SSH框架整合(实现分页查询)
SSH框架整合、分页查询案例
之前已经写过了SSM框架的分页查询案例,刚翻笔记时看到了以前写过的SSH分页查询的功能的笔记,这里就也再整理一下喽,送给那些在学习SSH框架的同学,SSH框架因为用的Hibernate,所以与SSM有所不同,希望这个小案例能对大家有所帮助。
<!--more-->
关于项目
框架: 后端:spring + struts2 + hibernate5.x 前端:bootstrap + Fontawesome图标集 环境:IDEA + maven + mysql5.7 + Tomcat8 index:localhost:8080/SSH_Paging/
本项目GitHub地址:TyCoding-->SSH-Paging
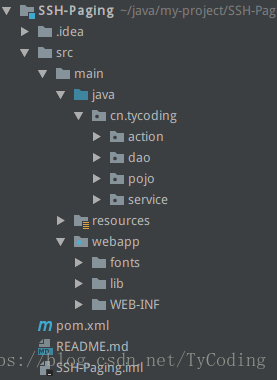
我们先看一下项目目录结构
1. 首先这是maven项目,我们要要入依赖
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com</groupId> <artifactId>customer</artifactId> <packaging>war</packaging> <version>1.0-SNAPSHOT</version> <name>customer Maven Webapp</name> <url>http://maven.apache.org</url> <build> <finalName>customer</finalName> <resources> <resource> <directory>${basedir}/src/main/java</directory> <includes> <include>**/*.properties</include> <include>**/*.xml</include> </includes> </resource> <resource> <directory>${basedir}/src/main/resources</directory> </resource> </resources> </build> <properties> <maven.compiler.source>1.8</maven.compiler.source> <maven.compiler.target>1.8</maven.compiler.target> </properties> <dependencies> <!-- 单元测试 --> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.11</version> </dependency> <!-- 1.日志 --> <!-- 实现slf4j接口并整合 --> <dependency> <groupId>ch.qos.logback</groupId> <artifactId>logback-classic</artifactId> <version>1.1.1</version> </dependency> <!-- 2.数据库 --> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>5.1.37</version> <scope>runtime</scope> </dependency> <dependency> <groupId>c3p0</groupId> <artifactId>c3p0</artifactId> <version>0.9.1.2</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-context</artifactId> <version>4.3.10.RELEASE</version> </dependency> <dependency> <groupId>org.apache.struts</groupId> <artifactId>struts2-spring-plugin</artifactId> <version>2.5.12</version> </dependency> <dependency> <groupId>aspectj</groupId> <artifactId>aspectjweaver</artifactId> <version>1.5.4</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-orm</artifactId> <version>4.3.10.RELEASE</version> </dependency> <dependency> <groupId>org.hibernate</groupId> <artifactId>hibernate-core</artifactId> <version>5.2.10.Final</version> </dependency> <dependency> <groupId>org.hibernate</groupId> <artifactId>hibernate-c3p0</artifactId> <version>5.2.10.Final</version> </dependency> <!-- 3.Servlet web --> <dependency> <groupId>jstl</groupId> <artifactId>jstl</artifactId> <version>1.2</version> </dependency> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.5.4</version> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.1.0</version> </dependency> <dependency> <groupId>net.sf.json-lib</groupId> <artifactId>json-lib</artifactId> <version>2.4</version> <classifier>jdk15</classifier> </dependency> <dependency> <groupId>org.apache.struts</groupId> <artifactId>struts2-json-plugin</artifactId> <version>2.5.12</version> </dependency> <dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.46</version> </dependency> </dependencies> </project>
2. 创建数据库
注:由于使用hibernate,我们已配置表结构由hibernate自动生成,这里就不需要我们创建了
create database ssh_paging character set utf8; # 插入数据 # 以下代码需要在启动Tomcat运行项目后才能执行,不然还没有创建表结构,我们怎么插入数据呢。 insert into Admin values(a,'admin','admin'); insert into Customer values(1,'涂陌','123456789','你猜','不想写备注'); insert into Customer values(2,'逗瓜','123456789','你猜','不想写备注'); insert into Customer values(3,'愤青','123456789','你猜','不想写备注'); insert into Customer values(4,'咸鱼','123456789','你猜','不想写备注'); insert into Customer values(5,'小白','123456789','你猜','不想写备注'); insert into Customer values(6,'菜鸡','123456789','你猜','不想写备注');
3. PageBean的封装
package com.cutton.pojo; import java.io.Serializable; import java.util.List; /** * @author huys * @date 18-3-10下午12:47 */ public class PageBean<T> implements Serializable { //当前页 private int pageCode; //总页数=总条数/每页显示的条数 //private int totalPage; //总记录数 private int totalCount; //每页显示的记录条数 private int pageSize; //每页显示的数据 private List<T> beanList; public int getPageCode() { return pageCode; } public void setPageCode(int pageCode) { this.pageCode = pageCode; } /** * 调用getTotalPage() 获取到总页数 * JavaBean属性规定:totalPage是javaBean属性 ${pageBean.totalPage} */ public int getTotalPage() { //计算 int totalPage = totalCount / pageSize; //说明整除 if(totalCount % pageSize == 0){ return totalPage; }else{ return totalPage + 1; } } /* public void setTotalPage(int totalPage) { this.totalPage = totalPage; }*/ public int getTotalCount() { return totalCount; } public void setTotalCount(int totalCount) { this.totalCount = totalCount; } public int getPageSize() { return pageSize; } public void setPageSize(int pageSize) { this.pageSize = pageSize; } public List<T> getBeanList() { return beanList; } public void setBeanList(List<T> beanList) { this.beanList = beanList; } }
4.1 action层 --> 处理前台模态框的编辑功能
/** * 为模态框提供的查询功能 * 处理ajax的请求 */ public String search() { try { HttpServletRequest request = ServletActionContext.getRequest(); HttpServletResponse response = ServletActionContext.getResponse(); request.setCharacterEncoding("UTF-8"); response.setContentType("text/html;charset=UTF-8"); customer = customerService.findById(customer.getC_id()); //将数据放到Map集合中,再转换成json格式的数据 Map<String, Object> map = new HashMap<String, Object>(); map.put("c_id", customer.getC_id()); map.put("c_name", customer.getC_name()); map.put("c_telephone", customer.getC_telephone()); map.put("c_address", customer.getC_address()); map.put("c_remark", customer.getC_remark()); //将Map集合数据转换成json格式的数据 JSONObject json = JSONObject.fromObject(map); result = json.toString(); System.out.println("这里我要传给前台页面的JSON数据是:"+result); } catch (Exception e) { e.printStackTrace(); } return SUCCESS; }
说明:
这里我们就要说一下了,首先我们要明白这个功能:其实就是普通的更新数据的功能,即当我们点击编辑按钮的时候需要先ajax异步请求去后台根据点击的字段id去查询对应的数据库信息,然后将数据以JSON的格式返回给页面,最后页面解析JSON格式数据,回显在编辑框中,实现编辑。
那么,在这里是怎样进行将这个JSON格式数据返回给页面呢?我们需要看一下struts2.xml中配置:
<package name="struts2" namespace="/" extends="struts-default,json-default"> <action name="customer_*" class="customerAction" method="{1}"> <result type="json"> <param name="root">result</param> </result> <allowed-methods>search</allowed-methods> </action> </package>
注意一下这个
<allowed-methods>是为我们的通配符服务的,在struts2.3版本以后,如果我们没有写这个而直接使用通配符就会报错找不到映射,所以需要配置这个标签,格式:<allowed-methods>方法名1,方法名2…</allowed-methods>。详情请参考这篇 博文注意
<result type="json">在struts2中是用来做Ajax请求的,所以根本没有跳转页面,写这个标签,会将你Action中的变量转换成JSON格式数据返回到页面,那么<param name="root">result</param>就会将你要返回的数据result(JSON字符串)返回给页面,在页面使用var d = eval("("+data+")");的方式将JSON字符串解析成JSON格式数据,然后我们就能通过ognl表达式解析获取数据,然后给指定的编辑框中赋值数据了。Ajax部分:// 先去查询数据 $.ajax({ url: '<%=basePath%>/customer_search.do?c_id='+c_id, type: 'POST', dataType: 'json', contentType: 'application/json;charset=UTF-8', data: {}, success: function(data){ var d = eval("("+data+")"); $("#c_id").val(d.c_id); $("#c_name").val(d.c_name); $("#c_telephone").val(d.c_telephone); $("#c_address").val(d.c_address); $("#c_remark").val(d.c_remark); $("#editModal").modal('show'); }, error: function(){ alert("错误"); } });
详情参考这篇 博文
4.2 action层 --> 处理分页逻辑
/** * 分页查询相关 */ //属性驱动方式,当前页,默认页1 private Integer pageCode = 1; public void setPageCode(Integer pageCode) { if(pageCode == null){ pageCode = 1; } this.pageCode = pageCode; } //默认每页显示的数据条数 private Integer pageSize = 4; public void setPageSize(Integer pageSize) { this.pageSize = pageSize; } //分页查询的方法 public String findByPage(){ //调用service层 DetachedCriteria criteria = DetachedCriteria.forClass(Cutton.class); //查询 PageBean<Cutton> page = cuttonService.findByPage(pageCode,pageSize,criteria); //压栈 ValueStack vs = ActionContext.getContext().getValueStack(); //顶栈是map<"page",page对象> vs.set("page",page); return "page"; }
4.3 dao层 --> 处理分页逻辑
/** * 分页查询的方法 * @param pageCode * @param pageSize * @param criteria * @return */ @Override public PageBean<Cutton> findByPage(Integer pageCode, Integer pageSize, DetachedCriteria criteria) { PageBean<Cutton> page = new PageBean<Cutton>(); page.setPageCode(pageCode); page.setPageSize(pageSize); //先查询总记录数 select count(*) criteria.setProjection(Projections.rowCount()); List<Number> list = (List<Number>) this.getHibernateTemplate().findByCriteria(criteria); if(list != null && list.size() > 0){ int totalCount = list.get(0).intValue(); //总记录数 page.setTotalCount(totalCount); } //要吧select count(*) 先清空 变成select *... criteria.setProjection(null); //提供分页查询 List<Cutton> beanList = (List<Cutton>) this.getHibernateTemplate().findByCriteria(criteria,(pageCode - 1)*pageSize, pageSize); //分页查询的数据,每页显示的数据,使用limit page.setBeanList(beanList); return page; }
5. 前台JS的分页逻辑
分析
百度分页算法(每页显示10个页码): 当点击页码7之后的页码,最前端的页码依次减少 [0] [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] 点击[7] [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] 算法: 若 总页数 <= 10 则begin=1 end=总页数 若 总页数 > 10 则begin=当前页-5 end=当前页+4 头溢出: 若begin < 1 则begin=1 end=10 尾溢出: 若begin > 当前页 则brgin=end-9 end=总页数 我对词项目每页显示5个页码: 若 总页数 <= 5 则begin=1 end=总页数 若 总页数 > 5 则begin=当前页-1 end=当前页+3 头溢出: 若begin < 1 则begin=1 end=5 尾溢出: 若begin > 当前页 则brgin=end-4 end=总页数
前端代码
<form class="listForm" name="listForm" method="post" action="<%=basePath%>/cutton_findByPage.action"> <div class="row"> <div class="form-inline"> <label style="font-size:14px;margin-top:22px;"> <strong>共<b>${page.totalCount}</b>条记录,共<b>${page.totalPage}</b>页</strong> <strong>每页显示</strong> <select class="form-control" name="pageSize"> <option value="4" <c:if test="${page.pageSize == 4}">selected</c:if> >4 </option> <option value="6" <c:if test="${page.pageSize == 6}">selected</c:if> >6 </option> <option value="8" <c:if test="${page.pageSize == 8}">selected</c:if> >8 </option> <option value="10" <c:if test="${page.pageSize == 10}">selected</c:if> >10 </option> </select> <strong>条</strong> <strong>到第</strong> <input type="text" size="3" id="page" name="pageCode" class="form-control input-sm" style="width:11%"/> <strong>页</strong> <button type="submit" class="btn btn-sm btn-info">GO!</button> </label> <ul class="pagination" style="float:right;"> <li> <a href="<%=basePath%>/cutton_findByPage.action?pageCode=1"><strong>首页</strong></a> </li> <li> <c:if test="${page.pageCode > 2}"> <a href="<%=basePath%>/cutton_findByPage.action?pageCode=${page.pageCode - 1}">«</a> </c:if> </li> <!-- 写关于分页页码的逻辑 --> <c:choose> <c:when test="${page.totalPage <= 5}"> <c:set var="begin" value="1"/> <c:set var="end" value="${page.totalPage}"/> </c:when> <c:otherwise> <c:set var="begin" value="${page.pageCode - 1}"/> <c:set var="end" value="${page.pageCode + 3}"/> <!-- 头溢出 --> <c:if test="${begin < 1}"> <c:set var="begin" value="1"/> <c:set var="end" value="5"/> </c:if> <!-- 尾溢出 --> <c:if test="${end > page.totalPage}"> <c:set var="begin" value="${page.totalPage -4}"/> <c:set var="end" value="${page.totalPage}"/> </c:if> </c:otherwise> </c:choose> <!-- 显示页码 --> <c:forEach var="i" begin="${begin}" end="${end}"> <!-- 判断是否是当前页,这里用if判断实现是否被点击的页码呈现active样式 --> <c:if test="${i == page.pageCode}"> <li class="active"><a href="javascript:void(0);">${i}</a></li> </c:if> <c:if test="${i != page.pageCode}"> <li> <a href="<%=basePath%>/cutton_findByPage.action?pageCode=${i}">${i}</a> </li> </c:if> </c:forEach> <li> <c:if test="${page.pageCode < page.totalPage}"> <a href="<%=basePath%>/cutton_findByPage.action?pageCode=${page.pageCode + 1}">»</a> </c:if> </li> <li> <a href="<%=basePath%>/cutton_findByPage.action?pageCode=${page.totalPage}"><strong>末页</strong></a> </li> </ul> </div> </div> </form>
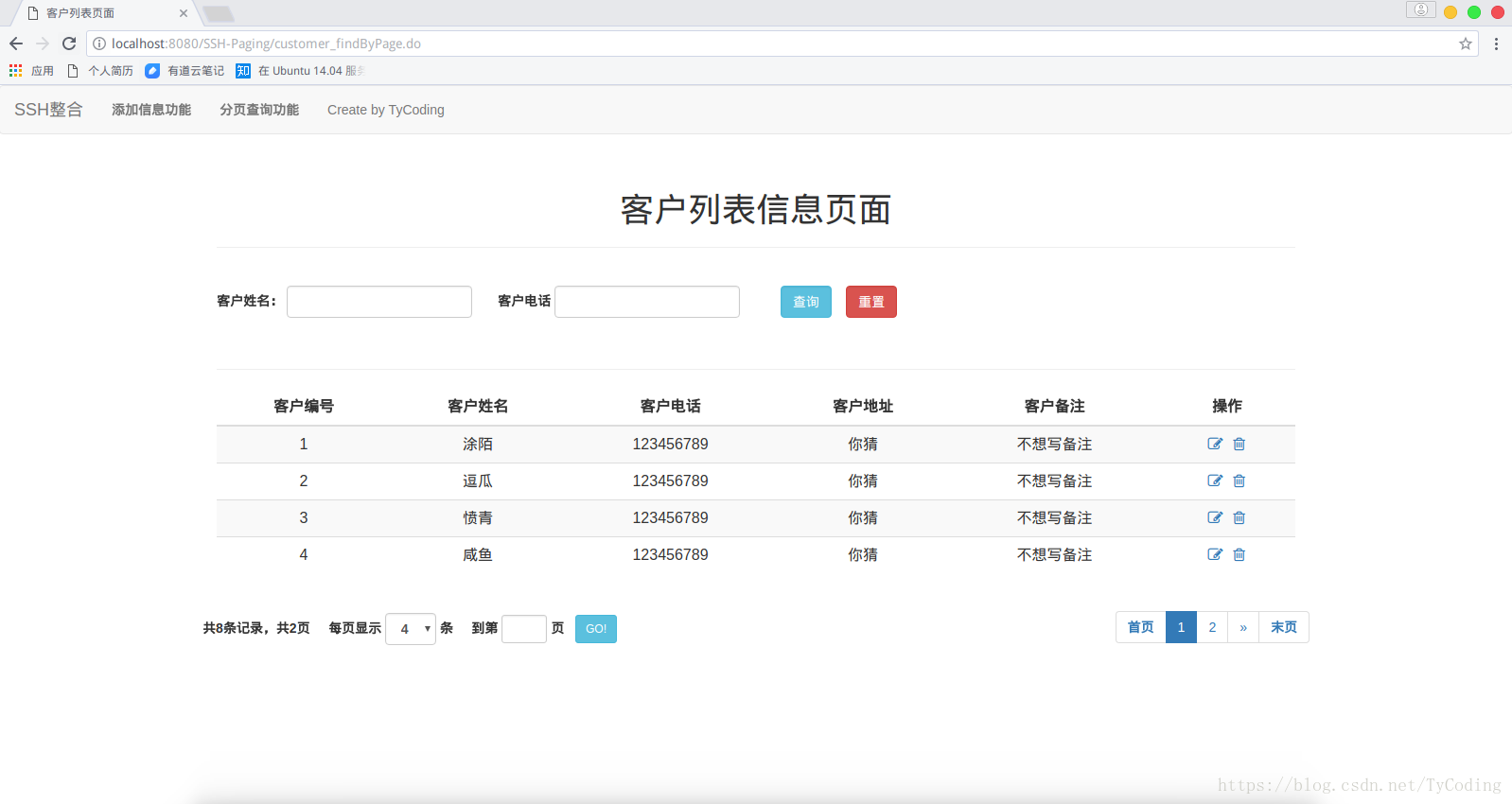
项目截图
项目截图和上一篇博文采用相同的页面,博主这里就懒一下咯(嘿嘿
<br/>
如果大家有兴趣,欢迎大家加入我的Java交流群:671017003 ,一起交流学习Java技术。博主目前一直在自学JAVA中,技术有限,如果可以,会尽力给大家提供一些帮助,或是一些学习方法,当然群里的大佬都会积极给新手答疑的。所以,别犹豫,快来加入我们吧!
<br/>
联系
If you have some questions after you see this article, you can contact me or you can find some info by clicking these links.
Blog@TyCoding's blog
GitHub@TyCoding
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Linux下的文本编辑器和Windows的编辑器
Linux下有: vi/vim:功能强大,插件多。 gedit:(我的电脑上没有,无法演示) nano命令:nano是一个字符终端的文本编辑器,有点像DOS下的editor程序。它比vi/vim要简单得多,比较适合Linux初学者使用。 nano亲自体验心得:感觉这个编译器还不错,界面丑了点,编译方式有点不太灵…...
2024/5/1 21:23:04 - 自己动手写web服务器四(web服务器是如何通过压缩数据,web服务器的gzip模块的实现)
web服务器为什么要压缩数据?web服务器如果将要发送的网页经过压缩后,待发送的数据将会减少一半左右,将会节省很大一部分的带宽,从而提高自己的并发量和减少网页传输时间。加快网页的浏览。是不是web服务器开启压缩一定会提高性能?不一定的,因为每次压缩,都需要对文件进行…...
2024/4/28 23:40:35 - Nginx-1.9.9 实现 负载均衡、反向代理
《 Nginx-1.9.9 实现 负载均衡、反向代理 》了解 Nginx 虚拟主机《Centos-7.2下使用 Nginx-1.9.9 实现虚拟主机的几种解决方案》 安装 Nginx 《 Centos-7.2 下 Nginx-1.9.9 安装图文详解 》 一、关于 Nginx 的反向代理;通常的代理服务器,只用于代理内部网络对 Internet 的连接…...
2024/4/20 21:19:50 - 玩转spring boot——负载均衡与session共享
前言 当项目上线后,如果要修复bug或扩充功能,都需要重启tomcat服务。此时,正在使用应用的用户们就需要等待服务器的重启,而这就会造成不好的用户体验。还有,当仅仅只有一台tomcat服务时,如果CPU或内存达到极限,就会很难顶住压力。而负载均衡就是解决这些问题的方案。 项…...
2024/4/20 23:27:22 - Java 从网页指定url获取图片并压缩到本地
运行平台: windows10 JDK版本: 1.8 IDE: eclipse一. 知识储备Java IO流 : 推荐博客: Java IO详解 本文用到的IO方法:DataInputStream; BufferedInputStream; FileOutputStream; BufferedOutputStream;BufferedImage类: 简单地说,BufferedImage类是一个能够操作图片的类。…...
2024/4/22 23:20:18 - Git学习笔记之 .ssh默认错误路径问题导致无法克隆GitHub版本库
由于公司的电脑上之前安装过TortoiseGit,在没有卸载的情况下在其他路径下安装了Git,根据廖雪峰前辈的教程在Git Bash中进行学习使用Git,到了远程库章节的时候,依照教程执行到命令:$ ssh-keygen -t rsa -C "youremail@example.com" 时,结果并没有发现.ssh的文件…...
2024/4/20 23:27:21 - 富文本编辑器三种不同图片上传功能
最近在集成富文本和fastDFS文服做图片上传,找了写相关资料,感觉官网的比较全也比较杂。刚好看到一片好的文章,然后我就转载并对不太详细的地方进行了一定的修改并新添加了一种前后端分离的方法。各位小伙伴就将就看吧。一学就会。 下面是转载的小伙伴正文;修改地方我会用红…...
2024/4/20 23:27:19 - 搭建Apache+Tomcat负载均衡集群
一个项目需要搭建Apache+Tomcat负载均衡服务器集群,小弟网上找了很多资料,尝试了很多次,今天终于搭建成功,这里记录一下,欢迎大家一起讨论交流。谢谢!这里主要参考了百度经验这位仁兄的文章,值得推荐一下,同时这里也谈谈这位仁兄的文章中需要注意的几个地方http://jingy…...
2024/4/29 4:09:06 - 如何对PNG进行压缩?PNG24压缩方法
网站因需要使用PNG24格式,在制作PNG24导出的时候发现没有压缩选项,导出的PNG图片动辄200多KB,在网页传输的时候占用大量资源。如何进行PNG24压缩? 原来,PNG24压缩跟PNG8 JPG GIF等压缩方法不一样,需要您在PHOTOSHOP导出PNG图片之前就对图片进行色调分离,操作方法如下 1、…...
2024/4/20 23:27:17 - SSH---局域网内通讯连接
前言:俗话说,贫穷限制了想象力,这话一点都不假。没有显卡,你还玩什么深度学习。这不,博主就为了蹭实验室的服务器不得不自己想办法,搭桥筑梦! 1.SSH介绍: SSH是secure shell的缩写,SSH为建立在应用层和传输层基础上的安全协议。一般分为:客户端和服务端。 2.SSH使用:…...
2024/4/20 23:27:16 - [ssh新闻发布系统四]使用富文本编辑器发布新闻
使用表单不能编辑新闻格式,这篇博客会介绍如何使用ueditor富文本编辑器来编辑新闻。使用ueditor编辑的新闻存储到数据库中的是html代码,并且带有css样式,在后台可以像编辑word一样编辑新闻。一、导入ueditor文件关于ueditor的配置请参考官网JSP 使用说明和我的另外一篇博客j…...
2024/4/20 23:27:16 - Java之基于Eclipse搭建SSH框架(上)
终于把SSH框架搭建完毕,当时学习Java的时候,感觉这一切都是So Easy,好久没搭建了,现在都是Hard So;虽说网上有好多搭建资料,在此我不得不吐槽一下,亲,MyEclipse和Eclipse还是有区别的,在MyEclipse上集成这个太简单了,好多都是说在Eclipse上集成,打开一看却是MyEclip…...
2024/4/20 23:27:14 - 在线追踪压缩后的JS出错代码
小编推荐:Fundebug专注于JavaScript、微信小程序、微信小游戏,Node.js和Java实时BUG监控。真的是一个很好用的bug监控费服务,众多大佬公司都在使用。目前的web静态资源为了减少加载时间和一部分的安全原因,都对js文件进行了合并和压缩,虽然在网页体验上非常不错,但是对于在…...
2024/4/20 23:27:14 - 负载均衡的几种实现方式详解和算法介绍
最近在研究负载均衡相关的东西,在《大型网站技术架构》一书中觉得总结的还不错,在这里和大家分享一下!如果HTTP请求分发装置可以感知或者可以配置集群的服务器数量,可以及时发现集群中新上线或下线的服务器,并能向新上线的服务器分发请求,停止向已下线的服务器分发请求,…...
2024/4/20 23:27:13 - 能ping通Linux但是ssh连不上问题解决方法
问题:能ping通Linux服务器 但是ssh连不上 <Linuxredhat AS4 版本>解决方法这个问题花了我20分钟去查资料,网上写的解决方法也是五花八门,不过,总算解决了,分享出来和大家一起学习。服务器正常,PING也能PING通。但是就是SSH连不上啊,出现这种问题,最大的可能就是…...
2024/4/20 23:27:12 - 文件压缩算法详细分析(ZIP)及解压实例解释
原文地址:https://www.cnblogs.com/esingchan/p/3958962.html最近自己实现了一个ZIP压缩数据的解压程序,觉得有必要把ZIP压缩格式进行一下详细总结,数据压缩是一门通信原理和计算机科学都会涉及到的学科,在通信原理中,一般称为信源编码,在计算机科学里,一般称为数据压缩…...
2024/4/20 23:27:11 - nginx负载均衡实践
Nginx是一款面向性能设计的HTTP服务器,相较于Apache、lighttpd具有占有内存少,稳定性高等优势。与旧版本(<=2.2)的Apache不同,nginx不采用每客户机一线程的设计模型,而是充分使用异步逻辑,削减了上下文调度开销,所以并发服务能力更强。整体采用模块化设计,有丰富的…...
2024/4/20 23:27:09 - 大数据学习中虚拟机配置ssh免密登陆
集群、单节点模式都需要用到 SSH 登陆(类似于远程登陆,你可以登录某台 Linux 主机,并且在上面运行命令),一般情况下,CentOS 默认已安装了 SSH client、SSH server,打开终端执行如下命令进行检验: rpm -qa | grep ssh如果返回的结果如下图所示,包含了 SSH client 跟 SS…...
2024/4/20 23:27:09 - 017:Django商品详情页、富文本编辑器
本章知识点 1、详情页调用 2、富文本编辑器 知识点讲解 1、详情页调用 2、富文本编辑器 Ckeditor Php Java Python Django-ckeditor App 安装django-ckeditor 到虚拟环境 pip install django-ckeditor 安装django-ckeditor到项目 安装appCkeditor配置 CKEDITOR_UPLOAD_PATH = “…...
2024/4/20 21:19:56 - Rancher 2.x 负载均衡配置及使用
文章目录1、Rancher 2.x 负载均衡2、环境、软件准备3、Rancher 部署服务4、Rancher Ingress 负载均衡配置4.1、Ingress Base Host4.2、Ingress Base Path5、tomcat-i18n demo 示例演示 1、Rancher 2.x 负载均衡我们知道 Kubernetes 支持 4 层和 7 层负载均衡策略,其中 4 层负载…...
2024/4/20 1:14:52
最新文章
- 逃逸分析学习
逃逸分析:一种确定指针动态范围的静态分析,它可以分析程序在哪些地方访问到指针。 场景一: 对象被复制给成员变量或静态变量,可能被外部使用,此时变量就发生了逃逸。 场景二: 对象通过return语句…...
2024/5/1 23:05:40 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Go语言中如何实现继承
完整课程请点击以下链接 Go 语言项目开发实战_Go_实战_项目开发_孔令飞_Commit 规范_最佳实践_企业应用代码-极客时间 Go语言中没有传统意义上的类和继承的概念,但可以通过嵌入类型(embedded types)来实现类似的功能。嵌入类型允许一个结构…...
2024/4/30 4:14:53 - Vue ts 如何给 props 中的变量指定特定类型,比如 Interface 类的
Vue ts 如何给 props 中的变量指定特定类型,比如 Interface 类的 我有一个这样的变量值类型 一、在没用 ts 之前的 props 类型指定方式 我们都知道之前在没用 ts 之前的 props 变量值类型指定方式: 如下图,billFood 定义方式是这样的&…...
2024/5/1 4:30:48 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57