Angular 4入门教程系列:7:Tour Of Heroes之路由

路由可是说是Angular4非常重要的一个功能,这篇文章中我们将会继续使用Tour Of Heroes的例子来学习路由的使用方法。
学习目标
具体来说我们将学会:
- 使用Angular路由进行导航
- 设定路由参数
- 使用管道格式化数据
- 在多个组件之间共享服务
- 使用管道进行数据修饰
学习时间
大概需要十分钟。
事前准备
在上一篇文章全部都用来拆结构,这篇文章仍然非常俗套,从拆结构开始吧。
拆出heroes.component.ts
上篇文章中我们把HeroDetail拆了出来,这次把Hero的list也拆出来,改名为heroes.component.ts,只需要修改两处
- * class的名称 *
- * privoders的内容移到app.module.ts中 *
/workspace/HelloAngular/src/app # cat heroes.component.ts
import { Component } from '@angular/core';
import { OnInit } from '@angular/core';import { Hero } from './hero';
import { HeroService } from './hero.service';@Component({selector: 'my-heroes',templateUrl: './heroes.component.html',styleUrls: ['./heroes.component.css'],providers: []
})
export class HeroesComponent implements OnInit {title = 'Tour of Heroes';selectedHero: Hero;heroes: Hero[];onSelect(hero: Hero): void {this.selectedHero = hero;}ngOnInit(): void{this.heroService.getHeroes().then(heroes => this.heroes = heroes); }constructor(private heroService: HeroService) {}
}
/workspace/HelloAngular/src/app #另外,将如下两个文件进行重新命名
| 项番 | 改名前 | 改名后 |
|---|---|---|
| No.1 | app.component.html | heroes.component.html |
| No.2 | app.component.css | heroes.component.css |
新的app.component.ts
重新做一个没有任何实际内容的app.component.ts,这个壳基本上不再会改了。
/workspace/HelloAngular/src/app # cat app.component.ts
import { Component } from '@angular/core';@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.css']
})export class AppComponent {title = 'Tour of Heroes';
}
/workspace/HelloAngular/src/app # app.component.css可以先touch一个文件放在那就可以,先不必设定css,而html模板文件则是使用刚刚创建的my-heroes
/workspace/HelloAngular/src/app # cat app.component.ts
import { Component } from '@angular/core';@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.css']
})export class AppComponent {title = 'Tour of Heroes';
}
/workspace/HelloAngular/src/app #
app.module.ts
把东西都放到根模块里面:
/workspace/HelloAngular/src/app # cat app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';import { AppComponent } from './app.component';
import { HeroDetailComponent } from './hero-detail.component'
import { HeroService } from './hero.service';
import { HeroesComponent } from './heroes.component';@NgModule({declarations: [AppComponent,HeroDetailComponent,HeroesComponent],imports: [BrowserModule,FormsModule],providers: [HeroService],bootstrap: [AppComponent]
})
export class AppModule { }
/workspace/HelloAngular/src/app #结果确认
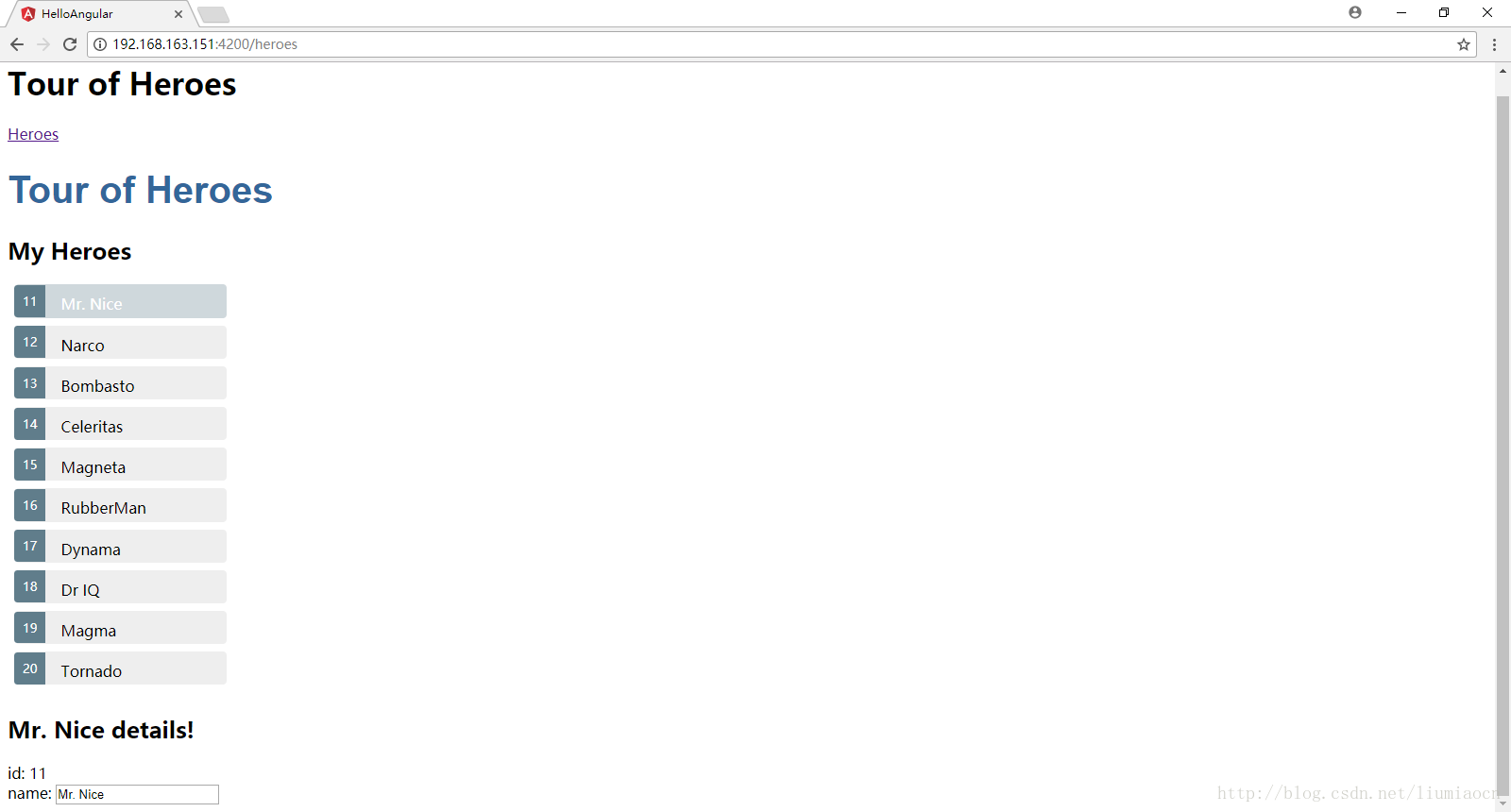
看到如下丑陋而熟悉的页面,我们知道,准备结束了。最上面那行没有样式的Tour of Heroes是刚刚新添的app.component.ts中的内容,而旧的还没有删除,所以目前显示了两行
第一个路由例子
BASE HREF
确认index.html中已经设定了base href
/workspace/HelloAngular/src # cat index.html
<!doctype html>
<html lang="en">
<head><meta charset="utf-8"><title>HelloAngular</title><base href="/"><meta name="viewport" content="width=device-width, initial-scale=1"><link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body><app-root></app-root>
</body>
</html>
/workspace/HelloAngular/src # 路由配置
我们首先在跟模块下进行路由的配置,设定内容如下
RouterModule.forRoot([{path: 'heroes',component: HeroesComponent}
])RouterModule是Angular/router下的一个模块,也需要import进来,路由定义包含的两项内容path和component的具体含义如下:
| 项目 | 说明 |
|---|---|
| Path | 用来匹配浏览器中的URL,将会使用heroes进行匹配 |
| Component | URL匹配的组件,比如上例中为刚刚创建的HeroesComponent的列表 |
Outlet
这样最简单的路由的定义和准备就完成了,然后我们需要定义导航的链接和位置,可以通过routerLink和router-outlet来实现,让我们简单来修改一下app.component.html的内容,将其修改成如下内容:
/workspace/HelloAngular/src/app # cat app.component.html<h1>{{title}}</h1><a routerLink="/heroes">Heroes</a><router-outlet></router-outlet>
/workspace/HelloAngular/src/app # routerLink将会显示一个链接,而router-outlet则指示位置
结果确认
显示如下页面信息

当点击链接或者在URL中输入/heroes进行导航,都能得到一样的页面信息
多个路由
看完第一个路由的例子之后,我们将在这个基础上稍作变化,创建一个仪表盘进行多个视图间的切换。
添加仪表盘
创建一个新的组件,并进行显示,首先生成dashboard.component.ts
/workspace/HelloAngular/src/app # cat dashboard.component.ts
import { Component } from '@angular/core';@Component({selector: 'my-dashboard',templateUrl: './dashboard.component.html',styleUrls: ['./dashboard.component.css']
})export class DashboardComponent {title="My Dashboard";
}
/workspace/HelloAngular/src/app #仅有一个插值表达式的HTML模板页面以及touch的空css文件
/workspace/HelloAngular/src/app # cat dashboard.component.html
<h3>{{title}}</h3>
/workspace/HelloAngular/src/app # cat dashboard.component.css
/workspace/HelloAngular/src/app #设定基本的module信息
/workspace/HelloAngular/src/app # cat app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { RouterModule } from '@angular/router';import { AppComponent } from './app.component';
import { HeroDetailComponent } from './hero-detail.component'
import { HeroService } from './hero.service';
import { HeroesComponent } from './heroes.component';
import { DashboardComponent } from './dashboard.component';@NgModule({declarations: [AppComponent,HeroDetailComponent,HeroesComponent,DashboardComponent],imports: [BrowserModule,FormsModule,RouterModule.forRoot([{path: 'heroes',component: HeroesComponent},{path: 'dashboard',component: DashboardComponent}])],providers: [HeroService],bootstrap: [AppComponent]
})export class AppModule { }
/workspace/HelloAngular/src/app # 结果确认
因为页面目前没有添加占位符之类的,所以直接http://localhost:4200不会有变化,但是使用dashboard进行导航的话,会正常显示插值表达式的内容
重定向
目前只是当使用dashboard的时候才会显示dashboard的信息,如果希望缺省会重定向路由到/dashboard则可以使用redirectTo指令,具体添加如下信息:
{path: '',redirectTo: '/dashboard',pathMatch: 'full'
},添加上述信息后的app.module.ts:
而此时如果使用http://localhost:4200的URL进行访问,则会产生和刚刚一样的结果,唯一不同的是这次是被自动的重定向到的这个页面
多个导航链接
在此基础上,将Dashboard的链接也追加进去,只需要修改该app.component.ts文件:
/workspace/HelloAngular/src/app # cat app.component.html<h1>{{title}}</h1><nav><a routerLink="/dashboard">Dashboard</a><a routerLink="/heroes">Heroes</a></nav><router-outlet></router-outlet>
/workspace/HelloAngular/src/app #结果确认如下,可以看到已有两个导航链接了:
显示Top Heroes
将dashboard的内容稍作调整,显示前四位的Heroes,在dashboard.component.ts中取出前四位,放到heroes中
/workspace/HelloAngular/src/app # cat dashboard.component.ts
import { Component } from '@angular/core';
import { OnInit } from '@angular/core';import { Hero } from './hero';
import { HeroService } from './hero.service';@Component({selector: 'my-dashboard',templateUrl: './dashboard.component.html',styleUrls: ['./dashboard.component.css']
})export class DashboardComponent implements OnInit {title = "Top Heroes";heroes: Hero[] = [];constructor(private heroService: HeroService) { }ngOnInit(): void {this.heroService.getHeroes().then(heroes => this.heroes = heroes.slice(0, 4));}
}
/workspace/HelloAngular/src/app # 在HTML模板页面中,使用ngFor将数据进行显示
/workspace/HelloAngular/src/app # cat dashboard.component.html
<h3>{{title}}</h3>
<div class="grid grid-pad"><div *ngFor="let hero of heroes" class="col-1-4"><div class="module hero"><h4>{{hero.name}}</h4></div></div>
</div>
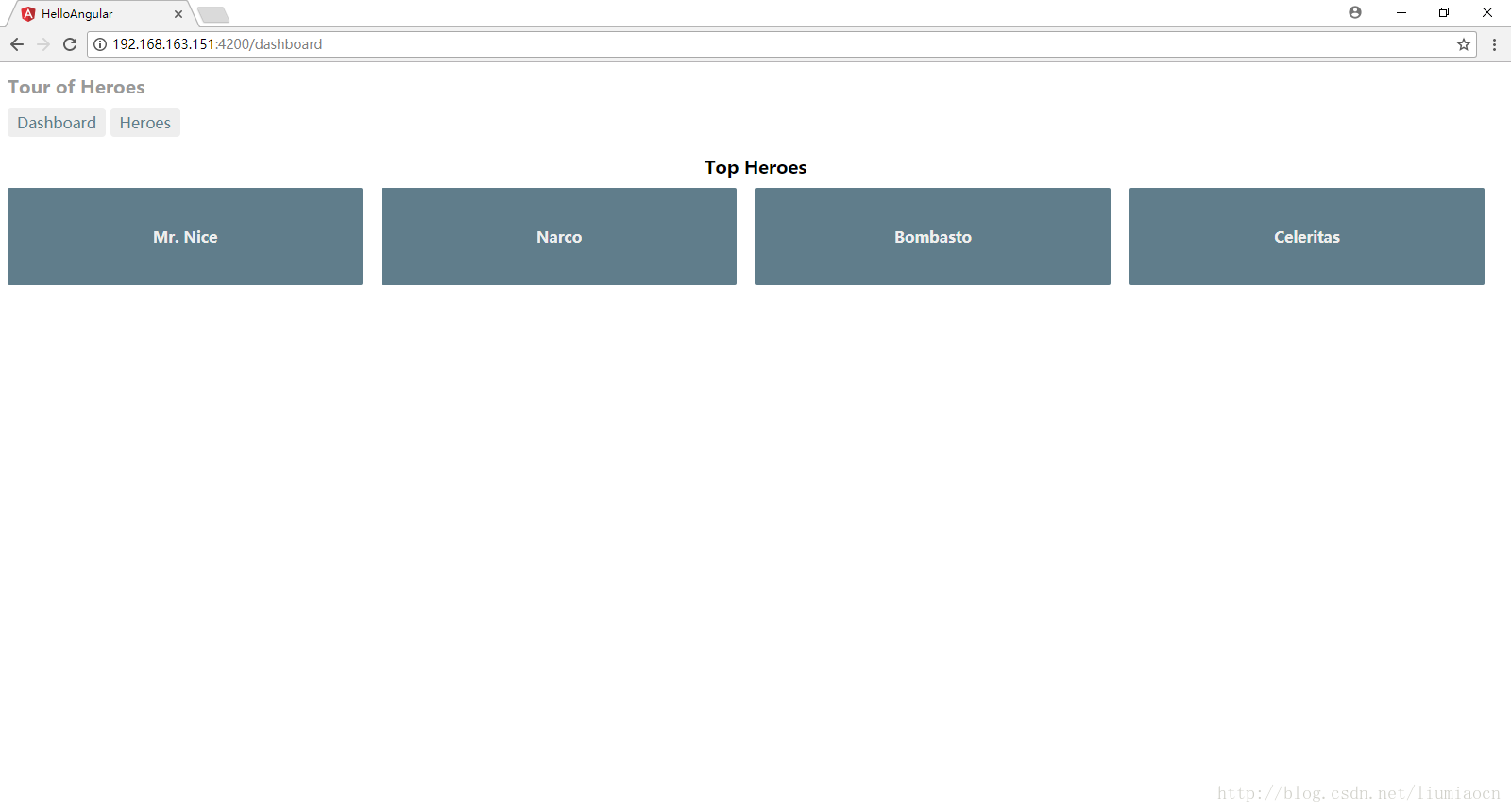
/workspace/HelloAngular/src/app #这样我们就得到了这样的一个页面信息

修改css,使其变得好看一些
/workspace/HelloAngular/src/app # cat dashboard.component.css
[class*='col-'] {float: left;padding-right: 20px;padding-bottom: 20px;
}
[class*='col-']:last-of-type {padding-right: 0;
}
a {text-decoration: none;
}
*, *:after, *:before {-webkit-box-sizing: border-box;-moz-box-sizing: border-box;box-sizing: border-box;
}
h3 {text-align: center; margin-bottom: 0;
}
h4 {position: relative;
}
.grid {margin: 0;
}
.col-1-4 {width: 25%;
}
.module {padding: 20px;text-align: center;color: #eee;max-height: 120px;min-width: 120px;background-color: #607D8B;border-radius: 2px;
}
.module:hover {background-color: #EEE;cursor: pointer;color: #607d8b;
}
.grid-pad {padding: 10px 0;
}
.grid-pad > [class*='col-']:last-of-type {padding-right: 20px;
}
@media (max-width: 600px) {.module {font-size: 10px;max-height: 75px; }
}
@media (max-width: 1024px) {.grid {margin: 0;}.module {min-width: 60px;}
}
/workspace/HelloAngular/src/app # 经过css修饰的页面,现在变成了这样,所以你可以看出每个组件的装饰器为什么都要设定这三个东西了。

顺便修改一下app.component.css的页面布局
h1 {font-size: 1.2em;color: #999;margin-bottom: 0;
}
h2 {font-size: 2em;margin-top: 0;padding-top: 0;
}
nav a {padding: 5px 10px;text-decoration: none;margin-top: 10px;display: inline-block;background-color: #eee;border-radius: 4px;
}
nav a:visited, a:link {color: #607D8B;
}
nav a:hover {color: #039be5;background-color: #CFD8DC;
}
nav a.active {color: #039be5;
}这样现在页面变成这样了:
配置路由参数
现在所显示的4个Top Heroes,我们希望点击每个Hero的时候会直接使用HeroDetailComponent进行显示。还记得在英雄列表里面的单机实现的方式么?我们实际使用的绑定的方式,通过绑定组件中的hero属性,从而进行数据的传递。
/workspace/HelloAngular/src/app # cat heroes.component.html<h1>{{title}}</h1><h2>My Heroes</h2><ul class="heroes"><li *ngFor="let hero of heroes" [class.selected]="hero === selectedHero" (click)="onSelect(hero)"><span class="badge">{{hero.id}}</span> {{hero.name}}</li> </ul><hero-detail [hero]="selectedHero"></hero-detail>
/workspace/HelloAngular/src/app #但是在路由这里却碰到了一点问题,一般来说我们不会希望在URL里面嵌入一个对象的,一般来说在这里可以传递一个Hero的id倒是经常的做法,于是这引出了一个问题,路由的时候如何进行参数的传递,具体格式如下
{path: 'detail/:id',component: HeroDetailComponent
},detail/:id中的冒号 (:) 表示:id是一个占位符,当导航到组件HeroDetailComponent时,它将被填入一个特定的id。
事前准备
在做这个之前,我们先做两件事情来热一下身,首先在给Hero组件添加一个按Id取对象的函数:
/workspace/HelloAngular/src/app # cat hero.service.ts
import { Injectable } from '@angular/core';import { Hero } from './hero';
import { HEROES } from './mock-heroes';@Injectable()
export class HeroService {getHeroes(): Promise<Hero[]> {return Promise.resolve(HEROES);}getHero(id: number): Promise<Hero> {return this.getHeroes().then(heroes => heroes.find(hero => hero.id === id));}
}
/workspace/HelloAngular/src/app # 然后稍微休整一下hero-detail.component.ts文件
/workspace/HelloAngular/src/app # cat hero-detail.component.ts
import { Component, Input } from '@angular/core';
import { OnInit } from '@angular/core';
import { ActivatedRoute, ParamMap } from '@angular/router';
import 'rxjs/add/operator/switchMap';import { Hero } from './hero';
import { HeroService } from './hero.service';
@Component({selector: 'hero-detail',template: `<div *ngIf="hero"><h2>{{hero.name}} details!</h2><div><label>id: </label>{{hero.id}}</div><div><label>name: </label><input [(ngModel)]="hero.name" placeholder="name"/></div></div>`
})
export class HeroDetailComponent implements OnInit {@Input() hero: Hero;constructor(private heroService: HeroService,private route: ActivatedRoute) {}ngOnInit(): void {this.route.paramMap.switchMap((params: ParamMap) => this.heroService.getHero(+params.get('id'))).subscribe(hero => this.hero = hero);}
}
/workspace/HelloAngular/src/app #其实做了这样几件事情:
- 添加了构造函数
- 添加了LifeHook的OnInit
- 通过ActivatedRoute使用id来取得相关的数据
整体修改完毕之后,页面没有发生变化
设定路由参数
修改dashboard.component.html,从
<div *ngFor="let hero of heroes" class="col-1-4">修改为
<div *ngFor="let hero of heroes" [routerLink]="['/detail', hero.id]" class="col-1-4">这样则就将参数传递过去了,再点击每个Hero的时候,就会直接链接到详细信息
Location
点击每个Hero会到详细信息页面,我们可以利用@angular/common的Location进行回退,当然在实际的项目中往往要结合CanDeactivate进行使用,这里我们就简单看一下其back函数的动作。
我们在hero-detail.component.ts中添加一个goBack函数,利用注入的location服务进行回退,然后再加一个回退的按钮与之关联,具体代码如下:
/workspace/HelloAngular/src/app # cat hero-detail.component.ts
import { Component, Input } from '@angular/core';
import { OnInit } from '@angular/core';
import { ActivatedRoute, ParamMap } from '@angular/router';
import { Location } from '@angular/common';import 'rxjs/add/operator/switchMap';import { Hero } from './hero';
import { HeroService } from './hero.service';
@Component({selector: 'hero-detail',template: `<div *ngIf="hero"><h2>{{hero.name}} details!</h2><div><label>id: </label>{{hero.id}}</div><div><label>name: </label><input [(ngModel)]="hero.name" placeholder="name"/></div><button (click)="goBack()">Back</button></div>`
})
export class HeroDetailComponent implements OnInit {@Input() hero: Hero;constructor(private heroService: HeroService,private route: ActivatedRoute,private location: Location) {}ngOnInit(): void {this.route.paramMap.switchMap((params: ParamMap) => this.heroService.getHero(+params.get('id'))).subscribe(hero => this.hero = hero);}goBack(): void {this.location.back();}
}
/workspace/HelloAngular/src/app # 可以看出增加了一个back的按钮,点击则会回退到刚才的页面。
路由模块
我们通过在app.module.ts中设定路由信息来达到整体路由设定的目的,可以想象,稍微复杂一点之后app.module.ts将会充满了路由设定信息,在实际的项目开发中更多的是将路由模块进行独立,我们将其抽出形成一个独立的路由模块,依据惯例其应该包含routing一词,并对其相应的组件。我们创建一个app-routing.module.ts文件:
/workspace/HelloAngular/src/app # cat app-routing.module.ts
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';import { DashboardComponent } from './dashboard.component';
import { HeroesComponent } from './heroes.component';
import { HeroDetailComponent } from './hero-detail.component';const routes: Routes = [{ path: '', redirectTo: '/dashboard', pathMatch: 'full' },{ path: 'dashboard', component: DashboardComponent },{ path: 'detail/:id', component: HeroDetailComponent },{ path: 'heroes', component: HeroesComponent }
];@NgModule({imports: [ RouterModule.forRoot(routes) ],exports: [ RouterModule ]
})
export class AppRoutingModule {}
/workspace/HelloAngular/src/app #这样,app.module.ts就会得到很大的简化:
/workspace/HelloAngular/src/app # cat app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';import { AppComponent } from './app.component';
import { HeroDetailComponent } from './hero-detail.component'
import { HeroService } from './hero.service';
import { HeroesComponent } from './heroes.component';
import { DashboardComponent } from './dashboard.component';
import { AppRoutingModule } from './app-routing.module';@NgModule({declarations: [AppComponent,HeroDetailComponent,HeroesComponent,DashboardComponent],imports: [BrowserModule,FormsModule,AppRoutingModule],providers: [HeroService],bootstrap: [AppComponent]
})export class AppModule { }
/workspace/HelloAngular/src/app #确认之后,发现页面仍然跟修改之前一样正常动作。
管道
我们在shell中使用find . -name ‘*.ts’ |xargs grep -i routing就可以使用管道很方便的操作,在Angular中也可以直接使用管道做很多事情,修改前的heroes.component.html是这样的:
/workspace/HelloAngular/src/app # cat heroes.component.html<h1>{{title}}</h1><h2>My Heroes</h2><ul class="heroes"><li *ngFor="let hero of heroes" [class.selected]="hero === selectedHero" (click)="onSelect(hero)"><span class="badge">{{hero.id}}</span> {{hero.name}}</li> </ul><hero-detail [hero]="selectedHero"></hero-detail>
/workspace/HelloAngular/src/app # 我们把它修改成如下内容:
/workspace/HelloAngular/src/app # cat heroes.component.html<h1>{{title}}</h1><h2>My Heroes</h2><ul class="heroes"><li *ngFor="let hero of heroes" [class.selected]="hero === selectedHero" (click)="onSelect(hero)"><span class="badge">{{hero.id}}</span> {{hero.name}}</li> </ul><div *ngIf="selectedHero"><h2>{{selectedHero.name | uppercase}} is my hero</h2><button (click)="gotoDetail()">View Details</button></div>
/workspace/HelloAngular/src/app # 这样的话需要点击一下View Detail按钮才能看到信息,同时Hero的名字也会被大写,为了实现这些,当然还需要再heroes组件中田间对应的gotoDetail方法。
/workspace/HelloAngular/src/app # cat heroes.component.ts
import { Component } from '@angular/core';
import { OnInit } from '@angular/core';
import { Router } from '@angular/router';import { Hero } from './hero';
import { HeroService } from './hero.service';@Component({selector: 'my-heroes',templateUrl: './heroes.component.html',styleUrls: ['./heroes.component.css'],providers: []
})
export class HeroesComponent implements OnInit {title = 'Tour of Heroes';selectedHero: Hero;heroes: Hero[];onSelect(hero: Hero): void {this.selectedHero = hero;}ngOnInit(): void{this.heroService.getHeroes().then(heroes => this.heroes = heroes); }constructor(private router: Router,private heroService: HeroService) {}gotoDetail(): void {this.router.navigate(['/detail', this.selectedHero.id]);}
}
/workspace/HelloAngular/src/app # 
可以看到管道和View Details按钮都能按照预期进行动作了。
总结
通过这篇文章,我们大体了解了Angular中的路由是如何使用的,接下来将会进一步学习如何对服务器端的WebAPI发起调用。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular4强制刷新视图
使用angular的过程中有时会出现数据已经更新了,但是对于的视图没有更新,针对这一情况,可以是用angular提供的方法强制更新视图。 这里使用NGZone来更新视图 import {NgZone} from angular/core;constructor(private zone: NgZone) {this.zone…...
2024/4/20 0:46:09 - Angular4创建树形结构
在TypeScript开发环境下,ts文件的变量赋值: list[{id:1,name:cschildren:[{id:2,name:cs2children:[]},{id:2,name:cs3children:[]}] }]; mycontex{children:list$implicit:hello template } html文件添加Angular的标签: <ul *ngIfcont…...
2024/5/4 0:45:09 - Angular 4 文本框自动获取焦点
import { Component, OnInit, ViewChild, ElementRef, Renderer } from angular/core;<input type"text" class"confirmBox" [(ngModel)]"confirmLocation" placeholder"Scan Material" autofocus/>autofocus。。。今天又遇到ta…...
2024/4/20 20:32:01 - Angular4项目解决跨域问题
跨域跨域:浏览器对于javascript的同源策略的限制,例如a.cn下面的js不能调用b.cn中的js,对象或数据(因为a.cn和b.cn是不同域),所以跨域就出现了.上面提到的,同域的概念又是什么呢??? 简单的解释就是相同域名,端口相同,协议相同同源策略:请求的url地址,必须与浏览器上的url地址…...
2024/5/4 1:02:00 - Angular4记账webApp练手项目之一(利用angular-cli构建Angular4.X项目)
Angular4记账webApp练手项目之一(利用angular-cli构建Angular4.X项目) Angular4记账webApp练手项目之二(在angular4项目中使用Angular WeUI) Angular4记账webApp练手项目之三(在angular4项目中使用路由router&#x…...
2024/4/21 16:26:42 - Angular 4 打包并发布
项目基于Angular CLI,一个命令行界面工具搭建 在项目开发完成之后,在打包发布地方遇到了问题,之前一直使用angularjs开发,至于新的Angular 4却是还未接触,这次的项目,选择了Angular 4,随之而来的…...
2024/4/20 20:31:59 - angular4 定时刷新
timer;//定时器this.timer setInterval(() > { //此处为需要定时执行的方法,2000为间隔的时间,单位是毫秒 },2000); 实现OnDestroy接口,在页面离开时,就会调用此方法来销毁该定时器 ngOnDestroy() {if (this.timer) {clearIn…...
2024/4/20 1:55:57 - Angular4引用外部插件
首先介绍Angular4重要的目录结构: 在angular-cli,json 文件中styles引入公用的css样式,scripts引入插件 或node_modules中插件,路径为绝对路径。 引用后建立.ts文件,在.ts文件中声明要使用的插件 , 声明方法ÿ…...
2024/4/20 16:00:27 - angular4触发window的滚动事件
一,条件:需要引入 import { ActivatedRoute } from angular/router; import { DOCUMENT } from angular/platform-browser;二,注册变量 subscribeScoll: any;三, ngOnInit(): void {this.subscribeScoll Observable.fromEvent(window, scroll).debounceTime(10) .subs…...
2024/4/21 2:03:45 - Angular2学习——初探
Angular2是Google公司推出的一个跨平台全终端的框架,目前在开发web和移动APP领域由着非比寻常的优势,这和它本身的架构设计脱不开干系的。这里给出Angular框架的七大核心概念,也是我们后面开发必须要搞清楚的内容。 下面我们从配置环境开始搭…...
2024/4/21 2:03:44 - angular中使用angular2-qrcode生产二维码
官方地址 https://github.com/SuperiorJT/angular2-qrcode...
2024/4/21 2:03:42 - Angular2+ 表单主动触发验证
Angular2 表单主动触发验证 场景 比如用户点击保存按钮后要直接触发验证,显示所有不合法的item. 我这边用的是angular的响应式表单。 html部分 <form [formGroup]"validateForm" ><input type"text" nz-input formControlName"…...
2024/4/21 2:03:41 - angular2 超时设置
import ‘rxjs/add/operator/timeout’; this.http.post(‘myUrl’, MyData, {headers: Myheaders}) .timeout(3000, new Error(‘timeout exceeded’)) .map(res > res.json()) .subscribe( data > this.ret data, error > console.debug(‘ERROR’, error),…...
2024/4/21 2:03:41 - Angular2+ 属性绑定
前言 当要把视图元素的属性 (property) 设置为模板表达式时,就要写模板的属性 (property) 绑定。 Angular的属性绑定是单向数据绑定,因为值的流动是单向的,从组件的数据属性流动到目标元素的属性。 对于属性绑定,强调以下几点: 不可以使…...
2024/4/21 2:03:39 - angular2 http post请求
import { Http } from ‘angular/http’; import { Headers, RequestOptions, URLSearchParams } from ‘angular/http’; 首先要import 这几个模块, 分别是http请求体,http请求头部,请求options,和请求发送的data,…...
2024/5/2 4:08:46 - 【angular】angular2环境配置及安装详解
什么是框架?众所周知,就是一种实现的结构,从程序员的角度看,前端框架是一种特殊的、已经实现了的web应用,我们只需要对他进行具体的业务逻辑的填充即可,由框架根据具体的业务逻辑来调用代码的执行。angular…...
2024/5/1 2:53:55 - Angular2 指令—通用指令
Angular将通用指令包含在CommonModule模块中,当需要使用这些通用指令时,需要在模块中导入。 BrowserModule模块已经包含了CommonModule模块,所以当引入BrowserModule时,就可以使用了。 NgClass 利用NgClass指令,可以…...
2024/4/30 6:08:44 - Angular2 单选框用法
html中单选框用法如下,checked用来选中默认的单选项: <input type"radio" name"sex" value"male" checked>Male <input type"radio" name"sex" value"female">Female如果使用…...
2024/4/21 2:03:35 - angular2--input框验证手机号,只能输入数字并且不能超过11位数
第一种: html maxlength为限制输入框输入的最长长度,因为我这里对input做了一些空格加入,所以变成13,要是你们不做分隔,写11就行 <input type"text" id"name" maxlength"13" place…...
2024/4/21 2:03:34 - Angular2 select用法-设置默认值和事件
设置默认值: 现在有三个学生小明,小红,小黑,对双向绑定的student设置你想要的select值就可以在下拉框默认选中 code1: 设置”请选择”为默认项,只需要把变量student设置为‘’,即可默认到“请…...
2024/4/25 14:23:42
最新文章
- 等保测评试题(一)
模拟考试(二) 一、判断题 1、等级测评机构推荐管理工作遵循统筹规划、合理布局、安全规范的方针,按照“谁推荐、谁负责,谁审核、谁负责”的原则有序开展( ) 2、等级保护2.0中,使用虹膜指纹的…...
2024/5/4 13:24:46 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 企业常用Linux文件命令相关知识+小案例
远程连接工具无法连接VMWARE: 如果发现连接工具有时连不上,ip存在,这时候我们查看网络编辑器,更多配置,看vnet8是不是10段,nat设置是否是正确的? 软件重启一下虚机还原一下网络编辑器 查看文件…...
2024/5/4 8:19:48 - 2024免费Mac苹果解压压缩包软件BetterZip5
在2024年,对于Mac电脑用户来说,如果你想要无需解压就能快速查看压缩文档的内容,BetterZip是一个极佳的选择。这款软件不仅支持多种格式的压缩和解压,如zip、rar、7z、tar等,还具备丰富的功能和设置,包括预览…...
2024/5/4 12:01:50 - 策略模式图
策略模式 小小的图解 主要的三个角色 Strategy—抽象策略角色ConcreateStrategy—具体策略角色Context—上下文角色 封装了对具体策略的调用可以使用set的依赖注入也可以使用构造方法 核心是上下文角色 只要调用上下文角色就行,实现解耦 策略 工厂 将上下文角…...
2024/5/4 1:52:24 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57