利用百度地图api,自定义起始点进行驾车路线的搜索,并可以根据不同驾车策略给出驾驶指导
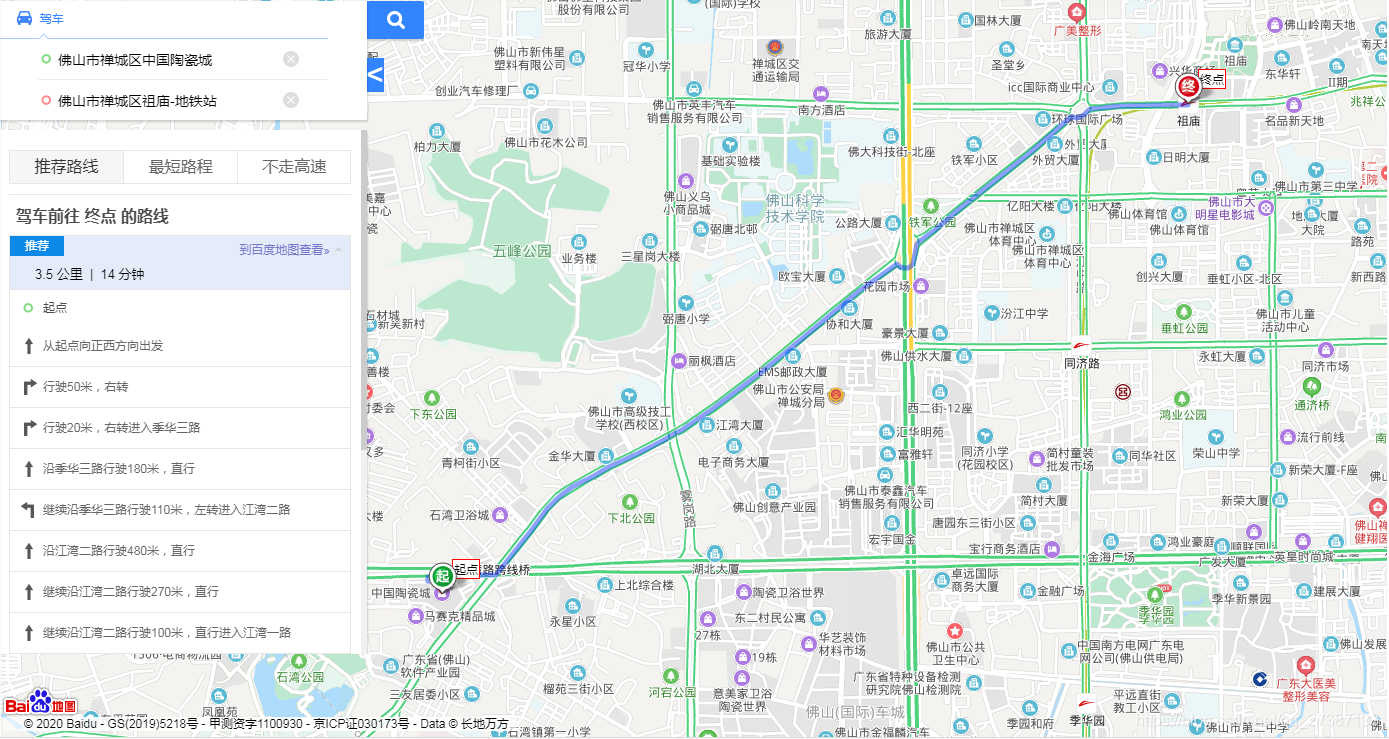
利用百度地图api,通过在输入框(带自动填充)输入起始点,然后根据用户选择的不同驾车策略来进行驾车路线搜索并显示具体的路线信息。驾车策略共三种,默认路线(时间最短)、最短路程、不走高速。左侧搜索栏可以进行伸展收缩。效果图如下:

相关实现如下:
1.引入相关的css
<link rel="stylesheet" type="text/css" href="/baidu_map_index.css"/>css文件下载:https://download.csdn.net/download/qq_27387133/12111065
2.相关的js代码
mybaidu.js
var map = new BMap.Map("allmap",{minZoom:4,maxZoom:18});
var point = new BMap.Point(113.089729,23.015756);var startPoint,endPoint,pp,pp2,lastPoint,lastPoint2;
var ppMarker,ppMarker2;map.enableScrollWheelZoom(true);
map.centerAndZoom(point, 16);
var traffic = new BMap.TrafficLayer(); // 创建交通流量图层实例
map.addTileLayer(traffic); function G(id) {return document.getElementById(id);
}var ac = new BMap.Autocomplete( //建立一个自动完成的对象{"input" : "suggestId","location" : map
});ac.addEventListener("onhighlight", function(e) { //鼠标放在下拉列表上的事件var str = "";var _value = e.fromitem.value;var value = "";if (e.fromitem.index > -1) {value = _value.province + _value.city + _value.district + _value.street + _value.business;} str = "FromItem<br />index = " + e.fromitem.index + "<br />value = " + value;value = "";if (e.toitem.index > -1) {_value = e.toitem.value;value = _value.province + _value.city + _value.district + _value.street + _value.business;} str += "<br />ToItem<br />index = " + e.toitem.index + "<br />value = " + value;G("searchResultPanel").innerHTML = str;
});var myValue;
ac.addEventListener("onconfirm", function(e) { //鼠标点击下拉列表后的事件var _value = e.item.value;myValue = _value.province + _value.city + _value.district + _value.street + _value.business;G("searchResultPanel").innerHTML ="onconfirm<br />index = " + e.item.index + "<br />myValue = " + myValue;setPlace();
});var ec = new BMap.Autocomplete( //建立一个自动完成的对象{"input" : "suggestEndId","location" : map
});ec.addEventListener("onhighlight", function(e) { //鼠标放在下拉列表上的事件var str = "";var _value = e.fromitem.value;var value = "";if (e.fromitem.index > -1) {value = _value.province + _value.city + _value.district + _value.street + _value.business;} str = "FromItem<br />index = " + e.fromitem.index + "<br />value = " + value;value = "";if (e.toitem.index > -1) {_value = e.toitem.value;value = _value.province + _value.city + _value.district + _value.street + _value.business;} str += "<br />ToItem<br />index = " + e.toitem.index + "<br />value = " + value;G("searchResultPanel").innerHTML = str;
});var myValue2;
ec.addEventListener("onconfirm", function(e) { //鼠标点击下拉列表后的事件var _value = e.item.value;myValue2 = _value.province + _value.city + _value.district + _value.street + _value.business;G("searchResultPanel").innerHTML ="onconfirm<br />index = " + e.item.index + "<br />myValue = " + myValue2;setPlace2();
});function setPlace(){var opts = {width : 200, // 信息窗口宽度height: 50, // 信息窗口高度title : "操作窗口" , // 信息窗口标题enableMessage:true//设置允许信息窗发送短息};var content = "<div>";content +="<p style='text-align:center;'><a href='javascript:;' id='setStartPoint'>设为起点</a></p>";content +="</div>";lastPoint = pp;function myFun(){myRemoveOverlay(lastPoint);pp = local.getResults().getPoi(0).point; //获取第一个智能搜索的结果map.centerAndZoom(pp, 18);ppMarker =new BMap.Marker(pp);startPoint = pp;var ppMarkerlabel = new BMap.Label("起点",{offset:new BMap.Size(20,-10)});ppMarker.setLabel(ppMarkerlabel);map.addOverlay(ppMarker); //添加标注ppMarker.enableDragging();ppMarker.addEventListener("dragend", function (e) {var x = e.point.lng; //经度var y = e.point.lat; //纬度startPoint.lng=x;startPoint.lat=y;});}var local = new BMap.LocalSearch(map, { //智能搜索onSearchComplete: myFun});local.search(myValue);
}function setPlace2(){var opts = {width : 200, // 信息窗口宽度height: 50, // 信息窗口高度title : "操作窗口" , // 信息窗口标题enableMessage:true//设置允许信息窗发送短息};var content = "<div>";content +="<p style='text-align:center;'><a href='javascript:;' id='setEndPoint'>设为终点</a></p>";content +="</div>";lastPoint2 = pp2;function myFun2(){myRemoveOverlay(lastPoint2);pp2 = local2.getResults().getPoi(0).point; //获取第一个智能搜索的结果map.centerAndZoom(pp2, 18);ppMarker2 =new BMap.Marker(pp2);endPoint = pp2;var ppMarkerlabel = new BMap.Label("终点",{offset:new BMap.Size(20,-10)});ppMarker2.setLabel(ppMarkerlabel);map.addOverlay(ppMarker2); //添加标注ppMarker2.enableDragging();ppMarker2.addEventListener("dragend", function (e) {var x = e.point.lng; //经度var y = e.point.lat; //纬度endPoint.lng=x;endPoint.lat=y;});}var local2 = new BMap.LocalSearch(map, { //智能搜索onSearchComplete: myFun2});local2.search(myValue2);
}//清除某个点
function myRemoveOverlay(p){if(p!=undefined){var allOverlay = map.getOverlays();for(var i = 0;i<allOverlay.length;i++) {if(allOverlay[i].toString()=="[object Marker]"){if (allOverlay[i].getPosition().lng == p.lng && allOverlay[i].getPosition().lat == p.lat) {map.removeOverlay(allOverlay[i]);}}}}
}var mydriving;//点击搜索按钮
$(document).on("click","#search-button",function(){if(startPoint==undefined||endPoint==undefined){
// alert("请先确定好起点和终点!");return;}var routeway = $("li.active").attr("data-index");var drivingPolicy = BMAP_DRIVING_POLICY_LEAST_TIME;if(routeway=="1"){drivingPolicy = BMAP_DRIVING_POLICY_LEAST_DISTANCE;}else if(routeway=="2"){drivingPolicy = BMAP_DRIVING_POLICY_AVOID_HIGHWAYS;}if(mydriving!=undefined){mydriving.clearResults();}mydriving =new BMap.DrivingRoute(map, {renderOptions:{map: map,panel:"navtrans_content",autoViewport: true},policy: drivingPolicy});mydriving.search(startPoint, endPoint);
});//驾车车略的选择
$(".strategy-item").on("click",function(){$(".strategy-item").removeClass("active");$(this).addClass("active");$("#search-button").click();
});//点击清除按钮
$(".input-clear").on("click",function(){$(this).parent().find("input").eq(0).val("");
})//窗口改变事件
changeDivHeight();$(window).resize(function(){changeDivHeight();});function changeDivHeight(){ $(".main_center").width($("body").width()-5);
}var secondMenuClickNum = 0;
$("#second_menu").on("click",function(){if(secondMenuClickNum%2==0){$("#left-panel").hide();$(this).css("left","0px");$(this).html(">");$(this).attr("title","展开");}else{$("#left-panel").show();$(this).css("left","367px");$(this).html("<");$(this).attr("title","收起");}secondMenuClickNum++
})3.相关html代码
<!DOCTYPE html>
<html>
<head><meta charset='utf-8'><meta http-equiv="X-UA-Compatible" content="IE=edge"><title></title><script src="https://api.map.baidu.com/api?v=2.0&ak=ymsOKUXfZtzAnNkmpOBu1xR8aaCYQmES&s=1" type="text/javascript"></script><script type="text/javascript" src="http://api.map.baidu.com/library/LuShu/1.2/src/LuShu_min.js"></script><link rel="stylesheet" href="/layui.css" /><script src="/layui.all.js"></script><link rel="stylesheet" type="text/css" href="/baidu_map_index.css"/><style>#map{padding:0;height: 100%; width: 100%; margin: 0; padding: 0;}.main_left {float: left;border: 1px solid #e2e7ec;}</style><script type="text/javascript" src="/mybaidu.js"></script>
</head><body><div class="layui-row" style="height:100%;"><div class="main_left" style="font-size:16px;width:0px;height: auto;"><div id="left-panel" class="" style="height: auto;"><div id="searchbox" class="clearfix"><div id="searchbox-container"><div id="sole-searchbox-content" class="searchbox-content" style="display: none;"><input id="sole-input" class="searchbox-content-common" type="text" name="word" autocomplete="off" maxlength="256" placeholder="搜地点、查公交、找路线" value=""><div class="input-clear" title="清空" style="display: none;"></div><div class="searchbox-content-button right-button route-button loading-button" data-title="路线"></div></div><div id="route-searchbox-content" class="searchbox-content route-searchbox-content drive"><div class="route-header"><div class="searchbox-content-common route-tabs"><div class="tab-item drive-tab" data-index="drive"><i></i><span>驾车</span></div><div class="arrow-wrap"></div></div></div><div class="routebox"><div class="searchbox-content-common routebox-content"><div class="routebox-revert" title="切换起终点"><div class=""></div></div><div class="routebox-inputs" style="position: relative;"><div class="routebox-input route-start"><div class="route-input-icon"></div><input id="suggestId" maxlength="256" placeholder="输入起点" class="route-start-input" type="text" value=""><div class="input-clear" title="清空" style="display: block;"></div><div id="searchResultPanel" style="border:1px solid #C0C0C0;width:150px;height:auto; display:none;left:300px;position: absolute;z-index:1000"></div></div><div class="routebox-input route-end"><div class="route-input-icon"></div><input id="suggestEndId" maxlength="256" placeholder="输入终点" class="route-end-input" type="text" value=""><div class="input-clear" title="清空" style="display: block;"></div></div></div> </div></div></div></div><button id="search-button" data-title="搜索"></button><div id="toast-wrapper"><div id="toast"><img class="info-tip-img" src="/wolfman/static/common/images/transparent.gif" alt=""><span class="info-tip-text"></span></div></div></div><ul id="cards-level0" class="cardlist"></ul><ul id="cards-level1" class="cardlist"><li id="card-1" class="card animated-card" data-fold="展开" style="padding: 0px; z-index: 100; max-height: 524px;"><div id="nav_container"><div id="route_top" class="route_top"> <div class="drivingRouteFeedback"> <div class="feedBackImg"> <a href="http://uxsurvey.baidu.com/index.php?sid=44359&lang=zh-Hans" title="驾车路线反馈" target="_blank"><img height="50" width="315" src="//webmap0.bdimg.com/wolfman/static/common/images/feedback_72200e3.png" alt="驾车路线反馈,反馈有好礼"></a></div> </div> <div class="nav_ads"><a id="route_survey" target="_blank" href="http://tiyan.baidu.com/index.php?r=survey%2Fjump&version=old&citycode=138,138&start=%E5%A4%96%E8%B4%B8%E5%A4%A7%E5%8E%A6&end=%E4%B8%89%E6%B0%B4%E6%A3%AE%E6%9E%97%E5%85%AC%E5%9B%AD&searchtime=2019-12-25-09-06-58"></a></div><ul class="strategy-list"><li class="strategy-item active" data-index="0">推荐路线</li><li class="strategy-item" data-index="1">最短路程</li><li class="strategy-item last" data-index="2">不走高速</li></ul></div><div id="navtrans_content"></div></div></li></ul><ul id="cards-level2" class="cardlist"></ul></div><div id='second_menu' style="position: absolute;left: 367px;top: 60px;overflow: hidden;font-size: 30px;color: #fff;z-index: 3;background: rgb(51, 133, 255);cursor:pointer" title="收起"><<!-- <div class="second_type " data="1">选取前往地点</div><div class="second_type " data="2">路线规划</div> --></div></div><div class="main_center claro"><div style="width: 100%; height: 100%; margin: 0;"><div id="allmap" style="width: 100%; height: 100%;"></div></div></div>
</div>
</body>
</html>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 关于IDEA使用Lombok中注解不生效的解决方法
IDEA中使用Lombok注解不生效的解决方法 步骤一:添加Lombok插件:file–>setting–>plugins中添加Lombok插件步骤二:项目中导入Lombok依赖<dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><version&g…...
2024/4/27 14:53:25 - Windows xp搭建个人博客网站(Docker)
Windows xp搭建个人博客网站(Docker)下载Docker 安装Docker 启动个人博客1.下载Docker1)百度搜索菜鸟教程,在菜鸟教程里搜索Docker2)选择相应的系统下载Docker toolbox来安装1.下载Docker1)下载好Docker toolbox后,会有三个图标,点击Docker Quickstart2)第一次安装成功…...
2024/4/27 15:06:26 - C++编程之美-结构之法(代码清单3-5)
代码清单3-5 void RecursiveSearch(int* number, int* answer, int index, int n) {if(index == n){for(int i = 0; i < m; i++) printf("%c", c[number[i]][answer[i]]);printf("\n");return;}for(answer[index] = 0; answer[index] < total[number…...
2024/4/27 20:54:21 - No module named 'keras.engine.base_layer'
错误截图:最近在使用kears的时候出现No module named keras.engine.base_layer错误原因:在网上搜索一下,大概就是由于版本的问题我此时的keras的版本是2.1.x但是由于我们安装了有关使用keras的模块是2.2.x以后的所以就出现了如上问题。解决办法:我们直接进行pip install --…...
2024/4/27 15:18:55 - Linux Shell案例1——服务器系统配置初始化
服务器系统配置初始化背景:新购买10台服务器并已安装Linux操作系统需求:安装系统新能分析工具已经其他的工具设置时区并同步时间禁用selinux清空防火墙默认策源历史命令显示操作时间禁止root远程登录禁止定时任务发送邮件设置最大打开文件数减少Swap使用系统内核参数的优化 脚…...
2024/4/27 14:02:05 - 优雅的在vue-cli3中使用swiper插件
获取完数据后使用$nextTick方法执行_initswiper()...
2024/4/27 16:00:09 - 高光谱图像提取波段显示伪彩图(rgb)
高光谱图像提取波段显示伪彩图(rgb) import scipy.io as scio import numpy as np import cv2data = scio.loadmat(‘path/reflect_norm_sg.mat)[reflect_norm_sg]print(data.shape) rgb_datas = data[:, :, (80, 60, 35)] # scio.savemat("F:/Projects/Data/reflect_no…...
2024/4/27 15:07:49 - 接口自动化面试题
(1)我们测试的接口属于哪一类? 通常都是B/S架构,由客户端调用,或模拟客户端调用服务器提供的请求接口,由服务器完成处理并返回一个应答的过程。 例如 webservice接口 http接口 jms接口 hessian接口 (2)HTTP接口传递数据最常用的方式? get和post最常用。 get是从…...
2024/4/27 17:38:00 - C++编程之美-结构之法(代码清单3-6)
代码清单3-6 Int CalculateStringDistance(string strA, int pABegin, int pAEnd,string strB, int pBBegin, int pBEnd) {if(pABegin > pAEnd){if(pBBegin > pBEnd)return 0; elsereturn pBEnd – pBBegin + 1;}if(pBBegin > pBEnd){if(pABegin > pAEnd)return 0…...
2024/4/27 19:04:58 - 字符串的展开
传送门 做法 按类模拟即可。 代码 #include<bits/stdc++.h> using namespace std; char f[120],ch[10000],st[10000]; int p1,p2,p3; int len1,len2; int main() {scanf("%d%d%d",&p1,&p2,&p3);scanf("%s",f+1);int len=strlen(f+1);if(…...
2024/4/25 12:23:43 - Promise-api
const fs = require(fs) const p1 = new Promise((resolve, reject) => {fs.readFile(../data/a.txt, (err, data) => {if (err) {reject(err)} else {resolve(data)}}) }) p1 .then(data => {console.log(data.toString())}, err => {console.log(读取文件失败 + …...
2024/4/1 10:56:21 - MySQL事务隔离级别的实现原理是怎样的?
主要是通过视图的方式来实现的:数据库里面会创建一个视图,访问的时候以视图的逻辑为准. 读未提交: 直接返回记录上的最新值,没有视图概念. 读已提交: 在每个SQL语句开始执行的时候创建视图,所以在查询SQL执行前如果数据发生修改,也可以读到. 可重复读: 在事务启动时创建的视图,…...
2024/4/5 1:32:02 - 10 款最新的 jQuery 内容滑块插件
本篇文章介绍10款新鲜、有用的jQuery内容导航插件,肯定是免费的了,希望对你有帮助。列表如下:jQuery HTML Content SliderMore Information on jQuery HTML Content SliderAwkward Showcase – A jQuery PluginMore Information on Awkward Showcase – A…...
2024/4/3 2:58:35 - CSS之选择器
css /*选择器*/ /*标签选择器*/ p{} /*id 选择器*/ #p1{} /*类选择器 * 相同class属性的 为一组元素 * 同一个标签可以设置多个class属性值,多个值之间 使用空格隔开*/ .p2{} /*选择器分组 可以选中多个选择器* 语法:选择器1,选择器2,选择器3 */ #p1,.p2{} /*通配选择器 选…...
2024/3/30 19:12:58 - 程序包 XXX 不存在
今天在用springboot搭建多模块项目,在install时总是报错最后发现原因是父工程使用的是springboot插件<plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin>把父工程中相关的…...
2024/4/4 21:52:18 - java 集合的遍历练习
package cn.tx.coll; //集合的遍历 import java.util.ArrayList; import java.util.Collection; import java.util.Iterator; public class CollectionDemo1 { public static void main(String[] args) { //创建一个集合Collection Collection c = new ArrayList(); //向集合中…...
2024/3/31 0:55:46 - Python踩坑笔记
一,Python2.x迁移到3.x问题 1,torndb不支持3.x,在3.x环境下报错解决方案 torndb模块是不支持python3.x,所以需要修改部分torndb源码即可正常使用 源码修改: 1,修改导入模块import pymysql.connectionsimport pymysql.convertersimport pymysql.cursors# import MySQLdb.co…...
2024/4/11 15:21:23 - C++编程之美-结构之法(代码清单3-7)
代码清单3-7 void DeleteRandomNode(node* pCurrent) {Assert(pCurrent != NULL);node* pNext = pCurrent -> next;if(pNext != NULL){pCurrent -> next = pNext -> next;pCurrent -> data = pNext -> data;delete pNext;} }...
2024/4/21 14:16:27 - CentOS各版本区别(DVD/Everything/Minimal等)
数仓和数据处理整理数仓的基本模型和相关理论,这是大数据集群和大数据开发的必备知识。为hadoop集群和数仓搭建提供理论支撑清平の乐9.90去订阅在CentOS官网下载CentOS系统镜像时,会有三个镜像版本可供选择,分别是CentOS ISO,Everything ISO,Minimal ISO,除了这三个版本,…...
2024/4/21 12:15:49 - docker 容器无法使用中文 解决方案
原因:docker容器中设置编码是 POSIX 不支持中文 需要设置为 en_US.UTF-8 就可以支持中文了。解决:1.临时:进入docker容器 在 /etc/profile 末尾添加 expor tLANG="en_US.UTF-8" 保存后执行 source /etc/profile 生效2.永久:dockerfile中添加 ENV LANG en_US.UTF…...
2024/3/31 3:18:53
最新文章
- 社交媒体数据恢复:MiChat
在数字化时代,我们的生活与社交媒体平台紧密相连,如MiChat等即时通讯应用成为沟通的桥梁。然而,数据丢失的风险始终存在,使得“及时备份”这一概念愈发重要。当用户不慎删除了珍贵的聊天记录时,他们可能会感到绝望。幸…...
2024/4/27 20:58:30 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Redis精品案例解析:Redis实现持久化主要有两种方式
Redis实现持久化主要有两种方式:RDB(Redis DataBase)和AOF(Append Only File)。这两种方式各有优缺点,适用于不同的使用场景。 1. RDB持久化 RDB持久化是通过创建一个二进制的dump文件来保存当前Redis数据…...
2024/4/25 23:00:18 - el-upload上传文件前端自己读取excel
1.读取方法 需要下载xlsx依赖 export const readExcelFile (file) > {return new Promise((resolve, reject) > {let reader new FileReader();reader.readAsBinaryString(file.raw);reader.onload (ev) > {try {let dataBinary ev.target.result;let workBook …...
2024/4/26 21:34:27 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
