Angular2 入门教程
一、 入门
1、初识Angular2
硬知识:Angular2与Angular的区别
(1)依赖加载:Angular1是依赖前置,angular2是按需加载
(2)数据绑定:
Angular1 在启动时会给所有的异步交互点打补丁:
超时、
Ajax 请求、
浏览器事件、
Websockets,等等
在那些交互点,Angular 会对 scope 对象进行变动检查,如果发现有变动就激发相应的监视器
重新运行变动检查,检查是否有更多的变化发生,重新运行监视器Angular 2 使用 zone.js 机制使摘要循环不再被需要。简单的非 Angular 指定代码可以透明地激发一个Angular 2 摘要。
zone.js的设计灵感来源于Dart语言,它描述JavaScript执行过程的上下文,可以在异步任务之间进行持久性传递,它类似于Java中的TLS(线程本地存储)技术,zone.js则是将TLS引入到JavaScript语言中的实现框架。
写一个Angular2的Hello World应用相当简单,分三步走:
- 引入Angular2预定义类型
import {Component,View,bootstrap} from "angular2/angular2";import是ES6的关键字,用来从模块中引入类型定义。在这里,我们从angular2模块库中引入了三个类型: Component类、View类和bootstrap函数。
- 实现一个Angular2组件
实现一个Angular2组件也很简单,定义一个类,然后给这个类添加注解:
@Component({selector:"ez-app"})
@View({template:"<h1>Hello,Angular2</h1>"})
class EzApp{}class也是ES6的关键字,用来定义一个类。@Component和@View都是给类EzApp附加的元信息, 被称为注解/Annotation。
@Component最重要的作用是通过selector属性(值为CSS选择符),指定这个组件渲染到哪个DOM对象上。 @View最重要的作用是通过template属性,指定渲染的模板。
- 渲染组件到DOM
将组件渲染到DOM上,需要使用自举/bootstrap函数:
bootstrap(EzApp);这个函数的作用就是通知Angular2框架将EzApp组件渲染到DOM树上。
2、注解/Annotation
ES6规范里没有装饰器。这其实利用了traceur的一个实验特性:注解。给一个类 加注解,等同于设置这个类的annotations属性:
//注解写法
@Component({selector:"ez-app"})
class EzApp{...}
等同于:class EzApp{...}
EzApp.annotations = [new Component({selector:"ez-app"})];很显然,注解可以看做编译器(traceur)层面的语法糖,但和python的装饰器不同, 注解在编译时仅仅被放在annotation里,编译器并不进行解释展开 - 这个解释的工作是 Angular2完成的
二、组件开发–模板语法
1、最简单的模板
有两种方法为组件指定渲染模板:
- 内联模板
可以使用组件的View注解中的template属性直接指定内联模板:
@View({template : `<h1>hello</h1><div>...</div>`
})在ES6中,使用一对`符号就可以定义多行字符串,这使得编写内联的模板轻松多了。
- 外部模板
也可以将模板写入一个单独的文件:
<!--ezcomp-tpl.html-->
<h1>hello</h1>
<div>...</div>
然后在定义组件时,使用templateUrl引用外部模板:@View({templateUrl : "ezcomp-tpl.html"
})2、directives - 使用组件
在Angular2中,一个组件的模板内除了可以使用标准的HTML元素,也可以使用自定义的组件!
这是相当重要的特性,意味着Angular2将无偏差地对待标准的HTML元素和你自己定义的组件。这样, 你可以建立自己的领域建模语言了,这使得渲染模板和视图模型的对齐更加容易,也使得模板的语义性 更强:
@Component({selector:"ez-app"})@View({directives:[EzCard],template:`<div class="ez-app"><h1>EzApp</h1><ez-card></ez-card></div>`})class EzApp{}@Component({selector : "ez-card"})@View({directives:[EzLogo],template : `<div class="ez-card"><h1>EzCard</h1><ez-logo></ez-logo></div>`})class EzCard{}@Component({selector : "ez-logo"})@View({template : `<div class="ez-logo"><h1>EzLogo</h1></div>`})class EzLogo{}bootstrap(EzApp);声明要在模板中使用的组件
不过,在使用自定义组件之前,必需在组件的ViewAnnotation中通过directives属性声明这个组件:
@View({directives : [EzComp],template : "<ez-comp></ez-comp>"
})你应该注意到了,directives属性的值是一个数组,这意味着,你需要在这里声明所有你需要在模板 中使用的自定义组件。
3、{{model}} - 文本插值
在模板中使用可以{{表达式}}的方式绑定组件模型中的表达式,当表达式变化时, Angular2将自动更新对应的DOM对象:
import {Component,View,bootstrap} from "angular2/angular2";@Component({selector:"ez-app"})@View({template:`<div><h1>{{title}}</h1><div><span>{{date}}</span> 来源:<span>{{source}}</span></div></div>`})class EzApp{constructor(){this.title = "证监会:对恶意做空是有监测的";this.date = "2015年07月11日 15:32:35";this.source = "北京晚报";}}bootstrap(EzApp);4、[property] - 绑定属性
在模板中,也可以使用一对中括号将HTML元素或组件的属性绑定到组件模型的某个表达式, 当表达式的值变化时,对应的DOM对象将自动得到更新:
import {bind,Component,View,bootstrap} from "angular2/angular2";@Component({selector:"ez-app"})@View({template:`<h1 [style.color]="color">Hello,Angular2</h1>`})class EzApp{constructor(){this.color = 'red';this.d = ["red", "green", "blue", "yellow", "black", "grey"];var self = this;var num = 0;setInterval(function () {num++;if (num + 1 == self.d.length) {num = 0}self.color = self.d[num];}, 500);} }bootstrap(EzApp);以上的代码,h1标签会每秒自动变颜色。
5、(event) - 监听事件
在模板中为元素添加事件监听很简单,使用一对小括号包裹事件名称,并绑定 到表达式即可:
import {Component,View,bootstrap} from "angular2/angular2";@Component({selector:"ez-app"})@View({template:` <h1>Your turn! <b>{{sb}}</b></h1><button (click)="roulette()">ROULETTE</button>`})class EzApp{constructor(){this.names = ["Jason","Mary","Linda","Lincoln","Albert","Jimmy"];this.roulette();}//轮盘赌roulette(){var idx = parseInt(Math.random()*this.names.length);this.sb = this.names[idx];}}bootstrap(EzApp);上面的代码实例为DOM对象h1的click事件添加监听函数onClick()。
另一种等效的书写方法是在事件名称前加on-前缀:
@View({template : `<h1 on-click="onClick()">HELLO</h1>`})6、#var - 局部变量
有时模板中的不同元素间可能需要互相调用,Angular2提供一种简单的语法将元素 映射为局部变量:添加一个以#或var-开始的属性,后续的部分表示变量名, 这个变量对应元素的实例。
在下面的代码示例中,我们为元素h1定义了一个局部变量v_h1,这个变量指向 该元素对应的DOM对象,你可以在模板中的其他地方调用其方法和属性:
@View({template : `<h1 #v_h1>hello</h1><button (click) = "#v_h1.textContent = 'HELLO'">test</button>`
})如果在一个组件元素上定义局部变量,那么其对应的对象为组件的实例:
@View({directives:[EzCalc],template : "<ez-calc #c></ez-calc>"
})在上面的示例中,模板内的局部变量c指向EzCalc的实例。
三、条件逻辑
1、NgIf
有时我们需要模板的一部分内容在满足一定条件时才显示, NgIf发挥作用的场景,它评估属性ngIf的值是否为真,来决定是否渲染 template元素的内容:
@View({template : `<!--根据变量trial的值决定是否显示广告图片--><template *ngIf="trial==true"><img src="ad.jpg"></template><!--以下是正文--><pre>...
` })2、ngSwitch
<container-element [ngSwitch]="switch_expression"><some-element *ngSwitchCase="match_expression_1">...</some-element><some-element *ngSwitchCase="match_expression_2">...</some-element><some-other-element *ngSwitchCase="match_expression_3">...</some-other-element><ng-container *ngSwitchCase="match_expression_3"><!-- use a ng-container to group multiple root nodes --><inner-element></inner-element><inner-other-element></inner-other-element></ng-container><some-element *ngSwitchDefault>...</some-element>
</container-element>
3、ngFor
<li *ngFor="let item of items; let i = index; trackBy: trackByFn">...</li>
<li template="ngFor let item of items; let i = index; trackBy: trackByFn">...</li>NgFor provides several exported values that can be aliased to local variables:
- index will be set to the current loop iteration for each template context.
- first will be set to a boolean value indicating whether the item is the first one in the iteration.
- last will be set to a boolean value indicating whether the item is the last one in the iteration.
- even will be set to a boolean value indicating whether this item has an even index.
- odd will be set to a boolean value indicating whether this item has an odd index.
四、属性与事件声明
1、属性声明–暴露成员变量
属性是组件暴露给外部世界的调用接口,调用者通过设置不同的属性值来定制 组件的行为与外观:

在Angular2中为组件增加属性接口非常简单,只需要在Component注解的 properties属性中声明组件的成员变量就可以了:
//EzCard
@Component({properties:["name","country"]
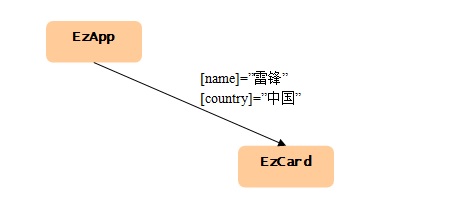
})上面的代码将组件的成员变量name和country暴露为同名属性,这意味着在EzApp 的模板中,可以直接使用中括号语法来设置EzCard对象的属性:
//EzApp
@View({directives : [EzCard],template : "<ez-card [name]="'雷锋'" [country]="'中国'"></ez-card>"
})提醒:如果要在模板中使用自定义的指令(组件是一种指令),必须在View注解的directives 属性中提前声明!
示例代码:为EzCard调用添加name和country属性!
import {Component,View,bootstrap} from "angular2/angular2";//根组件 - EzApp@Component({selector:"ez-app"})@View({directives:[EzCard],template:`<div class="ez-app"><h1>EzApp</h1><ez-card [name]="'frank'" [country]="'China'"></ez-card></div>`})class EzApp{} //具有属性接口的组件 - EzCard@Component({selector:"ez-card",properties:["name","country"]})@View({template : `<div class='ez-card'>My name is <b>{{name}}</b>, I am from <b>{{country}}</b>.</div>`})class EzCard{constructor(){this.name = "Mike";this.country = "Sweden";}}//渲染组件bootstrap(EzApp);2、事件声明 - 暴露事件源
与属性相反,事件从组件的内部流出,用来通知外部世界发生了一些事情:

在Angular2中为组件增加事件接口也非常简单:定义一个事件源/EventEmitter, 然后通过Component注解的events接口包括出来:
//EzCard
@Component({events:["change"]
})
class EzCard{constructor(){this.change = new EventEmitter();}
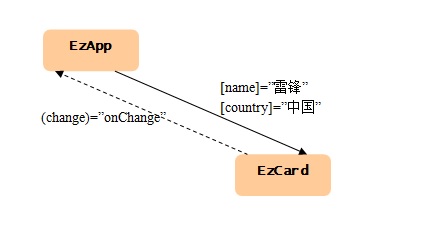
}上面的代码将组件EzCard的事件源change暴露为同名事件,这意味着在调用者 EzApp组件的模板中,可以直接使用小括号语法挂接事件监听函数:
//EzApp
@View({template : "<ez-card (change)="onChange()"></ez-card>"
})每次EzCard触发change事件时,EzApp的onChange()方法都将被调用。
import {Component,View,bootstrap,EventEmitter} from "angular2/angular2";//根组件 - EzApp@Component({selector:"ez-app"})@View({directives:[EzCard],template:`<div class="ez-app"><h1>EzApp</h1><ez-card (change)="onChange($event)"></ez-card><pre>{{evtStr}}</pre></div>`})class EzApp{constructor(){this.evtStr}onChange(evt){console.log("sth. occured");this.evtStr = JSON.stringify(evt,null,"\t");}} //具有事件接口的组件 - EzCard@Component({selector:"ez-card",events:["change"]})@View({template : `<div class='ez-card'>My name is <b>{{name}}</b>, I am from <b>{{country}}</b>.</div>`})class EzCard{constructor(){this.name = "Mike";this.country = "Sweden";this.change = new EventEmitter();//模拟触发事件setTimeout(()=>this.change.next({src:"EzCard",desc:"模拟事件"}),1000);}}//渲染组件bootstrap(EzApp);五、form
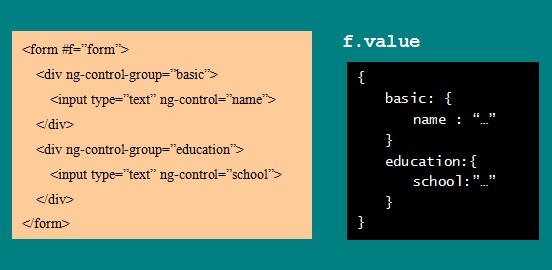
1、NgForm - 表单指令
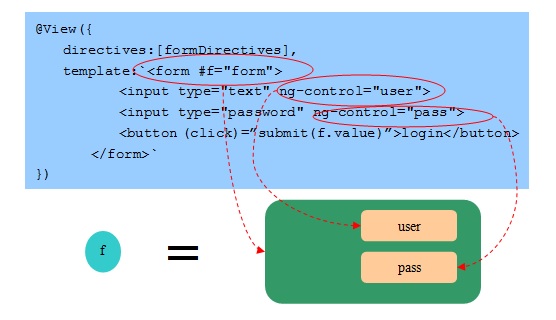
NgForm指令为表单元素/form建立一个控件组对象,作为控件的容器; 而NgControlName指令为则为宿主input元素建立一个控件对象,并将该控件加入到NgForm 指令建立的控件组中:

局部变量
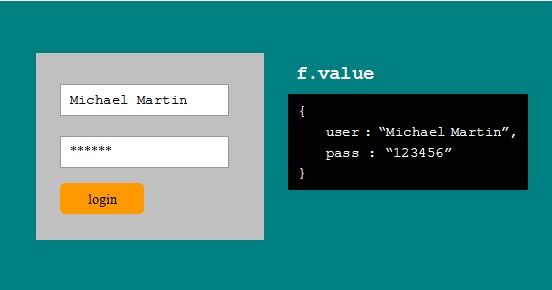
通过使用#符号,我们创建了一个引用控件组对象(注意,不是form元素!)的局部变量f。 这个变量最大的作用是:它的value属性是一个简单的JSON对象,键对应于input元素的 ng-control属性,值对应于input元素的值:

声明指令依赖
NgForm指令和NgControlName指令都包含在预定义的数组变量formDirectives中,所以我们在 组件注解的directives属性中直接声明formDirectives就可以在模板中直接使用这些指令了:
//angular2/ts/src/forms/directives.ts
export const formDirectives = CONST_EXPR([NgControlName,NgControlGroup,NgFormControl,NgModel,NgFormModel,NgForm,NgSelectOption,DefaultValueAccessor,CheckboxControlValueAccessor,SelectControlValueAccessor,NgRequiredValidator
]);为示例代码中的select元素也使用NgControlName指令,并在反馈中显示所选择 的搜索类别!
import {Component,View,bootstrap,NgIf} from "angular2/angular2";//引入form指令集import {formDirectives} from "angular2/forms";//EzApp组件@Component({selector:"ez-app"})@View({directives:[formDirectives,NgIf],template:`<form #f="form" (submit)="search(f.value)"><select ng-control="kw2"><option selected value="web">网页</option><option value="news">新闻</option><option value="image">图片</option></select><input type="text" ng-control="kw"><button type="submit">搜索</button></form><!--给个简单的反馈--><h1 *ng-if="kw!=''">正在搜索 {{kw}} {{kw2}}</h1>`,styles:[`form{background:#90a4ae;padding:5px;}`] })class EzApp{constructor(){this.kw = "";this.kw2="";}search(val){this.kw = val.kw;this.kw2 = val.kw2;//假装在搜索,2秒钟返回setTimeout(()=>this.kw="",2000);}}bootstrap(EzApp);2、NgControlName - 命名控件指令
如前所述,NgControlName指令必须作为NgForm或NgFormModel的后代使用, 因为这个指令需要将创建的控件对象添加到祖先(NgForm或NgFormModel)所创建 的控件组中。
NgControlName指令的选择符是[ng-control],这意味着你必须在一个HTML元素上 定义ng-control属性,这个指令才会起作用。
属性:ngControl
NgControlName指令为宿主的DOM对象创建一个控件对象,并将这个对象以ngControl属性 指定的名称绑定到DOM对象上:
<form #f="form"><input type="text" ng-control="user"><input type="password" ng-control="pass">
</form>在上面的代码中,将创建两个Control对象,名称分别为user和pass。
属性/方法:ngModel
除了使用控件组获得输入值,NgControlName指令可以通过ngModel实现模型 与表单的双向绑定:
<form><input type="text" ng-control="user" [(ng-model)]="data.user"><input type="password" ng-control="pass" [(ng-model)]="data.pass">
</form>`ngModel即是NgControlName指令的属性,也是它的事件,所以下面 的两种写法是等价的:
<input type="text" ng-control="user" [(ng-model)]="data.user">
//等价于
<input type="text" ng-control="user" [ng-model]="data.user" (ng-model)="data.user">3、NgCongrolGroup - 命名控件组
NgControlGroup指令的选择符是[ng-control-group],如果模板中的某个元素具有这个属性, Angular2框架将自动创建一个控件组对象,并将这个对象以指定的名称与DOM对象绑定。
控件组可以嵌套,方便我们在语义上区分不同性质的输入:

和NgControlName指令一样,NgControlGroup指令也必须作为NgForm或NgFormModel的 后代使用,因为这个指令需要将创建的控件组对象添加到祖先(NgForm或NgFormModel)所创建 的控件组中。
<ez-app></ez-app><script type="module">import {Component,View,bootstrap,NgIf} from "angular2/angular2";import {formDirectives} from "angular2/forms";@Component({selector:"ez-app"})@View({directives:[NgIf,formDirectives],template:`<form #f="form"><div>基本信息</div><!--声明控件组--><ul ng-control-group="basic"><li>姓名:<input type="text" ng-control="name"></li><li>地址:<input type="text" ng-control="address"></li><li>电话:<input type="text" ng-control="telephone"></li></ul><div>专业技能</div><!--声明控件组--><ul ng-control-group="expertise"><li>英语:<input type="checkbox" ng-control="english"></li><li>科技:<input type="checkbox" ng-control="tech"></li><li>运动:<input type="checkbox" ng-control="sport"></li></ul></form><!--调试:实时转储模型的值--><pre>{{decode(f.value)}}</pre>`,styles:[`div{padding:5px;background:#b3e5fc;color:red;}form{background:#e1f5fe;}ul{list-style:none;padding:5px;margin:0px;}li{line-height:30px;}`]})class EzApp{decode(val){return JSON.stringify(val,null,"\t");}}bootstrap(EzApp);</script>输出结果:
{"basic": {"name": "123","address": "123","telephone": "123"},"expertise": {"english": true,"tech": true,"sport": true}
}4、NgFormControl - 绑定已有控件对象
与NgControlName指令不同,NgFormControl将已有的控件/Control对象绑定到DOM元素 上。当需要对输入的值进行==初始化==时,可以使用NgFormControl指令。
下面的代码中,使用NgFormControl指令将DOM元素绑定到组件EzComp的成员 变量movie上,我们需要在构造函数中先创建这个Control对象:
@View({//将输入元素绑定到已经创建的控件对象上template : `<input type="text" [ng-form-control]="movie">`
})
class EzComp{constructor(){//创建控件对象this.movie = new Control("Matrix II - Reload");}
}控件/Control是Angular2中对表单输入元素的抽象,我们使用其value属性,就可以获得对应的 输入元素的值。
与NgControlName指令的另一个区别是,NgFormControl不需要NgForm或NgFormModel的祖先。
<ez-app></ez-app><script type="module">import {Component,View,bootstrap} from "angular2/angular2";import {Control,formDirectives} from "angular2/forms";@Component({selector:"ez-app"})@View({directives:[formDirectives],template:`<div><ul><!--将输入元素绑定到已经创建的控件对象--><li>姓名:<input type="text" [ng-form-control]="name"></li><li>地址:<input type="text" [ng-form-control]="address"></li><li>电话:<input type="text" [ng-form-control]="telephone"></li><li>工作:<input type="text" [ng-form-control]="company"></li></ul></div><!--调试:转储模型信息--><pre>{{dump()}}</pre>`,styles:[`form{background:#e1f5fe;}ul{list-style:none;padding:10px;margin:0px;}li{line-height:30px;}`]})class EzApp{constructor(){//创建控件对象this.name = new Control("Jason");this.address = new Control("London U.K.");this.telephone = new Control("114");this.company = new Control("114");}dump(){//读取控件对象的值var val = {name : this.name.value,address : this.address.value,telephone : this.telephone.value,company : this.company.value}return JSON.stringify(val,null,"\t");}}bootstrap(EzApp);</script>5、NgFormModel - 绑定已有控件组
NgFormModel指令类似于NgControlGroup指令,都是为控件提供容器。但区别在于, NgFormModel指令将已有的控件组绑定到DOM对象上:
@View({template : `<!--绑定控件组与控件对象--><div [ng-form-model]="controls"><input type="text" ng-control="name"><input type="text" ng-control="age"></div>`
})
class EzComp{constructor(){//创建控件组及控件对象this.controls = new ControlGroup({name :new Control("Jason"),age : new Control("45")});}
}NgFormModel指令可以包含NgControlGroup指令,以便将不同性质的输入分组。
六、 @input和@output
先做个比方,然后奉上代码比如:
<talk-cmp [talk]="someExp" (rate)="eventHandler($event.rating)">input:
[talk]=”someExp” 这个标签可以理解为一个专门的监听器,监听父组件传递过来的someExp参数,并存入自身组件的talk变;好像是开了个后门,允许且只允许父组件的someExp进入,一旦进入立刻抓进一个叫talk的牢房,然后==子组件==中就可以通过@Input来定义这个变量talk然后使用它。
output:
(rate)=”eventHandler(event.rating) 这个意思是, 当子组件的click事件被触发,就执行父组件的eventHandler函数,并把子组件的参数 event.rating传递给父组件的eventHandler函数;就好像,当小孩子一哭(执行click事件),他的母亲立刻把他抱在怀里(执行母亲的eventHandler),同时母亲获得了小孩子的一些参数(event.rating)
1、@input()
父组件 father.component.ts 提供数据
import {Component} from "@angular/core";
@Component({selector: "my-father",templateUrl: "father.html"
})
export class FatherComponent {data: Array<Object>;constructor() {this.data = [{"id": 1,"name": "html"},{"id": 2,"name": "css"},{"id": 3,"name": "angular"},{"id": 4,"name": "ionic"},{"id": 5,"name": "node"}]}
}模板文件 father.html
<h1>父组件</h1>
// 包含子组件, 并使用属性传递数据过去
<my-child [info]="data"></my-child>子组件 child.component.ts 获取数据
import {Component, Input} from "@angular/core";
@Component({selector: "my-child",templateUrl: "child.html"
})
export class ChildComponent { // 使用@Input获取传递过来的数据@Input()info: Array<Object>;constructor() {}
}子组件 child.html模板文件
<ul><li *ngFor="let item of info">{{item.name}}</li>
</ul>2、@Output()
子组件three-link.component.ts
- 引入
import {Component, OnInit, Output, EventEmitter} from "@angular/core";- 定义输出变量
export class ThreeLinkComponent {province: string;// 输出一下参数@Output() provinceOut = new EventEmitter(); constructor() {this.province = "陕西";}
}- 事件出发,发射变量给父组件
provinceChange() {// 选择省份的时候发射省份给父组件this.provinceOut.emit(this.province);
}父组件模板
<!--三级联动组件-->
<three-link (provinceOut)="recPro($event)"></three-link>父组件
// 函数接受子函数传递过来的变量, 子函数中emit的时候触发这个函数。
recPro(event) {this.province = event;
}如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular实现数字向上滚动效果组件
大屏中数据刷新要求像电表一样滚动更新效果。 由于大屏中使用较多,选择封装为一个可复用组件。主要思想: 将宿主组件传入的值,分解为独立的数字和小数点,每个数字Dom由宿主css样式决定宽度,并生成一个子级的滑块&#…...
2024/4/20 20:29:48 - Angular4安装教程
1. 首先安装Node.js 打开node.js官网,选择下载LTS版本。 具体安装过程很简单,这里不再详细说明。 node.js安装完毕之后,在cmd窗口输入命令查看是否安装成功,如下图: 2. 在cmd命令窗口中直接输入: npm i…...
2024/4/28 3:19:06 - Angular 7和ASP.NET Core 2.1入门
目录 介绍 背景 前提条件 使用代码 使用模板的Angular 7 Web应用程序(.NET Core) 步骤1——使用模板创建Angular 7 ASP.NET Core 第2步——构建并运行应用程序 使用Asp.NET Core Web应用程序 步骤1——创建ASP.NET Core Web应用程序 第2步——升…...
2024/4/28 7:04:07 - Angular 从0到1 (一)史上最简单的Angular教程
第一节:初识Angular-CLI第二节:登录组件的构建第三节:建立一个待办事项应用第四节:进化!模块化你的应用第五节:多用户版本的待办事项应用第六节:使用第三方样式库及模块优化用第七节:…...
2024/4/20 20:29:45 - Angular笔记 ---大地老师
Angular 1.入门 创建项目 ng new 项目名 进入项目目录,安装依赖 cnpm install 运行 ng serve --open cli 命令行界面 command-line interface 文件目录结构 创建组件到components下的news文件 ng g component components/news [innerHTML] 解析html标签 sc…...
2024/4/28 1:48:15 - 最新最全的angular4.x、anuglar2、anuglar8入门实战视频教程
angular4.x视频教程强势来袭!!忙碌的工作,不停的充电,好久没遇到这么实用的教程了,跟同行分享一下,写篇文章,放松放松。。有好的技术资源的也希望大家多分享,我会关注学习的。 angular4.x、angular5.x、ang…...
2024/4/20 0:30:41 - angular学习005主从组件
参考来源:https://www.angular.cn/tutorial/toh-pt3ng generate component hero-detail1、详情模板app\hero-detail\hero-detail.component.html <div *ngIf"hero"><h2>{{ hero.name | uppercase }} Detail </h2><div><span&g…...
2024/4/20 20:29:44 - Spring Security和Angular教程(二)登录页面
Spring Security和Angular教程(二) 登录页面 在本节中,我们将继续讨论如何在“单页面应用程序”中使用带有Angular的Spring Security。在这里,我们将展示如何使用Angular通过表单对用户进行身份验证,并获取要在UI中呈…...
2024/4/28 4:17:39 - angular7教程(1)——初步了解angular7及项目构建
1、安装cli npm install -g angular/cli 2、创建工作区和初始应用项目 ng new my-app npm ERR! path E:\aGit-project\myapp\node_modules\.staging\typescript-53141799\lib\tsserverlibrary.js npm ERR! code EPERM npm ERR! errno -4048 npm ERR! syscall unlink npm ER…...
2024/4/21 2:11:08 - Angular 使用教程
1、下载node.js,然后一直安装,可以修改一下node.js文件安装路径 查看是否node.js安装成功,在运行——cmd中输入以下代码。如果安装成功,则会显示出node.js的版本号node -v2、安装Angular CLI 在cmd中继续输入安装 angular命令行界…...
2024/4/21 2:11:08 - Angular 英雄示例教程
英雄指南教程(Tour of Heroes)涵盖了 Angular 的基本知识。 在本教程中,你将构建一个应用,来帮助人事代理机构来管理一群英雄。 这个入门级 app 包含很多数据驱动的应用所需的特性。 它需要获取并显示英雄的列表、编辑所选英雄的…...
2024/4/22 7:21:41 - Angular10教程--1.0 环境搭建
从这篇文章开始,我将在这里记录学习angular10的全部过程。这是一条艰辛的路,希望我能坚持走下去~(原文查看) 1.安装全局ANGULAR CLI npm install -g angular/cli10 // windows sudo npm install -g angular/cli10 // macOS安装成功后执行n…...
2024/4/21 2:11:06 - Angula4学习(一)简介及Angular程序框架
一、课程简介 1.AngularJS/Angular ①AngularJS 优点 a.模板功能强大丰富 b.比较 完善的前端MVC框架 c.引入了JAVA的一些概念 缺点 a.性能:双向数据绑定 b.路由:不能嵌套 c.作用域:无法原生JS d.表单验证:显示错误信息复…...
2024/4/28 6:53:10 - Angular 服务端渲染(SSR) 学习笔记
文章目录1 服务器端渲染 (SSR)2 SSR的利弊2.1 SSR的优势2.2 SSR的局限3 Angular Universal3.1 Node.js Express web server3.2 限制4 总结1 服务器端渲染 (SSR) SSR是Server Side Render简称,页面上的内容是通过服务端…...
2024/4/21 2:11:03 - Angular框架中控制css样式
Angular中控制样式这话题在之前一篇文章里曾涉及:http://blog.csdn.net/u011649436/article/details/12249457 现在决定单独拿出来讨论一下。 开/关某个样式是前端编程中一个非常基本的要求,在jquery年代这功能是挺容易完成的: $(.blablabl…...
2024/4/20 14:53:08 - 初始angular框架(1)
作为一个从来没有使用过的angular框架的小白 第一步肯定是 看文档! 没错就是看文档了!转载于:https://www.cnblogs.com/lovelysunflower/p/6208305.html...
2024/4/21 2:11:01 - angular 动态html,angular如何动态添加css?
AngularJS 是一个 JavaScript 框架。它可通过 使用AngularJS动态设置CSS大致有2种思路:1、通过动态设置class名称比如先定义2个样式:.show-true{display:block;}.show-flase{display:none;}在某个元素中:temp为$scope的一个变量,通…...
2024/4/21 2:11:00 - angular框架的SmartAdmin模板 如何请求后台数据
公司新项目用angular 并且要求在smartadmin里写, 以前没用过,记一下。 1.在自己的模块里创建控制器controllers.js文件 文件里代码如下: angular.module(app.Inspection).controller("inspection",function ($scope, Inspection…...
2024/4/21 2:10:59 - Angular框架4升级到6
卸载 卸载脚手架,node库,以及文件,(手动卸载) 重新配置angular环境,安装ts(npm install -g typescript), 安装脚手架:(npm install --save-dev angular/clilatest -g) 可以手动是删除文件: npm…...
2024/4/21 2:10:59 - Angular 的 Material Design 风格框架 Angular Material
Angular Material 详细介绍 Material Design for Angular 是 Angular 官方团队开发的基于最新版本 Angular 的 Material Design 风格的框架,可和 Nest.js 搭配使用做全栈开发。 针对 Angular 1 版本的实现 https://www.oschina.net/p/material-design-for-angular…...
2024/4/21 2:10:57
最新文章
- 物联网实战--平台篇之(一)架构设计
本项目的交流QQ群:701889554 物联网实战--入门篇https://blog.csdn.net/ypp240124016/category_12609773.html 物联网实战--驱动篇https://blog.csdn.net/ypp240124016/category_12631333.html 一、平台简介 物联网平台这个概念比较宽,大致可以分为两大类&#x…...
2024/4/28 7:13:04 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Docker - Nginx
博文目录 文章目录 说明命令 说明 Docker Hub Nginx 数据卷数据卷印射在容器内的路径nginx.conf/etc/nginxnginx.html/usr/share/nginx/htmlnginx.log/var/log/nginx 容器内的路径说明/etc/nginx/nginx.conf配置文件/etc/nginx/conf.d配置目录/usr/share/nginx/html静态目录/…...
2024/4/19 0:58:44 - 【Java】假如把集合体系看作购物中心
购物中心入口:Java集合框架 “Java集合广场”的购物中心,这是一个集合了各种奇特商店的地方,每个商店都充满了不同的宝藏(数据结构)。 一楼:基础集合区 - Collection接口 一楼是基础集合区,这…...
2024/4/24 3:27:38 - 权限提升-Linux系统权限提升篇VulnhubRbash绕过DockerLXD容器History泄漏shell交互
知识点 1、普通用户到Linux-泄漏-History 2、普通用户到Linux-限制-Rbash绕过 3、普通用户到Linux-容器-LXD&Docker 4.Linux系统提权-web/普通用户-docker逃逸&提权&shell交互 章节点: 1、Web权限提升及转移 2、系统权限提升及转移 3、宿主权限提升及…...
2024/4/26 12:45:26 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
