summernote富文本编辑器
最近要做一个发布文章页面,在富文本编辑器中选中了summernote
比起ckeditor,summernote要简单很多,简单到只需引入css和js就可以了。
关于ckeditor的配置应用参考我之前写的文章
ckeditor系列文章
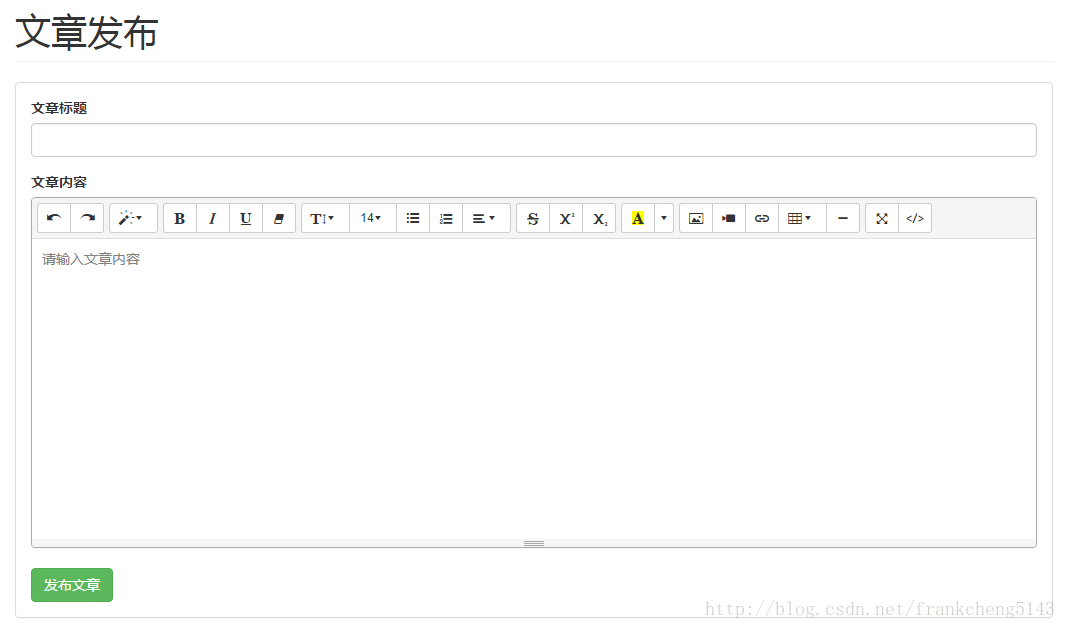
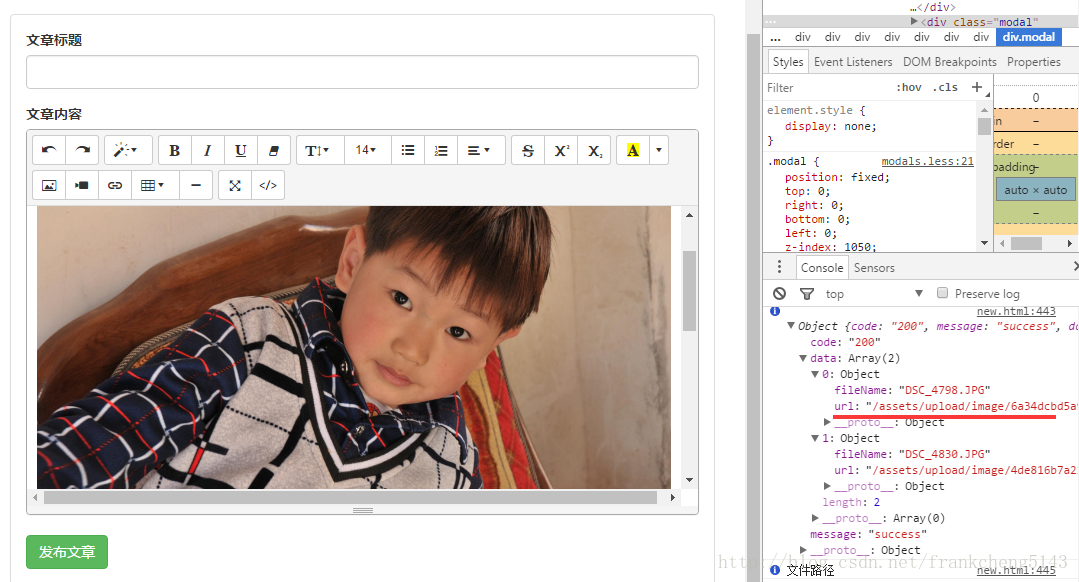
先看看summernote的效果
summernote见到到无需任何配置,引入css和js即可完成图文混排
官方示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Summernote</title><link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.css" rel="stylesheet"><script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.4/jquery.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.js"></script> <link href="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.3/summernote.css" rel="stylesheet"><script src="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.3/summernote.js"></script>
</head>
<body><div id="summernote"><p>Hello Summernote</p></div><script>$(document).ready(function() {$('#summernote').summernote();});</script>
</body>
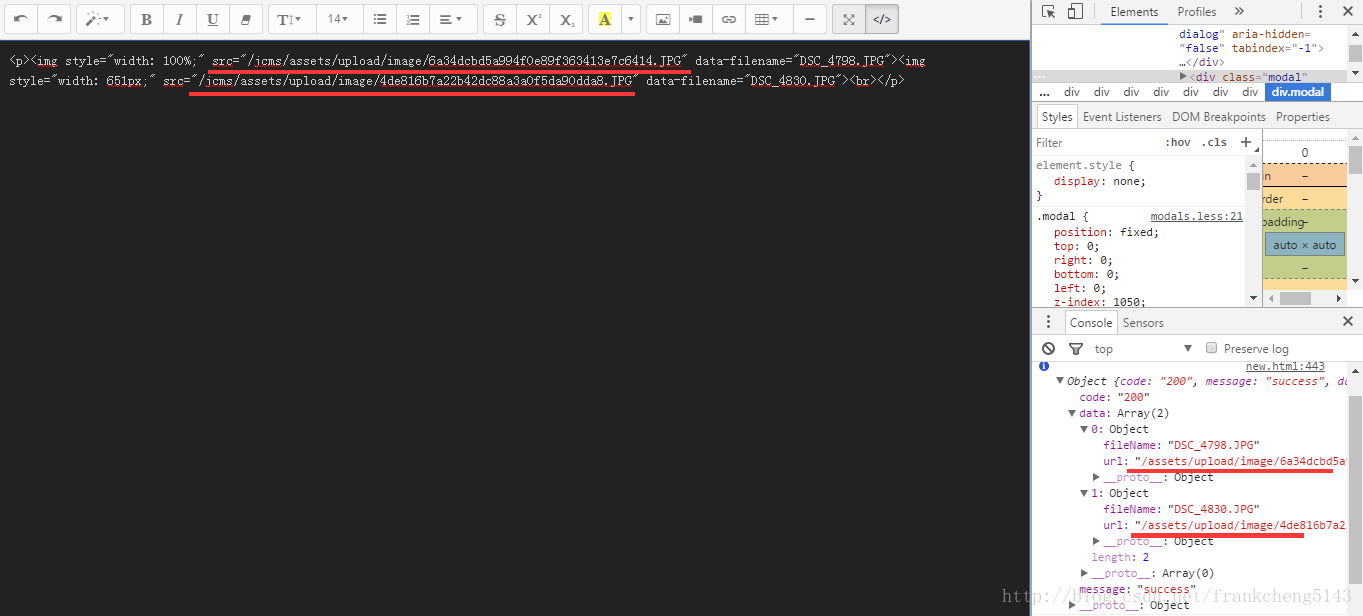
</html>不过图片是base64编码的,如果要存数据库的话会有点大。
所以将图片上传到服务器然后返回路径即可。
第一步
重写图片上传回调函数
callbacks : {onImageUpload : function(files) {// 图片上传方法uploadImages(files);}
},第二步
insertImage将上传后的图片插入summernote编辑器中。
mySummernote.summernote('insertImage',ctx + result.data[i].url, result.data[i].fileName);具体的代码
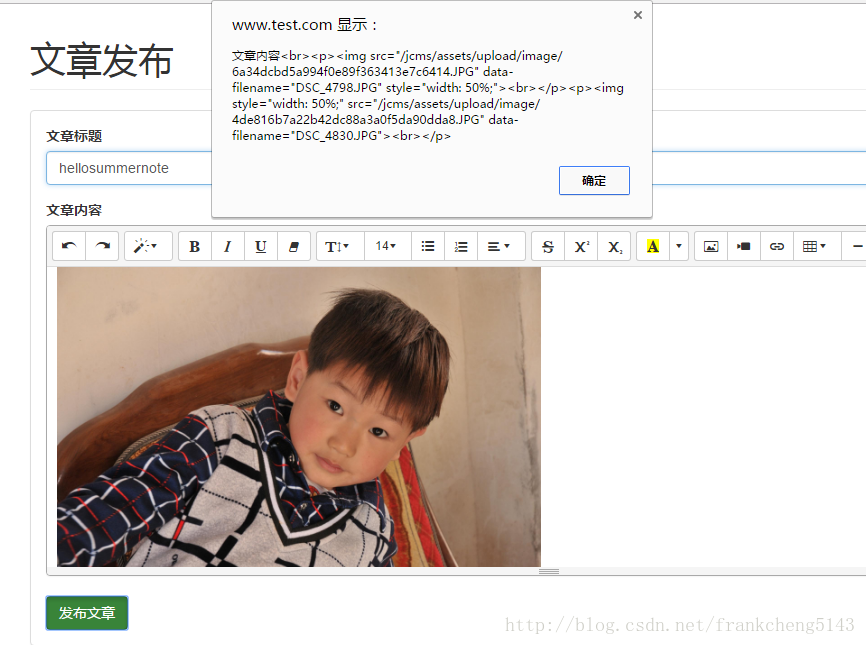
$(document).ready(function() {// summernotevar mySummernote = $('.summernote');// summernote图文编辑器配置mySummernote.summernote({lang : 'zh-CN',// 语言height : 300, // 高度minHeight : 300, // 最小高度placeholder : '请输入文章内容', // 提示callbacks : { // 回调函数// 上传图片时使用的回调函数onImageUpload : function(files) {// 具体的上传图片方法uploadImages(files);}},// summernote自定义配置toolbar: [['operate', ['undo','redo']],['magic',['style']],['style', ['bold', 'italic', 'underline', 'clear']],['para', ['height','fontsize','ul', 'ol', 'paragraph']],['font', ['strikethrough', 'superscript', 'subscript']],['color', ['color']],['insert',['picture','video','link','table','hr']],['layout',['fullscreen','codeview']],]})// summernote具体的上传图片方法function uploadImages(files) {// 这里files是因为我设置了可上传多张图片,所以需要依次添加到formData中// 进度条$("#loadingText").html("正在上传图片...0%");$("#loadingToast").show();// 上传图片的formvar formData = new FormData();for (f in files) {formData.append("file", files[f]);}// XMLHttpRequest 对象var xhr = new XMLHttpRequest();xhr.open("post", ctx + '/uploadImage', true);xhr.onreadystatechange = function(){if(xhr.readyState == XMLHttpRequest.DONE && xhr.status == 200){console.info("上传完成");var result = $.parseJSON(xhr.responseText);console.info(result);if (result.code == "200") {console.info("文件路径");console.info(result);for (i in result.data) {// 调用insertImage将上传后的图片插入summernote编辑器中mySummernote.summernote('insertImage',ctx + result.data[i].url, result.data[i].fileName);}$("#loadingToast").hide();}else{$("#loadingToast").hide();toastr.error("图片上传失败:" + result.data);}}};xhr.upload.addEventListener("progress", progressFunction, false);xhr.send(formData);}// 进度条function progressFunction(evt) {if (evt.lengthComputable) {var completePercent = Math.round(evt.loaded / evt.total * 100)+ "%";// console.info(completePercent);$("#loadingText").html("正在上传图片..." + completePercent);if(completePercent=="100%"){$("#loadingText").html("图片上传成功,正在处理");}}};var ctx = $("#ctx").val().trim();$("#publishArticleBtn").click(function(){var name=$("#articleName").val().trim();if(name.length==0){NodeFocus($("#articleName"));return ;}if (mySummernote.summernote('isEmpty')) {toastr.error('请输入文章内容');return;}var content = mySummernote.summernote('code');alert("文章内容<br>"+content);})
});springmvc处理图片上传
package com.jcms.controller.admin;import java.io.IOException;
import java.util.ArrayList;
import java.util.List;import javax.servlet.http.HttpServletRequest;import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;import com.jcms.context.BaseReturn;
import com.jcms.context.Param;
import com.jcms.util.ImageUtil;/*** 图片上传,有可能前端也要上传图片,所以没有以/admin管理* * @author 程高伟* @date 2017年3月27日 下午5:41:11*/
@Controller
public class FileUploadController {/*** summernote图片上传处理,可以处理同时上传多张图片的情形* * @param files* @param request* @return* @throws IOException*/@RequestMapping(value = "/uploadImage", method = RequestMethod.POST, produces = "application/json;charset=utf8")@ResponseBodypublic String uploadMultipleFileHandler(@RequestParam("file") MultipartFile[] files, HttpServletRequest request)throws IOException {List<Image> images = new ArrayList<>();for (MultipartFile file : files) {String url = ImageUtil.saveImage(request, file, Param.IMAGE_UPLOAD);Image image = new Image();image.setUrl(url);image.setFileName(file.getOriginalFilename());images.add(image);}return BaseReturn.response(images);}public class Image {// 图片上传后的路径private String url;// 上传图片的名称private String fileName;public String getUrl() {return url;}public void setUrl(String url) {this.url = url;}public String getFileName() {return fileName;}public void setFileName(String fileName) {this.fileName = fileName;}@Overridepublic String toString() {return "Image [url=" + url + ", fileName=" + fileName + "]";}}}
ImageUtil
package com.jcms.util;import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;import javax.imageio.ImageIO;
import javax.imageio.stream.ImageOutputStream;
import javax.servlet.http.HttpServletRequest;import org.apache.commons.io.FileUtils;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.web.multipart.MultipartFile;import net.coobird.thumbnailator.Thumbnails;public class ImageUtil {private final static Logger logger = LoggerFactory.getLogger(ImageUtil.class);/*** 上传图片的时候,保存文件到本地* * @param request* @param file* @param uploadPath* 形如这样的/assets/upload/image/* @return /assets/upload/image/abc.jpg* @throws IOException*/public static String saveImage(HttpServletRequest request, MultipartFile file, String uploadPath) {// 如果用的是Tomcat服务器,则文件会上传到\\%TOMCAT_HOME%\\webapps\\YourWebProject\\uploadPath\\文件夹中String fileName = file.getOriginalFilename();String fileExt[] = fileName.split("\\.");String ext = fileExt[fileExt.length - 1];logger.debug("-----文件后缀:{}-----", ext);if (fileName.equals(ext)) {// 未知的文件类型logger.error("-----未知的文件类型,文件没有后缀-----");return null;}// String ext = file.getContentType().split("\\/")[1];String newFileName = UUIDGenerator.getUUID() + "." + ext;String realPath = request.getServletContext().getRealPath(uploadPath);String filePathAndName = null;if (realPath.endsWith(File.separator)) {filePathAndName = realPath + newFileName;} else {filePathAndName = realPath + File.separator + newFileName;}logger.info("-----上传的文件:{}-----", filePathAndName);try {// 先把文件保存到本地FileUtils.copyInputStreamToFile(file.getInputStream(), new File(realPath, newFileName));} catch (IOException e1) {logger.error("-----文件保存到本地发生异常:{}-----", e1.getMessage());}// 然后进行压缩处理thumbImage(filePathAndName);return uploadPath + newFileName;}/*** 删除文件* * @param request* @param filePath* @return*/public static boolean deleteFile(HttpServletRequest request, String filePath) {String realPath = request.getSession().getServletContext().getRealPath(filePath);logger.info("-----要删除文件的路径:{}-----", realPath);File file = new File(realPath);try {FileUtils.forceDelete(file);return true;} catch (IOException e) {logger.info("-----删除图片发生异常:{}-----", e.getMessage());return false;}}/*** 图片压缩 大于2M的0.5压缩比 小于1M的0.8压缩比* * @param imageRealPath* 图片在磁盘的绝对路径,比如C:\\file.jpg*/public static void thumbImage(String imageRealPath) {File file = new File(imageRealPath);if (file.length() >= 1024 * 1024 * 2) {thumbImage(imageRealPath, 0.5);} else if (file.length() < 1024 * 1024 * 2 && file.length() >= 1024 * 1024 * 1) {thumbImage(imageRealPath, 0.8);} else {thumbImage(imageRealPath, 1);}}public static void thumbImage(String imageRealPath, double size) {logger.info("进行图片压缩,路径:{},比例:{}",imageRealPath,size);if(size-1==0){return;}try {Thumbnails.of(imageRealPath).scale(size).toFile(imageRealPath);} catch (IOException e) {logger.error("-----读取图片发生异常:{}-----", e.getMessage());logger.info("-----尝试cmyk转化-----");File cmykJPEGFile = new File(imageRealPath);try {BufferedImage image = ImageIO.read(cmykJPEGFile);ImageOutputStream output = ImageIO.createImageOutputStream(cmykJPEGFile);if (!ImageIO.write(image, "jpg", output)) {logger.info("-----cmyk转化异常:{}-----");}Thumbnails.of(image).scale(0.4f).toFile(imageRealPath);logger.info("-----cmyk转化成功-----");} catch (IOException e1) {logger.info("-----cmyk转化异常:{}-----", e1.getMessage());}}}}
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- SSH端口转发
端口转发概述:让我们先来了解一下端口转发的概念吧。我们知道,SSH 会自动加密和解密所有 SSH 客户端与服务端之间的网络数据。但是,SSH 还同时提供了一个非常有用的功能,这就是端口转发。它能够将其他 TCP 端口的网络数据通过 SSH 链接来转发,并且自动提供了相应的加密及解…...
2024/4/20 23:31:30 - 【夯实Spring Cloud】Spring Cloud中自定义Ribbon负载均衡策略
本文属于【夯实Spring Cloud】系列文章,该系列旨在用通俗易懂的语言,带大家了解和学习Spring Cloud技术,希望能给读者带来一些干货。系列目录如下:【夯实Spring Cloud】Dubbo沉睡5年,Spring Cloud开始崛起! 【夯实Spring Cloud】Spring Cloud中基于maven的分布式项目框架…...
2024/4/20 23:31:31 - 树莓派开启SSH的方法
转载:https://www.jianshu.com/p/654ee08d2b3a 树莓派开启SSH的方法 问题:为什么我的树莓派无法使用远程连接电脑? 解答: 由于树莓派只有一个串口,当我们开发中需要占用这个串口或者我们希望进行远程开发(通过一个根网线或无线连接到树莓派)。SSH连接,首先需要确认的是…...
2024/4/20 23:31:29 - java 配置Apache,Tomcat的gzip压缩功能
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网 页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解 压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,…...
2024/4/20 23:31:27 - SSH与SSM学习之SSH实现CRM练习08——数据字典表
SSH与SSM学习之SSH实现CRM练习08数据字典表 一数据字典表图示 二数据字典表的sql 和 对应的实体类 1 sql 2 BaseDict 3 BaseDicthbmxml三数据字典表使用图示 四分析和实现 五源码下载SSH与SSM学习之SSH实现CRM练习08——数据字典表一、数据字典表图示在开发过程过,我们可能会使…...
2024/4/20 23:31:26 - 使用 SpringBoot + Ckeditor 富文本编辑器、图片上传
一、前言在一些页面中,进行 发表文章、评论等功能,都要涉及到富文本编辑器, 如 CSDN 的 markdown 编辑器 使用传统的 textarea 标签是远远满足不了需求的, 现在流行的富文本编辑器主要有两个,ckeditor 和 百度的 UEditor, ① 前者比较简单,可以先感受一下富文本编辑器…...
2024/4/20 23:31:25 - nginx tomcat负载均衡之文件上传访问策略
多服务器负载均衡的策略有多种,其中为目前大多数大型网站所采用的就是nginx做前端代理,后端链接多台jsp,php,cgi等网站服务器;近来一个项目可能会存在较大大访问量(预期日均用户量50万,最大并发数5万),项目开发采用的语言是java,有一个网站管理后台(系统管理员用的,访…...
2024/4/20 23:31:24 - .NET GZIP,deflate压缩(转)
在介绍之前,先简单说一说ASP.NET服务端GZIP压缩模块的作用及工作原理,很多人编写网页的时候页面因为使用了大量的JS特效又或者放置很多大型动态广告导致了页面或脚本体积庞大,通常都会使用一些压缩工具本地对页面或脚本进行一定的压缩后再上传到服务器,但这样的压缩工具一般压缩…...
2024/4/20 23:31:23 - docker容器SSH连接
实验环境: centos7 [root@docker1 ~]# uname -r 3.10.0-693.el7.x86_64 docker 版本 [root@docker1 ~]# docker version Client:Version: 17.12.0-ceAPI version: 1.35Go version: go1.9.2Git commit: c97c6d6Built: Wed Dec 27 20:10:14 2017OS/Arch: linux/amd64Server:Engi…...
2024/4/20 23:31:22 - Web图片在线压缩优化工具
如今的Web设计中,图片的应用是必不可少的,为了更好地设计网站效果,大体积的图片被越来越多地应用到Web设计中来,所以,更好地优化图片文件,减少图片文件的体积就变的非常重要,这里为大家介绍的几款图片压缩工具,都是在线应用,无需在本地安装,你要做的就是记住网址就够…...
2024/4/20 23:31:21 - Nginx七层反向代理和负载均衡
Nginx七层反向代理和负载均衡 介绍Nginx不仅是一个出色的web软件,其七层代理和负载均衡也是相当出色。Nginx做前端代理,当用户请求服务时,可以根据url进行判断,然后分配到不同的后台webserver上。 Nginx的负载均衡实现原理:首先在http模块中配置使用upstream模块定义后台的…...
2024/4/20 23:31:20 - SSH介绍
因为在学习中用到了SSH登录远端主机,查找了一些资料,总结如下: SSH 为 Secure Shell (安全外壳协议)的缩写,由 IETF 的网络小组(Network Working Group)所制定,属于应用层安全协议。SSH 是目前较可靠,专为远程登录会话和其他网 络服务提供安全性的协议。利用 SSH 协议…...
2024/4/20 23:31:20 - 使用Html5实现图片的压缩
1、前端html页面<div class="weui-uploader"><div class="weui-uploader__hd"><p class="weui-uploader__title">照片:</p></div><div class="weui-uploader__bd"><ul class="weui-uplo…...
2024/4/20 23:31:18 - 干货 | Nginx实现Elasticsearch后台服务的负载均衡
1、题记 Elasticsearch后台程序开发完毕后,相关的ES配置、部署、ES DSL查询、聚合语句也做了优化,但实际客户仍然要求提高QPS,要求保障性能的前提下的很高的并发用户数。 这时候,你能想到的方案是什么呢? 实际调研发现,优选方案是Nginx负载均衡方案。 2、为什么是Nginx?…...
2024/4/20 23:31:18 - 【Linux学习笔记】ssh 私钥密码修改
1.ssh-keygen参数:-p: 请求修改私钥密码,而不是创建新的私钥-f: 指定文件名因此:ssh-keygen -f id_rsa -p: 指定私钥文件id_rsassh-keygen -p: 使用默认私钥文件首先输入就密码,接着输入两次新密码,若是想要去除密码,则回车两次即可。...
2024/4/20 21:18:48 - Asp.net 2.0 C#实现压缩/解压功能
Asp.net 2.0 C#实现压缩/解压功能 (示例代码下载) (一). 实现功能 对文件及目录的压缩及解压功能(二). 运行图片示例 (三).代码 1. 压缩类 1/**//// <summary> 2/// 压缩类 3/// </summary> 4public class ZipClass 5{ 6 public static void Zi…...
2024/4/20 21:18:47 - Tomcat服务器集群与负载均衡实现
一、前言 在单一的服务器上执行WEB应用程序有一些重大的问题,当网站成功建成并开始接受大量请求时,单一服务器终究无法满足需要处理的负荷量,所以就有点显得有点力不从心了。另外一个常见的问题是会产生单点故障,如果该服务器坏掉,那么网站就立刻无法运作了。不论是因为要…...
2024/4/20 21:18:46 - Springboot整合百度Ueditor富文本编辑器[Eclipse 版]
Part 1:下载富文本编辑器源码及JSP代码官网下载传送门:UEditor下载链接下载版本如图所示: Part 2:搭建运行环境将源码文件夹中这个文件夹放入\src\main\java\com\下 将jsp文件下这些东西放入\src\main\resources\static下 配置资源文件路径[1.5版本springboot可以不配]@Configu…...
2024/4/20 21:18:45 - SSH框架简介
什么是SSH?SSH是JavaEE中三种框架(Struts+Spring+Hibernate)的集成框架,是目前比较流行的一种Java Web开源框架。学习SSH方法 ?JavaEE学习就从最通用的MVC框架Struts开始学习,然后到Hibernate,最后是Spring。 对于Struts来说,Struts1和Struts2区别较大。还是把最原始的东…...
2024/4/20 23:31:16 - 企业级负载均衡解决方案之一:Google四层负载均衡解决方案Meglev
一、前言在之前的文章《IPVS概览》中给出了IPVS作为负载均衡解决方案的一些技术要求,但是从产品部署的角度讲,IPVS比较适用的场景还是小规模的内网或者外网部署。由于IPVS是使用Linux内核协议栈进行接入数据包的处理,所以接入的RPS最多可能在数万或者数十万级别,而考虑到像…...
2024/4/20 23:31:15
最新文章
- 深度学习之基于Vgg16卷积神经网络心电图心脏病诊断系统
欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。 文章目录 一项目简介 二、功能三、系统四. 总结 一项目简介 一、项目背景 心脏病是全球范围内导致死亡的主要原因之一,其早期的准确诊断对于患者的治疗和康复至关重…...
2024/5/7 12:16:09 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 解决npm install安装node-sass包容易失败的问题
具体问题如下: npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: XXX3.4.0 npm ERR! Found: webpack5.31.2 npm ERR! node_modules/webpack npm ERR! peer webpack”^4.0.0 || ^5.0.0″ from html-…...
2024/5/6 13:31:08 - 设计模式:组合模式
定义 组合模式(Composite Pattern)是一种结构型设计模式,它允许你将对象组合成树形结构来表示“部分-整体”的层次结构。组合模式使得客户端可以统一对待单个对象和组合对象。 应用场景 组合模式适用于以下场景: 表达对象的部分-整体层次结构:当你想要表示对象的部分-整…...
2024/5/7 11:56:24 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57