flask做的一个非常简单的项目,记录,flask+mysql(原生sql语句)
环境:pycharm + python2.7.15
完成功能:
邮件发送,以及文件上传,以及对数据库的增删查操作
备注:我不是写flask的,只是临时需要,写了一个小demo差不多的,方便以后查阅
管理员:
查找,增加,删除,文件上传(上传到static/images目录)

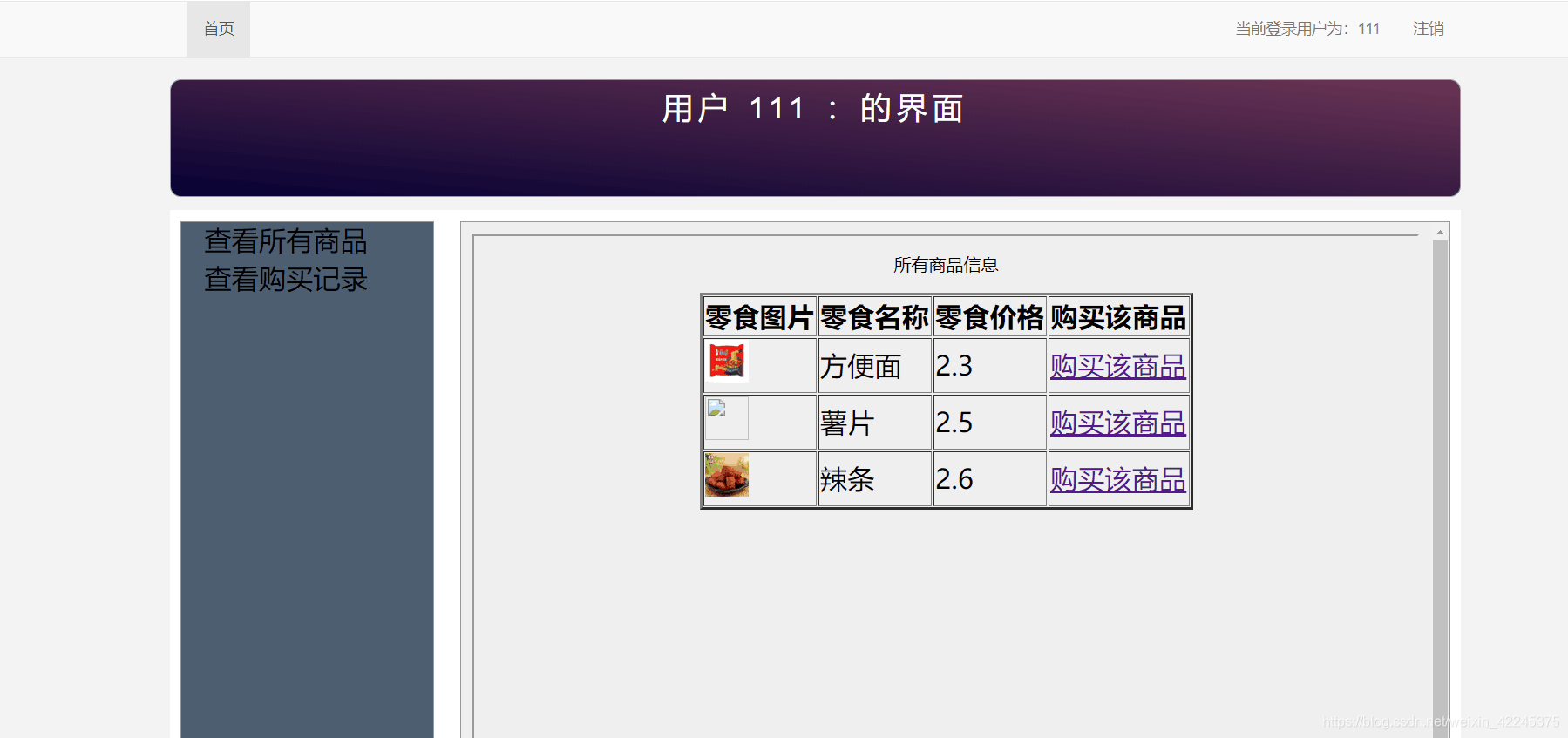
用户
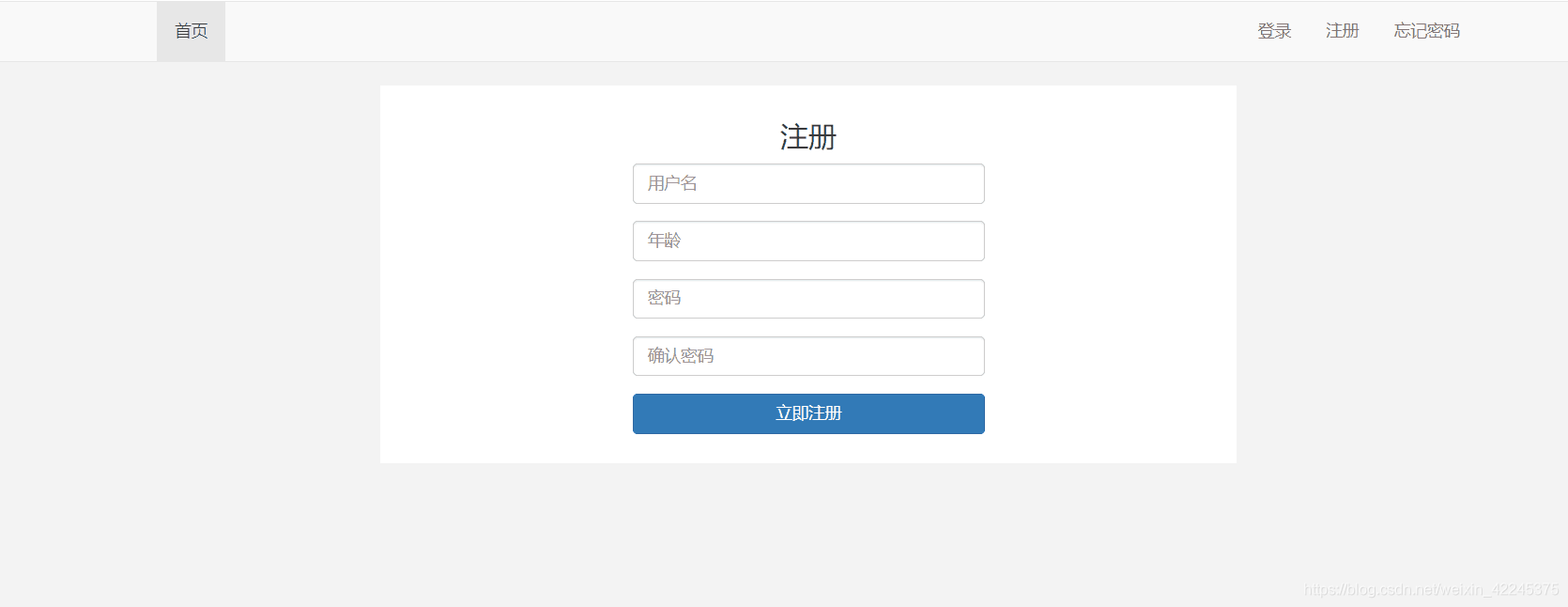
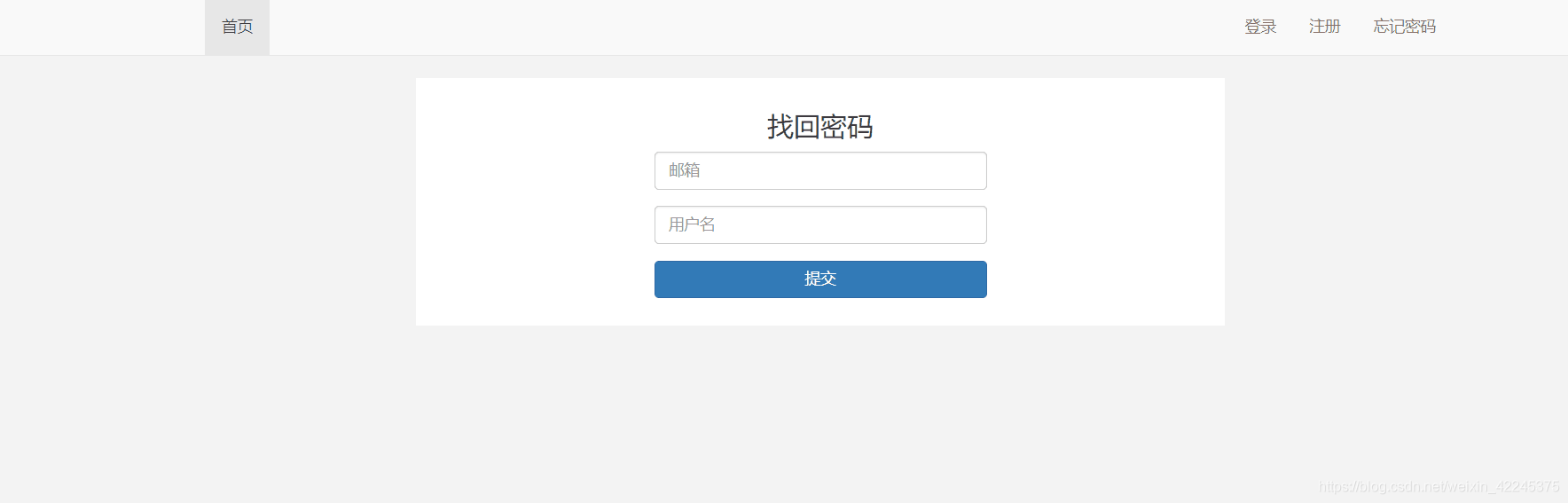
注册,登陆,邮件发送找回密码




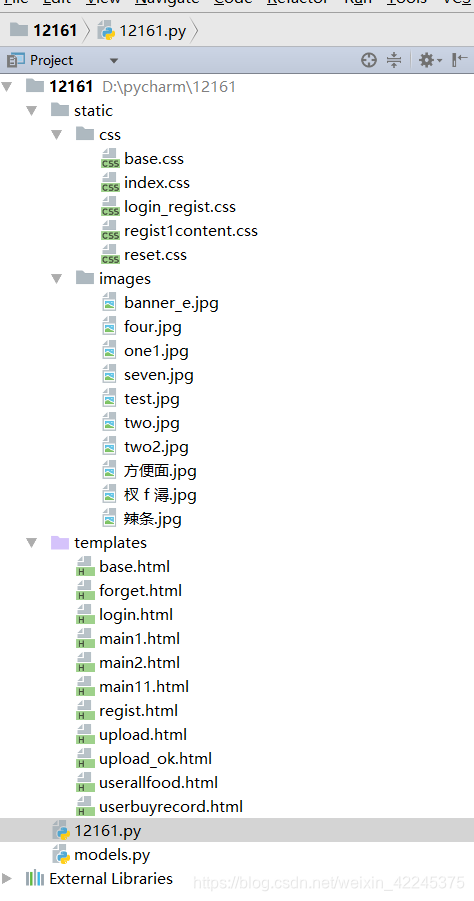
代码:

12161.py
#!/usr/bin/python3.5
# -*- coding: UTF-8 -*-
# 导入数据库模块
import pymysql
import time,datetime
# 导入Flask框架,这个框架可以快捷地实现了一个WSGI应用
from flask import Flask,flash
# 默认情况下,flask在程序文件夹中的templates子文件夹中寻找模块
from flask import render_template
# 导入前台请求的request模块
from flask import request, Response,redirect,session,jsonify
import traceback
from flask_sqlalchemy import SQLAlchemyfrom flask_mail import Mail, Message
import cv2
import time
import os
from werkzeug.utils import secure_filenamefrom models import User#设置允许的文件格式
ALLOWED_EXTENSIONS = set(['png', 'jpg', 'JPG', 'PNG', 'bmp'])def allowed_file(filename):return '.' in filename and filename.rsplit('.', 1)[1] in ALLOWED_EXTENSIONS# 传递根目录
app = Flask(__name__)
app.secret_key = '12161'
app.config['DEBUG']=True# 默认路径访问登录页面
@app.route('/')
def login():return render_template('login.html')# 默认路径访问注册页面
@app.route('/regist')
def regist():return render_template('regist.html')@app.route('/logout')
def logout():return render_template('login.html')# 设置响应头
def Response_headers(content):resp = Response(content)resp.headers['Access-Control-Allow-Origin'] = '*'return resp# 获取注册请求及处理
@app.route('/registuser')
def getRigistRequest():# 把用户名和密码注册到数据库中# 连接数据库,此前在数据库中创建数据库TESTDBdb = pymysql.connect("localhost", "root", "123456", "lesson")# 使用cursor()方法获取操作游标cursor = db.cursor()# SQL 插入语句sql = "INSERT INTO person(name, psd,age) VALUES (" + request.args.get('username') + ", " + request.args.get('password1') + ", " + request.args.get('age')+" )"try:# 执行sql语句cursor.execute(sql)# 提交到数据库执行db.commit()# 注册成功之后跳转到登录页面flash("注册成功")return render_template('login.html')except:# 抛出错误信息traceback.print_exc()# 如果发生错误则回滚db.rollback()return '注册失败'# 关闭数据库连接db.close()# 获取登录参数及处理
@app.route('/login')
def getLoginRequest():# 查询用户名及密码是否匹配及存在# 连接数据库,此前在数据库中创建数据库TESTDBdb = pymysql.connect("localhost", "root", "123456", "lesson")# 使用cursor()方法获取操作游标cursor = db.cursor()# SQL 查询语句sql = "select * from person where name="+request.args.get('name')+" and psd="+request.args.get('psd')+""try:# 执行sql语句cursor.execute(sql)results = cursor.fetchall()print(len(results))if len(results) == 1:# return '登录成功'User.name = request.args.get('name')User.psd = request.args.get('psd')username = request.args.get('name')userpsd = request.args.get('psd')session['username'] = usernameprint(User.name + " "+User.psd)return render_template('main1.html',name=request.args.get('name'))else:return '用户名或密码不正确'# 提交到数据库执行db.commit()except:# 如果发生错误则回滚traceback.print_exc()db.rollback()# 关闭数据库连接db.close()# 查询数据库所有零食信息
@app.route('/all')
def all():conn = pymysql.connect(host='127.0.0.1', user='root', password='123456', db='lesson', charset='utf8')cur = conn.cursor()sql = "SELECT * FROM thing"cur.execute(sql)conn.commit()u = cur.fetchall()conn.close()return render_template('main2.html', u=u)# 增加零食
@app.route('/add', methods=['POST', 'GET'])
def add():# # 把用户名和密码注册到数据库中## # 连接数据库,此前在数据库中创建数据库TESTDB# db = pymysql.connect("localhost", "root", "123456", "lesson")# # 使用cursor()方法获取操作游标# cursor = db.cursor()# # SQL 插入语句# sql = "INSERT INTO thing VALUES ( '" + request.args.get('name') + "' , '" + request.args.get( 'price')+"' )"# print(sql)## # 执行sql语句# cursor.execute(sql)# # 提交到数据库执行# db.commit()# db.close()# # 注册成功之后跳转到登录页面# flash("增加成功")if request.method == 'POST':f = request.files['file']if not (f and allowed_file(f.filename)):return jsonify({"error": 1001, "msg": "请检查上传的图片类型,仅限于png、PNG、jpg、JPG、bmp"})name = request.form.get("name")price = request.form.get("price")basepath = os.path.dirname(__file__) # 当前文件所在路径upload_path = os.path.join(basepath, 'static/images', secure_filename(f.filename)) # 注意:没有的文件夹一定要先创建,不然会提示没有该路径# upload_path = os.path.join(basepath, 'static/images','test.jpg') #注意:没有的文件夹一定要先创建,不然会提示没有该路径f.save(upload_path)# 使用Opencv转换一下图片格式和名称img = cv2.imread(upload_path)filename = name + '.jpg'cv2.imwrite(os.path.join(basepath, 'static/images',filename), img)db = pymysql.connect("localhost", "root", "123456", "lesson")# 使用cursor()方法获取操作游标cursor = db.cursor()# SQL 插入语句sql = "INSERT INTO thing VALUES ( '" + name + "' , '" + price+"' )"print(sql)# 执行sql语句cursor.execute(sql)# 提交到数据库执行db.commit()db.close()return redirect("/all")return redirect("/all")@app.route('/delete/')
def delete():conn = pymysql.connect(host='127.0.0.1', user='root', password='123456', db='lesson', charset='utf8')cur = conn.cursor()name = request.args.get("name")# print(name)# sql= "delete from thing"sql = "delete from thing where name='%s' " % (name)print(sql)cur.execute(sql)# 关闭数据库连接conn.commit()conn.close()return redirect("/all")@app.route('/forget')
def forget():return render_template('forget.html')#使用QQ邮箱服务器
app.config['MAIL_SERVER']='smtp.qq.com'
app.config['MAIL_PORT'] = 465
app.config['MAIL_USERNAME'] = '发送者邮箱'
app.config['MAIL_PASSWORD'] = '发送者邮箱的密码'
app.config['MAIL_USE_TLS'] = False
app.config['MAIL_USE_SSL'] = True
mail = Mail(app)@app.route('/forget1')
def forget1():conn = pymysql.connect("localhost", "root", "123456", "lesson")cursor = conn.cursor()email = request.args.get('email')name = request.args.get('name')sql = "update person set psd = '123456' where name = '"+name+"'"print(sql)cursor.execute(sql)# 关闭数据库连接conn.commit()conn.close()msg = Message('修改密码', sender='1320596947@qq.com', recipients=[email])msg.body = "您的密码已经被修改为123456,请登录修改密码"mail.send(msg)return redirect("/")@app.route('/userallfood')
def userallfood():conn = pymysql.connect(host='127.0.0.1', user='root', password='123456', db='lesson', charset='utf8')cur = conn.cursor()sql = "SELECT * FROM thing"cur.execute(sql)conn.commit()u = cur.fetchall()conn.close()return render_template('userallfood.html', u=u)@app.route('/buy/')
def buy():conn = pymysql.connect(host='127.0.0.1', user='root', password='123456', db='lesson', charset='utf8')cur = conn.cursor()# 获得要购买的零食名字name = request.args.get("name")# 获得用户名username= session.get('username')# print ('当前登录用户:'+username)time = datetime.datetime.now()stringtime = str(time)print(stringtime)sql = "INSERT INTO guanxi VALUES ( '" + username + "' , '" + name + "','"+stringtime+"' )"print(sql)cur.execute(sql)# 关闭数据库连接conn.commit()conn.close()return redirect("/userallfood")@app.route('/userbuyrecord')
def userbuyrecord():conn = pymysql.connect(host='127.0.0.1', user='root', password='123456', db='lesson', charset='utf8')cur = conn.cursor()# 获得用户名username = session.get('username')sql = "SELECT * FROM guanxi where name = '"+username+"'"cur.execute(sql)conn.commit()u = cur.fetchall()conn.close()return render_template('userbuyrecord.html', u=u)@app.route('/upload', methods=['POST', 'GET']) # 添加路由
def upload():if request.method == 'POST':f = request.files['file']if not (f and allowed_file(f.filename)):return jsonify({"error": 1001, "msg": "请检查上传的图片类型,仅限于png、PNG、jpg、JPG、bmp"})user_input = request.form.get("name")basepath = os.path.dirname(__file__) # 当前文件所在路径upload_path = os.path.join(basepath, 'static/images', secure_filename(f.filename)) # 注意:没有的文件夹一定要先创建,不然会提示没有该路径# upload_path = os.path.join(basepath, 'static/images','test.jpg') #注意:没有的文件夹一定要先创建,不然会提示没有该路径f.save(upload_path)# 使用Opencv转换一下图片格式和名称img = cv2.imread(upload_path)cv2.imwrite(os.path.join(basepath, 'static/images', 'test.jpg'), img)return render_template('upload_ok.html', userinput=user_input, val1=time.time())return render_template('upload.html')# 使用__name__ == '__main__'是 Python 的惯用法,确保直接执行此脚本时才
# 启动服务器,若其他程序调用该脚本可能父级程序会启动不同的服务器
if __name__ == '__main__':app.run(debug=True)
main2.html(管理员界面,包含增删查以及文件上传操作,上传过程中修改文件名)
{# 管理员界面 #}<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>管理员界面</title><link rel="stylesheet" href="static/css/login_regist.css"><link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body><h3 class="page-title" align="center">增加零食信息</h3><form action="/add" enctype='multipart/form-data' method='POST'><div class="form-container"><div class="form-group"><input type="file" name="file" style="margin-top:20px;"/><br></div><div class="form-group"><input type="text" class="form-control" placeholder="零食名" name="name"></div><div class="form-group"><input type="text" class="form-control" placeholder="价格" name="price"></div><div class="form-group"><button class="btn btn-primary btn-block">增加</button></div></div></form></br><p align="center">所有商品信息</p><table class="table table-bordered" border="2" align="center"><tr><th>零食图片</th><th>零食名称</th><th>零食价格</th><th>删除该商品</th></tr>{% for i in u %}<tr><td><img src="static/images/{{ i[0] }}.jpg" width="30px" height="30px"></td><td>{{ i[0] }}</td><td>{{ i[1] }}</td><td><a href="/delete/?name={{i[0]}}">删除该商品</a></td></tr>{% endfor %}</table></body>
</html>
base.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>{% block title %}{% endblock %}-知了课堂问答平台</title><link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"><script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script><script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script><link rel="stylesheet" href="{{ url_for('static',filename='css/base.css') }}">{% block head %}{% endblock %}
</head>
<body><nav class="navbar navbar-default"><div class="container"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li class="active"><a href="/">首页<span class="sr-only">(current)</span></a></li></ul><ul class="nav navbar-nav navbar-right">
{# {% if user %}#}
{# <li><a href="#">{{ user.username }}</a></li>#}
{# <li><a href="{{ url_for('logout') }}">注销</a></li>#}
{# {% else %}#}
{# <li><a href="{{ url_for('login') }}">登录</a></li>#}
{# <li><a href="{{ url_for('regist') }}">注册</a></li>#}
{# {% endif %}#}<li><a href="{{ url_for('login') }}">登录</a></li><li><a href="{{ url_for('regist') }}">注册</a></li><li><a href="{{ url_for('forget') }}">忘记密码</a></li></ul></div><!-- /.navbar-collapse --></div><!-- /.container-fluid --></nav><div class="main">{% block main %}{% endblock %}</div>
</body>
</html>
forget.html (发送邮件功能)
{% extends 'base.html' %}{% block title %}登录{% endblock %}{% block head %}<link rel="stylesheet" href="{{ url_for('static',filename='css/login_regist.css') }}">
{% endblock %}{% block main %}<h3 class="page-title">找回密码</h3><form action="/forget1" method="GET"><div class="form-container"><div class="form-group"><input type="text" class="form-control" placeholder="邮箱" name="email"></div><div class="form-group"><input type="text" class="form-control" placeholder="用户名" name="name"></div><div class="form-group"><button class="btn btn-primary btn-block">提交</button></div></div></form>
{% endblock %}
login.html(登陆界面)
{% extends 'base.html' %}{% block title %}登录{% endblock %}{% block head %}<link rel="stylesheet" href="{{ url_for('static',filename='css/login_regist.css') }}">
{% endblock %}{% block main %}<h3 class="page-title">登录</h3><form action="/login" method="GET"><div class="form-container"><div class="form-group"><input type="text" class="form-control" placeholder="用户名" name="name"></div><div class="form-group"><input type="password" class="form-control" placeholder="密码" name="psd"></div><div class="form-group"><button class="btn btn-primary btn-block">登录</button></div></div></form>
{% endblock %}
部分问题整理
flask使用 secure_filename()获取中文文件名问题
flask上传文件代码参考
flask邮件发送参考
flask原生sql语句操作mysql数据库参考
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Vue学习笔记-day1
1.导入vue.js,具体代码和教程在https://learning.dcloud.io/,可以直接在HBuilder中导入代码,非常方便,适合学习。 <!DOCTYPE html> <html><head><meta charset="utf-8"><title></title><script src="vue.js" t…...
2024/3/29 7:09:03 - PAT 乙级1037 在霍格沃茨找零钱 (20分)
1037 在霍格沃茨找零钱 (20分) 如果你是哈利波特迷,你会知道魔法世界有它自己的货币系统 —— 就如海格告诉哈利的:“十七个银西可(Sickle)兑一个加隆(Galleon),二十九个纳特(Knut)兑一个西可,很容易。”现在,给定哈利应付的价钱 P 和他实付的钱 A,你的任务是写一个程序来…...
2024/3/29 7:09:02 - widgets menus
带有图片的toolbar wxImage::AddHandler(new wxPNGHandler); // 增加图片 exit.png wxBitmap exit(wxT("exit.png"), wxBITMAP_TYPE_PNG);// wxToolBar *toolbar = new wxToolBar(this, wxID_ANY); wxToolBar *toolbar = CreateToolBar();toolbar->AddTool(wxID_E…...
2024/4/24 3:48:07 - 12、闪的好快
0x01、题目:闪的好快0x02、WP 1、右键链接,点击新建标签页打开链接,保存该动态图片2、使用GIfsplitter分离该图片如下图所示,但是分离后的图片都成一般的了:只能说明工具不够强大啊3.使用CTF图片隐写神器来分离,Stegsolve ①、使用工具打开该图片,分析—>帧浏览②、发…...
2024/4/4 14:27:11 - QT之实现开机界面的两种方法
1.官方示例int main(int argc, char *argv[]){QApplication app(argc, argv);QPixmap pixmap(":/splash.png");QSplashScreen splash(pixmap);splash.show();app.processEvents();...QMainWindow window;window.show();splash.finish(&window);return app.exec()…...
2024/4/24 8:09:26 - SAP ABAP Netweaver里的SE80事务码是如何响应用户请求的
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qhGszh5N-1579337680354)(https://user-images.githubusercontent.com/58975336/72661253-e8eeae00-3a12-11ea-93ee-2d44a292a4cb.gif)]...
2024/3/29 7:08:57 - 不重复的两两比较(洛谷P5728题题解,Java语言描述)
题目要求 P5728题目链接分析 这题唯一令我困惑的是如何做到两两比较且不重复。 后来想了想,其实也简单。 我直接想到了排列组合,所以就觉得很复杂,其实确实不复杂,我们只需要遍历的时候让内层循环的j比i大就好了,这样就会除掉一半的情况(重复的部分),用Math.abs()进行判…...
2024/3/29 7:08:56 - 阿里集团中间件4面:J.U.C并发框架+RocketMQ +MyCat+锁机制+架构
这是一位同学想要阿里中间件的面试题,来了~需要各互联网公司面试题的,可以到文章留言区,告诉你们想要的面试题,小编会持续更新给到大家~中间件一面自我介绍擅长哪方面的技术?Java有哪些锁种类?(乐观锁&悲观锁、可重入锁&Synchronize等)比较重要的数据结构,如链表…...
2024/3/29 7:11:20 - 卷积神经网络 池化层上采样(upsampling、interpolating)、下采样(subsampled、downsampled)是什么?(上采样为放大图像或图像插值、下采样为缩小图像)
缩小图像:或称为下采样(subsampled)或降采样(downsampled) 主要目的有两个:1、使得图像符合显示区域的大小;2、生成对应图像的缩略图。 放大图像:或称为上采样(upsampling)或图像插值(interpolating) 主要目的是放大原图像,从而可以显示在更高分辨率的显示设备上。…...
2024/5/4 1:11:20 - P1896 [SCOI2005]互不侵犯 【状压dp】
题目描述 在NN的棋盘里面放K个国王,使他们互不攻击,共有多少种摆放方案。国王能攻击到它上下左右,以及左上左下右上右下八个方向上附近的各一个格子,共8个格子。 注:数据有加强(2018/4/25) 输入格式 只有一行,包含两个数N,K ( 1 <=N <=9, 0 <= K <= N * …...
2024/3/29 7:11:18 - 版本控制工具简单介绍
版本控制工具 什么是版本控制工具? 版本控制工具提供完备管理功能,用于存储,追踪目录和文件的修改历史,是软件开发者的必备工具。 版本控制工具的最主要功能就是追踪文件的变更。它将什么时候,什么人更改的文件的什么内容等信息忠实地记录下来。每一次文件内容改变,文件的…...
2024/4/24 23:17:43 - Android Jetpack之数据绑定库
Android Jetpack之数据绑定库1、什么是数据绑定2、为什么使用数据绑定3、怎样进行数据绑定4、一些类和方法 1、什么是数据绑定使用声明性格式,将布局中的界面组件绑定到应用中的数据源 2、为什么使用数据绑定在传统Android开发中,将组件与数据绑定是一件非常繁琐,耗时耗力的…...
2024/3/29 7:11:16 - php web 大文件上传源代码
核心原理:该项目核心就是文件分块上传。前后端要高度配合,需要双方约定好一些数据,才能完成大文件分块,我们在项目中要重点解决的以下问题。* 如何分片;* 如何合成一个文件;* 中断了从哪个分片开始。如何分,利用强大的js库,来减轻我们的工作,市场上已经能有关于大文件…...
2024/4/25 10:05:00 - CSS相邻兄弟选择器
css相邻兄弟选择器:可选择紧接在另一元素后面的元素,且二者有相同的父元素。例如:如果要增加紧接在h1元素后出现的段落的上边距:h1 p { margin-top:50px;}与 “ ” 选择器非常容易混淆的是 “~”选择器: 该选择器的作用是查找某一个指定元素后面的所有兄弟节点。 具体例…...
2024/5/10 7:15:51 - P2330 [SCOI2005]繁忙的都市 · 最小生成树
题解 首先,先了解一下什么是瓶颈生成树:定义无向图G,G的瓶颈生成树是一棵 “ 树上最大边权值 edge 在G的所有生成树中最小 ” 的生成树,这样的生成树可能不止一棵。瓶颈生成树的值为树上最大边权值 edge例子:给出一个无向图G其瓶颈生成树可能长这样:他们的值都是2题意其实…...
2024/4/27 18:48:31 - rabbitmq的使用
需求:在增加或修改或删除商品时,需要通知Es索引库对索引进行更新。这个时候用到了消息中间件rabbitmq。item-service服务为消息生产者,search服务为消息消费者。item-service服务:1、导入jar<dependency><groupId>org.springframework.boot</groupId><…...
2024/4/24 17:35:30 - 作者按
【作者按】 写给自己 19年刚刚过去,转眼已经毕业多半年了,在参加工作的这段时间我经历了内心的不断挣扎和彷徨。虽然毕业如自己所期望的那样做了数据库运维工作,但是限于公司是传统的甲方公司,再加上自己有一定得惰性。 半年来的进步实在是慢。当初自己可能也是见识比较少,…...
2024/5/10 10:08:28 - keras学习2
现今最主流的处理图像数据的技术当属深度神经网络了,尤其是卷积神经网络CNN尤为出名。本文将通过讲解CNN的介绍以及使用keras搭建CNN常用模型LeNet-5实现对MNist数据集分类,从而使得读者更好的理解CNN。 1.CNN的介绍 CNN是一种自动化提取特征的机器学习模型。首先我们介绍CNN…...
2024/4/9 22:20:21 - 策略模式--其它设计模式
class OrdinaryUser{buy(){console.log(普通用户购买)} }; class MemberUser{buy(){console.log(会员用户购买)} }; class VipUser{buy(){console.log(VIP用户购买)} } const u1=new OrdinaryUser(); const u2=new MemberUser(); const u3=new VipUser(); u1.buy(); u2.buy(); …...
2024/4/24 4:02:04 - 2020 零基础 git指令 创建子分支并推送到码云 【附图解】
ACM刷题记录希望通过这个专栏,给自己一个成长的记录,学如逆水行舟,不进则退,我们所谓的勤奋并不是看着别人努力而努力,而是在别人松懈了依旧在自己的道路上坚持下去。学习这件事说容易不容易,说难也很难,沉下心来,抛弃杂念,希望能在专栏留下回忆!一百个Chocolate9.90…...
2024/4/16 23:49:51
最新文章
- 5G NR 吞吐量计算 and 4G LTE 吞吐量计算
5G NR Throughput References • 3GPP TS 38.306 V15.2.0 (2018-06) ➤J : number of aggregated component carriers in a band or band combination ➤Rmax : 948/1024 • For the j-th CC, Vlayers(j) is the maximum number of layers ➤Qm(j) : Maximum modulation orde…...
2024/5/10 11:37:29 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - unity 历史版本下载
原文链接:https://blog.csdn.net/huang714/article/details/106623675 Unity历史版本下载列表 Unity2019系列最新版本:Unity 2019.1.3 Unity2018系列最新版本:Unity 2018.4.0 Unity2017系列最新版本:Unity 2017.4.27 Unity5.x系列最新版本:Unity 5.6.7 Unity4.x系…...
2024/5/4 10:53:22 - Linux的软链接和硬链接
1、软链接 概念:给文件创建一个快捷方式,依赖原文件,和普通文件没有区别。 特性: 可以给存在的文件或目录创建软链接可以给不存在的文件或目录创建软链接可以跨文件系统创建软链接删除软链接不影响原文件、删除原文件会导致软链…...
2024/5/10 0:14:06 - 【蓝桥杯嵌入式】13届程序题刷题记录及反思
一、题目分析 考察内容: led按键(短按)PWM输出(PA1)串口接收lcd显示 根据PWM输出占空比调节,高频与低频切换 串口接收(指令解析)【中断接收】 2个显示界面 led灯闪烁定时器 二…...
2024/5/10 0:11:26 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/10 10:22:18 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
