【Angular】路由跳转问题;
更新
2017年10月11日,问题已经得到解决,经过试验,是因为questionAddController.js代码导致,在路由前一级页面,添加此页面,前一页面也会出现“必须二次点击才能显示”;(该js文件已经正常加载,但是不能正常显示;)所以,在问题出现在该页面内;在大胆注销该页面一部分很可疑的代码后,页面跳转正常;
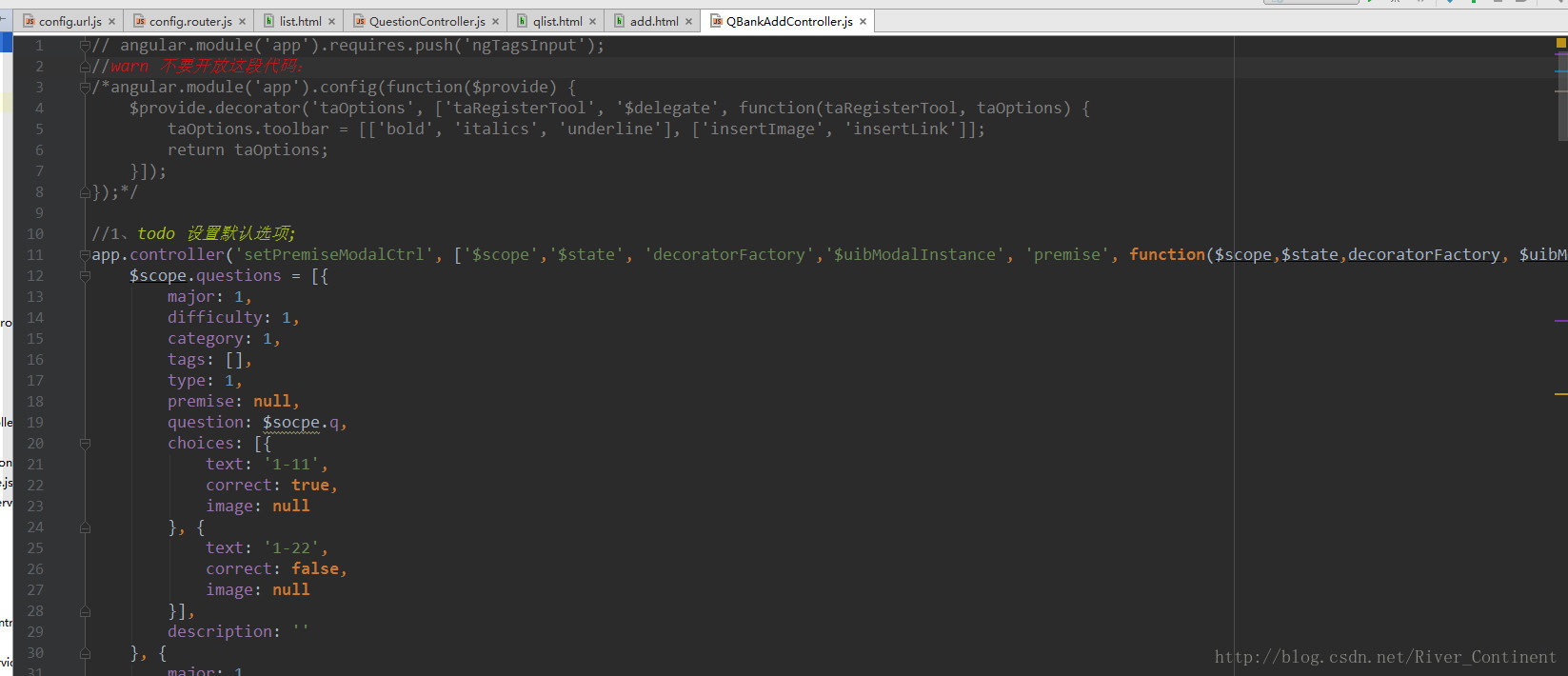
截图如下:
注销了图中1-8行代码;问题解决;
华丽的分割线:
一、问题描述
使用angular中html中的ui-sref跳转页面,第一次点击,会一直处于加载中的状态;此后,只要不刷新,就没有问题,但是,一旦刷新,或者重新登录,初始化的时候功能不能实现;此后任意一次都可以实现;
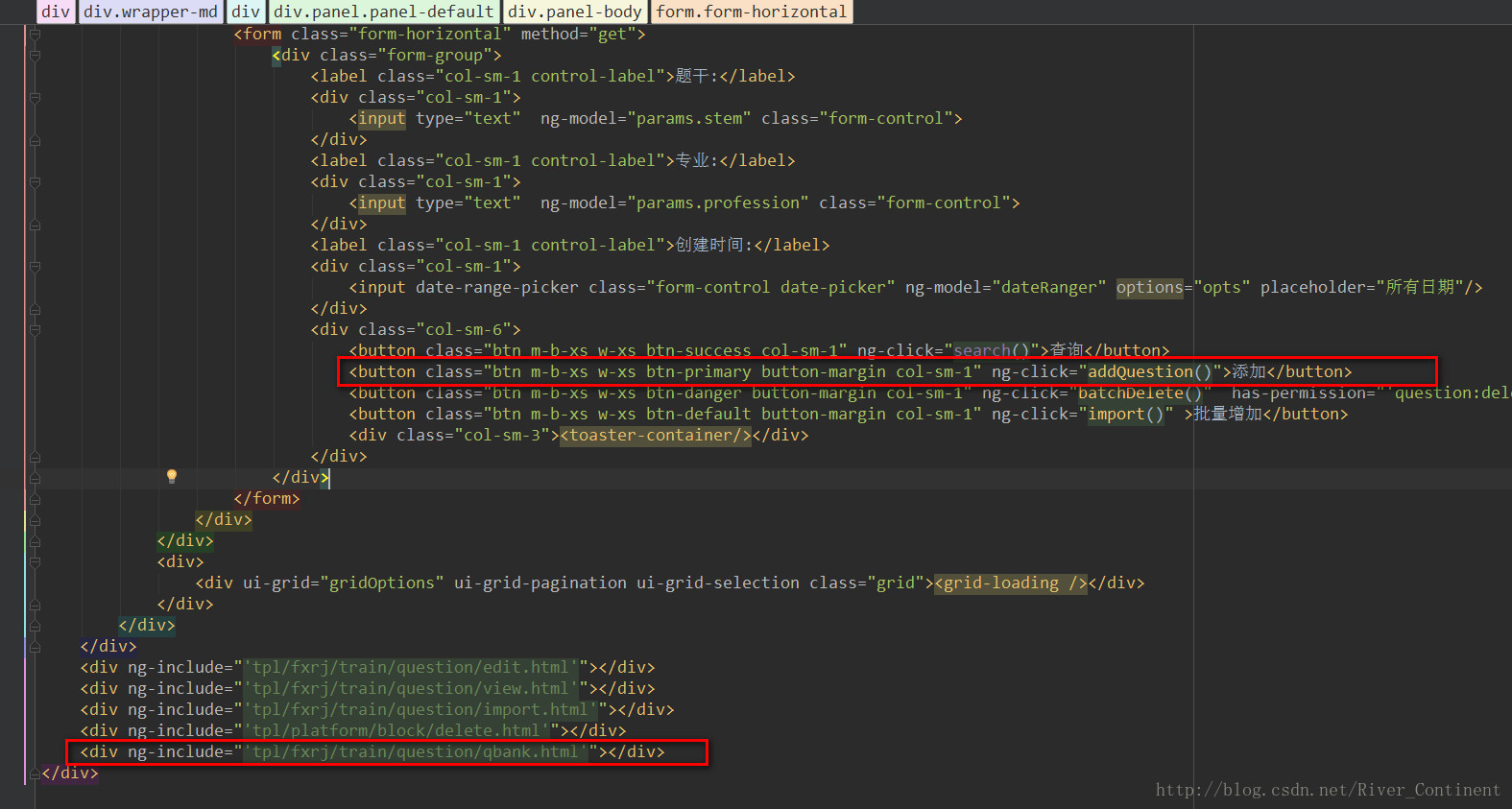
html页面代码:
<script type="text/ng-template" id="qbank.html"><div class="panel-heading font-bold">按照题型添加</div><div class="wrapper-md"><a class="btn btn-default" ui-sref="smart.fxrj.qbank.add({type:'radio'})" ng-click="cancel()">单选题</a><a class="btn btn-default" ui-sref="smart.fxrj.qbank.add({type:'check'})" ng-click="cancel()">多选题</a><a class="btn btn-default" ui-sref="smart.fxrj.qbank.add({type:'cloze'})" ng-click="cancel()">填空题</a><a class="btn btn-default" ui-sref="smart.fxrj.qbank.add({type:'tf'})" ng-click="cancel()">判断题</a><a class="btn btn-default" ui-sref="smart.fxrj.qbank.add({type:'qa'})" ng-click="cancel()">问答题</a></div><footer class="text-right bg-light lter modal-footer"><button type="button" class="btn btn-default" ng-click="cancel()">关闭</button></footer>
</script>这里每一个题型后面,都有一个on-click()方法,这是因为选完题型之后,就把屏幕最前面的模态框给关闭掉;
路由代码:
.state('smart.fxrj.qbank.add', {url: '/add?type',templateUrl: 'tpl/fxrj/qbank/add.html',resolve: load(['js/fxrj/qbank/controller/QBankAddController.js'])})templateUrl:是实际要到达的页面;
resolve:是依赖,表示上面的html是跟哪个js绑定的;
二、逻辑过程
首先,在question的列表里面,我们使用了一个增加单个题目的方法:addQuestion();这里首先到达的是题型选择页面,然后再到具体的添加具体某个题目详情的页面;即:
1.添加——>2.题型选择(单选,多选,填空,判断,问答)——>3.具体的某个题型添加页面;然后,我们在Question列表的页面包含了一个qbank(即单个题目组成的题目池)的列表:qbank.html;
当我们点击图中红色框内的addQuestion()方法时,我们会在Question列表的js控制器中添加一个方法:
//跳转到按照类型添加单个题目;// warn 单个题目qbank添加方法;$scope.addQuestion=function () {modelInsatnce11.render({},"qbank.html","QBankListController");};
这里,我们会显示出来题型选择列表(也就是qbank.html),即:

当我们点击单选题的时候,ui-sref就会把单选题(radio)赋值给type,这样,我们就组装了一个单选题添加的页面;同理,点击多选题(check)的时候,我们会把check赋值给type,这样,就进入多选题添加的页面;
问题就来了,当我们第一次点击5个题型中任意一个,该列表不会直接跳转到具体的页面,而是处于一直等待状态;当我们第2次点击5个题型中任意一个题型时,该列表才会跳转,并且只要不刷新,功能不受影响;一旦刷新,或者重新登录,则初始化点击的时候,必然会失效;这里不知道为什么;
看了网上的几个方法:
1.在qbank.html页面ui-sref后面添加
<a ui-sref="xxxx" ui-sref-opts="{reload:true}">xxxx</a>2.在$scope后面添加一个$apply();
$location.path('/result');
$scope.$apply();三、总结
这里有两个帖子1,帖子2将路由跳转(页面跳转),ui-sref和$scope.location的区别,讲得挺好的,大家可以看看;问题还没有解决,希望大神可以赐教;
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular8 路由跳转提示无法加载路由
我的错误原因是路径前面没有organization,路径没有写全导致无法加载路由...
2024/4/24 16:29:00 - angular.bootstrap详解
1.angular.bootstrap使用详解 正常使用angularjs的时候,我们都会在根目录上(html)定义一个ng-app“myModule”来告诉angular它所要解析的html文档的根节点在什么位置,就像下面的代码可以正确执行。 <!DOCTYPE html> <ht…...
2024/4/21 2:08:03 - 使用Angular.js前端开发框架的原因
如果你不熟悉什么是Angular.js的话,小编我强烈推荐你阅读 Javascript教程:AngularJS的五个超酷特性。简单来说Angular.js是google开发者设计和开发的一套前端开发框架,帮助你简化前端开发的负担。当然,这里有很多其它的前端开发框…...
2024/4/29 14:23:30 - angular.element()用法
话题1:ng-click获得当前元素,不多说直接看示例代码 ?123456789101112131415161718192021222324252627282930<!DOCTYPE html><html><head><title></title><script src"lib/jquery/jquery-1.10.2.min.js">…...
2024/4/30 2:58:07 - 解决:angular.js中插值表达式为HTML时需要被渲染的问题
我最近在用angular.js重构我上学期的大程。其中一个angular插值表达式为HTML,初始表达式是这样的:<p>{{content}}</p>但是其中的HTML没有被渲染,这导致呈现的效果是这样的:我们可以看到,作为文章主体的HTM…...
2024/4/25 3:18:05 - angular.js基础—服务(service)及其调用
Services都是单例的,就是说在一个应用中,每一个Serice对象只会被实例化一次(用$injector服务),主要负责提供一个接口把特定函数需要的方法放在一起。 最常见的创建方法就是用angular.module API 的factory模式: angul…...
2024/5/5 5:17:12 - angular.copy()功能学习
项目中用的前端是ftl angular.js 今天遇到个问题关于弹出框,若点击关闭按钮,数据回退到弹出框初始化状态,用到了angular.copy()方法 项目js代码案例: /*** 商品库存批次修改*/ $scope._repeatItem {}; $scope.modifyInventory function (repeat_item) {$scope._repeatItem…...
2024/4/26 21:18:41 - angular.extend、angular.$watch、angular.bootstrap
1、angular.extend:依次将第二个参数及后续的参数的第一层属性(不管是简单属性还是对象)拷贝给第一个参数的第一层属性,即如果是对象,则是引用的是同一个对象,并返回第一个参数对象。 直接上代码来的简单明了ÿ…...
2024/4/21 2:07:57 - angular.element()方法的使用
大家在看angular的API文档的时候应该都看到过angular.elemen()t这个方法吧,下面就给大家详细的总结一下这个方法里边的一些内容和使用方法: AngularJs是不直接操作DOM的,但是在平时的开发当中,我们有的时候还是需要操作一些DOM的,…...
2024/4/23 3:35:07 - 对angular.js的一点理解
最近一直在学习angular.js。不得不说和jquery相比有很大不同,有很多的不同点,之前也用过Knockout.js 但是两者还是有一定的区别的,首先knockout.js是基于Mvvm的,是几乎纯粹的dom 绑定没有一个架构一样的东西。而angular.js 则有do…...
2024/4/21 2:07:55 - angular.injector
描述:创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入.使用方法:angular.injector(modules, [strictDi])参数详解:Param Type Details modules Array.<string|Function> 一组module或者他们的别名. ng module需要显示地申明…...
2024/4/21 2:07:54 - 如何快速上手 angular.js
摘要:angular.js 准确的来说,应该不是一个框架,是一个 js 库,一个依赖于 jQuery 的进一步封装,去除繁琐的 DOM 操作,使用数据驱动的 MVC 模块化库。哎,很难受,连续两个大坑ÿ…...
2024/4/23 1:56:29 - Chrome调试时提示angular.min.js.map 404 (Not Found)问题的解决
现象: 页面引入了angular.min.js,在Chrome中调试时总是提示angular.min.js.map 404 (Not Found) 原因: 当使用的是压缩的min.js文件时,Chrome浏览器中会出现这样的提示,但实际并不影响页面的执行效果。map文件是js文…...
2024/4/24 16:36:05 - 通过angular.element,转变成jquery对象,改变样式!
一,angular.element方法的api解释 http://docs.ngnice.com/api/ng/function/angular.element Wraps a raw DOM element or HTML string as a jQuery element. 包装一个dom元素或html字符串,转变为一个jquery对象 二,demo效果(…...
2024/4/30 5:53:31 - angular.min.js:80 Error: [$injector:unpr] http://errors.angularjs.org/1.2.9/
html angular.min.js:80 Error: [$injector:unpr] http://errors.angularjs.org/1.2.9/直接检查页面中是不是服务没引入!!!...
2024/4/21 2:07:50 - 在时间属性上慎用Angular.js1.4的“angular.merge”函数
在时间属性上慎用Angular.js1.4的“angular.merge”函数 原文:Pay Attention to “angular.merge” in 1.4 on Date Properties 今天我将应用从Angular.js1.3.9升级到1.4的时候,发现了一些Bug。在经过一翻研究后,发现它们与时间属性及1.4中…...
2024/4/22 10:40:40 - angular.js 下如何动态插入删除dom节点
点击打开链接 angular.js 是新一代web开发框架,它轻松在web前端实现了MVC模式,相比 jquery 模式,这种新玩意竟然不需要开发者直接去操作dom . 作为前端开发而不去操作dom ,这简直是一个玩笑! 没错,确实是这样的.关于 angular.js 的详细说明及事例请在博客搜索 angular.js 既然…...
2024/4/20 20:30:47 - angular.min.js:107 TypeError: Cannot read property 'gc' of undefined
1、错误描述angular.min.js:107 TypeError: Cannot read property gc of undefined2、错误原因AngularJS和高德地图在画轨迹时,出现这个问题;由于规划路线时,没有创建路线容器ID 3、解决办法 高德地图路线创建<div id"panel">…...
2024/4/26 10:28:16 - angular.js初始化命令 ng-init,ng-bind
在angular.js可以通过ng-init来初始化所需要的数据。而不需要通过其他方式再去渲染一遍。 如下代码所示: <!DOCTYPE html> <html> <head> <meta charset"UTF-8"> <title>Insert title here</title> </head> …...
2024/5/5 1:54:29 - AngularJS操作DOM----angular.element
AngularJs是不直接操作DOM的,但是在平时的开发当中,我们有的时候还是需要操作一些DOM的,如果使用原生的JS的话操作过于麻烦,所以大家一般都是使用jQuery,jQuery虽然好用,但是AngularJs是不建议和JQuery同时…...
2024/4/24 22:23:21
最新文章
- 【八股】AQS,ReentrantLock实现原理
AQS 概念 AQS 的全称是 AbstractQueuedSynchronized (抽象队列同步器),在java.util.concurrent.locks包下面。 AQS是一个抽象类,主要用来构建锁和同步器,比如ReentrantLock, Semaphore, CountDownLatch,里…...
2024/5/5 11:31:13 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【Godot4自学手册】第三十五节摇杆控制开门
本节主要实现,在地宫墙壁上安装一扇门,在核实安装一个开门的摇杆,攻击摇杆,打开这扇门,但是只能攻击一次,效果如下: 一、添加完善节点 切换到underground场景,先将TileMap修改一下…...
2024/5/3 8:55:49 - 第三章图像和链接
1.HTML 图像 在 HTML 中,图像是由<img>标签定义的,<img>标签是空标签,它只包含属性并且没有闭合标签。想要图像显示在网页中,那么图像<img>标签有两个必须的属性:src 属性和 alt属性。 语法: <…...
2024/5/4 17:24:43 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57