Angular中ui-select的使用
Angular中ui-select的使用
最近工作一直很忙,没有时间整理知识,前几天项目中需要用到angular-ui-select,实现下拉框快速过滤效果,今天有时间研究了一下,终于搞明白了。
一、准备工作
1.安装依赖包
(1)Angular --- V1.4.9
(2)Angular-sanitize --- V1.2.28
(3)Angular-ui-select --- V0.12.1
(4)Bootstrap --- V3.3.6
如果有需要再引入jQuery
注意: Angular-sanitize所依赖的Angular最低版本,Angular-ui-select所依赖的Angular和Angular-sanitize最低版本,只有依赖的版本符合要求,才能实现功能,否则会报错。
如果项目中用到的Angular版本比较低时,请安装低版本的Angular-sanitize和Angular-ui-select,这样,避免低版本不支持的情况。
2.安装方法:
使用npm进行安装
npm install Angular-sanitize@1.2.28 --save -dev
@+版本号表示安装指定版本的包文件,如果不加版本号,默认安装最新的版本。
如:npm install Angular-sanitize --save -dev
如果对npm不了解的话,可以参考:https://www.cnblogs.com/le220/p/8670349.html
二、使用方法
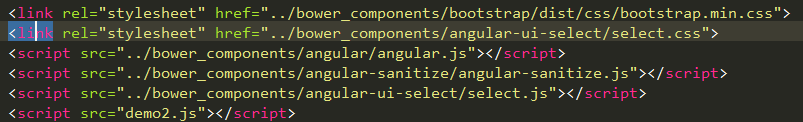
1.首先依次引入所需要的文件

注意引入的先后顺序
2.html代码
1 <ui-select ng-model="$parent.test" theme="bootstrap" style="min-width: 300px;" name="oldTest" ng-change="testChange()">2 3 <ui-select-match placeholder="请选择用户名">{{$select.selected.name}}</ui-select-match>4 5 <ui-select-choices repeat="s in testArr| propsFilter: {name: $select.search, id: $select.search}">6 7 <div ng-bind-html="s.name | highlight: $select.search"></div>8 9 </ui-select-choices>
10
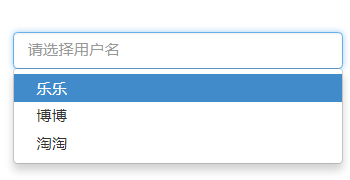
11 </ui-select>ui-select-match 匹配所输或所选项在文本框展示
ui-select-choices 下拉列表的展示
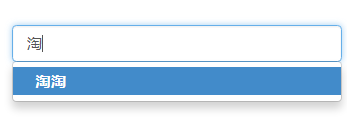
ng-bind-html 绑定用户所选择的项,以高亮状态展示
3.js代码(demo2.js)
1 /**2 * Created by Administrator on 2018/6/22.3 */4 'use strict';5 6 var app = angular.module('demo', ['ngSanitize', 'ui.select']);7 8 app.filter('propsFilter', function() {9 return function(items, props) {
10 var out = [];
11
12 if (angular.isArray(items)) {
13 var keys = Object.keys(props);
14
15 items.forEach(function(item) {
16 var itemMatches = false;
17
18 for (var i = 0; i < keys.length; i++) {
19 var prop = keys[i];
20 var text = props[prop].toLowerCase();
21 if (item[prop].toString().toLowerCase().indexOf(text) !== -1) {
22 itemMatches = true;
23 break;
24 }
25 }
26
27 if (itemMatches) {
28 out.push(item);
29 }
30 });
31 } else {
32 out = items;
33 }
34
35 return out;
36 };
37 });
38
39 app.controller('DemoCtrl', ['$scope',function($scope){
40 $scope.test = {};
41 $scope.testArr = [
42 {
43 id: 1,
44 name: "乐乐"
45 },
46 {
47 id: 2,
48 name: "博博"
49 },
50 {
51 id: 3,
52 name: "淘淘"
53 }
54 ];
55
56
57 $scope.testChange = function () {
58 console.log($scope.testSelect);
59
60 }
61 }
62 ]);4.实现效果


当然ui-select不止这一种用法,还有许多意想不到的功能。本实例和其他功能实现在github:https://github.com/lela520/angular-ui-select。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular UI组件Kendo UI for Angular发布R3 2018|附下载
所有资讯 使用教程(18)在线演示(19)更新动态(47) 当前位置: 首页 > 更新动态 【更新】Angular UI组件Kendo UI for Angular发布R3 2018|附下载 发布时间:2018-10-16 Kendo UI for Angular是Kendo UI系列商业产品的最新产品。Kendo UI for Angula…...
2024/4/28 3:15:12 - Angular中ui-grid的使用详解
Angular中ui-grid的使用详解 Angular中ui-grid的使用 在项目开发的过程中,产品经理往往会提出各种需求,以提高用户体验。最近,项目中用到的表格特别多,而且表格的列数和行数也超多。为了让用户浏览更爽,产品经理提出&…...
2024/4/20 20:30:56 - Angular组件之间的通信
Angular组件之间的通信方式分为 三种: 父组件向子组件通信(输入属性)子组件向父组件通信(输出属性)使用中间人模式通信 下面详细的介绍不同通信方式的实现方法: 一、父组件向子组件通信(输入…...
2024/4/28 17:26:12 - angular打包流程
前提 检查需要的node版本和python包,node运行angular,python运行python脚本 拷贝node_module包 time rsync -avzp 10.63.247.121::node_modules_rsync_server/node_modules-ngportal-master-new.tar.gz ./ 远端曾量拷贝一个文件 time tar xf ./node_modules-ngporta…...
2024/4/20 20:30:54 - angular插槽总结
1、ng-content 作用:内容投影,将组建内部写的组件或者html覆盖父组件的ng-content 使用场景:编写组件中需要融入其他组件(类似vue slot) 例:app-d3chart中需要加入app-new-small-card组件,app-n…...
2024/4/27 22:01:37 - angular指令插件1——toggle
js代码 /*** ngdoc directive* name myToggle* module index* restrict E*/ (function () {use strict;var jqLite angular.element,forEach angular.forEach;angular.module(index.directive, []).directive(myToggle, IndexDirective);//function IndexDirective() {var o…...
2024/4/28 15:14:21 - angular刷新当前页面
转载:angular刷新当前页面...
2024/4/28 13:21:48 - angular1 执行流程
1.用户请求起始页 index.html,加载所有的js文件, angular建立了一个全局的angular对象,只是单纯的angular库被导入,和整个框架没有关系。 2. 当DOM树建立完成后,如果index.html中某个标签有ng-app属性,ang…...
2024/4/21 2:07:15 - angular返回上一页
转载 作者:倚小宛 地址:在angularJS中实现返回前一页 html <script src"lib/angular/angular-1.4.9/angular.js"></script> <script src"lib/angular/angular-ui-router.min.js"></script> app ang…...
2024/4/28 1:29:26 - Angular本地代理解决跨域问题
今天在写完了前端的登录表单组件后,本地测试时由于前端运行在http:localhost:4200,而后端部署在其他主机上,访问后端接口产生了浏览器跨域问题,百度一番后找到了解决方案: 1.搭建本地代理到目标服务器; 2.让后端在r…...
2024/4/28 8:11:01 - Angular实战免费视频教程
热烈庆祝由大华软件学院出品的《Angular实战教程》免费开源视频发布啦! 腾讯课堂视频地址: https://ke.qq.com/course/420261?taid3633134310943141&tuin36914f34 优酷视频地址: 01.Angular简介02.Angular特性03.Angular快速上手 先决…...
2024/4/27 2:41:30 - angular实现input输入监听
最近做用户注册登录时,需要监控用户的输入以此来给用户提示,用到了angular的$watch功能,以下是例子: jsp: <form class"register ng-scope" ng-app"regist_app" onsubmit"registSumbitV…...
2024/4/28 0:23:41 - angular的路由设置以及传递参数
1、简单的设置 {path: index,component: IndexComponent }2、添加子路由 {path: index,component: IndexComponent,children: [{path: firstPage,component: FirstPageComponent}] }3、传递必要参数 detailId 应该是页面显示的必要数据,适用于多个列表向单个详情页…...
2024/4/28 0:56:11 - Angular开发常用的组件库
1.Ant Design 的 Angular^4.0.0 实现,开发和服务于企业级后台产品 https://ng.ant.design/version/0.5.x/#/docs/angular/introduce 2.基于bootstrap框架的组件库: ngx-bootstrap https://valor-software.com/ngx-bootstrap/#/typeahead 3.Viser,一个…...
2024/4/28 5:25:22 - angular中日期的转化
1.表达式中的转化(html){{1524015346764 | date:yyyy年MM月dd日HH:mm}} //转化为“2018年4月18号09:35”{{1524015346764 | date:yyyy-MM-dd HH:mm}} //转化为“2018-04-18 09:35”2.js中的转化$scope.myDate 1524015346764;$scope.myDate$filter(date)…...
2024/4/26 14:39:49 - Angular 数据不更新解决方案
在组件里添加以下代码: import { ChangeDetectorRef } from angular/core;// 在需要更新数据的地方引用 this.changeDetectorRef.markForCheck(); this.changeDetectorRef.detectChanges();...
2024/4/21 2:07:07 - angular按需引入css文件
具体需求 做这个的原因是有个别页面整体不同于其他页面,如果css全部放在一个文件中比较乱,所以就想着单独放,但是我在页面中引入这个css文件后会出现一些问题:就是点击这个页面之后再点击别的页面有些样式会被覆盖,所…...
2024/4/28 3:16:21 - 【Angular】angular 跨域解决方案详解
浏览器对于javascript的同源策略的限制,例如a.cn下面的js不能调用b.cn中的js,对象或数据(因为a.cn和b.cn是不同域),所以跨域就出现了: 简单的解释就是相同域名,端口相同,协议相同 同源策略: 请求的url地址,必须与浏览器上的url地址处于同域上,也就是域名,端口,协议…...
2024/4/28 0:44:32 - Angular Http拦截器(HttpInterceptor)的使用
Http拦截器就是拦截发出的请求,对其进行统一添加额外处理,然后放行; 对响应进行拦截并作出业务上的判断,决定是否给与返回 1.定义req.interceptor.ts文件(以‘.interceptor.ts’作为后缀) import { Injectable } from angular/co…...
2024/4/21 2:07:05 - 1、Angular8环境搭建以及项目创建
前段时间要求学习Angular,想着先学Angular JS,很老的,被说现在8都出来了,于是赶紧学8,Angular1和2变化比较大,后面就比较稳定了,那就学新的吧,在公司学习,记下笔记然后回…...
2024/4/27 3:35:01
最新文章
- 《苍穹外卖》Day11部分知识点记录(数据统计——图像报表)
一、Apache ECharts 介绍 Apache ECharts是一款基于javascript的数据可视化图标库,提供直观、生动、可交互、可个性化定制的数据可视化图表。 官网地址:https://echarts.apache.org/zh/index.html 效果展示 柱形图饼图折线图 入门案例 1. 在 echart…...
2024/4/28 17:58:08 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - C# 构建可定时关闭的异步提示弹窗
C# 构建可定时关闭的异步提示弹窗 引言1、调用接口的实现2、自动定时窗口的实现 引言 我们在最常用最简单的提示弹框莫过于MessageBox.Show( )的方法了,但是使用久了之后,你会发现这个MessageBox并不是万能的,有事后并不想客户去点击&#x…...
2024/4/28 13:37:25 - 《c++》多态案例一.电脑组装
一.代码展示 #include <iostream> using namespace std; class CPU { public://抽象计算函数virtual void calculate() 0;};class CVideoCard { public://抽象显示函数virtual void display() 0;}; class Memory { public://抽象存储函数virtual void storage() 0;};…...
2024/4/23 4:46:08 - 17、Lua 文件 I-O
Lua 文件 I/O Lua 文件 I/O简单模式完全模式 Lua 文件 I/O LuaI/O 库用于读取和处理文件。分为简单模式(和C一样)、完全模式。 简单模式(simple model)拥有一个当前输入文件和一个当前输出文件,并且提供针对这些文件…...
2024/4/27 11:09:56 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
