Angular组件之间的通信方式。
本来准备写到Angular总结中去的,又怕太长以后自己都找不到,就先写下来再说吧!
不管是Vue,还是Angular,组件之间的通信方式无非是以下3种情况。
1.父组件往子组件传递,(vue中是props down)
2.子组件往父组件传递,(vue中是events up)
3.非父子关系组件传递(vue中使用bus总线)
1.父组件往子组件传递
既然是父组件往子组件传值,那么首先肯定要有2个组件。先创建2个组件
ng g component father
ng g component son
这时两个组件创建好了,但是还没有形成父子关系。

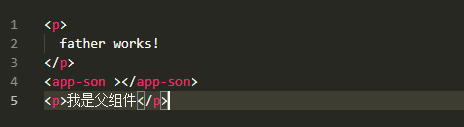
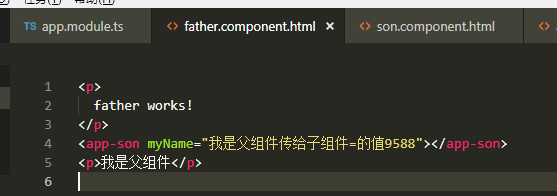
在father组件中,引入子组件。

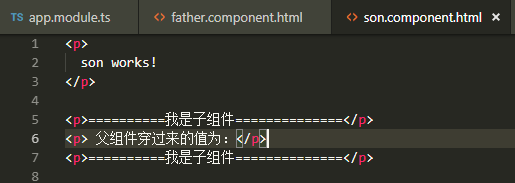
子组件中准备好接受父组件传值的位置:

将父组件导入根组件中,看看效果。

还是和vue类似,在父组件引用子组件的位置,写一个自定义属性,不用:也不用[],直接写属性和值即可,这里叫做myName=‘我是父组件传给子组件的值9588’。

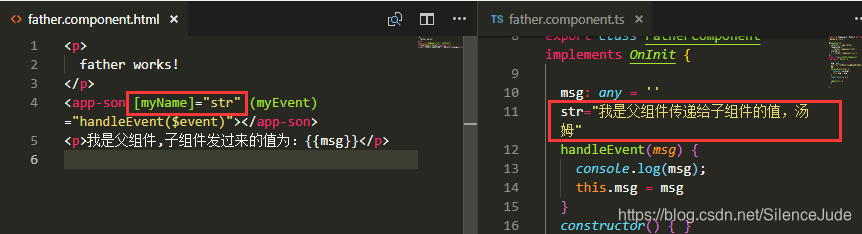
这里需要注意的是,因为这里我传递的是一个写好的字符串,如果传递的是一个变量,或者其他组件传过来的值,那么这里需要用[]将myName括起来,作为绑定属性使用。后面双引号的内容就应该是绑定属性的变量。这个地方有点坑,否则你传递给子组件的只是一个字符串。

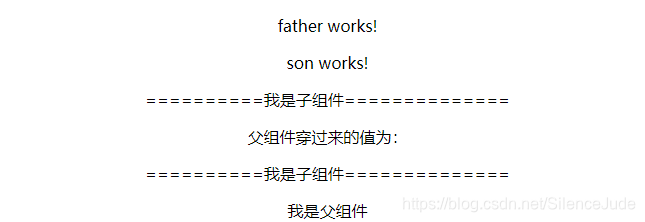
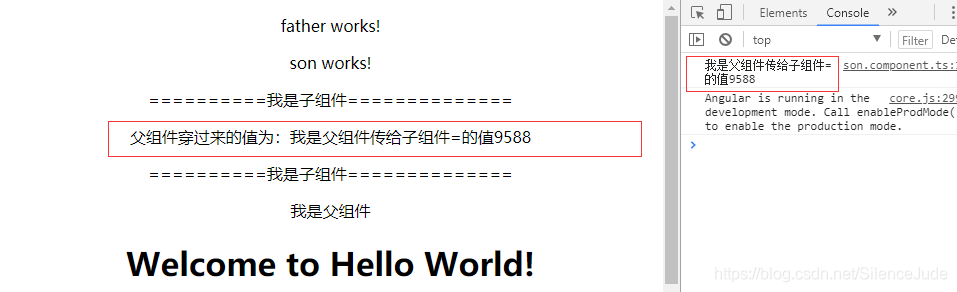
看看效果。

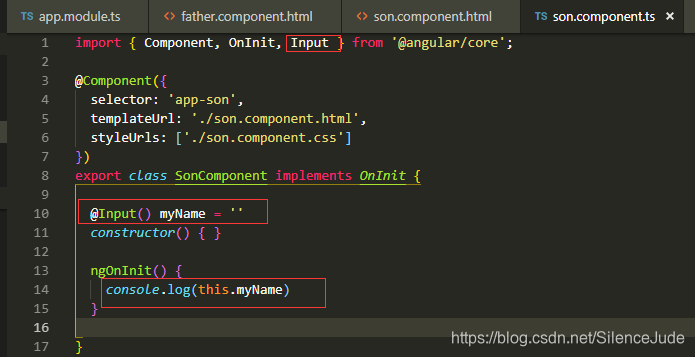
然后子组件需要接受父组件传来的值。因为接受一个值属于输入行为,所以在子组件son的ts文件中,需要添加Input类才能接受输入。这一点和自定义指令中接受参数的设置是一样的。

上图红框可以看到,使用装饰器@Input绑定myName属性之后,直接使用this.myName已经可以读取到数据了。
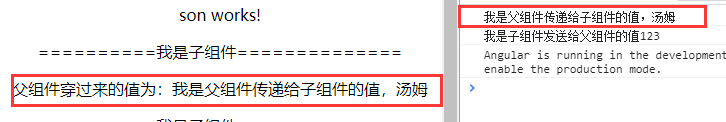
在子组件son的html中,直接使用{{myName}}即可读取到父组件传递进来的值。

最后看下效果,没毛病。

个人总结:感觉父传子和vue一样,需要通过在引用子组件的位置绑定属性才能传递。只是接受值的方式写法有些不同。
2.子组件向父组件传递,通信
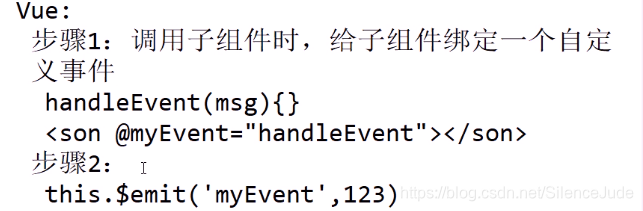
首先复习一下vue中的子组件向父组件通信。

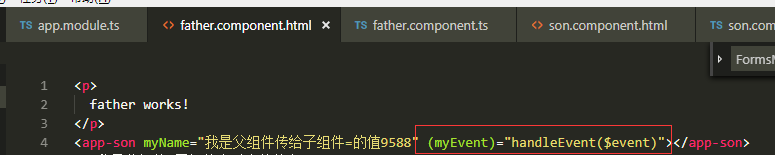
这里同样的,我们要 在调用子组件时,给子组件绑定一个自定义事件,事件名为myEvent。
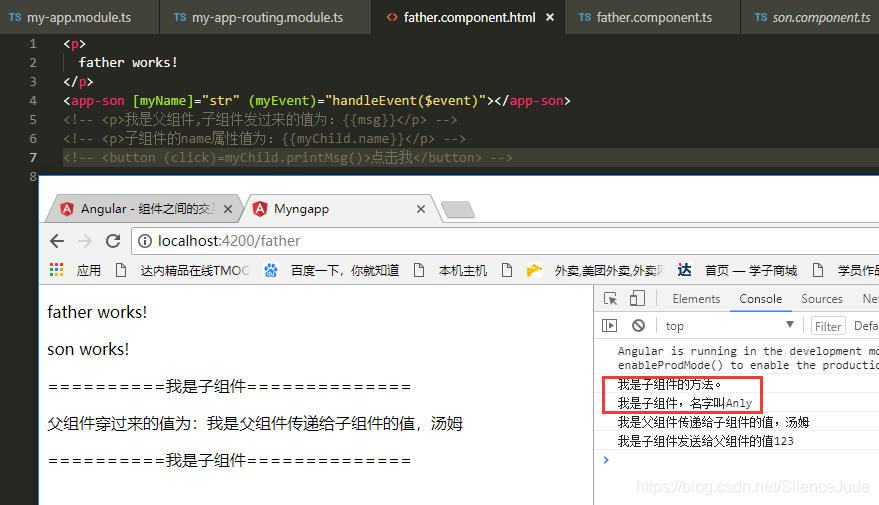
Angular中绑定事件是用小圆括号(),这里vue中可以不加函数的括号和参数,但是Angular中一定要加括号,而且参数也要写上$event才行,否则无法接受到子组件传过来的值。
如果子组件只是想调用父组件中的方法而不传值,就可以不写。

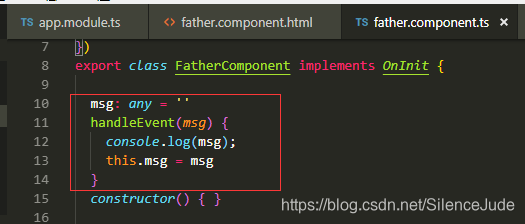
然后回到father.ts,设置一个msg变量用来保存传递过来的值,创建handleEvent方法,用来操作传递过来的值。

这样步骤1父组件中的操作就结束了。
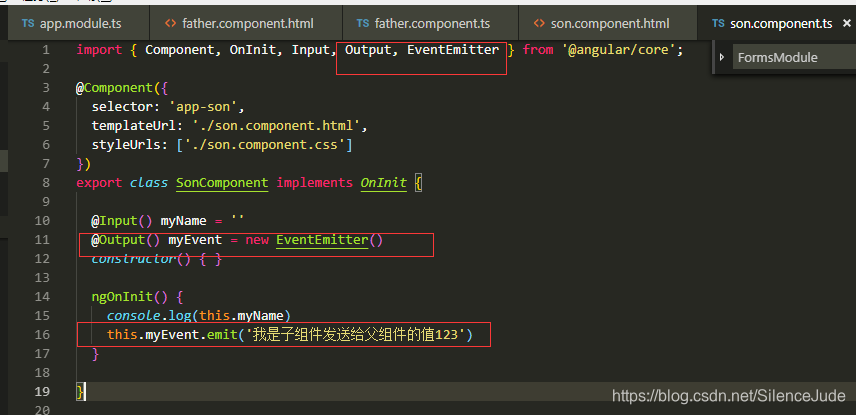
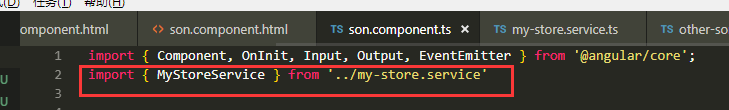
回到子组件son中的ts文件,由于子组件向父组件传值属于输出事件,所以这里需要引入Output类,而传递事件属于事件发送,所以还需要引入EventEmitter类。
引入之后在下面使用装饰器创建变量,保存事件发送对象。
@Output() myEvent = new EventEmitter()
最后调用事件对象的emit方法,发送信息给父组件。
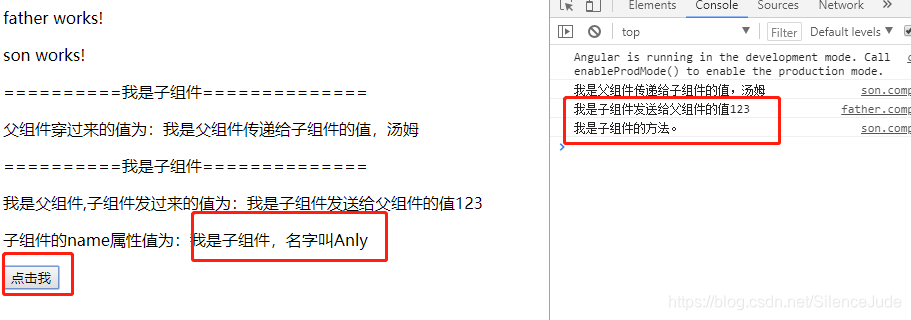
this.myEvent.emit('我是子组件发送给父组件的值123')
完整代码如下:

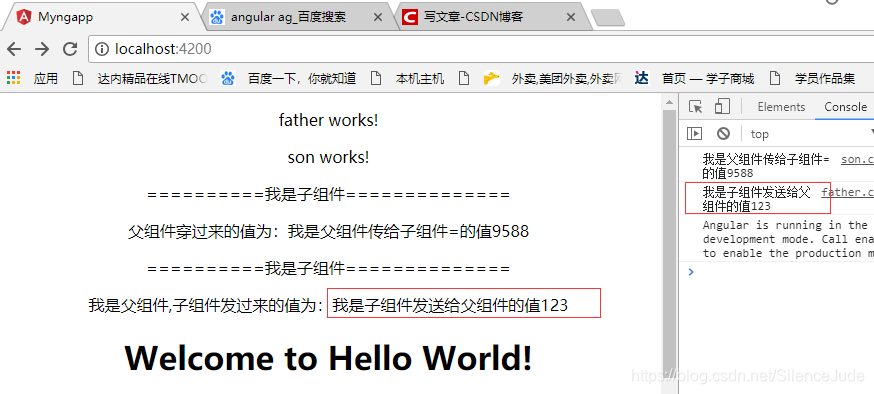
查看下效果,没问题。

总结:
步骤1:调用子组件时,给子组件绑定一个自定义事件
handleEvent(msg){}
<son (myEvent)=“handleEvent($event)”></son>
步骤2:触发事件并传值
import {Output,EventEmitter} from ‘@angular/core’
绑定装饰器
@Output() myEvent = new EventEmitter()
调用emit方法
this.myEvent.emit(123)
3.兄弟/父子组件之间的传值
如果是兄弟组件,拥有一个共同的父组件这种,可以通过子传父,父再传给另外一个子来实现。不过这种方法很麻烦,特别是父子组件之间的层级深了以后,每一级都要绑定事件和属性来传递,非常麻烦。例如前面todolist的demo,只是从todo-box——>todo-list——>todo-item,3个层级,纯粹使用事件和绑定属性来传递,就已经很讨人嫌了。
在Vue中的解决方案是创建了一个叫bus的全局组件,将触发的自定义事件和接收的自定义事件都绑定在bus上,来实现组件之间的通信。
但是在Angular中,可以使用服务来实现兄弟/父子组件的通信。
3.2,使用服务在组件之间通信!
前面学习服务的时候,我们知道了一个服务注册完之后可以被任意组件调用。假如两个组件都调用了某一个服务,那么这两个组件就可以通过这个服务来通信。原理是因为Angular中的服务都是单例对象,也就是不管你有一个组件调用服务,其实都是调用的同一个对象。这种方式有点像vue中使用bus
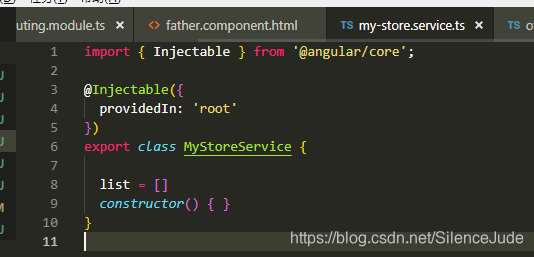
首先我们创造一个服务,名为 my-store,给它创建一个数组list为空。

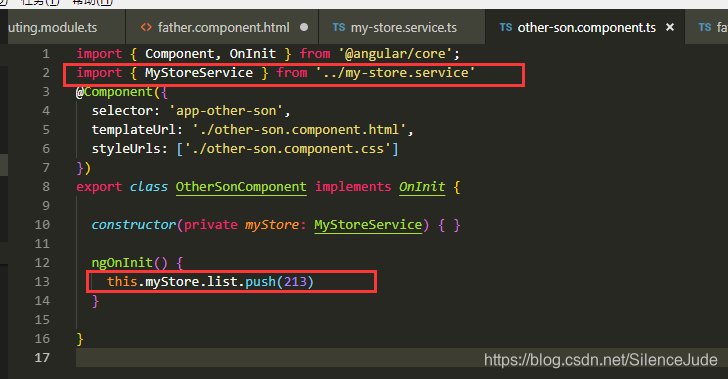
然后在一个组件other-son中引入该服务,并且修改该服务类中的list,给它传递一个值进去。

接下来,在另外一个子组件son中也引入my-store服务

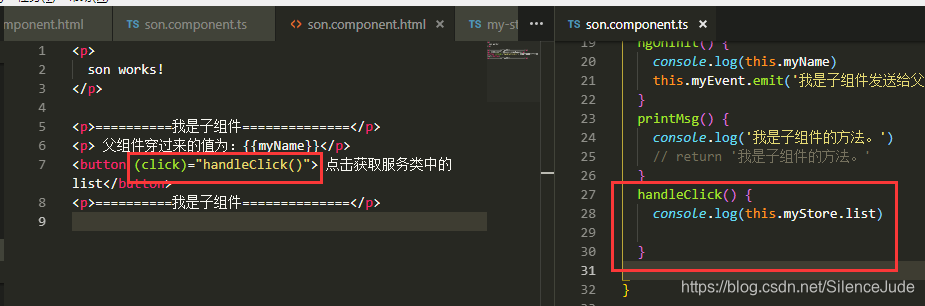
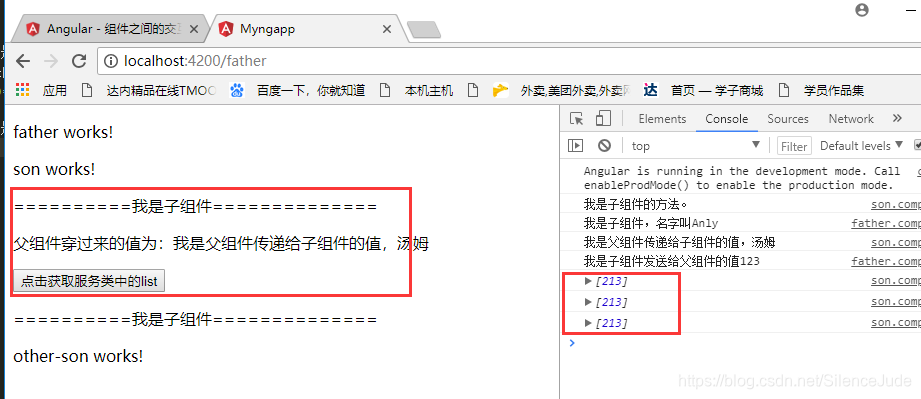
然后给son组件绑定一个点击事件,用来获取服务类中的list数据,看看是否能获取到other-son填入的数据。

可以获取到!

这样就实现了兄弟间组件的通信!不管层级有多深,都能够快速的实现通信,个人感觉类似于Vue中的bus总线,都是搭载一个公用的组件来实现。
3.4 父子组件间通信补充,使用本地变量通信。
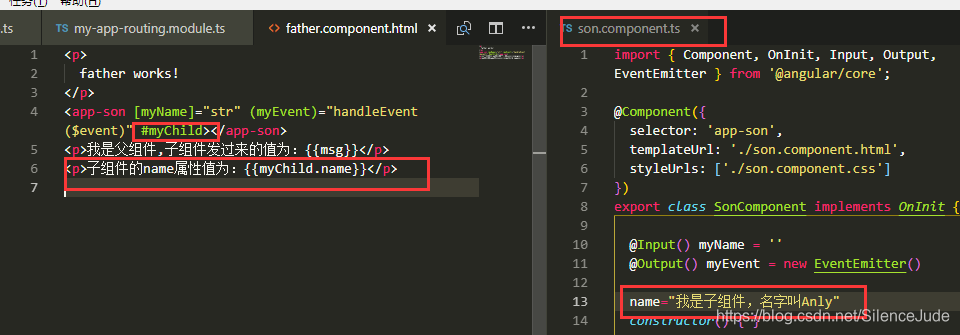
首先在父组件引用子组件的地方,给子组件起一个别名,格式为 #+别名,这里我们给子组件的类中创建一个name属性,待会让父组件调用。

然后直接在父组件的模板中就可以使用双花括号来调用子组件中的属性或者方法了!

但是这里只能在父组件的模板中使用,也就是只有在html这里使用。如果要想在类中使用,需要再引入其他的类。

使用ViewChild类使得父组件在组件类中可以使用子组件的属性或者方法。
首先需要再父组件的组件类中,从核心库中引入ViewChild类。

然后将子组件导入到父组件中。

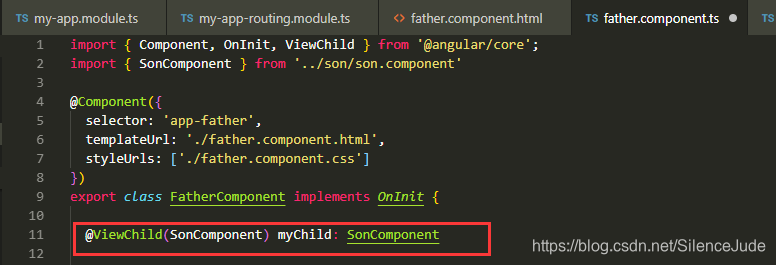
接下来使用@ViewChild装饰器,定义要接收的组件类和保存的变量。

这样就可以在父组件类中直接调用子组件中的方法和变量了!

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular路由添加锚点
当页面跳转后,再回来,依然是当初跳转过去的描点位置: .html文件:在要跳转去其他页面标签上绑定点击事件,传参包括该标签上的id绑定值: <li class"search-result-item" *ngFor"let item…...
2024/5/8 5:17:07 - angular 路由传参的三种方式
1.问号后面带的参数 url:http://localhost:4200/news?keyjapan html调用方法: <a [routerLink]"[/news]" [queryParams]"{key: japan}">跳转</a> ts调用方法: private router: Router this.router.na…...
2024/4/21 2:04:57 - angular路由问题
angular路由问题: 参考: 官网:https://angular.cn/guide/router 个人: https://blog.csdn.net/weixin_41952198/article/details/81560553 active的参数:https://majing.io/posts/10000019031169 创建路由文件&…...
2024/5/8 4:14:04 - angular 路由守卫异步请求串联 async await
假设路由守卫的这种场景 1.需要请求request1,拿到request1返回的数据后,才能去请求request2 2.最后根据request1和request2的结果决定是否能访问 有种做法是正常嵌套请求,路由守卫保存当前url,先返回false,等2个请求回…...
2024/5/8 1:17:50 - angular路由事件,路由监测地址
路由配置文件 const routes: Routes [{path:,redirectTo:/index,pathMatch:full},{path: index,component:Tab1Component},{path: secound,component:Tab2Component,children:[{path: tab3,component:Tab3Component},{path: tab4,component:Tab4Component},]},]; 包含最外层…...
2024/4/21 2:04:54 - 修改Angular路由模式
SPA应用一般有两种:html5 history模式( http://localhost:4200/user),看起来更加美观,然而如没有后台支持,刷新页面就会报:Cannot GET /pagurl之类的错,一种是Hash模式( …...
2024/5/8 5:32:56 - Angular路由参数改变后,组件不重新调用数据
http://localhost:4200/#/test/1 跳转到 http://localhost:4200/#/test/2 参数改变没有重新获取数据 constructor(private msg: NzMessageService, private http: _HttpClient, private modal: ModalHelper, private activateInfo: ActivatedRoute,private router: Router) {th…...
2024/4/27 10:42:31 - 自定义Angular路由复用策略(页面前进后退时,能保持之前的状态)
目录1、问题提出2、解决思路2.1 RouteReuseStrategy接口3、代码实现如下3.1 新建 ZwRouteReuseStrategy 类实现 RouteReuseStrategy 接口3.2 配置路由重用策略为自定义策略3.3 配置路由1、问题提出 在基于 Angular 的 SPA 应用中,应用通过路由在各个页面之间进行导…...
2024/5/7 20:00:40 - angular 路由守卫优先级
假设这样一种需要用到两个异步路由守卫场景 1.需要判定用户登录了没有,如果没有需要跳转登录页面(login) 2.如果用户登录了,判断用户有没有权限,如果没权限,则跳转到访问拒绝(deny) …...
2024/5/7 18:58:48 - angular路由配置以及使用
一、生成路由文件 按照惯例,有一个独立模块来配置相关路由,这个模块类的名字叫做AppRoutingModule,位于src/app下的app-routing.module.ts文件中。 使用CLI生成它。 ng generate module app-routing --flat --moduleapp 然后查看src/app目录下是否生成成…...
2024/4/21 2:04:50 - Angular路由守卫 canDeactivate
引言 在企业应用中权限、复杂页多路由数据处理、进入与离开路由数据处理这些是非常常见的需求。 当希望用户离开一个正常编辑页时,要中断并提醒用户是否真的要离开时,如果在Angular中应该怎么做呢? 其实Angular路由守卫属性可以帮我们做更…...
2024/4/21 2:04:48 - angular路由导航
一、路由 概述大多数带路由的应用都要在index.html的标签下先添加一个元素,来告诉路由器该如何合成导航用的URL。配置路由//导入模块 import { RouterModule, Routes } from angular/router; 配置路由表const appRoutes: Routes [{ path: crisis-center, component…...
2024/4/21 2:04:47 - angular路由跳转
angular路由 使用路由 routerLink"/" 路由出口<router-outlet></router-outlet> 1.生成路由 –flat 把这个文件放进了 src/app 中,而不是单独的目录中。 –moduleapp 告诉 CLI 把它注册到 AppModule 的 imports 数组中 同时,会在…...
2024/4/21 2:04:47 - Angular 路由使用整理(一)
Angular的路由器能让用户从一个视图导航到另一个视图。 Angular2以及以后的版本路由器使用浏览器的history.pushState 进行导航,这样就和多网页应用链接保持一致了,而不是Angular1.x中还用hash(#)风格处理前端路由。 一、基础知识 <base href> …...
2024/4/20 20:31:45 - Angular 路由
angular是单页面应用 一个angular应用是一组视图状态的集合 跟路由相关的对象: Routes:路由配置,由它配置哪个url对应展示哪个组件,以及在哪个RouterOutlet中展示组件 RouterOutlet:在html中标记路由内容呈现位置的…...
2024/4/20 20:31:43 - angular 路由跳转之后有跳到默认首页
问题:点击“忘记密码”,跳转到忘记密码界面之后,路由里面为空了,有调到默认的login页面了 路由配置如下: 首页调整按钮: login.html里面的代码: <li class"right_link"><a…...
2024/4/20 20:31:42 - Angular路由传参和参数接收
一、A文件传递参数 import { Router } from angular/router; ... private router: Router ...navgateToResourcePage(){//参数必须是queryParams 其他都不可以let extraDataObj{queryParams:{barcode:"233333"}};this.router.navigate([main/resource_page],extraDa…...
2024/4/20 20:31:41 - Angular 路由复用策略
1. 前言用 Angular 路由实现的 Tab 切换,当在不同 Tab 之间切换时,希望保留 Tab 中的状态,这时就需要用到路由复用策略 RouteReuseStrategy。用 上一篇 中的例子来继续说明路由复用策略:Sub1 Tab 下有一个输入框,随便输…...
2024/4/21 2:04:45 - angular路由学习
angular路由学习目录简单路由使用1.导入和注册路由2.组件使用路由通配符路由路由重定向参数路由子路由嵌套路由模块函数式路由路由传参路由守卫简单路由使用 1.导入和注册路由 app.module.ts文件 ③④可以抽出来写 ---① import { RouterModule,Routes } from "angular/…...
2024/4/21 2:04:44 - angular路由跳转时的一个坑
代码场景如下: 就一个简单的路由跳转(navPush这种是封装的指令,内部是angular方式跳转的), 路由也配置好的,在浏览器地址栏输入配置好的地址也可以正常跳转, 但通过这里点击跳转死活不行,点击之后会闪现…...
2024/4/26 13:15:37
最新文章
- 视频断点上传
什么是断点续传 通常视频文件都比较大,所以对于媒资系统上传文件的需求要满足大文件的上传要求。http协议本身对上传文件大小没有限制,但是客户的网络环境质量、电脑硬件环境等参差不齐,如果一个大文件快上传完了网断了没有上传完成…...
2024/5/8 8:33:07 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - PM2+Linux部署nuxt.js
PM2Linux部署nuxt.js 开始我使用了docker部署我的springboot项目,链接在这里,因为我是前后端分离项目,前端使用的nuxt.js框架,所以需要另外部署一下项目,以下是部署流程 1.将本地的nuxt项目打包 npm run build #生成…...
2024/5/2 14:47:51 - docker进行jenkins接口自动化测试持续集成实战
文章目录 一、接口功能自动化测试项目源码讲解二、接口功能自动化测试运行环境配置1、下载jdk,maven,git,allure并配置对应的环境变量2、使用docker安装jenkins3、配置接口测试的运行时环境选择对应节点4、jenkins下载插件5、jenkins配置环境…...
2024/5/7 9:47:29 - 谷粒商城实战(008 缓存)
Java项目《谷粒商城》架构师级Java项目实战,对标阿里P6-P7,全网最强 总时长 104:45:00 共408P 此文章包含第151p-第p157的内容 简介 数据库承担落盘(持久化)工作 拿map做缓存 这种是本地缓存,会有一些问题 分布…...
2024/5/8 7:00:01 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
