精通CSS+DIV网页样式与布局--初探CSS
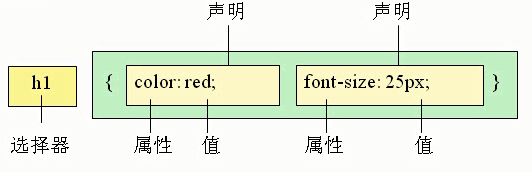
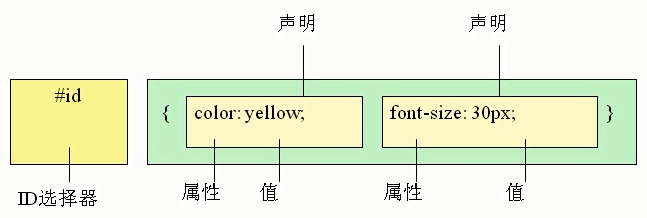
接下来,小编会从最基础的CSS.DIV网页样式与布局,开始慢慢的介绍,一点点的深入,然后结合例子,慢慢分析,希望对大家有所帮助。通常我们在学习CSS时,应该尽量的参照其她网站的编写CSS。比如百度,谷歌等,通过学习其她网站的CSS代码,可以很快的对页面设计有不一样的心动感觉,更容易上手。这个我们叫做“站在巨人的肩膀上。” 今天小编主要简单的介绍一下CSS的基本概念以及CSS的基本语法,首先我们来看一张图:
接着,小编会顺着这张图的脉络,依次减少CSS的基本知识。
初探CSS
概念:CSS(Cascading Style Sheet),中文译为层叠样式表,是用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
使用CSS控制页面:CSS控制页面的方法有四种:分别为行内样式,内嵌式,链接式和导入样式。对于稍微庞大的网页我们都会使用链接样式,这是因为其将HTML和CSS分开编写,便于后期维护,而且明朗清晰。
基本语法
对于CSS选择器,也就是我们选择哪个html物件进行CSS样式控制,有三种:分别为标记选择器,类别选择器和ID选择器,接下来,小编对这三个选择器进行详细介绍。
标记选择器:
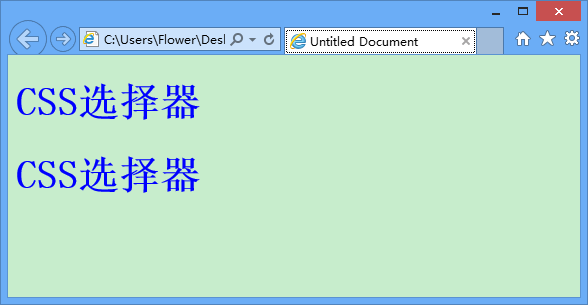
我们来看一个例子的代码及其显示效果:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>Untitled Document</title>
<style type="text/css">
h1{
color:#0000FF;
font-size:40px;
}
</style>
</head><body>
<h1>CSS选择器</h1>
<h1>CSS选择器</h1>
</body>
</html>
效果如下:
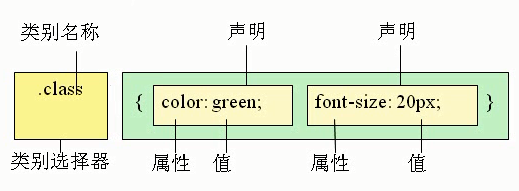
类别选择器:继续讲类别选择器:也就是我们常说的.class。
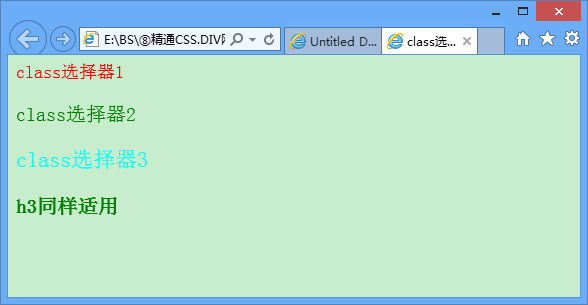
对比上面的标记选择器,我们很容易看出来,就一个h1变成了.class;别的看不出变化,那我们看看代码里边怎么应用,我们来看一个例子的代码及其显示效果:
<html>
<head>
<title>class选择器</title>
<style type="text/css">
<!--
.one{color:red; /* 红色 */font-size:18px; /* 文字大小 */
}
.two{color:green; /* 绿色 */font-size:20px; /* 文字大小 */
}
.three{color:cyan; /* 青色 */font-size:22px; /* 文字大小 */
}
-->
</style></head><body><p class="one">class选择器1</p><p class="two">class选择器2</p><p class="three">class选择器3</p><h3 class="two">h3同样适用</h3>
</body>
</html>
我们看的出来,这个h3跟.two是一个效果,只是字体不一样,那就是h3默认的字体与class的区别。采用class的好处是可以让用户充分的自定义并且这个class可以重复的被使用,这就是咱们的p标志和h3标志所显示的那样。
ID选择器
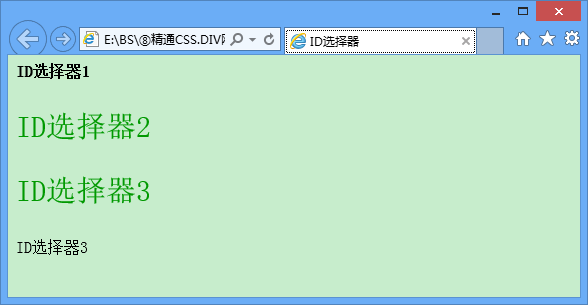
我们来看一个例子的代码及其显示效果:
<html>
<head>
<title>ID选择器</title>
<style type="text/css">
<!--
#one{font-weight:bold; /* 粗体 */
}
#two{font-size:30px; /* 字体大小 */color:#009900; /* 颜色 */
}
-->
</style></head><body><p id="one">ID选择器1</p><p id="two">ID选择器2</p><p id="two">ID选择器3</p><p id="one two">ID选择器3</p>
</body>
</html>
CSS的声明
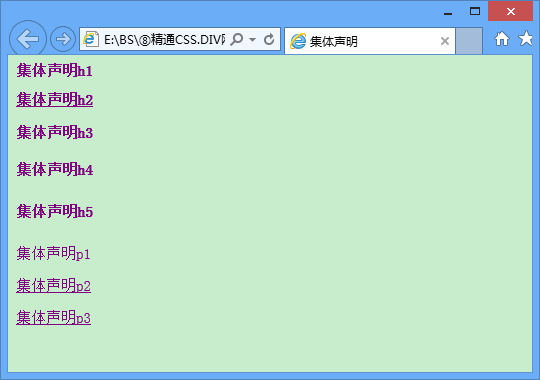
对于CSS的声明这里有三种,集体声明,全局声明和嵌套声明,看下边两个例子:
<html>
<head>
<title>集体声明</title>
<style type="text/css">
<!--
h1, h2, h3, h4, h5, p{ /* 集体声明 */color:purple; /* 文字颜色 */font-size:15px; /* 字体大小 */
}
h2.special, .special, #one{ /* 集体声明 */text-decoration:underline; /* 下划线 */
}
-->
</style></head><body><h1>集体声明h1</h1><h2 class="special">集体声明h2</h2><h3>集体声明h3</h3><h4>集体声明h4</h4><h5>集体声明h5</h5><p>集体声明p1</p><p class="special">集体声明p2</p><p id="one">集体声明p3</p>
</body>
</html>
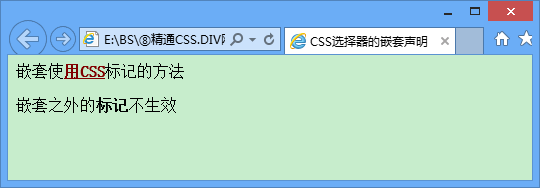
下边这个例子为嵌套声明,可以帮助我们很精确的找到我们想控制的区域:
<html>
<head>
<title>CSS选择器的嵌套声明</title>
<style type="text/css">
<!--
p b{ /* 嵌套声明 */color:maroon; /* 颜色 */text-decoration:underline; /* 下划线 */
}
-->
</style></head><body><p>嵌套使<b>用CSS</b>标记的方法</p>嵌套之外的<b>标记</b>不生效
</body>
</html>
CSS的继承,详情请点击,我们来看一个例子的代码以及运行的效果:
<html>
<head><title>父子关系</title><base target="_blank">
<style>
<!--
h1{color:red; /* 颜色 */text-decoration:underline; /* 下划线 */
}
h1 em{ /* 嵌套选择器 */color:#004400; /* 颜色 */font-size:40px; /* 字体大小 */
}
-->
</style></head><body><h1>祖国的首都<em>北京</em></h1><p>欢迎来到祖国的首都<em>北京</em>,这里是全国<strong>政治、<a href="economic.html"><em>经济</em></a>、文化</strong>的中心</p><ul><li>在这里,你可以:<ul><li>感受大自然的美丽</li><li>体验生活的节奏</li><li>领略首都的激情与活力</li></ul></li><li>你还可以:<ol><li>去八达岭爬长城</li><li>去香山看红叶</li><li>去王府井逛夜市</li></ol></li></ul><p>如果您有任何问题,欢迎<a href="contactus">联系我们</a></p>
</body>
</html>
小编寄语:该博文,小编主要介绍了CSS的一些基础知识,总的来说分为两个部分进行介绍,一个是初探CSS,一个是CSS的基本语法,初探CSS包括概念和使用CSS控制页面,CSS的基本语法包括三个方面的内容,分别是CSS的选择器,CSS声明,CSS继承。有了CSS让我们的界面瞬间活了起来,动了起来,让我们的互联网世界更加的丰富多彩,美丽无限,BS学习,未完,待续......
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Android之eclipse adt开发ndk没有NDK选项问题的解决方案
今天是2015年1月28号,整理一下昨天使用eclipse adt搭建的Android ndk开发平台,遇到的eclipse里面没有NDK选项的问题。自从Google推出android studio 1.0版以后,官方就不再提供bundle的版本下载,只能先下载eclipse,然后在eclipse上安装adt,只要是全选,这个时候是不存在没…...
2024/4/14 20:53:21 - 12.19学习计划
总有些更重要的事情,赋予我们打败恐惧的勇气。 1.任务计划(1)今天要和小伙伴一起英文对话。给本学期的视听说画上一个完美的感叹号~(2)今天把课设的程序的bug都调好了,或者尽量调吧,调不出来就写课设报告吧,反正所有要求的功能都能实现了。 2、计划完成度(1)哇,这个…...
2024/4/18 16:25:12 - rom 解析和制作,刷rom包
制作Android ROM有两种方法: 编译Android源代码的方法,这个比较复杂,以后再介绍;在已有的ROM基础上制作或者叫定制自己的ROM。 本文介绍的是在已有ROM基础上的定制步骤。我这里使用的机器是Nexus One,于是下载了第三方的ROM,这里以安卓农夫ROM 2.4为基础。当然也可以用Cy…...
2024/4/20 7:06:02 - KingStorm开发记
2003年的冬天,我离开了学校,走进了金山,非常的幸运。<?xml:namespace prefix = o ns = "urn:schemas-microsoft-com:office:office" />我已经做好准备离开学校,但是说实话,我没有到金山的开发水平,我有c的基础,有开发项目的经验,但对庞大的kingstorm来…...
2024/5/4 16:08:56 - 网络模型(Seq2Seq-注意力机制-编解码)
概念 用于处理序列问题:翻译(N vs N)、信息提取(N vs 1)、生成(1 vs N)。RNN 要求输入队列和输出队列等长,Seq2Seq 可以解决输入队列与输出队列不等长的问题。 实验(验证码识别) 数据集:生成 4 位数字的验证码图片(测试集和训练集各 1000 张),图片名称为 index.c…...
2024/4/19 14:18:39 - 我的移植经验之谈,简单的Rom移植教程——附移植JoyOS实例
每当我闲下来时不发Rom时,就会整理一下思路,发发教程啥的,我觉得能带动机油们自己打造、改造Rom,共同提升,才是Romer的追求。 发Rom也好,教程也好,我的宗旨是不设回复可见,如果你觉得好,回复或者评分鼓励一下,我就很开心了。不过这样做的一个遗憾就是,我的帖子通常回…...
2024/4/26 5:02:04 - eclipse ADT完整环境下载
eclipse的插件叫ADT(Android Developer Tools),大家都知道谷歌被国内屏蔽了,所以直接去谷歌官网是肯定不行的,除非自备梯子,那么ADT怎么下载呢?百度一定会有云盘链接的,而且很官方:http://tools.android-studio.org/index.php...
2024/5/4 16:38:25 - 在office 2007中增加FileSearch对象
我们知道office 2007中已经将FileSearch对象取消,这对于很多喜欢用FileSearch对象遍历某个文件夹的所有office文件,是非常不方便的。为了能实现类似与office 2003中的FileSearch对象所提供的功能,我编写了一个FileSearch类,可以模拟FileSearch对象所提供的一些基本方法和属…...
2024/4/14 20:53:14 - 用css样式实现返回箭头
有问题可以扫码加我微信,有偿解决问题。承接小程序开发。微信小程序开发学习交流qq群 581478349;例图:<view class=rt_pos></view>.rt_pos {position: absolute;right: 50rpx;top: 150rpx;content: "";display: inline-block;height: 20rpx;width: …...
2024/4/24 23:58:29 - 【Speech】Make My Voice Heard
多年以前,参加我们学校的视听说考试,考试的类型是来一段speech(演讲),当时抽到的题目是Make My Voice Heard(亮出你的声音),这个题目不是很难,但是作为一个要带动现场气氛的英文演讲,还是有一些难度,我记得当时脱稿就花了半天时间练习,无论如何,还是一段十分令人难…...
2024/4/24 23:58:28 - 【百度飞桨强化学习7日打卡营】笔记 -- 第二课:基于表格型方法求解RL
写在前面 本次课程是参加百度飞桨7日打卡营活动的第二天笔记。 课程链接:https://aistudio.baidu.com/aistudio/education/group/info/1335 主要内容:MDP、状态价值、Q表格 实践:Sarsa、Q-learning 一、状态转移和序列决策强化学习面对的环境是完全未知的,这里的P函数和R函…...
2024/4/24 23:58:27 - 关于如何写学术论文
心灵物语:你想的太多做的太少,看人家毛哥多认真,男神啊,男神 从英语视听说被调到学术英语,老师教我们写英文论文,感觉还挺好玩的。所以有时候不要太功利的去选课,要根据自己的喜好还有需要。分数这个东西不是最优先的。以下是一点点小笔记; ————————————…...
2024/4/24 23:58:25 - 通过js为表单添加CSS样式
CSS样式: <style type="text/css"> .icon-red, .icon-green{width:17px;height:12px;overflow:hidden;margin:auto;background:url(d_2.gif) no-repeat;text-align:center;display:block;}.icon-green{background:url(d_1.gif) no-repeat;} </style> 表…...
2024/5/4 15:50:04 - word在试图打开文件时遇到错误
昨天晚上在台式机上写了个word文档,发到邮箱。今天在邮箱上下载后就打不开了,出现“word在试图打开文件时遇到错误”。让人很郁闷,因为两台电脑上装的都是word2016.。。。 看到网上说的是用WPS打开,之后再另存为,可是我早已没有了WPS。突然灵光一现,我点击了该文档的属性…...
2024/4/24 23:58:23 - Jackson-dataformat-xml对springmvc返回数据格式影响
先把自己遇到的问题的描述一下:公司最近要升级框架版本,本人响应号召,及时更新了框架版本;项目发布到测试环境后,自认为只是升级了下框架版本而已,不会有什么问题,想着直接上到生产也差不多,不过此时我们的测试站出来说还是要做下回归测试比较好,结果一测试发现还真是…...
2024/5/4 16:01:34 - EclipseADT在虚拟机上运行Helloworld程序
第一次运行EclipseADT时需要设置工作目录,搞定了之后会进入这个界面:建立一个Android应用: 1、点击上图中的New Andriod Application... 创建应用。 2、在下图中填入必要的信息: Application Name: 要创建的应用名称; Project Name: 项目名称; Package Name: 包名。为防…...
2024/5/4 15:33:10 - Android ROM DIY之MTK平台手机通用移植
2019独角兽企业重金招聘Python工程师标准>>> 在之前的文章中,我们讨论过ROM刷机原理,修改ROM包以及如何让ROM包获取root权限。那么接下来,我们谈谈MTK平台手机ROM移植的话题。如果你是ROM小白,那么建议可以先看看之前的文章。 ROM刷机原理:http://www.morecom…...
2024/4/24 23:58:21 - Centos7安装轻量级TCP转发工具rinetd注册为服务的正确姿势 并设置开机自启 实践笔记 自用
Centos7安装轻量级TCP转发工具rinetd注册为服务的正确姿势 并设置开机自启 实践笔记 自用CentOS-7-x86_64-Minimal-1708rinetd 0.62注意rinetd只支持TCP不支持UDP转发,需要udp的可以不用往下看了1.下载官方rinetd源码编译安装(boutell.com 已不再是rinetd的官网,作者已把代码…...
2024/4/24 23:58:19 - 2019.5.6 ~ 2019.5.11 周记
最近有点自闭,有点心累,, 或许是因为学业方面的压力,, 这周三的计算机系统实验三做的很不顺利、数据结构随堂检验也不甚理想。 周四的舞蹈课即将结课考试,可那支考试要考的舞蹈我还不太会跳。 今晚有程序设计考试,下周二英语视听说考试,下周三高数考试…… 或许是为不公…...
2024/4/26 6:16:14 - 细节css消除移动端默认样式
1.避免长按网页出现选中样式:-webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none;2.避免点击div出现阴影-webkit-tap-highlight-color: rgba(0, 0, 0, 0);3.避免ios滑动滚…...
2024/4/29 8:54:15
最新文章
- 作用域、延迟加载、数据装配与包扫描的方式创建bean
文章目录 一、作用域二、延迟加载三、类型装配四、包扫描的方式创建bean 一、作用域 容器内部默认使用的是单例模式 两种模式 单例模式 <bean id "SomeService" class"org.example.SomeService" scope"singleton" ></bean> # 备注…...
2024/5/4 18:32:20 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Java深度优先搜索DFS(含面试大厂题和源码)
深度优先搜索(Depth-First Search,简称DFS)是一种用于遍历或搜索树或图的算法。DFS 通过沿着树的深度来遍历节点,尽可能深地搜索树的分支。当节点v的所在边都已被探寻过,搜索将回溯到发现节点v的那条边的起始节点。这个…...
2024/5/3 10:02:23 - 理解 Golang 变量在内存分配中的规则
为什么有些变量在堆中分配、有些却在栈中分配? 我们先看来栈和堆的特点: 简单总结就是: 栈:函数局部变量,小数据 堆:大的局部变量,函数内部产生逃逸的变量,动态分配的数据&#x…...
2024/5/1 13:25:19 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57