使用wangEditor实现富文本编辑(后端为Java)
富文本编辑器,Rich Text Editor, 简称 RTE, 是一种可内嵌于浏览器,所见即所得的文本编辑器.
CSDN的markdown编辑器便是一种富文本编辑器.
蓝莓商城商品详情这一部分的编辑需要使用富文本编辑器.本来想使用百度的ueditor的,但是弄了好久依然还是有问题.所以就放弃了.ueditor配置确实比较复杂,官方的文档也没有很好的说清楚,错误提示不够明了,出错时未提示具体的原因.
最后找到这个wangEditor.相比ueditor,配置更加简单,使用更加方便.其功能虽不及ueditor多,但是应付一般的需求足够了.
流程说明
由于对于图片上传整个流程比较复杂,所以本文仅对其进行说明.
图片上传的流程是,当页面选择图片后,将会创建XMLHttpRequest请求,将图片数据发送给服务端,服务端接收后将图片保存到本地,再将图片路径返回给客户端,客户端接收到图片路径后,创建
// 定义 xhr 发送请求给服务端var xhr = new XMLHttpRequest();xhr.open('POST', uploadImgServer);客户端配置说明
下载
直接下载:https://github.com/wangfupeng1988/wangEditor/releases
使用npm下载:npm install wangeditor (注意 wangeditor 全部是小写字母)
使用bower下载:bower install wangEditor (前提保证电脑已安装了bower)
使用CDN://unpkg.com/wangeditor/release/wangEditor.min.js
调试阶段推荐使用方式1中的未压缩版本,因为如果出现问题也好调试和查找.
下载后将目录里的wangEditor.js放入工程目录中.只需要这个文件,其他的不需要.

我放在webapp下的wangEditor路径下.
前端配置
引入js文件
contextPathOfStatic这里是我的项目路径下的static文件夹:http://localhost:8080/lanmei-os/static
<script type="text/javascript" src="${contextPathOfStatic}/wangEditor/wangEditor.js"></script>jsp页面添加
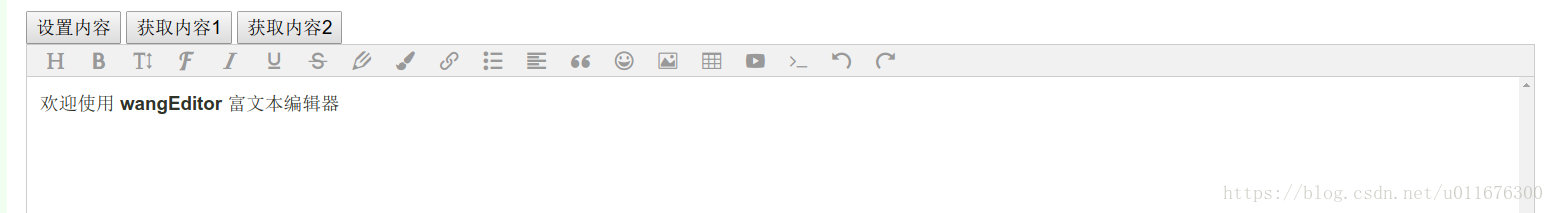
<div id="editor"><!-- 默认显示 --><p>欢迎使用 <b>wangEditor</b> 富文本编辑器</p>
</div>这里我创建3个按钮进行测试
<button id="editorSetBtn">设置内容</button>
<button id="editorGetBtn1">获取内容1</button>
<button id="editorGetBtn2">获取内容2</button>js文件编写
$(function(){var E = window.wangEditor;//这里的id为<div id="editor"中的id.var editor = new E('#editor');// 配置服务器端地址,也就是controller的请求路径,不带项目路径,前面没有/editor.customConfig.uploadImgServer = 'commodity/upload/editor/img';//配置属性名称,绑定请求的图片数据//controller会用到,可以随便设置,但是一定要与controller一致editor.customConfig.uploadFileName = 'img';//创建编辑器editor.create();$("#editorSetBtn").click(function(){//这是设置编辑器内容editor.txt.html("dsafdfadsfdafdsfds");})$("#editorGetBtn1").click(function(){//获取编辑器的内容,带样式//一般使用这个获取数据,通过ajax发送给服务端 ,然后服务端以String接收,保存到数据库.alert(editor.txt.html());})$("#editorGetBtn2").click(function(){//获取编辑器的内容,不带样式,纯文本alert(editor.txt.text());})
})程序加载完之后页面就会出现编辑器.
客户端设置完成
服务端配置
WEB层创建Controller
@Controller
@RequestMapping(path="/commodity")
public class CommodityController {@AutowiredAddCommodityService addCommodityService;@Autowired
private static final Logger logger = LoggerFactory.getLogger("CommodityController.class");@ResponseBody@RequestMapping(path="/upload/editor/img")//RequestParam中的属性名称要和前端定义的一致,上面说明了.所以写"img"//使用List<MultipartFile>进行接收//返回的是一个Dto类,后面会说明,使用@ResponseBody会将其转换为Json格式数据public ImgResultDto uploadEditorImg(@RequestParam("img") List<MultipartFile> list) { //这里是我在web中定义的两个初始化属性,保存目录的绝对路径和相对路径,你们可以自定义 String imgUploadAbsolutePath = request.getServletContext().getInitParameter("imgUploadAbsolutePath");String imgUploadRelativePath = request.getServletContext().getInitParameter("imgUploadRelativePath");//服务曾处理数据,返回DtoImgResultDto imgResult= addCommodityService.upLoadEditorImg(list, imgUploadAbsolutePath, imgUploadRelativePath,1);return imgResult; }}服务层创建Service类
服务层创建Service接口类
public interface AddCommodityService {/*** 上传商品图片* @param files*/ImgResultDto upLoadEditorImg(List<MultipartFile> list,String UploadAbsolutePath,String UploadRelativePath,int commodityId);
}服务层创建Service接口实现类
这里需要注意的是保存地址,我是保存在项目路径下,有的会保存在文件系统根目录下,比如windows可能是D://xxx/xx,linux是/xx/xx,那么返回给客户端的地址就会不一样.需要根据实际情况设置
public class AddCommodityServiceImpl extends BaseService implements AddCommodityService{@Autowiredprivate CommodityMapper commodityMapper;@AutowiredCommodityImageMapper commodityImageMapper;@Autowiredprivate DruidDataSource dataSource; @Autowiredprivate SqlSessionFactoryBean sqlSessionFactory;
/*** 图片上传处理*/@Overridepublic ImgResultDto upLoadEditorImg(List<MultipartFile> list,String UploadAbsolutePath,String UploadRelativePath,int commodityId) {//获取当前登录的管理员//CmsAdmin admin = (CmsAdmin) SessionUtils.getSession("currenLogintAdmin");CmsAdmin admin = new CmsAdmin("测试用户");//工程绝对路径String imgUploadAbsolutePath = UploadAbsolutePath;//工程相对路径String imgUploadRelativePath = UploadRelativePath;logger.debug("files.length = " + list.size() );ImgResultDto imgResultDto = new ImgResultDto();//这里定String[] urlData = new String[5];int index = 0;try {for(MultipartFile img : list) {//获取原始文件名,比如你上传的是 图片.jpg,则fileName=图片.jpgString fileName = img.getOriginalFilename();if(fileName == "") {continue;}logger.debug("file name = " + fileName);String finalPath = imgUploadAbsolutePath + imgUploadRelativePath; //绝对路径 + 相对路径//为了保证文件名不一致,因此文件名称使用当前的时间戳和4位的随机数,还有原始文件名组成//觉得实际的企业开发不应当使用原始文件名,否则上传者使用一些不好的名字,对于下载者就不好了.//这里为了调试方便,可以加上.String finalFileName = (new Date().getTime()) + Math.round(Math.random() * 1000) //文件名动态部分+ fileName; //文件名 原始文件名 File newfile = new File( finalPath + finalFileName);logger.debug("创建文件夹 = " + newfile.mkdirs() + " path = " + newfile.getPath());logger.debug("" + newfile.getAbsolutePath());//保存文件到本地img.transferTo(newfile);logger.debug("上传图片成功");//持久化到数据库CommodityImage commodityImage = new CommodityImage(commodityId, imgUploadRelativePath,finalFileName,(byte)(0),admin.getLoginJobnum(), new Date());commodityImageMapper.insert(commodityImage);logger.debug("数据库写入图片成功"); //这里的路径是项目路径+文件路径+文件名称//这么写不是规范的做法,项目路径应是放在前端处理,只需要发送相对路径和文件名称即可,项目路径由前端加上.urlData[index++] = "http://localhost:8080/lanmei-cms/"+imgUploadRelativePath + finalFileName;logger.debug("index = " + index + " url = " + urlData[0]);//设置异常代号imgResultDto.setErrno(0);}imgResultDto.setData(urlData);//返回Dtoreturn imgResultDto;} catch (Exception e) {// TODO: handle exceptione.printStackTrace();return imgResultDto;}}}Dto编写
Dto 只是一个普通的pojo类,没有业务方法,只有属性和构造器,getter and setter.主要用于层间传输数据,更详细的说明自行百度.
public class ImgResultDto<T> {private int errno;//错误代码private String[] data;//存放数据//构造器//getter and setter
}前端接收处理
添加 customInsert: function (insertImg, result, editor)这段程序
result是返回的json数据
因为上面只是上传了一张图片,保存在数组索引0里
因此通过下面获取图片地址.
var url = result.data[0];
// 上传图片 hook uploadImgHooks: {before: function before(xhr, editor, files) {// 图片上传之前触发// 如果返回的结果是 {prevent: true, msg: 'xxxx'} 则表示用户放弃上传// return {// prevent: true,// msg: '放弃上传'// }},success: function success(xhr, editor, result) {// 图片上传并返回结果,图片插入成功之后触发console.log("插入图片成功 success result = " + result.errno + " path = " + result.data[0] );},fail: function fail(xhr, editor, result) {console.log(" fail result = " + result.errno + " path = " + result.data[0] );// 图片上传并返回结果,但图片插入错误时触发},error: function error(xhr, editor) {// 图片上传出错时触发console.log("error result = " + result.errno + " path = " + result.data[0] );},timeout: function timeout(xhr, editor) {// 图片上传超时时触发console.log("timeout result = " + result.errno + " path = " + result.data );},// 如果服务器端返回的不是 {errno:0, data: [...]} 这种格式,可使用该配置 //--------------添加这段程序------------------customInsert: function (insertImg, result, editor) {// 图片上传并返回结果,自定义插入图片的事件(而不是编辑器自动插入图片!!!)// insertImg 是插入图片的函数,editor 是编辑器对象,result 是服务器端返回的结果// 举例:假如上传图片成功后,服务器端返回的是 {url:'....'} 这种格式,即可这样插入图片://-----------修改这里------------------//获取返回的图片地址var url = result.data[0];insertImg(url);console.log("插入图片 url = " + url );// result 必须是一个 JSON 格式字符串!!!否则报错}},// 是否上传七牛云,默认为 falseqiniu: false};完成!!!!!!!!!!!!!!!!!
总结
本文说明了如何在Java WEB项目中使用富文本编辑器wangEditor,包括前端配置和后端处理.仅说明其简单的用法,业务也未考虑的很周详.更多功能扩展请看官方的说明.
项目的完整程序请看蓝莓商城项目,后面我会陆续完善.
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 图像增强—自适应直方图均衡化(AHE)-限制对比度自适应直方图均衡(CLAHE)
一、自适应直方图均衡化(Adaptive histgram equalization/AHE) 1.简述 自适应直方图均衡化(AHE)用来提升图像的对比度的一种计算机图像处理技术。和普通的直方图均衡算法不同,AHE算法通过计算图像的局部直方图,然后重新分布亮度来来改变图像对比度。因此,该算法更适合于改进…...
2024/4/20 23:25:49 - tomcat配置js压缩
TTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解 压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包…...
2024/4/20 23:25:49 - ROS 机器人学习:ros远程登录时,ssh免密登录
1、ssh user@hostssh 树莓派用户名@+树莓派IP地址(一般是192.168.1.***)或ssh 树莓派用户名@+树莓派的计算机名(也就是计算机名)输入密码连接成功2、在树莓派端输入exit返回pc端3、ros的免密登录免密ssh-keygen 默认设置生成key在.ssh目录中;(生成的秘钥和私钥,会在当前…...
2024/4/19 22:30:08 - 超好用的富文本编辑器froalaEditor(方便传图片和视频等)
最近项目有个文章管理功能,我对比了很多富文本编辑器,有的是上传图片不方便,有的是复制粘贴不方便,有的是但编辑器里面不能改变图片大小,最后,我找到了froalaEditor,可以说是集各种功能为一身,不但界面清爽,功能也十分全面,插入图片和视频都很方便,自己可以到官网体验…...
2024/4/20 21:20:16 - 大型网站--负载均衡架构
大型网站--负载均衡架构 2013-10-14 08:08 by 贤达, 7213 阅读, 32 评论, 收藏, 编辑负载均衡 (Load Balancing) 负载均衡建立在现有网络结构之上,它提供了一种廉价有效透明的方法扩展网络设备和服务器的带宽、增加吞吐量、加强网络数据处理能力、提高网络的灵活性和可用性…...
2024/4/20 21:20:14 - ssh连不上问题解决方法
问题:能ping通Linux服务器 但是ssh连不上 <Linux redhat AS4 版本> 解决方法这个问题花了我20分钟去查资料,网上写的解决方法也是五花八门,不过,总算解决了,分享出来和大家一起学习。 服务器正常,PING也能PING通。但是就是SSH连不上啊,出现这种问题,最大的可能就…...
2024/4/20 21:20:13 - 【font-spider】网页中引用字体文件过大的解决办法,网页字体文件压缩
font-spider(字蛛)官网: 字蛛 github源码 安装 先要安装npm与node 安装好之后就可以直接安装字蛛 我用了centos的服务器 用npm全局安装font-spider # npm install font-spider -g安装之后输入 # font-spider看到下面的就说明安装成功了使用方式 首先要有项目中的html文件 在其…...
2024/4/20 23:25:48 - HTTP 协议之Gzip压缩原理
之前写过一个篇 【HTTP协议详解】 ,这次继续介绍HTTP协议中的压缩。HTTP压缩是指: Web服务器和浏览器之间压缩传输的”文本内容“的方法。 HTTP采用通用的压缩算法,比如gzip来压缩HTML,Javascript, CSS文件。 能大大减少网络传输的数据量,提高了用户显示网页的速度。当然,同…...
2024/4/20 23:25:46 - 文本编辑器+命令行编写及运行程序
从一开始就听说,合格的程序猿要会使用文本编辑器+命令行来编写及运行程序,然而对于小白来说并不会~今天,我高中同桌( immortalCO )教会了本菜鸡用sublime+命令行的操作,万分感谢~在此,我将我的经验分享给一些和我处于一样阶段的小白吧~环境:win10和ubuntu所用编程语言…...
2024/4/20 23:25:47 - SSH与SSM学习之SSH整合01——SSH整合原理和导包
SSH与SSM学习之SSH整合01SSH整合原理和导包 一SSH整合原理 二Hibernate导包 1 必须的包required 2 java持久化包 jpa 3 MySql数据库驱动包三Struts2导包 1 Struts2必须的包 2 struts整合spring插件包 3 其他的包四Spring导包 1 Spring核心包 2 日志包 3 整合webweb包 4 Spring …...
2024/4/20 23:25:45 - 负载均衡服务器的搭建(linux)
Nginx简单介绍以及linux下使用Nginx进行负载均衡的搭建转载至:https://blog.csdn.net/liboyang71/article/details/77371595今天我们来讨论一下关于Nginx的一些简单理解和认识,首先对Nginx进行一下简单的介绍1.Nginx简介Nginx是一款高性能的http 服务器/反向代理服务器及电子邮…...
2024/4/20 23:25:45 - 当网页图片不存在时的处理方法
例如,有以下代码: <img src="图片的url地址" alt="图片XX"/> 当在页面显示的时候,万一图片被移动了位置或者丢失的话,将会在页面显示一个带X的图片,很是影响用户的体验。即使使用alt属性给出了"图片XX"的提示信息,也起不了多大作用。…...
2024/4/20 23:25:42 - Java处理富文本编辑器的图片转为base64编码
一、需求(场景)后台(内网)通过富文本编辑器编辑的图文信息,需要在移动端(外网)展示,需要将内容中的图片的src的路径替换成base64编码的传递到前台。二、思路1.获取内容中的<img>标签的src的url,请求url,将请求到的图片进行base64编码。三、工具类import java.i…...
2024/4/20 23:25:41 - 负载均衡调度算法
本文仅仅是总结LVS和nginx中常使用的负载均衡调度算法LVS:轮询(RR):按一次循环的方式将请求调度到不同的服务器上。轮询算法假设所有的服务器处理请求的能力都一样,调度器会将所有的请求平均分配给每个真实服务器加权轮询(WRR):LVS会考虑每台服务器的性能,并给每台服务器添…...
2024/4/20 23:25:41 - 实例学习ansible系列(17)ssh用户名密码方式使用ansible
不打通ssh,是否可以ansible,答案是肯定的。 知识点:不打通ssh方式,利用ansible的方式前提准备ansible很多时候以ssh打通作为前提,但是并不一定要ssh通才可以,因为ssh不通,则需要用户名/密码。至于为什跟ssh关心这么紧密,我们使用ssh通道没有创建的两台机器进行确认机器…...
2024/4/20 23:25:39 - tomcat优化之Http请求压缩
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包…...
2024/4/20 23:25:38 - SSH框架相关准备与入门学习
最近开始学习java web开发,记录一下学习的过程。 主要分为三个步骤: 1.基础:java、Mysql入门学习。 2.中级:html、css、javascipt、servlet、jsp入门学习,推荐韩顺平相关视频,w3cshool在线教程 一个很好的查找手册。 3.高级:Struts2、Hibernate、Spring分开学习到SSH简单…...
2024/4/20 23:25:37 - 启用IIS的压缩网页文件功能
受网上的一点启示,现编辑成册,给大家给以方便。浏览器IE6和Firefox都支持客户端Gzip,也就是说,在服务器上的网页,传输之前,先使用Gzip压缩再传输给客户端,客户端接收之后由浏览器解压显示,这样虽然稍微占用了一些服务器和客户端的CPU,但是换来的是更高的带宽利用率。对…...
2024/4/20 23:25:36 - Nginx+Tomcat 实现负载均衡(Windows单机测试)
前言转载请标明出处:http://blog.csdn.net/wlwlwlwl015/article/details/48240867 上篇blog简单记录了一下利用tomcat自带的cluster进行session共享的配置(N个Tomcat之间实现Session共享),那么本篇blog就继续学习一下通过nginx服务器来进行请求分发从而实现负载均衡,nginx…...
2024/4/20 23:25:35 - 【工具类】使用富文本编辑器
1、富文本编辑器介绍KindEditorhttp://kindeditor.net/UEditor:百度编辑器http://ueditor.baidu.com/website/CKEditorhttp://ckeditor.com/纯js开发,跟后台语言没有关系。2、使用方法第一步:在jsp中引入KindEditor的css和js代码 。第二步:在表单中添加一个textarea控件。是…...
2024/4/20 23:25:35
最新文章
- Python-VBA函数之旅-id函数
目录 一、id函数的常见应用场景: 二、id函数使用注意事项: 1、id函数: 1-1、Python: 1-2、VBA: 2、推荐阅读: 个人主页:神奇夜光杯-CSDN博客 一、id函数的常见应用场景: id函…...
2024/4/23 20:04:05 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Unity3D 服务器AStar寻路客户端位置同步显示验证详解
前言 在Unity3D中,使用AStar算法进行寻路是一种常见的做法,可以让游戏中的角色在复杂的地图中找到最佳的路径。而在多人游戏中,服务器端和客户端之间的位置同步也是非常重要的,确保所有玩家看到的游戏状态是一致的。 对惹&#…...
2024/4/15 0:50:57 - 【APUE】网络socket编程温度采集智能存储与上报项目技术------多路复用
作者简介: 一个平凡而乐于分享的小比特,中南民族大学通信工程专业研究生在读,研究方向无线联邦学习 擅长领域:驱动开发,嵌入式软件开发,BSP开发 作者主页:一个平凡而乐于分享的小比特的个人主页…...
2024/4/23 11:39:50 - Mac brew 安装软件
Mac brew 安装软件 homebrew 速度慢 将brew 切换到国内镜像源 # 速度一般 # 步骤一 cd "$(brew --repo)" git remote set-url origin https://mirrors.tuna.tsinghua.edu.cn/git/homebrew/brew.git# 步骤二 cd "$(brew --repo)/Library/Taps/homebrew/homebr…...
2024/4/20 18:44:09 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/22 17:02:52 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/23 13:30:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/23 13:28:06 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/20 23:26:47 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/23 13:27:44 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/23 13:29:53 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/23 13:27:22 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/23 13:28:42 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/21 20:01:37 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/23 13:29:23 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/23 13:27:46 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/23 13:47:22 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/23 13:28:08 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/23 13:29:47 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/23 13:28:14 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/23 13:27:51 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/23 13:27:19 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57