web常见控件介绍
常见的控件:
1.文本输入框(TextBox)
2.按钮控件(Button)
3.下拉选框(DropList)
4.日期/时间控件(Date/TimePicker)
5.(图片、文件)上传控件(Upload)
6.树形控件(TreeView)
7.列表框(ListBox)
8.多格式文本框(RichTextBox)
9.Tab控件
10.其他控件
11.多浏览器兼容性问题
以下是上述常用控件就样式、属性、功能、测试点等方面的总结
1.文本框
纯文本框(不带其他类型控件)主要分为密码框、文本框(TextBox)和多行文本框(TextArea)
1.1密码框
(1)样式:
(2)属性:
输入的文本会自动以黑色圆点或星号加密显示。
(3)功能:
用于输入密码
(4)测试点(功能):
1.字符长度
2.是否区分字母大小写
3.全角半角输入(数字、英文)
4.是否允许空格字符
5.输入的密码是否密文显示,是否可以“显示密码”
6.安全性:是否可以复制、粘贴方式输入、复制粘贴后是否看到明文
7.安全性:密码传输过程是否加密、数据库保存是否加密
8.密码验证方式是否为比对模式。
9.登录后是否会用明文传递参数
10.利用复制粘贴等操作强制输入不允许的输入数据
11.同文本框测试点
1.2文本框
(1)样式:
(2)属性:
普通文本框,允许输入文本、数字等类型的字符
(3)功能:
用于普通文本的输入和显示,常搭配其他控件使用
(4)测试点(功能):
1.输入中文、英文大小写、数字、特殊字符,构建有效等价类和无效等价类
2.全角半角输入(数字、英文)和显示
3.输入框是否为必填项(空输入)
4.是否可以输入空格以及对空格的处理(包括全角半角、中英文、文本首尾、文本间的空格)
5.字符长度
6.支不支持快捷键操作(Enter、Ctrl+“C/V/X/A/Z”复制粘贴剪切全选撤销等)
7.数值型、日期型、时间型文本框的合法性校验
8.利用复制粘贴等操作强制输入不允许的输入数据
9.特殊字符(串):单引号、双引号、分号、Null、null、/、\、转义字符、</html>等
10.JavaScript代码:<b>Hello</b>、alert("hello")
11.html代码:<font>你好</font>、<script>alert(/xss/)</script>
12.注入式Bug
1.3多行文本框
(1)样式:
(2)属性:
可以输入复数行的文本。一般附带滚动条(样式1)或可以拖曳文本框大小(样式2),以便浏览多行文本
(3)功能:
多行文本的输入。
(4)测试点(功能):
1.是否允许Enter换行
2.保存后是否保持输入时的格式显示
3.仅输入Enter换行能否保存
4.是否能够调整文本框大小,拖动调整大小时,能否与页面其他元素自适应
5.当输入文本较长时,是否出现滚动条或者自动扩展文本框大小
6.同“文本框”的1~6测试点
2.按钮控件
按钮(Button)主要分为命令按钮(Push/Command Button)、单选钮(Radio Button)、复选框(Check Box)以及它们的组合。
2.1命令按钮
应用程序中使用户通过简单的点击按钮来执行操作。当用户点击按钮后,不仅会执行相应操作,还会使该按钮看上去象被按下并释放一样。部分按钮会在鼠标悬浮其上且没有点击时改变按钮显示形态(如弹出说明框、字体变化、高亮)或改变光标显示形态(如变成手型)。
命令按钮的显示形式可以是文本、图形或图片。大致可以分为纯文本、纯图标、纯图片、文本方框、文本和图标结合。
对命令按钮的操作一般只有鼠标单击或键盘敲Enter/Space,有些按钮单击和双击的实现功能不同,而有些功能丰富的按钮在鼠标右键点击之后会弹出右键菜单。
点击命令按钮产生的响应有弹出新窗口、弹出框体、弹出新页面、切换或弹出菜单(结合菜单栏)、弹出列表框(结合下拉列表)、刷新、放大/缩小/收起/关闭窗口等等。
以下就命令按钮的显示形式进行讲解。
2.1.1 纯文本按钮
(1)样式:
(2)属性:
一般纯文本形式的按钮在
光标悬浮其上时,一般文本的显示形态会变化,具体表现为底部出现下划线、字体颜色变化、字体高亮或出现背景框,还很有可能弹出详细的说明信息框。而且光标的形状会变成手型。当然文本形态也可以不变化。这些表现形式都是为了引导用户点击操作。
操作按钮后,按钮的形态不定:可能不变化,可能字体颜色改变or文字改变以传达按钮已被点击过的意思,也可能按钮置灰无法二次操作。
(3)功能:
大部分纯文本按钮都出现在网页中,用于打开新的页面(在新窗口或当前窗口打开);在菜单中实现菜单切换或者弹出菜单栏,相当于选项卡,如Word的菜单栏就是点击文本进行切换的;其它丰富的功能,如点赞按钮、收起展开按钮、收藏按钮、验证码刷新按钮等等。
(4)测试点:
1.按钮的文本是否正确、简洁、明了,样式是否美观、统一
2.光标悬浮在按钮上时,文本和鼠标光标是否有需求的形态变化
3.点击按钮是否响应正确的操作,如打开正确页面、实现需求功能
4.点击完成后,按钮文本的形态是否正确
5.能否实现tab、Enter等快捷键功能
6.快速点击两次,是否一次有效;鼠标左键长按后移开是否取消了操作
7.是否有右键菜单,且菜单内的功能是否实现
8.是否能够复制文本文字(鼠标长按拖到输入框或光标选中复制粘贴)
2.1.2 纯图标按钮
(1)样式:


(2)属性:
纯图标按钮的形状本身就具有很形象的解释力,光标悬浮在按钮上时经常会弹出更详细的说明信息框,用来具体解释此按钮实现的功能。鼠标悬浮时,也会出现图案高亮、出现背景框、光标变手型等形态变化。
图标按钮经常会有两种状态:可使用和置灰状态。置灰状态对点击操作不响应。
某些图标按钮会被分配相应的快捷键。
图标不同于图片,一般大小比图片要小。
(3)功能:
点击按钮后可以打开新页面新窗口,可以弹出菜单栏,也可以实现各种丰富的功能。最经典的图标按钮就是Windows的最小化、最大化、关闭、前进后退、刷新按钮。图标图案还可能是某网站的Logo,点击可进入网站首页。
(4)测试点:
1.按钮图标是否正确对应功能含义、是否风格大小统一、是否清晰美观
2.光标悬浮时,图标和鼠标光标是否有需求的形态变化
3.点击按钮是否响应正确的操作
4.点击完成后,按钮的形态变化是否正确
5.如果是置灰的按钮,是否不能点击操作
6.能否实现tab、Enter等快捷键功能
7.如果分配了快捷键,快捷键操作是否有效
8.快速点击两次,是否一次有效;鼠标左键长按后移开是否取消了操作
9.是否有右键菜单,且菜单内的功能是否实现
2.1.3纯图片按钮
(1)样式:
(2)属性:
纯图片按钮就是一张图片可以点击产生响应,不同于图标按钮,图片更有预览意义,图片内容不代表功能,同一功能可能因为场景、对象不同而图片内容不同。
对图片按钮的操作一般就是单击,还可能右键弹出功能菜单。
(3)功能:
图片按钮主要有三种功能:带有新页面的链接地址,点击能够打开新页面;点击能够打开功能窗口,如头像设置、封面修改窗口;点击放大查看图片。
(4)测试点:
1.按钮图片是否正确对应内容、样式是否统一美观,图片分辨率是否良好
2.光标悬浮时,图片和鼠标光标是否有需求的形态变化
3.点击按钮是否打开正确的页面、正确的功能窗口或者是否正确放大
4.快速点击两次,是否一次有效;鼠标左键长按后移开是否取消了操作
5.是否有右键菜单,且菜单内的功能是否实现
6.图片是否可以复制
2.1.4文本方框按钮
(1)样式:


(2)属性:
文本方框按钮是最常见最经典的按钮,文字置于一个不透明的方框中间。一般方框的形状为长方形而不是正方的。
此类按钮也会有可用和置灰状态,也可能有右键菜单、快捷操作,但一般不能复制文本和图案。如果按钮带有网站链接倒可以复制。
按钮的方框使其脱离其他控件,在页面中很凸显。
(3)功能
此类按钮一般很少用于链接网址,基本用于实现具体的功能或打开新的功能窗口。
(4)测试点:
1.按钮中的文本是否正确,样式是否美观统一,是否置于方框正中,方框的样式是否美观
2.光标悬浮时,按钮和鼠标光标是否有需求的形态变化
3.点击完成后,按钮的形态变化是否正确
4.如果是置灰的按钮,是否不能点击操作
5.能否实现tab、Enter等快捷键功能
6.如果分配了快捷键,快捷键操作是否有效
7.是否有右键菜单,且菜单内的功能是否实现
8.对非法的输入或操作给出足够的提示说明,如,空输入时点击“上传”按钮要给出提示
9.对可能造成数据无法恢复的操作必须给出确认信息,给用户放弃选择的机会,比如“删除”按钮
2.1.5 文本与图标结合的按钮
(1)样式:


此类按钮类似于纯图标按钮加了文字的简略解说,能更好的解释按钮的功能。
其属性功能和测试点也基本差不多,详情参考纯图标按钮。
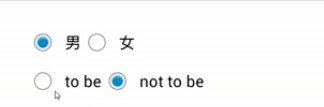
2.2单选钮
(1)样式:

(2)属性:
我们选中单选钮选项时,圆环中间出现一个小实心圆点表示该项被选中。在一组单选按钮选项中,只能选中其中一项,这和复选框是不同的。一组单选钮可以有初始值也可以没有。
(3)功能:
用于用户只能从选项列表中选择一项的情况。
(4)测试点:
1.单选选项是否统一按钮居左、文字描述居右
2.选择单选按钮保存后,是否正确执行功能,或者数据库是否正确存入了选项值
3.单选钮是否有初始值、默认选项
4.同一组单选钮是否只能选中一个(互斥)
5.同一组单选钮是否不能同时为空
6.刷新页面后,是否仍然选中选项或默认值
7.操作是只点击按钮选中还是可以点击按钮文字选中
2.3复选框
复选框一般是用户多选的选项框。在更复杂的组合复选框中,复选框还能实现“全选”、“全不选”、“反选”功能。
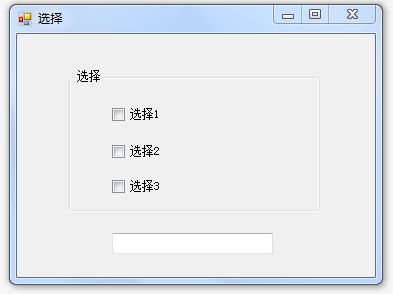
2.3.1普通的选项复选框
(1)样式:


(2)属性:
同一组复选框中可以同时选中多项,选中后会呈现打钩状。一组复选框一般没有初始值。
复选框除了有选中和不选中两个状态,还有一个独立的属性:“不确定”(indeterminate)
不确定状态的checkBox的值仍然只有checked或unchecked,状态仅仅是为了用户视觉界面上看起来更友好。例如带复选框的级联菜单时,子级菜单的多个复选框为部分选中的时,父级菜单的复选框应处于不确定状态,来反映子菜单的部分选中情况;或者为了表示选中或不选中都不影响时,可以显示为不确定,但实际内在值是确定的。
(3)功能:
用于用户从选项列表中自由选择选项的情况(单选、多选、不选)。
(4)测试点:
1.选择复选框选项保存后,是否正确执行功能,或者数据库是否正确存入了选项值
2.复选框是否有初始值、默认选项
3.复选框是否可以同时选中多个
4.复选框是否可以同时为空
5.刷新页面后,是否清除选项
6.操作是只点击方框选中还是可以点击复选框文字选中
7.父级菜单的复选框为不确定状态时,子集菜单是否为部分选中
8.复选框为不确定状态时,是否符合逻辑
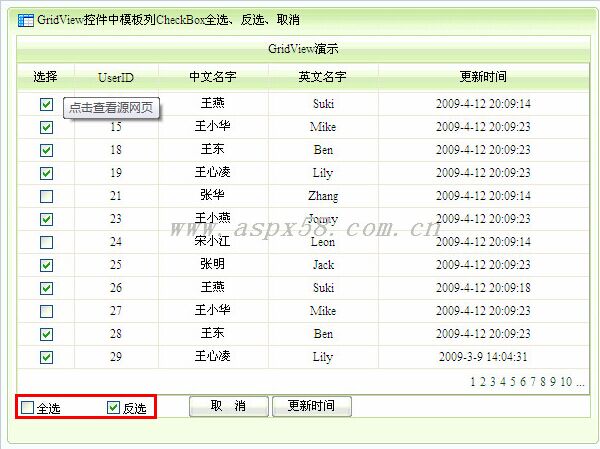
2.3.2全选反选复选框
(1)样式:
(2)属性:
全选复选框——点击全选,其下的选项复选框组全选中,再次点击取消全选中
反选复选框——选项复选框全选中或无选中时相当于全选;当选项复选框部分选中时,点击反选,所有选项复选框反向选择(即选中变为不选中,不选中变为选中)
复选框可以同时实现全选和反选功能,也可以只实现全选功能。
(3)功能:
实现选项全选或反选。
(4)测试点:
1.当没有选项选中时,点击全选复选框,是否选项全选中,全选复选框变为选中状态
2.当选项全选中时,点击全选复选框,是否选项取消全选中,全选复选框变为未选中状态
3.当选项部分选中时,点击全选复选框,是否选项全选中,全选复选框变为选中状态
4.当选项部分选中时,点击反选复选框,是否选项反向选择,反选复选框变为相反状态
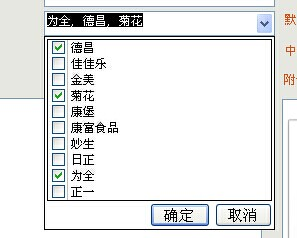
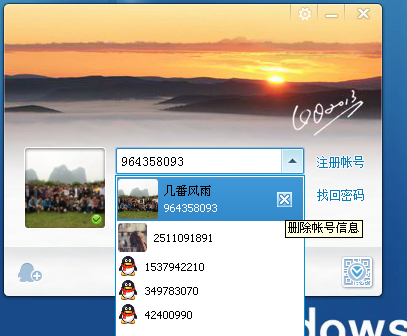
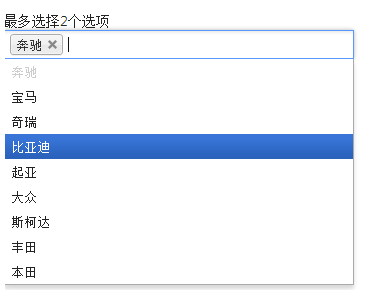
3.下拉选框
(1)样式:


(2)属性:
下拉选框(DropList)包括一个右侧带有倒三角图标的文本框和下拉列表框,点击倒三角图标会弹出下拉列表,点击列表中的选项,选项就显示在文本框中。
文本框可以编辑新增选项也可能选项固定,可以有初始值也可以初始为空。
选项可以多选也可以单选,且多选下拉列表经常还会配合复选框来实现同时多选的效果。当光标悬浮于选项时,
还可以即时显示对应的预览效果。
VB组合框中的Dropdown List/Combo,功能上和DropList十分类似,区别在于组合框明确只可单选选项、用户不能输入和编辑选项。实际情况下可以一同测试。
(3)功能:
选择控件。
(4)测试点:
1.初始值(即操作下拉框前文本框中显示的值):为空、提示信息、某一选项
2.列表选项的文本是否正确、左对齐、显示完全以及选项排列顺序
3.列表选项是否可以为空,是否可以编辑
4.列表框的长度高度是否合适,长度是否可变,如何将不能完全显示的选项显示出来
5.列表内容是否可变,可变的最好要用SQL或其他方式验证正确性,不允许出现重复值
6.列表超过列表框显示区域是否自动提供滚动条
7.光标定位到下拉列表上时,是否支持键盘快捷操作,如↑,↓,Home ,End ,PageUP ,PageDown等
8.可编辑下拉列表框是否可以插入新选项值,插入值的有效/无效等价类验证(包括空格、全半角字符、特殊字符等情况)、长度验证以及重复性验证
9.可编辑下拉列表框是否可以删除选项,是否可以删除所有选项
10.可编辑下拉列表框新增或删除选项值后,选项是否正确显示
11.一组联动的下拉框,改变其中一个下拉框的选项值,其余的下拉框是否作出相应的可选选项内容的改变
12.选择一个选项后,下拉列表是否自动收起
13.多选下拉框选择多个选项后,文本框中显示是否正确
14.有预览效果的下拉框,光标悬浮于选项时,显示的预览效果是否正确
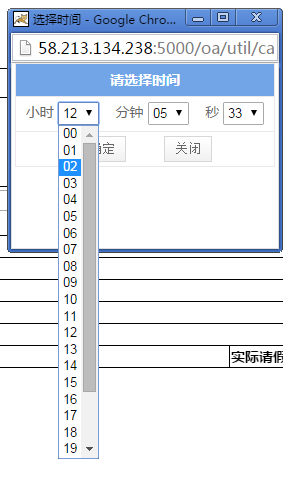
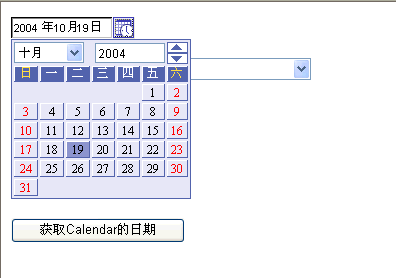
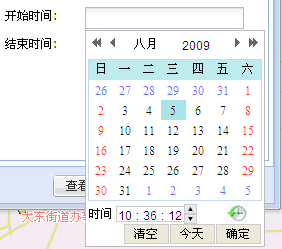
4.日期/时间控件
(1)样式:


(2)属性:
日期/时间控件输入年月日或时分秒的时间信息。
日期控件包含一个显示文本框和日期选择框插件。一般鼠标点击文本框或者右侧表示时间的图标就能弹出选择框。日期以日历表形式展现,一般月份年份会有个下拉列表供选择,选定好具体日期直接在日历表上单击、双击或“确定”。此外“日历表”还支持左右翻页、“清空”、“今天”、“确定”或“关闭”等功能按钮。
时间控件一般支持手动输入和点击下拉选项设置。可以用up-down控件来调整时间。
日期和时间控件使得时间信息的输入通过几次单击操作就能完成,更为方便。两种控件可以结合在一起使用。
(3)功能:
实现日期或时间的输入。
(4)测试点:
<1>日期控件:
1.选择日期后,文本框是否显示正确日期,日期选择框是否收起
2.日期格式是否正确,年月日是否有限制
3.用左右按钮、下拉框切换年月是否正确
4.是否有初始日期,如当前日期
5.日期文本框是否可以手动输入或修改日期,修改成错误的年月日、错误的格式、错误的字符类型(中文字母特殊字符空格)是否有提示信息或者限制此类错误输入
6.清空、今天、确定、关闭等按钮是否实现功能
<2>时间控件:
1.时间格式是否正确
2.用up-down按钮、下拉框切换时分秒是否正确
3.up-down按钮调整分和秒自增或自减时是否自动进位或退位(如满60秒分加1)
4.是否有初始时间
5.时间文本框是否可以手动输入或修改时间,修改成错误的时分秒、错误的格式、错误的字符类型(中文字母特殊字符空格)是否有提示信息或者限制此类错误输入
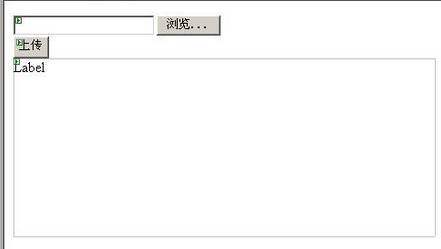
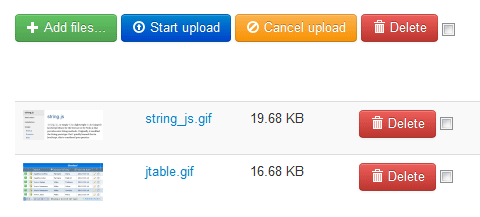
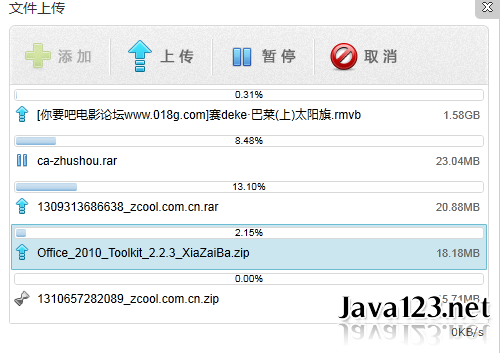
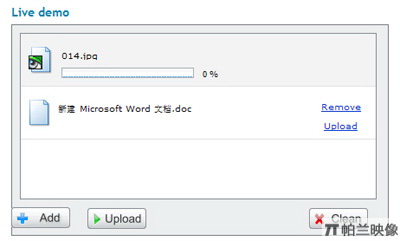
5.(图片、文件)上传控件
(1)样式:

(2)属性:
实现文件的上传功能一般先点击“浏览”或“添加”按钮,会弹出本地文件“打开”窗口,按路径找到合适的文件并选中、打开(或者直接双击),文件名称(名称可能带路径)就会显示在列表或文本框中,再点击“上传”按钮等待上传即可。上传的过程中,会有进度显示条显示上传的完成情况。
(3)功能:
上传本地文件到相关服务器上,然后对文件进行后续操作。
(4)测试点:
1.选择合法格式大小的文件是否能够上传成功(每一种格式、文件大小的最大最小值和边界值都要测)
2.选择不合法的格式或大小的文件上传,是否不成功且有错误提示
3.选择0 kb的图片上传是否不成功且有错误提示
4.选择一个合法但是正在使用中的文件(如打开的word文档),是否上传成功
5.如果允许手动输入文件路径,在文本框中手动输入如下情况是否上传成功:
(1)手动输入一个存在的合法的文件路径
(2)输入不存在文件的路径
(3)输入的路径下文件不合法
(4)只输入文件名称不带路径
(5)正确的文件路径包含空格(前中后、全半角空格)
(6)路径为空
(7)超长字符的路径是否可以输入
6.是否支持中文路径或中文名称的文件上传
7.文件名称最大最小字符个数,名称包含特殊字符、空格、程序语句是否影响上传
8.上传常见木马,上传过程中有断网、服务器宕机等异常情况
9.上传时服务器空间接近或已满
10.上传成功的文件是否可以查看、删除、替换和下载,是否可以取消上传
11.批量上传
12.上传同名文件是否给出错误提示
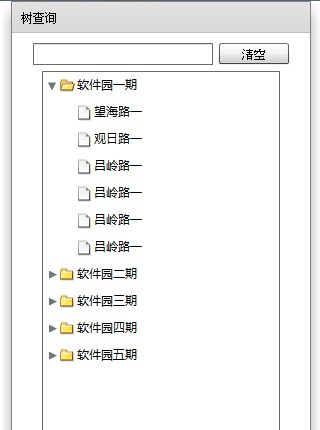
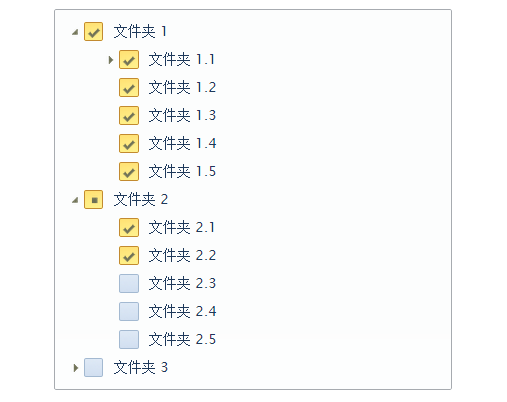
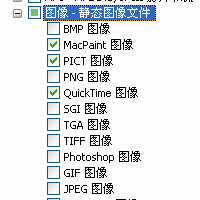
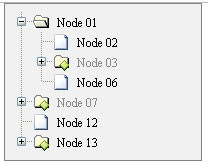
6.树形控件
(1)样式:

(2)属性:
树形控件用于管理一组分级的文件夹。最左侧的方框或者三角形图标控制着文件夹的收拢和展开。
文件夹收拢时,方框图标内是一个“+”号、三角形图标正三角指右;点击图标,节点展开,显示出下级的文件夹或文件,方框图标内变成一个“-”号、三角形图标指下。而且树形图标只显示于有下级菜单的节点,没有下级菜单的不显示。
经常,树形控件还会带有选择功能,每个文件夹或文件都附带一个复选框,上下级的选择状态互相影响。
(3)功能:
文件菜单分级管理功能。
文件菜单选择功能。
(4)测试点:
1.树节点的图标展开前后是否风格一致,如果有树结构的连线是否显示正确
2.默认树结构是展开还是收拢的
3.所有节点和叶子的图标、名称是否正确
4.点击某个节点时,是否只展开下一级的节点和显示该级的叶子还是显示下一级全部的
5.页面刷新后,是保持现状还是恢复到默认树形状态
6.执行了某一操作或树结构上的数据发生了变化,是保持现状还是恢复到默认树形状态
7.选中某一节点的复选框,下级节点是否全部自动置为选中
8.当两级节点全部选中时,取消选中上级节点,下级节点是否全部自动取消选中
9.当两级节点全部选中时,取消选中某一下级节点,上级节点是否也自动取消选中或者置为不确定状态
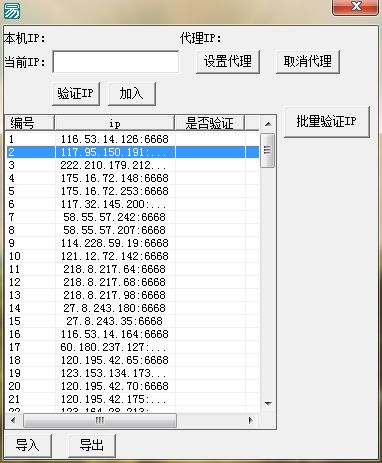
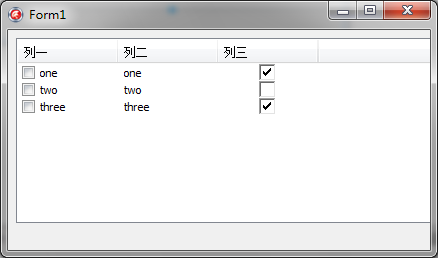
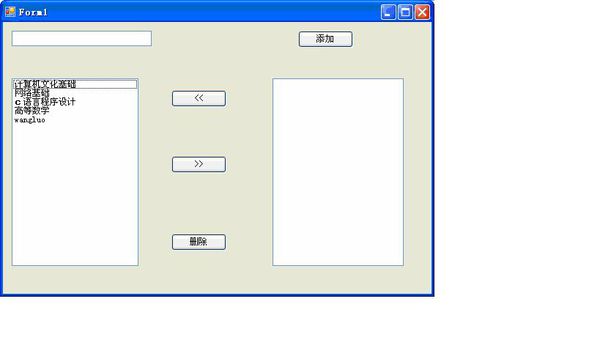
7.列表框
(1)样式:


(2)属性:
列表框用于提供一组条目(数据项),用户可以用鼠标选择其中一个或者多个条目,但是不能直接编辑列表框的数据。当列表框不能同时显示所有项目时候,他将自动添加滚动条,使用户可以滚动查阅所有选项。
值得关注的是,列表框中的项目是通过程序插入到其中的,用户无法向清单中输入数据或者编辑数据,当选择其中的项目,并在用户单击一个按钮或者执行某个操作时,由应用程序完成对指定项目的具体操作。
列表框和组合框的区别在于,组合框带有一个文本框,既能输入数据又能选择数据。
(3)功能:
选中列表框中一个或多个选项,配合执行功能按钮或操作(如删除、上传、导出、下载、移动等等)。如果可以选中多个选项,即可实现批量操作。
(4)测试点:
1.列表框中的文本是否正确、格式风格美观统一
2.选择选项后执行操作是否成功
2.列表选项超过列表显示区域时是否及时出现滚动条(包括垂直和水平方向)
3.能否用键盘快捷键选择选项(上下键、Enter、Space等)
4.能否用Shift键+点击连续多选、用Ctrl键+点击选择性多选、Ctrl+All键全选、直接用鼠标点击多选选项
5.是否响应双击操作
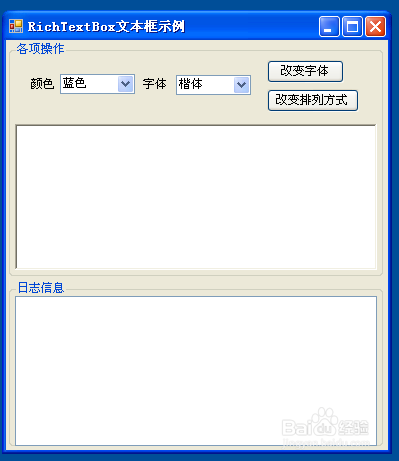
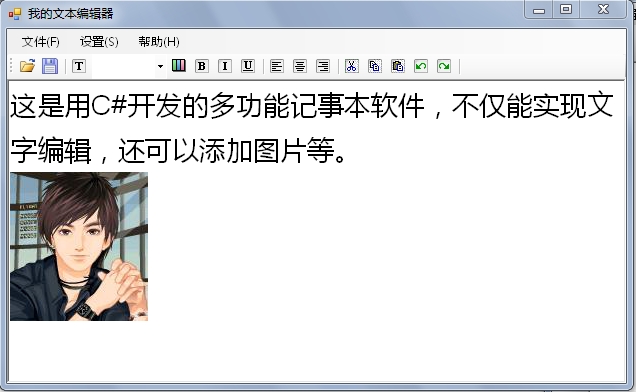
8.多格式文本框
(1)样式:

(2)属性:
RichTextBox(多格式文本框)控件是基于TextBox控件开发的一种功能更为强大、使用更为方便的控件,它可以完成TextBox的一切功能,具有上百个属性与方法:设置字体、颜色和链接;从文件中加载文本、插入图片;进行撤消与重做等编辑操作。
(3)功能:
该控件常用于文本显示和编辑的字处理插件,如Windows的写字板或Office Word中。
(4)测试点:
1.选中文本依次测试各种操作,是否正确实现,保存文本后是否正确显示
2.不选中文本,点击操作,是否不实现
3.点击文本格式类的操作后,再输入文本,是否正确响应(如设置字体为红色后输入文本,是否为红色)
4.点击插入类的操作(如插入图片、表情、特殊字符、表格、分页符等),是否正确插入和显示
5.复制粘贴剪切和撤销功能是否正确
6.是否有查找字符和替换字符功能
7.是否可以在文本编辑框实现快捷键操作以及右键菜单操作
8.文本超过文本编辑框显示区域时,是否自动显示滚动条
9.操作按钮点击后是否有按钮形态的变化,比如表示设置为倾斜状态的形态变化
10.文字和图片、表情、特殊字符等插入元素的排列位置以及间距是否美观
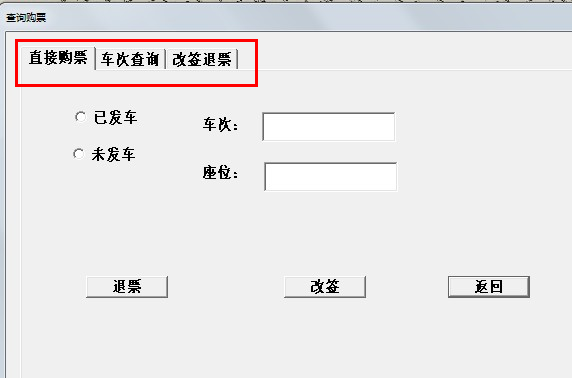
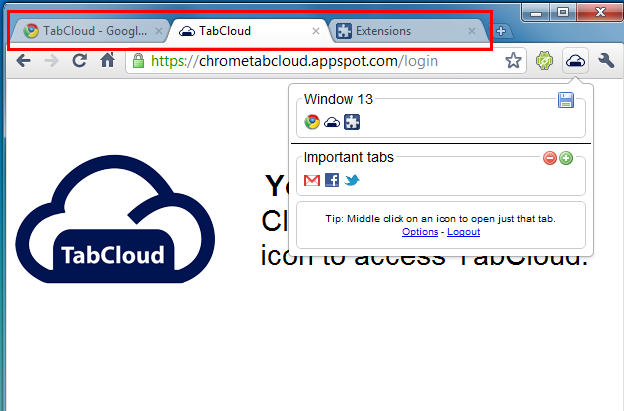
9.Tab控件
(1)样式:
(2)属性:
Tab控件也叫选项卡。每个选项卡代表一个活动的区域,用于将相关的控件集中在一起,放在一个页面中用以显示多种综合信息。浏览器的每个Tab代表一个网页,它方便在同一个窗口中打开多个网站。
每个Tab选项卡通过鼠标选中或者快捷键实现切换,通过双击或者点击叉图标实现关闭,还可以长按拖动选项卡之间的位置。
(3)功能:
Tab控件通常用于显示多个选项卡,其中每个选项卡均可包含图片和其他控件。
(4)测试点:
1.选项卡的样式风格是否统一美观
2.点击是否可以选中选项卡,切换是否流畅,每个选项卡的内容是否显示正确,被选中的选项卡是否高亮显示
3.快捷键Ctrl+Tab键能否切换选项卡
4.选项卡是否有关闭图标,点击是否能够关闭,双击能否关闭选项卡
5.选项卡是否可以拖动改变位置,或者拖动移出窗口成为一个单独的页面
6.当选项卡标题中的文字较长时,文字如何显示,光标悬浮其上时,是否会弹出完整的标题信息框
7.选项卡标题中的图案是否显示清晰,分辨率良好
7.选项卡的长度是否会根据选项卡标题长度或者窗口中打开的选项卡数目自适应
10.其它
其它还有各种常见的控件,比如翻页控件、滚动条等。
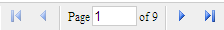
10.1 翻页控件
(1)样式
(2)属性:
翻页控件实际上就是一组实现翻页功能的控件组合。一般可以分为“首页”、“尾页”、“上一页”、“下一页”、数字页(即点击该数字就翻到第几页)按钮,通常还会带有页码的数字文本输入框和“确定”按钮组合实现快速翻页。
数字页按钮除了点击翻页的功能,按钮的选中状态还能显示出当前所在页的页码。而文本框通常支持“Enter”快捷键,一般不支持全角数字输入。
(3)功能:
将一个大的页面分成两个或以上的页面,并在页面之间便捷地相互跳转。
(4)测试点:
1.翻页控件的整体风格样式是否美观统一,符合需求
2.在非首页页面,点击“首页”(或代表首页的图标按钮),是否跳转到第一页,且数字“1”变为选中状态
3.在非末页页面,点击“尾页”(或代表末页的图标按钮),是否跳转到最后一页,且最后一位数字变为选中状态
4.随机点击数字页,是否跳转正确,且相应的数字变为选中状态
5.在非首页点击“上一页”(或代表上一页的图标按钮),是否跳转到上一页
6.在首页点击“上一页”,是否按钮置灰不能点击或者不跳转或者给出正确的错误提示
7.在非末页点击“下一页”(或代表下一页的图标按钮),是否跳转到下一页
8.在末页点击“下一页”,是否按钮置灰不能点击或者不跳转或者给出正确的错误提示
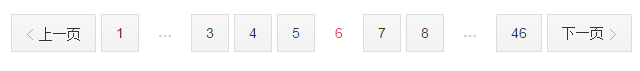
9.当页码过多时,分别点击靠前、中间、靠后的页码,“...”省略号和数字页按钮的位置是否正确合理
示例:
10.页码输入文本框输入任意页数范围内的有效数字,点击“确定”是否正确跳转页面
11.页码输入文本框输入0、超过总页数的数字、负数、特殊字符、中英文、全角字符,点击“确定”是否不跳转或者给出正确的错误提示或者不允许输入
12.页码输入文本框输入空格(全半角、中英文状态),点击“确定”是否不跳转或者跳转到首页或者不允许输入
13.页码输入文本框输入的数字含有空格(前中后、全半角、中英文状态)
14.页码输入文本框输入有效数字,敲“Enter”是否可以正确跳转
15.如果没有“首页”和“尾页”按钮,数字“1”和总页数数字是否常显
16.关于总页数的文字信息是否正确
17.当页面较长、翻页控件在页面底部时,点击页码,是否跳转到相应页面顶部
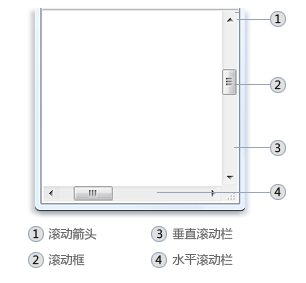
10.2 滚动条


如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 按键扫描与状态机结合
说到单片机入门,很多小伙伴都是从郭天祥的《新概念51单片机C语言教程--入门提高开发拓展全攻略》这本书入门,郭天祥书中的按键扫描程序是用延时来进行软件消抖,后面在网络上学习了“MCU起航”的按键扫描程序的正规用法后,将状态机与按键扫描给融合进来进行使用。总结一下,…...
2024/4/20 23:55:17 - JavaScript面向对象的三大特征
本来打算写设计模式的,在谈论js的设计模式之前先说一下js的面向对象,因为很多设计模式的实现都掺杂着面向对象的思想,所以先做一下前期铺垫。js我们都知道是一种动态类型脚本型语言,变量类型无法保证,所以我们可以尝试调用任意对象的任意方法,不用考虑它原本是否被设计为拥有该…...
2024/4/20 23:55:16 - 【C#/WPF】用Thumb做可拖拽的UI控件
需求:简单的可拖拽的图片使用System.Windows.Controls.Primitives.Thumb类前台:<Canvas x:Name="g"><Thumb Canvas.Left="10" Canvas.Top="20" Canvas.ZIndex="99" DragDelta="Thumb_DragDelta"><Thumb.T…...
2024/4/20 23:55:15 - 也谈分离JavaScript和HTML
不知道能不能将JavaScript和HTML的分离也归结为“你必将业务逻辑由显示中分离(thou shalt separate business logic from display)”[1] 的问题。但有HTML和CSS的分离在前面对照,它们的分离是如此地优雅,对于理想主义的小coder实在具有莫大的吸引力。从现实的角度,也可以举…...
2024/4/20 23:55:14 - 单片机入门级视频教程
对于入门级网友,向大家推荐郭天祥的《十天学会单片机c语言》,简单明了。 想亲自做试验,不妨花点钱买他的实验板 教程从电驴资源网就能下载...
2024/4/20 23:55:13 - 推荐5本经典的Javascript书籍
1.Javascript 权威指南2.高性能 Javascript3.Javascript 高级程序设计(第三版)4.Javascript 设计模式5.Javascript 语言精粹...
2024/4/20 23:55:12 - C#---子进程启动失败
启动记事本ProcessArgs pa = new ProcessArgs();ProcessStartInfo psi = new ProcessStartInfo();psi.UseShellExecute = true;psi.ErrorDialog = true;psi.FileName = "notepad.exe";psi.WorkingDirectory = "%windir%\\system32";Process.Start(psi);启动…...
2024/4/20 23:55:11 - 最好用的jQuery日期插件合集,前端设计必备素材
在网站建设中很多地方需要用到日期显示或者输入日期,因此一款好看好用方便快捷的日期选择控件尤为重要,这时可以使用jquery日期时间选择器来提高工作效率。jquery日期时间控件在很多插件网站上都会有,可是由于数量种类太多,你可能需要花大量时间去选择去测试才能知道好不好…...
2024/4/20 23:55:10 - Arduino学习笔记
Arduino一、初识Arduino1、通过51认识Arduino2、Arduino是个啥3、Arduino UNO 引脚分布图二、开发环境搭建1、官方IDE搭建2、利用vscode和PlatformIO搭建开发环境三、开始写程序1、main函数2、Blink-setup()、loop()函数3、常用函数 一、初识Arduino 1、通过51认识Arduino 认识…...
2024/4/20 23:55:09 - Javascript基于对象基础
Java基于对象基础基于对象和面向对象的区别JavaScript设计者想把JavaScript语言设计成基于对象(object-based)的语言,他想把这个与面向对象(object-oriented)语言区分开来。但是实际上,可以将基于对象看作是面向对象。原型对象和类的区别 在JavaScript中没有类这一可以使用关…...
2024/4/20 23:55:09 - C# 执行命令
string str = Console.ReadLine();System.Diagnostics.Process p = new System.Diagnostics.Process();p.StartInfo.FileName = "cmd.exe";p.StartInfo.UseShellExecute = false; //是否使用操作系统shell启动p.StartInfo.RedirectStandardInput = true;//接受来自…...
2024/4/20 23:55:08 - JavaScript prototype原型和原型链详解
用过JavaScript的同学们肯定都对prototype如雷贯耳,但是这究竟是个什么东西却让初学者莫衷一是,只知道函数都会有一个prototype属性,可以为其添加函数供实例访问,其它的就不清楚了,最近看了一些 JavaScript高级程序设计,终于揭开了其神秘面纱。每个函数都有一个prototype…...
2024/4/20 23:55:07 - 51内部EEPROM实验
开始: 参考书籍《51单片机C语言教程(郭天祥)》书籍上的代码,将ISP_IAP操作独立实现出来。 用小程序实现对0x2000地址上的扇区进行读写操作,读出的数据显示在动态数码管上。 ————————————————注意: 1.在执行擦除命令时,一次最少擦除一个扇区的数据,每次…...
2024/4/29 6:20:55 - 控件分类
控件是指对数据和方法的封装。控件可以有自己的属性和方法,其中属性是控件数据的简单访问者,方法则是控件的一些简单而可见的功能,控件创建过程包括设计、开发、调试(就是所谓的3Ds开发流程,即Design、Develop、Debug)工作,然后是控件的使用。开发者应该掌握的三项主要内…...
2024/4/20 21:11:56 - 快来测测你JavaScript的功力吧
关于JavaScript的文章至此已经六篇了。从它的历史讲到函数式编程的特性,从面向对象讲到继承,再到架构原则,我们基本上对JavaScript有了一个清晰的认知。认知的目的是学习,那么今天我们就来讲,如何学习JavaScript!武侠中,总是用三流高手,二流高手来划分武功的等级..... …...
2024/4/20 5:25:26 - 51单片机C语言学习杂记
2006-04-28 20:39:40 51单片机C语言学习杂记 0 && image.height>0){if(image.width>=510){this.width=510;this.height=image.height*510/image.width;}}" height=30 src="http://www.xie-gang.com/Image5.gif" width=528> *双击自动滚屏* 本…...
2024/4/20 21:11:52 - 菜单控件
商银行个人网上银行中的菜单很特别,经研究发现它居然是一个第三方开源的控件 控件下载地址: http://timothyhumphrey.name/thwc/downloads/TimothyHumphrey.WebControls_1.3_Installer.zip(安装包中含有控件源代码) 另,控件原代码: http://timothyhumphrey.name/thwc/downloads…...
2024/4/20 21:11:51 - JavaScript高级程序设计(读书笔记)(六)
本笔记汇总了作者认为“JavaScript高级程序设计”这本书的前七章知识重点,仅供参考。第六章 面向对象的程序设计面向对象(Object-Oriented, OO)的语言有一个标志,那就是它们都有类的概念,而通过类可以创建任意多个具有相同属性和方法的对象。但ECMAScript中没有类的概念…...
2024/4/20 21:11:50 - 《划时代-51单片机C语言全新教程》-第四章 工程创建与深入 概览
(请复制整个下载地址到迅雷、快车、QQ旋风进行下载) 电子书下载地址:http://files.cnblogs.com/wenziqi/划时代-51单片机C语言全新教程.rar 转载于:https://www.cnblogs.com/wenziqi/archive/2010/07/05/1771281.html...
2024/4/20 21:11:51 - “5W1H”带你来学习JavaScript
上次的设计模式讲课,从中学习到了很多,不仅是技术上,更重要的是如何来学习。我们学习的技术,科技的更新速度超过我们的想象,对于我们这个有生命年限的个体,如何能够在有生之年能够让自己立足于科技的不败浪潮,这应该是我们思考的问题。而通过这次设计模式,从青峰师哥身…...
2024/4/20 23:55:04
最新文章
- Mongodb操作与Java(三)增删改语句及DDL新增或删除字段
MongoDB概念 MongoDB 基本概念指的是学习 MongoDB 最先应该了解的词汇,比如 MongoDB 中的"数据库"、"集合"、"文档"这三个名词: 文档(Document): 文档是 MongoDB 中最基本的数据单元&…...
2024/5/7 17:51:43 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - Ubuntu磁盘扩容
使用 df -h命令查看系统磁盘控件的使用情况: [samspobosrv:~]$ df -h Filesystem Size Used Avail Use% Mounted on udev 7.8G 0 7.8G 0% /dev tmpfs 1.6G 1.7M 1.…...
2024/5/6 17:45:24 - 6.9物联网RK3399项目开发实录-驱动开发之PWM的使用(wulianjishu666)
嵌入式实战开发例程,珍贵资料,开发必备: 链接:https://pan.baidu.com/s/1149x7q_Yg6Zb3HN6gBBAVA?pwdhs8b PWM 使用 前言 AIO-3399J 开发板上有 4 路 PWM 输出,分别为 PWM0 ~ PWM3,4 路 PWM 分别使用在…...
2024/5/7 3:24:58 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57