SpringBoot2整合富文本编辑器wangEditor(含文件上传)攻略
背景
最近要用到一个富文本编辑器,记得遥远的年代,调过Kingeditor、Ueditor。。。但是那些都很重,,,于是最近经常再留意这件事,直到最近看到一个wangEditor,体验了一下,又轻又好用,功能也相对丰富够用。
官网地址 http://www.wangeditor.com/
使用手册 https://www.kancloud.cn/wangfupeng/wangeditor3/332599
wangEditor有对应的CDN,本地无需放置,直接引用就可以了。
|
html页面
最简单的讲,只需要三行js代码,可以看下下面具体的demo,直接可以运行的。
var E = window.wangEditor
var editor2 = new E(’#div3’)
editor2.create()
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>LikeU.Admin</title><link rel="icon" href="favicon.ico" /><meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<!-- Bootstrap 4 -->
<link href="https://cdn.staticfile.org/twitter-bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet">
<!-- Font Awesome -->
<link href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<!-- Ionicons -->
<link href="https://cdn.staticfile.org/ionicons/4.1.2/css/ionicons.min.css" rel="stylesheet"><link href="https://cdn.staticfile.org/codemirror/5.38.0/codemirror.min.css" rel="stylesheet">
<!--富文本编辑器wangEditor-->
<link href="https://cdn.staticfile.org/wangEditor/10.0.13/wangEditor.min.css" rel="stylesheet">
<link href="https://cdn.staticfile.org/wangEditor/10.0.13/fonts/w-e-icon.woff" rel="stylesheet"><!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://cdn.staticfile.org/html5shiv/r29/html5.min.js"></script>
<script src="https://cdn.staticfile.org/respond.js/1.4.2/respond.min.js"></script>
<![endif]--><!-- jQuery -->
<script src="https://cdn.staticfile.org/jquery/3.3.1/jquery.min.js"></script>
<!-- Bootstrap -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.1.1/js/bootstrap.min.js"></script>
<!-- FastClick -->
<script src="https://cdn.staticfile.org/fastclick/1.0.6/fastclick.min.js"></script>
<script src="https://cdn.staticfile.org/jQuery-slimScroll/1.3.8/jquery.slimscroll.min.js"></script>
<script src="https://cdn.staticfile.org/layer/2.3/layer.js"></script>
<script src="https://cdn.staticfile.org/codemirror/5.38.0/codemirror.min.js"></script>
<script src="https://cdn.staticfile.org/codemirror/5.38.0/addon/display/placeholder.min.js"></script>
<script src="https://cdn.staticfile.org/codemirror/5.38.0/mode/clike/clike.min.js"></script>
<script src="https://cdn.staticfile.org/codemirror/5.38.0/mode/sql/sql.min.js"></script>
<script src="https://cdn.staticfile.org/codemirror/5.38.0/mode/xml/xml.min.js"></script>
<!--富文本编辑器wangEditor-->
<script src="https://cdn.staticfile.org/wangEditor/10.0.13/wangEditor.min.js"></script></head>
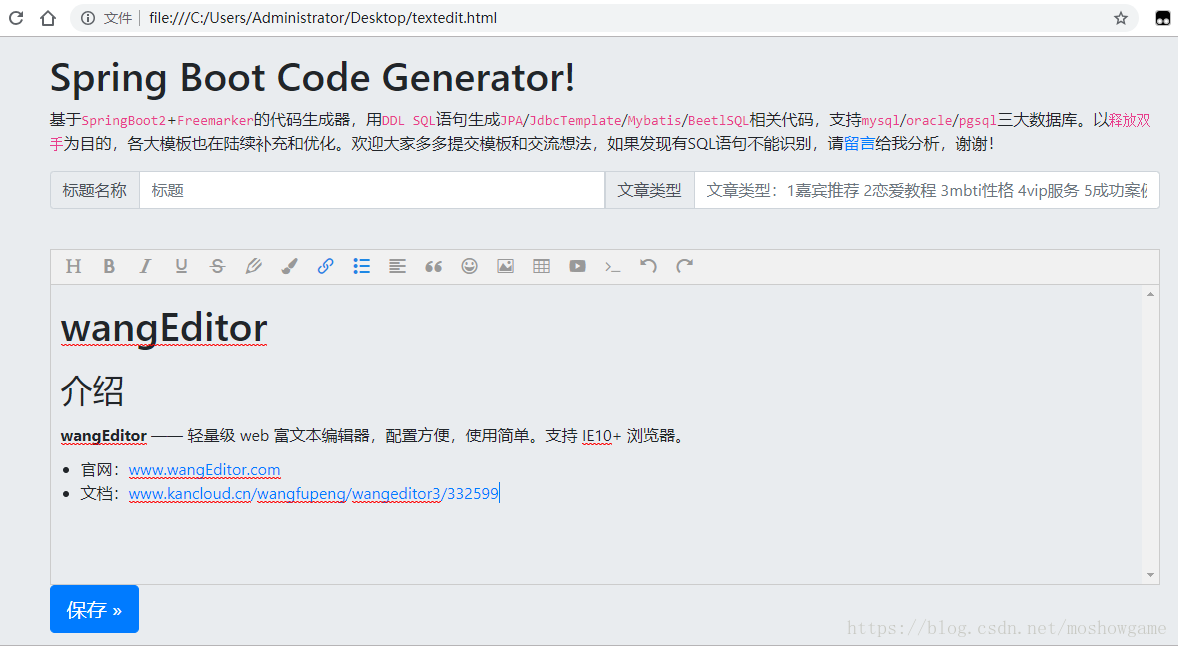
<body><div class="container"><nav class="navbar navbar-dark bg-primary"><a class="navbar-brand" href="http://github.com/moshowgame/SpringBootCodeGenerator">SpringBootCodeGenerator</a><ul class="nav navbar-nav"><li class="nav-item active"><a class="nav-link" href="http://blog.csdn.net/moshowgame">大狼狗CSDN</a></li></ul></nav></div><!-- Main jumbotron for a primary marketing message or call to action --><div class="jumbotron"><div class="container"><h1>Spring Boot Code Generator!</h1>基于<code>SpringBoot2</code>+<code>Freemarker</code>的代码生成器,用<code>DDL SQL</code>语句生成<code>JPA</code>/<code>JdbcTemplate</code>/<code>Mybatis</code>/<code>BeetlSQL</code>相关代码,支持<code>mysql</code>/<code>oracle</code>/<code>pgsql</code>三大数据库。以<code>释放双手</code>为目的,各大模板也在陆续补充和优化。欢迎大家多多提交模板和交流想法,如果发现有SQL语句不能识别,请<a href="https://github.com/moshowgame/SpringBootCodeGenerator/issues">留言</a>给我分析,谢谢!</p><div class="input-group mb-3"><div class="input-group-prepend"><span class="input-group-text">标题名称</span></div><input type="text" class="form-control" id="articleTitle" name="articleTitle" placeholder="标题"><div class="input-group-prepend"><span class="input-group-text">文章类型</span></div><input type="text" class="form-control" id="articleType" name="articleType" placeholder="文章类型:1嘉宾推荐 2恋爱教程 3mbti性格 4vip服务 5成功案例 6likeu科学依据"></div><!--<textarea id="ddlSqlArea" placeholder="请输入文章内容..." class="form-control" style="height: 250px;"></textarea>--><br><div id="editor"><p>欢迎使用富文本编辑器</p></div><p><button class="btn btn-primary btn-lg" id="btnGenCode" role="button">保存 »</button></p></div></div>
</body><script type="text/javascript">var E = window.wangEditorvar editor = new E('#editor')// 或者 var editor = new E( document.getElementById('editor') )// 配置服务器端地址editor.customConfig.uploadImgServer = 'http://localhost:8888/xxxx/upload/editor'//配置指定文件名editor.customConfig.uploadFileName = 'file'//如果图片不大,可以用base64存储//editor.customConfig.uploadImgShowBase64 = trueeditor.create()</script>
</html>
springboot的controller
核心上传代码其实应该差不多,大家可以根据自己的业务逻辑来生成或者做一些处理。
@RestController
@RequestMapping("/upload")
public class UploadController {//这个注入配置文件,主要是因为本地的路径和服务器url路径需要动态配置,可以自己写死,也可以动态获取@AutowiredAppConfig appConfig;@RequestMapping("/editor")@ResponseBodypublic Object editor(@RequestParam("file") MultipartFile file) {String fileName ="";if(!file.isEmpty()){//返回的是字节长度,1M=1024k=1048576字节 也就是if(fileSize<5*1048576)if(file.getSize()>(1048576*5)){return ApiReturnUtil.error("文件太大,请上传小于5MB的");}String suffix = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf("."));if(StringUtils.isBlank(suffix)){return ApiReturnUtil.error("上传文件没有后缀,无法识别");}fileName = System.currentTimeMillis()+suffix;String saveFileName = appConfig.getFilepath()+"/article/"+fileName;System.out.println(saveFileName);File dest = new File(saveFileName);System.out.println(dest.getParentFile().getPath());if(!dest.getParentFile().exists()){ //判断文件父目录是否存在dest.getParentFile().mkdir();}try {file.transferTo(dest); //保存文件} catch (Exception e) {e.printStackTrace();return new WangEditorResponse("1","上传失败"+e.getMessage());//return ApiReturnUtil.error("上传失败"+e.getMessage());}}else {return new WangEditorResponse("1","上传出错");}String imgUrl=appConfig.getUrlpath()+"article/"+fileName;return new WangEditorResponse("0",imgUrl );}@Dataprivate class WangEditorResponse{String errno;List<String> data;public WangEditorResponse(String errno,List<String> data){this.errno=errno;this.data=data;}public WangEditorResponse(String errno,String data){this.errno=errno;this.data=new ArrayList<>();this.data.add(data);}}}
自动注入动态配置文件
@Component
@Data
@ConfigurationProperties(prefix = "system") // 接收application.yml中的myProps下面的属性
public class AppConfig {public String filepath;public String urlpath;
}
会自动读取以下application.yml中的变量
system:filepath: /vdb1/xxx/vue/resources#windows下用这个filepath: D:\temp\uploadurlpath: http://www.xxxx.cn/resources/上传返回格式
其中/http://localhost:8888/xxxx/upload/editor是上传图片的服务器端接口,接口返回的数据格式如下(实际返回数据时,不要加任何注释!!!)
{// errno 即错误代码,0 表示没有错误。// 如果有错误,errno != 0,可通过下文中的监听函数 fail 拿到该错误码进行自定义处理"errno": 0,// data 是一个数组,返回若干图片的线上地址"data": ["图片1地址","图片2地址","……"]}
限制图片大小
默认限制图片大小是 5M
// 将图片大小限制为 3M
editor.customConfig.uploadImgMaxSize = 3 * 1024 * 1024
更多详情可以到官方文档去看https://www.kancloud.cn/wangfupeng/wangeditor3/335782
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 前端性能优化---2.资源的合并与压缩
分为两个方面:1.减少http请求数量2.减少请求资源的大小1.html压缩HTML的全称是超文本标记语言,HTML网页本身是一种文本文件,通过在文件中添加标记符,可以告诉浏览器如何显示其中的内容,包括文字大小,颜色,图片显示等等。这就意味着在文本文件中的一些特定意义的字符可以…...
2024/4/20 23:28:57 - 阿里云负载均衡疯狂打印日志的问题
问题配置了阿里云负载均衡 健康检查后台疯狂打日志(每两秒一次)查找过程通过日志找到 阿里云健康检查发请求到我们自己服务器的请求方式为HEAD,而后台没有对应的方法HEAD请求的方法,所以健康检查每次发请求的不到响应,就会一直发请求解决方法添加一个方法 请求为HEAD,不需…...
2024/5/5 7:34:06 - JAVA中SSH框架
前言 最近刚开始学习Java后端的一些知识,很多不懂的或者要学习的记录在这里,希望自己学习的同时也能帮助一些别人,如果有什么不对的地方或者需要补充的也欢迎大家留言,我也会继续学习和修改的!标签 一、Spring Spring是一个解决了许多在J2EE开发中常见的问题的强大框架。 …...
2024/4/20 23:28:56 - magento -- 为Magento提速再做一点小努力之用工具压缩网页上的图片
Magento的速度问题一直困扰着我,以至于把能提高页面访问速度的方式能试的都试一遍。今天讲的东西并不是Magento独有,只不过为了弥补Magento在速度上的劣势,显得更迫切一点。现在的网站越做越复杂,网页上的图片运用的很多,特别是商城会放很多大图片来做广告图,让网页的越来…...
2024/4/20 23:28:54 - java Springboot富文本编辑器ueditor内容使用poi导出为word文件
本文讲解在springboot环境下,将ueditor保存到数据库中的html内容使用poi导出为word文件,亲测导出的文件在word和wps上打开均正常显示。首先,在pom.xml文件中引入poi包<dependency><groupId>org.apache.poi</groupId><artifactId>poi</artifactId…...
2024/4/20 23:28:53 - 针对GlassFish V2 版 配置集群/负载均衡器
二零零八 年 五月廿九 晚联系邮址并MSN: dinghy@live.com 运行环境为 windows xp professional sp3 简体中文版.参考文档附后.考虑到不太习惯英文的朋友,引文一般都做了翻译. 内容要点0/预备知识1/安装并配置GlassFish与WebServer2/在GlassFish V2中建立单机集群3/配置负载均…...
2024/4/20 13:35:14 - SSH框架搭建 详细图文教程
转载请标明原文地址 一、什么是SSH? SSH是JavaEE中三种框架(Struts+Spring+Hibernate)的集成框架,是目前比较流行的一种Java Web开源框架。 SSH主要用于Java Web的开发。现在SSH有SSH1和SSH2两种,区别在于Struts的版本是struts1.x还是2.x。本文介绍的是SSH1。 二、Struts Sp…...
2024/4/20 23:28:52 - nginx 负载均衡的实现
一,nginx 负载均衡功能的实践1, 首先安装nginx2,找到nginx安装目录下的nginx.conf,:vim /usr/local/etc/nginx/nginx.conf其中的配置信息如下,一般会默认生成,只需要修改“include servers/*.conf;”一行配置文件位置,该位置可以自定义,另外也可以将server配置内容直接写…...
2024/4/20 23:28:51 - 好的图片压缩网站
转:第一:Tinypng地址:https://tinypng.com/这款工具我实在是太喜欢了,经常用到,最大限度的做到对画质无损的进行压缩这个工具他同时支持对Jpg和Png的压缩。Tinypng也支持Wordpress和magento的使用。Wordpress插件下载:https://wordpress.org/plugins/tiny-compress-image…...
2024/5/3 17:43:20 - springboot java实现富文本编辑器,内容为文本(带段落格式换行 缩进等)
1、...
2024/4/20 23:28:48 - SSH开发模式——Struts2(第一小节)
在制定了学习计划的学习过程中,我感觉学习还是很有效率的。很短的时间内,我便学习完了JavaWeb的连接池、DbUtils框架及其一些工具类的使用。 学无止境,学习这些知识还远远不够,所以,在接下来的时间里,我将对JavaWeb中的SSH开发模式进行一个简单的学习,并用博客记录学习进…...
2024/4/20 23:28:48 - centos7 apache 配置负载均衡
一、安装apache .yum -y install httpd安装在了 /etc/httpd目录下 二、安装 mod_jk去http://tomcat.apache.org/connectors-doc/或者http://tomcat.apache.org/页面最下面下载 Tomcat Connectors 1.2.40 Released 三、解压编译安装tomcat-connectors-1.2.40-src.tar如果没有 /…...
2024/4/20 23:28:46 - BootStrap富文本编辑器Summernote
Summernote 是一个简单灵活的所见即所得的 HTML 在线编辑器,基于JQuery 和 Bootstrap 构建,支持快捷键操作,提供大量可定制的选项。官方API和插件下载官网地址:http://summernote.org/getting-started/下载地址:https://github.com/summernote/summernote/效果图上传图片调…...
2024/4/20 14:15:50 - 使用SSH建立Git 远程仓库和本地库连接
添加远程库有两种方式:Https和SSH方式。 我这里选择SSH方式,因为HTTPS方式每次都需要用户验证,麻烦。 SSH每次传代码时不需要输入账号和密码(注意电脑要先配SSH的公钥),然后将地址粘贴到上面初识github远程库与本地库连接,在学习如何用SSH添加远程库时走了一些弯路,这里…...
2024/4/20 23:28:44 - Nginx +tomcat 实现负载均衡集群
一、 工具nginx-1.8.0apache-tomcat-6.0.33二、 目标实现高性能负载均衡的Tomcat集群:三、 步骤1、首先下载Nginx,要下载稳定版:2、然后解压两个Tomcat,分别命名为apache-tomcat-6.0.33-1和apache-tomcat-6.0.33-2:3、然后修改这两个Tomcat的启动端口,分别为…...
2024/4/20 23:28:43 - web前端开发必备压缩工具整理
影响网站打开时间有两个因素,一个是网页加载速度,另一个是网站页面的大小。网站加载速度与用户所处的网络环境及主机性能有关,而网站页面的大小则由网站开发者决定,最主要的就是web前端开发工程师的工作。本文的重点就是如何压缩网站页面,以减少页面加载时间。1. 图片压缩相…...
2024/5/2 20:15:18 - SSH加密认证原理
一、背景介绍博主最近将自己写的一些代码上传到Github,在配置Github的环境时对其SSH认证原理甚是疑惑,因此进行了一番了解,并记录于此。二、SSH简介简单说,SSH(Secure Shell)是一种非对称加密与对称加密算法相结合的安全网络协议,用于计算机通信加密。一个SSH会话的建立…...
2024/4/20 21:19:32 - 利用HTML5,前端js实现图片压缩
http://blog.csdn.net/qazwsx2345/article/details/21827553主要用了两个html5的 API,一个file,一个canvas,压缩主要使用cnavas做的,file是读取文件,之后把压缩好的照片放入内存,最后内存转入表单下img.src,随着表单提交。照片是自己用单反拍的,5M多,压缩下面3张分别是…...
2024/5/2 19:32:31 - 插件开发,为某个编辑器贡献右键菜单
和为视图贡献菜单类似。重复内容请参考"为某个视图添加右键菜单" 以java编辑器为例。step1: 新建一个org.eclipse.ui.popupMenus扩展点,在其下建立一个viewerContribution, id任意(注意保持唯一,不要和工作台和自己的viewerContribution重复), targetID设置为&qu…...
2024/4/20 21:19:29 - 使用IIS Server Farms搭建应用服务负载均衡
使用IIS Server Farms搭建应用服务负载均衡: 当公司的业务扩大, 伴随着大量的请求,应用服务器的承受能力已经不能满足不断增长的业务需求,使用IIS Server Farms搭建应负载均衡,把请求分发给不同的应用服务器进行处理,这个时候就降低了应用服务器的压力。 1.安装iis ,在I…...
2024/4/20 23:28:42
最新文章
- 【netty系列-03】深入理解NIO的基本原理和底层实现(详解)
Netty系列整体栏目 内容链接地址【一】深入理解网络通信基本原理和tcp/ip协议https://zhenghuisheng.blog.csdn.net/article/details/136359640【二】深入理解Socket本质和BIOhttps://zhenghuisheng.blog.csdn.net/article/details/136549478【三】深入理解NIO的基本原理和底层…...
2024/5/5 8:17:43 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【Easy云盘 | 第十三篇】分享模块(获取目录信息、获取文件信息、创建下载链接)
文章目录 4.4.7获取目录信息4.4.8获取文件信息4.4.9创建下载链接 4.4.7获取目录信息 明天做 4.4.8获取文件信息 明天做 4.4.9创建下载链接 明天做...
2024/5/4 7:34:33 - c# wpf XmlDataProvider 简单试验
1.概要 2.代码 <Window x:Class"WpfApp2.Window12"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x"http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d"http://schemas.microsoft.com/expression/blend…...
2024/5/1 6:51:36 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57