Angular 入门教程系列:19:多版本的Node管理nvm
在实际的工作中往往需要在开发机上安装多个node的环境,然后在此基础上对应的angular的版本也有所不同。所以往往需要在一台开发机器上保持多个node的版本和相关的依赖是非常常见的需求,尤其是package的更新经常收到各种原因的困扰,保证本地可用的各个版本的node环境对于需要对应不同项目的node环境的开发者者来说可以考虑使用nvm。
node版本支持计划
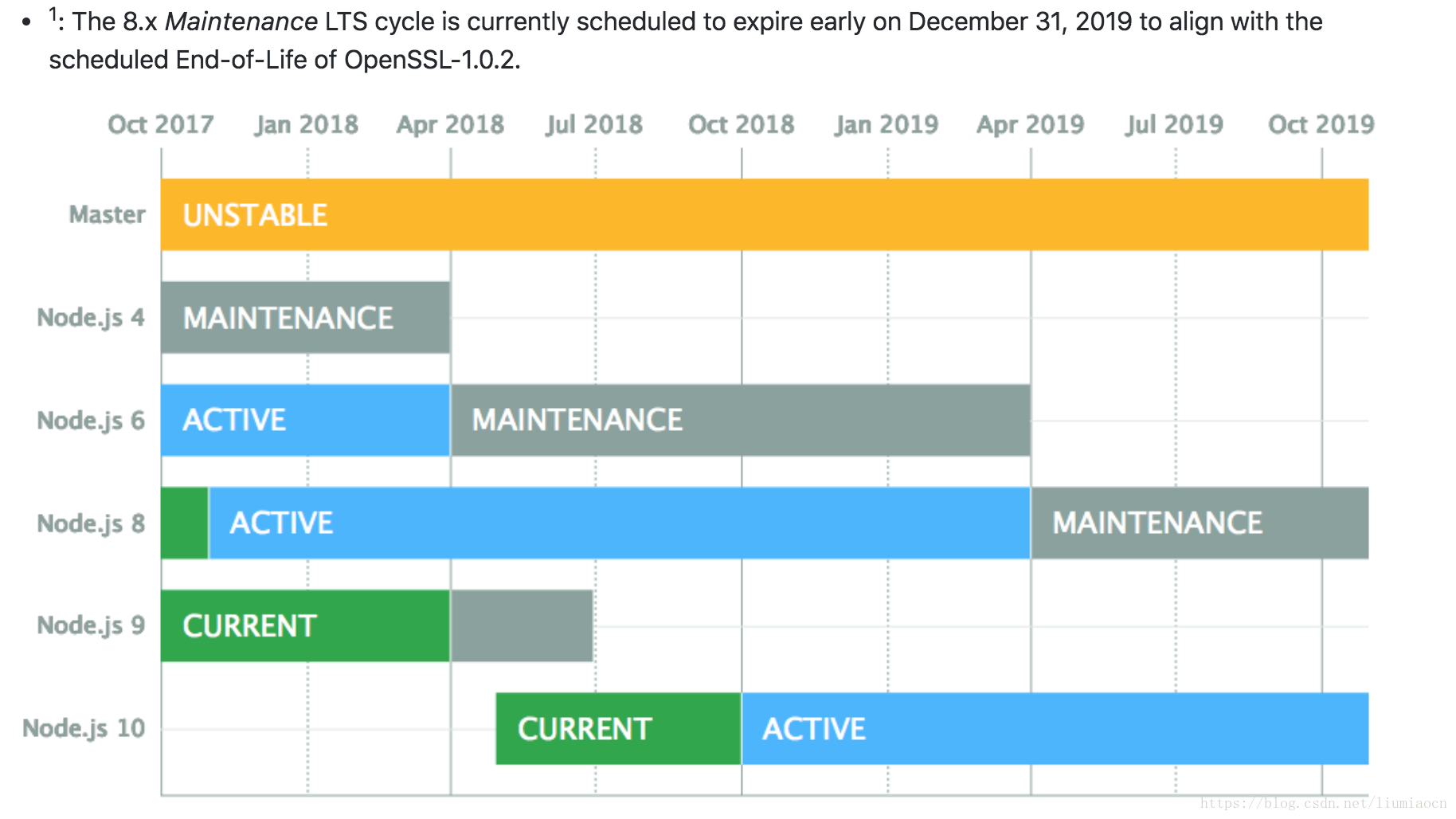
根据node.js工作组的计划,对node的支持的状况如下
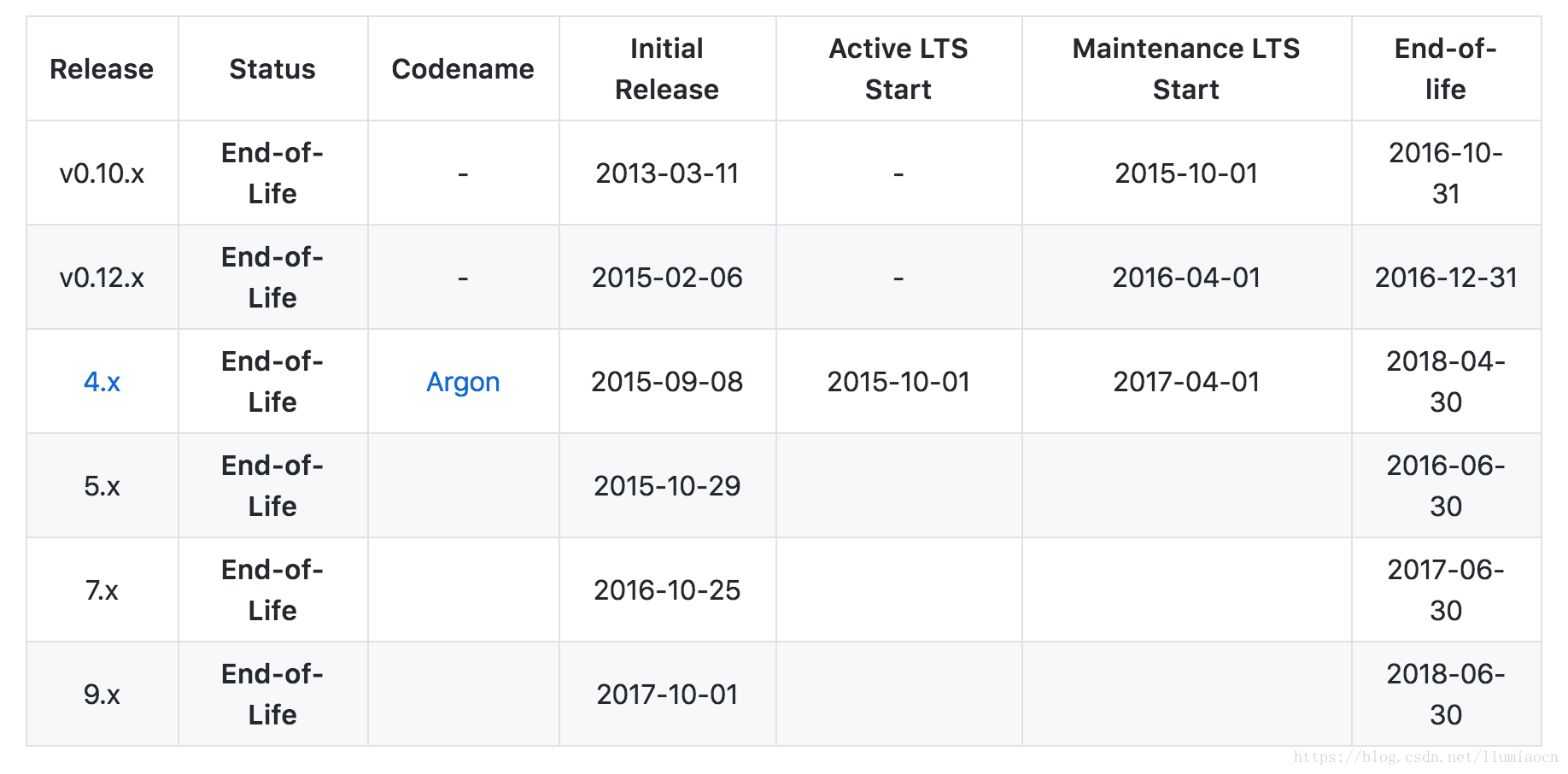
版本6相关的支持回到2019年4月结束,版本8相关会在2019年第结束,而版本10会在2021年4月结束。结合相关的维护期,具体信息如下
已经完成历史使命的版本
概要信息(mac/linux版)
| 项目 | 说明 |
|---|---|
| 开源/闭源 | 开源 |
| License类别 | MIT License |
| 代码管理地址 | https://github.com/creationix/nvm |
| 开发语言 | shell |
| 当前稳定版本 | 0.33.11 |
| 更新频度 | 平均每季度数次 |
概要信息(windows版)
| 项目 | 说明 |
|---|---|
| 开源/闭源 | 开源 |
| License类别 | MIT License |
| 代码管理地址 | https://github.com/coreybutler/nvm-windows |
| 开发语言 | go |
| 当前稳定版本 | 1.1.6 |
| 更新频度 | 平均每年数次 |
安装(mac/linux版)
下载
iumiaocn:~ liumiao$ wget https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh
...省略
liumiaocn:~ liumiao$
执行安装
liumiaocn:~ liumiao$ sh install.sh
=> Downloading nvm from git to '/Users/liumiao/.nvm'
=> Cloning into '/Users/liumiao/.nvm'...
warning: redirecting to https://github.com/creationix/nvm.git/
remote: Counting objects: 267, done.
remote: Compressing objects: 100% (242/242), done.
remote: Total 267 (delta 31), reused 86 (delta 15), pack-reused 0
Receiving objects: 100% (267/267), 119.47 KiB | 116.00 KiB/s, done.
Resolving deltas: 100% (31/31), done.
=> Compressing and cleaning up git repository=> Appending nvm source string to /Users/liumiao/.bash_profile
=> Appending bash_completion source string to /Users/liumiao/.bash_profile
=> Close and reopen your terminal to start using nvm or run the following to use it now:export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion
liumiaocn:~ liumiao$export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion
没有安装wget可以使用curl或者其他方式将此安装脚本取到然后执行。安装会自动在.bash_profile中添加如上几行NVM_DIR的环境变量的设定的操作,重新登陆或者打开新的终端即可起效,或者将source一下,或者执行一下上述的三条命令均可继续
安装node
打开一个新的终端,确认nvm版本
liumiaocn:~ liumiao$ nvm --version
0.33.11
liumiaocn:~ liumiao$
确认可安装的版本
使用如下命令可以确认可安装的node版本,建议结合lts选项,列出Long Term Support的版本进行使用,君子不立于危墙之下,减少被坑的几率
确认命令:nvm ls-remote --lts
安装node8.9.1
liumiaocn:~ liumiao$ nvm install 8.9.1
Downloading and installing node v8.9.1...
Downloading https://nodejs.org/dist/v8.9.1/node-v8.9.1-darwin-x64.tar.gz...
######################################################################## 100.0%
Computing checksum with shasum -a 256
Checksums matched!
Now using node v8.9.1 (npm v5.5.1)
Creating default alias: default -> 8.9.1 (-> v8.9.1)
liumiaocn:~ liumiao$
安装node8.11.3
liumiaocn:~ liumiao$ nvm install 8.11.3
Downloading and installing node v8.11.3...
Downloading https://nodejs.org/dist/v8.11.3/node-v8.11.3-darwin-x64.tar.gz...
######################################################################## 100.0%
Computing checksum with shasum -a 256
Checksums matched!
Now using node v8.11.3 (npm v5.6.0)
liumiaocn:~ liumiao$
##确认安装的node版本
liumiaocn:~ liumiao$ nvm lsv8.9.1
-> v8.11.3
default -> 8.9.1 (-> v8.9.1)
node -> stable (-> v8.11.3) (default)
stable -> 8.11 (-> v8.11.3) (default)
iojs -> N/A (default)
lts/* -> lts/carbon (-> v8.11.3)
lts/argon -> v4.9.1 (-> N/A)
lts/boron -> v6.14.3 (-> N/A)
lts/carbon -> v8.11.3
liumiaocn:~ liumiao$
切换到8.9.1
liumiaocn:~ liumiao$ nvm use 8.9.1
Now using node v8.9.1 (npm v5.5.1)
liumiaocn:~ liumiao$ node -v
v8.9.1
liumiaocn:~ liumiao$
liumiaocn:~ liumiao$ npm -v
5.5.1
liumiaocn:~ liumiao$
切换到8.11.3
liumiaocn:~ liumiao$ nvm use 8.11.3
Now using node v8.11.3 (npm v5.6.0)
liumiaocn:~ liumiao$ node -v
v8.11.3
liumiaocn:~ liumiao$ npm -v
5.6.0
liumiaocn:~ liumiao$
安装不同版本的全局cli
由于angular cli在1.7.3之后发生变化,直接升到了6,这里在8.9.1安装1.7.3,而在8.11.3中安装目前稳定的6.0.8版本
node8.9.1下安装全局1.7.3版本cli
liumiaocn:~ liumiao$ nvm use 8.9.1
Now using node v8.9.1 (npm v5.5.1)
liumiaocn:~ liumiao$ sudo npm install -g @angular/cli@1.7.3
Password:
...省略
+ @angular/cli@1.7.3
added 998 packages in 97.376s
liumiaocn:~ liumiao$
安装后确认版本
liumiaocn:~ liumiao$ ng version_ _ ____ _ ___/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___||___/Angular CLI: 1.7.3
Node: 8.9.1
OS: darwin x64
Angular:
...
liumiaocn:~ liumiao$
node8.11.3下安装全局6.0.8版本cli
liumiaocn:~ liumiao$ nvm use 8.11.3
Now using node v8.11.3 (npm v5.6.0)
liumiaocn:~ liumiao$
liumiaocn:~ liumiao$ sudo npm install -g @angular/cli@6.0.8
Password:
...
+ @angular/cli@6.0.8
added 314 packages in 16.531s
liumiaocn:~ liumiao$
安装后确认版本
liumiaocn:~ liumiao$ ng -v_ _ ____ _ ___/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___||___/Angular CLI: 6.0.8
Node: 8.11.3
OS: darwin x64
Angular:
... Package Version
------------------------------------------------------
@angular-devkit/architect 0.6.8
@angular-devkit/core 0.6.8
@angular-devkit/schematics 0.6.8
@schematics/angular 0.6.8
@schematics/update 0.6.8
rxjs 6.2.1
typescript 2.7.2liumiaocn:~ liumiao$
不同版本的使用切换
其实原理非常简单,不同版本和相对依赖,对应在不同的目录中
liumiaocn:~ liumiao$ nvm use 8.9.1
Now using node v8.9.1 (npm v5.5.1)
liumiaocn:~ liumiao$ which node
/Users/liumiao/.nvm/versions/node/v8.9.1/bin/node
liumiaocn:~ liumiao$
liumiaocn:~ liumiao$ which ng
/Users/liumiao/.nvm/versions/node/v8.9.1/bin/ng
liumiaocn:~ liumiao$
liumiaocn:~ liumiao$ nvm use 8.11.3
Now using node v8.11.3 (npm v5.6.0)
liumiaocn:~ liumiao$ which node
/Users/liumiao/.nvm/versions/node/v8.11.3/bin/node
liumiaocn:~ liumiao$ which ng
/Users/liumiao/.nvm/versions/node/v8.11.3/bin/ng
liumiaocn:~ liumiao$
总结
使用nvm,在使用时只需要使用nvm use既可以切换node版本,不同node下可以设定全局cli,再结合使用package.json,全局的cli和局部的cli在同一个node版本下也可以有多个,这样就可以对应各种情况下的调试需求了。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 更换node版本,顺便安装Angular
最近要学习angular,所以准备配置和它。 去年使用过ionic这些来写项目,所以我电脑是配置了node和npm,cnpm 理想丰满,以为几行代码就能搞定Angular安装。于是我根据网上教程输入 cnpm install -g angular/clilatest结果提示我 You are runnin…...
2024/4/21 2:12:01 - angular1 各版本下载
angular1 所有版本下载地址 开发银行项目兼容ie8,使用angularjs1.2.0版本,就把angularjs所有版本找了出来,方便查询。 版本从 0.10.0 – 1.7.8 https://code.angularjs.org/...
2024/5/4 3:05:57 - Angular中的 @angular/material因版本不同产生的系列问题
1 问题描述 应用使用 angular4在使用angular/material时,若果在导入模块时使用mat开头,就会报错。 2 问题原因 angular/material版本出现问题, angular/material 从版本5开始就必须要angular5的核心依赖; 想要在angular5之前版本…...
2024/4/21 2:11:59 - Angular 7 版本
Angular 7 版本 这是跨整个平台的主要版本,更新包括核心框架,Angular Material和CLI。 如何更新到v7 可以访问update.angular.io以获取有关更新应用程序的详细信息和指导。 其中大多数应用只需要执行以下命令: ng update angular/cli angular/core CLI提…...
2024/4/21 2:11:58 - Angular 11 升级可能带来的问题
时间:2020年11月26日15:12:15 重要的时间说三遍: 看时间! 看时间! 看时间! 最近不知不觉更新到了angualr11.0.2,但是在使用的时候出现了问题 UI使用的是官方的Material,但是有些ui就无法正…...
2024/4/21 2:11:57 - angular7新特性
Angular 是最流行的 Web 应用程序开发框架之一。随着 Angular 7 的发布,它为 Web 开发人员带来了更多功能,包括核心框架、Angular Material、与主要版本保持同步的 CLI 和 工具 链,并且还有了几个主要合作伙伴。 依赖更新 TypeScript 3.1在…...
2024/4/21 2:11:57 - angular cli全局版本大于本地版本 把本地版本升级方式
查看 angular 版本 ng version 如出现提示 Your global Angular CLI version (xxx) is greater than your local version (xxx). The local Angular CLI version is used. 解决方法 把项目中的angular-cli升级到最新版 1 npm uninstall -g angular-cli 清除缓存,确…...
2024/4/21 2:11:55 - Angular之ngSwitch踩坑
当要根据某个表达式的值的不同展示不同的页面效果时,Angular提供了一个类似switch_case 语句的模板语法: <container-element [ngSwitch]"switch_expression"><some-element *ngSwitchCase"match_expression_1">...<…...
2024/5/1 7:50:50 - 【Angular8】—— 包版本号中~^等含义
更新日志: [2019-11-28] 文章发布 说明: 本文地址 《【Angular8】—— 包版本号中~^等含义》https://blog.csdn.net/maixiaochai/article/details/103294675 关于 MaiXiaochai CSDN:https://blog.csdn.net/maixiaochaiGitHub:http…...
2024/4/30 21:10:29 - angular版本计划,为什么从2直接到4,没有angular3
为什么80%的码农都做不了架构师?>>> angular的版本计划: 官方建议,angular2以及以后版本包括4,5,6,7版本统称为angular,对angular1.X及更早版本,统称angularjs。不建议使用ng2-或者angular2当做工程模块前…...
2024/4/20 20:29:32 - 记录项目版本升级angular4 ~ angular5
前言: 在上一篇ng4文章《angular4——实际项目搭建总结》中说过,等到ng5正式发布,并且蚂蚁的NG ZORRO兼容ng5之后,我会对ng4项目进行升级。这篇文章就是大概说下升级的折腾过程吧。下面结语中有最佳实践,整个过程中有自…...
2024/4/20 20:29:31 - npm 环境搭建---全局安装angular cli ---升级本地angular版本---搭建ng-alain
1.环境搭建 node -v # 查看 Node.js 当前版本 npm -v # 查看 Npm 当前版本2.设定淘宝提供 Npm 源镜像 # 设置淘宝源 npm config set registry https://registry.npm.taobao.org npm config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass # 恢复默认源 npm…...
2024/4/20 20:29:30 - 更新本地 angular开发环境
npm uninstall -g angular-cli npm uninstall -g angular/cli npm cache clean --force Delete the C:\Users\YOU\AppData\Roaming\npm\node_modules\angular folder. 然后用 ng -v 检查 npm install -g angular/clilatest npm install --save-dev angular/clilatest 删除…...
2024/4/20 20:29:29 - 您的全局Angular CLI版本(9.1.5)大于本地版本 版本(8.1.3)。使用本地Angular CLI版本。
Your global Angular CLI version (9.1.5) is greater than your local version (8.1.3). The local Angula 1.使用命令行创建新项目的时候遇到的错误: Your global Angular CLI version (9.1.5) is greater than your local version (8.1.3. The local Angular CL…...
2024/4/21 2:11:52 - angular-cli的卸载与安装指定版本
之前安装了最新的版本,与团队内其他人的版本不一致,因此需要卸载并重新安装。 卸载 npm uninstall -g angular-cli npm cache verify --force 清理残留文件 路径 C:\Users\佳佳97\AppData\Roaming\npm 重新安装指定版本 npm install angular/cli1.7.4 -…...
2024/4/21 2:11:52 - Angular 重大版本升级: 8.0 正式发布! 支持更多 Web 标准
Angular 8.0.0 版本正式发布了!8.0 是重大版本升级,整个平台,包括框架、Angular Material 和 CLI 都同步升级到了新版。Angular 8.0 版缩短了应用在现代浏览器上的启动时间,提供了用于访问 CLI 的新 API,并使 Angular …...
2024/4/21 2:11:51 - 从angular5 升级到angular9(最新版本)
搞了一天,终于升级成功了,其实最后升级成功倒发现没那么难。 这篇文章不定时更新,最近在升级框架。 以下方法适用于想一次性升级package.json中所有依赖到最新版本的方案: 首先建议大家先用ng --version命令查看一下自己项目当前…...
2024/4/20 23:53:37 - 前端学习笔记:管理多个版本的node和angular/cli
在同一个机器上需要不同版本的node环境,对应的angular/cli的版本也就不同。 使用nvm来进行安装和管理 安装nvm(mac/linux版) 下载 wget https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh bogon:~ wjy$ wget https…...
2024/5/2 10:58:50 - Angular学习总结(Angular2及其以后版本)
Angular学习总结1.Angular和Angular.js介绍2. 环境搭建3.项目创建4.项目运行5.打包6.相关资料补充(UI地址及其相关使用方法的博客)7.电梯1.Angular和Angular.js介绍 Angular1.x统称为Angular.js,而Angular2及其以后的版本都命名为angular。 从两种项目开…...
2024/4/21 2:11:47 - Angular5.0之 安装指定版本Angular CLI
我们可能会发现按照网上的方式下载安装后,使用Angular CLI生成的项目并不是我们想要的Angular的版本,因为在我们没有指定安装版本的前提下,默认会下载最新的版本安装,然而不同的Angular CLI版本在生成项目时默认的使用的Angular的…...
2024/4/20 11:52:45
最新文章
- three.js入门指南
WebGL和Three.js的概念 什么是WebGL WebGL是基于OpenGL ES 2.0的Web标准,可以通过HTML5 Canvas元素作为DOM接口访问。 也就是WebGL是作为OpenGL的网页端入口。它作为一个底层标准,然后我们可以通过JavaScript代码,在网页上实现三维图形的渲…...
2024/5/4 10:17:41 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - CQT 质押者将从 Wormhole 的空投计划中获益,凸显跨链互操作的重要性
在向去中心化协议治理迈进的战略进程中,Wormhole 近期公布了分发 6.17 亿枚 W 代币的计划,这一举措旨在激励多个链上社区参与。这些代币将促进在 Wormhole 平台内的治理参与度,并对贡献者进行激励,将近有 400,000 个钱包即将收到部…...
2024/5/1 14:02:05 - 校园局域网钓鱼实例
Hello ! 我是"我是小恒不会java" 本文仅作为针对普通同学眼中的网络安全,设计的钓鱼案例也是怎么简陋怎么来 注:本文不会外传代码,后端已停止使用,仅作为学习使用 基本原理 内网主机扫描DNS劫持前端模拟后端…...
2024/5/3 13:25:40 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57