JS的几种设计模式
JS的几种简单设计模式
文章目录
- JS的几种简单设计模式
- 一、单例模式
- 单例模式介绍
- 核心代码如下
- 注意
- 将代码进行优化
- 单例模式的简单应用场景
- 二、组合模式
- 组合模式介绍
- 实现思想
- 组合模式代码
- 组合模式的简单应用场景
- 三、观察者模式
- 观察者模式介绍
- 观察者模式介绍实现思想
- 观察者模式代码
- 四、发布/订阅模式
- 发布/订阅模式介绍及实现思想
- 发布/订阅模式代码
一、单例模式
我们都知道一个构造函数可以使用 new 关键字来创造出若干的实例。并且每个实例都是不相同的。都是不同的地址,比较两个生成的实例时比较的是存储地址,因此每个实例都有不同的存储空间,两者比较值为false。
function Person(){this.name='小明'}var p1=new Person()var p2=new Person()console.log(p1===p2)//false
单例模式介绍
使用构造函数实例化的时候,不管实例化多少回,都实例化出同一个对象
- 一个构造函数一生只能 new 出一个对象
- 当我们使用构造函数,每一次 new 出来的对象 属性/功能/方法 完全一样 的时候,我们把他设计成单例模式
核心代码如下
//核心代码//一个构造函数function Person() {this.name = 'Jack'}//全局变量 instancevar instance = nullfunction singleton() {if (instance === null) {instance = new Person()}return instance}//这是singleton函数第一次调用,这时全局变量instance=null//因此,instance=new Person()//全局变量instance的值是Person构造函数的一个实例(将其命名为 实例 001)//p1 为 实例001var p1=new singleton()//这是singleton函数第二次调用,这时全局变量instance 为 实例001//instance的值不为空 ,因此直接返回 全局变量instance原来的值(实例001)//p2 为 实例001var p2=new singleton()//p1 p2 的值都为实例001 得到的都是同一个对象 因此值为true console.log(p1===p2)//true//之后不管再实例化多少回,过程都与第二次调用singleton一致
注意
var p1 = new singleton()这里的new关键字并不是实例一个对象,因为p1就是singleton函数的返回值instance。构造函数如果返回一个复杂数据类型,那么最后得到的值就是那个复杂数据。这里的实例是构造函数Person的实例。用new关键字只是表示,我们每一次都实例了一个一模一样的对象。
将代码进行优化
- 这一步我们需要了解JS的闭包以及对构造函数有较为深刻的理解。
- 闭包的条件
- 有一个 A 函数,再 A 函数内部返回一个 B 函数
- 再 A 函数外部有变量引用这个 B 函数
- B 函数内部访问着 A 函数内部的私有变量
- 以上三个条件缺一不可
- 形成闭包后,函数的执行空间不会被销毁,会一直存在。里面的变量也就不会被销毁。
- 构造函数
- 一个构造函数可以使用 new 关键字来创造出若干的实例。
- 每一个实例都可以使用这个构造函数的属性和方法。
- 闭包的条件
想了解JS的闭包,请点击这里
想对构造函数有更多的理解,请点击这里
//外部的Person并不是生成实例的构造函数 new Person 与 Person()得到的值都一样
//最后的结果写成 p = new Person() 是因为p 确实是构造函数的实例,
//不过这个构造函数是内部的Person
//也是因为这样写代码更美观,更直观的看出是用一个构造函数创造相同的实例。//外部的Person 是一个自执行函数 (function () {})()
// 执行后立马的到返回值 => 实例对象var Person = (function () {//这一部分就是我们的核心代码function Person() {}var instance = null//函数返回值 返回一个函数 函数的值是一个实例 return function () {//利用 三木运算符 简化代码return !instance ? instance = new Person() : instance}})()//自执行函数 的执行空间不会销毁,形成了一个闭包空间//执行空间不被销毁 那么instance 这个变量也就不会销毁//第一次执行得到的是一个Person的实例//之后的每一次执行,得到的都是第一次的那个实例p1=new Person()p2=new Person()console.log(p1==p2)//true
单例模式的简单应用场景
- 网站的弹出层
alert()或者右下角的广告页面 - 一个网站不可能只弹出一次这个界面,不能每次弹出就创建一个
- 每次弹出的都是之前创造好的,只是内容发生变化
二、组合模式
组合模式介绍
- 举一个简单的例子,就像家里每个电器都有单独的开关,而组合模式就是设置一个
总开关,这个开关可以控制家中所有电器的开关,这就是组合模式。
实现思想
- 先定义控制
不同电器的开关,也就是一个个构造函数,每一个构造函数都有一个启动方法- 每一个构造函数的实例就是一个个电器开关
- 再定义一个
总开关,一个构造函数,有一个方法可以启动所有构造函数的,- 这时,需要一个承载所有
构造函数实例的数组
- 这时,需要一个承载所有
- 总开关构造函数需要一个方法, 向数组里面添加内容
- 总开关构造函数需要一个方法, 能把数组里面的所有内容启动了
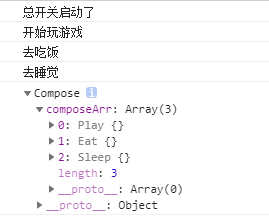
组合模式代码
// 一个构造函数的启动方式 控制玩的开关class Play {constructor () {}// 这个构造函数的启动方法init () {console.log('开始玩游戏')this.a()this.b()this.c()}a () {}b () {}c () {}}// 第二个构造函数 控制吃的开关class Eat {constructor () {}init () {console.log('去吃饭')}}//第三个构造函数 控制睡觉的开关class Sleep {constructor () {}init () {console.log('去睡觉')}}// 组合模式的代码 总开关class Compose {constructor () {// 用来承载每一个实例的数组this.composeArr = []}// 向数组里面添加内容add (instance) {this.composeArr.push(instance)}// 把数组里面的每一个内容调用了init () {console.log('总开关启动了')this.composeArr.forEach(item => item.init())}}// c 就是一个总开关var c = new Compose()// 每一次执行 add 方法就是向总开关上添加内容 使得总开关 可以控制 其他开关c.add(new Play())c.add(new Eat())c.add(new Sleep())// 只要我的总开关一启动// 里面的每一个构造函数就同时都启动了c.init()console.log(c)

组合模式的简单应用场景
- 一个页面上有许多轮播图,当我切换其他标签页面时,这个页面上的轮播图还在运行,定时器没有停止
- 设置离开这个页面时,定时器停止,轮播图停止运动
- 这时就可以利用组合模式,设置一个总开关,控制所有轮播图的停止与运动。
三、观察者模式
观察者模式介绍
观察者观察着被观察者只要被观察者数据发生变化,观察者就要做一些事情- 举个生动的例子,学生就是被观察者,老师就是观察者,只要学生上课状态不好,老师就会请家长。
观察者模式介绍实现思想
- 学生刚开始需要一个认真学习的状态
- 当学生认真学习的状态改变,在上课吃辣条时
- 老师观察到这个变化,就会请家长
- 学生需要一个状态改变的方法,一个添加观察者老师的方法,还要有一个通知观察者自己状态改变的方法,并且再状态改变后立即让观察者老师 叫家长。
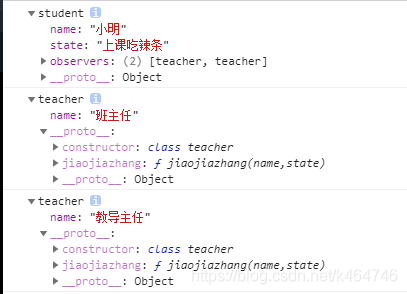
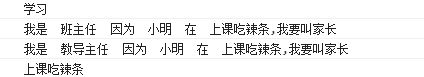
观察者模式代码
// 观察者 模式// => 让 观察者 看着 被观察者, 只要数据改变了// => 就让 观察者 做一些事情// observers 观察者// 被观察者class student {constructor(name) {this.name = name//最开始的状态this.state='学习'// 数组 中放入观察者 一旦被观察者状态发生改变 就让 观察者 做一些事情this.observers=[]}// 改变状态setState(state){this.state=state//只要状态发生变化 通知观察者 数据改变了this.noticy()}// 获取状态getState(){return this.state}// 添加 观察者attach(observer){this.observers.push(observer)} // 通知 观察者 => 被观察者 状态改变了noticy(){this.observers.forEach(item=>item.jiaojiazhang(this.name,this.state))}}// 观察者class teacher{constructor(name){this.name=name}jiaojiazhang(name,state){console.log(`我是 ${this.name} 因为 ${name} 在 ${state},我要叫家长 `)}}// 被观察者let s=new student('小明')console.log(s)//student {name: "小明", state: "学习", observers: Array(0)}// 添加 观察者let ob1=new teacher('班主任')let ob2=new teacher('教导主任')console.log(ob1)console.log(ob2)s.attach(ob1)s.attach(ob2)//先获取最开始的状态console.log(s.getState())// 状态改变 改变后观察者 直接执行方法s.setState('上课吃辣条')//状态改变后的状态console.log(s.getState())


四、发布/订阅模式
发布/订阅模式介绍及实现思想
- 分成三个状态
- 订阅
- 取消订阅
- 发布
- 要实现
订阅/取消订阅功能需要一个消息盒子{ }- 订阅就是往消息盒子里添加内容
- 取消订阅就是删除消息盒子里的内容
- 发布就是执行消息盒子里的内容
发布/订阅模式代码
// 准备几个 事件处理函数 要往消息盒子里添加的内容function handlerA(e) { console.log('我是事件处理函数 handlerA', e) }function handlerB(e) { console.log('我是事件处理函数 handlerB', e) }function handlerC(e) { console.log('我是事件处理函数 handlerC', e) }function handlerD(e) { console.log('我是事件处理函数 handlerD', e) }function handlerE(e) { console.log('我是事件处理函数 handlerE', e) }class Observer {constructor() {// 准备好的消息盒子this.message = {}}// 订阅的方法on(type, fn) {// type 要订阅 事件类型 fn 事件处理函数// 如果 message 盒子中 没有 type 就添加// 如果 message 盒子中 有 type 就添加 事件函数if (!this.message[type]) {this.message[type] = []}this.message[type].push(fn)}// 取消订阅的方法off(type, fn) {// 删除消息盒子里面的某一个成员// type 要取消的 事件类型 fn 事件处理函数// 如果 message 盒子中 没有 type 不操作// 如果 message 盒子中 有 type 删除if (!this.message[type]) returnthis.message[type] = this.message[type].filter(item => item != fn)}// 发布的方法emit(type, ...arg) {// 没有 订阅过 type 不操作// 订阅过 type 执行if (!this.message[type]) return// 自己组装一个事件对象let event = {type: type,data: arg}this.message[type].forEach(element => element(event))}}let ob = new Observer()console.log('订阅 发布')ob.on('click', handlerA)ob.on('click', handlerB)ob.on('click', handlerC)ob.on('abc', handlerD)ob.on('abc', handlerE)ob.emit('click', 100, true, { name: '小明' }, [1, 2, 3, 4])ob.emit('abc', 200, true, { name: '小红' }, [1, 2, 3, 4])console.log('')console.log('取消订阅 handlerA handlerD 然后 发布')ob.off('click', handlerA)ob.off('abc', handlerD)ob.emit('click', false,{name:'小明'})ob.emit('abc',false,{name:'小红'})
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- RAID 详解
大纲:一、 RAID 是什么?二、 RAID 优缺点?三、 RAID 样式?四、 RAID 分类?五、常见RAID总结?六、mdadm 工具介绍?七、创建 RAID?八、RAID 的管理?九、RAID 优化?十、RAID 监控?十一、RAID 扩展?注:测试机 CentOS 5.5 X86_64 位 一、RAID是什么?简单描述:RAID:(…...
2024/5/1 5:57:00 - 非常不错的webbrowser控件教程
http://www.cctry.com/thread-262528-1-1.html大家好,欢迎大家来到VC驿站。前段时间陆续给大家更新了三套VC实战Http之Post方面的教程: 《VC实战HTTP之POST》第一期:http://www.cctry.com/thread-244667-1-1.html《VC实战HTTP之玩转QQ空间》:http://www.cctry.com/thread-2…...
2024/4/20 21:13:53 - adt, eclipse 查看版本号
在安装目录下,用记事本(或Nodepad++等)打开.eclipseproduct内容如下:name=Eclipse Platform id=org.eclipse.platform version=4.2.0version代表的就是版本号...
2024/5/1 8:06:27 - JavaScript中常见的设计模式
什么是设计模式? 就是一个房间里放东西,很乱,很难找到你想要的东西,但是做一些箱子放里面,方便你去放东西与寻找, 我们吧做箱子包放入房间的行为叫做设计模式。 单列模式 解决痛点 : 同一个构造函数,生成同一个实例化对象 防止重复实例化。 原理:判断这个构造函数是否,使…...
2024/4/20 21:13:50 - 软工实践第二次作业
github传送门 PSP表格 PSP2.1 Personal Software Process Stages 预估耗时(分钟) Planning 计划 20Estimate估计这个任务需要多少时间 40 Development 开发 200Analysis需求分析 (包括学习新技术) 60Design Spec生成设计文档 20Design Review设计复审 10Co…...
2024/4/20 21:13:49 - VS2010 没有串口控件 mscomm32.ocx
今天重装了个系统,安装了vs2010写个串口调试软件,发现没有串口控件。打开之前写过的mfc串口工程中的界面提示没有注册ActiveX,错误信息“648A5600-2C6E-101B-82B6-00000000014”。 原因:(具体不详)网上查找了下,有个网友说这个控件是VC6.0带的,后面的版本没有自带,需要…...
2024/4/20 23:48:41 - eclipse adt离线安装
点开Eclipse的菜单Help-Install New Software,选择上一步下载的zip包(不解压)后命名好确定,如图:③勾选要安装的包内容。最好都下完,都是一下就好的。如图:2、断掉网络禁止网络连接或者拔掉网线。3、取消勾选去掉联网选项。如图:最后就一直点Next和Yes即可。你懂的!首…...
2024/5/1 7:29:03 - 前端高级进阶13本经典书籍
最近很多朋友问我,做前端开发已经做了两到四年了,基本的东西,也都会了,但是很难突破瓶颈,到达前端高级/架构师的水平,问我该怎么学习,该看什么书,今天我把看过的一些比较经典的高级进阶的书整理出来,供大家学习,这些书都值得大家反复研读,信息大爆炸的时代,各种各样…...
2024/4/20 23:48:40 - JavaScript实现超级玛丽小游戏
昨天做了一个很小的游戏,对作为新手的我来说,还算有点成就感吧,在这里总结一下并与大家分享。当然,这个小游戏还有些瑕疵,做的时候有很多情况没有考虑到,只实现了最基本的功能。这个游戏的基本界面是这样的:实现的功能就是:点击开始游戏,出现上下左右四个按钮,然后通…...
2024/4/20 23:48:38 - beego利用casbin进行权限管理——第二节 策略存储
beego利用casbin进行权限管理——第一节 起步、测试beego利用casbin进行权限管理——第二节 策略存储beego利用casbin进行权限管理——第三节 策略查询beego利用casbin进行权限管理——第四节 策略更新beego利用casbin进行权限管理——第五节 策略更新(续)EngineerCMS工程师知…...
2024/4/20 13:27:13 - VC2005从开发MFC ActiveX ocx控件到发布到.net网站的全部过程
ActiveX控件用于Web的过程是将控件嵌入主页中,用户通过浏览器访问该主页时,将主页中的控件下载,并在用户机器上注册,以后就可在用户的浏览器上运行。控件下载一次后就驻留在用户本地机器上,下次再访问相同的主页时,可不再下载该控件,而是直接运行用户本地的控件。这里控…...
2024/4/20 23:48:37 - Eclipse 重装Android ADT 问题~解决方案-转
今天让系统弄的我都忘记了学习,Android 启动后 虚拟机一直出现 (未响应)看到这三个字很气愤心情那个坏啊~~~ 没信息在研究Android了,开始吧,没想着装系统,把 android sdk 卸载重装 没解决问题, 把 ADT 卸载了 不行~ 把 Eclipse 卸载了 还是不行~~~ 悲催的 屡试不爽~重装…...
2024/4/20 23:48:35 - python图片添加水印(转载)
转载来自:http://blog.csdn.net/orangleliu/1 # -*- encoding=utf-8 -*- 2 3 author: orangleliu 4 pil处理图片,验证,处理 5 大小,格式 过滤 6 压缩,截图,转换 7 8 图片库最好用Pillow 9 还有一个测试图片test.jpg, 一个log图片,一个字体文件 10 11 12 #图片的基…...
2024/4/20 23:48:38 - JavaScript-设计模式之接口的实现
在JS中,并没有真正意义上的接口,我们只能通过模拟的方式实现接口的效果,使用接口可以促进代码的重用,降低代码之间的耦合度,减少代码错误及查找错误原因,坏处就是加大代码量,而且并不能强制程序员实现接口。JS中模拟接口的方式有三种。第一种:注释的方式这种方式是使用注释显示…...
2024/4/20 23:48:33 - Eclipse语言包及ADT安装教程
废话不多说,直接进入教程 首先进入语言包官方地址http://www.eclipse.org/babel/downloads.php 我选的是箭头所指的那 复制链接 打开Eslipse点击Help / Install New software 单击Add按钮 在Name中输入Eclipse Babel,在Location中输入刚才复制的网址 单击OK按钮,联网查找…...
2024/4/22 4:47:47 - JS设计模式(一)-MODULE(模块模式)
JavaScript模块是用于保持代码块之间相互独立而普遍使用的设计模式。对于熟悉面向对象语言的人来说,模块是JavaScript的"类"。在JavaScript中Module模式模拟了类的概念,用闭包封装了"私有"状态和方法。Module(模块)模式通常能够帮助我们清晰地分离和组…...
2024/4/20 23:48:31 - C#第三方控件sidebar使用
sidebar中的groups表示组, sbitem表示组中的子项, items表示项 的集合 item表示项 。...
2024/4/20 23:48:30 - 如何安装,卸载eclipse中的ADT,或者更新ADT
最近2.3版本出来了,可是总检查不到更新,就想把adt卸了重装,搜了一圈找到了方法。卸载ADT的方法,方法如下(我的Eclipse版本为3.5):1、选择 Help > Install New Software;2、在"Details" 面板中, 点击"What is already installed?" 链接;3、在E…...
2024/4/20 23:48:30 - JavaScript学习书籍推荐
入门:《深入浅出JavaScript》《JavaScript DOM编程艺术》《JavaScript DOM高级程序设计》进阶:《ppk谈JavaScript》《精通JavaScript》《JavaScript高级程序设计》高级:《JavaScript语言精粹》《JavaScript设计模式》《Secrets of the JavaScript Ninja》《高性能JavaScript…...
2024/4/20 23:48:28 - linux环境下做RAID5
RAID5+磁盘配额, 4块磁盘,分4个相等分区2G,其中3个做成RAID5分区,剩余一个作为冗余磁盘,挂载到/raid5目录,模拟其中一块磁盘损坏,冗余磁盘状态会自动变为active. 1.新增加4块磁盘,对新加的磁盘分区sdc、sdd、sde创建的步骤跟上面一样,3.创建raid5设备(注意:至少3个磁…...
2024/4/20 23:48:27
最新文章
- 【测试思考】高覆盖的测试用例不只要方法
昨天临睡前看到一篇博客文章,看起来是一位java后端写的【转测试/测试开发】的系列文章 我把他的一系列10多篇文章都看完了,个人觉得特别适合刚开始接触测试或者想对测试做一些了解的朋友。 其中,对于测试用例的设计,我之前有分享一…...
2024/5/1 8:35:25 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 探索进程控制第一弹(进程终止、进程等待)
文章目录 进程创建初识fork函数fork函数返回值fork常规用法fork调用失败的原因 写时拷贝进程终止进程终止是在做什么?进程终止的情况代码跑完,结果正确/不正确代码异常终止 如何终止 进程等待概述进程等待方法wait方法waitpid 进程创建 初识fork函数 在…...
2024/4/29 19:37:42 - 同一个pdf在windows和linux中的页数不一样
之前认为PDF的格式,至少页数是不会变化的,结果最近发现一个文档在windows和linux中的页数不一样,linux中的pdf进入像word一样排版变得紧凑了,原本在下一页的几行进入了上一页的末尾。问了gpt后得到这样的回答: PDF文档…...
2024/4/30 1:35:16 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
