Angular10 配置 webpack 打包
对于 Angular 项目,推荐使用 angular-cli 创建打包项目 Angular 会默认帮我们配置。
但是有特殊的需求时就显然不是很灵活,比如想分割一些较大的打包文件、分析每个打包文件组成,自定义webpack一些参数的时候就发现无从下手。
对许多项目的常见依赖项是日期库moment.js 。 这包括使用语言环境的功能,但是,它大大增加了整体捆绑软件的大小。这些都是需要我们优化的地方。
一、ngx-build-plus 建立额外配置
这里推荐一个工具库ngx-build-plus,不需要改很多东西就能在现有项目进行集成。接下来教大家如何使用,具体详情可以去github上找文档。虽然官方文档上只标注到了可用版本为9,但是Angular10也是可以使用的。
1. 使用CLI创建一个新的Angular项目
从零搭建Angular10项目
2. 添加ngx-build-plus: ng add ngx-build-plus
注意:如果要将其添加到projects文件夹中的特定子项目,请使用--project开关指向它:ng add ngx-build-plus --project getting-started
备注:这一步通过NPM安装包,在Angular >= 7 and CLI >= 7版本中,让您的项目使用自定义生成器的更新您的angular.jsonng serve和ng build。但是6版本中可能会出现安装不成功,这时候请直接yarn add ngx-build-plus --dev,然后angular.json文件中更改以下两处地方:
"build": {- "builder": "@angular-devkit/build-angular:browser"+ "builder": "ngx-build-plus:build"...},"serve": {- "builder": "@angular-devkit/build-angular:dev-server"+ "builder": "ngx-build-plus:dev-server"...}
3. 创建文件webpack.partial.js并添加到(子)项目的根目录:
const webpack = require('webpack');module.exports = {plugins: [new webpack.DefinePlugin({"VERSION": JSON.stringify("4711")})]}
4. 在您的 app.component.ts中使用全局变量VERSION:
import { Component } from '@angular/core';declare const VERSION: string;@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.css']})export class AppComponent {title = 'Version: ' + VERSION;}
5. 使用--extra-webpack-config指向部分Webpack配置的开关启动应用程序:
ng serve --extra-webpack-config webpack.partial.js -o
如果您的项目是基于CLI的子项目,请也使用该--project开关:
ng serve --project getting-started -o --extra-webpack-config webpack.partial.js
提示:考虑为此命令创建一个npm脚本。
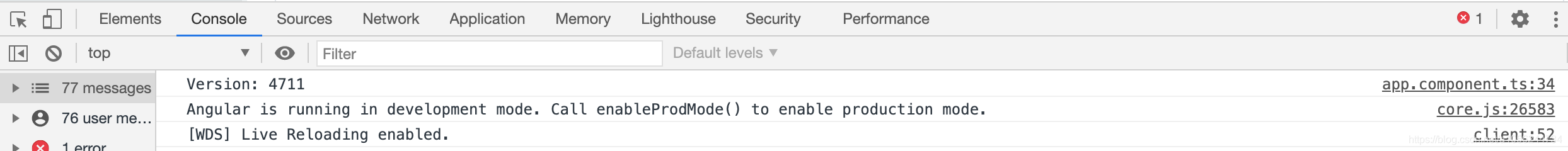
6. 确保显示了您的webpack配置所提供的版本。

有打印结果显示就表示你的项目已经启用了webpack.partial.js文件中的配置,下面就是在webpack.partial.js中补充我们需要的功能了,笔者主要集中在了两大块。
- 添加BundleAnalyzerPlugin,分析打包文件
- 第三方库模块分离 - optimization + splitChunks,分割较大的文件
下面分别描述
二、webpack-bundle-analyzer 打包文件分析工具
1.安装
$ yarn add webpack-bundle-analyzer --dev
2.配置
在webpack.partial.js中的module.exports = webpackConfig这句话的上面增加
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
module.exports = {plugins: [new BundleAnalyzerPlugin({analyzerMode: 'static',}),new webpack.DefinePlugin({"VERSION": JSON.stringify("4711")})]
}
3.运行
启动服务:
生产环境查看:npm run build --report 或 正常build 即可启动查看器
开发环境查看:webpack -p --progress 或启动正常devServer服务即可启动查看器!
4.结果

5.该插件默认配置
new BundleAnalyzerPlugin({// openAnalyzer: true,// reportFilename: path.join(__dirname, 'report.html')// 可以是`server`,`static`或`disabled`。// 在`server`模式下,分析器将启动HTTP服务器来显示软件包报告。// 在“静态”模式下,会生成带有报告的单个HTML文件。// 在`disabled`模式下,你可以使用这个插件来将`generateStatsFile`设置为`true`来生成Webpack Stats JSON文件。analyzerMode: 'static',// 将在“服务器”模式下使用的主机启动HTTP服务器。// analyzerHost: '127.0.0.1',// 将在“服务器”模式下使用的端口启动HTTP服务器。// analyzerPort: 8888,// 路径捆绑,将在`static`模式下生成的报告文件。// 相对于捆绑输出目录。// reportFilename: 'report.html',// 模块大小默认显示在报告中。// 应该是`stat`,`parsed`或者`gzip`中的一个。// 有关更多信息,请参见“定义”一节。// defaultSizes: 'parsed',// 在默认浏览器中自动打开报告// openAnalyzer: true,// 如果为true,则Webpack Stats JSON文件将在bundle输出目录中生成// generateStatsFile: false,// 如果`generateStatsFile`为`true`,将会生成Webpack Stats JSON文件的名字。// 相对于捆绑输出目录。// statsFilename: 'stats.json',// stats.toJson()方法的选项。// 例如,您可以使用`source:false`选项排除统计文件中模块的来源。// 在这里查看更多选项:https: //github.com/webpack/webpack/blob/webpack-1/lib/Stats.js#L21// statsOptions: null,// logLevel: 'info' // 日志级别。可以是'信息','警告','错误'或'沉默'。}),
模块功能:能够查看到你的文件打包压缩后中真正的内容,找出那些模块组成最大的大小,找到错误的模块,优化它!最好的事情是它支持缩小捆绑!它解析它们以获得实际大小的捆绑模块。它也显示他们的gzipped大小!
三、使用webpack把第三方库模块分离 - optimization + splitChunks
在 webpack4.x 中,我们使用 optimization.splitChunks 来分离公用的代码块。SplitChunks插件简单的来说就是Webpack中一个提取或分离代码的插件,主要作用是提取公共代码,防止代码被重复打包,拆分过大的js文件,合并零散的js文件。
这里说的分离,当然只是针对一些第三方库(一般来自 node_modules),以及我们自己定义的工具库(或公用方法)。
不知如何下手?首先,我们来看官网给的一份
1. 默认配置:
splitChunks: {chunks: "async",minSize: 30000,minChunks: 1,maxAsyncRequests: 5,maxInitialRequests: 3,automaticNameDelimiter: '~',name: true,cacheGroups: {vendors: {test: /[\\/]node_modules[\\/]/,priority: -10},default: {minChunks: 2,priority: -20,reuseExistingChunk: true}}
}
接着,我们再来看下它们的含义:
-
chunks: 该属性值的数据类型可以是 字符串 或者 函数。如果是字符串,那它的值可能为 initial | async | all 三者之一。默认值的数据类型为 字符串,默认值为 async,但推荐用 all。它表示将哪种类型的模块分离成新文件。字符串参数值的作用分别如下:
- initial:表示对异步引入的模块不处理
- async:表示只处理异步模块
- all:无论同步还是异步,都会处理
-
minSize: 该属性值的数据类型为数字。它表示将引用模块分离成新代码文件的最小体积,默认为 30000,单位为字节,即 30K(指min+gzip之前的体积)。这里的 30K 应该是最佳实践,因为如果引用模块小于 30K 就分离成一个新代码文件,那页面打开时,势必会多增加一个请求。
-
maxSize: 把提取出来的模块打包生成的文件大小不能超过maxSize值,如果超过了,要对其进行分割并打包生成新的文件。单位为字节,默认为0,表示不限制大小。
-
minChunks: 该属性值的数据类型为数字。它表示将引用模块如不同文件引用了多少次,才能分离生成新代码文件。默认值为 1
-
maxAsyncRequests: 该属性值的数据类型为数字,默认值为 5。它表示按需加载最大的并行请求数,针对异步。
-
maxInitialRequests: 该属性值的数据类型为数字,默认值为 3。它表示单个入口文件最大的并行请求数,针对同步。
-
automaticNameDelimiter: 该属性值的数据类型为字符串,默认值为 ~。它表示分离后生成新代码文件名称的链接符,比如说 app1.js 和 app2.js 都引用了 utils.js 这个工具库,那么,最后打包后分离生成的公用文件名可能是 xxapp1app2.js 这样的,即以 ~ 符号连接。
-
name: 该属性值的数据类型可以是 布尔值 或者 函数(返回值为字符串),其中布尔值得为 true,此时,分离文件后生成的文件名将基于 cacheGroups 和 automaticNameDelimiter。如果设置为 false,则不会进行模块分离。
-
cacheGroups: 该属性值的数据类型为对象,它的值可以继承 splitChunks.* 中的内容。如果 cacheGroups存在与 splitChunks.* 同名的属性,则 cacheGroups 的属性值则直接覆盖 splitChunks.* 中设置的值。
-
test: 该属性值的数据类型可以为 字符串 或 正则表达式,它规定了哪些文件目录的模块可以被分离生成新文件。
-
priority: 该属性值的数据类型可以为数字,默认值为 0。它表示打包分离文件的优先
-
reuseExistingChunk: 该属性值的数据类型可以为布尔值。它表示针对已经分离的模块,不再重新分离。
2.分离第三方库
要将第三方库分离出来,我们需要调整配置文件,设置 chunks: 'all',即表示让所有加载类型的模块在某些条件下都能打包。
3.分离工具函数
打包中,我们发现,工具函数模块(utils)的源码被分别打包到了两个文件中,这显然是不对。之所以出现这种情况,是因为我们设置了 minSize: 30000,即分离成独立文件的最小体积为 30K,而这里的 工具函数(utils.js)只有几KB,所以,没被分离成单独的文件。
4.第三方库合并打包并重命名
有的时候,我们希望将所有来自 node_modules 的第三方库都打包到同一个文件中。显然,上面的打包配置并没有满足这个条件。并且,我们还希望可以对打包后的文件名进行重命名。
要完成,只需要在 cacheGroups 设置 name 属性即可。这里,笔者还把项目中使用到的moment、handsontable、angular库单独分离出来了。
// webpack.config.js
module.exports = {optimization: {splitChunks: {chunks: 'all',minSize: 30000,maxSize: 0,minChunks: 1,maxAsyncRequests: 5,maxInitialRequests: 3,automaticNameDelimiter: '~',name: true,cacheGroups: {moment: {name: 'moment',test: /[\\/]node_modules[\\/]moment[\\/]/,priority: -6 // 两个cacheGroup.priority相同时,先定义的会先命中},handsontable: {name: 'handsontable',test: /[\\/]node_modules[\\/]handsontable[\\/]/,priority: -7},angular: {name: 'angular',test: /[\\/]node_modules[\\/]@angular[\\/]/,priority: -9},vendors: {name: 'vendors',test: /[\\/]node_modules[\\/]/,priority: -10},default: {name: 'default',minChunks: 2,priority: -20,reuseExistingChunk: true}}}}
}
5.SplitChunks插件配置选项
-
chunks选项,决定要提取那些模块。默认是
async:只提取异步加载的模块出来打包到一个文件中。
异步加载的模块:通过import('xxx')或require(['xxx'],() =>{})加载的模块。initial:提取同步加载和异步加载模块,如果xxx在项目中异步加载了,也同步加载了,那么xxx这个模块会被提取两次,分别打包到不同的文件中。
同步加载的模块:通过import xxx或require('xxx')加载的模块。all:不管异步加载还是同步加载的模块都提取出来,打包到一个文件中。 -
minSize选项:规定被提取的模块在压缩前的大小最小值,单位为字节,默认为30000,只有超过了30000字节才会被提取。 -
maxSize选项:把提取出来的模块打包生成的文件大小不能超过maxSize值,如果超过了,要对其进行分割并打包生成新的文件。单位为字节,默认为0,表示不限制大小。 -
minChunks选项:表示要被提取的模块最小被引用次数,引用次数超过或等于minChunks值,才能被提取。 -
maxAsyncRequests选项:最大的按需(异步)加载次数,默认为 6。 -
maxInitialRequests选项:打包后的入口文件加载时,还能同时加载js文件的数量(包括入口文件),默认为4。 -
先说一下优先级
maxInitialRequests/maxAsyncRequests<maxSize<minSize。 -
automaticNameDelimiter选项:打包生成的js文件名的分割符,默认为~。 -
name选项:打包生成js文件的名称。 -
cacheGroups选项,核心重点,配置提取模块的方案。里面每一项代表一个提取模块的方案。下面是cacheGroups每项中特有的选项,其余选项和外面一致,若cacheGroups每项中有,就按配置的,没有就使用外面配置的。 -
test选项:用来匹配要提取的模块的资源路径或名称。值是正则或函数。 -
priority选项:方案的优先级,值越大表示提取模块时优先采用此方案。默认值为0。 -
reuseExistingChunk选项:true/false。为true时,如果当前要提取的模块,在已经在打包生成的js文件中存在,则将重用该模块,而不是把当前要提取的模块打包生成新的js文件。 -
enforce选项:true/false。为true时,忽略minSize,minChunks,maxAsyncRequests和maxInitialRequests外面选项
四、HtmlWebpackPlugin
HtmlWebpackPlugin简化了HTML文件的创建,以便为你的webpack包提供服务。这对于在文件名中包含每次会随着编译而发生变化哈希的 webpack bundle 尤其有用。 你可以让插件为你生成一个HTML文件,这个插件有两个重要作用。
- 创建HTML页面文件到你的输出目录
- 将webpack打包后的chunk自动引入到这个HTML中
1.安装
npm install --save-dev html-webpack-plugin
使用yarn
yarn add --dev html-webpack-plugin
2.基本用法
该插件将为你生成一个 HTML5 文件, 其中包括使用 script 标签的 body 中的所有 webpack 包。 只需添加插件到你的 webpack 配置如下:
const HtmlWebpackPlugin = require('html-webpack-plugin')
const path = require('path')module.exports = {plugins: [new webpack.DefinePlugin({"VERSION": JSON.stringify("4711")}),new HtmlWebpackPlugin({filename: 'index.html', // 根据模板文件生成的html的文件名template: path.join(__dirname, 'src/index.html'), chunksSortMode: 'manual',chunks: ['styles', 'runtime', 'polyfills', 'scripts', 'vendors', 'main']})]
}
这将会产生一个包含以下内容的文件 dist/index.html:
<!doctype html>
<html lang="zh">
<head><meta charset="utf-8"><meta http-equiv="Pragma" content="no-cache"/><meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate"/><meta http-equiv="Expires" content="0"/><meta name="viewport" content="width=device-width,initial-scale=1"><meta name="renderer" content="webkit"><meta name="force-rendering" content="webkit"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/><title>test</title><base href="/"><link rel="icon" type="image/png" href="favicon.png"><link href="styles.bf72314ba2e0c15c73f2.css" rel="stylesheet">
</head>
<body>
<app-root></app-root>
<div id="preloader"><div><div class="loader loader--glisteningWindow"></div></div>
</div>
<script src="runtime.fe0efdd131eb00c21b3a.js"></script>
<script src="vendors.6d9d661339fe7a583752.js"></script>
<script src="polyfills.5cb77843a9758f0097e1.js"></script>
<script src="scripts.d526d9658102820143d1.js"></script>
<script src="moment.65d799ec0675b5ff9b59.js"></script>
<script src="handsontable.c50df86ef38503e832a5.js"></script>
<script src="main.db888715d5d02500d39e.js"></script>
</body>
</html>
如果你有多个 webpack 入口点, 他们都会在生成的HTML文件中的 script 标签内。
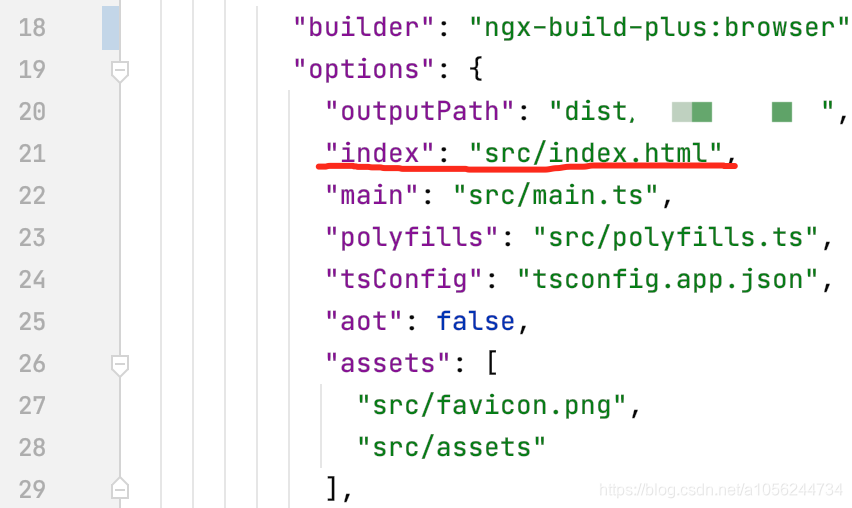
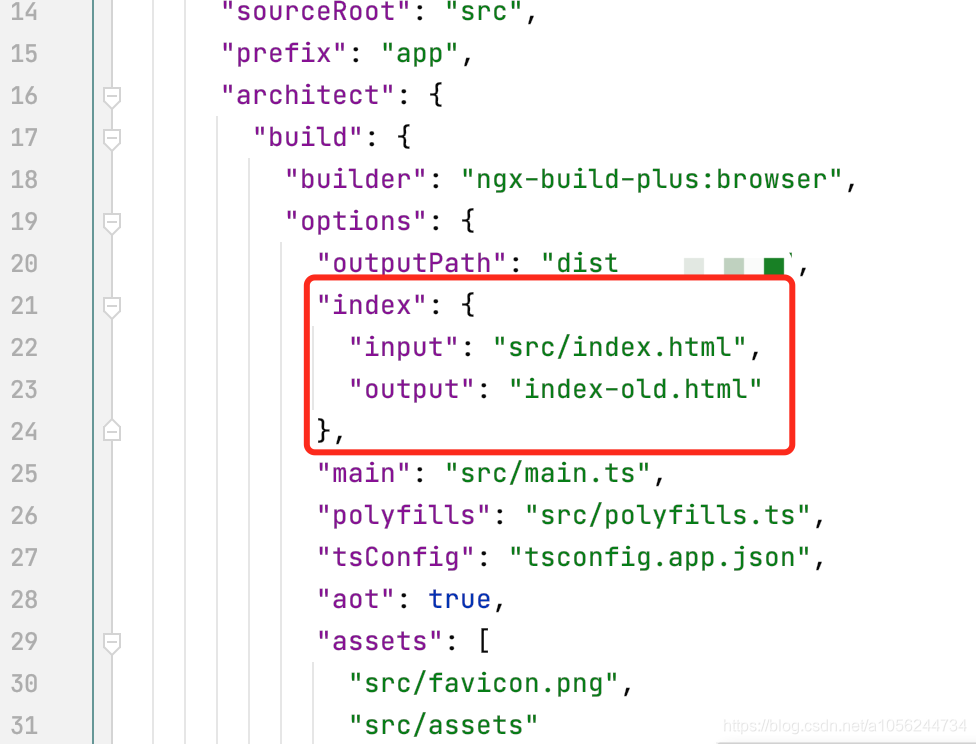
需要注意的是,默认angular-cli打包生成的入口文件也被配置成了index.html,所以我们需要更改angular.jaon文件中的配置。并且,由于Angular单页面应用的入口文件为main.ts 所以!chunks配置中,main 一定一定要放在最后,否则运行会出错,笔者因为没有放在最后找了一晚上的bug~~

改为:

3.HtmlWebpackPlugin插件配置选项
您可以将配置选项的哈希值传递给html-webpack-plugin。允许的值如下:
| 名称 | 类型 | 默认 | 描述 |
|---|---|---|---|
title | {String} | Webpack App | 用于生成的HTML文档的标题 |
filename | {String} | 'index.html' | 将HTML写入的文件。默认为index.html。您可以在这里指定一个子目录(如:assets/admin.html) |
template | {String} | `` | webpack模板的相对或绝对路径。默认情况下,它将使用(src/index.ejs如果存在)。请参阅文档以了解详细信息 |
templateContent | {string|Function|false} | false | 可用于代替template提供内联模板-请阅读“编写自己的模板”部分 |
templateParameters | {Boolean|Object|Function} | false | 允许覆盖模板中使用的参数-请参见示例 |
inject | {Boolean|String} | true | true || 'head' || 'body' || false将所有资产注入给定template或templateContent。传递时,'body'所有javascript资源都将放置在body元素的底部。'head'将脚本放置在head元素中。通过true将根据scriptLoading选项将其添加到头部/身体。通过false将禁用自动注射。-请参阅inject:false示例 |
publicPath | {String|'auto'} | 'auto' | 用于脚本和链接标签的publicPath |
scriptLoading | {'blocking'|'defer'} | 'blocking' | 现代浏览器支持非阻塞javascript加载('defer'),以提高页面启动性能。 |
favicon | {String} | `` | 将给定的图标图标路径添加到输出HTML |
meta | {Object} | {} | 允许注入meta-tags。例如meta: {viewport: 'width=device-width, initial-scale=1, shrink-to-fit=no'} |
base | {Object|String|false} | false | 注入base标签。例如base: "https://example.com/path/page.html |
minify | {Boolean|Object} | true如果mode是'production',否则false | 控制是否以及以何种方式最小化输出。有关更多详细信息,请参见下面的缩小。 |
hash | {Boolean} | false | 如果是,true则将唯一的webpack编译哈希值附加到所有包含的脚本和CSS文件中。这对于清除缓存很有用 |
cache | {Boolean} | true | 仅在文件被更改时发出文件 |
showErrors | {Boolean} | true | 错误详细信息将写入HTML页面 |
chunks | {?} | ? | 仅允许您添加一些块(例如,仅单元测试块) |
chunksSortMode | {String|Function} | auto | 允许控制在将块包含到HTML中之前应如何对其进行排序。允许值为'none' | 'auto' | 'manual' | {Function} |
excludeChunks | {Array.<string>} | `` | 允许您跳过一些块(例如,不添加单元测试块) |
xhtml | {Boolean} | false | 如果true将link标签呈现为自动关闭(符合XHTML) |
最后奉上完整的webpack.partial.js
const webpack = require('webpack')
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
const HtmlWebpackPlugin = require('html-webpack-plugin')
const path = require('path')module.exports = {externals: { // 打包除外的文件echarts: 'echarts'},optimization: {splitChunks: {chunks: "all",minSize: 20000,minChunks: 1,maxAsyncRequests: 5,maxInitialRequests: 3,automaticNameDelimiter: '~',name: true,cacheGroups: {moment: {name: 'moment',test: /[\\/]node_modules[\\/]moment[\\/]/,priority: -6},handsontable: {name: 'handsontable',test: /[\\/]node_modules[\\/]handsontable[\\/]/,priority: -7},angular: {name: 'angular',test: /[\\/]node_modules[\\/]@angular[\\/]/,priority: -9},vendors: {name: 'vendors',test: /[\\/]node_modules[\\/]/,priority: -10},default: {name: 'default',minChunks: 2,priority: -20,reuseExistingChunk: true}}}},plugins: [new BundleAnalyzerPlugin({analyzerMode: 'static',}),new webpack.DefinePlugin({"VERSION": JSON.stringify("4711")}),new HtmlWebpackPlugin({filename: 'index.html',template: path.join(__dirname, 'src/index.html'),chunksSortMode: 'manual',chunks: ['styles', 'runtime', 'polyfills', 'scripts', 'vendors', 'main'] // 限定顺序,main.js必须在最后})]
}
希望大家打包顺利,项目运行快快滴🌹。
参考文章:
Angular Webpack打包优化
理解webpack4.splitChunks
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular 组件交互
Angular 组件交互 组件交互: 组件通讯,让两个或多个组件之间共享信息。 使用场景: 当某个功能在多个组件中被使用到时,可以将该特定的功能封装在一个子组件中,在子组件中处理特定的任务或工作流。 交互方式࿱…...
2024/4/21 2:15:47 - Angular浅析
接触Angular有一段时间了,有必要系统的回顾一下: Angular介绍 库和框架的区别 jQuery:库 库一般都是封装了一些常用的方法自己手动去调用这些方法,来完成我们的功能code $(#txt).val(我是小明); $(div).text(xx);angular&#…...
2024/4/28 1:44:14 - Angular CLI简介
一、简介 Angular CLI用于简单,快速构建Angular2项目,只要掌握几行命令就能扣减前端架构。依赖于NodeJs和npm。 Git 源代码地址:https://github.com/angular/angular-cli AngularCLI主要特性 1 Angular CLI 可以快速搭建框架,创…...
2024/4/21 2:15:45 - Angular Route基础路由
一,基本指令组件、模块、路由之间的关系图:二,创建路由项目 新建项目时带--routing后,会多生成一个app.module.ts ng new router --routing 或者直接使用指令: ng generate module app-routing --flat --moduleapp --f…...
2024/4/24 8:06:58 - 将angular项目部署到Linux服务器上(使用Nginx)
1、在命令行中使用命令ng build --prod将angular项目打包好,打包好了之后会出现一个dist文件,如下图所示: 2、将dist文件传入服务器当中,例如放置于 /usr/local/ngWeb 文件夹下。 3、配置Nginx,修改 /usr/local/nginx…...
2024/4/28 0:13:45 - Angular9 animations
Angular9 animations 1、 需要引入BrowserAnimationsModule import { BrowserModule } from angular/platform-browser; import { BrowserAnimationsModule } from angular/platform-browser/animations; import { NgModule } from angular/core;import { AppComponent } fro…...
2024/4/25 2:16:13 - angular2 国内环境搭建
最近在学习angular,看了官方的文档也自己找了不少文档,但是总是这里那里报错,终于搞好了,记录一下这个曲折的过程。 1、利用淘宝镜像安装angular-cli: npm install -g angular-cli –registryhttps://registry.npm.taobao.org …...
2024/4/25 4:11:37 - Angular1.x学习
引入AngularJS库文件 <script type”text/javascript” src”angular.min.js”></script>一般的js文件都是放在<body>的底部,为了优化应用加载时间 AngularJS的加载执行过程: HTML页面加载的时候,会触发加载页面包含的所…...
2024/4/28 2:02:56 - angular基础入门文档以及博客汇集
angular入门anrualar知识点相对应文档来源注解析 ng-class http://www.cnblogs.com/whitewolf/archive/2013/05/22/3092184.htmlCSDN实现class的控制...
2024/4/26 4:56:05 - Angular官方文档的“快速上手”问题
Angular官方文档的“快速上手”问题介绍问题products.tsapp.module.tscart.service.ts代码介绍 在 Angular 的 中文文档 “快速上手”部分,可能会给初学者带来很多困扰 原因就在于官方给的代码并不完整,导致编译时会出现错误,本文将修正这些…...
2024/4/27 22:20:15 - angular的中文文档在这里。。
链接 仿ant-design的 angular组件 echarts文档转载于:https://www.cnblogs.com/dhsz/p/7300219.html...
2024/4/20 12:16:55 - storybook for angular
storybook for angular 初试 文档 官方文档 angular示例 安装 依赖 storybook/cli zengwe$ npm i -g storybook/cli在angular项目下运行 zengwe$ getstorybook 初始化成功后会在项目下增加连个文件夹 ./.storybook ./src/stories 在stories下会有storybook的demo示例 im…...
2024/4/25 23:19:16 - Angular--官方文档之 Angular CLI
学习Angular官方文档的时候,参考https://angular.cn/guide/quickstart 这个快速开发的文档。 对于我这个AngularJs小白在看了Angular菜鸟教程后,只能说可以简单的运用一下。 看到一些专业术语,我也是一脸懵逼的。 1.Angular CLI是什么&…...
2024/4/28 0:28:21 - Angular10 文件流下载
Angular10 文件流下载downFile.service.tsdownloadFile.component.ts废话我就不说了,直接上代码downFile.service.ts downloadFile(id: any): Observable<Blob> {const params new HttpParams().set(id, id)return this.httpClient.get(this.urls.GetAdminIn…...
2024/4/28 2:31:17 - angular ui-bootstrap文档
http://angular-ui.github.io/bootstrap/转载于:https://www.cnblogs.com/gongshunkai/p/7071223.html...
2024/4/24 14:18:21 - angular-cli 文档
Angular/angular-cli 原文来自:https://github.com/angular/angular-cli Angular/angular-cli 原文来自:https://github.com/angular/angular-cli cli应用于基于ember-cli项目的Angular应用 备注: 如果你正从测试版或rc版本更新,请查看我们…...
2024/4/21 2:15:37 - Angular4基础开发文档
Angular4基础开发文档...
2024/4/27 21:55:57 - Angular:页面上能在线预览(pdf等格式)文件
想要实现一个预览文件的功能: 点击某条图纸记录后面的“查看图纸”按钮,调用预览图纸的方法,将图纸的id传给后端,后端返回图纸的链接存在返回数据的data字段中: 首先我们在点击“查看图纸”的按钮上绑定调用后端接口…...
2024/4/21 2:15:34 - Angular1.x规范
原文地址: https://github.com/johnpapa/angular-styleguide/tree/master/a1 Angular规范 Angular Team Endorsed 非常感谢领导Angular团队的Igor Minar对本指南做出的审查和贡献,并且委托我继续打理本指南。 目的 Angular规范john_papa 如果你正在…...
2024/4/22 17:06:16 - angular学习文档之一个小白的心路历程(二)
angular组件的使用 输入Angular命令创建一个组件(直接引用官方文档中的例子啦!) CLI创建一个新的文件夹src/app/heroes/,并生成了HerosComponent的三个文件。其中heroes.component.ts文件为HeroesComponet的类文件。 在Angular CLI创建组件…...
2024/4/22 8:35:56
最新文章
- NPM简介
Network Performance Monitoring (NPM) 是一种技术,用于监视和管理网络的性能以确保数据顺利传输。它涉及对网络设备、连接和流量进行实时监控,以便及时发现并解决网络延迟、拥塞、丢包或其他影响网络性能的问题。 主要功能和目的: 流量监控…...
2024/4/28 5:18:29 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - [Spring Cloud] gateway全局异常捕捉统一返回值
文章目录 处理转发失败的情况全局参数同一返回格式操作消息对象AjaxResult返回值状态描述对象AjaxStatus返回值枚举接口层StatusCode 全局异常处理器自定义通用异常定一个自定义异常覆盖默认的异常处理自定义异常处理工具 在上一篇章时我们有了一个简单的gateway网关 [Spring C…...
2024/4/23 6:25:55 - Stable Diffusion的界面参数详解
Stable Diffusion作为一款强大的文本到图像生成模型,其界面参数是用户与模型进行交互的重要桥梁。这些参数不仅影响着模型的生成效果,还能够帮助用户更加精准地控制生成图像的风格、内容等。本文将详细介绍Stable Diffusion的界面参数,帮助用户更好地理解和应用这一工具。 …...
2024/4/25 11:56:34 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
