Angular4 - 依赖注入
Angular4 - 依赖注入
1. 例子 (不是很恰当)
第一版
//car.ts
export class Car {engine: Engine;doors: Doors;body: Body;constructor() {this.engine = new Engine();this.body = new Body();this.doors = new Doors();}run() {this.engine.start();}
}/*车身*/
export class Body { }
/*车门*/
export class Doors { }
/*引擎*/
export class Engine {start() {console.log('start run');}
}
然后我们在Angular程序中去引用创建car对象
//angular.component.ts
import {Component, OnInit} from '@angular/core';
import { Car } from '../../common/class/car';@Component({selector: 'app-angular',templateUrl: './angular.component.html',styleUrls: ['./angular.component.css'],
})export class AngularComponent implements OnInit {constructor() {}ngOnInit(): void {let car1 = new Car(); // 创建Car对象let car2 = new Car(); // 创建Car对象console.log(car1 === car2); //false}
}第一个问题是什么呢?假如我想在调用的时候自定义一些参数,调用这决定自己的汽车使用那些配件,那么上面的代码就需要改了。
第二版
//car.ts
export class Car {engine: Engine;doors: Doors;body: Body;constructor(engine, body, doors) {this.engine = engine;this.body = body;this.doors = doors;}run() {this.engine.start();}
}/*车身*/
export class Body { }
/*车门*/
export class Doors { }
/*引擎*/
export class Engine {start() {console.log('start run');}
}//angular.component.ts
import {Component, OnInit} from '@angular/core';
import {Body, Car, Doors, Engine} from '../../common/class/car';@Component({selector: 'app-angular',templateUrl: './angular.component.html',styleUrls: ['./angular.component.css'],
})export class AngularComponent implements OnInit {constructor() {}ngOnInit(): void {let engine = new Engine();let body = new Body();let doors = new Doors();let car = new Car(engine, body, doors);car.run();}
}现在的问题是什么吗?刚才Car 类发生了变化,Angular程序中所有调用的地方都需要变化。对于Angular程序来说,按照Car的接口创建对象也就认了。可是Car对象发生变化了,Angular程序也要发生变化。对于追求开发效率来说,不能忍啊,有本事就Car你发生了变化,就变化,Angular程序不需要发生变化才牛逼嘛。好像是这个道理,我们现在看到当我们想要自定义传入car构造函数的参数时,我们在调用的地方就更复杂了。好像这二者之间有点不对头,想要自定义,还想调用的地方不变化。先来解决第一个问题: 就是调用的地方不发生变化。
第三版
//car.ts
import {Injectable} from '@angular/core';/*车身*/
@Injectable()
export class Body { }
/*车门*/
@Injectable()
export class Doors { }
/*引擎*/
@Injectable()
export class Engine {start() {console.log('start run');}
}@Injectable()
export class Car {constructor(private engine: Engine,private body: Body,private doors: Doors) {}run() {this.engine.start();}
}
//angular.component.ts
import {Component, OnInit, ReflectiveInjector} from '@angular/core';
import {Body, Car, Doors, Engine} from '../../common/class/car';@Component({selector: 'app-angular',templateUrl: './angular.component.html',styleUrls: ['./angular.component.css'],
})export class AngularComponent implements OnInit {constructor() {}ngOnInit(): void {let injector = ReflectiveInjector.resolveAndCreate([Engine, Body, Doors, Car]);let car = injector.get(Car);car.run();}
}
第四版
//angular.component.ts
import {Component, OnInit, ReflectiveInjector} from '@angular/core';
import {Body, Car, Doors, Engine} from '../../common/class/car';@Component({selector: 'app-angular',templateUrl: './angular.component.html',styleUrls: ['./angular.component.css'],providers: [Body, Car, Doors, Engine]
})export class AngularComponent implements OnInit {constructor(private car: Car) {}ngOnInit(): void {this.car.run();}
}2. 依赖注入
我们先说上面第一版的情况
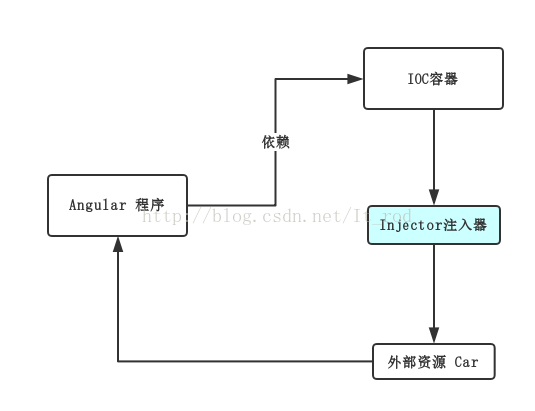
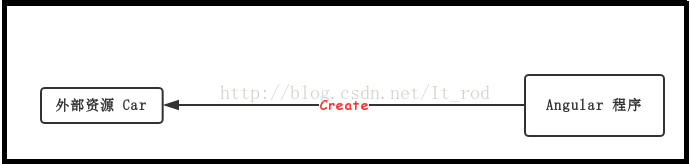
如上图所示: Car在被由angular程序(使用Car对象的模块组件创建,然后调用者需要follow Car对象的构造函数)。这是使用者自身控制对象的产生。
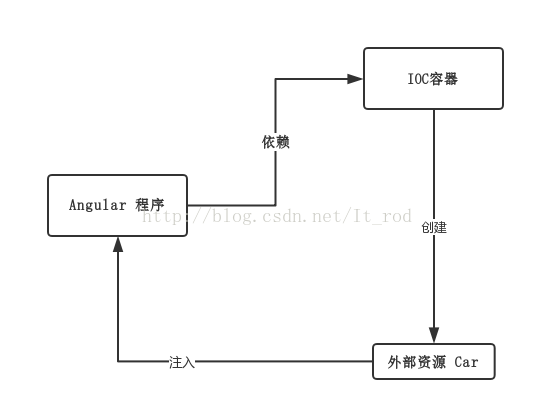
然后我们看第三版,就是用注入器的方式,现在使用者不在直接去创建对象了,而是通过注入器来产生新的对象,第三版就是在通知angular IOC容器我需要哪些对象,你去帮我创建吧。
第四版其实已经将通知的内容都省略,IOC容器自己会去根据对象来产生相应的对象。前提是我们angular程序提供了这些可被注入的对象。

控制反转是相对于应用程序(也就是angular.component.ts)来说的,它需要谁就创建谁。现在不一样,创建的事情交给了IOC容器来做。这也就叫做控制反转。
然后再说依赖注入:相对于IOC容器和资源对象来说的(Car),理解DI的关键是:“谁依赖谁,为什么需要依赖,谁注入谁,注入了什么”:
谁依赖于谁:当然是应用程序依赖于IoC容器;
为什么需要依赖:应用程序需要IoC容器来提供对象需要的外部资源;
谁注入谁:很明显是IoC容器注入应用程序某个对象,应用程序依赖的对象;
注入了什么:就是注入某个对象所需要的外部资源(包括对象、资源、常量数据)。
相对于angular来说,Angular IOC容器来控制这些资源对象,维护,创建完对象之后注入到应用程序中去。但是IOC本身不知道我可以控制的对象有哪些,就需要通过providers 来告知。这也是上面第四版中加了providers 元数据的原因。
走到这里,其实之前说的两个问题已经说了一个,但是另外一个还没有解决,就是使用者想要自定义参数创建对象。其实大家反过来想一下,现在使用者都已经不在乎外部资源怎么创建了,还需要纠结这个问题吗?因为我们的这个例子是创建一个对象,就会出现自定义传入的参数,这也是为什么在上面我会表明不太恰当的原因。angular的服务其实更多的是一种应用到多个模块,多个组件的对象,很少回事这种创建一个实体对象。
至于说我们通过IOC容器创建的对象是不是单例的呢?其实也是需要考虑的,关于这方面请看文章Angular4 - 共享模块 。
现在我们知道了providers 的作用,接着看一下providers吧。
3. providers
(1)Provider
import {NgModule, TemplateRef} from '@angular/core';
import { AngularComponent } from './angular.component';
import {RouterModule, Routes} from '@angular/router';
import {CommonModule as CommonPrivateModule} from '../../common/common.module';
import {CommonModule} from '@angular/common';
import { RouteComponent } from './route/route.component';
import {NgZorroAntdModule} from 'ng-zorro-antd';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
import {HttpServiceService} from '../../common/service/http-service.service';const routes: Routes = [{path: 'module', component: AngularComponent},{path: 'route', component: RouteComponent}
];@NgModule({imports: [CommonModule,RouterModule.forChild(routes),CommonPrivateModule,CommonModule,FormsModule,ReactiveFormsModule,NgZorroAntdModule],declarations: [AngularComponent, RouteComponent],providers: [{provide: HttpServiceService, useClass: HttpServiceService}]
})
export class AngularModule { }
providers: [{provide: HttpServiceService, useClass: HttpServiceService}]第二个是一个提供商定义对象。 可以把它看做是指导如何创建依赖值的配方。 有很多方式创建依赖值,也有很多方式可以写配方。
一般我们会直接写providers: [HttpServiceService],这种书写方式和上面的方式一样,token与class同名。
(2). 四种提供方式
a) 类提供商(useClass)
providers: [{provide: HttpServiceService, useClass: HttpServiceService}]当然这个地方的useClass可以使用别名类提供商,假如现在HttpServiceService现在不能满足新的开发需求,但是这个来在其他组件中还在使用,所以我们可以新开发一个新的类HttpServiceService1,与HttpServiceService实现同样的接口,然后只在这个地方使用,那我们就可以使用如下:
providers: [{provide: HttpServiceService, useClass: HttpServiceService1}]
b) 值提供商(userValue)
有时,提供一个预先做好的对象会比请求注入器从类中创建它更容易。import { Component, Inject, InjectionToken, OnInit} from '@angular/core';export let APP_CONFIG = new InjectionToken<string>('injectionToken');@Component({selector: 'app-angular',templateUrl: './angular.component.html',styleUrls: ['./angular.component.css'],providers: [{ provide: APP_CONFIG, useValue: 'Test' }]
})export class AngularComponent implements OnInit {constructor(@Inject(APP_CONFIG) config: string) {console.log(config);}ngOnInit(): void {}
}c) 工厂提供商(useFactory)
有时,我们需要动态创建这个依赖值,因为它所需要的信息直到最后一刻才能确定。 也许这个信息会在浏览器的会话中不停地变化。还假设这个可注入的服务没法通过独立的源访问此信息。这种情况下,请调用工厂提供商。FactoryProvider 用于告诉 Injector (注入器),通过调用 useFactory 对应的函数,返回 Token 对应的依赖对象。
FactoryProvider 的使用
function serviceFactory() { return new Service();
}const provider: FactoryProvider = {provide: 'someToken', useFactory: serviceFactory, deps: []
};FactoryProvider 接口
export interface FactoryProvider {// 用于设置与依赖对象关联的Token值,Token值可能是Type、InjectionToken、// OpaqueToken的实例或字符串provide: any;// 设置用于创建对象的工厂函数useFactory: Function;// 依赖对象列表deps?: any[];// 用于标识是否multiple providers,若是multiple类型,则返回与Token关联的依赖对象列表multi?: boolean;
}d) 别名-提供商(useExisting)
使用useExisting,提供商可以把一个令牌映射到另一个令牌上。实际上,第一个令牌是第二个令牌所对应的服务的一个别名,创造了访问同一个服务对象的两种方法。 { provide: OldLogger, useExisting: NewLogger}](3). Multi Providers
我们以值提供器作为例子:import {Component, Inject, InjectionToken, Injector, OnInit} from '@angular/core';export let APP_CONFIG = new InjectionToken<string>('injectionToken');@Component({selector: 'app-angular',templateUrl: './angular.component.html',styleUrls: ['./angular.component.css'],providers: [{ provide: APP_CONFIG, useValue: 'Test' },{ provide: APP_CONFIG, useValue: 'Test Second'}]
})export class AngularComponent implements OnInit {constructor(@Inject(APP_CONFIG) config: string) {console.log(config);}ngOnInit(): void {}
}import {Component, Inject, InjectionToken, Injector, OnInit} from '@angular/core';export let APP_CONFIG = new InjectionToken<string>('injectionToken');@Component({selector: 'app-angular',templateUrl: './angular.component.html',styleUrls: ['./angular.component.css'],providers: [{ provide: APP_CONFIG, useValue: 'Test', multi: true },{ provide: APP_CONFIG, useValue: 'Test Second', multi: true }]
})export class AngularComponent implements OnInit {constructor(@Inject(APP_CONFIG) config: string) {console.log(config); //["Test", "Test Second"]}ngOnInit(): void {}
}3. @Injectable() 是必须的么
如果所创建的服务不依赖于其他对象,是可以不用使用 Injectable 类装饰器。但当该服务需要在构造函数中注入依赖对象,就需要使用 Injectable 装饰器。不过比较推荐的做法不管是否有依赖对象,在创建服务时都使用 Injectable 类装饰器。如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular4 - 依赖注入
Angular4 - 依赖注入 1. 例子 (不是很恰当) 第一版 //car.ts export class Car {engine: Engine;doors: Doors;body: Body;constructor() {this.engine new Engine();this.body new Body();this.doors new Doors();}run() {this.engine.start();} }/*车身*/ export class …...
2024/4/20 20:31:55 - angular4中日期格式的用法
在.ts文件中处理日期 日期的格式在不同的方法中会有不同的显示输出. dateTime: Date;this.dataTime new Date(); // 获取当前日期 // 输出: Fri Dec 08 2017 00:33:01 GMT0800 (中国标准时间) 有时我们会需要一些其他格式的string类型的输出. 可以看一下所有date中所有的…...
2024/4/20 0:13:49 - Angular 4 + Webpack 4
Angular 4 Webpack 4 Demo https://github.com/saoraozhe3hao/angluar4Demonpm install npm install -g webpack-clinpm run webpack-server访问 http://localhost:8080/ Angular 与 AngularJS AngularJS AngularJS 1.x Angular Angular 2 ,Angluar4兼容Angular2…...
2024/4/20 20:31:53 - Angular 4 + Webpack 4
Angular 4 Webpack 4 Demo https://github.com/saoraozhe3hao/angluar4Demonpm install npm install -g webpack-clinpm run webpack-server访问 http://localhost:8080/ Angular 与 AngularJS AngularJS AngularJS 1.x Angular Angular 2 ,Angluar4兼容Angular2…...
2024/4/2 15:27:13 - Angular4中使用DomSanitizer
作用 DomSanitizer有助于防止跨站点脚本安全漏洞(XSS),通过清除值以便在不同的DOM上下文中安全使用。 为什么会需要使用DomSanitizer Angular4中默认将所有输入值视为不受信任。当我们通过 property,attribute,样式…...
2024/4/2 15:27:13 - Angular4中使用DomSanitizer
作用 DomSanitizer有助于防止跨站点脚本安全漏洞(XSS),通过清除值以便在不同的DOM上下文中安全使用。 为什么会需要使用DomSanitizer Angular4中默认将所有输入值视为不受信任。当我们通过 property,attribute,样式…...
2024/4/14 8:00:07 - angular4 Flex Layout开发实践
angular flex angular/flex-layout angular辅助flex布局的插件。 插件地址:https://github.com/angular/flex-layout 演示样本 <div class"container"fxLayout"row"fxLayout.xs"column"fxLayoutAlign"center"fxLayou…...
2024/4/14 7:59:57 - angular4 Flex Layout开发实践
angular flex angular/flex-layout angular辅助flex布局的插件。 插件地址:https://github.com/angular/flex-layout 演示样本 <div class"container"fxLayout"row"fxLayout.xs"column"fxLayoutAlign"center"fxLayou…...
2024/4/18 21:08:19 - angular4引入第三方库
1.Angular引入第三方库:http://blog.csdn.net/yuzhiqiang_1993/article/details/71215232 2.angular2中使用第三方js库:http://blog.csdn.net/cut001/article/details/70170863 这个真的是太有用啦,所以必须得记录一下。哈哈哈(…...
2024/3/31 9:28:38 - angular4引入第三方库
1.Angular引入第三方库:http://blog.csdn.net/yuzhiqiang_1993/article/details/71215232 2.angular2中使用第三方js库:http://blog.csdn.net/cut001/article/details/70170863 这个真的是太有用啦,所以必须得记录一下。哈哈哈(…...
2024/4/14 7:59:42 - angular4在线展示pdf功能,适配IE
https://github.com/VadimDez/ng2-pdf-viewer https://vadimdez.github.io/ng2-pdf-viewer/...
2024/4/19 15:45:58 - angular4在线展示pdf功能,适配IE
https://github.com/VadimDez/ng2-pdf-viewer https://vadimdez.github.io/ng2-pdf-viewer/...
2024/4/14 8:00:02 - Angular4 - 启动过程
Angular4 - 启动过程 1.学习条件 本人由于项目组的变换,然后导致需要学习使用Angular 4,对于一个以前没有在项目开发中使用Angular的人来说,感觉到很无助,为什么呢?因为现在使用的Angular 4,前面还有AngularJS和Angul…...
2024/4/14 8:00:02 - Angular4 - 启动过程
Angular4 - 启动过程 1.学习条件 本人由于项目组的变换,然后导致需要学习使用Angular 4,对于一个以前没有在项目开发中使用Angular的人来说,感觉到很无助,为什么呢?因为现在使用的Angular 4,前面还有AngularJS和Angul…...
2024/4/2 15:27:09 - Angular4 中显示内容的 CSS 样式
个人博客原文:Angular4 中显示内容的 CSS 样式 摘要:本文简单介绍在使用 Angular4 的时候,显示内容的 CSS 样式 问题 Angular 中有 innerHTML 属性来设置要显示的内容,但是如果内容包含 CSS 样式,无法显示样式的效果。…...
2024/4/14 8:00:12 - Angular 4入门教程系列:7:Tour Of Heroes之路由
路由可是说是Angular4非常重要的一个功能,这篇文章中我们将会继续使用Tour Of Heroes的例子来学习路由的使用方法。 学习目标 具体来说我们将学会: 使用Angular路由进行导航设定路由参数使用管道格式化数据在多个组件之间共享服务使用管道进行数据修饰…...
2024/4/20 20:32:05 - angular4强制刷新视图
使用angular的过程中有时会出现数据已经更新了,但是对于的视图没有更新,针对这一情况,可以是用angular提供的方法强制更新视图。 这里使用NGZone来更新视图 import {NgZone} from angular/core;constructor(private zone: NgZone) {this.zone…...
2024/4/20 0:46:09 - Angular4创建树形结构
在TypeScript开发环境下,ts文件的变量赋值: list[{id:1,name:cschildren:[{id:2,name:cs2children:[]},{id:2,name:cs3children:[]}] }]; mycontex{children:list$implicit:hello template } html文件添加Angular的标签: <ul *ngIfcont…...
2024/4/20 20:32:03 - Angular 4 文本框自动获取焦点
import { Component, OnInit, ViewChild, ElementRef, Renderer } from angular/core;<input type"text" class"confirmBox" [(ngModel)]"confirmLocation" placeholder"Scan Material" autofocus/>autofocus。。。今天又遇到ta…...
2024/4/20 20:32:01 - Angular4项目解决跨域问题
跨域跨域:浏览器对于javascript的同源策略的限制,例如a.cn下面的js不能调用b.cn中的js,对象或数据(因为a.cn和b.cn是不同域),所以跨域就出现了.上面提到的,同域的概念又是什么呢??? 简单的解释就是相同域名,端口相同,协议相同同源策略:请求的url地址,必须与浏览器上的url地址…...
2024/4/20 20:32:01
最新文章
- CDN的原理
CDN的原理 CDN的基本原理是依靠部署在各个区域大量缓存服务器的响应。当用户访问网站时,不需要访问站点的DNS服务器,而是利用全局负载技术将用户的请求直接指向最近的缓存服务器上,且保证服务器是正常工作的,访问的路径和内容是传…...
2024/4/20 22:19:33 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Oracle 正则表达式
一、Oracle 正则表达式相关函数 (1) regexp_like :同 like 功能相似(模糊 匹配) (2) regexp_instr :同 instr 功能相似(返回字符所在 下标) (3) regexp_substr : 同 substr 功能相似&…...
2024/4/18 8:42:02 - mydumper和myloader对MySQL数据备份和恢复
安装教程省略 一、mydumper数据备份 mydumper -u root -p 123456 -P 3306 -B db1 -o /data/20240329root:数据库用户名 123456:密码 3306:端口 db1:数据库库名 /data/20240329:导出的备份文件存放位置 导出的数据文…...
2024/4/19 9:06:45 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/19 14:24:02 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/19 18:20:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/19 11:57:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/19 11:57:31 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/19 11:57:52 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/19 11:58:14 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/19 11:58:20 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/20 7:40:48 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/19 11:58:39 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/19 11:58:51 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/20 3:12:02 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/19 11:59:15 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/19 11:59:48 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/19 12:00:06 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/20 21:12:02 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/19 12:00:25 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/19 12:00:40 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57