React 指引
React 指引
最近在学 React, 看到一篇博客写的不错,可惜是英文版,正巧无事,翻译过来吧。
原文地址: https://www.taniarascia.com/getting-started-with-react/
准备
在开始使用 React 之前,有一些事情需要准备好:
- 对 HTML & CSS 有一个基本的了解;
- 了解 JavaScript;
- 对 DOM 有基本的认识;
- 熟悉 ES6 语法和特征;
- 安装好 Node.js 和 npm.
注:HTML, CSS, JS, DOM 可以通过 W3School 学习;Node.js 和 npm 的安装教程网上一大堆。
目标
- 掌握基本的 React 概念和有关的组件,例如 Babel, Webpack, JSX, components, props, state, lifecycle.
- 通过以上概念建立一个简单的React app.
什么是 React
- React 是 JavaScript 中最流行的库;
- 不同于 Angular, React 并不是一个框架;
- React 是 Facebook 创建的一个开源项目;
- React 用来构建 UI 界面;
- React 是 MVC 的视图层;
安装
两种安装方式:
- 静态 HTML 文件
首先要明白,这种方式并不常用,但可以帮助我们快速使用 React.
首先,我们建立一个index.html文件,通过head标签下的三个script,可将 React, React DOM, Babel 加载到其中。
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>Hello React!</title><script src="https://unpkg.com/react@16/umd/react.development.js"></script><script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script><script src="https://unpkg.com/babel-standalone@6.26.0/babel.js"></script></head><body><div id="root"></div><script type="text/babel">// React code will go here</script></body>
</html>
在<div>标签下的<script>,可以输入代码,不妨写一个 Hello World:
class App extends React.Component{//使用ES6类来创建React组件render() {return <h1>Hello World</h1>;//JSX语法}
}ReactDOM.render(//使用该方法来调用 App 类<App/>,document.getElementById('root')
)
用浏览器打开上述 html 文件,结果为:

- 创建 React App
方法 1 并不高效,这里介绍更常用的方法。
首先确保电脑安装了 Node.js
打开终端(Windows下的cmd),输入指令 npx create-react-app react-tutorial, 稍等,安装好后,会出现一个 react-tutorial文件夹,用指令cd react-tutorial打开该文件夹,在该文件下,输入指令npm start便启动了该项目,随后,会弹出一个地址为localhost:3000的浏览器窗口。
样式如下:

下面,来看文件夹 react-tutorial的结构。

/public,最重要的文件是index.html.
/src文件夹中存放了 React 代码。
现在,为了编写我们自己的项目,需要删除/src文件夹下的所有文件,然后在该目录下创建我们自己的代码文件:index.css和index.js.
css格式是负责样式,因此对于index.css文件,可以自己写一个布局,也可以直接copy别人的代码,并无大碍。这里选择原作者给的样式,地址为:https://taniarascia.github.io/primitive/css/main.css 将该文本的内容直接拷贝到index.css中即可。
对于index.js,首先需要导入一些头文件:
import React,{Component} from "react";
import ReactDOM, {render} from "react-dom"
import './index.css' //调用index.css
下面开始编辑内容,从Hello React开始:
注意,在下属代码中,我们用className取代HTML中的class.这是因为以下代码皆为 JavaScript 代码,而不是HTML代码。
class App extends React.Component{render() {return(<div className="App"> <h1>Hello React</h1></div>);}
}ReactDOM.render(<App />,document.getElementById('root')
);
此时,在浏览器中输入地址http://localhost:3000/将会看到:

插件:React Developer Tools
为了更好地在浏览器中调试 React 代码,建议使用浏览器插件 React Developer Tool. 例如Chrome中,直接打开Chrome商店下载即可。
下载完成后,当使用 F12 进入调试界面即可。

JSX: JavaScript + XML
在上述index.js中,我们使用了一种类似于 HTML 的代码:
<div className="App"> <h1>Hello React</h1>
</div>
但它并不是HTML, 而是JSX: JavaScript XML.
首先,需要讲清楚的是:JSX 在 React 中是可用可不用的,但是为了方便,我们采用 JSX 格式。
这里给出使用 JSX 时需要注意的几点:
className用来代替class,因为class在JS中是一个关键字。- JSX 采用骆驼明明法,例如:
onclick在JSX中应该变为onClick. - 单括号必须用’/'结束,例如
<img/>. - 在JSX中,可以使用’{}'来代表变量。
Components
在index.js中,我们创建了App组件。
但是对于许多 React 而言,通常存在多个小组件,为了方便,每个组件通常都有自己对应的文件,我们的项目也需要改一下:
在同目录下(即/src目录下)新建一个App.js, 将index.js中的 class App extends React.Component移动到App,js中,最后,两个文件的代码如下:
App.js:
import React,{Component} from "react";class App extends React.Component{render() {return(<div className="App"><h1>Hello React</h1></div>);}
}export default App
index.js:
import React,{Component} from "react";
import ReactDOM, {render} from 'react-dom'
import './index.css' //调用index.css
import App from './App.js'ReactDOM.render(<App />,document.getElementById('root')
);
Class Components
下面,我们创建一个 Table 组件。
首先,在 src 目录下创建 Table.js, 其代码如下所示:
import React,{Component} from "react";class Table extends React.Component{render() {return (<table><thead><tr><th>Name</th><th>Job</th></tr></thead><tbody><tr><th>张三</th><th>码农</th></tr><tr><th>李四</th><th>程序员</th></tr></tbody></table>);}
}export default Table
返回到 App.js中,为了加载 Table.js, 在导入头文件的代码上添加一行import Table from './Table'.
添加上述代码后,在 App.js中可以使用 <Table/>.
在之前,我们输出了 “Hello React”, 现在删除App类中的<h1>Hello React</h1>,将其内容更改为<Table/>.
此时,App.js全部内容为:
import React,{Component} from "react";import Table from './Table'class App extends React.Component{render() {return(<div className="App"><Table/></div>);}
}export default App
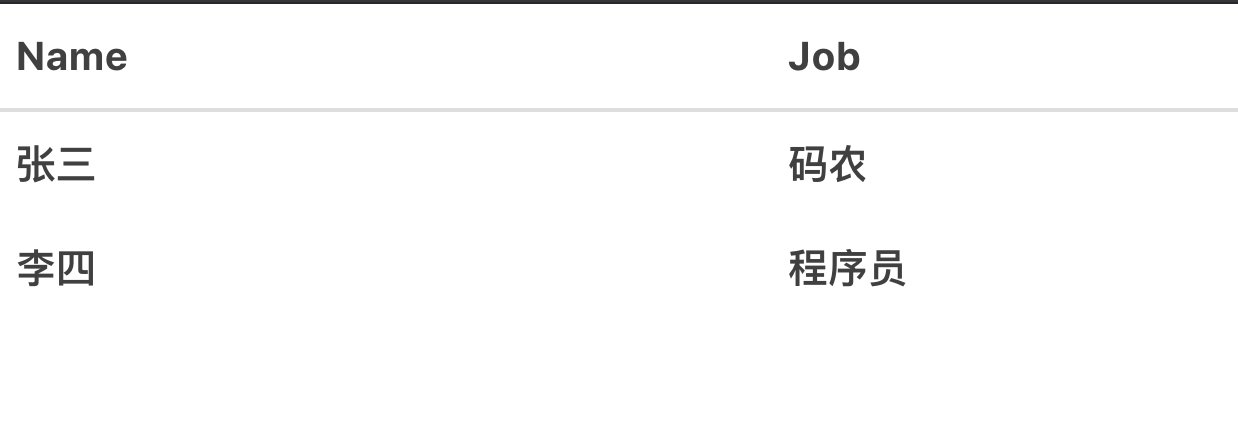
再登入http://localhost:3000/,展示的内容为:

到目前为止,我们创建了一个表格 Table。
Simple Components
Components 包含两类:1. Class Components; 2. Simple Components.
上一节我们介绍了Class Components, 这一节我们介绍 Simple Components.
Simple Components 是一个函数,不使用关键字class.
例如,对于上一小节的Table.js,使用 Class Components 时有一个class Table.
我们使用 Simple Components 可以将其更改为两个函数: table header 和 table body.
更改后的Table.js:
import React,{Component} from "react";const TableHeader = () =>{return (<thead><tr><th>Name</th><th>Job</th></tr></thead>)
};const TableBody = () =>{return(<tbody><tr><th>张三</th><th>码农</th></tr><tr><th>李四</th><th>程序员</th></tr></tbody> )
};class Table extends Component {render() {return (<table><TableHeader /><TableBody /></table>)}
}export default Table
此时,在网页上现实的结果并不发生变化。正如你所看到的,simple/class components 可以混合使用。
Props
现在,我们有了 Table 组件,但数据是不可修改的。React 的使用 props 和 states 操控数据,现在我们首先来看 props.
首先,将组件 TableBody 中的数据全部剪贴:
const TableBody = () =>{return <tbody/>
};
然后数据以列表的形式移动到App.js:
class App extends React.Component{render() {const characters = [{name: '张三',job: '码农',},{name: '李四',job: '程序员',},];return(<div className="container"><Table/></div>);}
}
现在,我们要将数据传递给 Table, 我们将传递的属性名定义为 characterData, 它的作用是传递变量characters.
App.js中的return语句更改为如下:
return(<div className="container"><Table characterData={characters}/></div>
);
现在,数据已经传递到Table中了,我们需要在Table.js中访问这些数据。
在Table.js中,我们将其中 Table 类的代码更改为如下:
class Table extends Component {render() {const {characterData} = this.props;return (<table><TableHeader /><TableBody characterData={characterData}/></table>);}
}
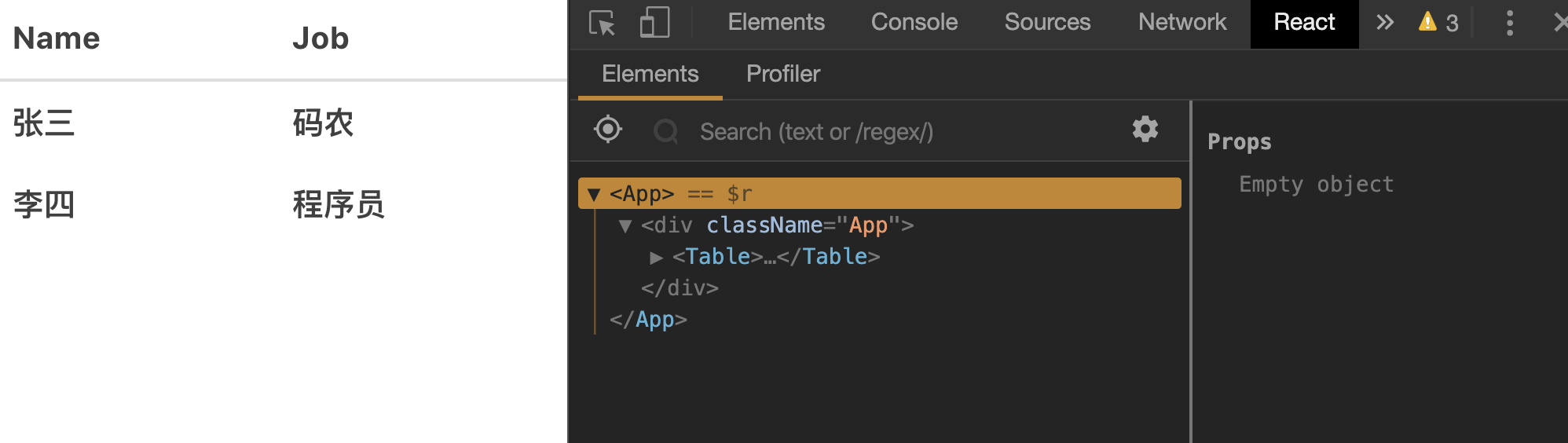
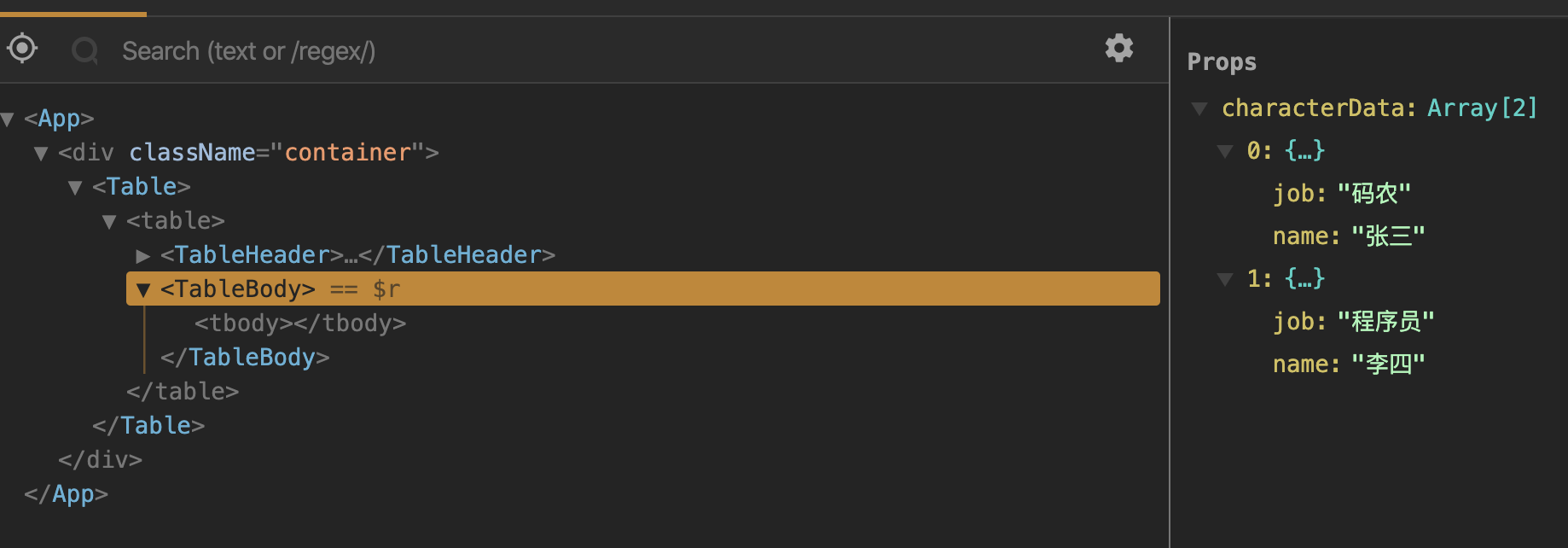
现在,登入到浏览器中,使用 React 开发者工具,可以看到:

这表明数据已经以虚拟DOM的形式存储下来,但是并不是真正的DOM. 因此,此时在浏览器上无法显示表格。
为了显示表格,我们应该在 TableBody 中接受数据,在这里,我们使用map来返回一个表格航。
更改后的 Table.js 的 TableBody 如下:
const TableBody = props =>{const rows = props.characterData.map((rows, index)=>{return (<tr key={index}><td>{rows.name}</td><td>{rows.job}</td></tr>)})return <tbody>{rows}</tbody>
}
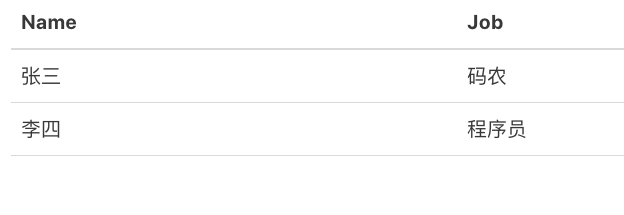
此时再看前端网页,数据已经显示上了:

props 是一个高效的传递数据的方法,但可惜,这样传递数据的方式仅仅是只读的。
State
在上一节中,我们将数据以序列变量的形式通过 props 传递。但是,如果我们想删除从表格中删除一行,props 是无法做到的。
因此我们需要 state.
首先,我们在App.js中创建一个 state对象:
class App extends React.Component{state = {characters: [],};
}
接着,将数据移动到 characters 中,同时删除 render() 里的 character.
class App extends React.Component{state = {characters: [{name: '张三',job: '码农',},{name: '李四',job: '程序员',},],};
}
为了实现删除一行的目的,我们在 App 类中添加一个removeCharacter方法:
removeCharacter = index => {const { characters } = this.statethis.setState({characters: characters.filter((character, i) => {return i !== index}),})
}
此处,filter的实现和功能不再赘述。
之后,我们需要将函数传递到组件中,具体做法是在render中添加一个 button 来调用者函数。
为实现上述需求,首先将App.js中的removeCharacter函数以 props 的方式传递到Table中,先将App.js的 render() 更改为如下:
render() {const { characters } = this.statereturn(<div className="container"><Table characterData={characters} removeCharacter={this.removeCharacter}/></div>);
}
此时,对于Table.js文件,在Table中接受该函数:
class Table extends Component {render() {const {characterData, removeCharacter} = this.props;return (<table><TableHeader /><TableBody characterData={characterData} removeCharacter={removeCharacter}/></table>);}
}
之后,需要从 Table 中传递到 TableBody 中,同时添加一个删除的按钮:
const TableBody = props =>{const rows = props.characterData.map((rows, index)=>{return (<tr key={index}><td>{rows.name}</td><td>{rows.job}</td><td><button onClick={ () => props.removeCharacter(index)}>Delete</button></td></tr>)})return <tbody>{rows}</tbody>
};
登入浏览器后,显示结果如下:

点击第一个 delete 后的结果为:

提交表格数据
我们将数据存储到 state 中,并且实现了删除表项,然而,我们如何添加新的数据到 state 中?
首先,为了方便,我们将App.js中App类下的state中的所有表项删除:
state = {characters: [],};
接下来我们创建一个Form.js用来存储Form组件,在该组件中,首先使用一个构造函数constructor, 用来接受父亲的props.
另外,给Form中的对象一个初始化,并将该初始化赋值给state.
此时,Form.js的代码如下:
import React, { Component } from 'react'class Form extends Component {constructor(props) {super(props)this.initialState = {name: '',job: '',}this.state = this.initialState}
}export default Form;
我们的目标是,当Form中的state每次发生变化时提交表格,将数据传递给App中的 state, 接着再从App中传递到Table,更新表格。
首先,我们在Form.js中创建一个函数 handleChange,每次有提交时便运行该函数。
handleChange = event =>{const {name, value} = event.targetthis.setState({[name]:value,})
}
之后,在Form.js创建render, 将上述构建的 name, value 转化为 name, job:
render() {const { name, job } = this.state;return (<form><label for="name">Name</label><inputtype="text"name="name"id="name"value={name}onChange={this.handleChange} /><label for="job">Job</label><inputtype="text"name="job"id="job"value={job}onChange={this.handleChange} /></form>);
}
随后,在App.js中,render更改为如下:
render() {const { characters } = this.statereturn(<div className="container"><Table characterData={characters} removeCharacter={this.removeCharacter}/><Form/></div>);
}
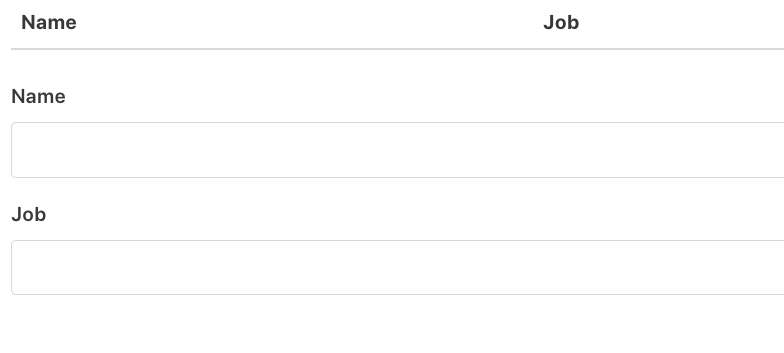
此时来看前端页面:

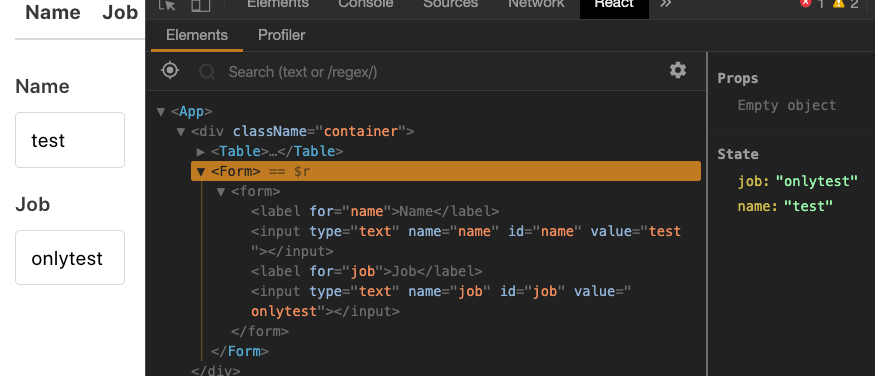
此时,随便输入一个name 和 job, 在 React 开发者工具中,我们已经可以看到,并没有submit。仅仅是在Form中更新了。

之后,让我们开始书写submit代码。
在```App.js``中,添加一个 handleSubmit函数:
handleSubmit = character => {this.setState({ characters: [...this.state.characters, character] })
}
之后将render中return的<Form>更改为<Form handleSubmit={this.handleSubmit} />.
现在,返回到Form.js,创建一个函数submitForm(),然后将Form的state传递出去。
submitForm = () => {this.props.handleSubmit(this.state)this.setState(this.initialState)
}
最后,在render中添加一个“提交按钮”:
render() {const { name, job } = this.state;return (<form><label for="name">Name</label><inputtype="text"name="name"id="name"value={name}onChange={this.handleChange} /><label for="job">Job</label><inputtype="text"name="job"id="job"value={job}onChange={this.handleChange} /><input type="button" value="Submit" onClick={this.submitForm} /></form>);
}
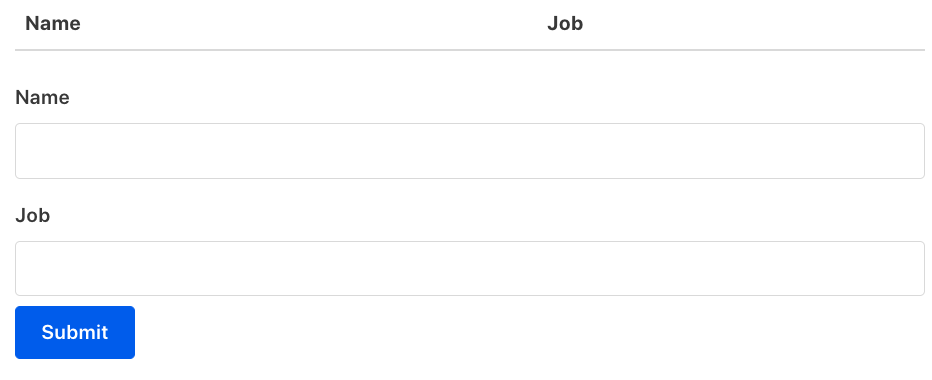
最终显示的效果如下:

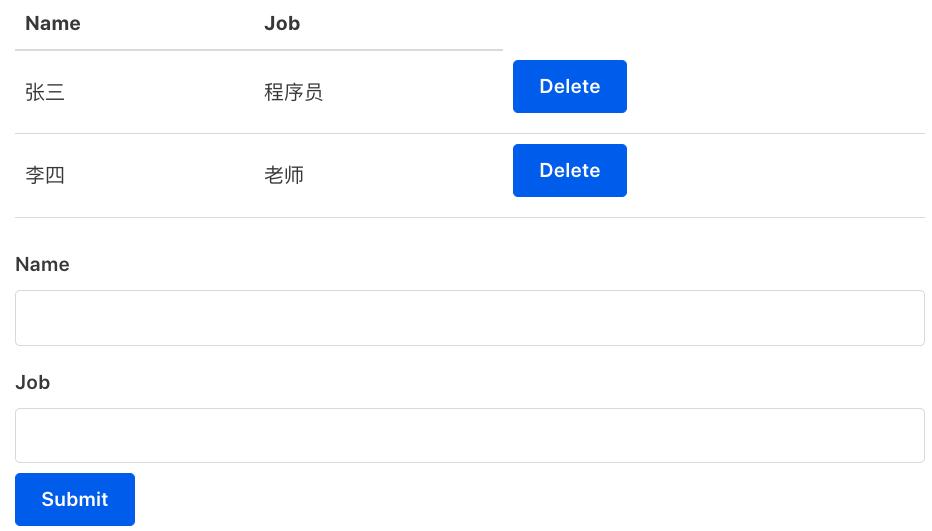
随便写两个表格提交后的效果:

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- c++的学习——判断能否被3,5,7整除
判断能否被3,5,7整除 描述 给定一个整数,判断它能否被3,5,7整除,并输出以下信息: 1、能同时被3,5,7整除(直接输出3 5 7,每个数中间一个空格); 2、只能被其中两个数整除(输出两个数,小的在前,大的在后。例如:3 5或者 3 7或者5 7,中间用空格分隔); 3、只能被其…...
2024/3/29 13:10:48 - PLSQL-游标
文章目录一、为什么使用游标二、定义三、游标的用途四、游标的分类1. 隐式游标:不用声明也可以使用2. 显示游标:由程序员声明,存储select返回的数据,可以返回多条记录五、带参数的游标 一、为什么使用游标 返回多条记录时使用游标更简便 二、定义 游标(cursor)是Oracle系…...
2024/3/29 13:10:47 - vue-router
写在前面 用户进行了交互操作,现在要对页面内容进行变更,此时可以通过javascript进行动态替换DOM,但是其不便于分享、收藏,对于搜索引擎和用户来说都是不友好的! 什么是前端路由? 根据不同的 url 地址展示不同的内容或页面,无需依赖服务器根据不同URL进行页面展示操作…...
2024/3/29 13:10:45 - centos 7.7 配置环境的时候安装对应gd库扩展(项目中有需要用到验证码的切记)
在项目中有用到验证码一类的图片功能的切记安装gd库扩展,centos7.7中默认的扩展可能和你安装的PHP版本不匹配 先查看一下你PHP对应版本的扩展源 yum list | grep php72w-gd复制扩展源名称直接安装 yum install php72w-gd.x86_64安装成功之后重启服务 systemctl restart httpd...
2024/4/14 15:59:19 - vue中v-model与.sync修饰符的使用差异
v-model 使用方式父组件:父组件通过v-model绑定值。 如需根据v-model传入的值改变,而触发其他更新需要通过watch监听。子组件:声明model对象 设置事件event和prop字段 通过porps接受父组件传送值 修改是通过this.$emit广播事件示例代码:// 父组件 <template><child…...
2024/4/16 11:07:09 - 做了一个 address book通讯录,大家看看如何?
最近做了一款互联网通讯录web应用程序,也就是《共享通讯录》。 大家可以了解看看,有意见请留言一起交流学习。演示地址:http://address-book.cn/demo.aspx源码下载:http://address-book.cn/《共享通讯录》是一款在线的轻量级互联网通讯录,也是办公和官方公告发布的好平台,…...
2024/4/10 3:10:00 - wireshark抓包实战(三),界面菜单管理
1.默认列的增删查改(1)增加列选中某个关键词,然后右键应用为列(2)修改列选中某个列,右键编辑列(3)删除列选中某个列,然后选择移除该列2.修改时间显示格式依次选中“视图”==>"时间显示格式"3.设置参考时间/相对时间右键选择“设置/取消时间参考”3....
2024/4/25 13:44:05 - SpringBoot定时任务
@Component @Configuration // 1.主要用于标记配置类,兼备Component的效果 @EnableScheduling // 2.开启定时任务 public class TimingTask {// 添加定时任务//@Scheduled(cron = "0 0 3 * * *") // 每天3点执行一次@Scheduled(cron = "0/20 * * * * ?…...
2024/4/28 12:09:37 - WordCount(3)
文章目录1. 性能分析1.1 性能分析工具1.2 性能分析2. 结果展示3. PSP指路 软工项目开发-WordCount(1) 软工项目开发-WordCount(2) github地址1. 性能分析 1.1 性能分析工具 本项目选择vs自带的性能探查器进行性能分析。 1.2 性能分析 对-s -a操作进行性能分析。 通过观察分析图…...
2024/5/6 8:15:33 - VScode中配置使用LeetCode(Ubuntu)
目录安装配置Node.js安装LeetCode插件并更改设置 即将步入为准备找工作而刷题阶段,听说可以不用打开浏览器而直接在VScode中刷题,这么酷的事情当银要试试啦! 安装配置Node.js 在VScode中安装LeetCode插件前,要先安装Node.js(其实我也不懂这是干嘛的哈哈哈哈)。具体安装方法…...
2024/3/29 7:31:49 - 思维找规律题--CodeForces - 603A
题目链接:https://vjudge.net/problem/CodeForces-603A题目大意:给你一个长为n的串,只包含0和1字符,求这个串的最长的交替子序列(不连续),例如010,1,1010等都是交替序列,1001,11等都不是。还可以对串的一个连续子串做一个操作,将子串中的0都反转为1,或着,将子串中…...
2024/4/17 21:29:48 - C++ primer plus学习-学习笔记-#include用法
新建控制台项目:添加头文件及源文件头文件:xxxprintf("hello world!\n");源文件:main.cpp#include <stdio.h> int main() { #include "xxx"return 0; }运行结果:...
2024/5/2 23:33:58 - Swing程序设计(三)——常用面板
常用面板 面板也是一种容器,以下为继承关系: java.lang.Object ↓ java.awt.Component ↓ java.awt.Container ↓ javax.swing.JComponent ↓ javax.swing.JPanelJPanel 继承java.awt.Container,可以添加组件、布局、设置背景颜色、边框等一系列特性,可将JPanel添加到窗体中作为…...
2024/4/26 1:07:57 - C++ Primer:数组隐式转换成指针的5种例外。
C++ Primer:数组隐式转换成指针的5种例外。1. 背景2. 例外2.1 decltype关键字2.2 取地址符(&)2.3 sizeof关键字2.4 typeid关键字2.5 数组的引用1. 背景在大多数包含数组的表达式中,数组自动转换成指向数组首元素的指针。 #include <iostream> using namespace st…...
2024/3/29 13:10:38 - Token
//校验token(新)public static CheckResult validateJWT(String jwtStr) {CheckResult checkResult = new CheckResult();Claims claims = new DefaultClaims();try {Map jwtClaims = parser(jwtStr);String id = MapUtils.getString(jwtClaims, ID);String user_name = MapUt…...
2024/3/29 13:10:37 - JsonUtility储存多条信息并解析
//每个关卡过关情况 [System.Serializable] public class PassLevel {public int levelNum;public int isPass; }public class JsonData {public List<PassLevel> PassLevelList = new List<PassLevel>(); }public void Save(){JsonData jsonData = new JsonData()…...
2024/4/30 13:21:44 - 装系统
准备材料电脑一个 不用的U盘一个,容量至少比系统大 rufus软件(制做U盘启动工具)。制做U盘启动工具 https://jingyan.baidu.com/article/4f7d57122267eb1a20192794.html这是如何制做U盘启动工具 安装系统将U盘插入电脑重新开机 电脑,在开机时,按电脑自身的热键进入BIOS,具体…...
2024/3/29 13:10:35 - oracle 查看死锁和解锁
1.下面的语句用来查询哪些对象被锁:select object_name,machine,s.sid,s.serial#from v$locked_object l,dba_objects o ,v$session s where l.object_id = o.object_id and l.session_id=s.sid;2.下面的语句用来杀死一个进程:alter system kill session 1634,6813;...
2024/3/29 13:10:34 - Selenium使用(Python)
使用Selenium、PO模式写的UI自动化测试框架可以参考地址 https://github.com/fengyibo963/DemoUITest 介绍 Selenium是一个用于Web应用程序测试的工具。 框架底层使用JavaScript模拟真实用户对浏览器进行操作,直接在浏览器中运行,就像真实用户所做的一样。 最初是由ThoughtWo…...
2024/4/25 13:28:07 - HTTP API接口安全设计
HTTP API接口安全设计API接口调用方式HTTP + 请求签名机制HTTP + 参数签名机制HTTPS + 访问令牌机制有没有更好的方案?OAuth授权机制 OAuth2.0服务的几种授权流程--------------------------------------------------------------------------------------------------------…...
2024/4/24 10:33:11
最新文章
- PyGame 文字显示问题及解决方法
在 Pygame 中显示文字时可能会遇到一些问题,例如文字显示不清晰、字体不正确或者文字位置不准确等。以下是一些常见的问题及其解决方法,具体情况可以看看情况。 1、问题背景 一位用户在使用 PyGame 库进行游戏开发时,遇到了一个问题…...
2024/5/6 12:49:39 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - 线程池的方式爬虫
<!--爬虫仅支持1.8版本的jdk--> <!-- 爬虫需要的依赖--> <dependency><groupId>org.apache.httpcomponents</groupId><artifactId>httpclient</artifactId><version>4.5.2</version> </dependency><!-- 爬虫需…...
2024/5/3 23:35:40 - axios拦截器:每次请求自动带上 token
Step 1:创建Axios实例并添加拦截器 在你的Vue项目中,一般我们会先导入axios,然后创建一个axios实例。这样做是为了方便统一管理和配置。 import axios from axios; // 引入axios// 创建一个axios实例 const service axios.create();// 添加请…...
2024/5/4 22:20:25 - HIS系统是什么?一套前后端分离云HIS系统源码 接口技术RESTful API + WebSocket + WebService
HIS系统是什么?一套前后端分离云HIS系统源码 接口技术RESTful API WebSocket WebService 医院管理信息系统(全称为Hospital Information System)即HIS系统。 常规模版包括门诊管理、住院管理、药房管理、药库管理、院长查询、电子处方、物资管理、媒体管理等&…...
2024/5/5 8:48:17 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
