ionic入门到精通----css样式
Ionic CSS 介绍
ionic 的预定义 CSS 类主要分四个方面:
- 基本布局类
- 颜色和图标类
- 界面组件类
- 栅格系统类
基本布局类
ionic将手机页面的布局模式基本抽象为三块:头、内容、尾。基本布局类提供了 这几个区域的CSS类。
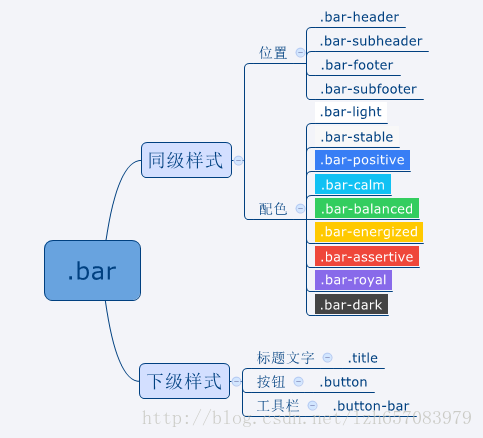
头部,定高条块:bar
样式 .bar 将元素声明为屏幕上绝对定位的块状区域,具有固定的高度(44px):
<any class="bar">...</any>bar 嵌入 input
在 bar 元素中嵌入 input 元素,需要注意两点:
在条块元素上应用 item-input-inset 样式
将input包裹在应用 item-input-wrapper 样式的元素内<div class="bar bar-header bar-calm"><div class="item-input-inset ">搜索 : <input class="item-input-wrapper" type="" name="" id="" value="" /></div>
</div>内容:content/scroll-content
ionic预定义了两个内容容器样式:
content - 流式定位,内容在文档流中按顺序定位
scroll-content - 绝对定位,内容元素占满整个屏幕
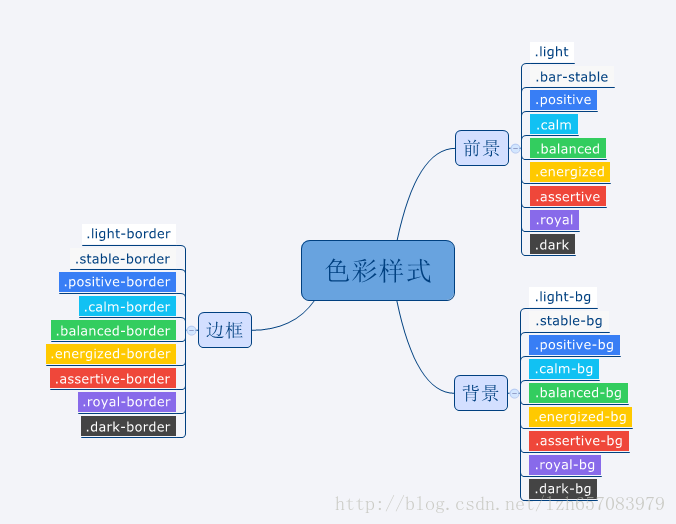
Ionic CSS 颜色
ionic定义了几个配色方案CSS类,并使用ionicons提供的字体图标类。
Ionic CSS图标
ionic 使用 ionicons 图标样式库。
使用图标很简单,在元素上声明以下两个 CSS 类即可:
.icon - 将元素声明为图标
.ion-{icon-name} - 声明要使用的具体图标
要了解有哪些图标及具体名称,需要访问http://ionicons.com/。 点击图标即可查看其类名称。
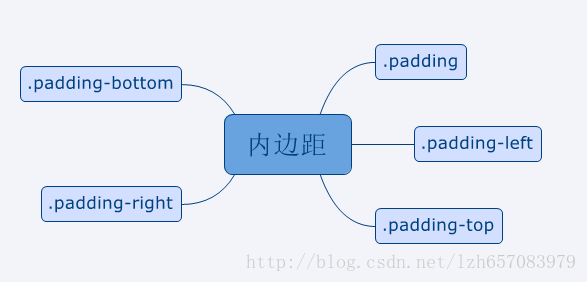
内边距

样式名很直白,边距统一为10px。可以在任何元素上应用这些样式。
Ionic CSS 界面组件
ionic定义了丰富的界面组件CSS类,让HTML元素看起来像移动平台的UI组件。
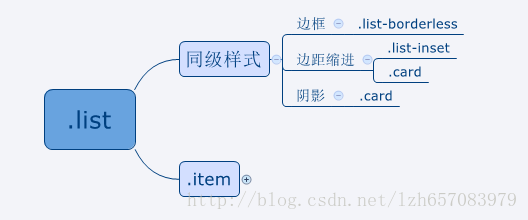
列表:list
列表非常适合于手机屏幕上的信息的显示。使用.list定义列表容器, 使用.item定义列表成员:
对列表外观的定制化主要集中在.item元素上,.list元素仅有 少数的几个样式定义:
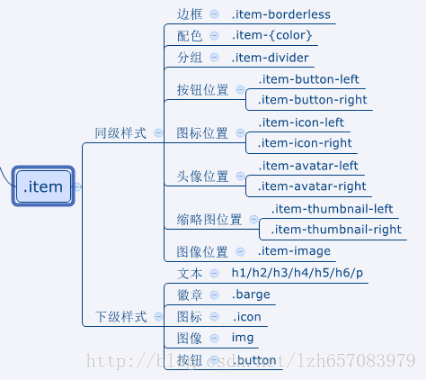
成员项 : item
列表的样式定制主要发生在.item元素上。
可以插入文本、徽章、图标、图像、按钮元素:
item 嵌入文本
列表成员中经常需要显示不同规格的文本
.item元素可以使用 h1~h6 / p 标签插入不同规格的文本
<li class="item"><h2>国务院常务会议部署推进公司注册资本登记制度改革</h2><p>中国青年报</p>
</li>item 嵌入图标
要插入图标,需要满足两个条件:
在.item元素上声明图标位置。图标可以位于列表的左侧或右侧, 分别使用 .item-icon-left 和 .item-icon-right 声明
在.item元素内插入图标。
例如:<i class="icon ion-location"></i>item 嵌入头像
在ionic中,头像被设置为40x40固定大小:
在.item元素上声明头像位置。头像可以位于列表的左侧或右侧, 分别使用.item-avatar-left和.item-avatar-right声明
在.item元素内使用img标签插入头像。item 嵌入缩略图
在ionic中,缩略图被定义为80px大小,比头像大,适合新闻图片:
在.item元素上声明缩略图位置。缩略图可以位于列表的左侧或右侧, 分别使用.item-thumbnail-left和.item-thumbnail-right声明
在.item元素内使用img标签插入头像。
注意:将img标签放到.item内容的开头!item : 嵌入大图
使用方式:在 .item 上加入 .item-image,然后在子集加入<img>按钮:button
ionic 使用 .button 样式定义按钮元素:
一旦应用了 .button 样式,可以继续选用两类预定义样式来进一步声明元素及其内容的外观:
同级样式 - 同级样式与.button应用在同一元素上,声明元素的位置、配色等。
下级样式 - 下级样式只能应用在.button的子元素上,声明子元素的大小等特征。button 嵌入图标
使用内置的 ionicons 样式,图标可以很容易地加入到 .button 中:
<a class="button"><i class="icon ion-home"></i>Home
</a>更简洁的办法是:直接在 .button 上设置样式,这样可以有效减少元素的数目:
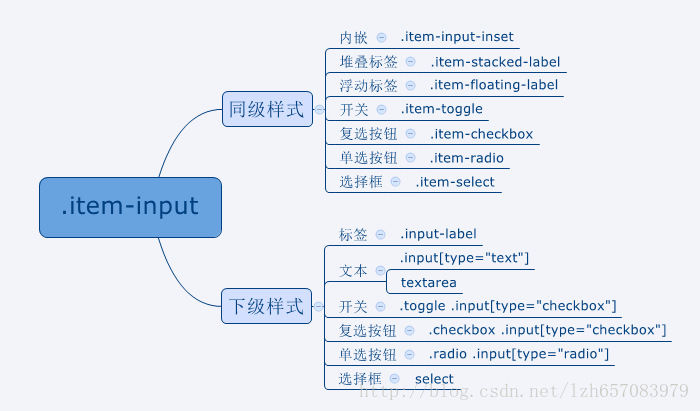
<a class="button icon-left ion-home">...</a>输入组件容器:item-input
在ionic中,各种输入组件被定义成不同的HTML模板,以便将描述标签和输入元素 打包在一起。在这个模板的根元素上,需要声明.item-input样式:
<any class="item-input">...</any>不同的输入元素有不同的模板定义。比如,文本输入通常包含一个描述标签:
<div class="item-input"><label class="input-label">用户名</label><input type="text" placeholder="请输入你的用户账号">
</div>输入组件容器:item-input
ionic 预定义了文本输入、开关、复选按钮、单选按钮、选择框、滑动条等常用输入组件:
堆叠式标签
堆叠式标签意味着将描述性标签占一行:
<any class="item-input item-stacked-label"><any class="input-label">...</any><input type="text" placeholder="...">
</any>开关标签
开关通常用来设置两种状态 - 开启和关闭:
开关的可视部件包括两部分:滑轨(.track)和手柄(.handle)。 ionic使用如下HTML模板创建开关组件:
<any class="toggle"><input type="checkbox"><any class="track"><any class="handle"></any></any>
</any>复选按钮
复选框通常用来在一组列表中选中部分成员
和开关一样,复选按钮也是基于HTML的checkbox input实现的:
<li class="item item-checkbox"><label class="checkbox"><input type="checkbox"></label><h2>Do you agree?</h2>
</li>复选按钮的配色方案样式为:.checkbox-{color}。
单选按钮
单选按钮的可视部件包括两部分:选中图标(.radio-icon) 和描述内容(.item-content),你可以在内容随便添加 内容。
<label class="item item-radio"><input type="radio" name="group"><div class="item-content">支付宝网页支付</div><i class="radio-icon ion-checkmark calm"></i>
</label>单选按钮通常不单独使用,需要将他们放入一个列表中。
滑动条
滑动条的可视部件包括三部分:左右图标和中间的滑动条。 图标是可选的,当不用图标时,滑动条将占据整个宽度。
<div class="item range range-positive"><i class="icon ion-ios-volume-low"></i><input type="range" name="volume" value="30"><i class="icon ion-ios-volume-high"></i>
</div>使用.range-{color}样式声明滑动条的配色方案,这主要影响滑轨的颜色。
选择框
在每个平台上,选择框的表现形式都不一样,例如,在PC上,是一个传统的下拉框,在Android 是一个单选弹出窗
<label class="item item-select"><span class="input-label">前端技术</span><select><option>HTML5</option><option selected>CSS3</option><option>ES6</option></select>
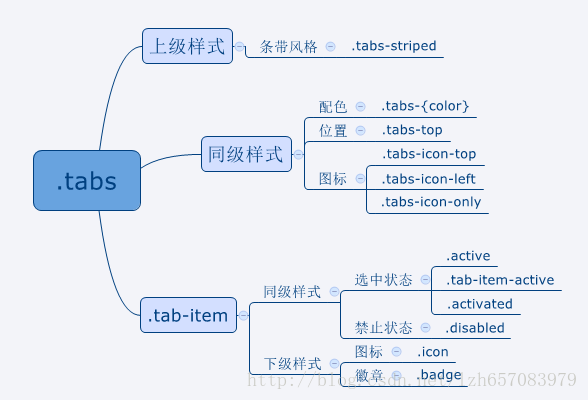
</label>选项卡:tabs
ionic 中使用 .tabs 样式声明选项卡,使用 .tab-item 样式声明选项卡成员
<ul class="tabs"><li class="tab-item">...</any><li class="tab-item">...</any>...
</ul>选项卡默认地位于屏幕底部。可以使用.tabs-top样式将选项卡置于顶部。
Ionic CSS 栅格系统
和 Bootstrap 一样,ionic 也提供了栅格系统。不过 ionic 的实现是基于 CSS3 的 Flex Box 模型,更为灵活
在ionic中使用栅格系统主要使用两个类:
.row - 在容器元素上使用.row类,表示将其设置为弹性容器,即Flexible Box。
.col - 在子元素上使用.col类,其扩展系数和收缩系数都被设置为1。这意味着 所有的子元素将平分容器的宽度。
默认的定宽列
在ionic的栅格中,每一行的各列默认是等宽的,这使得实现一个图片 浏览界面非常简单。
.col-{w-p} 指定列宽
我们也可以显式地指定某些列的宽度:
.col-10 - 占据容器10%宽度
.col-20 - 占据容器20%宽度
.col-25 - 占据容器25%宽度
.col-33 - 占据容器33%宽度
.col-50 - 占据容器50%宽度
.col-67 - 占据容器67%宽度
.col-75 - 占据容器75%宽度
.col-80 - 占据容器80%宽度
.col-offset-{w-p} 指定列偏移
列可以从默认位置偏移:
.col-offset-10 - 偏移默认位置10%容器宽度
.col-offset-20 - 偏移默认位置20%容器宽度
.col-offset-25 - 偏移默认位置25%容器宽度
.col-offset-33 - 偏移默认位置33%容器宽度
.col-offset-50 - 偏移默认位置50%容器宽度
.col-offset-67 - 偏移默认位置67%容器宽度
.col-offset-75 - 偏移默认位置75%容器宽度
.col-offset-80 - 偏移默认位置80%容器宽度
col-{align} 列纵向对齐
如果一行中各元素的高度不一样,那么比较矮的那些元素将自动被拉伸以适应 整行的高度。
ionic提供了一些预置的CSS类用来 指定这些元素纵向的对齐方式:
.col-top - 让元素纵向顶对齐
.col-center - 让元素居中对齐
.col-bottom - 让元素向底对齐
这是通过设置元素的align-self来实现的。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- dcoker build springboot
1.创建dockerfile 新建Dockerfile文件FROM openjdk:8-jdk-alpine VOLUME /tmp ADD springbootdemo-2.0-SNAPSHOT-exec.jar app.jar RUN sh -c touch /app.jar ENV JAVA_OPTS="" ENTRYPOINT ["sh", "-c", "java $JAVA_OPTS -Djava.security…...
2024/4/24 23:56:57 - eclipse中为了format的代码更加好看,少换行,可以设置java、xml、jsp的代码line width。
原来地址:http://blog.csdn.net/hdfyq/article/details/5821038:原因:eclipse默认的代码line width是80, 格式化代码后,经常换行,非常难看。解决办法:jsp 和 xml 解决比较简单。打开一个jsp 或 xml 。 右键->preferences-->source-->找到line width改成200.ja…...
2024/5/6 8:44:33 - 纯净ROM如何制作?手把手教你一键精简内置推广
是不是经历过被下载的内置推广软件困扰,那么在这种情况下是否有想制作一款纯净ROM的冲动。那么如果你是一个小白用户想要制作一款专属自己的纯净ROM时你需要什么样的操作呢?纯净ROM和普通ROM有什么样的差别呢?纯净ROM如何制作 ?如何制作一款精简无内置推广的手机APP?制作一…...
2024/4/14 20:54:08 - MP4文件格式解析
目前MP4的概念被炒得很火,也很乱。最开始MP4指的是音频(MP3的升级版),即MPEG-2 AAC标准。随后MP4概念被转移到视频上,对应的是MPEG-4标准。而现在我们流行的叫法,多半是指能播放MPEG-4标准编码格式视频的播放器。但是这篇文章介绍的内容跟上面这些都无关,我们要讨论的是…...
2024/4/18 17:10:35 - Eclipse自动调整XML布局(好看、实用、规范)
XML布局格式自动调整:Ctrl+Shift+F修改设置之前: <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="horizontal" android:lay…...
2024/4/14 20:54:02 - 容器/Docker要点记录
开发日常都会接触到容器和docker,以下作记录: 实现原理资源控制(CPU/Memory/IO等):cgroups 资源隔离: Linux namespaces, chroot 等 存储原理: aufs, OverlayFS 等 容器边界安全:AppArmor, SELinux, seccomp 容器底层实现OCI:lxc, libcontainer, runc, containerd 等…...
2024/4/24 23:56:56 - Microsoft office替代产品 简要测试报告
Microsoft office替代产品 简要测试报告 测试日期:2011-11-11 测试人:Hunk WPS :金山公司出品的办公软件WPS Office,包括WPS文字,WPS表格 ,WPS演示。 Openoffice : 是一套跨平台的办公室软件套件,能在 Windows、Linux、MacOS X (X11)、和 Solaris 等操 作系统上执行。是自由…...
2024/4/24 23:56:55 - struts标签如何调用CSS样式
肯定你链接的css文件路径没有正确,你在前面加上一个<%=request.getContextPath()%>就可以了。。 <link> href="<%=request.getContextPath()%>/skin/css.css" rel="stylesheet" type="text/css">styleClass 一定正确。 路…...
2024/4/24 23:56:55 - DTV
DTV(数字电视)中文意思是数字电视,是指将活动图像、声音和数据,通过数字技术进行压缩、编码、传输、存储,实时发送、广播,供观众接收/播放的视听系统。也就是说,这是一个从节目采集、制作到节目传输,以及到用户终端的接收全部实现数字化的系统。2数字电视系统 在对…...
2024/4/24 23:56:56 - css样式表规划
layout.css /* 整站布局 */public.css /* 公用组合样式 */header.css /* 页面头部区域样式 */sidebar.css /* 侧边栏区域样式 */main.css /* 主体区域样式 */footer.css /* 底部区域样式 */index.css /* 首页区域特有样式 */form.css /* 表单类样式 */解释一下,layout.css负责…...
2024/4/24 23:56:52 - 【ROM制作工具】如何美化ROM、集成高级设置等特色功能到刷机包教程
常规的制作ROM基本上每一个人开发者都会操作,那么特色更能的刷机包到底如何制作呢?如何美化自己制作的ROM?如何将高级设置等特色功能集成在自己制作的手机刷机包中?接下来将和大家分享制作ROM美化及集成特色功能详细教程!准备工作1、首先下载安装ROM制作工具下载地址http:…...
2024/4/24 23:56:51 - 解析 XML格式数据
通常情况下,每个需要访问网络的应用程序都会有一个自己的服务器,我们可以向服务 器提交数据,也可以从服务器上获取数据 不过这个时候就出现了一个问题,这些数据到底 要以什么样的格式在网络上传输呢? 在网络上传输数据时最常用的格式有两种,XML和 JSON,今天先学习如何…...
2024/4/24 23:56:50 - AutoCAD二次开发(.Net)之读写LSP变量
//LSP变量的写入[System.Security.SuppressUnmanagedCodeSecurity][DllImport("accore.dll", EntryPoint = "acedPutSym",CharSet = CharSet.Unicode, CallingConvention = CallingConvention.Cdecl)]extern static private int acedPutSym(string args, I…...
2024/5/4 14:00:12 - 深度调查:政府采购根本喂不饱国产软件
由财政部、科技部、信息产业部、国家发展委员四大部委牵头制定的《政府采购软件管理办法》原定于2003年年底推出,但日期一推再推。据有关人士透露,推延的主要原因是如何界定“国产软件”有争议。可以肯定,这是一个对软件产业影响很大事情。 国家在鼓励推动国产软件,那么…...
2024/5/4 22:46:58 - golang中encoding/xml的使用注意事项
1.使用xml.Name的第一个名称作为整个XML文档的根节点。 2.凡是需要解析的XML内容,需要使用结构体的tag属性,反射出xml的特性,包含xml的名称,是否是属性、注释等。 3.凡是需要解析的节点,结构体的成员名称,首字母必须要大些 4.可以直接跳跃解析的父节点(该父节点只存在逻…...
2024/4/24 23:56:47 - webpack打包踩的坑
打包的时候一直包这个错误 Child html-webpack-plugin for "..\index.html": 1 asset Entrypoint html-webpack-plugin for "..\index.html" = ../index.htmlChild mini-css-extract-plugin node_modules/css-loader/index.js!node_modules/iview/d…...
2024/4/24 23:56:53 - 用用OpenOffice
[size=medium]前两天刚刚讨论了MS Office和WPS Office的市场份额和营销策略的不同,同学们一腔爱国热忱纷纷替金山出主意。结果刚过不两天,有人发资料,竟然是.docx的。郁闷,word 2003打不开,只好用WPS了——他是超强兼容啊。昨天到sun的网站上逛,才注意到sun也有自己的Off…...
2024/5/4 22:15:19 - 【ROM制作工具】小白轻松一键搞定纯净ROM刷机包
纯净ROM有着体积小,安全稳定,省电流畅等特点,精简官方预装应用,去除垃圾文件,让手机更加干净清爽,这也是很多ROM爱好者喜欢纯净ROM的原因。【教程如下】1.选择一个要修改的刷机包,拖动到ROM制作工具里面,等待解包。 (鼠标左键按住刷机包 拖动到画框区域即可解包) 2.R…...
2024/5/5 2:47:08 - 10个最佳视听网站
http://topic.csdn.net/u/20081205/12/f7c9943f-962a-4190-b937-3ff7bfe9bd98.htmlhttp://www.deskcity.com/10大最佳古怪网站 【网站名称】:眼睛的幻觉 【网站链接】:http://www.michaelbach.de/ot/index.html 【网站简介】:在这里你可以体验各种“空间频率…...
2024/4/24 23:56:46 - 6款漂亮HTML CSS样式用户留言表单
首先我们要在网页中加上常用的几个标签文本,比如姓名,电子邮件,内容以及提交按钮,然后我们针对这些字段文本增加和修改样式就可以。<form action="" method="post" class="STYLE-NAME"><h1>Contact Form<span>Please fill…...
2024/4/24 23:56:42
最新文章
- Linux--IIC驱动编程实验
对于 I2C 主机驱动,一旦编写完成就不需要再做修改,其他的 I2C 设备直接调用主机驱动提供的 API 函数完成读写操作即可。这个正好符合 Linux 的驱动分离与分层的思想,因此 Linux内核也将 I2C 驱动分为两部分: ①、 I2C 总…...
2024/5/7 5:35:37 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - 北航2023年考研机试题
【问题描述】一共6个手机基站,具有记录手机连接基站的能力,6个手机基站分别为ABCDEF,他们具有自己的覆盖范围且任何两个基站的覆盖范围不想交,基站保存的手机登陆日志包括手机号(11位,用字符串保存…...
2024/5/5 8:38:20 - 腾讯云容器与Serverless的融合:探索《2023技术实践精选集》中的创新实践
腾讯云容器与Serverless的融合:探索《2023技术实践精选集》中的创新实践 文章目录 腾讯云容器与Serverless的融合:探索《2023技术实践精选集》中的创新实践引言《2023腾讯云容器和函数计算技术实践精选集》整体评价特色亮点分析Serverless与Kubernetes的…...
2024/5/5 8:50:37 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57