超级详细的css的position属性
超级详细的css的position属性
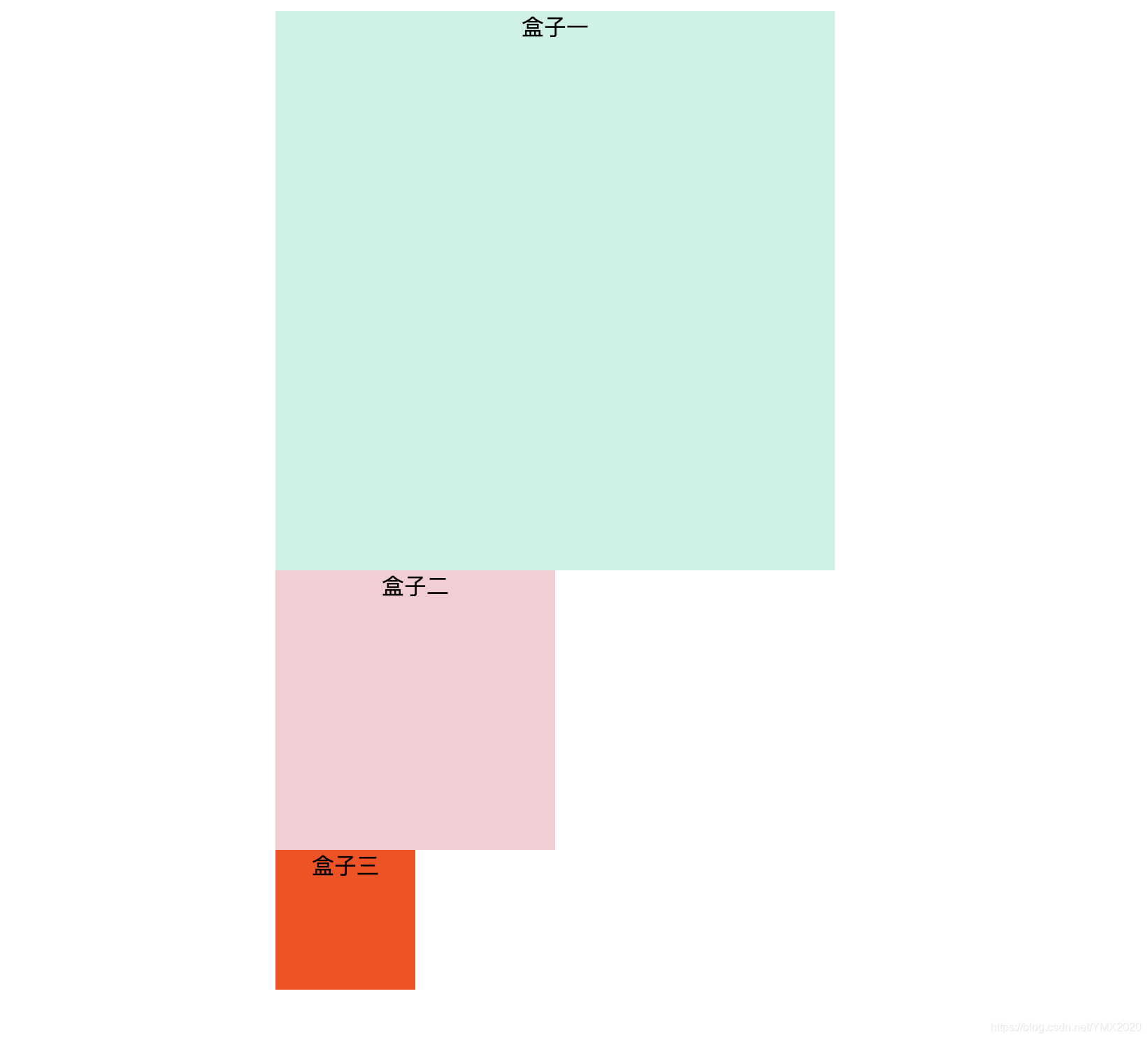
position: static
CSS定位中的默认值。当元素不设定任何position属性时,默认用static,表示没有定位,元素出现在正常的流中
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>position:static</title>
</head>
<style>body{margin-left: 200px;text-align: center;}.first {width: 400px;height: 400px;background-color: #c6f3e4;}.second{width: 200px;height: 200px;background-color: #f7ccd3;position: static;left: 50px;top: 100px;}.third{width: 100px;height: 100px;background-color: orangered;}</style>
<body><div class="first">盒子一</div><div class="second">盒子二</div><div class="third">盒子三</div>
</body>
</html>

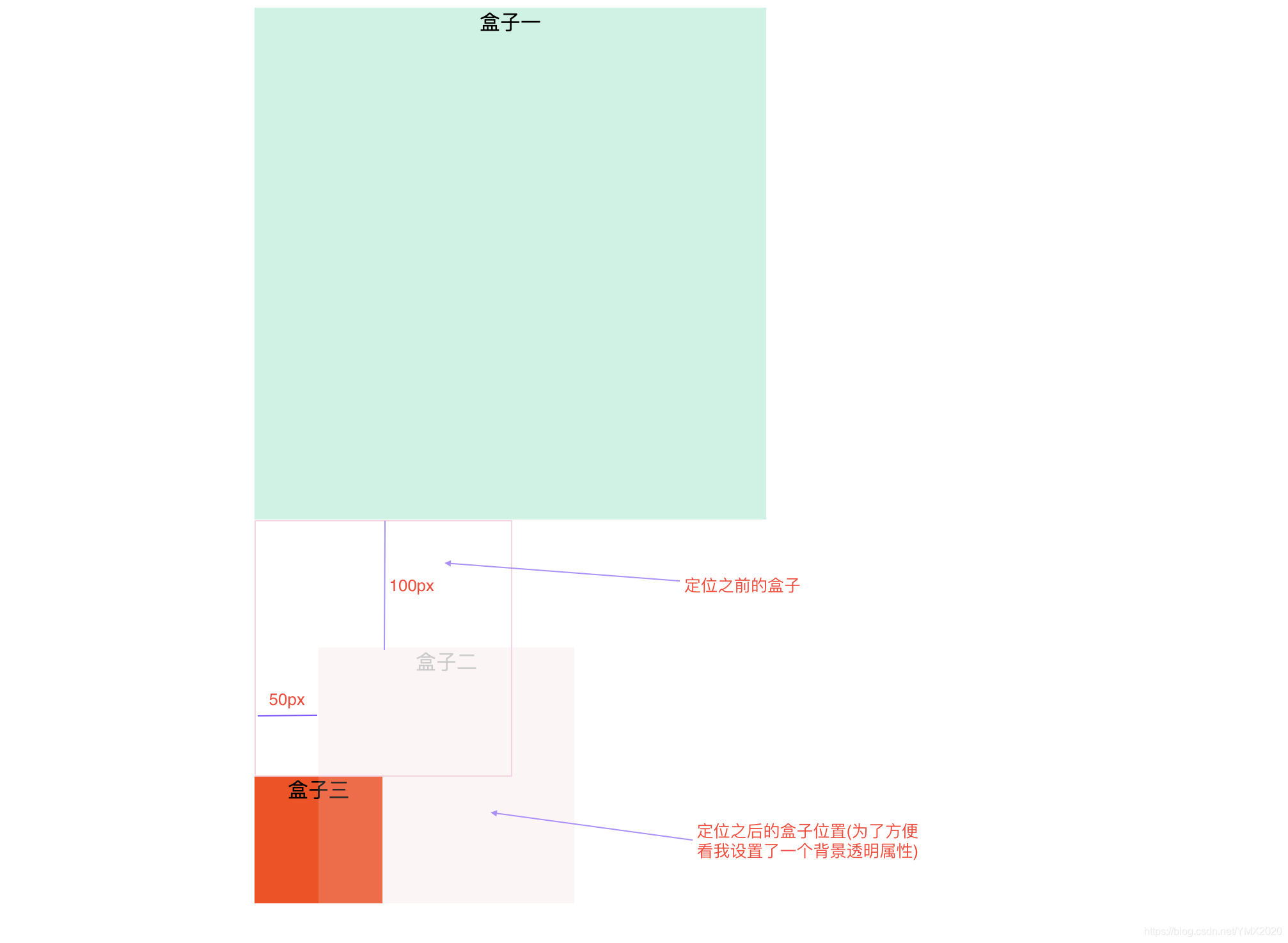
position:relative
相对定位 相对于正常流中的本身正常位置来进行定位,属于标准流
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>position:relative</title>
</head>
<style>body{margin-left: 200px;text-align: center;}.first {width: 400px;height: 400px;background-color: #c6f3e4;}.second{width: 200px;height: 200px;background-color: #f7ccd3;position: relative;left: 50px;top: 100px;opacity: 0.2;}.third{width: 100px;height: 100px;background-color: orangered;}</style>
<body><div class="first">盒子一</div><div class="second">盒子二</div><div class="third">盒子三</div>
</body>
</html>
设置定位前:

设置定位后:

position:absolute
生成绝对定位的元素,其相对于 static 定位以外的第一个父元素进行定位,会脱离正常流,如果元素的父级没有设置定位属性,则依据 body 元素左上角作为参考进行定位
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>position:absolute</title>
</head>
<style>body{margin-left: 200px;}.first {width: 400px;height: 400px;background-color: #c6f3e4;text-align: center;}.second{width: 200px;height: 200px;background-color: #f7ccd3;text-align: center;position: absolute;left: 300px;top: 200px;}.third-father{margin-top: 40px;width: 150px;height: 150px;border: 3px solid #95dfec;position: relative;}.third{width: 100px;height: 100px;border: 3px solid #f0c87d;position: absolute;left: 30px;top: -10px;}</style>
<body><div class="first">盒子一</div><div class="second">盒子二</div><div class="third-father"><div class="third">盒子三</div></div>
</body>
</html>
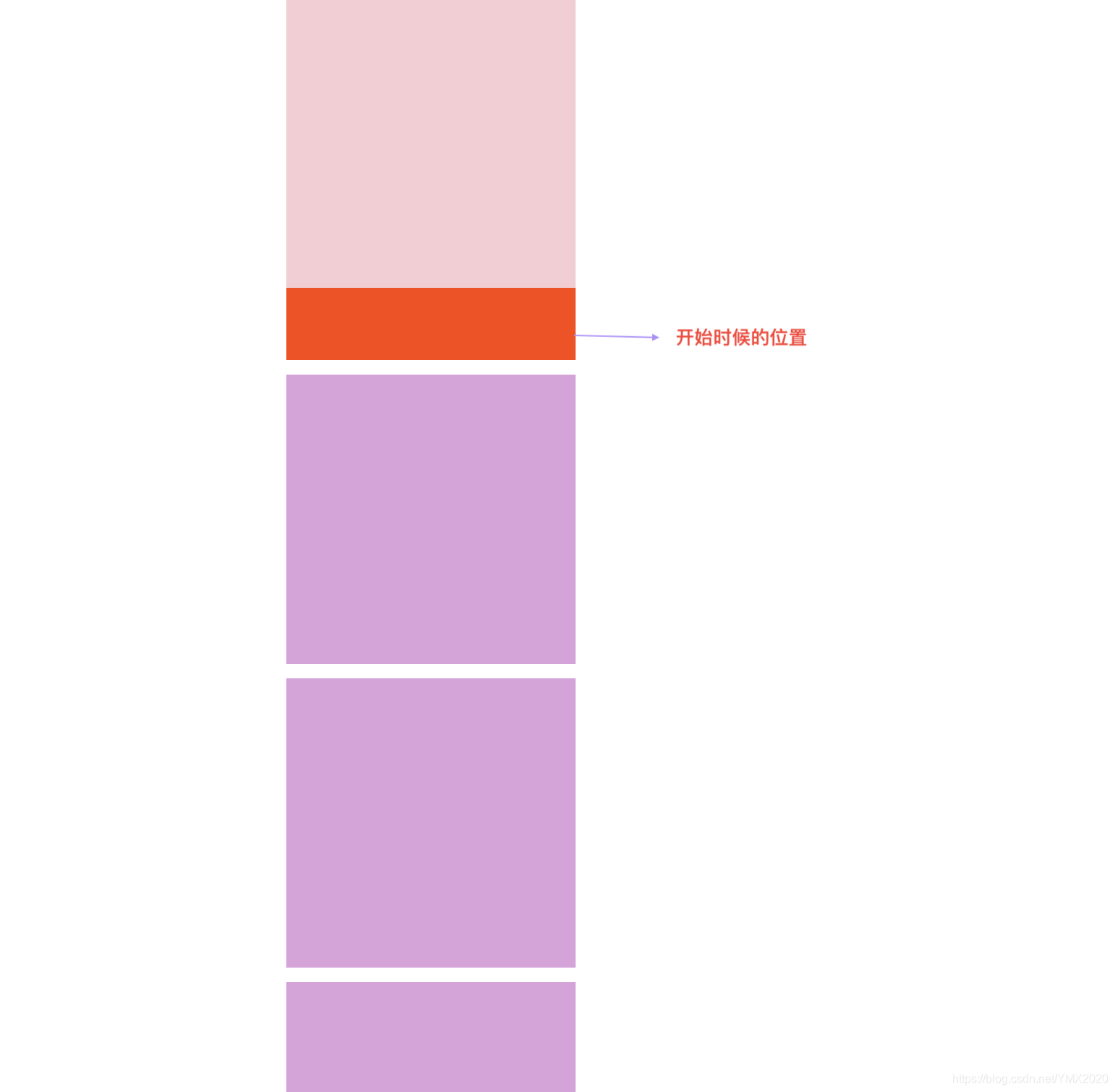
上面描述的两种情况如下:

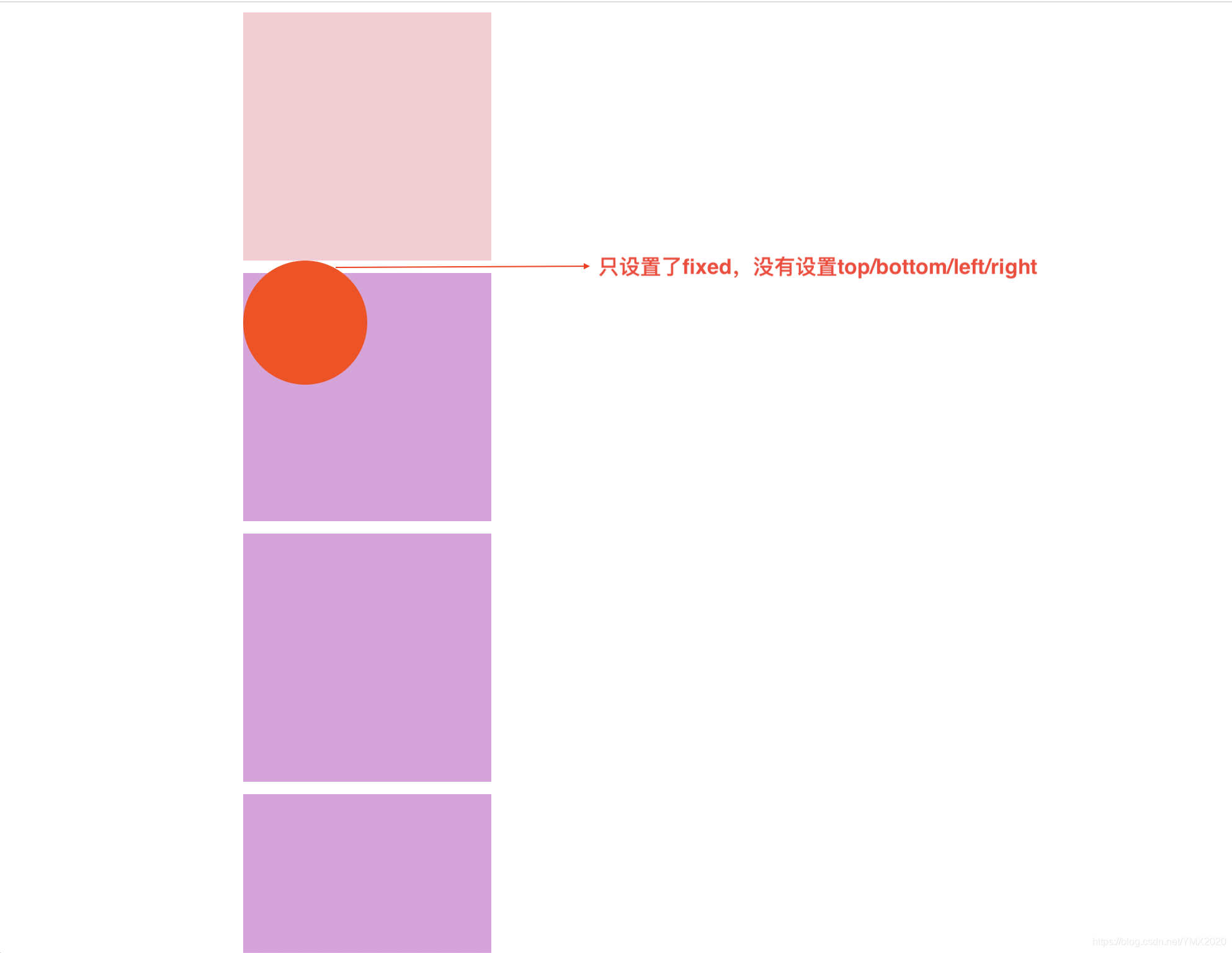
position:fixed
fixed相对于浏览器窗口定位,滚动浏览器窗口并不会使其移动,会脱离正常流
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>position:fixed</title>
</head>
<style>body{margin-left: 200px;text-align: center;}.second{width: 200px;height: 200px;background-color: #f7ccd3;}.third{width: 100px;height: 100px;background-color: orangered;border-radius: 50%;position: fixed;bottom: 50px;left: 50px;}.test-fixed {width: 200px;height: 200px;background-color: plum;margin-top: 10px;}</style>
<body><div class="second"></div><div class="third"></div><div class="test-fixed"></div><div class="test-fixed"></div><div class="test-fixed"></div><div class="test-fixed"></div><div class="test-fixed"></div><div class="test-fixed"></div><div class="test-fixed"></div><div class="test-fixed"></div>
</body>
</html>
只是设置了定位:

设置了定位和left/bottom:

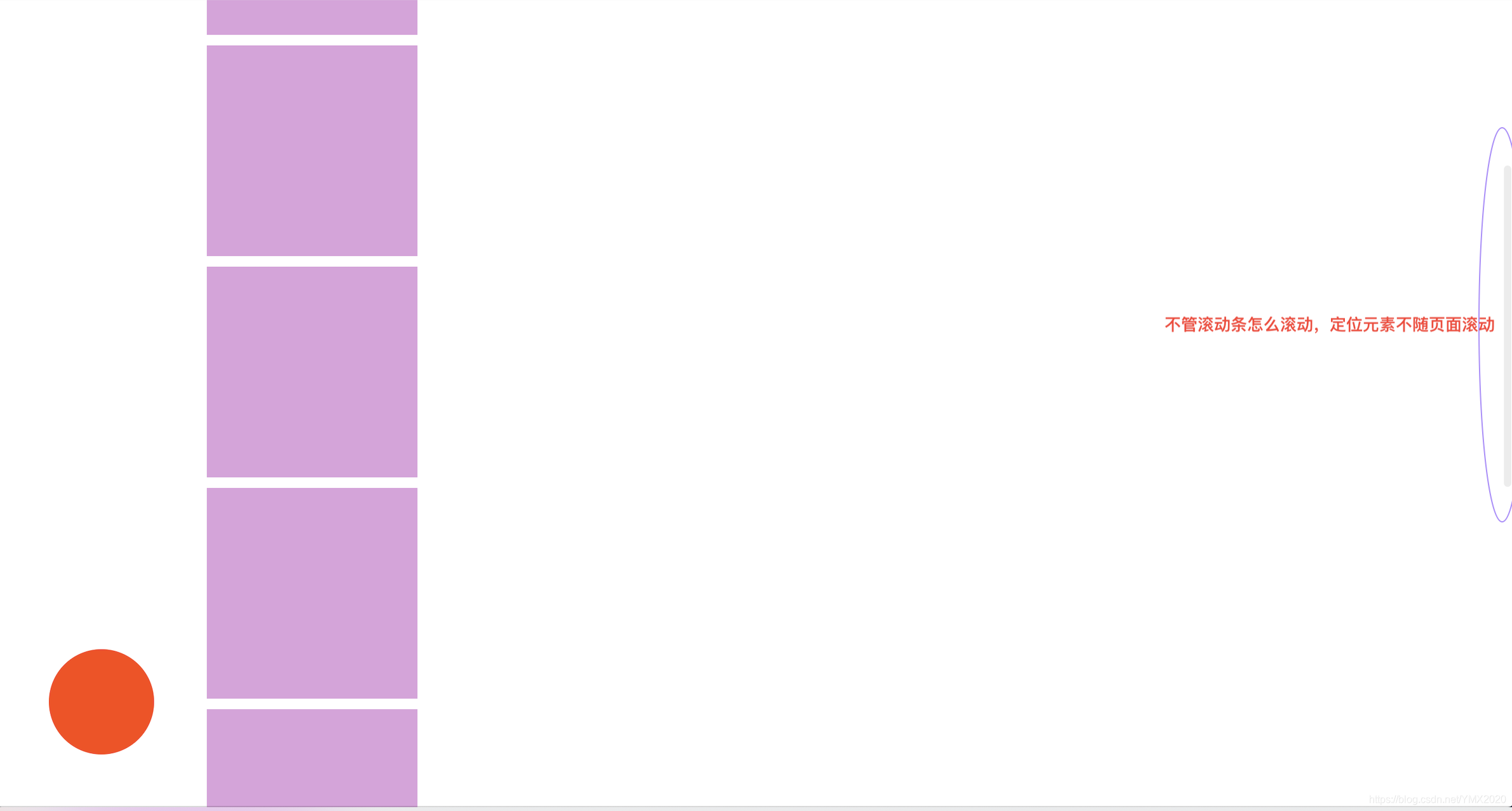
设置好后滚动页面:

position:sticky
可以实现吸顶效果
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>position:sticky</title>
</head>
<style>body{margin: 0px 0px 0px 200px;text-align: center;}.second{width: 200px;height: 200px;background-color: #f7ccd3;}.third{width: 200px;height: 50px;background-color: orangered;position: sticky;top: 50px;}.test-fixed {width: 200px;height: 200px;background-color: plum;margin-top: 10px;}</style>
<body><!-- <div class="first">盒子一</div> --><div class="second"></div><div class="third"></div><div class="test-fixed"></div><div class="test-fixed"></div><div class="test-fixed"></div><div class="test-fixed"></div><div class="test-fixed"></div><div class="test-fixed"></div><div class="test-fixed"></div><div class="test-fixed"></div>
</body>
</html>
刚刚设置好定位:

滚动页面,当定位的元素离顶部为50px时候,位置固定,变成于fixed定位相同的效果:

总结
| 是否标准流 | 相对谁定位 | |
|---|---|---|
| position:static | 是 | 默认值,没有定位 |
| position:relative | 是 | 相对于正常流中的自身正常位置 |
| position:absolute | 否 | 非static 定位以外的第一个父元素进行定位,没有父级定位元素就相对body定位 |
| position:fixed | 否 | 相对浏览器定位 |
| position:sticky | 忽略 | 相对浏览器定位 |
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 使用缓存时,自定义缓存管理器
1. 基础缓存管理器RedisCacheManager,决定了序列化和反序列化 序列化策略,使用RedisCacheConfiguration配置2. 自定义序列化器RedisSerializer 有多种实现,这里使用最后一个jacksonpackage cn.covey.cache.config;import cn.covey.cache.entry.Account; import org.springfr…...
2024/5/1 21:39:15 - 【问题解决】表单提交到Servlet后服务器报错404
最近在写案例的时候,遇到这样一个问题,服务器启动提交页面时报错访问不到Servlet,找到了两种解决方法可以参考一下 解决方法修改Tomcat虚拟目录使用EL表达式 修改Tomcat虚拟目录 配置Tomcat的虚拟目录为"/"使用EL表达式<form action="${pageContext.reques…...
2024/5/2 0:42:49 - Windows线程与进程
Windows线程与进程线程的定义线程适用范围线程特点进程定义进程的特点线程与进程的区别线程的状态线程的基本状态进程的状态进程的3个基本状态 线程的定义线程(英语:thread)是操作系统能够进行运算调度的最小单位。 它被包含在进程之中,是进程中的实际运作单位。一条线程指…...
2024/5/2 0:39:57 - android 挪动dialog的位置
Window mWindow = dialog.getWindow(); WindowManager.LayoutParams lp = mWindow.getAttributes(); lp.x = 10; //新位置X坐标 lp.y = -100; //新位置Y坐标 dialog.onWindowAttributesChanged(lp);...
2024/4/26 16:21:34 - 初识Redis lua脚本
文章目录Lua脚本Lua和Redis数据类型之间的转换Lua脚本的原子性错误处理带宽和EVALSHA脚本命令参看文献 Lua脚本 Lua是一个高效的轻量级脚本语言,用标准C语言编写并以源代码形式开放, 其设计目的是为了嵌入应用程序中,从而为应用程序提供灵活的扩展和定制功能。 Lua 脚本功能…...
2024/4/25 0:41:37 - 设计模式-原型模式详解
一、原型模式的概念原型模式属于创建型设计模式。当要创建的对象类型由原型实例确定时使用它,该实例被克隆以生成新对象。此模式用于1、避免客户端应用程序中的对象创建者的子类,如工厂方法模式。2、避免以标准方式创建新对象的固有成本(例如,使用new关键字),当它对于给定…...
2024/4/25 0:41:33 - 如何理解类?
“类”是面向对象中一个重要的概念,有了类我们才能去讨论什么是封装、继承、多态。 什么是类?先看下面这张图片。现在你看到这张图片后,根据图片中表达的内容造一个句子吧。思考中........,OK,把自己想好的句子记在心里,然后看下面我的句子。o(* ̄︶ ̄*)o “一只动物被两…...
2024/4/18 15:32:50 - leaflet中如何优雅的解决百度、高德地图的偏移问题
以前在做项目时,经常会听到客户说,你们这个地图是哪来的,太丑了,能不能换成百度地图,高德也行。 大家现在基本都已经习惯了使用百度和高德地图,在做项目时,这基本已经成为了标配。但使用这两个地图时,会遇到一个拦路虎,坐标偏移问题。...
2024/4/16 13:00:18 - python接口测试入门1-什么是接口测试
为什么要做接口测试 在日常开发过程中,有人做前端开发,有人负责后端开发。接口就是连接前后台,由于前端开发和后端开发的速度可能不一样,例如后端开发好了,但是前端没有开发。那么我们是不是就不需要测试呢?一般我们大部分人都是做功能测试,很多是界面的功能测试。如果你…...
2024/4/14 20:31:15 - Vuex细说
vuex 1,什么是 vuex?vuex 是一个专门为 vue.js 应用程序 开发的状态管理模式+库它充当应用程序中所有组件的集中存储(数据状态) ,其规则确保状态只能以可预测的方式进行变更并且 组件状态 和 后台数据 都是响应的 2,vuex使用方法?- 下载:$ npm i vuex -S- 在 store.js+ 向…...
2024/4/14 20:31:14 - SpringBoot入门学习之Spring Boot 配置文件
一,Spring Boot使用一个全局配置文件,配置文件名是固定的。 1,application.properties, 2.application.yml:yml的全称(YAML(YAML Ain’t Markup Language)) 标记语言: 以前的配置文件;大多都使用的是 xxxx.xml文件; YAML:以数据为中心,比json、xml等更适合做配置文件…...
2024/4/27 3:01:44 - android 模拟器错误
1、找到android模拟器安装目录:C:\Documents and Settings\Administrator\.android\avd\AVD23.avd2、编辑config.ini文件,就是这块配置错误导致错误产生。3、如果硬盘空间比较紧张,可以把模拟器文件放到其它盘符上:你可以在命令行下用mkcard创建一个SDCARD文件,如: mksdc…...
2024/4/25 0:41:31 - W2 CircularQueue
Description 向队列中插入若干个元素(循环队列最大容量为8),访问并移除队列中的所有元素 Input 输入:要插入的元素的个数 要插入的每一个元素的值 Output 输出:访问并移除的每一个元素的值 #include<iostream> using namespace std; #include<stdbool.h>typed…...
2024/4/25 0:41:30 - PAT乙级 1052 卖个萌 (20分)
1052 卖个萌 (20分) 萌萌哒表情符号通常由“手”、“眼”、“口”三个主要部分组成。简单起见,我们假设一个表情符号是按下列格式输出的: [左手]([左眼][口][右眼])[右手]现给出可选用的符号集合,请你按用户的要求输出表情。 输入格式: 输入首先在前三行顺序对应给出手、眼…...
2024/4/25 0:41:32 - django-基础一(python虚拟环境通过cmd建立Django)
一、python虚拟环境 1、为何使用python虚拟环境因项目配置需求,建立独立于python主环境的python虚拟环境。2、如何配置虚拟环境进入主环境python,进行pipenv安装 pip install pipenv(windows)\brew install pipenv(mac)\brew install pipenv(linux)。若.\Python36\Scripts 存…...
2024/4/28 0:04:18 - CSS大整合
一、CSS简介 1、什么是CSS css:cascading style sheet 层叠样式表 是一组样式设置的规则,用于控制页面的外观样式 2、为什么使用CSS 实现内容与样式的分离,便于团队开发 样式复用,便于网站的后期维护 页面的精确控制,让页面更精美 3、CSS作用 页面外观美化 布局和定位 二、…...
2024/4/25 0:41:31 - Docker容器技术 |镜像原理 |数据卷 |数据卷容器
文章目录一、Docker镜像介绍二、镜像的commit操作补充三、Docker数据卷数据卷的理念:持久化+数据共享方式1:直接添加数据卷方式2:使用DockerFile添加数据卷四、Docker数据卷容器一、Docker镜像介绍 Docker镜像是什么?Docker镜像是一种轻量级、可执行的独立软件包,用来打包…...
2024/4/25 0:41:27 - JQuery操作事件
js和JQuery操作事件对比 <!DOCTYPE html> <html><head><meta charset="utf-8"><title>JQuery操作事件</title><script src="js/jquery-1.9.1.js" type="text/javascript" charset="utf-8">…...
2024/4/25 0:41:25 - Unity动态绘制多边形
使用场景:原理 就是动态new一个Mesh,设置三角形和定点数据,然后赋值给MeshFilter,通过MeshRenderer绘制出来 步骤 1 把文章下面的脚本复制到工程中 2 在场景中创建一个空物体,命名为Mesh,挂上PolygonDrawer组件 3 在Mesh物体下创建N个Sphere 4 创建一个材质球,选择你需要…...
2024/4/25 0:41:24 - 基于Ubuntu20.04编译android-10.0.0_r39源码
文章目录依赖安装编译error[error 01] java.lang.OutOfMemoryError编译启动emulator 依赖安装 下面下载的操作请大家参看我的另一篇文章《基于ubuntu20.04使用国内镜像下载android-10.0.0_r39源码》 sudo apt-get install -y bison build-essential ccache curl dpkg-dev flex …...
2024/4/25 0:41:24
最新文章
- redis核心数据结构——跳表项目设计与实现(跳表结构介绍,节点类设计,随机层级函数)
跳表结构介绍。跳表是redis等知名软件的核心数据结构,其实现的前提是有序链表,思想的本质是在原有一串存储数据的链表中,间隔地抽出一半元素作为上一级链表,并将抽提出的元素和原先的位置相关联,这样重复下去直到最上层…...
2024/5/2 6:59:47 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Redis Stack十部曲之三:理解Redis Stack中的数据类型
文章目录 前言String字符串作为计数器限制 List限制列表阻塞列表自动创建和删除聚合类型键限制 Set限制 Hash限制 Sorted Set范围操作字典操作更新分数 JSON路径限制 BitMapBitfieldProbabilisticHyperLogLogBloom filterCuckoo filtert-digestTop-KCount-min sketchConfigurat…...
2024/5/2 2:37:49 - 前端学习<二>CSS基础——17-CSS3的常见边框汇总
CSS3 常见边框汇总 <!DOCTYPE html><html lang"en"><head><meta charset"UTF-8"><title>CSS3 边框</title><style>body, ul, li, dl, dt, dd, h1, h2, h3, h4, h5 {margin: 0;padding: 0;}body {background-c…...
2024/5/1 13:58:41 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
