angular入门框架
目录
首先把项目地址贴出:笔者也只是刚入门而已,每一步都走的很困难,基本每一个知识点都是靠百度,刚开始感觉很吃力,慢慢发现吃力才有收获。
https://git.oschina.net/xxd0x00/angularjstest.git
angular首先是一个框架,所以他是有类似于后台的MVC分层的,同时他还有run方法,依赖模块,监听,路由,双向数据绑定,“页内锚点”,一般大型项目使用angular是十分明智的,或者你们项目组有 前端工程师,不然你只是一个“写接口的”angularjs看看了解就好,
首页分析
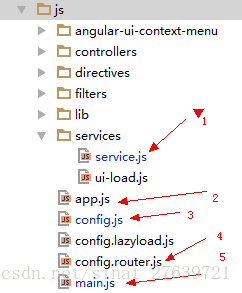
首先angular能很好的支持页面间的路由跳转+强大的数据绑定 这两个核心,贴出文件结构图
全局的html文件
<!DOCTYPE html>
<html lang="en" data-ng-app="app">// 这是重点
</div>
<head><meta charset="utf-8" /><title>demo</title> <!--title 编码--><meta name="description" content="app, web app, responsive, responsive layout, admin, admin panel, admin dashboard, flat, flat ui, ui kit, AngularJS, ui route, charts, widgets, components" /><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" /><link rel="stylesheet" href="css/bootstrap.css" type="text/css" /><link rel="stylesheet" href="css/animate.css" type="text/css" /><link rel="stylesheet" href="css/font-awesome.min.css" type="text/css" /><link rel="stylesheet" href="css/simple-line-icons.css" type="text/css" /><link rel="stylesheet" href="css/font.css" type="text/css" /><link rel="stylesheet" href="css/app.css" type="text/css" /><link rel="stylesheet" href="css/custom.css" type="text/css" /><link rel="stylesheet" href="css/web.contextmenu.css" type="text/css" /><link rel="stylesheet" href="css/bootstrap-datetimepicker.css" type="text/css" /><link rel="stylesheet" href="css/bootstrap-fileupload/bootstrap-fileupload.css" type="text/css" /></head>
<body ng-controller="AppCtrl">// 全局的一个controller
<div class="app" id="app" ng-class="{'app-header-fixed':app.settings.headerFixed,'app-aside-fixed':app.settings.asideFixed,'app-aside-folded':app.settings.asideFolded,'app-aside-dock':app.settings.asideDock,'container':app.settings.container}" ui-view>// 最重要的ui-view 你暂时不需要知道这是干嘛的,你只需要知道你所有的页面都将被嵌套在这个 ui-view里面,</div><!-- jQuery -->
<script src="vendor/jquery/jquery.min.js"></script><!-- Angular -->
<script src="vendor/angular/angular.js"></script><script src="vendor/angular/angular-animate/angular-animate.js"></script>
<script src="vendor/angular/angular-cookies/angular-cookies.js"></script>
<script src="vendor/angular/angular-resource/angular-resource.js"></script>
<script src="vendor/angular/angular-sanitize/angular-sanitize.js"></script>
<script src="vendor/angular/angular-touch/angular-touch.js"></script>
<!-- Vendor -->
<script src="vendor/angular/angular-ui-router/angular-ui-router.js"></script>
<script src="vendor/angular/ngstorage/ngStorage.js"></script><!-- bootstrap -->
<script src="vendor/angular/angular-bootstrap/ui-bootstrap-tpls.js"></script>
<!-- lazyload -->
<script src="vendor/angular/oclazyload/ocLazyLoad.js"></script>
<!-- translate -->
<script src="vendor/angular/angular-translate/angular-translate.js"></script>
<script src="vendor/angular/angular-translate/loader-static-files.js"></script>
<script src="vendor/angular/angular-translate/storage-cookie.js"></script>
<script src="vendor/angular/angular-translate/storage-local.js"></script> <!-- App -->
<script src="js/app.js"></script>
<script src="js/config.js"></script>
<script src="js/config.lazyload.js"></script>
<script src="js/config.router.js"></script>
<script src="js/main.js"></script>
<script src="js/services/ui-load.js"></script>
<script src="js/services/service.js"></script>
</body>
</html>第一个app.js文件
整个前端需要依赖的模块,你就照着这个copy就行
'use strict';
// 依赖注入 依赖的模块
angular.module('app', ['ngAnimate','ngCookies','ngResource','ngSanitize','ngTouch','ngStorage','ui.router','ui.bootstrap','ui.load','ui.jq','ui.validate','oc.lazyLoad','pascalprecht.translate','ng.ueditor','angularFileUpload','ui.bootstrap.contextMenu'
]);config.js
主要用于全局的函数,脸面的run方法相当于会一直的运行,检测你有没有登陆,并且可以定义一些全局的函数,比如跳转之类的。
// configvar app =angular.module('app').config(function ($controllerProvider, $compileProvider,$filterProvider, $provide, $httpProvider) {// lazy controller, directive and serviceapp.controller = $controllerProvider.register;app.directive = $compileProvider.directive;app.filter = $filterProvider.register;app.factory = $provide.factory;app.service = $provide.service;app.constant = $provide.constant;app.value = $provide.value;$httpProvider.defaults.headers.common = {Accept: "application/json, text/plain, */*"};});
//相当于main
app.run(function($rootScope, storage, $http, $state){$rootScope.global = storage.get("QSLH_OW_MANAGER_GLOBAL") || {token:'',login: false,user_info: {}// 暂时写死xxd};$rootScope.go = function(args){$state.go(args);// 全局的跳转};if(!$rootScope.global.login){// 判断是否登录 如果没有登录,那就跳转到登录页面 ,$state.go("access.signin");}else{// 有登录,那就是 要给 http 赋值一个 token$http.defaults.headers.common['X-Security-Token'] = $rootScope.global.token;} });congfig.router.js配置全局的跳转
'use strict';/*** 配置路由*/
angular.module('app').run(['$rootScope','$state', '$stateParams',function($rootScope, $state, $stateParams){$rootScope.$state = $state;$rootScope.$stateParams = $stateParams;$rootScope.gateway = "/api";// 这个就是你的项目服务端的工程名字
}]).config(['$stateProvider', '$urlRouterProvider',function($stateProvider, $urlRouterProvider){$urlRouterProvider.otherwise('/app/manage/index');// 这个是uri上的匹配不上时,就会自动跳到这个页面$stateProvider.state('app', {abstract: true,// 多层嵌套的最外层url: '/app',templateUrl: 'partials/app.html' // 这个页面里面可以包含很多的其他页面}).state('app.manage', {url: '/manage',template: '<div ui-view class="fade-in-up"></div>' // 这个template代表 将 app.manage.*所有的页面都将加载在 index.html中的 <div ui-view></div>中,}).state('app.manage.index', {url: '/index', // 主页templateUrl: 'partials/manage/index.html',resolve: {deps: ['$ocLazyLoad',function ($ocLazyLoad) {return //允许进行弹窗提醒$ocLazyLoad.load('toaster').then(function () {return //会加载对应的js文件$ocLazyLoad.load('js/controllers/manage/manage.js');});}]}}).state('access', {url: '/access',template: '<div ui-view class="fade-in-right-big smooth"></div>'}) .state('access.signin', {url: '/signin',templateUrl: 'partials/signin.html',resolve: {deps: ['uiLoad',function (uiLoad) {return uiLoad.load(['js/controllers/signin.js']);}]},controller: "signin_ctrl" // signin页面中的controller名字})}
]);main.js
全局的一些比如注销函数,兼容性,兼容移动端,copy就行,
'use strict';/* Controllers */angular.module('app').controller('AppCtrl',function($rootScope, $scope, $translate, $localStorage,$window, $state, call_api, storage) {// add 'ie' classes to htmlvar isIE = !!navigator.userAgent.match(/MSIE/i);isIE && angular.element($window.document.body).addClass('ie');isSmartDevice( $window ) && angular.element($window.document.body).addClass('smart');// config$rootScope.app = {getway:'http://localhost:8080',name: 'demo',version: '1.0',// for chart colorscolor: {primary: '#7266ba',info: '#23b7e5',success: '#27c24c',warning: '#fad733',danger: '#f05050',light: '#e8eff0',dark: '#3a3f51',black: '#1c2b36'},settings: {themeID: 1,navbarHeaderColor: 'bg-black',navbarCollapseColor: 'bg-white-only',asideColor: 'bg-black',headerFixed: true,asideFixed: false,asideFolded: false,asideDock: false,container: false}}function isSmartDevice( $window ){// Adapted from http://www.detectmobilebrowsers.comvar ua = $window['navigator']['userAgent'] || $window['navigator']['vendor'] || $window['opera'];// Checks for iOs, Android, Blackberry, Opera Mini, and Windows mobile devicesreturn (/iPhone|iPod|iPad|Silk|Android|BlackBerry|Opera Mini|IEMobile/).test(ua);}$scope.logout = function(){call_api.get("/api/login/logout", function(data){ // xxd 注销的接口if(data.code == 100000){$rootScope.global.login = false;$rootScope.global.token = '';storage.set("QSLH_OW_MANAGER_GLOBAL", $rootScope.global);$state.go("access.signin");// xxd}});}$scope.maskShow = function () {angular.element("#mask").show();}$scope.maskHide = function () {angular.element("#mask").hide();}});service.js文件
相当于自定义的方法,或者类,十分方便相当于工具类
(function (angular) {'use strict';angular.module('app').factory('storage', function () {var service = {};service.localStorage = window.localStorage;service.set = function (key, data) { try { data = JSON.stringify(data); } catch (ex) { } service.localStorage.setItem(key, data); };service.get = function (key) { var content = service.localStorage.getItem(key); if (content) { try { return JSON.parse(content); } catch (ex) { } } return content; };return service;}).factory("call_api", function ($rootScope, common_base, $http) {var service = { post: function (url, data, callback) { if (common_base.is_function(data)) { callback = data; data = undefined; } $http({ method: 'POST', url: $rootScope.app.getway + url, data: data, }).success(function (data, status, header) { callback(data, header); }).error(function (data, header, config, status) { alert("调用接口失败,请联系管理员"); }); }, get: function (url, callback) { $http({ method: 'GET', url: $rootScope.app.getway + url }).success(function (data, header, config, status) { callback(data); }).error(function (data, header, config, status) { alert("调用接口失败,请联系管理员"); }); } };return service;}).factory("file_action", function ($rootScope, common_base, $http) {var service = { downloadfile: function (url, data, callback) { if (common_base.is_function(data)) { callback = data; data = undefined; } $http({ method: 'POST', url: $rootScope.app.getway + url, data: data, responseType: "arraybuffer" }).success(function (data, status, header) { callback(data, header); }).error(function (data, header, config, status) { alert("文件调用接口失败,请联系管理员"); }); }, uploadfile: function (url,data, callback) { if (common_base.is_function(data)) { callback = data; data = undefined; } $http({ method: 'POST', url: $rootScope.app.getway + url, data: data, headers: {'Content-Type':undefined}, transformRequest: angular.identity }).success(function (data, header, config, status) { callback(data); }).error(function (data, header, config, status) { alert("文件上传调用接口失败,请联系管理员"); }); } };return service;}).factory("common_base", function () {var service = { is_function: function (obj) { return (typeof obj == 'function') && obj.constructor == Function; }, format: function () { if (arguments.length == 0) return null; return this.format_by_array(arguments); }, format_by_array: function (args) { if (args.length == 0) return null; var str = args[0]; for (var i = 1; i < args.length; i++) { var re = new RegExp('\\{' + (i - 1) + '\\}', 'gm'); str = str.replace(re, args[i]); } return str; }, is_null: function (exp) { return !exp || typeof(exp) == "undefined"; } }; return service; }); })(window.angular); 上面的方法或者js文件,你不需要看懂,全部拿出copy就可以使用在项目中,看着github中的例子就可以直接上手,先使用,有了疑惑,再去百度或者请求别人,这样才是正确的做法。有疑问请留言。。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular2里的全屏设置
有两种全屏,一种是使当前页面全屏,一种是使指定内容全屏 一、安装依赖 npm install screenfull --save二、模块内引入 ts文件 import * as screenfull from "screenfull";import { Screenfull } from "screenfull";三、html <…...
2024/4/21 2:03:17 - Angular JS 缓存问题
问题描述:.net mvc ng 项目,每个component,html页面第一次加载后都会产生本地缓存,存储下来,导致新的页面改动不能及时刷新出来。 解决方案,.net项目中自带一个版本文件,需要自己发布项目时自己…...
2024/4/21 2:03:16 - Angular 初学者快速上手教程
课程介绍 本课程是一个系列基础教程,目标是带领读者上手实战,课程以新版本 Angular 的 3 个核心概念作为主线:组件、路由、模块,加上业务开发过程中必须用到的特性:工具、指令、表单、RxJS、i18n、测试,一共…...
2024/4/21 2:03:15 - Angular Material踩坑指南3——分页组件汉化
2020年11月12日13:27:46 分页组件老是显示英文,虽说简单,但是不好看。 1.新建一个文件:my-paginator.ts 2.代码: import { MatPaginatorIntl } from angular/material/paginator; //引入分页组件配置的moduleconst dutchRang…...
2024/4/19 22:56:19 - Angular JIT vs AOT
原文链接:https://segmentfault.com/a/1190000008739157 在 Angular 应用程序中,包含了我们通过 Angular 提供的 API 实现的自定义指令。这些自定义指令对浏览器来说,都是无法识别的,因此每个 Angular 应用程序在运行前,都需要经…...
2024/4/20 12:16:19 - Angular 1.0 入门指南
Angular 1.0 入门指南 1. angular 1.0 特点 数据双向绑定MVVM 隔离作用域 2. Angular 的作用域 scoperootScope 先来看一下 angular 的一般使用格式 //作用域定义 模块注入 angular.module(myApp, [ui.bootstrap]);//获取定义的App var app angular.module(myApp)//anular …...
2024/4/20 20:32:11 - angular 实现一键复制
其实还是拿js实现的 只是在angular中实现的 demo.html <div><!-- 写一个input框 且不能隐藏 通过样式挪到屏幕外 --><input type"text" name"selectCopy" id"selectCopy" ng-model"copyvalue" style"position: a…...
2024/4/20 20:32:10 - angular项目兼容IE浏览器
前言 图书馆的项目最近想要放到钉钉上使用,但是项目放到微信公众号上可以访问,放到钉钉上却不可以用,刚开始很疑惑为什么会这样呢,后来才知道钉钉的内核是IE内核,把项目放到电脑上的IE浏览器中也是不可以访问的。知道…...
2024/4/21 2:03:13 - Angular初探
AngularJS是Google开发的一个MVC框架,这是1.0的版本。目前有1.0,2.0,4.0三个版本。2.0之后就是Angular。今年三月份Angular 4.0刚刚推出,所以关于Angular最新版的资料是寥寥无几。初学的话还是从1.0开始学起。 推荐两个关于AngularJS的网站…...
2024/4/21 2:03:13 - Angular Mock Data
Angular本地开发模拟后台接口 在environments文件夹下创建environment.dev.ts const baseURL http://localhost:5002/; export const environment {production: true,envName: dev,apiURL: {login: baseURL login/user} }; 在angular.json文件中修改如下 {"$schema…...
2024/4/21 2:03:12 - Angular7入门总结篇
一、Angular 介绍 Angualr 是一款来自谷歌的开源的 web 前端框架,诞生于 2009 年,由 Misko Hevery 等 人创建,后为 Google 所收购。是一款优秀的前端 JS 框架,已经被用于 Google 的多款产品当中。 根据项目数统计 angular(1.x 、2…...
2024/4/21 2:03:11 - Angular延迟加载
Angular中没有模块级作用域这个概念,只有应用程序作用域和组件级作用域,这种设计主要考虑模块的扩展性,一个应用程序通常由多个模块合并而成,在NgModule里注册的服务就可在整个应用程序内使用。 模块级作用域的一个特例ÿ…...
2024/4/21 2:03:09 - Angular CLI在线安装和离线安装
Angular CLI 安装方式 默认已经安装了 Node.js 和 npm 包管理器。 1. 在线安装 可以使用外网的情况下,可以使用在线安装的方式。 要使用 npm 命令全局安装 CLI,请打开终端/控制台窗口,输入如下命令: npm install -g angular/…...
2024/4/24 9:08:28 - angular4 自定义校验
passwordLengthVal(): ValidatorFn {return (control: AbstractControl): { [key: string]: any } > {if (control.value < 7) {return {customValid: {error: 密码长度最少长度为8位。}};} else {return null;}};}...
2024/4/21 2:03:07 - Angular兄弟组件之间的交互
方法一:兄弟组件之间可以用服务进行交互 具体如下: 一、新建一个service.ts如下: import {Injectable} from angular/core; import {BehaviorSubject} from rxjs; import {Observable} from rxjs;Injectable({ provideIn: root }) export cl…...
2024/4/30 23:16:38 - Angular8 环境搭建
Angular 环境搭建 无论使用什么前端框架,都必然使用到NodeJS工具,Angular也不例外,Angular采用的是“全家桶”式的设计思路,因此angular/cli脚手架工具集成了日常开发需要使用到的所有NodeJS模块,使用angular/cli可以大…...
2024/4/21 2:03:05 - angular 页面使用函数导致死循环问题
angular 动态随机获取颜色 导致 页面 死循环 在页面内使用ng-init初始化函数。 ng-init 指令执行给定的表达式。 ng-init 指令添加一些不必要的逻辑到 scope 中,建议你可以在控制器中 ng-controller 指令执行它 。 使用方式: <div ng-init"my…...
2024/4/21 2:03:04 - Angular8入门学习笔记
Angualr入门扫盲必备声明:这篇是我学习angualr的笔记,可以转载,但必须注明来源作者 kone 并附上本文链接A:环境,工具1:先确保安装了nodejs和npmNodejsnpm 包管理器cnpm(淘宝的镜像)2:安裝angualr cli3:工具VSCode的angular插件VSCode快捷键:V…...
2024/4/26 21:00:59 - angular7 学习教程笔记
文章目录Angular教程一、 创建angualr 组件Angular 绑定数据1.数据文本绑定2. 绑定html3.绑定属性4. 数据循环*ngFor1)*ngFor 普通循环2)循环的时候设置key3)template 循环数据5.条件判断*ngIf.....6.*ngSwitch....7.执行事件(click)”getDat…...
2024/4/21 2:03:03 - angular9路由守卫使用
三分钟上手路由守卫路由守卫是什么组件的创建守卫路由相关核心代码在路由中使用守卫最后的结尾参考资料路由守卫是什么 任何用户都能在任何时候导航到任何地方。但有时候出于种种原因需要控制对该应用的不同部分的访问。可能包括如下场景: 该用户可能无权导航到目…...
2024/4/21 2:03:03
最新文章
- 网站高级认证页面模板(自定义安全认证)
网站高级认证页面模板(自定义安全认证) 仅限于源码测试,不代表真实性 下载地址: https://yuncv.lanzouw.com/i98qC1xm8u4j...
2024/5/4 14:46:21 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Linux从入门到精通 --- 2.基本命令入门
文章目录 第二章:2.1 Linux的目录结构2.1.1 路径描述方式 2.2 Linux命令入门2.2.1 Linux命令基础格式2.2.2 ls命令2.2.3 ls命令的参数和选项2.2.4 ls命令选项的组合使用 2.3 目录切换相关命令2.3.1 cd切换工作目录2.3.2 pwd查看当前工作目录2.4 相对路径、绝对路径和…...
2024/5/1 13:38:20 - ArcGIS10.8保姆式安装教程
ArcGIS 10.8是一款非常强大的地理信息系统软件,用于创建、管理、分析和可视化地理数据。以下是ArcGIS 10.8的详细安装教程: 确保系统满足安装要求 在开始安装之前,请确保您的计算机满足以下系统要求: 操作系统:Windo…...
2024/5/3 3:48:00 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57