HTML(网页设计)必用的设计模式---------CSS网页编程
之前介绍了基本的网页设计,但是之前的那个只是一个框框,完全没有美观可言,现在介绍如何修饰以及玩出花样,之前的简单介绍点击打开链接
CSS的基本介绍
<!-- html与css相结合的第1种方式:给html标签添加style属性 --><p style="color: #1f3 ;border:#1ff solid; ">这是我做css网页技术</p><!-- css与html的连接第二种方式 style标签方式 --><style type="text/css">p{color: #0ff;border: 10px solid;} </style><style type="text/css">/*css和html的连接第三种方式 导入css文件*/@import url(mycss1.css);</style><span style="white-space:pre"> </span><link rel="stylesheet" type="text/css" href="css_3.css" media="screen" />
CSS的相关语法:
属性与属性值直接按用 冒号 连接
如果一个属性有多个值的话,那么多个值用 空格 隔开。
选择器:
1,选择器 一般三种:
2) class选择器。其实使用的是标签中的class属性。
3) id选择器。其实使用的是标签的中的id属性。
在定义的中,多个标签的class属性值可以相同,而id值要唯一,因为JavaScript中经常用。
<span style="white-space:pre"> </span><style>div{background: #FF5151;font-size: 12px;}<span style="white-space:pre"> </span><span style="font-family: Arial, Helvetica, sans-serif;">.mm{</span> color:#00AEAE;font-size: 18px;}3,id选择器:<在style中以“#”,开头是的id选择器,使用的时候只需要 id="pid"就可以使用>
#pid{font-size: 50px;color: #2828FF;}2选择器的优先级 :
<span style="white-space:pre"> </span>p { color:#00FF00;}
<span style="white-space:pre"> </span>p b { color:#FF000;}
<span style="white-space:pre"> </span><p>P标签<b>湖南城市学院</b>段落样式</p>
<span style="white-space:pre"> </span><p>P标签段落</p> <strong>
</strong><span style="white-space:pre"> </span>span b,.cc{color: #9F35FF;font-style: italic;<span style="white-space:pre"> </span>}多样的伪元素选择器
a:visited 被访问后的状态。
a:hover 光标移到超链接上的状态(未点击)。
a:active 点击超链接时的状态。
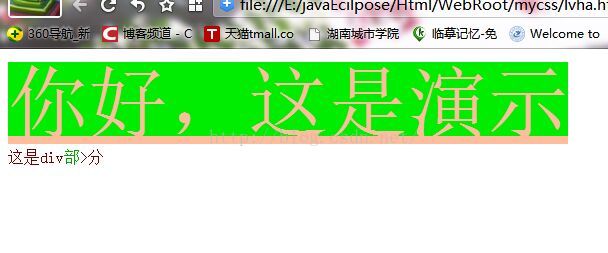
<!DOCTYPE html>
<html><head><title>lvha.html</title><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="this is my page"><meta http-equiv="content-type" content="text/html; charset=UTF-8"><!--<link rel="stylesheet" type="text/css" href="./styles.css">--><style>div {color: #750000;
}div f{color:#00A600;}.cc{}/* 超链接未点击状态。 */<span style="color:#ff0000;">a:LINK </span>{color:#00A6ff;font-size:18px;}<span style="color:#ff0000;">a:VISITED</span> {color: #5B5B5B;font-size: 80px;}/*当鼠标移动这里适合,发生相应的反应,光标移到超链接上的状态(未点击)*/<span style="color:#ff0000;">a:HOVER</span> {color: #00DB00;font-size:50%;}/*点击超链接时的状态*/<span style="color:#ff0000;">a:ACTIVE</span> {color:#FFBD9D;background: #00EC00;font-size: 80px;
}</style></head><body><a href="http://www.baidu.com" target="new">你好,这是演示</a><div>这是div<f>部</f>>分</div></body>
</html>


p:first-letter 段落中的第一个字母。
<span style="font-size:18px;"> <span style="white-space:pre"> </span>div:hover{<span style="white-space:pre"> </span> background-color:#f00;<span style="white-space:pre"> </span> color:#fff;<span style="white-space:pre"> </span> }</span>CSS的盒子模型1
下 border-bottom
左 border-left
右 border-right

下 padding-bottom
左 padding-left
右 padding-right
下 margin-bottom
左 margin-left
右 margin-right
CSS的盒子模型2
left : 文本流向对象的右边
right : 文本流向对象的左边
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
<!DOCTYPE html>
<html><head><title>1.html</title><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="this is my page"><meta http-equiv="content-type" content="text/html; charset=UTF-8"><!--<link rel="stylesheet" type="text/css" href="./styles.css">--><style>div{width: 300px;height: 300px;color: #FF44FF;background-color: #d3a4ff;/*border-style:dotted ; /*整个框都是虚线*/border-bottom-style: solid ;}#div_1{margin-bottom: 20px;margin-top:30px;width: 80px;}.aa{padding-top: 30px;padding-bottom: 30px;padding-left: 30px;background-color: #00A600;border-bottom: ridge;}</style></head><body><div>这是第一个div</div><div id="div_1">这是第二个,多加点多检点</div><div class="aa">这是第三个</div></body>
</html>
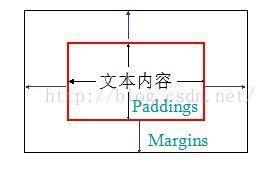
简单地border使用:padding和Margins<span style="font-family: Arial, Helvetica, sans-serif; background-color: rgb(255, 255, 255);"><img src="https://img-blog.csdn.net/20150924211926055?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center" alt="" /></span><span style="font-family: Arial, Helvetica, sans-serif; background-color: rgb(255, 255, 255);">
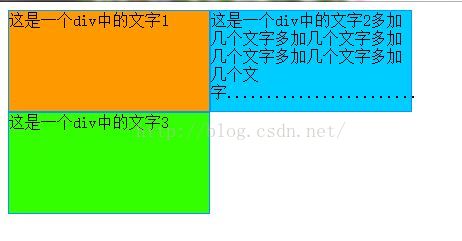
</span><html><head><title>cssdemo.html</title><style type="text/css">div{border:#09f solid 1px;height: 100px;width: 200px;}#div_1{border-bottom: #f60 2px dashed;}#div_2{/* margin:20px; 四个方向*//* margin:20px 100px; 上下20 和 左右100 *//* margin:20px 100px 200px; 上20 , 左右100 ,下200 */margin-left: 30px;margin-top: 25px;padding:20px 50px;}</style></head><body><div id="div_1">这是一个div中的文字1</div><div id="div_2">这是一个div中的文字2多加几个文字多加几个文字多加几个文字多加几个文字多加几个文字........................</div><div id="div_3">这是一个div中的文字3</div></body>
</html>

<html><head><title>cssdemo.html</title><style type="text/css">div{border:#09f solid 1px;height: 100px;width: 200px;}#div_1{background-color: #f90;float:left;}#div_2{background-color: #0cf;float:left;}#div_3{background-color: #3f0;float:left;clear: left;}</style></head><body><div id="div_1">这是一个div中的文字1</div><div id="div_2">这是一个div中的文字2多加几个文字多加几个文字多加几个文字多加几个文字多加几个文字........................</div><div id="div_3">这是一个div中的文字3</div></body>
</html>

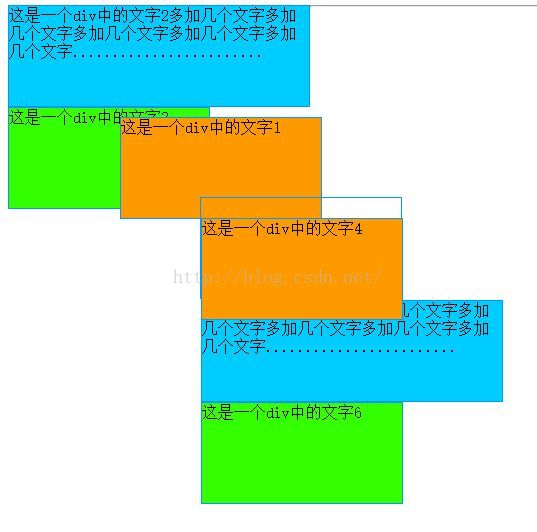
<html><head><title>cssdemo.html</title><style type="text/css">div{border:#09f solid 1px;height: 100px;width: 200px;}#div_1{background-color: #f90;float:left;position: absolute;top:120px;left:120px;}#div_2{background-color: #0cf;float:left;width:300px;}#div_3{background-color: #3f0;float:left;clear: left;}#div_4{background-color: #3f0;clear:both;background-color: #f90;position: relative ;top:20px;}#div_5{background-color: #0cf;float:left;width:300px;}#div_6{background-color: #3f0;float:left;clear: left;}#div0{position: absolute;top:200px;left:200px;}</style></head><body><div id="div_1">这是一个div中的文字1</div><div id="div_2">这是一个div中的文字2多加几个文字多加几个文字多加几个文字多加几个文字多加几个文字........................</div><div id="div_3">这是一个div中的文字3</div><hr><div id="div0"><div id="div_4">这是一个div中的文字4</div><div id="div_5">这是一个div中的文字5多加几个文字多加几个文字多加几个文字多加几个文字多加几个文字........................</div><div id="div_6">这是一个div中的文字6</div></div></body>
</html>

CSS的盒子模型3
absolute : 将对象从文档流中拖出,使用 left , right , top , bottom 等属性相对于其最接近的一个最有定位设置的父对象进行绝对定位。如果不存在这样的父对象,则依据 body 对象。而其层叠通过 z-index 属性定义。
fixed : 未支持。对象定位遵从绝对(absolute)方式。但是要遵守一些规范。
relative : 对象不可层叠,但将依据 left , right , top , bottom 等属性在正常文档流中偏移位置。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Delphi 自带GIF控件的动画图片加载和播放
delphi从CodeGear时期就已经将网上广为流传的TGIFImage控件(源文件名是GIFImage.pas)集成到VCL中,使用方法与原版的TGIFImage存放轻微差别,首先引用单元 Vcl.Imaging.GIFImg,配合 TImage 控件进行使用,具体如下:方法一:procedure LoadGIFImage(img: TImage); varaGIFIm…...
2024/5/9 14:39:18 - Android开发环境搭建(Eclipse+ADT)
前些时间由于电脑一直有问题,而且比较慢,所以重装电脑了,操作系统由原来的win 7 64位转到32位了,所以环境也只好重新搭建了。但是搭建完成后发现环境不能用了以前那样配置可以的啊!但是后来不知道为什么就是不行了。在Eclipse中创建一个新的模拟器(AVD)总是不能成功创建…...
2024/4/20 21:13:00 - JavaScript 观察者模式 (通俗易懂)
观察者模式又叫做发布-订阅模式。这是一种一对多的对象依赖关系,当被依赖的对象的状态发生改变时,所有依赖于它的对象都将得到通知。生活中的观察者模式就如我们在专卖店预定商品(如:苹果手机),我们会向专卖店提交预定申请,然后店家受申请,正常这样就完事了。假如,近段…...
2024/4/20 21:12:59 - 解决eclipse中设置SDK路径时ADT和SDK版本不一致问题
提示:This Android SDKrequires Android DeveloperToolkit version 21.1.0 or above. Current version is 21.0.1.2012-12-6-2-58. Please update ADT to the latest version.这样的提示是由于SDK的版本号和ADT版本不符合,会造成AVD等打不开方案1:更新ADT 在线更新 在Help…...
2024/4/20 21:12:59 - Qt学习笔记8——Qt编写自定义控件大全
私人资料博客 资料网址:http://blog.csdn.net/feiyangqingyun/article/details/53443488 控件下载地址:https://pan.baidu.com/s/1eUhaPJ8...
2024/4/20 4:17:32 - 原生javascript的单例模式的应用
总体原则:开闭原则(Open Close Principle) 开闭原则就是说对扩展开放,对修改关闭。在程序需要进行扩展的时候,不能去修改原有 的代码,实现一个热插拔的效果。所以一句话概括就是:为了使程序的扩展性好,易于维护和升 级。 1、单一职责原则 不要存在多于一个导致类变更的…...
2024/4/20 23:51:49 - Eclipse 更新ADT之后, 重启在preference中不出现android的解决办法
原因是ADT的版本与jdk版本号相差太大,导致不兼容问题。如果使用google最新提供的ADT 20.0系列,如果电脑上装的jdk 1.5或更低版本,就会出现ADT安装之后eclipse里不会更新android视图和工具的现象!这个问题花了一下午才意识到,如果你使用jdk 1.5,那么ADT最好使用17.0,这个…...
2024/4/20 23:51:49 - C++ 10进制转换成2进制、8进制、16进制
Evelyn QQ:1809335179 今天是做京东的笔试题,简直又是被扼杀在摇篮里了,是一个求取幸运数的题目,即一个十进制的数如果各个位数的值相加与转换成2进制后1的位数相等,即这个数为幸运数。 也是由于一时紧张没有想到,只想着有没有函数可以进行进制之间的转换,没有想到自己…...
2024/4/20 23:51:48 - 如何通过浏览器 JavaScript API 访问 MySQL 数据库
把传统产业的 C/S 和互联网的 B/S,以及基于微信公众号/小程序的 W/S 结合起来实现同源服务器的多客户端的云服务产品设计一直是我这几年研究的方向。我们把这种设计模式称之为 CBS(客户端-浏览器-服务器)开发,WCBS(微信-客户端-浏览器-服务器)开发模式,通过这些开发模式…...
2024/4/20 23:51:46 - 关于ADT(eclipse android)项目迁移到Android studio工具教程(下)
一、相关说明ADT(eclipse android)Android项目简称: adt项目Android studio项目简称: as项目关于ADT(eclipse android)项目迁移到Android studio工具教程(上):主要如何将eclipse的Android项目export成Android studio的项目类型关于ADT(eclipse android)项目迁移到…...
2024/4/20 23:51:49 - WEB打印控件---无限制完全免费版
以往,很多WEB项目需要WEB打印控制或者页面设置控制都采用ScriptX,但是ScriptX价格极为高昂,PAZU就是ScriptX的最好替代产品,而且PAZU是完全免费没有限制的。PAZU对打印控制实现了:2.1 设置页眉页脚2.2 指定纸张大小2.3 设置纸张方向2.4 设置页边距2.5 选择指定的打印机2.6…...
2024/4/20 23:51:45 - 4.2 jQuery
4.2 jQueryjQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模…...
2024/4/20 23:51:43 - eclipse改头换面,黑色风格,linux下ADT实现中英文界面随意切换
0、先看看效果:一、基本配置 linux下的eclipse界面看着实在是不舒服。就整理了一下。 1.对于代码的黑色界面的配置参考我以前的一篇博文 点击打开链接 2.整体界面的配置参考这篇博文:点击打开链接 二、安装中文插件 这里主要记录一下怎样切换中英文界面: 我首先给eclispe挂…...
2024/4/20 3:08:19 - 从招式与内功谈起——设计模式概述(一)
关于金庸小说中到底是招式重要还是内功重要的争论从未停止,我们在这里并不分析张无忌的九阳神功和令狐冲的独孤九剑到底哪个更厉害,但我想每个武林人士梦寐以求的应该是既有淋漓的招式又有深厚的内功。看到这里大家可能会产生疑问了?搞什么,讨论什么招式与内功,我只是个软…...
2024/4/20 23:51:42 - eclipse安装ADT后在windows菜单下找不到android SDK and AVD Manager选项的解决办法
在eclipse中点击window→Customize Perspective→Command Groups availability→Available command groups下勾选Android SDK and AVD Manager选项,然后在Tool Bar Visibility 下勾选Android SDK and AVD Manager选项...
2024/4/20 23:51:40 - 显示dwg,dxf的控件Ddvue
1、控件功能: 显示dwg,dxf格式的文件。我测试的版本比较低因此能查看dwg,dxf版本也比较低。但是没关系,因为高版本能兼容低版本。 2、详细简介 取值:用鼠标取对象(或者说实体)的句柄(或者说标识,ID),然后通过此句柄能访问该对象 BSTR selectHandles =NULL;m_cad.Select…...
2024/4/20 23:51:39 - 单片机C语言视频教程转让
单片机的C语言视频教程转让,本套光盘购于天祥电子,花了我200大元,如今我以60元(包快递)的价格转让。有意者请与我联系。 QQ:247964971 电话:13982129248 讲座从最基本电路知识开始讲起,非常详细的讲解KEIL编译器的使用,课程全部用单片机的C语言讲解,从C语言的第一个…...
2024/4/20 23:51:39 - JavaScript闭包和模块模式
在JavaScript中一个最广泛使用的设计模式是模块的模式。模块模式使用了JavaScript中的一个很棒的特性-闭包- 用来给你方法中的隐私一些控制这样的第三方应用程序不能访问私有数据或覆盖它。在这篇文章中,我会教你什么是闭包,它是如何工作的,以及如何利用它在你的JavaScript代…...
2024/4/20 23:51:37 - Eclipse Helios 配置 Android SDK 2.3 和 ADT 0.9.9
这里介绍的是如何在Eclipse Helios的环境下配置Android SDK 2.3 和 ADT 0.9.9。要注意的是,在Eclipse中配置Android需要注意两者的版本是否匹配,你可以根据自己需要进行Eclipse和Android版本的选择,其他情况配置的步骤基本一致。附几个软件等官网网址,但具体下载途径请自行…...
2024/4/20 23:51:36 - 《新概念51单片机C语言教程-入门、提高、开发、扩展全攻略》杂录3
31、电源管理寄存器PCON:PCON用来管理单片机的电源部分,包括上电复位检测、掉电模式、空闲模式等。单片机复位时PCON全部被清0。 D7 D6 D5 D4 D3 D2 D1 D0 SMOD (SMOD1)(LVDF)(POF)GF1 GF0 …...
2024/4/20 0:14:00
最新文章
- 《青少年成长管理2024》098 “任务计划:制定任务计划”2_1
《青少年成长管理2024》098 “任务计划:制定任务计划”2_1 一、什么是成长任务二、成长任务的特点三、成长任务的重要性四、成长任务的要点五、必经之路六、有效执行 本节摘要:成长任务是周期性学习或实践任务,具有明确目标、时间限定、可执行…...
2024/5/9 22:07:24 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - 【超简单】基于PaddleSpeech搭建个人语音听写服务
一、【超简单】之基于PaddleSpeech搭建个人语音听写服务 1.需求分析 亲们,你们要写会议纪要嘛?亲们,你们要写会议纪要嘛?亲们,你们要写会议纪要嘛?当您面对成吨的会议录音,着急写会议纪要而不得不愚公移山、人海战术?听的头晕眼花,听的漏洞百出,听的怀疑人生,那么你…...
2024/5/8 8:00:20 - JavaEE 初阶篇-生产者与消费者模型(线程通信)
🔥博客主页: 【小扳_-CSDN博客】 ❤感谢大家点赞👍收藏⭐评论✍ 文章目录 1.0 生产者与消费者模型概述 2.0 在生产者与消费者模型中涉及的关键概念 2.1 缓冲区 2.2 生产者 2.3 消费者 2.4 同步机制 2.5 线程间通信 3.0 实现生产者与消费者模…...
2024/5/7 4:40:37 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/9 7:32:17 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
