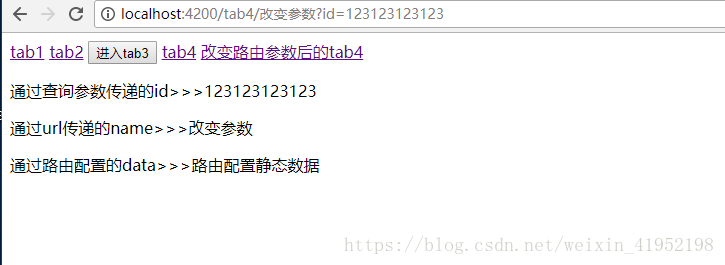
实际效果图
2、 路由路径(url)中传递参数
修改路由配置文件path还是以tab4组件为例
代码如下
{path: 'tab4/:name',component:Tab4Component,children: []},我们在后面添加/:name此时name即为传递的参数名字
a标签设置如下
<a [routerLink]="['/tab4','我是url传递参数']" [queryParams]="{id:3}" >tab4</a>routerLink后面数组的第二个参数为传递的值
tab4中获取参数
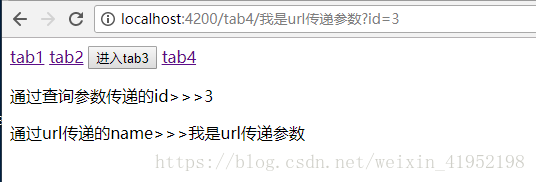
private namengOnInit() {this.name=this.routerinfo.snapshot.params['name']}页面中展示name
<p>通过url传递的name>>>{{name}}
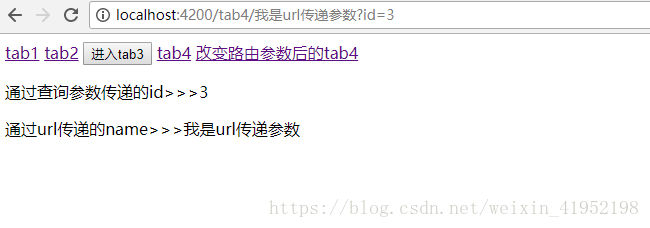
</p>实际效果图
注意两获取方式有所不同一个为queryParams[‘id’]获取一个为params[‘name’]获取
ps:上面提到snapshot透过快照的方式获取值还有一种是通过订阅的方式介绍下两种方式区别
新添加一个同样路由到tab4组件的a标签只改变它的路由参数如下
<a [routerLink]="['/tab4','我是url传递参数']" [queryParams]="{id:3}" >tab4</a>
<a [routerLink]="['/tab4','改变参数']" [queryParams]="{id:123123123123}" >改变路由参数后的tab4</a>作为比较写上以前的a标签此时仅仅是参数数值不同
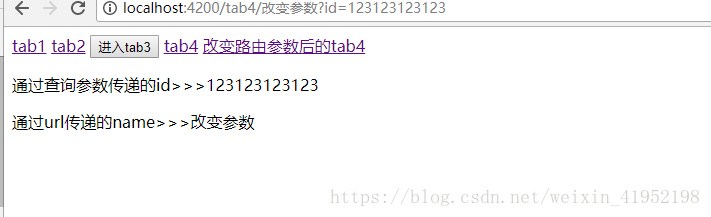
回到浏览器
初次进入时参数变了但是当我再点击tab4标签时
注意看地址栏,地址栏中的参数变化了但是页面中的值并没变,即tab4组件第一次被创建时起作用了因为我们把代码写在了初始化钩子中了,现在我们修改为订阅的方式获取参数打开tab4组件
ngOnInit() {// this.id=this.routerinfo.snapshot.queryParams["id"]// this.name=this.routerinfo.snapshot.params['name']this.routerinfo.queryParams.subscribe((params:Params)=>{this.id=params['id']})this.routerinfo.params.subscribe((params:Params)=>{this.name=params['name']})}作为比较我保留着以前的获取方式
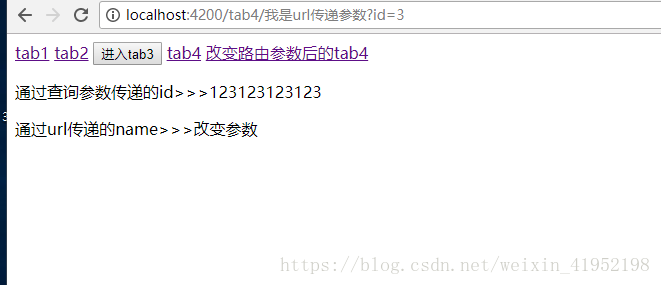
此时打开浏览器点击tab4

点击改变参数后的tab4
此时在tab4中切换已经实现了数据变更
snapshot快照和subscribe订阅差别在于订阅实时监视着数据的变化,而快照只在调用时改变一次,如果在确定路由参数只在组件初次创建时获取一次可以采用快照,如需组件内多次路由到自身修改数据采取订阅
3、 路由配置中设置静态数据
tab4为例路由配置中设置如下ps:三种方式可以并存所以我仍然保留着以上两种方式
{path: 'tab4/:name',component:Tab4Component,children: [],data:[{Data:'路由配置静态数据'}]},tab4组件中获取并赋值数据
private datangOnInit() {// this.id=this.routerinfo.snapshot.queryParams["id"]// this.name=this.routerinfo.snapshot.params['name']this.routerinfo.queryParams.subscribe((params:Params)=>{this.id=params['id']})this.routerinfo.params.subscribe((params:Params)=>{this.name=params['name']})//下面为新加入的this.data=this.routerinfo.snapshot.data[0]["Data"]}页面中展示data
<p>通过路由配置的data>>>{{data}}
</p>实际效果
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular11技术概述
目录前言一、Angular发展里程二、发展概况2.1 双向数据绑定2.2 核心特性变化三、基本概念3.1 Module (模块)3.2 Component(组件)3.3 Template(模板)3.4 Metadata(元数据)3.5 Data Binding(数据绑定…...
2024/4/20 20:28:14 - angular路由的使用
angular路由配置项 一般需要在index.html中head标签中加入<base href"/"> 但是由于angular-cli安装中已经加入了所以不用考虑了 Routers 路由配置,用来设置组件对应的url名称 import { Routes } from angular/router; routes: Routes [{path: con…...
2024/5/1 21:59:12 - angular中表单校验
适用于点击保存前的所有表单元素的校验 HTML angular文档中@viewchild() TS(这里用到了把整个表单当成子组件的方式) @ViewChild(stationForm) stationForm: NgForm;//表单校验formValidate(): boolean {let controls = this.stationForm.controls;let flag: boolean = tr…...
2024/4/23 8:51:41 - Angular创建路由
方法一:创建项目时由angular cli来配置路由 1.创建带有路由配置项目: // 会在app文件夹下生成一个app-routing.module.ts文件ng new project-name --routing (简单快速)app.component.htm文件里会有个路由出口(路由显…...
2024/4/20 20:28:09 - angular路由重定向
路由重定向 路由配置文件中加入以下代码 {path:str,redirectTo:/home,pathMatch:full}, path为str表示当路由到’/str’时路由地址变为‘/home’ pathMatch表示当完全写入‘/str’时路由才重新定向不可少写漏写...
2024/4/27 18:46:51 - 命令行启动Angular应用
使用Angular CLI npm install -g angular/cli安装: 完毕之后ng serve: Your global Angular CLI version (7.3.3) is greater than your local version (7.3.0). The local Angular CLI version is used. To disable this warning use “ng config -g cli.warnings…...
2024/4/27 10:03:55 - Angular CLI 创建 Angular项目
目录1.环境准备:2.创建新的项目3.在项目中引入组件依赖4.项目的启动5.最后项目的打包Angular4.0来了,更小,更快,改动少接下来为Angular4.0准备环境和学会使用Angular cli项目1.环境准备:1)在开始工作之前我…...
2024/4/20 8:10:18 - Angular 源码及架构分析
Angular 的基本构造块是 NgModule 至少会有一个用于引导应用的根模块(AppModule),和很多特性模块,提供上下文环境 组件定义视图 组件使用服务 宿主视图、内嵌视图、angular 前缀 模块 模块化系统,称作 NgModule&…...
2024/5/5 10:53:34 - Angular-cli12搭建的项目目录
第一层目录 node_modules 第三方依赖包存放目录 src 应用源代码目录 .browserslistrc 设置浏览器的兼容 .editorconfig 帮助开发人员在不同的编辑器和IDE之间定义和维护一致的编码样式 .gitignore 告诉Git哪些文件不需要添加到版本管理中 angular…...
2024/4/21 13:43:42 - Angular 路由参数设置
原组件: 模板和数据绑定 //模板 <ul classitems><li (click)onSelect(department) *ngForlet department of departments><span classbadge>{{department.id}}</span>{{department.name}}</li> </ul> //数据绑定 departments …...
2024/4/30 3:47:10 - Angular 服务
英雄指南的 HeroesComponent 目前获取和显示的都是模拟数据。 本节课的重构完成之后,HeroesComponent 变得更精简,并且聚焦于为它的视图提供支持。这也让它更容易使用模拟服务进行单元测试。 如果你希望从 GitHub 上查看我们提供测试的源代码ÿ…...
2024/4/21 2:16:05 - Angular基础学习
ng-init: 数学运算: <div ng-app"" ng-init"quantity1;cost5"><p>总价: <span ng-bind"quantity * cost"></span></p></div>字符串操作: <div ng-app&qu…...
2024/4/24 20:02:57 - 关于angular搭建股票系统
启动angular过程 1.declaration里面写component;providers里面写service 2.main.ts负责angular的启动; 3.import: polyfiles.ts以便angular可以运行在某些老版本浏览器中; platformBrowserDynamic 让angular知道启用哪个模块来启动应用 enableProdMode关…...
2024/4/23 8:00:02 - angular生命周期函数
对于单页面应用来说,组件的生命周期在开发中至关重要。了解生命周期,在适当的时机处理不同的逻辑,从而使应用更加合理与健壮。(原文阅读) 定义:当 Angular实例化组件类并渲染组件视图及其子视图时ÿ…...
2024/4/20 7:31:15 - Angular简单入门
由于未来项目需要(PM说的),于是展开了一个新的技能树,在此记录Angular入门学习过程。今天从0开始接触。 话外: AngularJS和Angular的区别 老的angular也就是1.x版本的称为AngularJS,新的2.x以上的版本重…...
2024/4/23 4:18:59 - Angular 博客全栈实战
课程简介 本课程从最基本的知识入手,在实战开发中讲解组件、服务、指令、模块等,学会解决页面导航、服务器通讯、数据展示、表单验证等问题,使之能熟练使用 Angular 和 TypeScript 开发组件式单页应用。 作者介绍 殷迦南,极客学院…...
2024/4/20 2:16:22 - AngularJS实例教程(一)
AngularJS 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、…...
2024/5/3 4:29:58 - angular入门(五、angularJS项目实例开发 - 3 - 编写代码前)
1、知识储备 基础知识 --> JS、HTML、CSS 前端知识 --> AJAX、Promise 课程知识 --> Less、nodejs 2、AngularJS内置的组件 $q服务 --> 实现 promise 功能 $http服务 --> 处理 ajax 请求 ng-repeat、ng-model指令 3、复杂指令服务等组件 简单的无逻辑的…...
2024/5/3 6:21:57 - Angular 架构简述
这个架构图展现了 Angular 应用中的 8 个主要构造块: 模块 (module)组件 (component)模板 (template)元数据 (metadata)数据绑定 (data binding)指令 (directive)管道服务 (service)和依赖注入 (dependency injection) 图中的模板 (Templates)是由 Angular 扩展的 H…...
2024/4/26 2:14:44 - 从零搭建Angular10项目
Angular中文官网:https://angular.cn/guide/quickstart 本博客旨在介绍在本地开发环境中使用 Angular CLI 工具来构建并运行一个简单的 Angular 应用 先决条件 在开始之前,请确保你的开发环境已经包含了 Node.js 和 npm 包管理器。 Node.js Angular…...
2024/5/3 3:44:57
最新文章
- UVA1048/LA3561 Low Cost Air Travel
UVA1048/LA3561 Low Cost Air Travel 题目链接题意输入格式输出格式 分析AC 代码 题目链接 本题是2006年ICPC世界总决赛的A题 题意 很多航空公司都会出售一种联票,要求从头坐,上飞机时上缴机票,可以在中途任何一站下飞机。比如,假…...
2024/5/8 2:47:28 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 【嵌入式开发 Linux 常用命令系列 4.3 -- git add 不 add untracked file】
请阅读【嵌入式开发学习必备专栏 】 文章目录 git add 不add untracked file git add 不add untracked file 如果你想要Git在执行git add .时不添加未跟踪的文件(untracked files),你可以使用以下命令: git add -u这个命令只会加…...
2024/5/5 8:53:25 - Topaz Video AI for Mac v5.0.0激活版 视频画质增强软件
Topaz Video AI for Mac是一款功能强大的视频处理软件,专为Mac用户设计,旨在通过人工智能技术为视频编辑和增强提供卓越的功能。这款软件利用先进的算法和深度学习技术,能够自动识别和分析视频中的各个元素,并进行智能修复和增强&…...
2024/5/5 8:52:36 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57