UEditor富文本编辑器整合经验分享(整合至SpringMVC)
一、引言
前段时间开发邮件模块需要使用到一款富文本编辑器,综合考察之后选择了 UEditor——百度的富文本编辑器。在整合到项目的过程中,遇到了不少问题,困扰了不少时间,在整合过程中也参考了不少前辈们的文章收获良多,本文主要是谈谈自己在整合过程中遇到各种问题(或者网上甚少提到的)及UEditor自己的一些内部瑕疵,做为经验分享给大家,希望大家在以后的整合过程中避免可能会重复陷入的坑提供一些帮助和提醒。
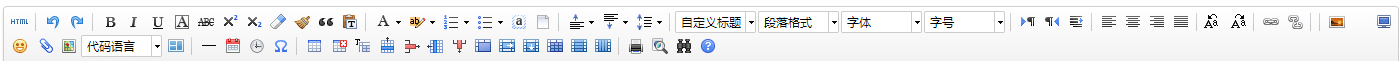
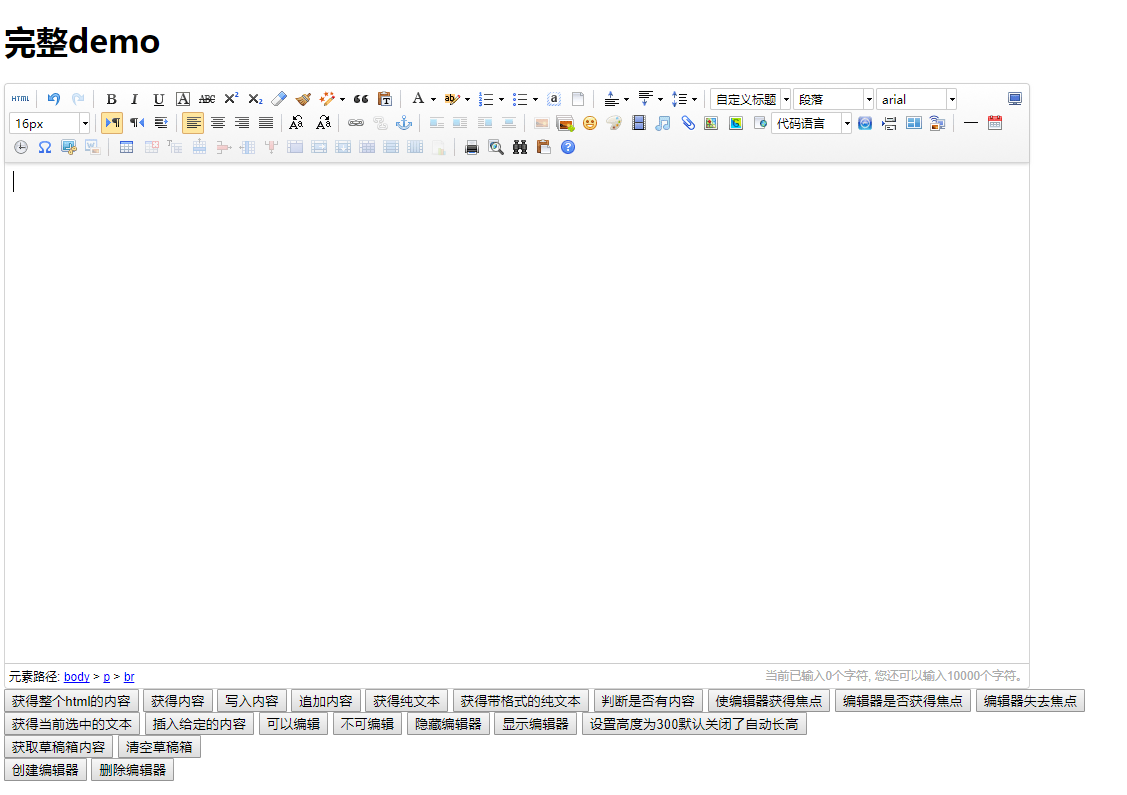
图 UEditor工具条

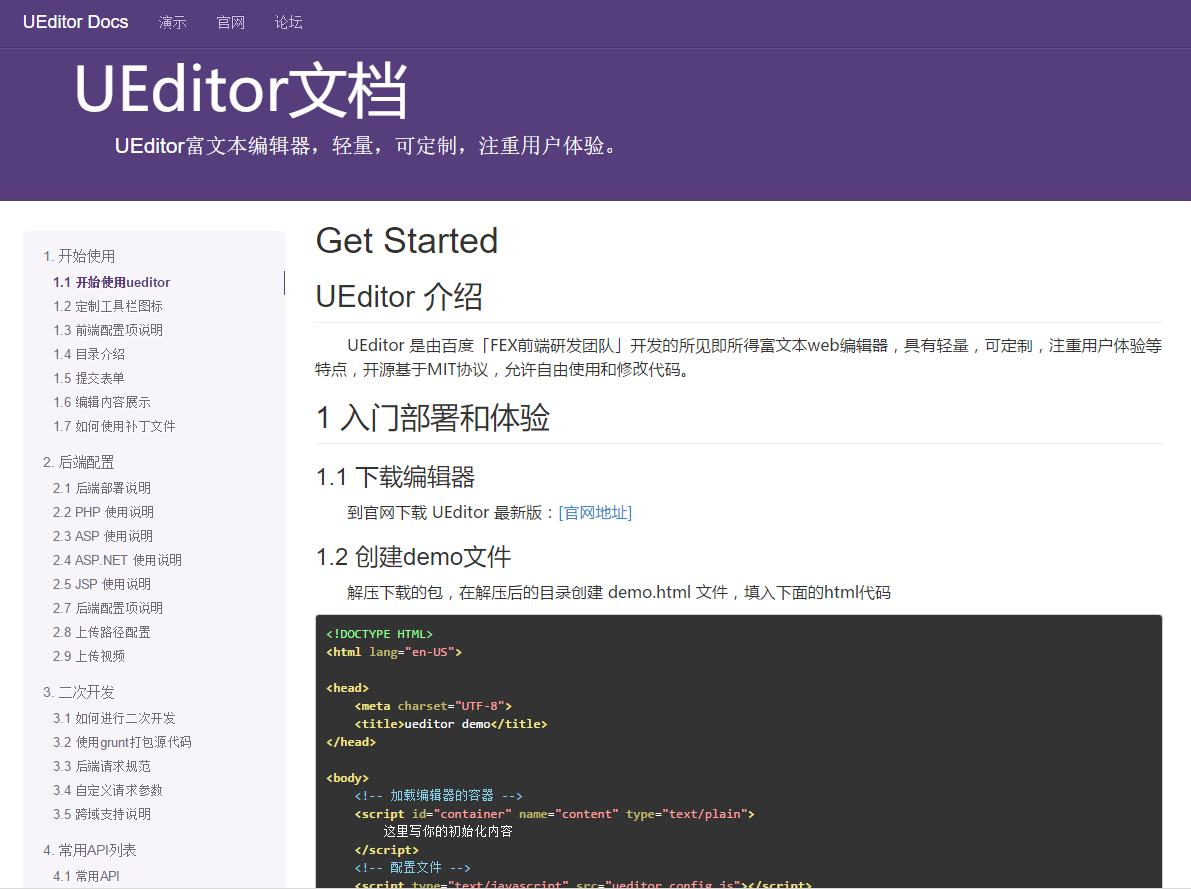
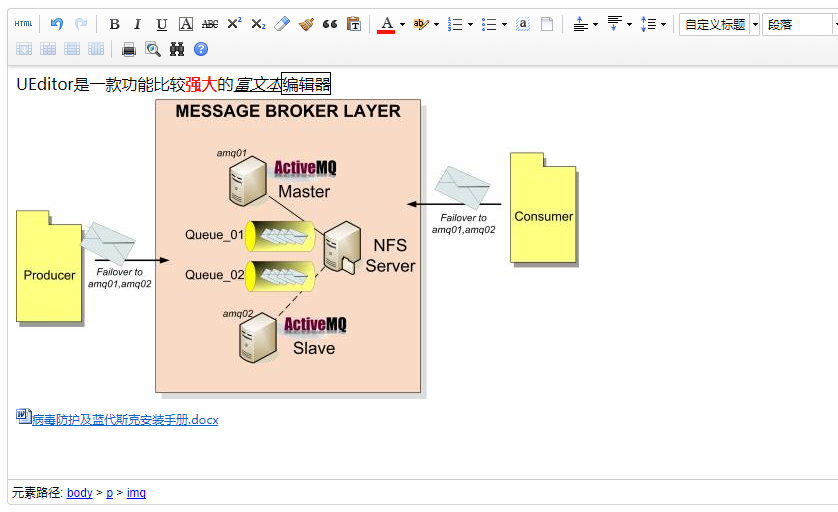
图 UEditor功能展示
UEditor是一款功能相对比较强大的前端富文本编辑器,支持四种后台语言环境,比如 php,asp,asp.net,jsp 。 UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。
百度官方UEditor文档及下载地址为
http://fex.baidu.com/ueditor/
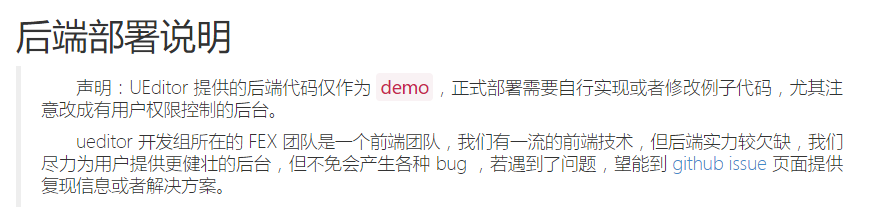
百度UEditor官网上,可以查看并下载UEditor源码,初始了解UEditor功能及体验。由于ueditor开发组是一个前端团队,而对后端实力较欠缺(官方原话),笔者在整合过程中发现其对后台的处理还有些瑕疵(比如图片上传及回显处理或文件上传及下载处理),特别是没有具体前后台交互的实际案例(能让开发者在本地实际运行的DEMO)开发者实际调试成功,便能快速地掌握前后台交互的机制。下图为百度FEX团队的对后端部署的说明
二、官方DEMO
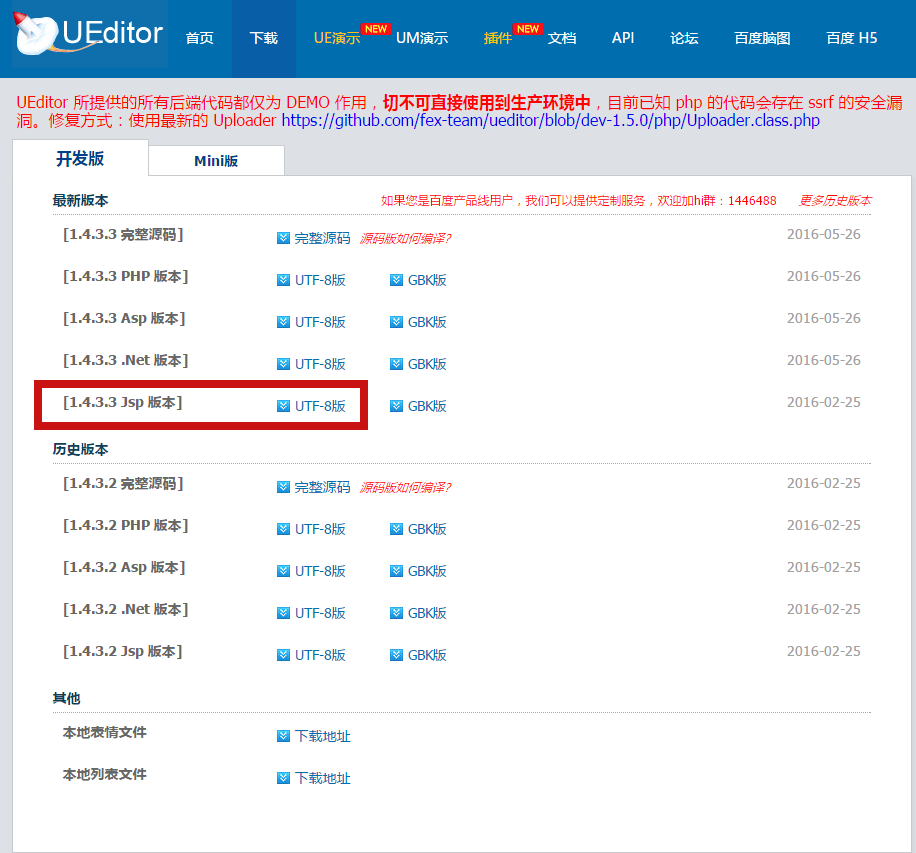
官方下载地址
http://ueditor.baidu.com/website/download.html
本文以 JSP版本为例 下载UTF-8版本并解压
用浏览器打开index.html
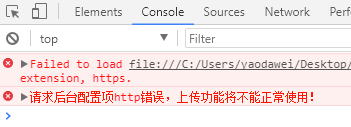
看到demo界面,兴奋了一阵子,然而涉及到后台交互的功能(如图片文件上传),暂时是不能用的,按F12查看浏览器控制台发现有错误
由于官方demo没有后台代码的实际支撑,所以实际整合过程中会遇到各种问题,或许一时没有头绪,如果有一个实际能运行的案例就好了。
笔者参考csdn网站博主liuyazhang的一篇文章
http://blog.csdn.net/l1028386804/article/details/52389722
拜读之后才开始自己的整合之路,编写并提供了可实际运行的DEMO也是在博主的例子的基础之上,修复了若干问题后才整合成功的。解决了主要问题是,图片上传、存储、前端页面显示;文件上传、存储、前端页面下载.
三、 动手整合UEditor
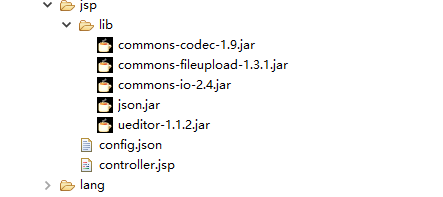
3.1 ueditor整体植入结构
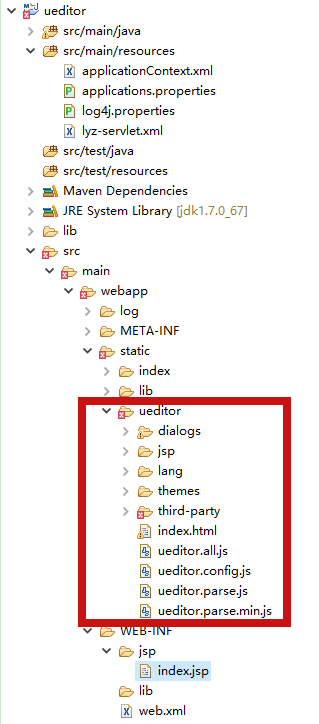
本例子整合工具使用的eclipse,用流行的idea当然也是可以的,ueditor插件目录如下所示
工程中需要添加以下jar包(Ueditor中就有),如果工程使用Mevan则添加到Mevan中

3.2 富文本页面入口index.jsp
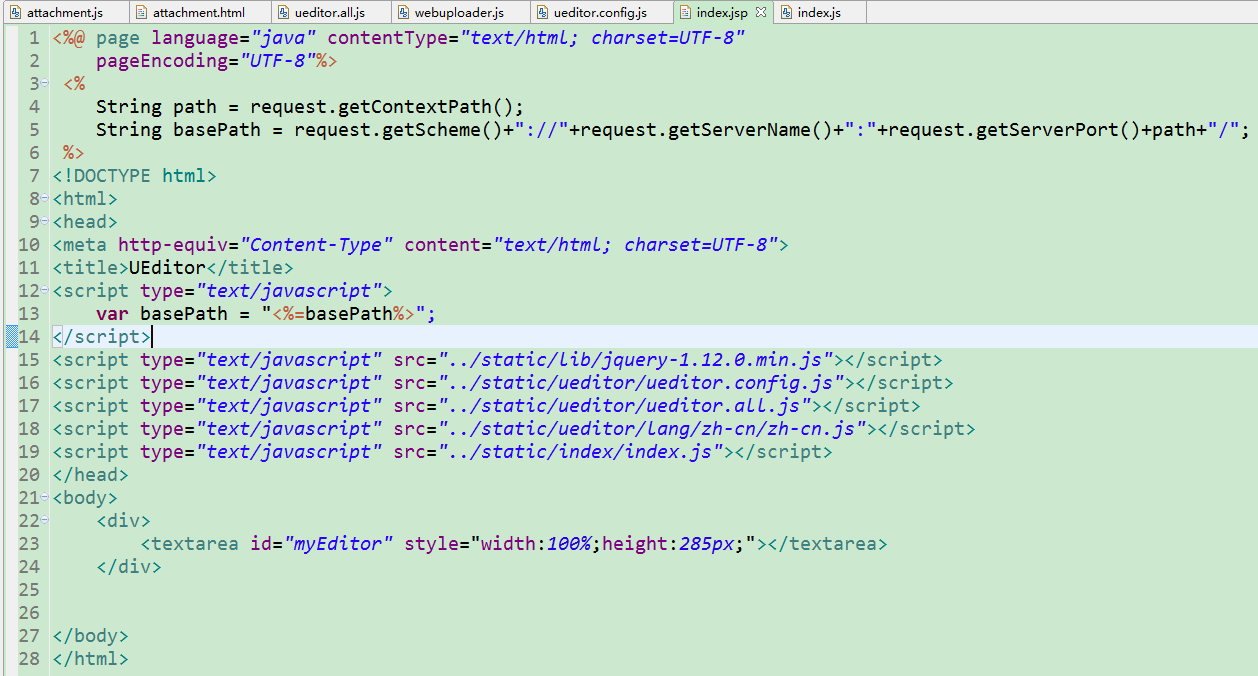
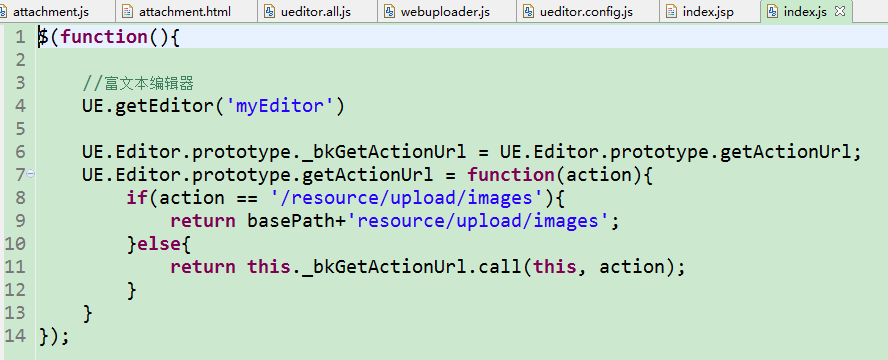
引入富文本编辑入口页面index.jsp如下所示
引用了ueditor.config.js,ueditor.all.js,zh-cn.js,index.js和jquery-1.12.0.min.js
控件容器载体可以用<textarea> , <div>等
控件初始化方法 UE.getEditor(‘myEditor’)

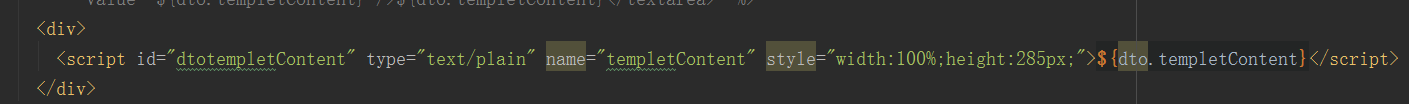
也可以使用<div>加<script>来定义控件容器载体,初始化方法大同小异

无论是<textarea><div><script>等标签做为控件容器,最终都会被UEditor所渲染成控件。
3.2 关于config.json
很多资料都提到了config.json文件是配置参数的文件,然而笔者发现参数定义在本文件中并不起作用,实际上配置参数定义在ueditor.config.js文件中才会真正起到作用
3.3 关于ueditor.config.js
可以说是ueditor最重要的配置文件,后台配置基本定义在此。
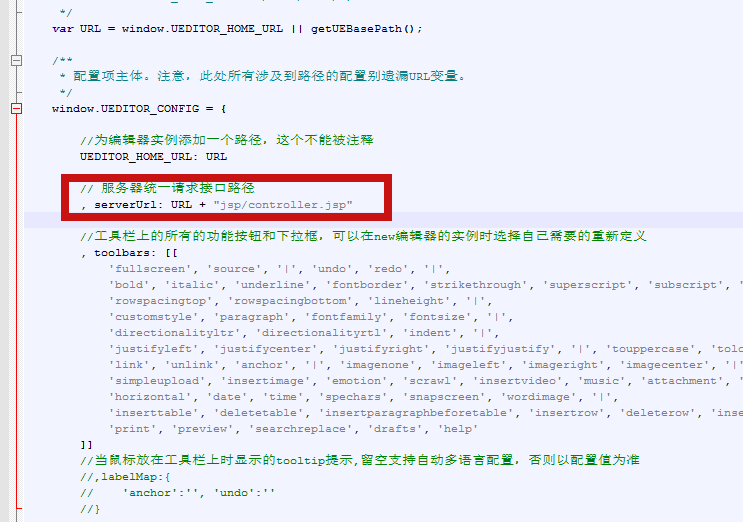
官方文件如上所示,定义了serverUrl 服务器统一请求接口路径jsp/controller.jsp
在ueditor目录中能找到这个controller.jsp,这个jsp仅仅是用来模拟后台的入口,真实整合过程中应该是调用后台Controller类而不是这个jsp
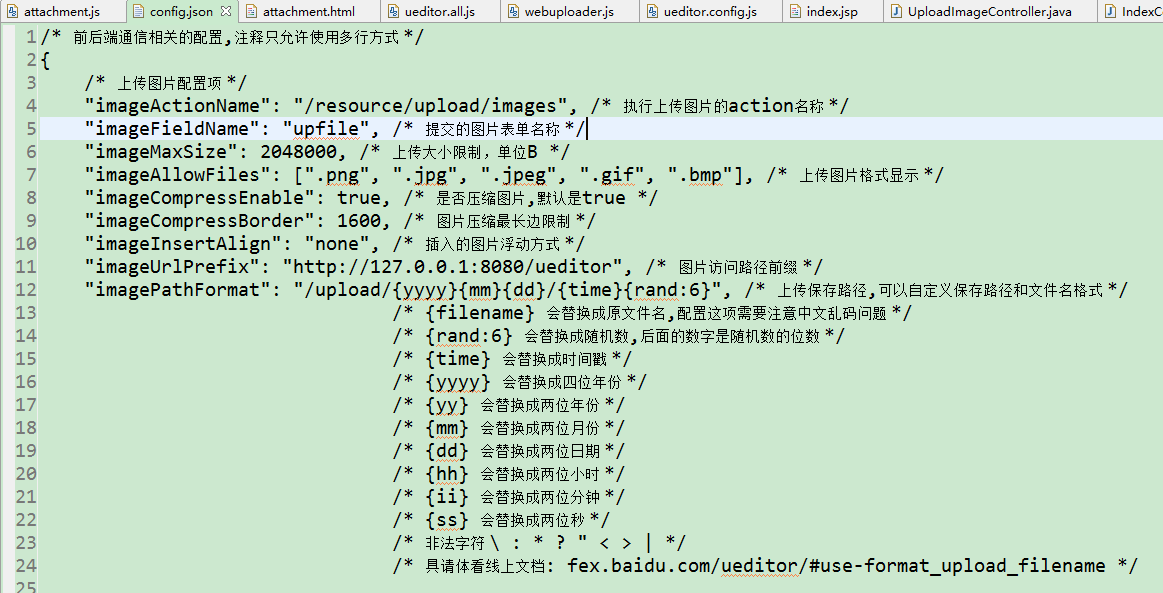
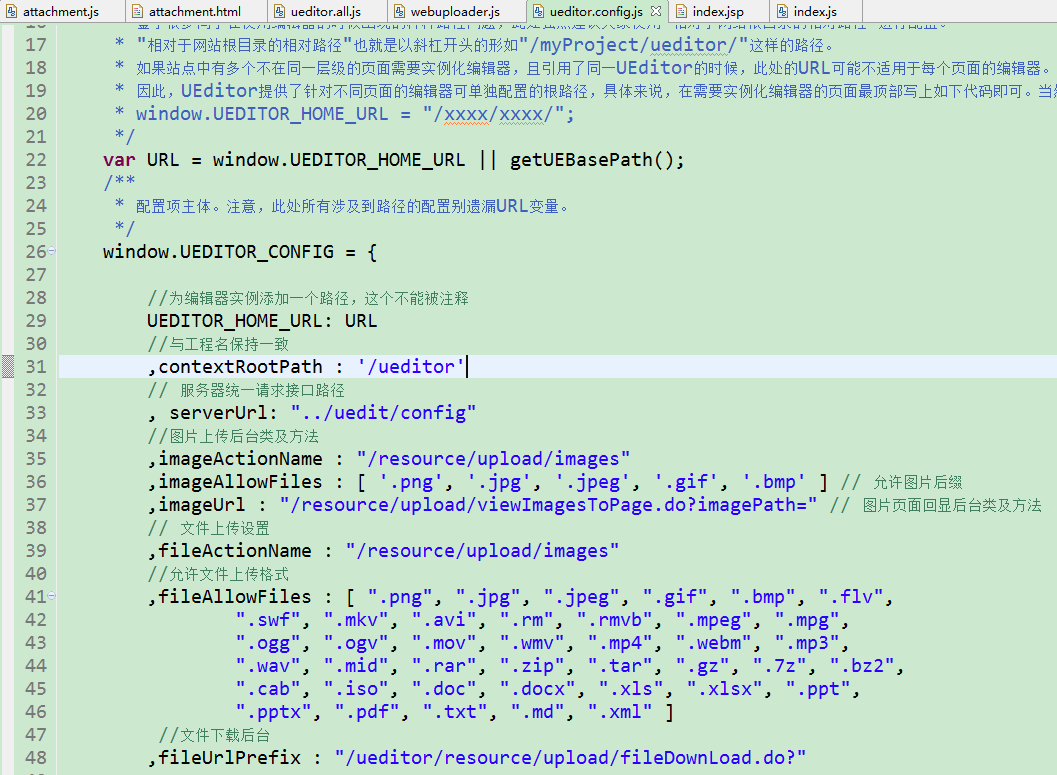
整合完成之后的ueditor.config.js参考如下contextRootPath :
由于整合过程中很多地方会用到工程根目录,这里就定义好即可,与工程名保持一致即可。
serverUrl:
服务器统一请求接口路径 比如 ../ueditor/config(参考UEditorController)
imageActionName:
定义了图片上传后台类及方法 比如 /resource/upload/images (参考UploadImageController)
imageUrl:
图片页面回显后台类及方法 比如 : /resource/upload/viewImagesToPage.do?imagePath=(参考UploadImageController)
fileActionName:
文件上传设置 比如 /resource/upload/images(参考UploadImageController)
fileUrlPrefix:
文件下载后台 比如 /ueditor/resource/upload/fileDownLoad.do?(参考UploadImageController)
3.4 serverUrl与服务器统一请求控制类UEditorController
本类替换原来官方提供的后台入口controller.jsp ,参考代码如下
import com.baidu.ueditor.ActionEnter;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.context.annotation.Scope;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;/*** @classname: UEditorController* @description: 定义 UEditor控制层* @author: lixy*/
@Controller
@Scope("prototype")
@RequestMapping("/uedit")
public class UEditorController {private static final Logger logger = LoggerFactory.getLogger(UEditorController.class);@RequestMapping(value="/config")public void config(HttpServletRequest request, HttpServletResponse response) {response.setContentType("application/json");String rootPath = request.getSession().getServletContext().getRealPath("/");System.out.println("进入UEditorController");try {String exec = new ActionEnter(request, rootPath).exec();PrintWriter writer = response.getWriter();writer.write(exec);writer.flush();writer.close();} catch (IOException e) {e.printStackTrace();}}
}本类是实现图片上传至服务指定目录并在页面回显的指定服务类,同时也是文件上传及下载的服务类,与配置文件ueditor.config.js中定义的以下参数有关联
imageActionName:
定义了图片上传后台类及方法 比如 /resource/upload/images
imageUrl:
图片页面回显后台类及方法 比如 : /resource/upload/viewImagesToPage.do?imagePath=
fileActionName:
文件上传设置 比如 /resource/upload/images
fileUrlPrefix:
文件下载后台 比如 /ueditor/resource/upload/fileDownLoad.do?
代码参考如下
图片文件上传及存储方法imagesimport java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.net.URLEncoder;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.stereotype.Controller;
import org.springframework.util.FileCopyUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import com.lyz.utils.LoadPropertiesDataUtils;
import com.lyz.utils.RandomUtils;
import com.lyz.utils.StringUtils;/*** 上传图片的controller* @author lixy**/
@Controller
@RequestMapping(value="/resource/upload")
public class UploadImageController {/*** 上传图片* @param file* @param request* @param response* @return MultipartFile uploadFile,*/@ResponseBody@RequestMapping(value="/images",method = RequestMethod.POST)public Map<String, Object> images (@RequestParam(value = "file", required = false) MultipartFile file, HttpServletRequest request, HttpServletResponse response){Map<String, Object> params = new HashMap<String, Object>();if (file == null){System.out.println("未获得上传文件!"); return null;} try{String filetype = request.getParameter("filetype")+"";System.out.println("filetype:"+filetype);String basePath = "";if("image".equals(filetype)){basePath = LoadPropertiesDataUtils.getValue("lixy.uploading.url.image");}else if("file".equals(filetype)){basePath = LoadPropertiesDataUtils.getValue("lixy.uploading.url.file");}if(basePath == null || "".equals(basePath)){basePath = "d:/lixy/static"; //与properties文件中lyz.uploading.url相同,未读取到文件数据时为basePath赋默认值}System.out.println("filename:"+file.getOriginalFilename());String ext = StringUtils.getExt(file.getOriginalFilename());String fileName = String.valueOf(System.currentTimeMillis()).concat("_").concat(RandomUtils.getRandom(6)).concat(".").concat(ext);StringBuilder sb = new StringBuilder();//拼接保存路径sb.append(basePath).append("/").append(fileName);String visitUrl = basePath.concat("/"+fileName);File f = new File(sb.toString());if(!f.exists()){f.getParentFile().mkdirs();}OutputStream out = new FileOutputStream(f);FileCopyUtils.copy(file.getInputStream(), out);params.put("state", "SUCCESS");params.put("url", visitUrl);params.put("size", file.getSize());params.put("original", fileName);params.put("type", file.getContentType());params.put("filename", file.getOriginalFilename());System.out.println("url:"+visitUrl+" original:"+fileName+" filename:"+file.getOriginalFilename()+" type:"+file.getContentType());} catch (Exception e){params.put("state", "ERROR");e.printStackTrace();}return params;}图片在JSP页面回显方法viewImagesToPage方法
/*** 供读取服务器上传成功的图片显示到jsp上使用(多个图片循环调用)* @param request* @param response* @param imagePath 图片地址* @return*/@ResponseBody@RequestMapping(value = "/viewImagesToPage")public String viewImagesToPage(HttpServletRequest request,HttpServletResponse response,@RequestParam(value = "imagePath", required = false) String imagePath) {System.out.println("imagePath:"+imagePath);ServletOutputStream out = null;FileInputStream ips = null;try {ips = new FileInputStream(new File(imagePath));response.setContentType("multipart/form-data");out = response.getOutputStream();// 读取文件流int i = 0;byte[] buffer = new byte[4096];while ((i = ips.read(buffer)) != -1) {// 写文件流out.write(buffer, 0, i);}out.flush();ips.close();} catch (Exception e) {e.printStackTrace();} finally {if (out != null) {try {out.close();} catch (Exception e) {e.printStackTrace();}}if (ips != null) {try {ips.close();} catch (Exception e) {e.printStackTrace();}}}return null;}文件在页面下载方法fileDownLoad
/*** 下载文件* @param request* @param response* @return* @throws IOException*/@RequestMapping(value = "/fileDownLoad",method = RequestMethod.GET)public void fileDownLoad(HttpServletRequest request, HttpServletResponse response) throws IOException {// 下载本地文件String url = request.getParameter("url")+"";String fileName = request.getParameter("filename")+"";//如果是IE浏览器,则用URLEncode解析if(isMSBrowser(request)){fileName = URLEncoder.encode(fileName, "UTF-8");}else{//如果是谷歌、火狐则解析为ISO-8859-1fileName = new String(fileName.getBytes("UTF-8"), "ISO-8859-1");}System.out.println("filename:"+fileName+" url:"+url);// 读到流中InputStream inStream = new FileInputStream(url);// 文件的存放路径
// fileName = url.substring(url.lastIndexOf("/")+1);
// System.out.println("filename:"+fileName);// 设置输出的格式response.reset();
// response.setContentType("bin");response.setContentType("application/vnd.ms-excel;charset=utf-8");response.addHeader("Content-Disposition", "attachment; filename=\"" + fileName + "\"");// 循环取出流中的数据byte[] b = new byte[100];int len;try {while ((len = inStream.read(b)) > 0)response.getOutputStream().write(b, 0, len);inStream.close();} catch (IOException e) {e.printStackTrace();}}3.6 关于图片上传涉及 ueditor.all.js中的一些问题
- 图片上传至后台 MultipartFile为空
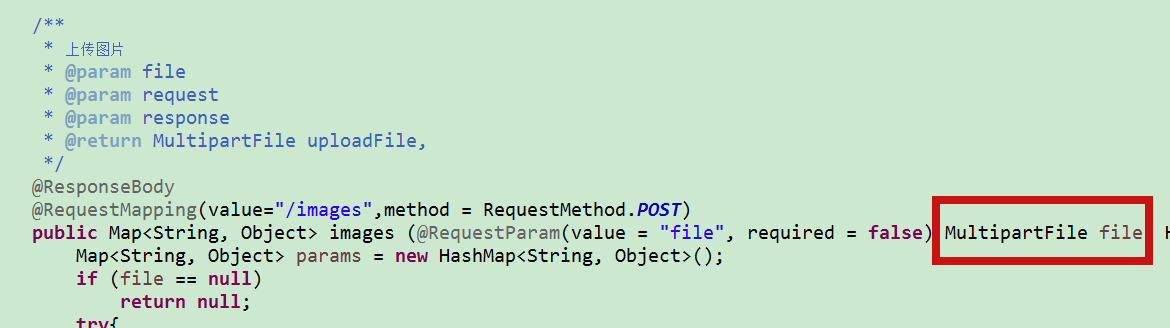
原码24486行涉及到图片上传的部分代码
name="' +me.options.imageFieldName + '" ' 需要与后台images方法中的 MultipartFilefile名称保持一致
如不然,则会取不到值MultipartFile对象为空
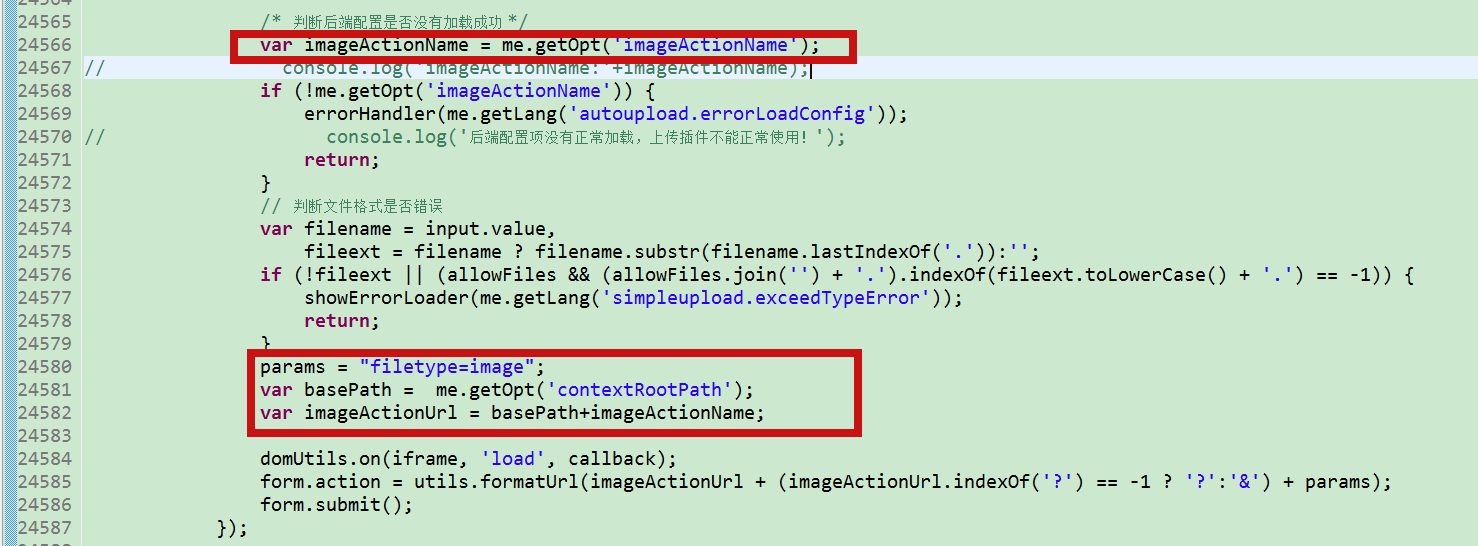
- 后端配置项没有正常加载,上传插件不能正常使用!
常出现于24557行me.getOpt('imageActionName') 获值出错 原因为ueditor.config.js中未定义imageActionName 图片后台服务路径
注意:上面代码对图片上传的路径做了调整并添加文件类型为image的参数(为存储路径的参数)
- 上传后图片无法回显
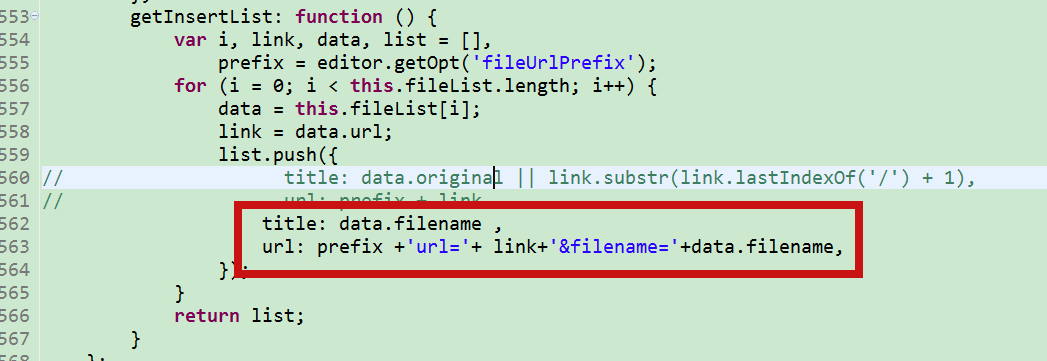
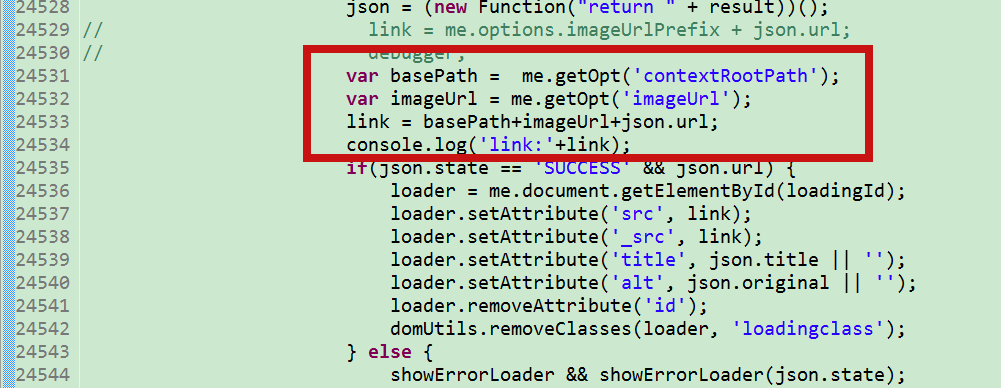
原码24524行 对图片路径处理的调整 其中json.url 是后台方法image赋值过去的

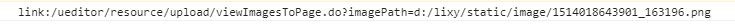
浏览器控制台打印效果 (图片显示链接)

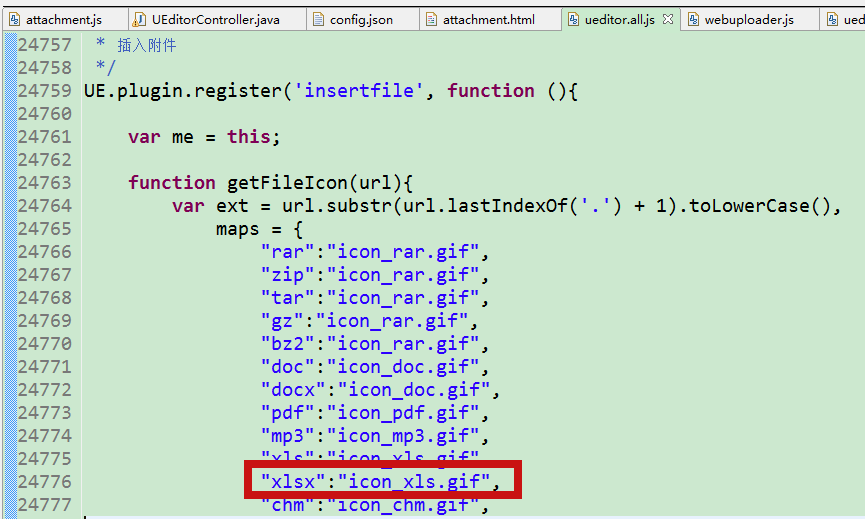
- 上传excel文件后,页面反显为txt图片

上传的明明是excle文件 显示的居然是txt图标 原因是原码中少了 对 xlsx文件的映射关系,这里属于ueditor的小瑕疵

解决办法是在原码中加入对xlsx类型文件的映射关系即可

再重试 .xlsx类文件上传,发现图标恢复正常。
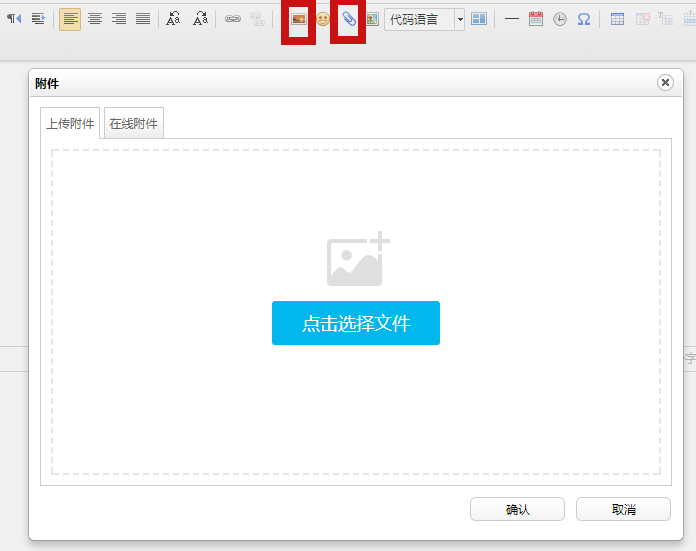
3.7 关于附件上传的问题
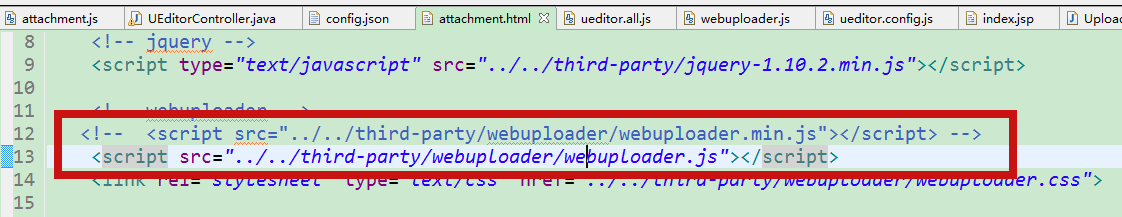
- attachment.html
建议不引用webuploader.min.js改为引用原webuploader.js以方便处理附件上传遇到的各种问题
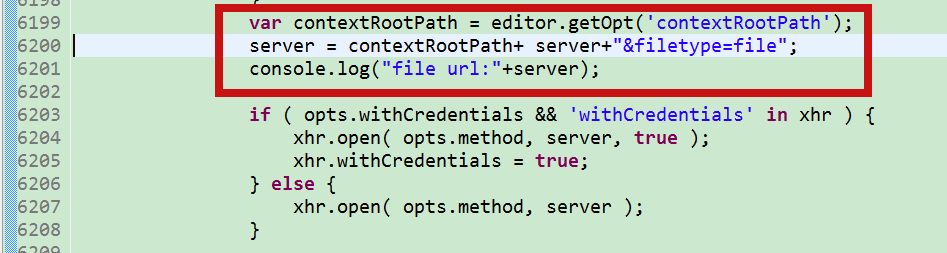
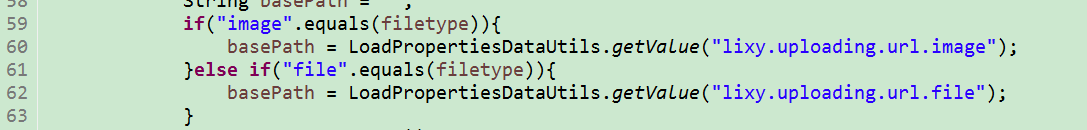
- 文件上传路径
添加以上三行代码取得文件路径为
文件类型参数为 file
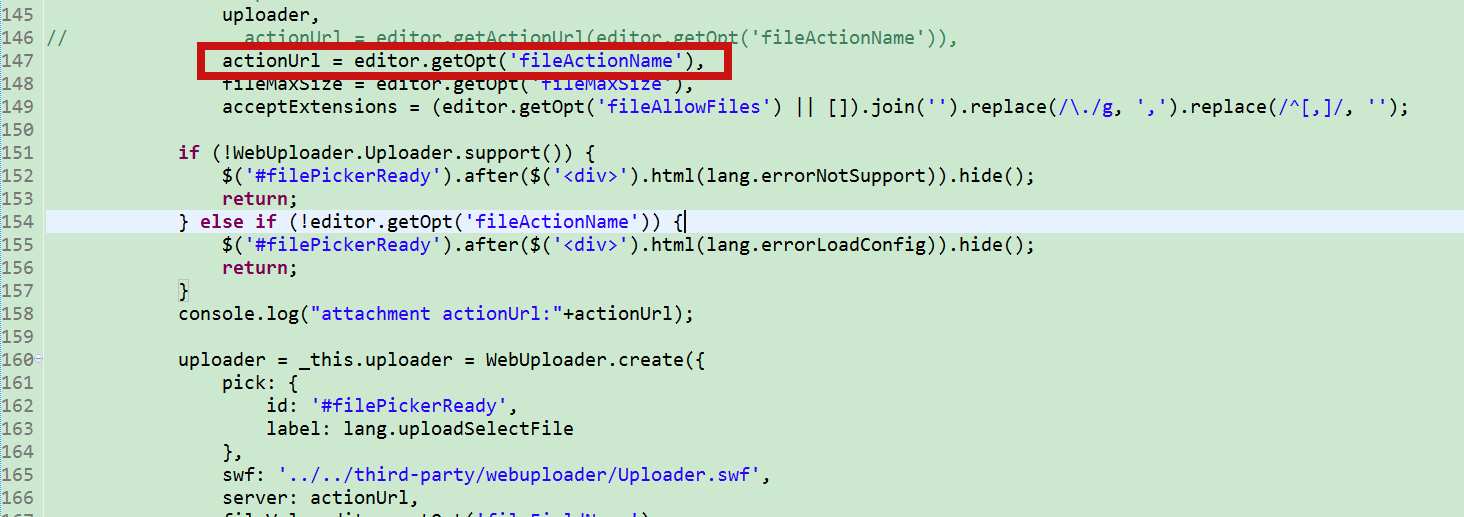
- 附件上传路径问题
attachment.js第146行
actionUrl = editor.getOpt('fileActionName'),考虑不用getActionUrl方法
- 附件下载链接问题
attachment.js第560行
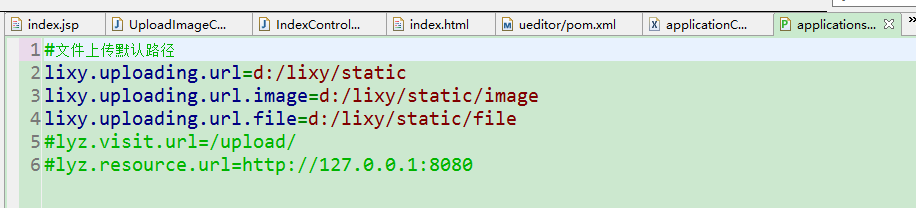
对图片附件的存储路径定义在applications.properties文件中
后台的UploadImageController将对请求参数的不同将图片和附件存放在不同的目录中

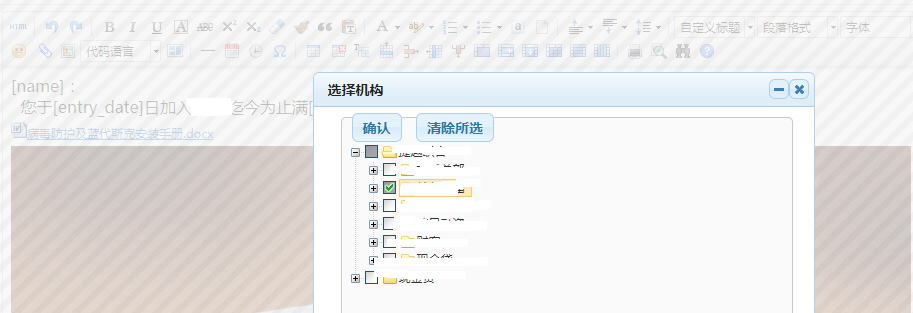
3.9关于其它弹出控件被UEditor遮挡住的问题
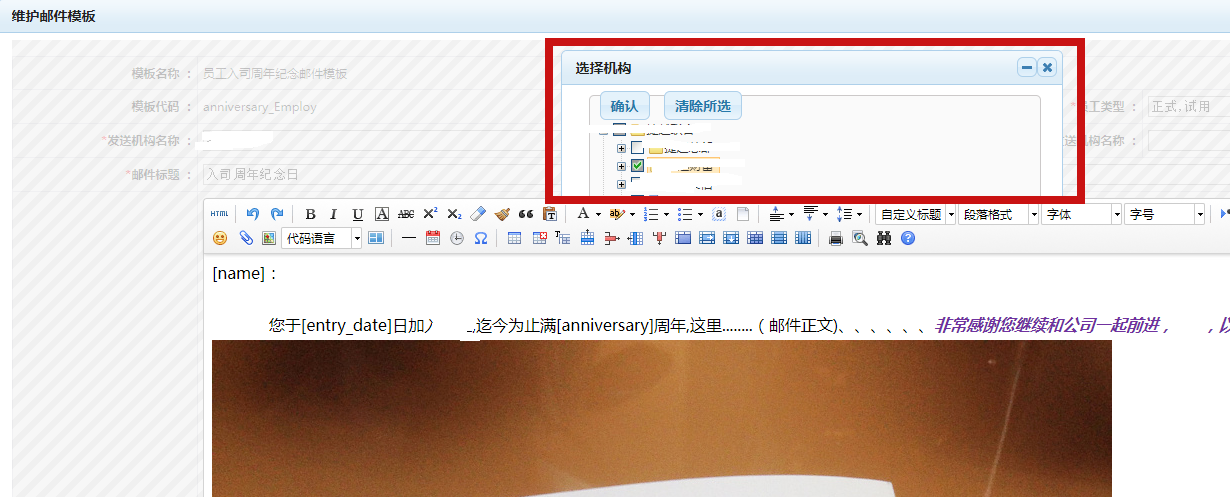
在编辑页面如果使用其它弹出层控件比如树型选择控件时,发现树型控件弹出后还是被UEditor控件给遮挡住了。如下图所示。
这是由于树型弹出层 zIndex为 101 而UEditor的z-Index为999 故而被UEditor遮挡住
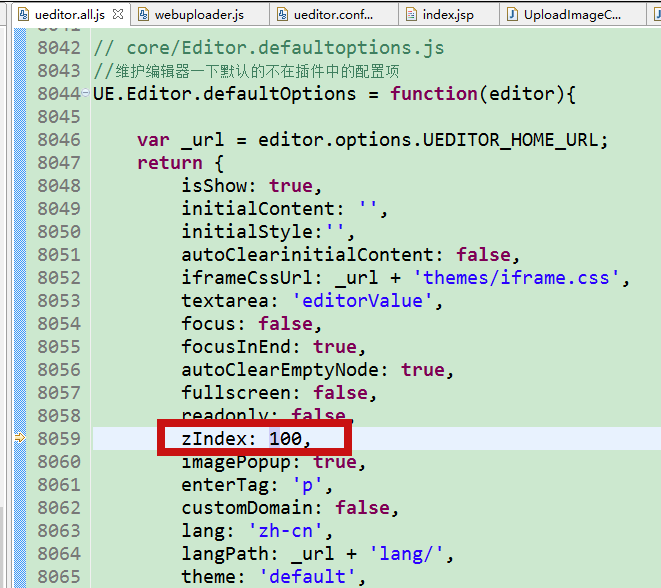
解决办法为 可以将UEditor的z-Index调低一些,将ueditor.all.js行8059 zIndex调成100即可
调整后,再看

弹出树形控件层在UEditor层之上,问题解决。
四、 案例分享
本文提供的完全与文章内容一致的案例,可供读者实际在本地运行
4.1 案例下载地址
http://download.csdn.net/download/lixinyao5281/10170693
4.2 运行准备工作
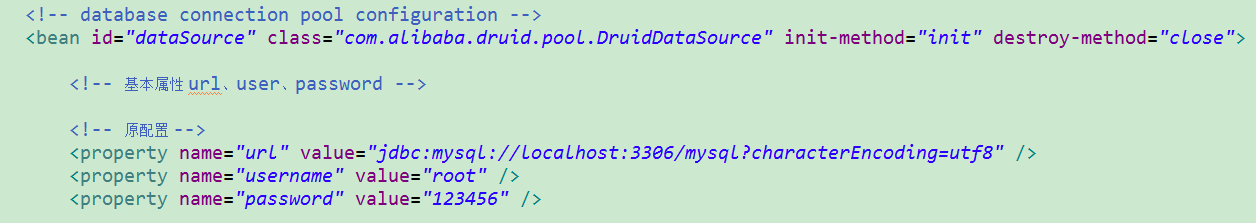
本案例由于是SpirngMVC整合需要连接Mysql数据库,数据库的连接配置文件为applicationContext.xml,配置举例如下

读者在本地配置好mysql数据库即可
图片上传按钮和附件上传按钮如下图左侧和右侧
实际运行效果如下 本地服务链接地址参考如下
http://127.0.0.1:8080/ueditor/index/page
UEditor还有更多好玩的功能,比如 涂鸦功能 ,视频音频上传及在线播放功能,这些功能将会在下一篇文章中向有兴趣的读者介绍,敬请期待。。。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 《Python 黑帽子》学习笔记 - SSH 端口转发 - Day 12
本篇笔记学习 SSH 端口转发功能。本地环境说明:主机1:Win7,IP(192.168.1.9),Web 服务(80)。主机2:Kali,IP(192.168.1.10),SSH 服务(22)。主机3:OWASPBWA,IP(192.168.1.11),SSH 服务(22),Web服务(80)。由于主机3没有图形化,操作 shell 终端不方便,我用 xshell 工具…...
2024/4/19 23:05:46 - JBOSS系列(六)--负载均衡
如果要实现JBoss各节点的负载均衡就需要在集群前置负载均衡器,均衡器是所有请求的入口,将请求按照定义的负载规则分配到各节点。负载均衡器可以实现故障转移和状态同步。我选择目前比较流行的Apache Http Server作为集群中的负载均衡器,通过mod_jk插件与Jboss节点通讯。1、从…...
2024/4/20 23:26:52 - GZIP压缩原理分析(07)——第四章 基于gzip的HTTP压缩详解(四01) 章前语
简单来讲,HTTP压缩就是将HTTP应答报文数据部分压缩(所谓数据部分,是用于区分HTTP头的),这对于减小网络带宽来讲有极大的好处。目前大型网站基本都会使用HTTP压缩功能,比如百度、腾讯、新浪等,使用wireshark抓包可以非常直观的看到被压缩的报文。压缩本身是比较消耗CPU性…...
2024/4/20 23:26:50 - 使用富文本编辑器wangEditor完成图片文件的上传
项目中一些特定的功能可能需要在页面中用到富文本编辑器来实现文件的输入上传等等,在这里用wangEditor来实现使用富文本编辑器进行文件图面的输入和上传保存,这里wangEditor也可以参考wangEditor使用文档 1.引入相关的wangEditor.js和jquery文件: <head> <script t…...
2024/5/7 22:25:42 - 配置GitHub的SSH克隆
前言:在Git上clone项目提供了两种方式,一种是https,另一种是ssh。通过比较和查阅资料发现,在国内的环境下,ssh的clone方式确实要比https快不少,由此就想改变之前一直使用https的克隆方式,转而使用ssh,此文目的是为了记录ssh的配置过程,进行存档方便自己以及读者熟悉和学…...
2024/4/20 23:26:48 - Windows平台分布式架构-负载均衡(高并发)
缘由单纯想在winodows平台部署分布式程序,微软在IIS扩展的介绍中有涉及到Application Request Router + Web Farm + Url Rewriter可以实现分布式部署以及管理工具,但是看到相关资料发现这套方案对于windows的系统依赖程度太高了,而且涉及到的工具配置也是相当的多,所以追求…...
2024/4/24 4:40:17 - wordpress如何压缩HTML代码
压缩代码一般是网站优化加速之必不可少的一步,很多朋友喜欢用一些Gzip的插件来压缩,其实完全没有必要的,下面介绍一种简单的代码形式压缩HTML代码。在主题文件夹下的functions.php中加以下代码//压缩WordPress前端html代码 function wp_compress_html(){function wp_compre…...
2024/4/20 23:26:46 - 创建SSH密钥
> 数学基础是通信密码学原理关键,我建议大家找几个比较靠谱入门的机器学习或者人工智能学习平台,在此推荐一个我看过的小白人工智能入门教程,零基础教程,简单通俗易懂,点击这里可以直达:人工智能入门基础教程, 一定要系统全面的去学习才能有效果,不要半途而废,SSH …...
2024/4/24 19:09:36 - 开启apache或nginx网页gzip压缩
网站的流量是十分宝贵的资源(拿笔者的vps来说,流量都是算钱地=_=!)。如何节约这宝贵的资源,尽量减少网站服务器与浏览器之间的数据传输量;降低网站成本呢?开启网页gzip压缩是不二之选。 gzip压缩率比较高,能够有效较少传输字节数据70%多。也不用担心浏览器不支持gzip压…...
2024/4/20 23:26:44 - 负载均衡的搭建方案
负载均衡是一个很大的话题,也是一个很小的话题,小到一个基本理念,你必须通过负载均衡提供多点服务。在架构搭建的最初最初阶段,就应该实施非单点服务的架构体系,这样才可以确保业务不被故障中断。最简单的负载均衡架构如下架构示例图: 虽然这个架构图非常简陋,但是的确利…...
2024/4/20 23:26:44 - android端富文本编辑器HRichEditor
HRichEditorandroid端富文本编辑器项目地址:https://github.com/huangdali/HRichEditor使用方法见DEMO所有功能已经实现,期待你的star和fork,有问题可issues特别说明:由于打包到远程仓库,如jCenter,UI定制会比较麻烦,所以本项目以开放源码的方式,导入module即可。发布效…...
2024/4/20 22:00:29 - ssh快速入门
ssh快速入门ssh是替代telnet的技术,最主要的特点是传输加密服务。telnet的默认tcp端口是23,而ssh的tcp端口是22。ssh端口转发技术的作用 数据加密突破防火墙的限制 ★ 端口转发的分类 本地转发 (local forwarding)远程转发 (remote forwarding)动态转发 (dynamic forwar…...
2024/4/23 17:00:51 - Minio 文件服务(2)—— Minio用Nginx做负载均衡
Minio 文件服务(1)—— Minio部署使用及存储机制分析 Minio 文件服务(2)—— Minio用Nginx做负载均衡 nginx 负载均衡 假设我们部署了上述4个节点的minio,虽然从每一个节点都能进行登陆和操作,但是不是负载均衡的,有可能只有其中1台机器在不断进行存储和下载的操作,因此…...
2024/5/4 3:13:42 - Java 后台做图片压缩的两种方法
最近搞项目发现前端访问网页时,如果网页中的图片过大,加载速度就变得很慢,于是就在后台做了个图片压缩。有两种方法,但是图片是压缩了。但是访问速度依然很慢,甚至比以前更慢(不是因为图片过大的原因)。 在这儿先把这两种方法记下来,以后有时间再研究下怎么回事。1.利用…...
2024/5/4 4:18:09 - wangEditor富文本编辑器使用、编辑器内容转json格式
wangEditor富文本编辑器好处:可以吧文本编辑器中的内容转成json格式,方便app、小程序使用wangEditor官网wangEditor官方文档wangEditor官方下载下载好之后找到wangEditor.js文件。然后引入进去。以下是我使用的一些功能<!DOCTYPE html> <html> <head><m…...
2024/4/25 3:10:08 - SSH简介与入门
下面五篇博客主要是大体上的背景知识,不涉及具体内容的详情。几篇博客主要是自己学习SSH框架时,对于新手能够快速了解SSH框架的背景知识,具体详细的内容可以查阅大牛专栏: SS…...
2024/4/20 23:26:38 - 四、负载均衡之IP分配
首先让我们来看看下面这张大家都非常熟悉的TCP/IP协议族的分层图:关于每层在网络数据包传输过程中所起到的作用不是本文的重点,本文主要是讲解如何在网络层中使用IP来做服务器集群的负载均衡,为什么可以在这一层来做负载均衡。下面在来看IP协议的报头格式:内红色框内的源地…...
2024/5/4 12:44:54 - 安卓中两种压缩图片详解(比例压缩与质量压缩)
在提图片压缩之前,我先总结下图片的三种常见格式:JPEG,JPG,PNGJpeg格式 与jpg格式相似,经常在拷相片的时候看到得,但我们制作图片的时候一般是保存jpg,该种图片格式是文件相对jpg大,因为里面存储了很多相机里的拍摄参数,像色相、饱和度、对比度等 1.可支持有陨压缩 2.不支…...
2024/4/20 21:20:04 - SSH工作原理
在linux上学习配置openssh服务器,想要了解它的工作原理,而我openssh只支持ssh2,因此,接下来是我对ssh2工作原理的大致认识一、ssh2协议在ssh1中,由单个协议提供密钥交换、身份认证与加密的功能,而ssh2内部由3个协议组合一起,为其提供这些功能。这3个协议:传输层协议认证…...
2024/4/20 21:20:03 - .net core 下使用httpClient获取压缩的网页
HttpClient是.net core 下使用比较频繁的http客户端了,其又有官方支持的HttpClientFactory,可谓强大之际。为了获取特定网站的网页,可以建立一个连接池供使用,效率很高。这里以百度为例,并支持自动解压缩。var sc = new ServiceCollection().AddHttpClient("baidu&qu…...
2024/4/20 21:20:02
最新文章
- Django 4.x 智能分页get_elided_page_range
Django智能分页 分页效果 第1页的效果 第10页的效果 带输入框的效果 主要函数 # 参数解释 # number: 当前页码,默认:1 # on_each_side:当前页码前后显示几页,默认:3 # on_ends:首尾固定显示几页&#…...
2024/5/8 0:23:06 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 最新在线工具箱网站系统源码
内容目录 一、详细介绍二、效果展示1.部分代码2.效果图展示 三、学习资料下载 一、详细介绍 系统内置高达72种站长工具、开发工具、娱乐工具等功能。此系统支持本地调用API,同时还自带免费API接口, 是一个多功能性工具程序,支持后台管理、上…...
2024/5/7 2:36:10 - promise.all方式使用
romise.all( ).then( ) 处理多个异步任务,且所有的异步任务都得到结果时的情况。 比如:用户点击按钮,会弹出一个弹出对话框,对话框中有两部分数据呈现,这两部分数据分别是不同的后端接口获取的数据。 弹框弹出后的初…...
2024/5/6 9:11:04 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57