CSS多列布局的实现
CSS多列布局的实现
实际上我们在讨论布局的时候,会把网页上特定的区域进行分列操作。按照分列数目,可以大致分为 3 类,即单列布局、2 列布局、3 列布局等。
单列布局
单列布局是最常用的一种布局,它的实现效果就是将一个元素作为布局容器,通常设置一个较小的(最大)宽度来保证不同像素宽度屏幕下显示一致。
示例网站
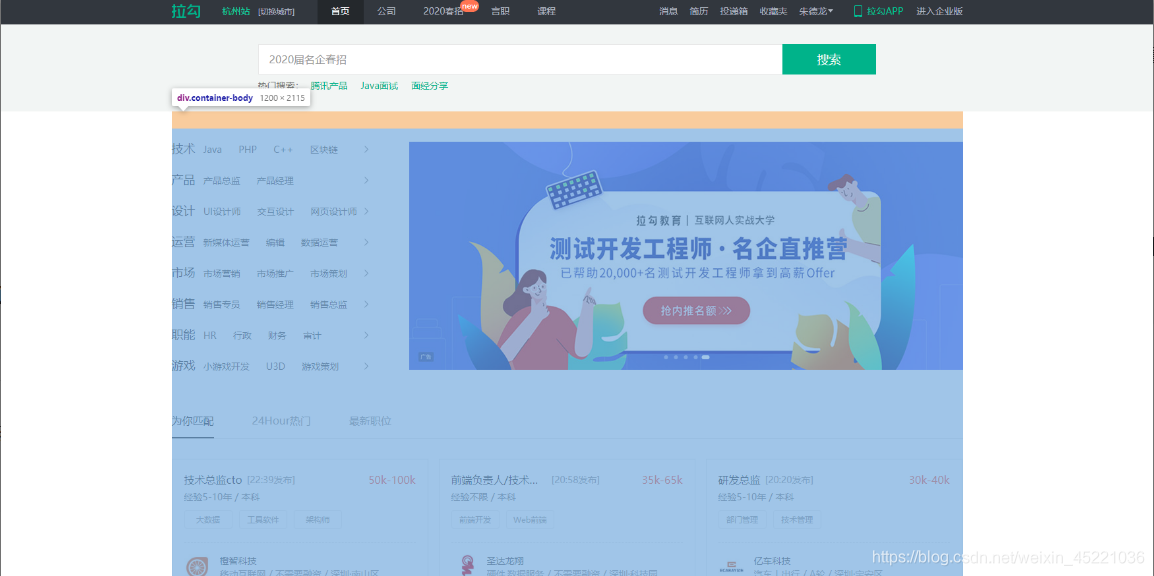
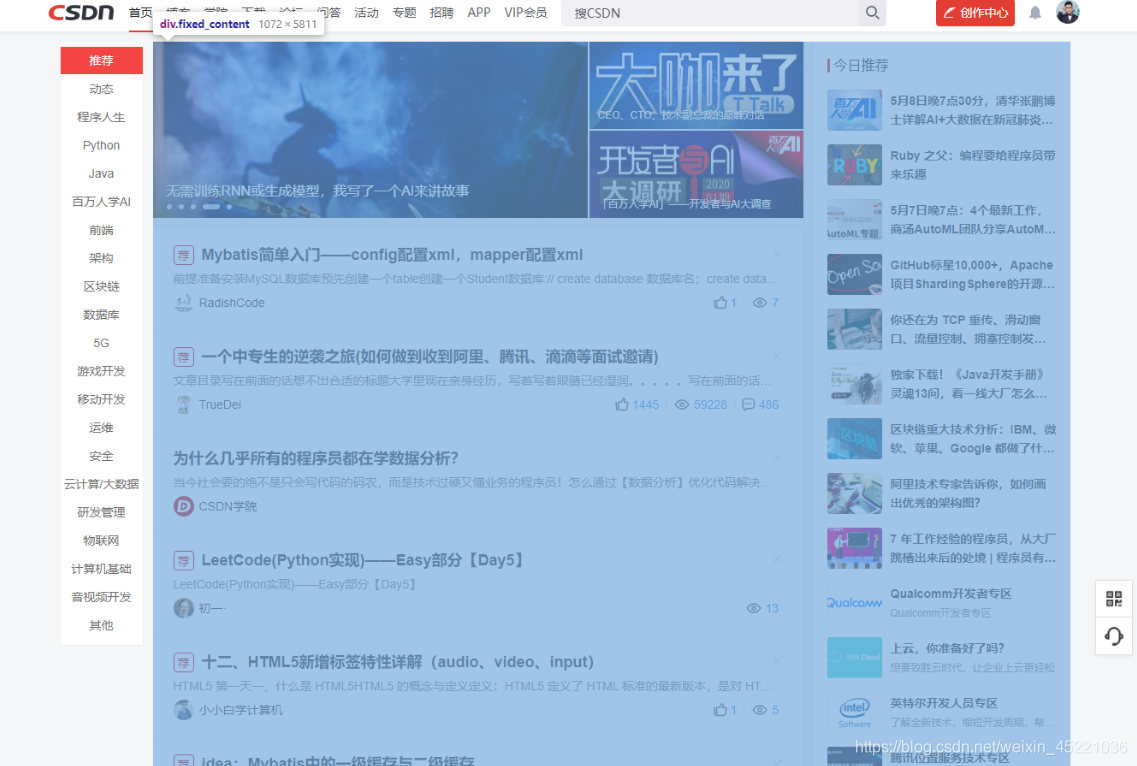
拉勾,蓝色区域为布局容器,水平居中对齐,宽度 1260px:

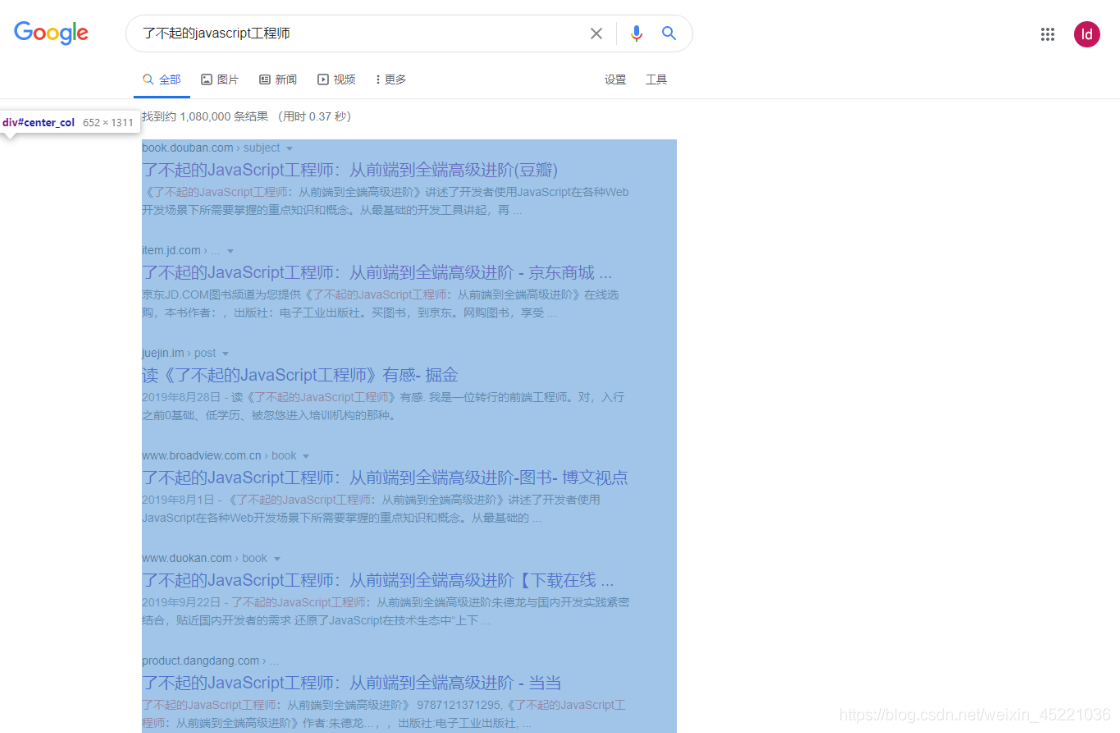
谷歌搜索,蓝色区域为布局容器,水平左对齐,宽度 652px:

一些网站会将单列布局与其他布局方式混合使用,比如拉勾网首页的海报和左侧标签就使用了 2 列布局,这样既能向下兼容窄屏幕,又能按照主次关系显示页面内容。
这种布局的优势在于基本上可以适配超过布局容器宽度的各种显示屏幕,比如上面的示例网站布局容器宽度为 700px,也就是说超过 700px宽度的显示屏幕上浏览网站看到的效果是一致的。
但它最大的缺点也是源于此,过度的冗余设计必然会带来浪费。例如,在上面的例子中,其实我的屏幕宽度是足够的,可以显示更多的内容,但是页面两侧却出现了大量空白区域,如果在4k 甚至更宽的屏幕下,空白区域大小会超过页面内容区域大小!
单列布局的实现
单列布局没有太多技术难点,通过将设置布局容器(最大)宽度以及**左右边距为auto**即可实现
两列布局
两列布局使用频率也非常的高,实现效果就是将页面分割成左右宽度不等的两列,宽度较小的列设置为固定宽度,剩余宽度由另一列撑满。为了描述方便,我们暂且称宽度较小的列父元素为次要布局容器,宽度较大的列父元素为主要布局容器。
示例网站
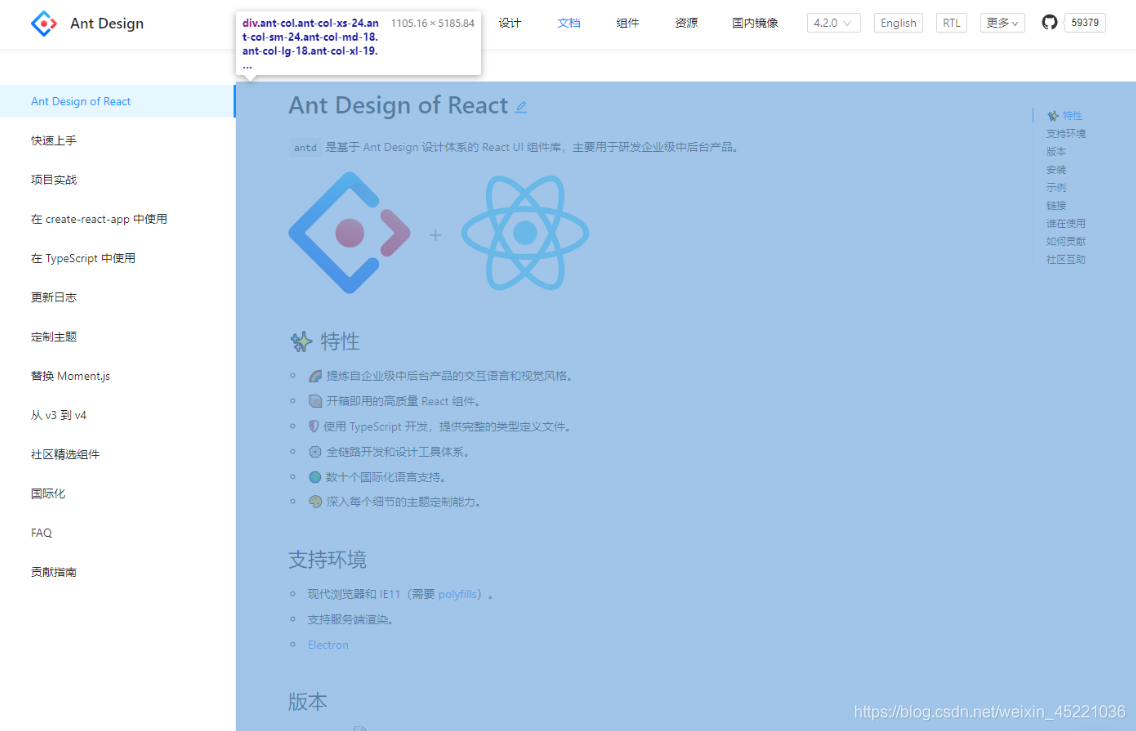
Ant Design 文档,蓝色区域为主要内容布局容器,侧边栏为次要内容布局容器:

这种布局适用于内容上具有明显主次关系的网页,比如 API 文档页面中左侧显示内容导航,右侧显示文档描述;又比如后台管理系统中左侧显示菜单栏,右侧显示配置页面。相对于单列布局,在屏幕宽度适配方面处理得更好。当屏幕宽度不够时,主要内容布局容器优先显示,次要内容布局容器改为垂直方向显示或隐藏,但有时候也会和单列布局搭配使用,作为单列布局中的子布局使用。(响应式布局)
两列布局的实现
使用 flex 布局实现两列布局:
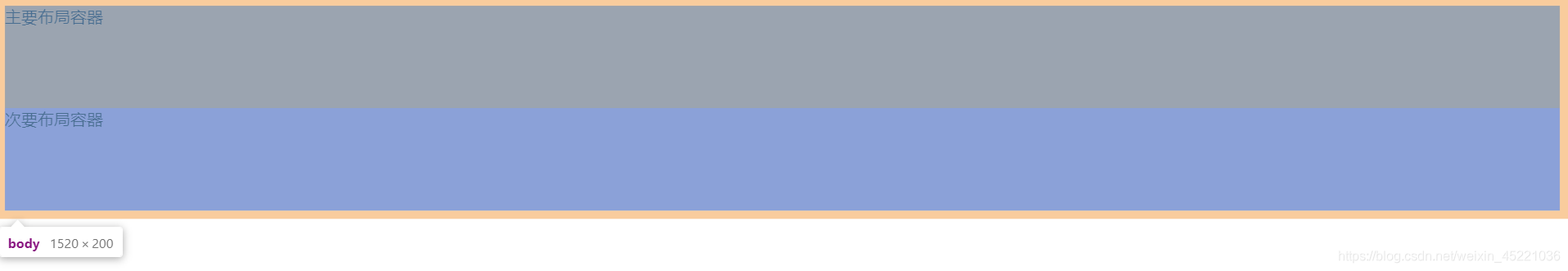
第 1 步,写好 HTML 结构。这里为了查看方便,我们为布局容器设置背景颜色和高度。
<style>/* 为了方便查看,给布局容器设置高度和颜色 */main,aside {height: 100px;}main {background-color: #f09e5a;}aside {background-color: #c295cf;}
</style>
<div><main>主要布局容器</main><aside>次要布局容器</aside>
</div>

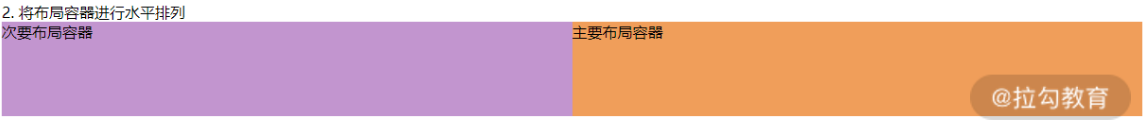
第 2 步,将布局容器水平排列:
<style>.wrap {display: flex;flex-direction: row-reverse;}.main {flex: 1;}.aside {flex: 1;}
</style>
<div class="wrap"><main class="main">主要布局容器</main><aside class="aside">次要布局容器</aside>
</div>

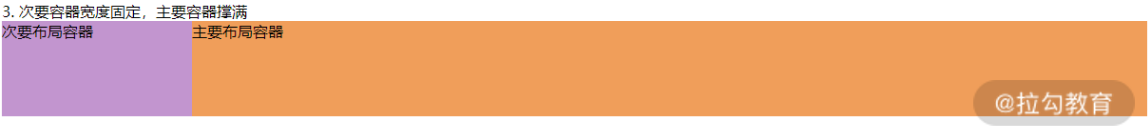
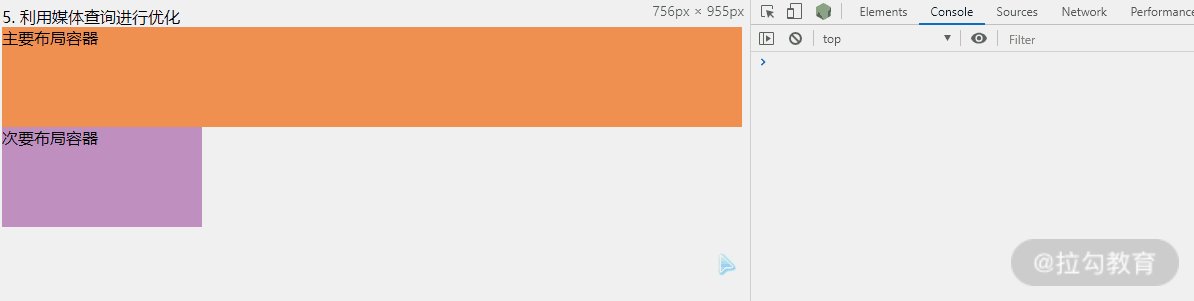
第 3 步,调整布局容器宽度:
<style>.wrap {display: flex;flex-direction: row-reverse;}.main {flex: 1;}.aside {width: 200px;}
</style>
<div class="wrap"><main class="main">主要布局容器</main><aside class="aside">次要布局容器</aside>
</div>

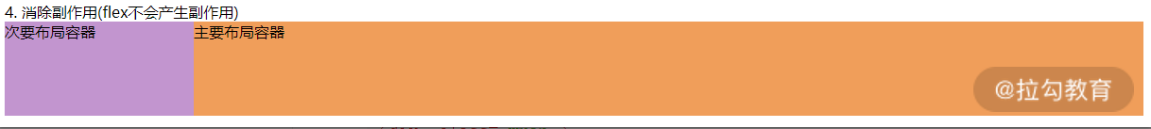
第 4 步,消除副作用,比如浮动造成的高度塌陷。由于使用 flex 布局没有副作用,所以不需要修改,代码和效果图同第 3 步。

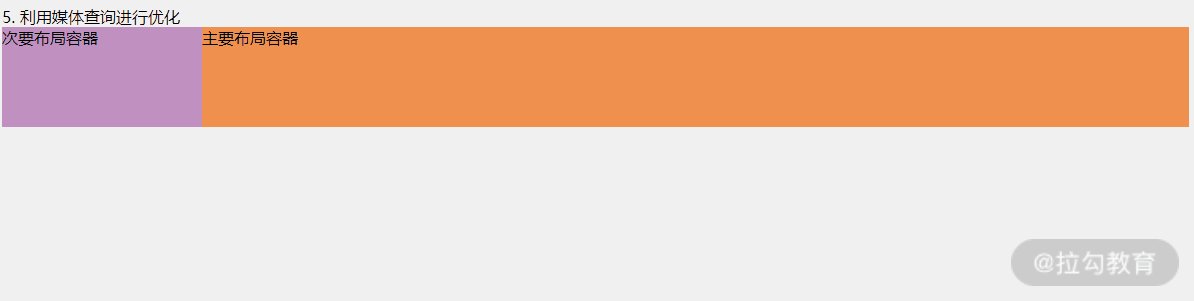
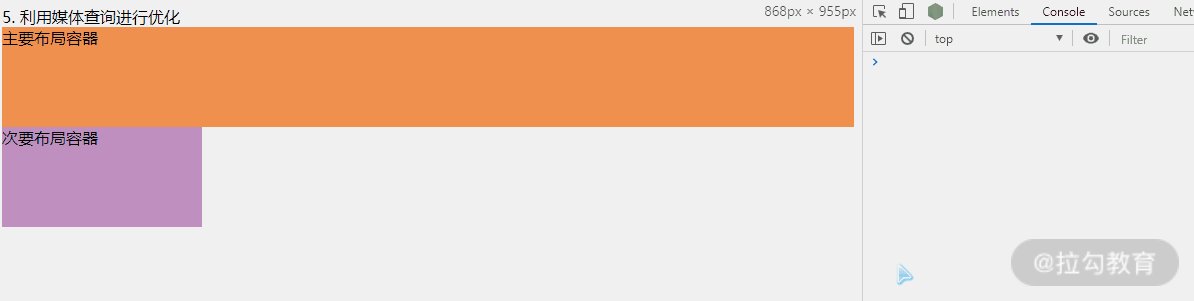
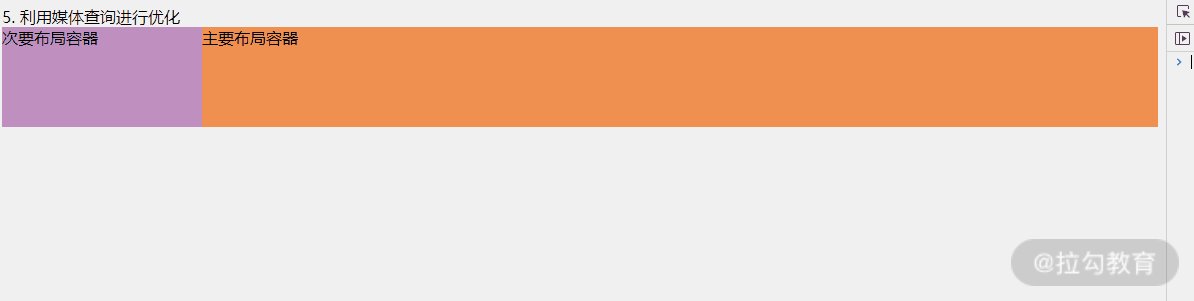
第 5 步,增加媒体查询。
<style>.wrap {display: flex;flex-direction: row-reverse;flex-wrap: wrap;}.main {flex: 1;}.aside {width: 200px;}@media only screen and (max-width: 1000px) {.wrap {flex-direction: row;}.main {flex: 100%;}}
</style>
<div class="wrap"><main class="main">主要布局容器</main><aside class="aside">次要布局容器</aside>
</div>

三列布局
三列布局按照左中右的顺序进行排列,通常中间列最宽,左右两列次之。
示例网站
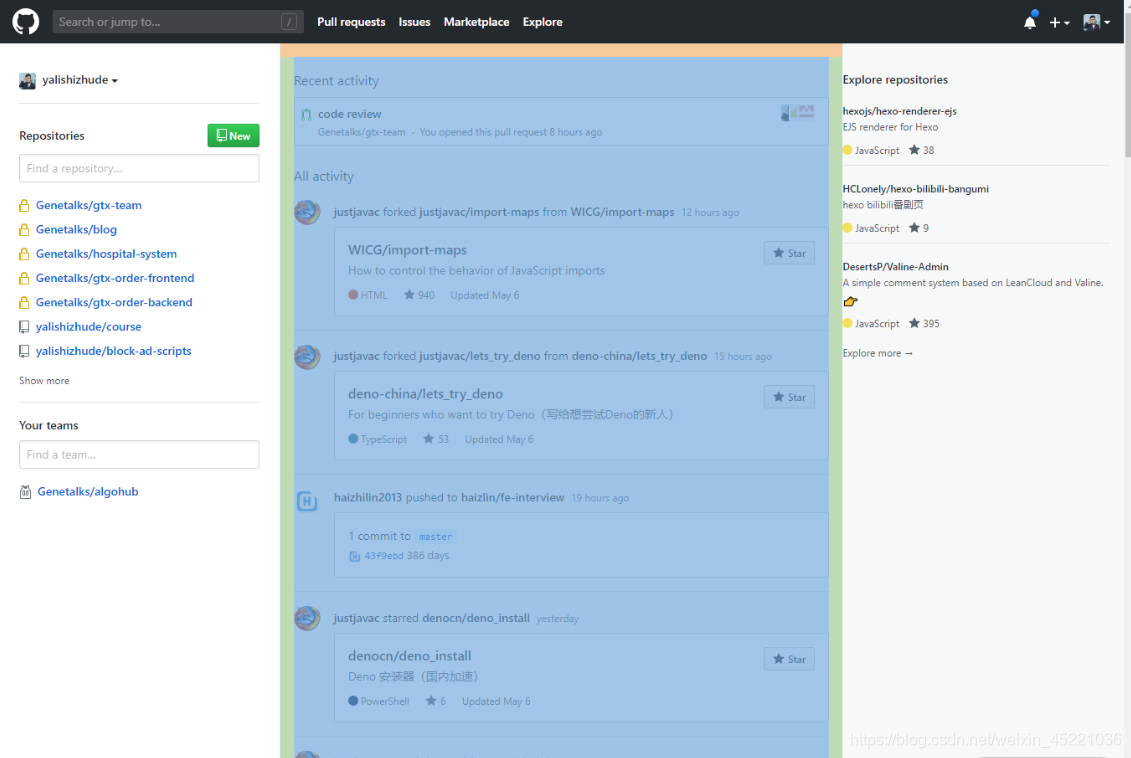
登录 GitHub 后,蓝色区域为宽度最大的中间列:

CSDN 首页,这是 3 列布局的第二种实现方式,蓝色部分就是 2 列布局的主要布局容器,而它的子元素又使用了 2 列布局。

3 列布局和 2 列布局类似,也有明确的主次关系,只是关系层次增加了一层。下面我们来看看如何实现这些布局。
三列布局的实现
我们使用浮动float实现三列布局:
第 1 步,写好 HTML 结构,为了辨认方便,我们给布局容器设置背景色和高度。
<style>/* 为了方便查看,给布局容器设置高度和颜色 */.main, .left, .right {height: 100px;}.main {background-color: red;}.left {background-color: green;}.right {background-color: blue;}
</style>
<div class="wrap"><main class="main">main</main><aside class="left">left</aside><aside class="right">right</aside>
</div>

第 2 步,让布局容器水平排列:
<style>.main, .left, .right {float: left;}
</style>
<div class="wrap"><main class="main">main</main><aside class="left">left</aside><aside class="right">right</aside>
</div>

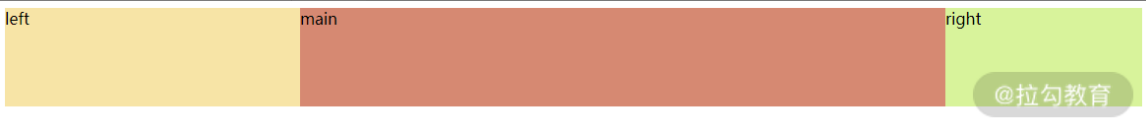
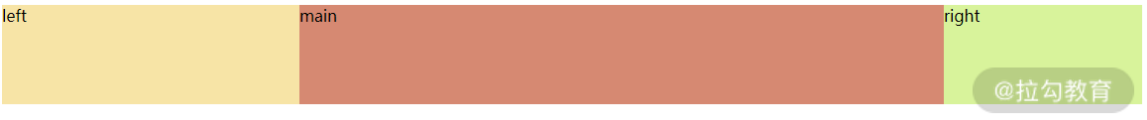
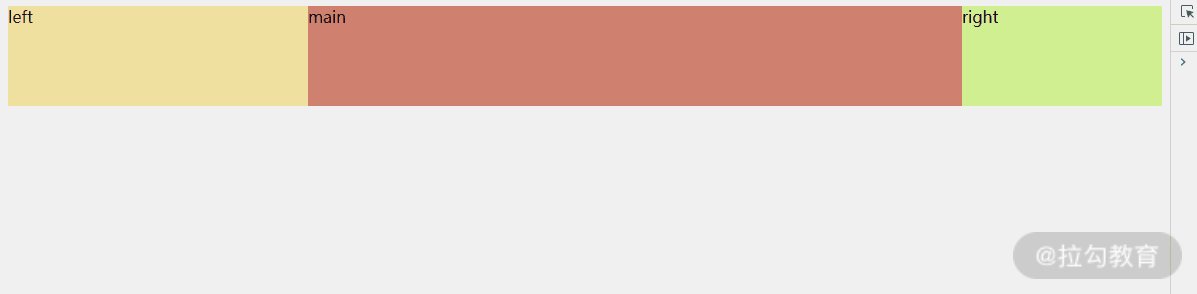
第 3 步,调整宽度,将主要布局容器 main 撑满,次要布局容器 left 固定 300px,次要布局容器 right 固定 200px。
这里如果直接设置的话,布局容器 left 和 right 都会换行,所以我们需要通过设置父元素 wrap 内边距来压缩主要布局 main 给次要布局容器留出空间。同时通过设置次要布局容器边距以及采用相对定位调整次要布局容器至两侧。
<style>.main, .left, .right {float: left;}.wrap {padding: 0 200px 0 300px;}.main {width: 100%;}.left {width: 300px;position: relative;left: -300px;margin-left: -100%;}.right {position: relative;width: 200px;margin-left: -200px;right: -200px;}
</style>
<div class="wrap"><main class="main">main</main><aside class="left">left</aside><aside class="right">right</aside>
</div>

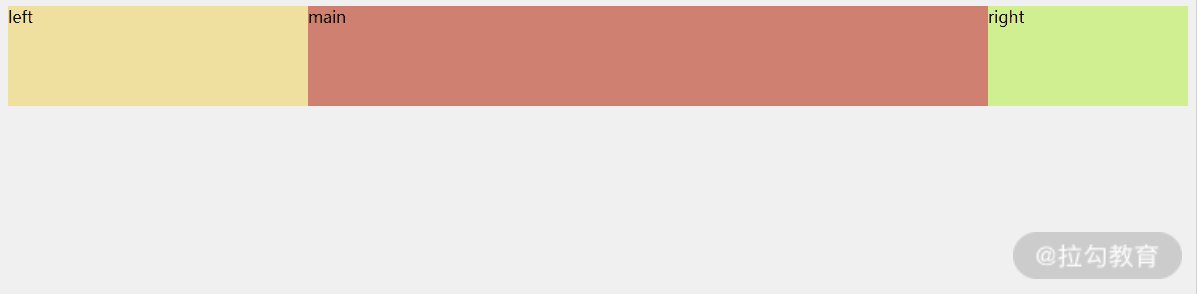
第 4 步,消除副作用。我们知道使用浮动会造成高度塌陷,如果在父元素后面添加新的元素就会产生这个问题。所以可以通过伪类来清除浮动,同时减小页面宽度,还会发现次要布局容器 left 和 right 都换行了,但这个副作用我们可以在第 5 步时进行消除。
<style>.main, .left, .right {float: left;}.wrap {padding: 0 200px 0 300px;}.wrap::after {content: '';display: block;clear: both;}.main {width: 100%;}.left {width: 300px;position: relative;left: -300px;margin-left: -100%;}.right {position: relative;width: 200px;margin-left: -200px;right: -200px;}
</style>
<div class="wrap"><main class="main">main</main><aside class="left">left</aside><aside class="right">right</aside>
</div>

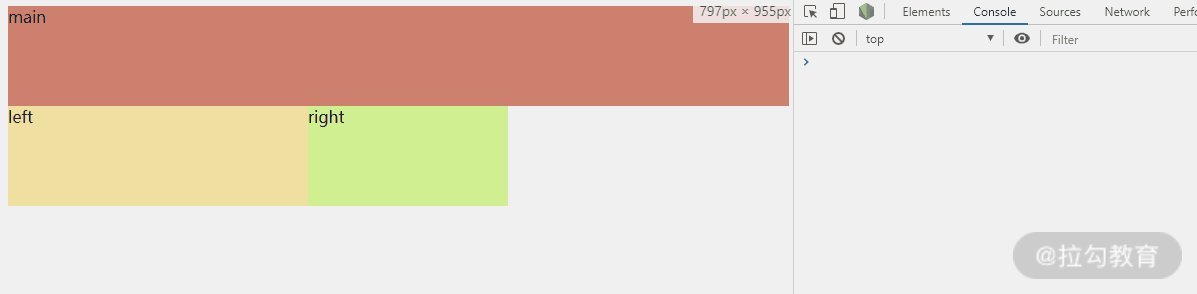
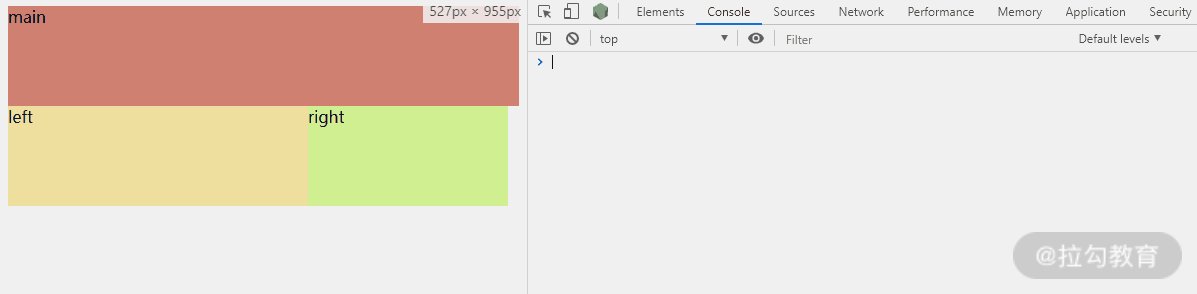
第 5 步,利用媒体查询调整页面宽度较小情况下的显示优先级。这里我们仍然希望优先显示主要布局容器 main,其次是次要布局容器 left,最后是布局容器 right。
<style>.main, .left, .right {float: left;}.wrap {padding: 0 200px 0 300px;}.wrap::after {content: '';display: block;clear: both;}.main {width: 100%;}.left {width: 300px;position: relative;left: -300px;margin-left: -100%;}.right {position: relative;width: 200px;margin-left: -200px;right: -200px;}@media only screen and (max-width: 1000px) {.wrap {padding: 0;}.left {left: 0;margin-left: 0;}.right {margin-left: 0;right: 0;}}
</style>
<div class="wrap"><main class="main">main</main><aside class="left">left</aside><aside class="right">right</aside>
</div>

这种 3 列布局的实现,就是流传已久的“圣杯布局”,但标准的圣杯布局没有添加媒体查询。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- STM32F103单片机的PWM最高频率
测试用的单片机是STM32F103C8T6 @72MHz,使用TIM1的通道1输出PWM。示波器200MHz带宽(原120MHz软升级)。TIM1配置:预分频值:Prescaler(PSC) = 0;自动装载值:Counter Period(ARR) = 1;捕获比较寄存器值(设置脉宽):Capture Compare Register(CCR) = 1;如此设置PWM频率可达…...
2024/4/28 2:11:39 - 微服务-服务的调用
typora-copy-images-to: imgs 微服务间的调用 1.微服务的调用–Ribbon+RestTemplate(独立的组件) 1. 什么使Ribbon Ribbon是一个客户端的负载均衡器,用来进行SpringCloud间微服务的负载均衡的调用 2. 服务端和客户端负载均衡 [外链图片转存失败,源站可能有防盗链机制,建议将图…...
2024/4/28 18:40:53 - MySQL中的编码和数据类型:字符集、校对集、MySQL数据类型、MySQL运算符
文章目录一.字符集1.概念2.常见字符集3.使用场景4.查看当前mysql系统支持的字符集5.修改当前的满MySQL系统的字符集编码二.校对集三.MySQL的数据类型1.整型2.浮点型3.字符串类型4.时间类型5.枚举(enum)6.集合(set)7.布尔型8.列的属性9.SQl注释四.MySQL的运算符1.算术运算符…...
2024/4/25 0:23:27 - C++ 之拷贝构造函数(复制构造函数)
拷贝构造函数(复制构造函数) 一、拷贝构造函数概念 拷贝构造函数是一种特殊的构造函数,它在创建对象时,是使用同一类中之前创建的对象来初始化新创建的对象。拷贝构造函数通常用于: 通过使用另一个同类型的对象来初始化新创建的对象。 复制对象把它作为参数传递给函数。 复…...
2024/4/28 13:35:36 - JS生成随机字符串的方法
JS生成随机字符串的方法奇妙的写法Math.random().toString(36).substr(2); //"2jdz2ecva7k" Math.random().toString(36).substr(2); //"tnn3ygzrky"很有意思,研究了一下,基本上toString后的参数规定可以是2-36之间的任意整数,不写的话默认是10(也就是…...
2024/4/26 23:11:22 - Hystrix-断路器
typora-copy-images-to: imgs Hystrix-断路器 1.什么是断路器 断路器,就是微服务架构的保险丝 2.为什么需要Hystrix(保险丝)? 在微服务架构中,根据业务会拆分成一个一个微服务,服务与服务之间可以相互调用,为了保证高可用性,单个微服务通常会集群部署,但是由于网络等原因…...
2024/4/25 0:23:28 - Redis的优缺点(为什么要使用Redis)
Redis简介 Redis是一个开源的使用ANSI 由C语言编写、遵守BSD协议、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API,典型的 NoSQL 数据库。 Redis的优点 丰富的数据类型 Redis 的出色之处不仅仅是性能,Redis 最大的魅力是支持保存多种数据结构…...
2024/4/28 8:08:02 - C++ day13 内存模型(一)存储持续性、作用域
本文讨论内存方案,会讲很多存储类别,部分内容和C是一样的或者相近,比如作用域,存储持续性,链接,但是也新增了很多东西,比如名称空间,定位new运算符。 这里提供三篇之前的博客,也是讲内存和存储方案的: 内存管理,存储类别,链接(一) 内存管理,存储类别,链接(二)…...
2024/4/28 20:56:22 - 路由网关与配置中心
typora-copy-images-to: imgs 路由网关与配置中心 一. 路由网关 1.什么是路由网关? 简单来说,路由网关往往是微服务架构的入口组件,外来的所有请求,都需要通过路由网关进行分发和过滤,路由网关的核心功能:请求的路由,请求的过滤 2.为什么需要路由网关 [外链图片转存失败…...
2024/4/28 4:55:34 - 2020-06-26
中标麒麟中QProcess不能启动可执行文件 使用绝对路径的可执行文件路径中包含空格导致不能执行。将空格改为下划线解决。 在终端中启动绝对路径带空格的可执行文件路径也不能运行,将路径作为字符串可运行。如: “/ABC 123/qwe.run”...
2024/4/14 20:40:28 - DMS是临时解决方案?
DMS是临时解决方案? Who Says DMS Is an Interim Solution? 现在是认真对待DMS驱动程序监控系统的时候了。 特斯拉(Tesla)在台湾高速公路上撞上翻倒卡车的镜头,似乎自6月初发生以来,就一直出现在每一份汽车出版物上。看了这段视频,我想到了三个想法: 为什么自动紧急制动…...
2024/4/28 19:56:43 - Java并发编程的原理、特点和实际运用场景
顺序编程指的是所有的事物都只能按照既定顺序执行一个步骤。在Java编程中,很大一部分内容,都是通过顺序编程来实现的。但是对于有些情景,使用并发编程,效果更好,这样就可以在同一时刻,并发执行应用程序中多个内容,而且还可以通过多处理器来执行。 并发编程有两个好处,一…...
2024/4/27 21:57:40 - Python3面向对象--2.继承(7)抽象基类
抽象基类(ABCs),: 目的: 事先定义这个类能满足的需求。 概念: 定义一组必须被类的鸭子类型实例实现的方法和属性 抽象基类部分或全部方法和属性不用实现 特点: 所以如果不实现抽象了的的方法属性,对象无法实例化。 所有为抽象属性方法提供具体实现的类都是抽象基类的子类 …...
2024/4/18 14:40:24 - Sap2000——Edit Frame
该部分介绍的方法是框架相关的操作函数,对应软件中的位置如下图所示:DivideAtDistance(指定分割点分割)语法参数 SapObject.SapModel.EditFrame.DivideAtDistance(ByVal Name As String, ByVal Dist As Double, ByVal IEnd As Boolean, ByRef NewName() As String) Parame…...
2024/4/17 10:04:17 - 专题二 进程管理 之进程的同步与通信
文章目录专题二 进程管理 之进程的同步与通信一. 名词解释二. 进程的阐述三. 进程的通信四. 进程的同步附:参考文献 专题二 进程管理 之进程的同步与通信 一. 名词解释 (一)进程的概念多道程序: 在计算机内存中同时存放多道相互独立的程序,使它们在管道程序的控制下,相互…...
2024/4/14 20:40:23 - 如果我要覆盖它,我可以调用基类的虚函数吗?
本文翻译自:Can I call a base classs virtual function if Im overriding it? Say I have classes Foo and Bar set up like this: 假设我有类Foo和Bar设置如下: class Foo { public:int x;virtual void printStuff(){std::cout << x << std::endl;} };class …...
2024/4/14 20:40:23 - 微信小程序带图片滚动弹窗scroll-view
最近要实现一个登陆后直接展示一个手册弹窗的功能,然后发现小程序在手机端有些许不好使,所以根据小程序实现了一下,主要i用到的有scroll-view的滑块模组,然后就是思维流程了 希望可以和大家共勉 //wxml <view class="modalDlg" wx:if="{{ifshow}}"&…...
2024/4/24 12:18:07 - Excel的最大行列号
EXCEL 2013版本Excel的最大列号是XFD(16384列)和行号是1048576(1048576行)...
2024/4/25 0:23:20 - Eclipse 多线程调试
1、设置window -->preference-->java-->debug 把supend Thread 改为suspend VM执行哪个线程点哪个,然后运行,运行到最后一行代码的时候要用F8 如果用f6可能 下个线程没有获得锁。(为什么?)...
2024/4/24 22:06:53 - 机器学习第一课
机器学习基础 数据集(data set ):比如,鸢尾花数据: 特征 - 种类 (全部数字化) 样本(Sample):每一行数据 除种类外,每一列表达样本的一个特征(feature):用矩阵 X描述第i个样本行写作 X(i)X^{(i)}X(i)( 也叫:特征向量) 第i个样本的第j个特征值 Xj(i)X^{(i)}_jXj(i)…...
2024/4/25 0:23:25
最新文章
- 了解常见的启发式算法
目录 前言1. 基本知识2. 基本算法 前言 主要讲解什么事启发式算法,以及基本的启发式算法有什么 1. 基本知识 启发式算法是一类解决复杂问题的计算方法,通常用于在大规模搜索空间中找到较好的解决方案,而不是通过穷举搜索所有可能的解 核心…...
2024/4/28 21:22:02 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - C++ //练习 11.14 扩展你在11.2.1节练习(第378页)中编写的孩子姓到名的map,添加一个pair的vector,保存孩子的名和生日。
C Primer(第5版) 练习 11.14 练习 11.14 扩展你在11.2.1节练习(第378页)中编写的孩子姓到名的map,添加一个pair的vector,保存孩子的名和生日。 环境:Linux Ubuntu(云服务器&#x…...
2024/4/22 21:19:28 - 图像处理相关知识 —— 椒盐噪声
椒盐噪声是一种常见的图像噪声类型,它会在图像中随机地添加黑色(椒)和白色(盐)的像素点,使图像的质量降低。这种噪声模拟了在图像传感器中可能遇到的问题,例如损坏的像素或传输过程中的干扰。 椒…...
2024/4/23 15:25:06 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
